13 - Design and Attach a Theme
Last updated 28/03/2025
This documentation is optional and will explain how to design and attach a theme to the Portfolio application. You don't need to change the theme that is on the Portfolio application, this documentation is just for you to know how to design and change themes for an instance of your application.
This will be a two step process. Firstly, the theme needs to be created in Five's Theme Editor. Secondly, the theme needs to be attached to the default instance of the Portfolio application in the Instances view.
Five gives you several themes out of the box and these are listed in the Themes view.
Navigate to Themes
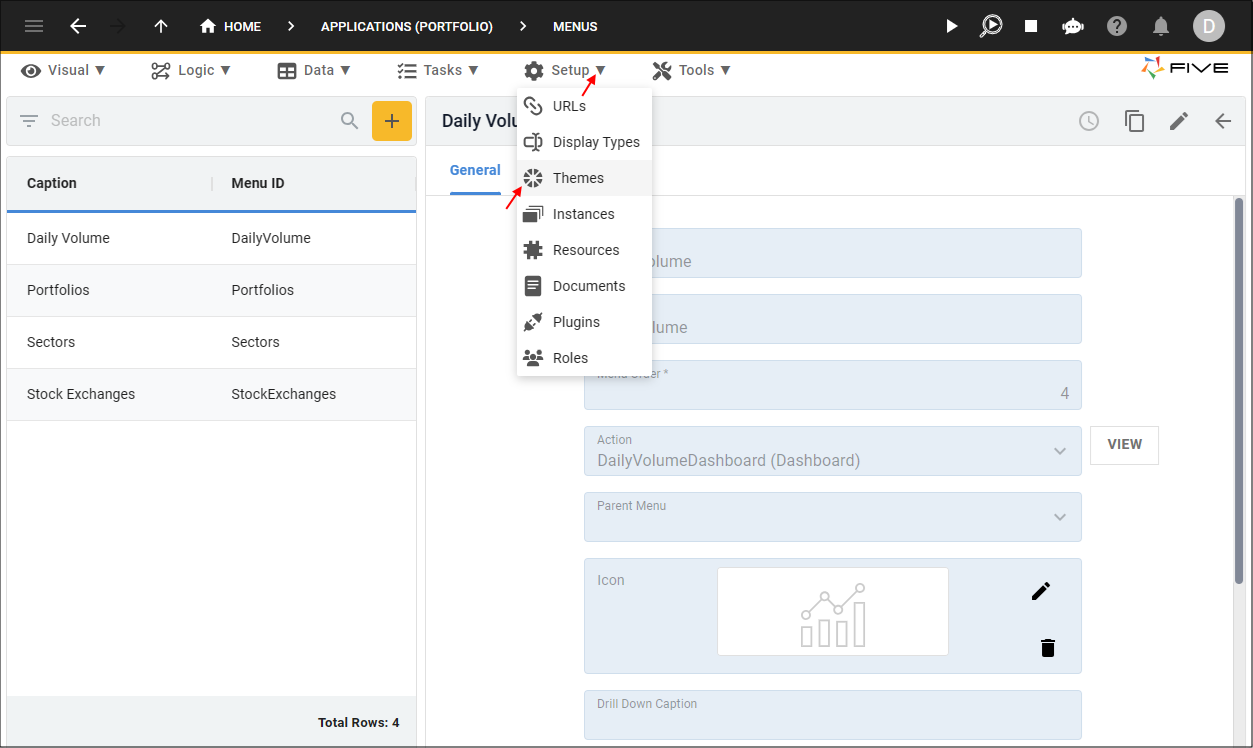
1. Click Setup in the menu.2. Click Themes in the sub-menu.

Figure 1 - Themes menu item
Add the Portfolio Theme
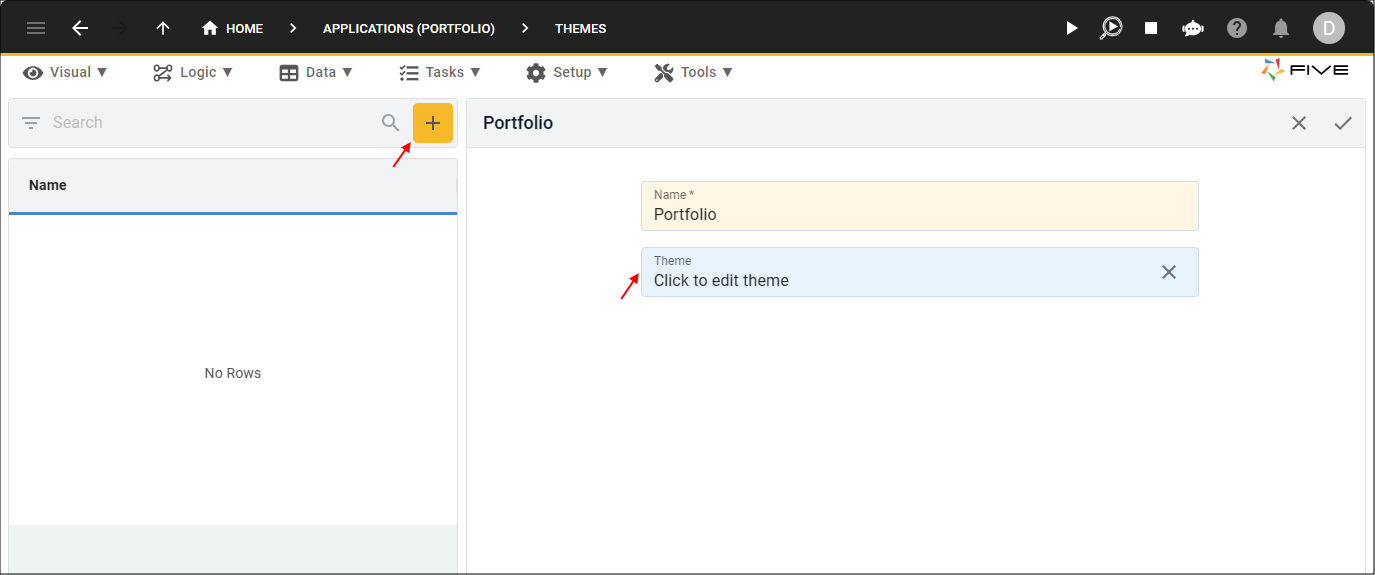
1. Click the Add Item button.2. Type Portfolio in the Name field.
3. Click in the Theme field to open Five's Theme Editor.

