Generating Reports Server Side
Last updated 30/10/2024
Generate a Report
Reports can be generated in the backend through code, for example, via a job or a process. The following is an example of generating a report in the backend via an application button.
A button can be created to call a function and generate a report in the backend. The report can then be delivered to a user's Downloads folder. To do this you will need to perform the following steps.
- Create a function to generate the report in the backend. executeAction()will generate the report on the Five server and a response with the report will be sent to the client encoded as a data type ofMIMETypeDataURL.
- Attach this function to the Do Press event, and the report will be generated in the backend when the button is clicked.
- Create a function to download the report to the user's Downloads folder using downloadDataURL()on theFiveobject, and attach this function to the On Complete event.
tip
The code blocks used in the below video are provided on this page!
1. Create a report.
2. Create your function in either the Functions view or the Code Editor.
info
This function will execute the report action in the backend and will send it back to the frontend which is available in the On Complete event. The
reportResult
object will contain the report as a property called report
. The setData()
function attaches the report to the result to be returned to the browser.
Example function
function DownloadReport(five, context, result) {
////////////////////////////////////////////////////////////////////////////////////////////////
// Execute the report action
////////////////////////////////////////////////////////////////////////////////////////////////
const reportResult = five.executeAction ('StaffPhoneExtensions', {});
if (reportResult.isOk() === false) {
return five.createError(reportResult);
}
////////////////////////////////////////////////////////////////////////////////////////////////
// can send back to the client, can be accessed in the OnComplete event on the action button
// the reportResult contains a report value containing the report as a pdf encoded as a data URL
////////////////////////////////////////////////////////////////////////////////////////////////
result = five.success();
result.setData(five.MIMETypeDataURL, reportResult.report);
return result;
}
3. Create your function that will download the report.
info
The
downloadDataURL()
will download your report with the extension provided.Example function
function SaveReport(five, context, result) {
return five.downloadDataURL(result.dataContext.results, "StaffPhoneExtensions.pdf");
