Generating Reports Via an Action Button
Last updated 1/10/2024
Generate a Report
An action button can be created to call a function and generate a report, when the button is clicked the report will automatically generate in the frontend. A function needs to be created
using the selectAction() function on the
Five
object. This report can then be viewed, printed, downloaded, and saved.
1. Create your report.
2. Create and save your function in either the Functions view or the Code Editor.

Example function
function GenerateReport(five, context, result) {
five.selectAction('ActionID'); //action ID for the report
return five.success(result);
}
3. Navigate to the action in your application you want to add the action button.

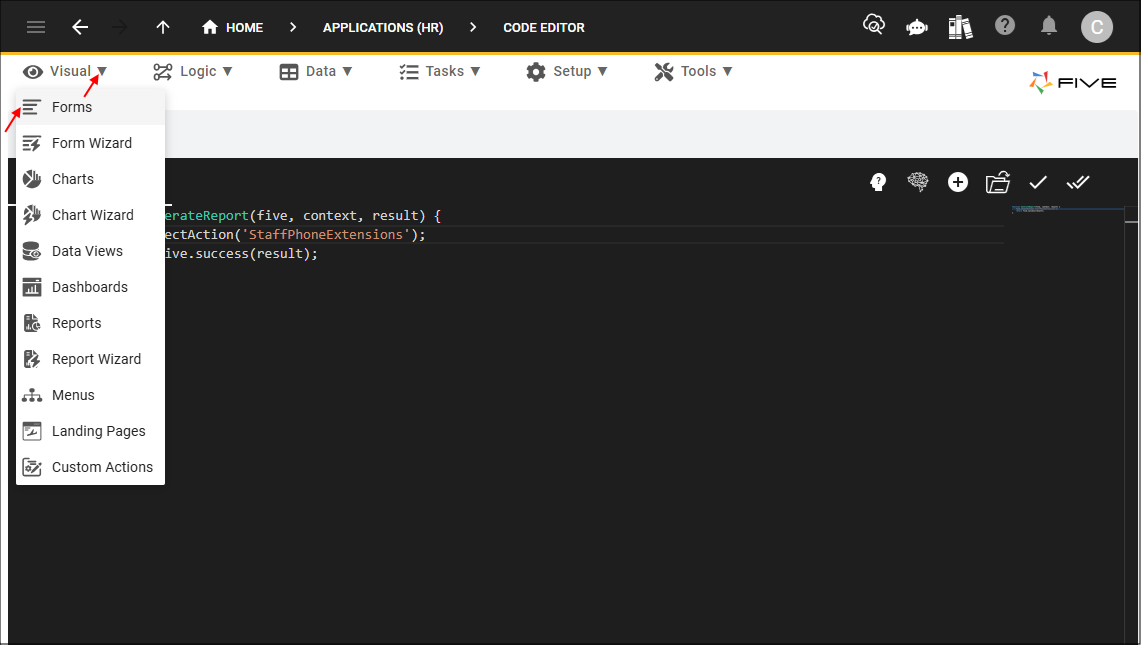
Figure 1 - Forms menu item
