Introduction
Last updated 11/03/2025
What is a Data View?
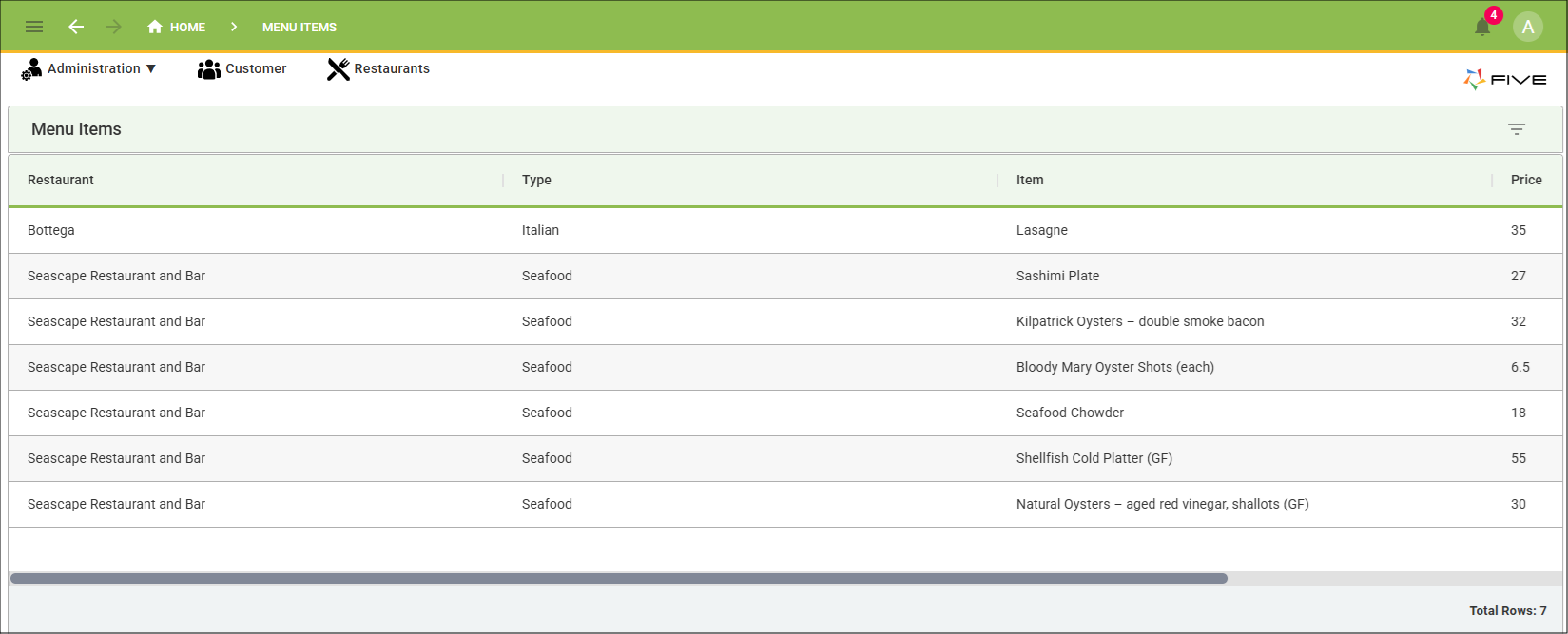
Data views represent your data in an easy read-only format making the results displayed easy to understand.

Data views are based on a data source. A data source is a table, a query, or a connection. You can select the data fields you want to display in a read-only visual representation. Screen fields can be added and these can be used to filter the data returned on the data view.

To create a data view, you first save your data source in Five and then it can be selected on the Data View form, all the fields in your data source will populate on the Data Fields page, these fields can be edited and deleted so you can represent your data in your preferred way.
A query will need to be used as your data source if you are wanting to use fields from multiple tables. When using a query as a data source for your data view, you can optionally make the results on your data view live, meaning you do not need to refresh the view to update the results.
You can make a data view available in your application by making a menu item for it, attaching it to a form, or adding it onto a dashboard.