}
4. Navigate to the application you want to add the button.
5. Select the record in the list.
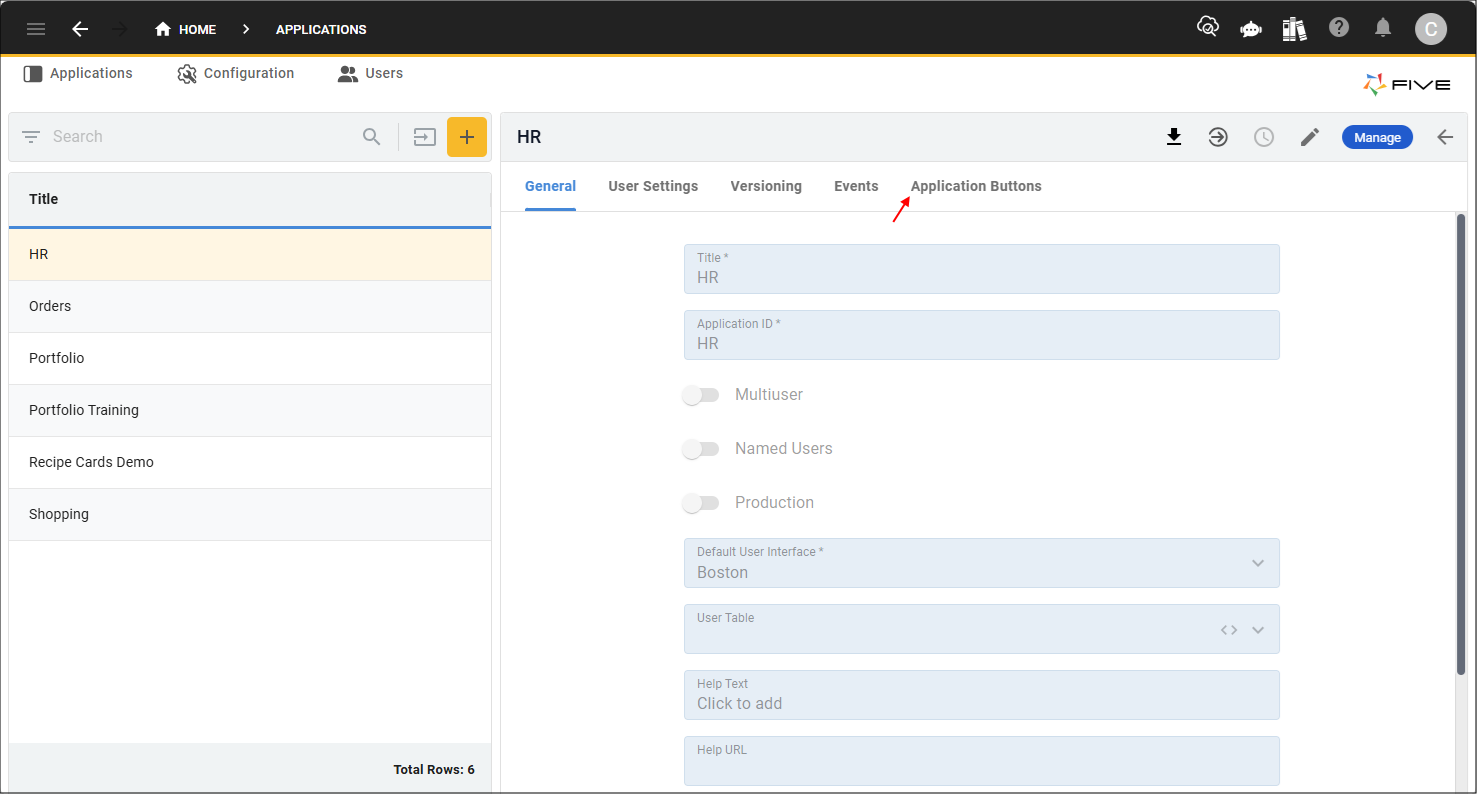
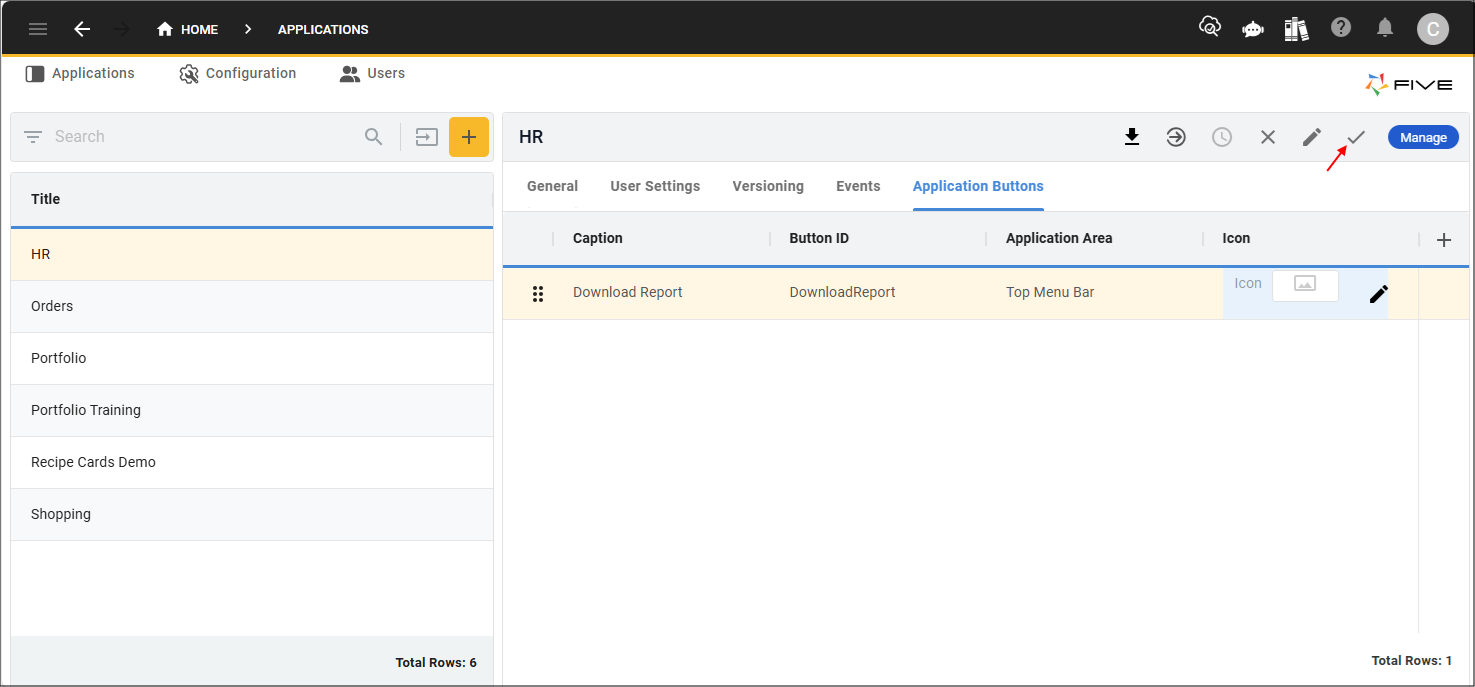
6. Click the Application Buttons tab.