4. Select the record in the list.
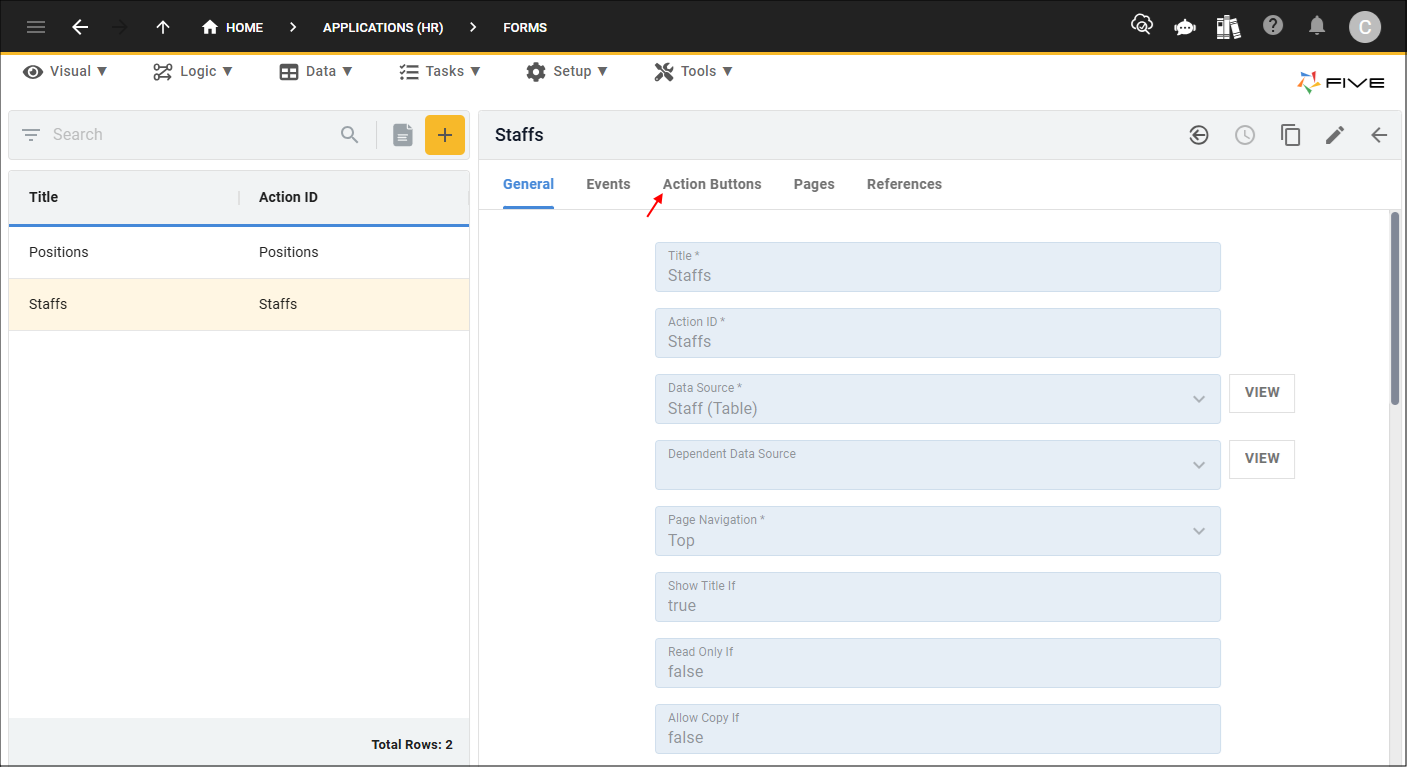
5. Click the Action Buttons tab.

Figure 2 - Action Buttons tab
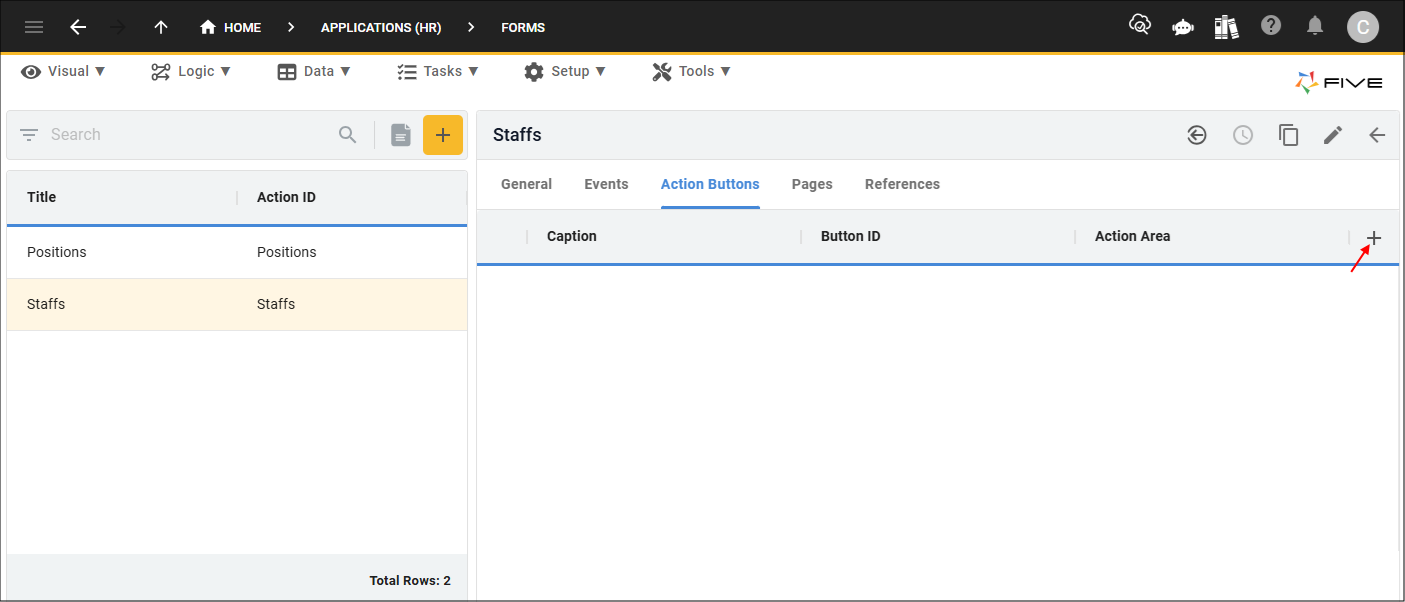
6. Click the Add Action Buttons button.

Figure 3 - Add Action Buttons button
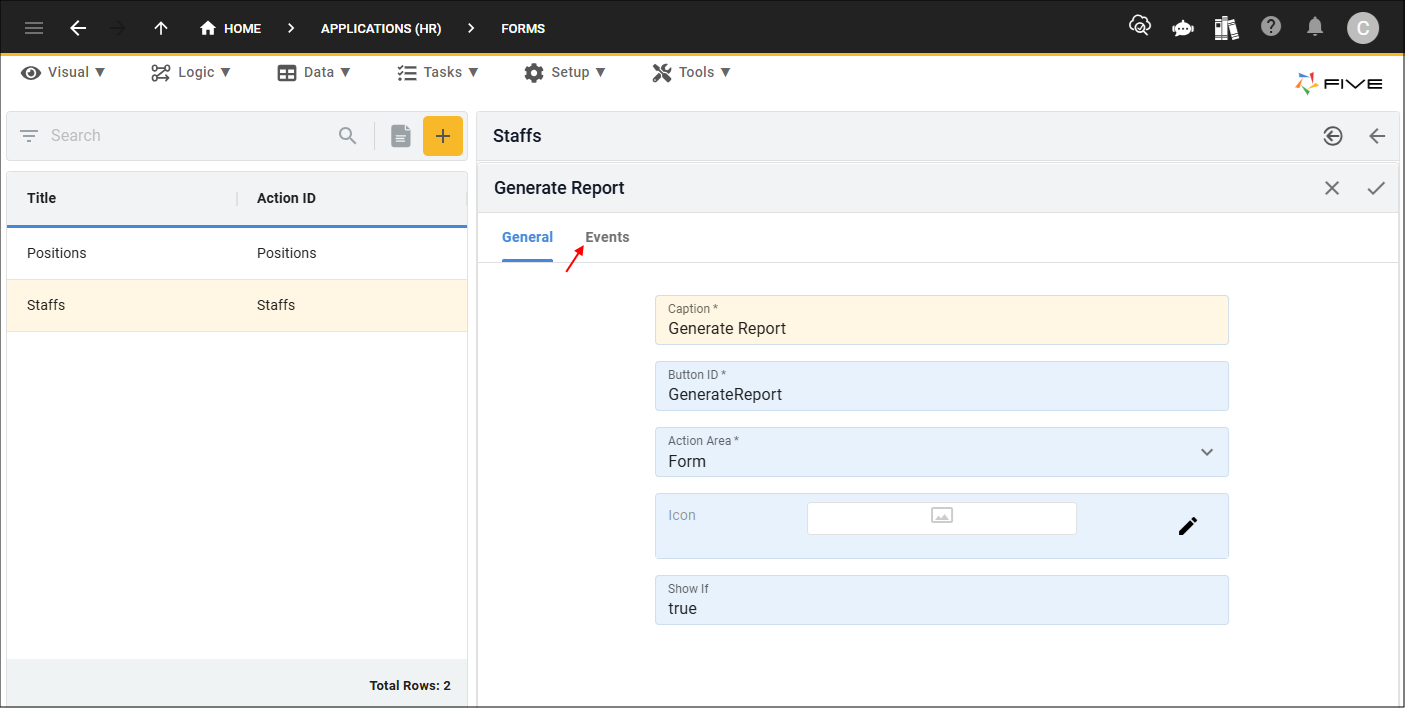
7. Type a caption in the Caption field.
8. Optional: Click the Edit button in the Icon field and open an image file.