Understanding How to Create Data Views
The logical process to create a data view is to:
- Create and save your data source in Five
- Give your data view a title and select your data source
- Edit any data fields if necessary
- Save your data view
General Navigation
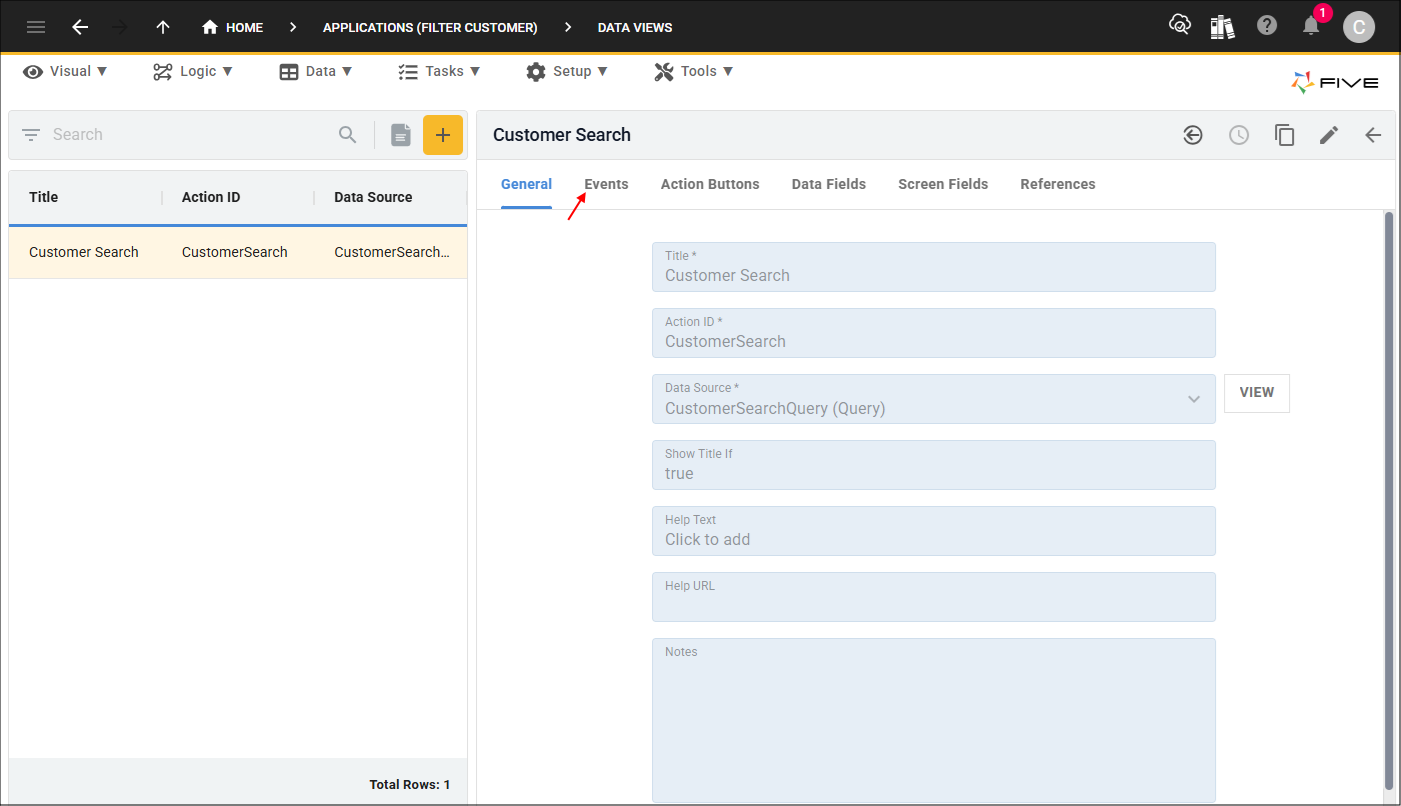
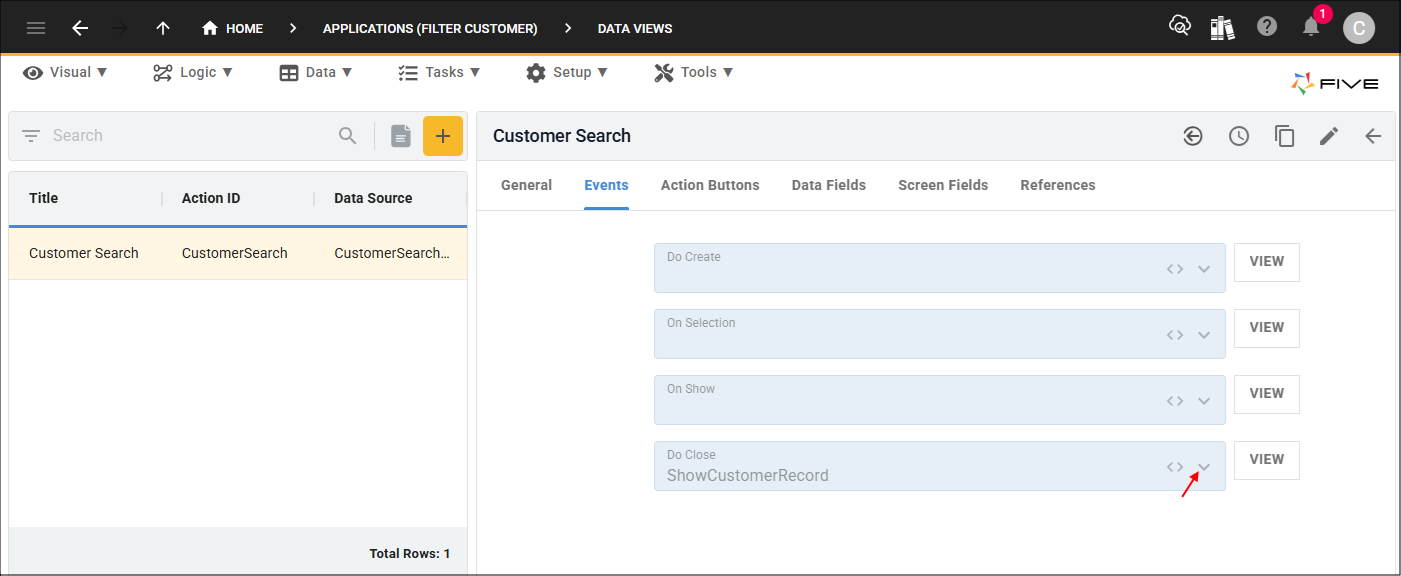