Figure 1 - Application Buttons tab
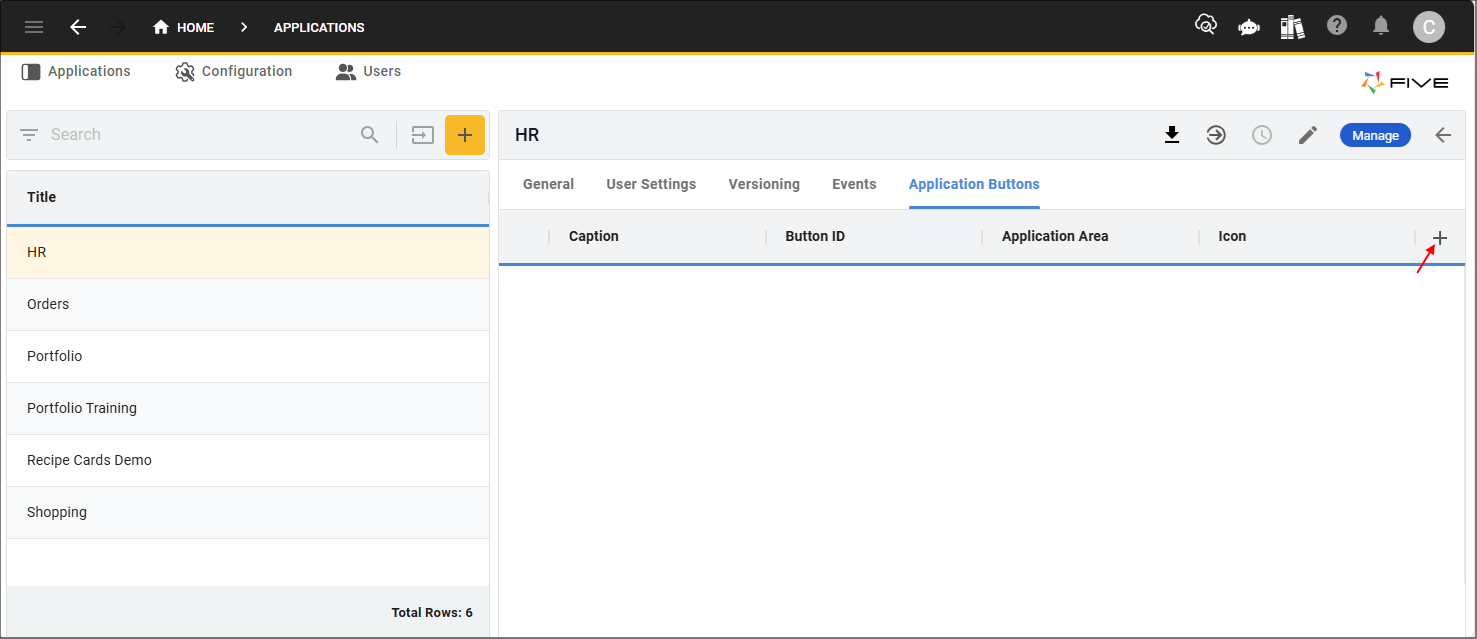
7. Click the Add Application Buttons button.

Figure 2 - Add Application Buttons button
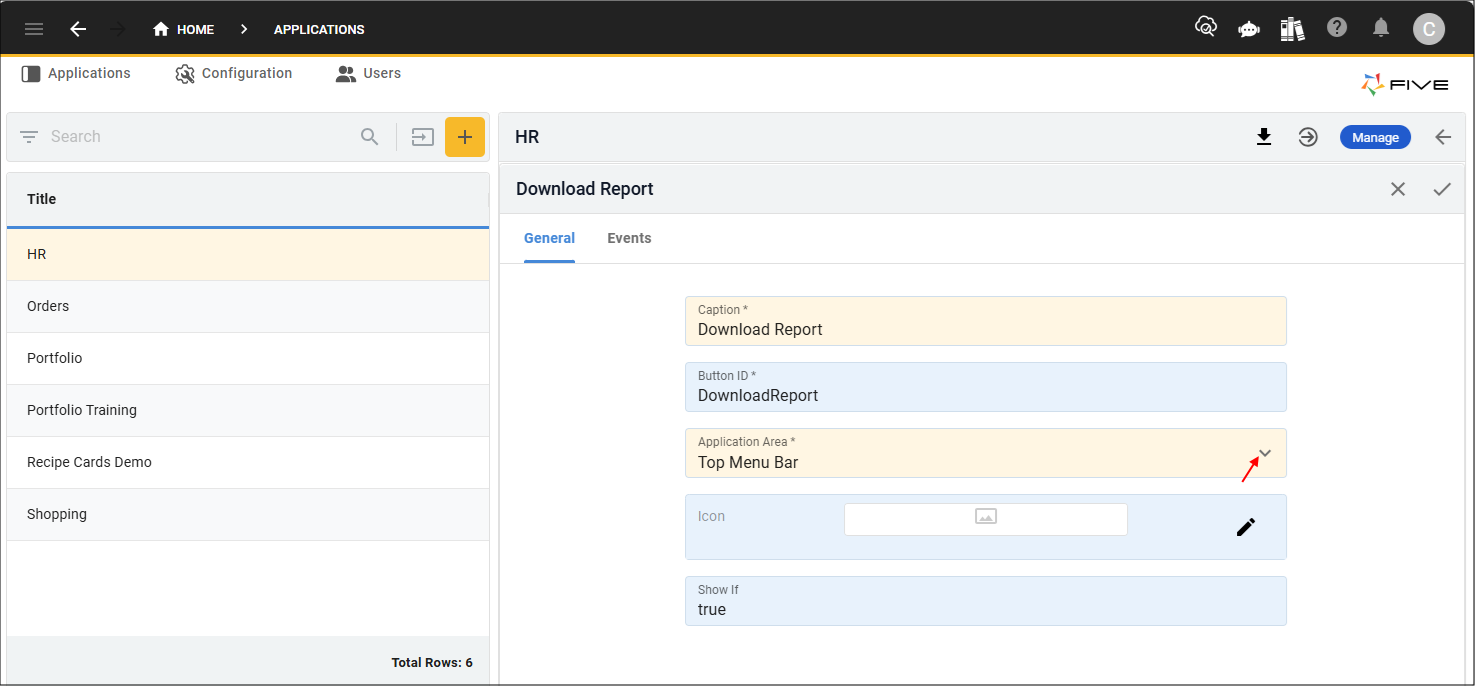
8. Type a caption in the Caption field.
9. Click the lookup icon in the Application Area field and select Top Menu Bar.
10. Optional: Click the Edit button in the Icon field and open an image file.
info
The caption will be displayed on the button if no icon is supplied. If an icon is added, the icon will be displayed on the button and the caption will be displayed as the tooltip when hovering your mouse on the button.