info
The caption will be displayed on the button if no icon is supplied. If an icon is added, the icon will be displayed on the button and the caption will be displayed as the tooltip when hovering your mouse on the button.
9. Click the Events tab.

Figure 4 - Events tab
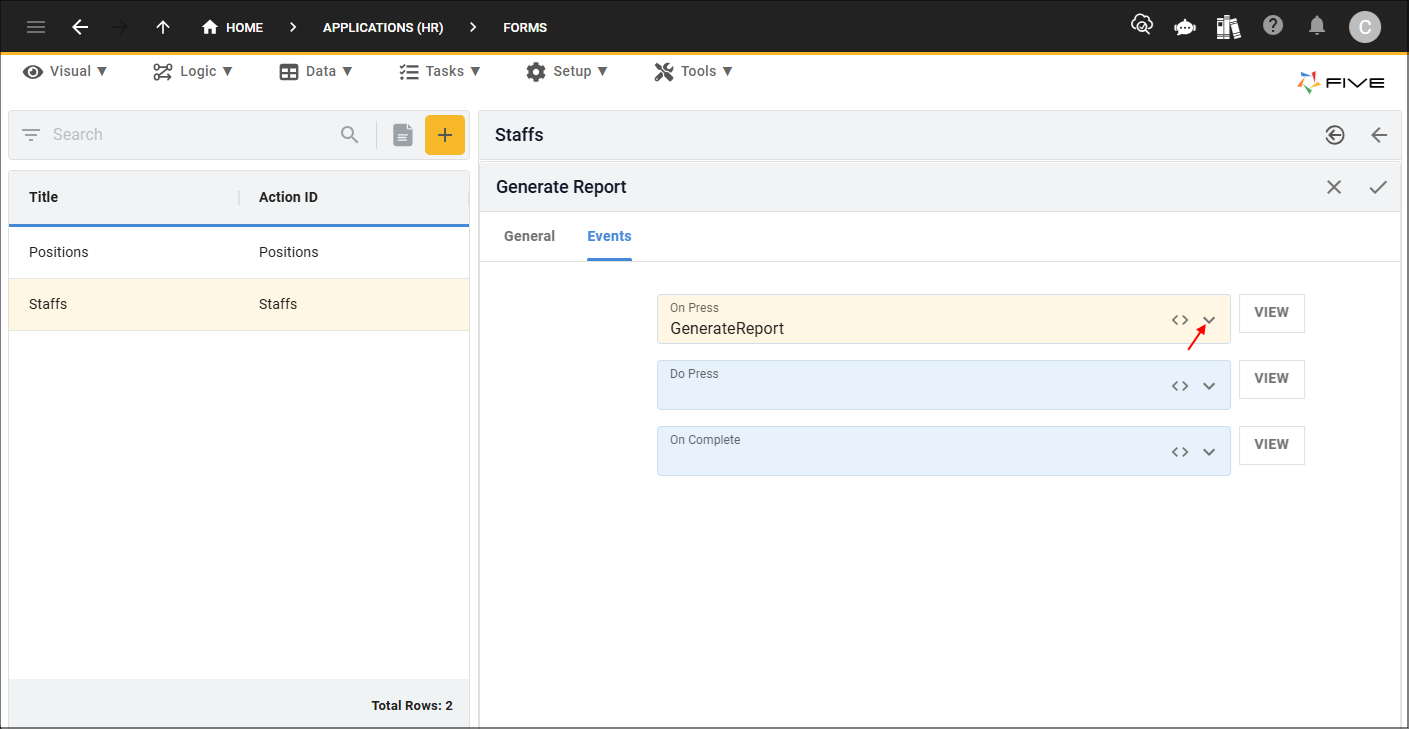
10. Click the lookup icon in the On Press field and select the function ID.