The Data View form has several tabs across the top and each page displays different elements. Initially you will be positioned on the General page where you give your data view a title and select a data source. Clicking each tab will take you to the respective page.

On the Events page there are several event fields and you can select a function to execute.

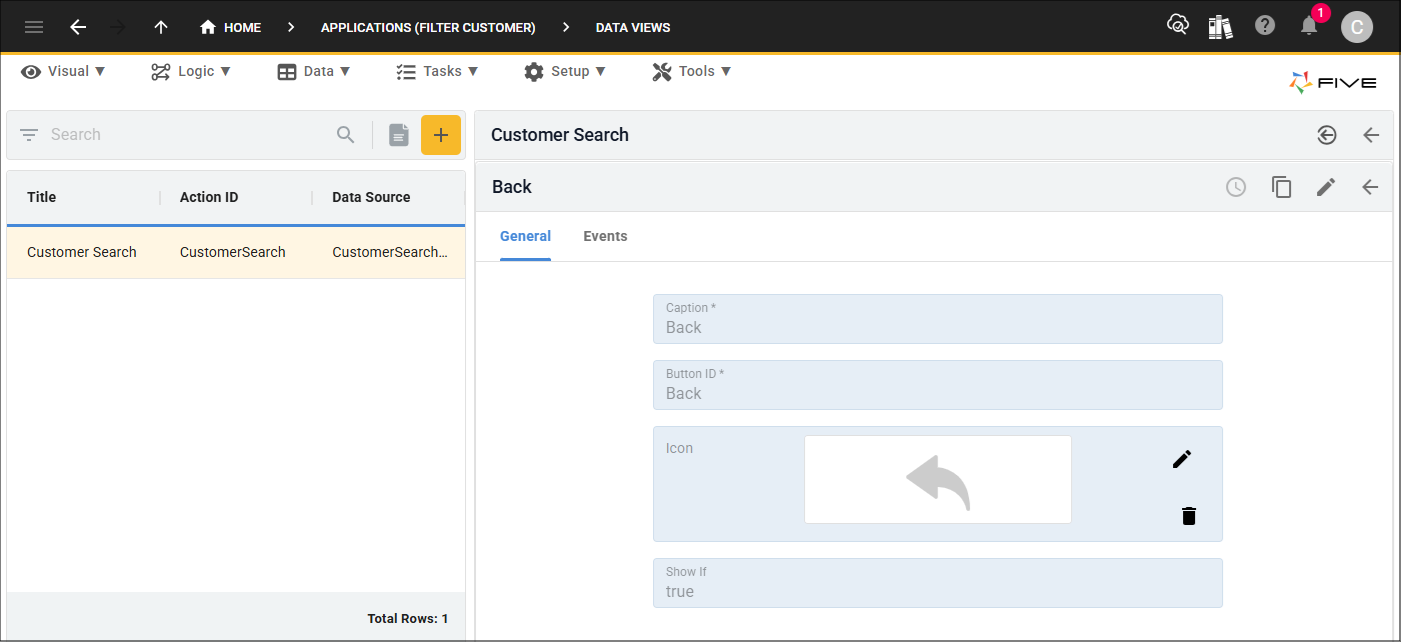