Figure 3 - Add an application button
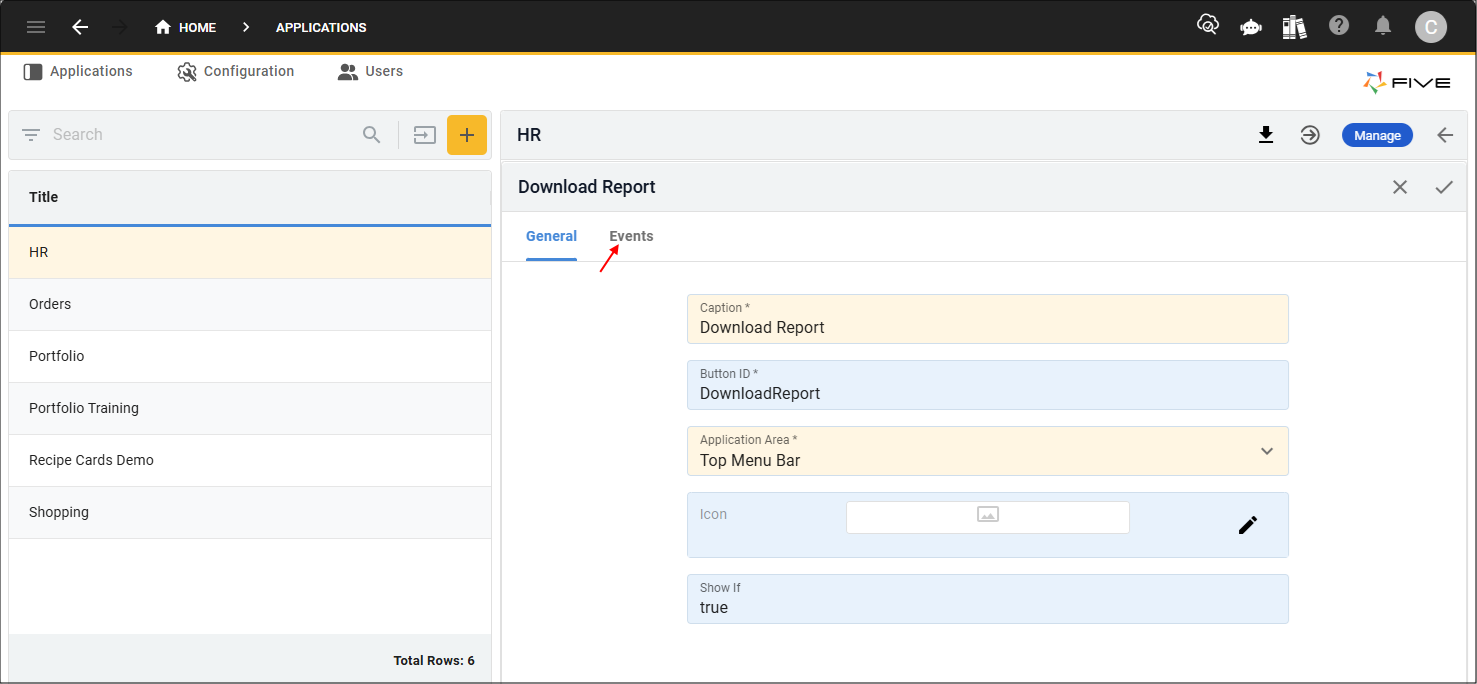
11. Click the Events tab.

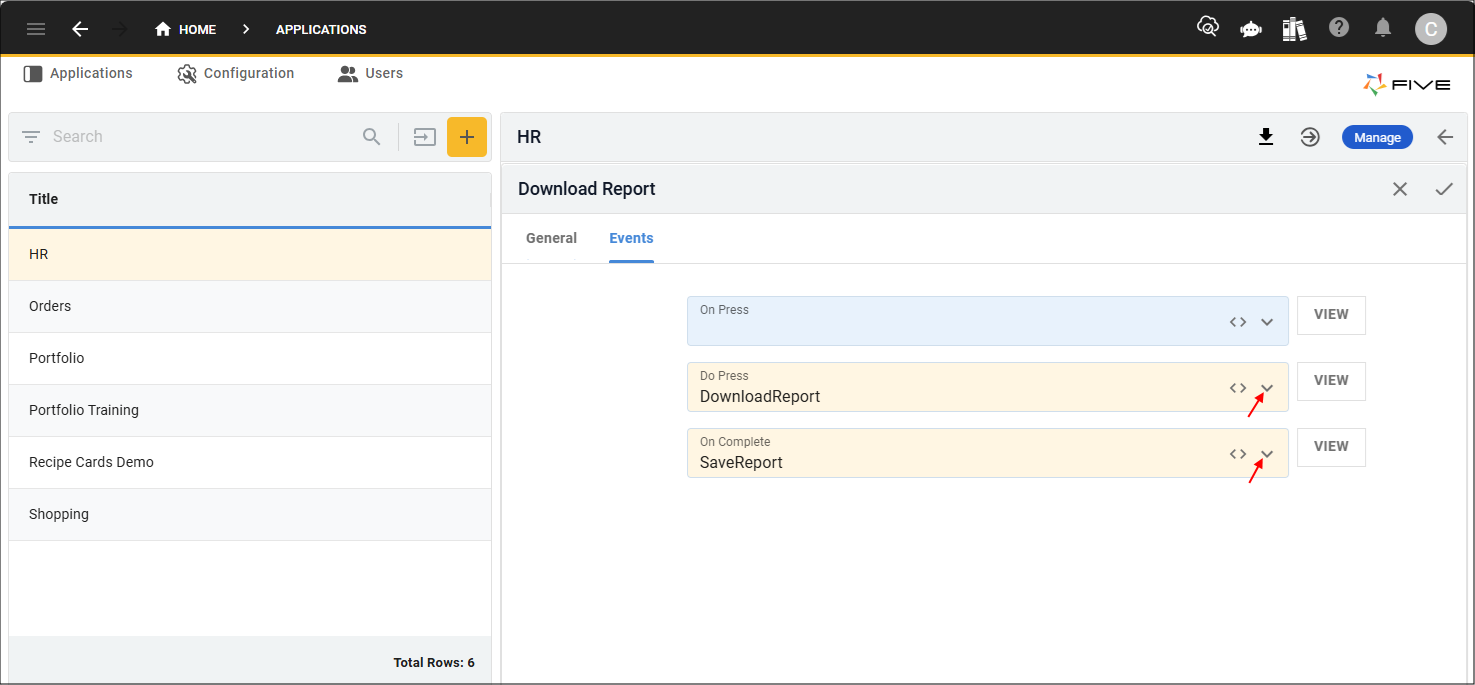
Figure 4 - Events tab
12. Click the lookup icon in the Do Press field and select the function ID for the function that will generate your report.
info
When the button is clicked, the Do Press event will call the function and generate the report in the backend using
executeAction()
and provides a PDF data URL back to the frontend.13. Click the lookup icon in the On Complete field and select the function ID for the function that will download your report.
info
In response to the function attached to the Do Press event, the On Complete event now has access to the report which can then be downloaded to a user's Downloads folder.