Figure 5 - On Press event
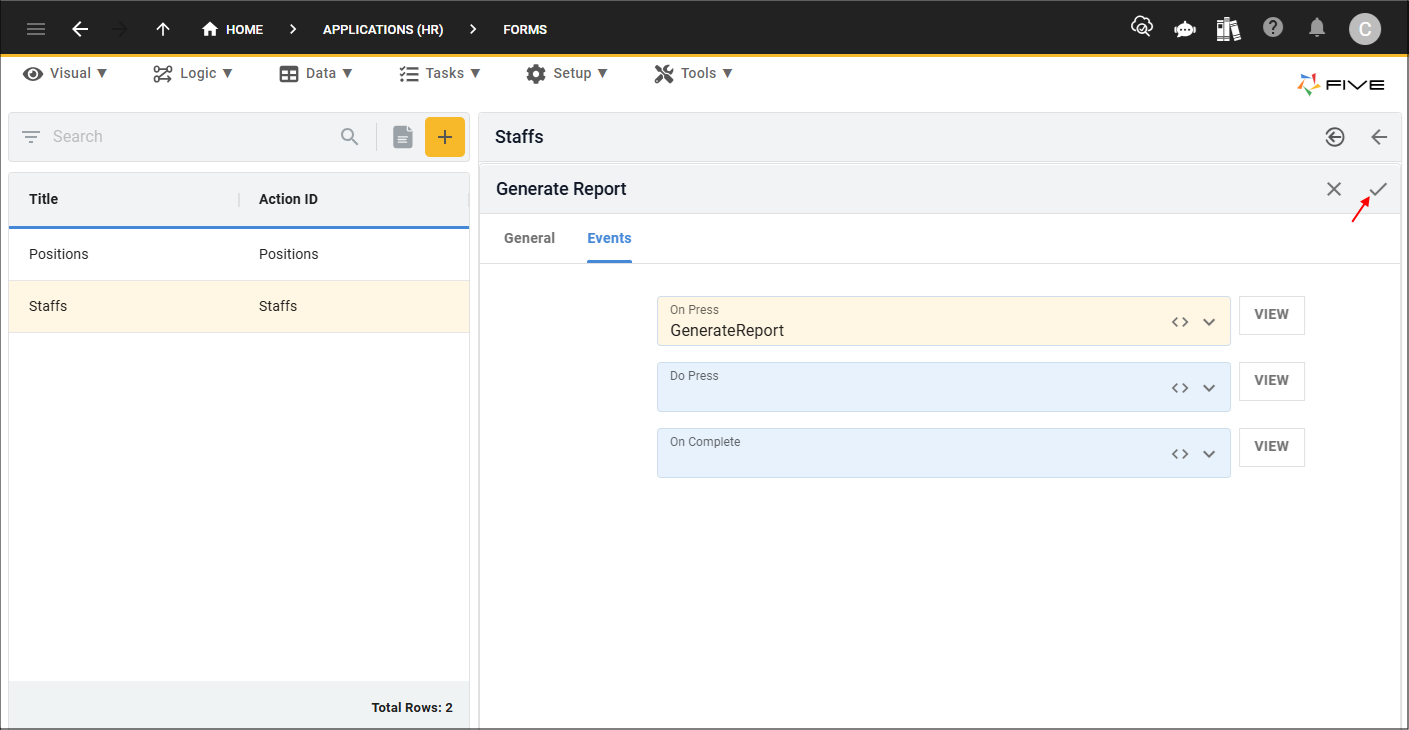
11. Click the Save button in the form app bar.