Figure 2 - Add the Portfolio theme
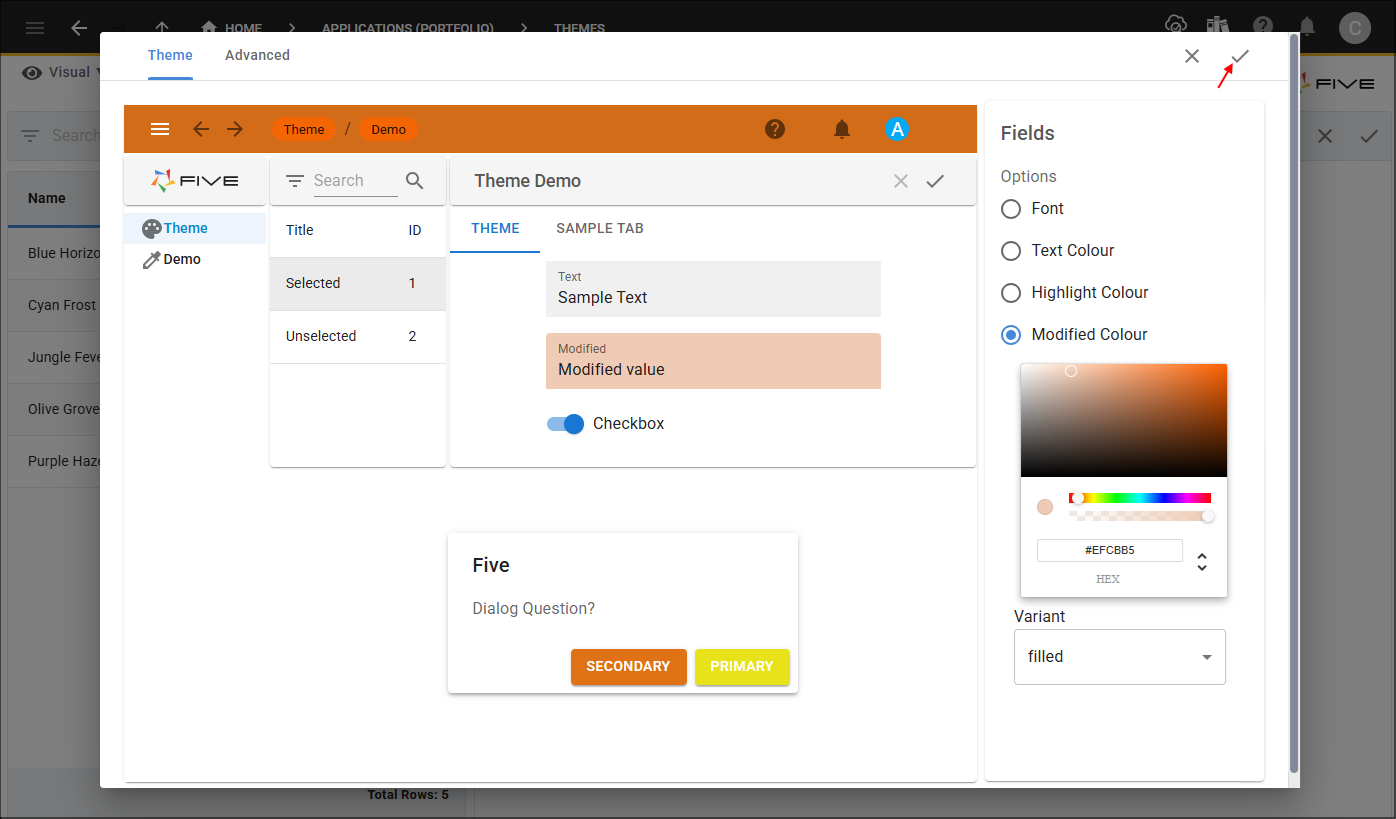
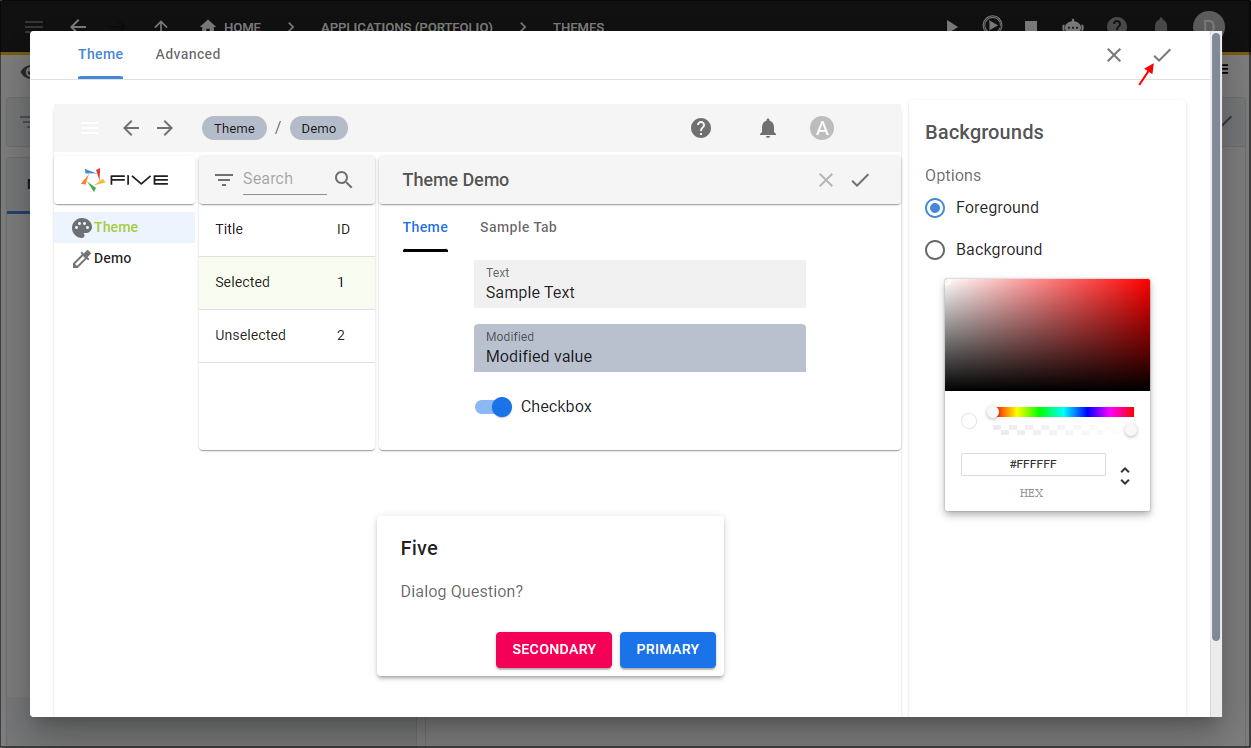