The Action Buttons page enables you to add a button to your data view and when clicked your function will be executed.

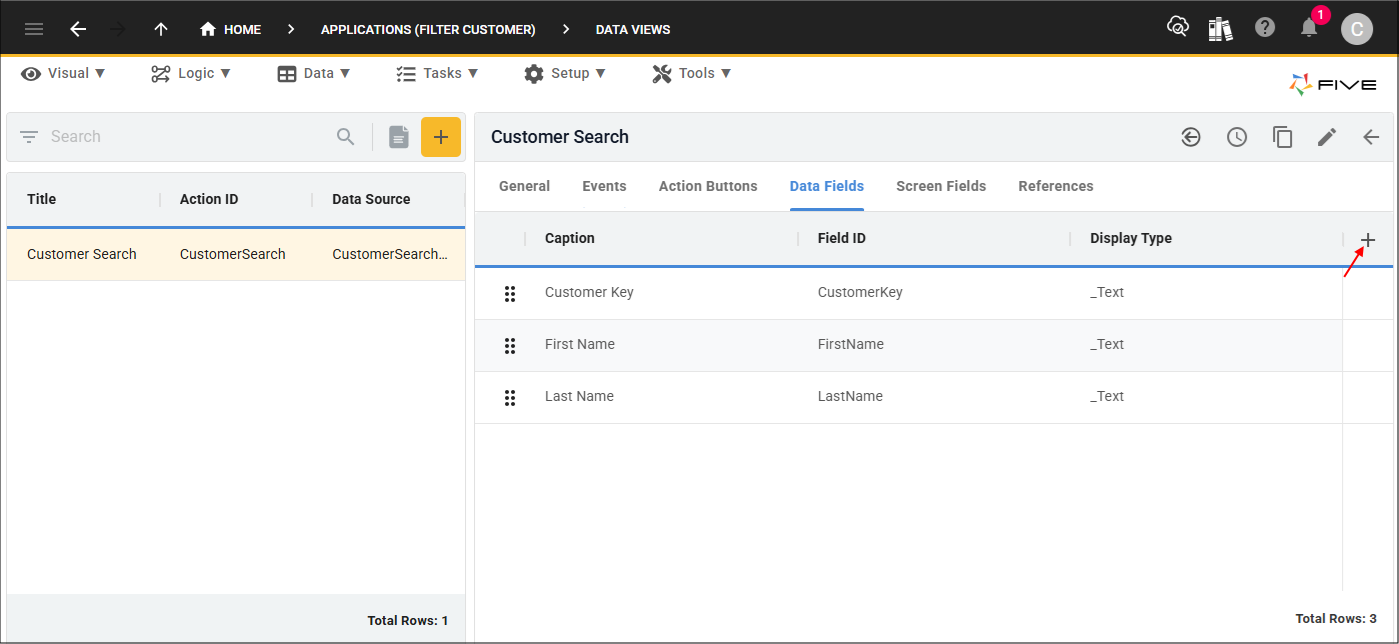
All the fields from your data source will automatically be listed on the Data Fields page. These fields can be configurable such as changing the caption, or display type, or the size of the field.