Figure 6 - Save button
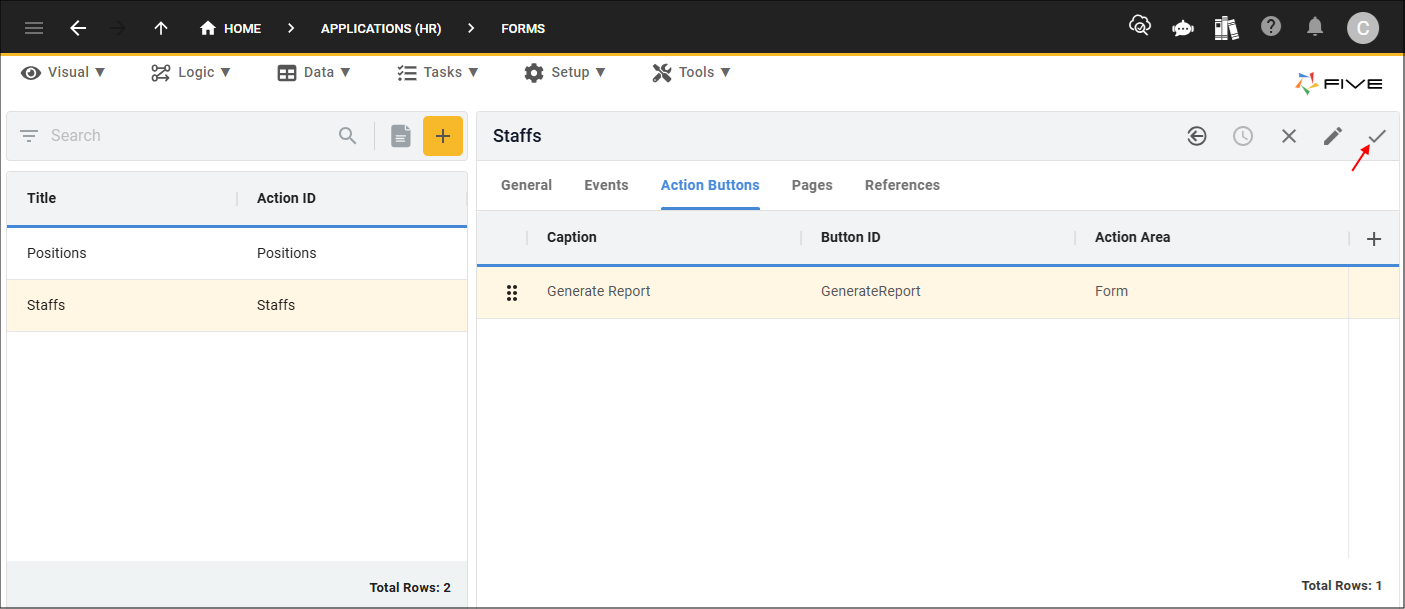
12. Click the Save button in the form app bar above the list.