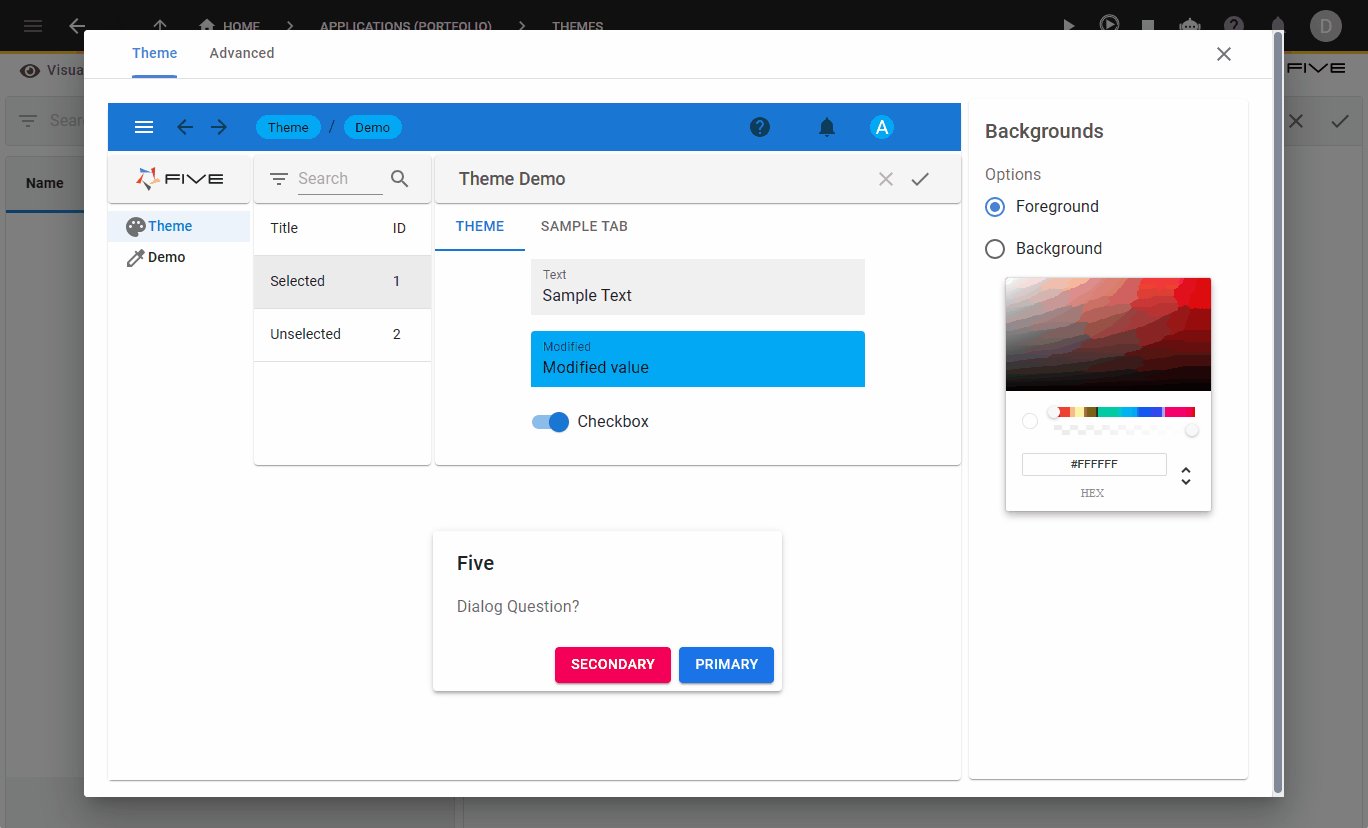
4. Point, click, and select colors for the targeted elements.
5. On completion, click the Save button