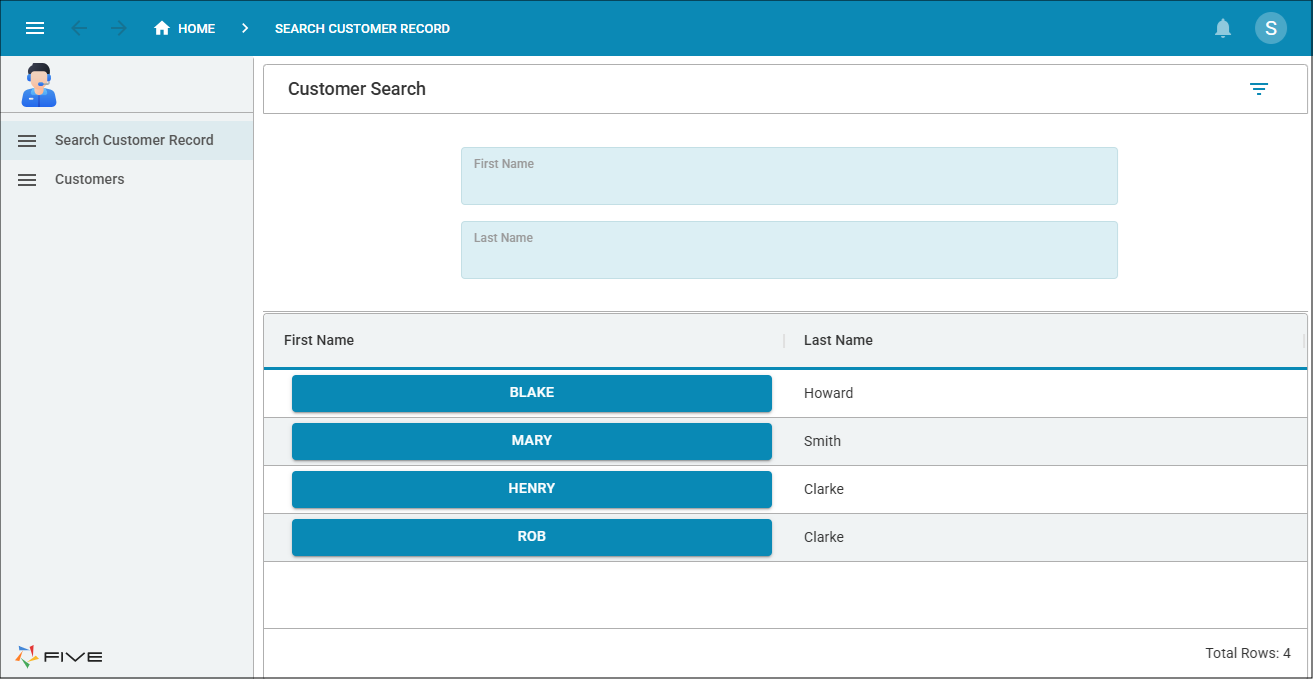
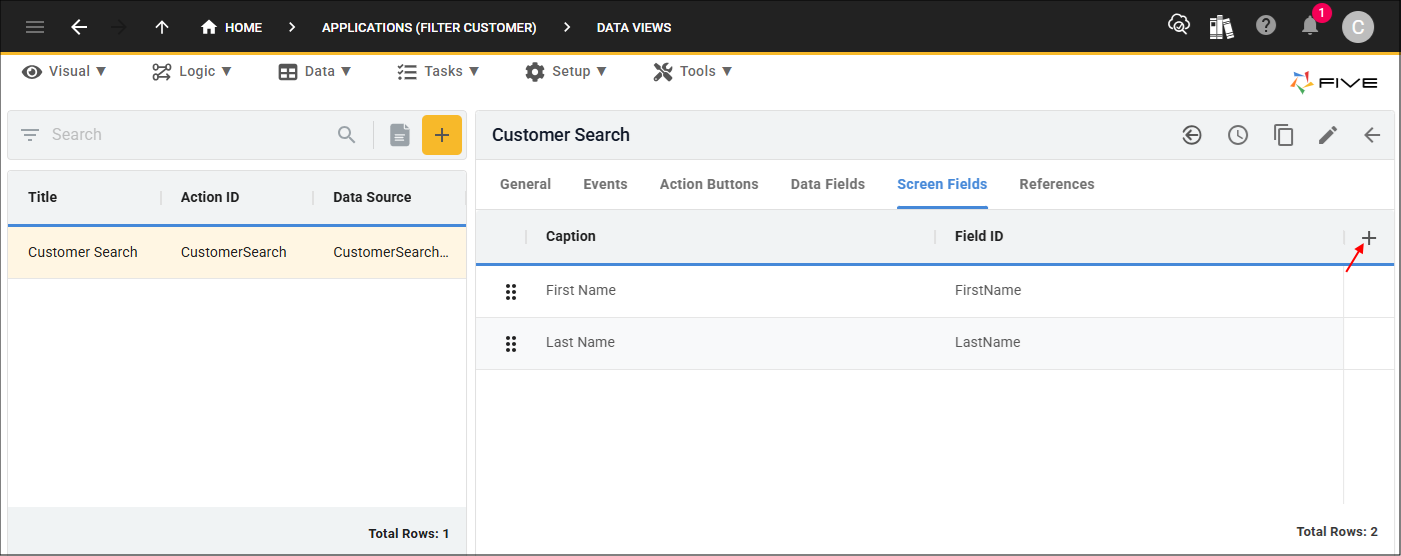
The Screen Fields page enables you to add fields that can be used to filter the returned results. These fields