Figure 7 - Save button
13. Deploy/run your application.
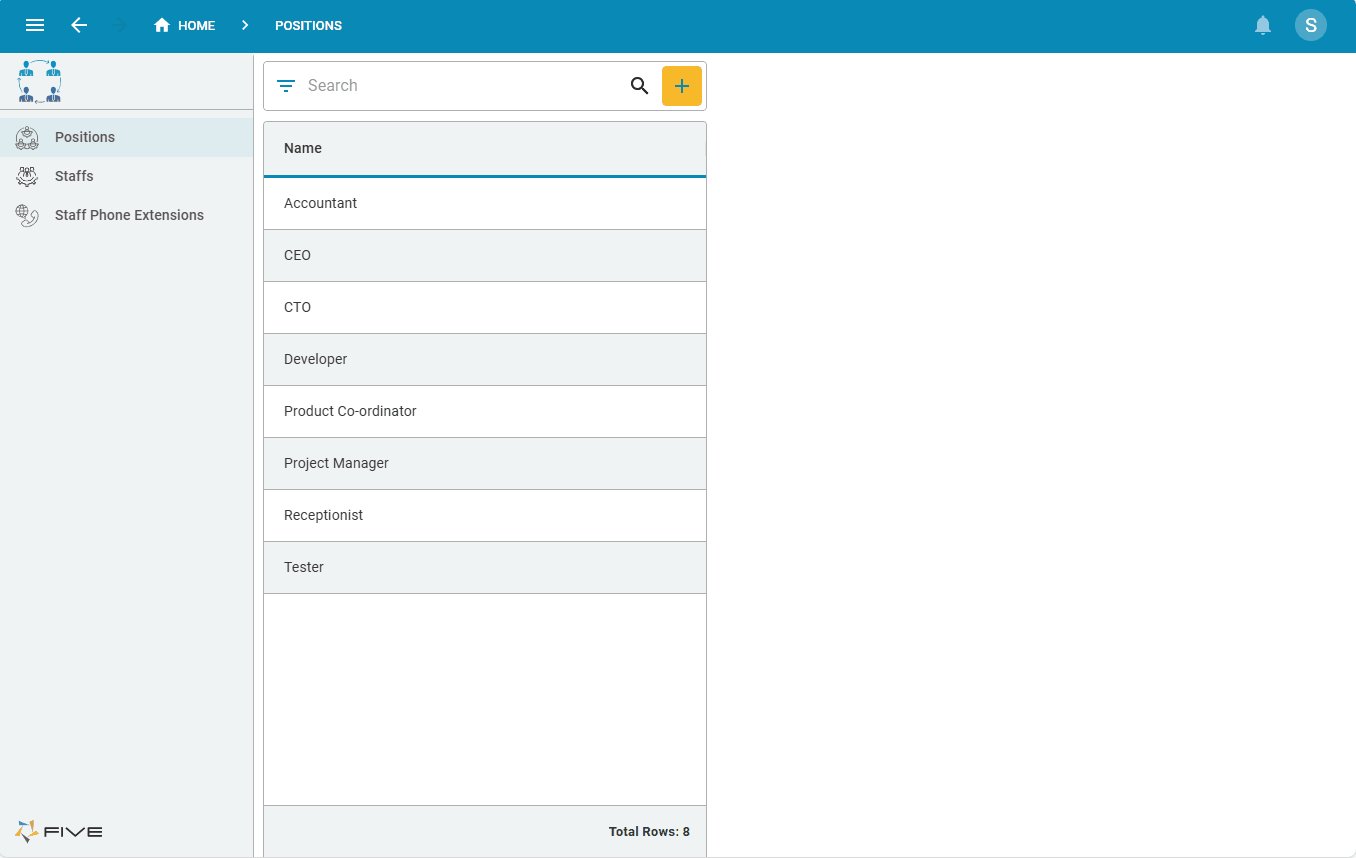
14. Select the menu item referencing your action.
15. Select a record in the list.