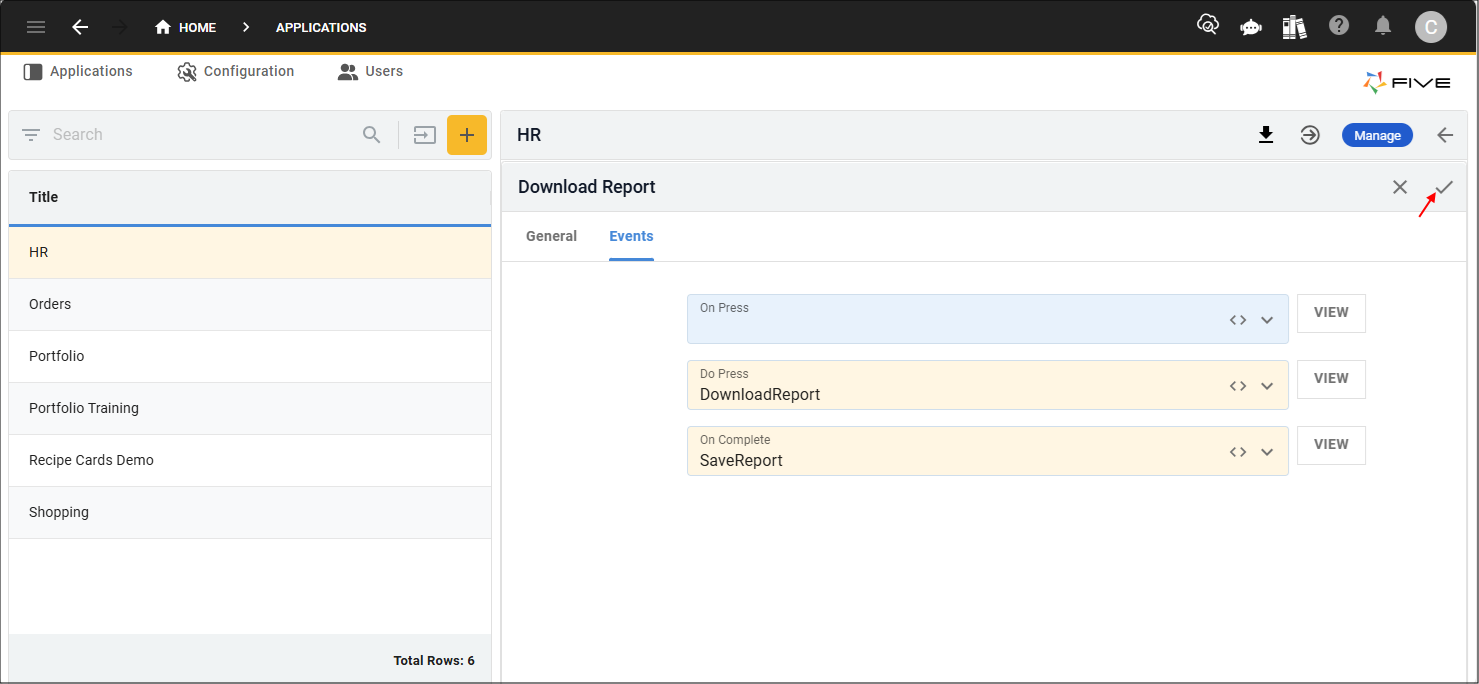
Figure 5 - Attach functions
14. Click the Save button in the form app bar.

Figure 6 - Save button
15. Click the Save button in the form app bar above the list.

Figure 7 - Save button
16. Deploy/run your application.
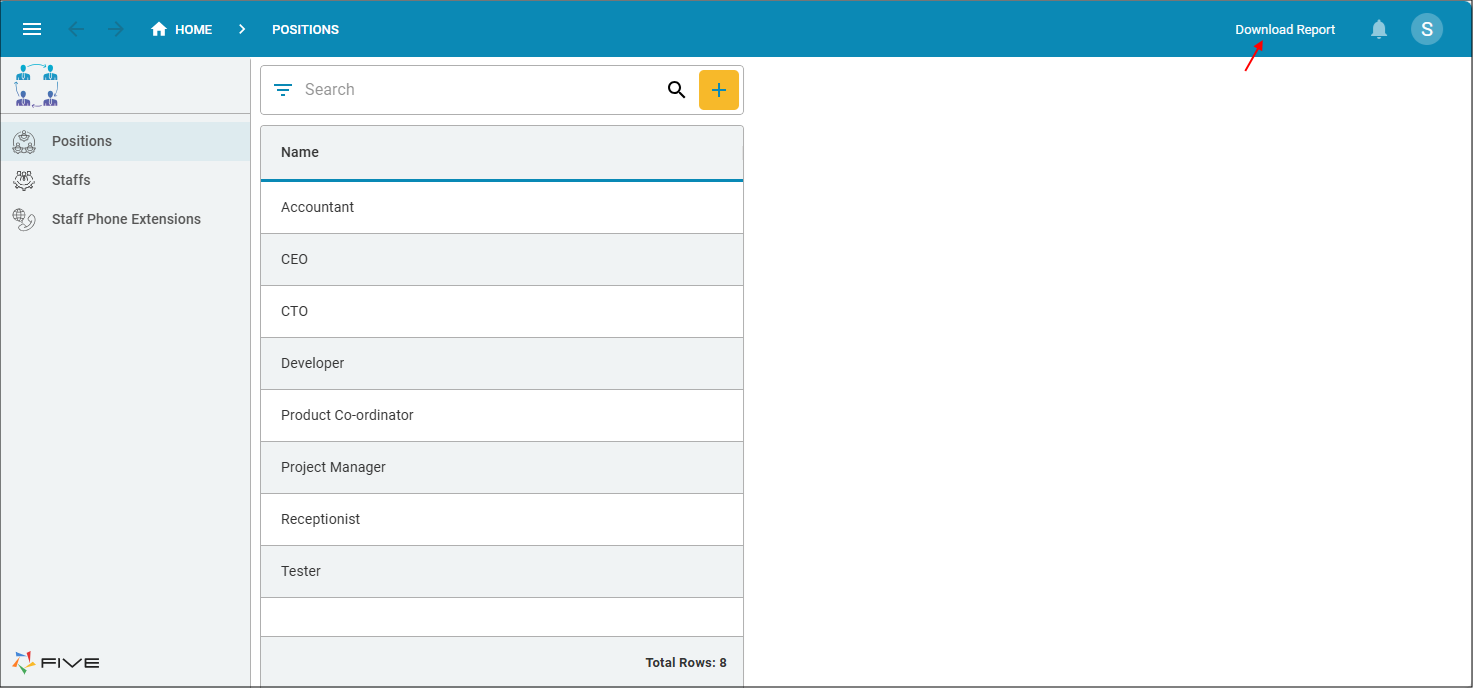
17. Click the button located in the toolbar and your report will generate in the backend and be delivered to a user's Downloads folder.