will be positioned above the data view results.

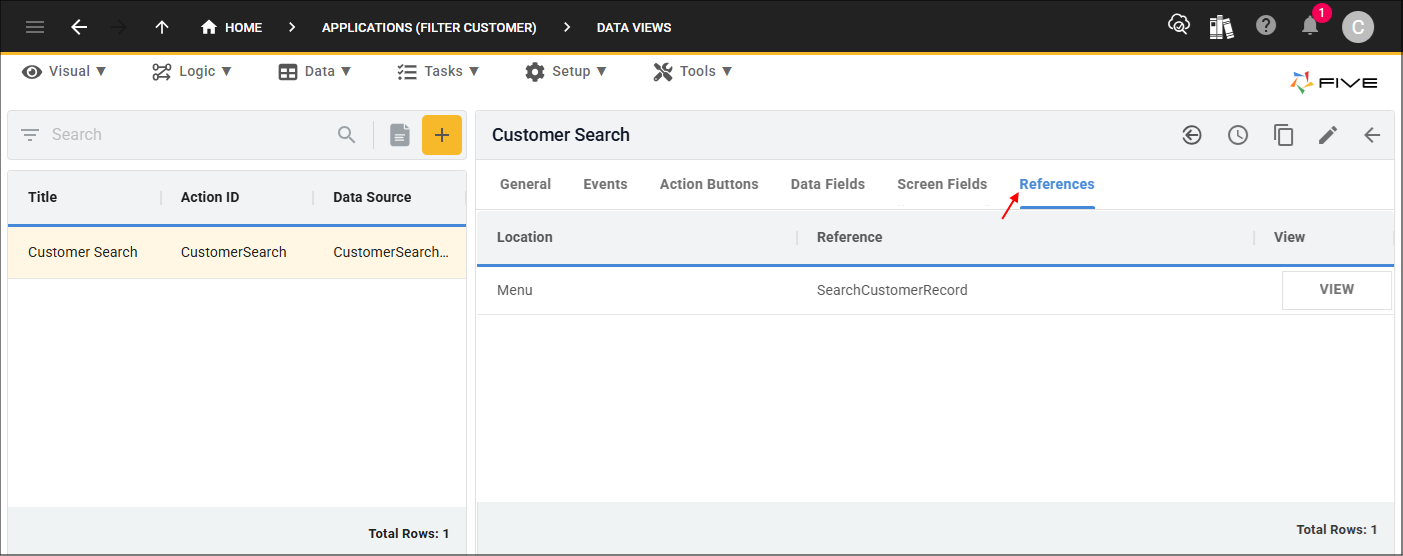
The References page is where you can see what other elements in Five are referencing your data view.