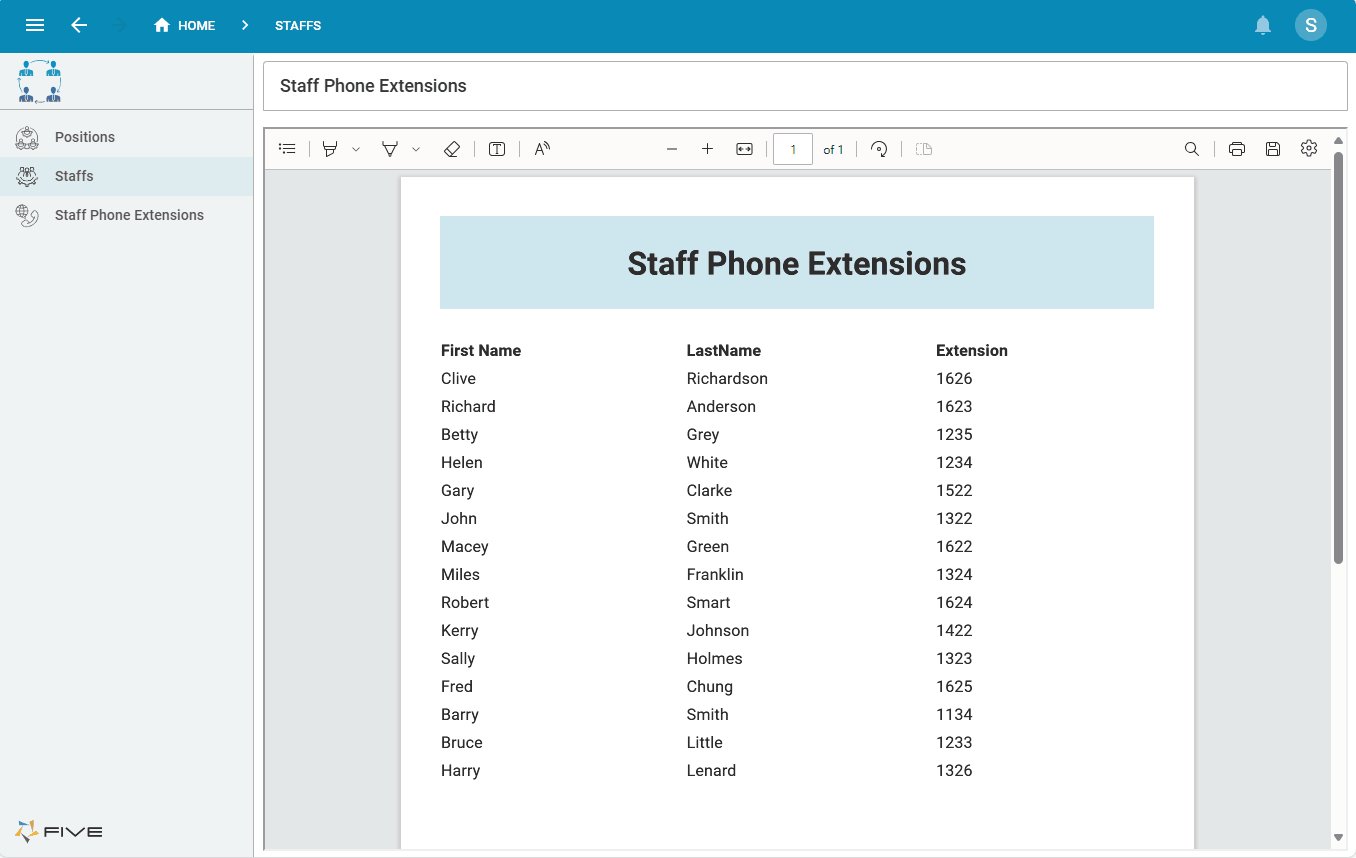
16. Click the action button and your report will generate.

Figure 8 - Generate a report via an action button