Figure 8 - Download Report button

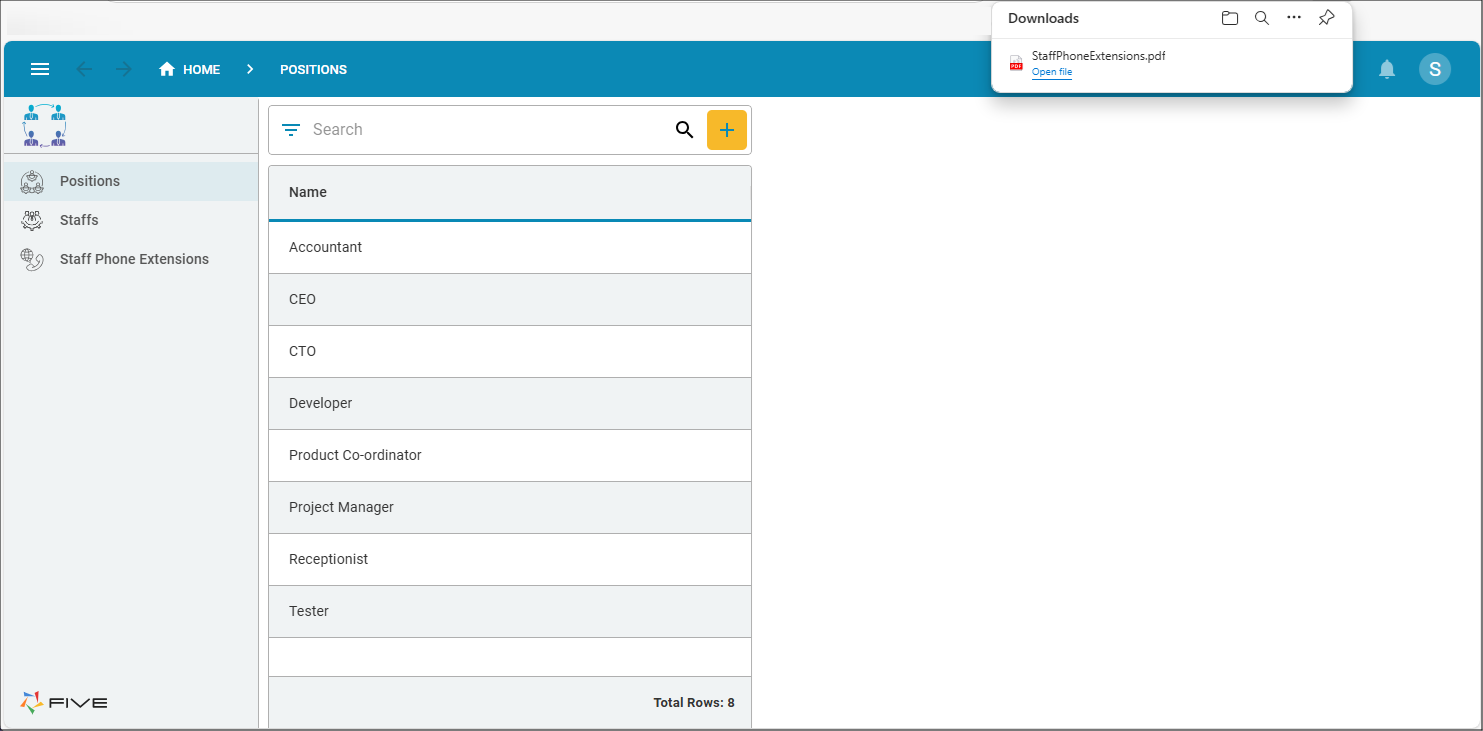
Figure 9 - Report downloaded