Introduction to Plugin Development
Last updated 20/07/2023
Five's Custom Actions gives you as a developer the flexibility to add your own plugins to customize and optimize your application.The most common type of plugins are front-end plugins which allow the addition of UI elements such as custom display types and screens. These front-end plugins can be used in several different areas of a Five application and can be broken down into three categories:
- Custom Fields
- Custom Editors
- Custom Forms
Five gives you access to the Material-UI 5 library so custom props can use these components as well without having to install Material-UI 5. Optionally, you can write your plugin using any other framework of your choice using the js-form-example.js as a starting point.

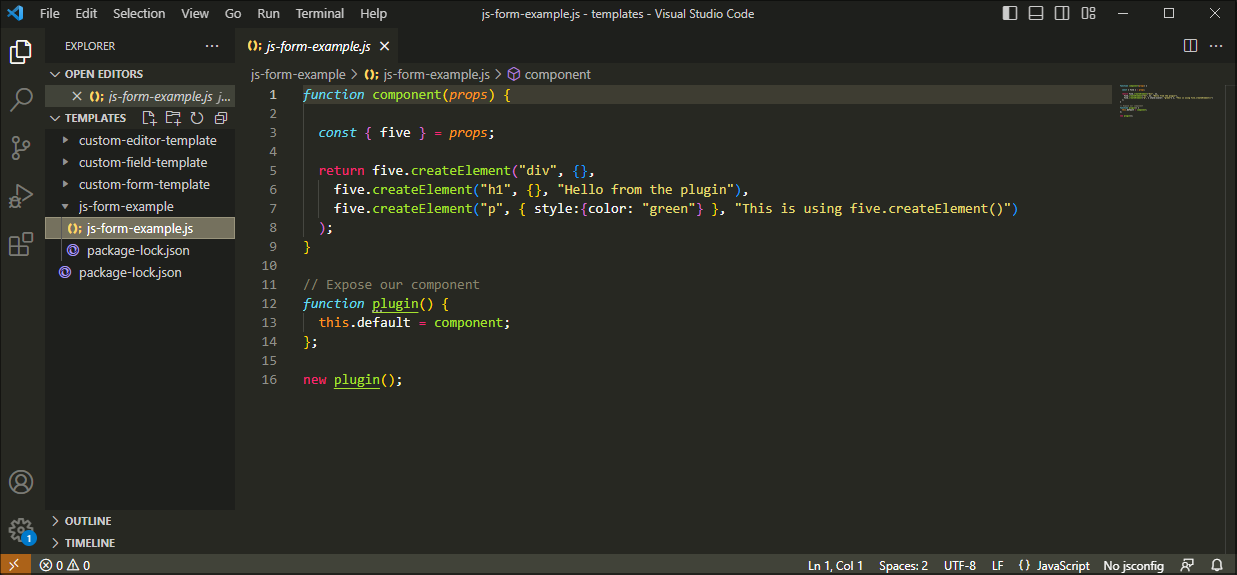
Figure 1 - js-form-example.js template
This documentation in the Custom Actions chapter aims to explain each of the above plugin types and how to create and add them to your Five application.
Plugin templates can be downloaded here.