in the Theme Editor app bar.

Figure 3 - Design and save theme
6. Click the Save button in the form app bar.

Figure 4 - Save button
tip
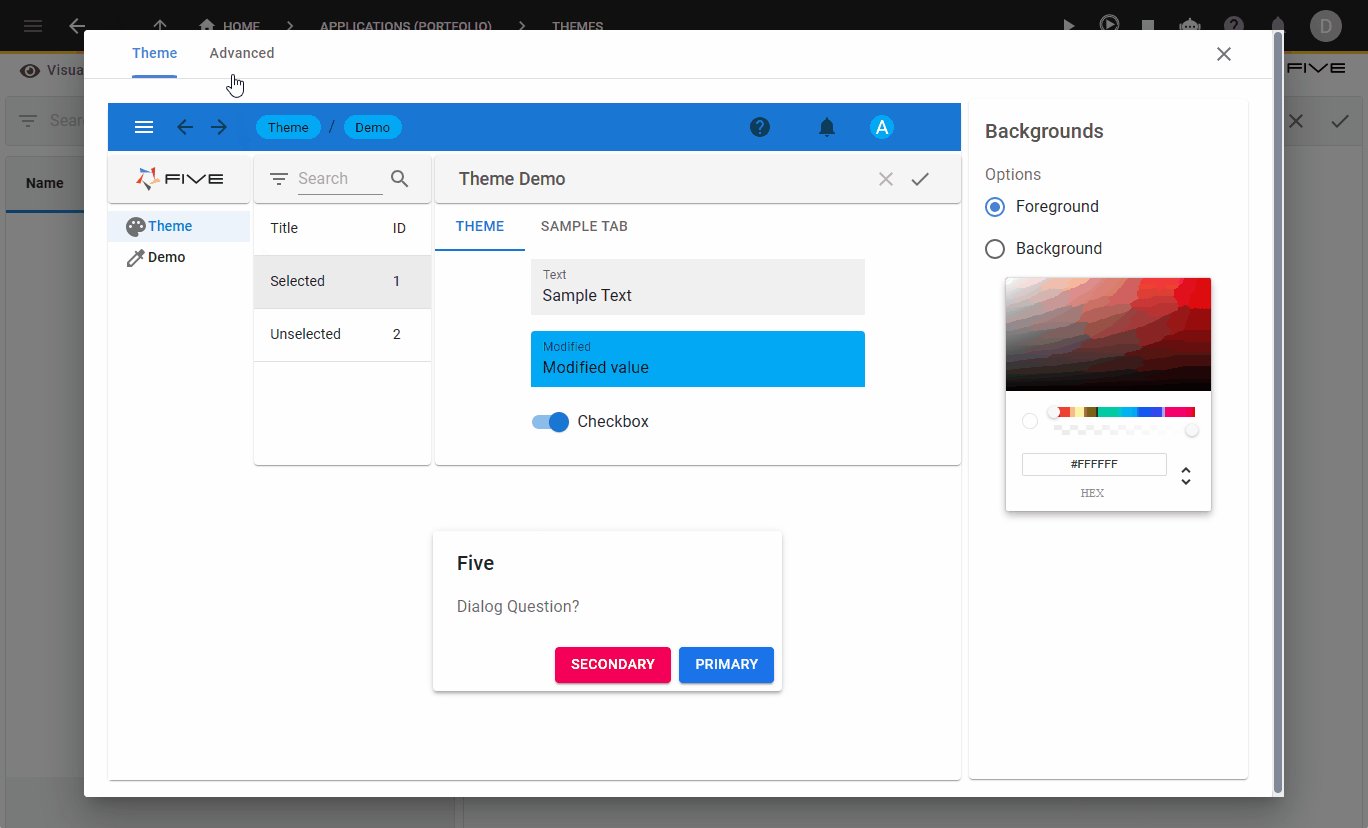
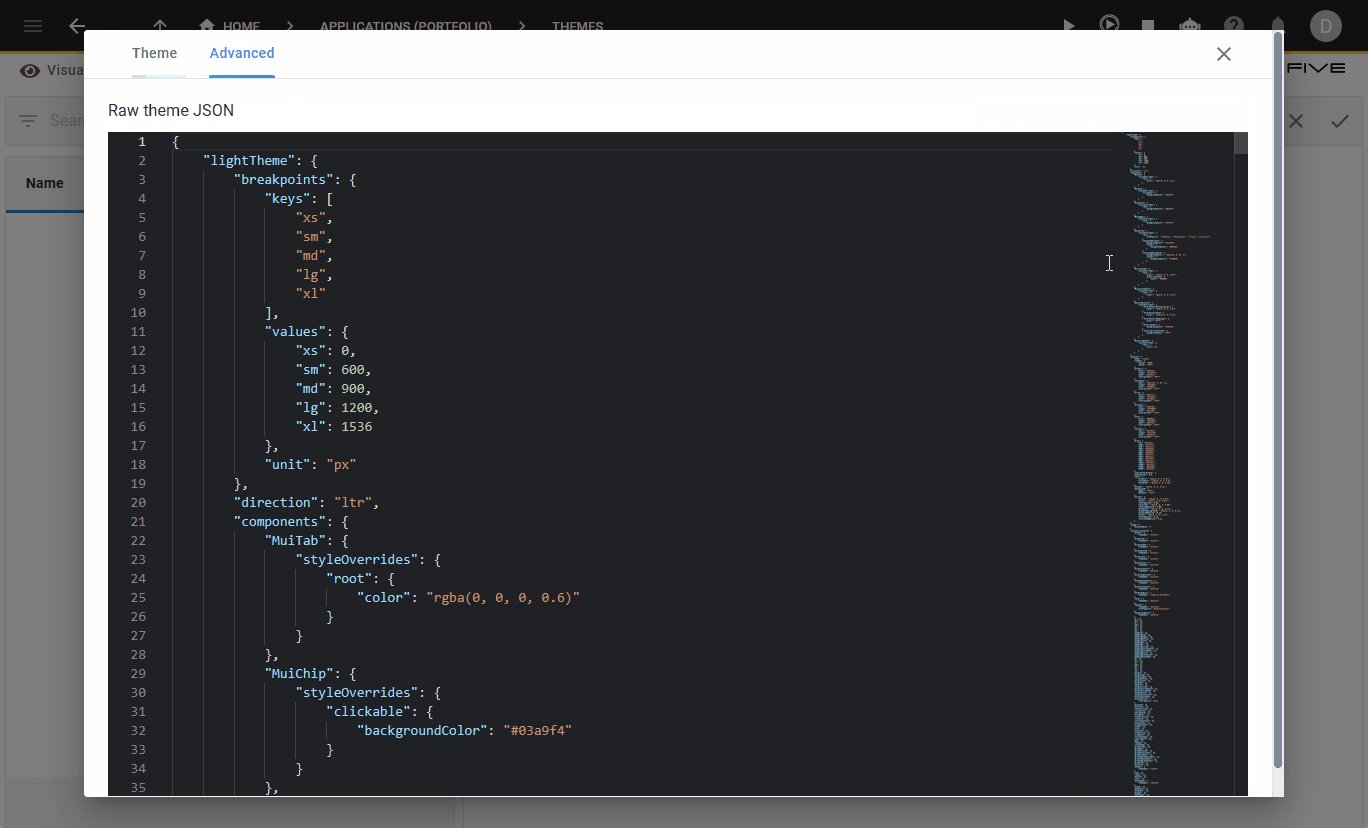
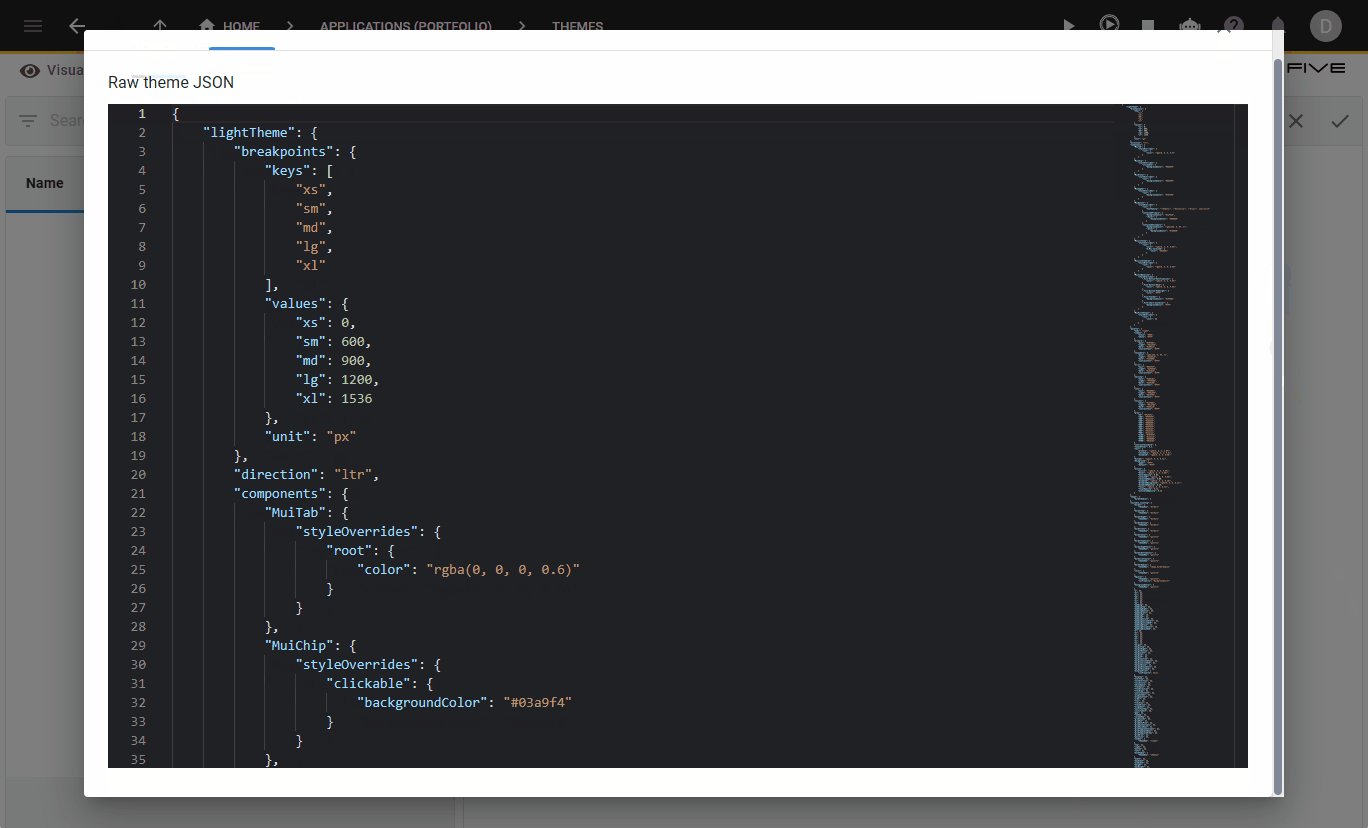
If you have CSS knowledge, you can target classes by clicking the Advanced tab!

Figure 5 - Advanced tab
Navigate to Instances
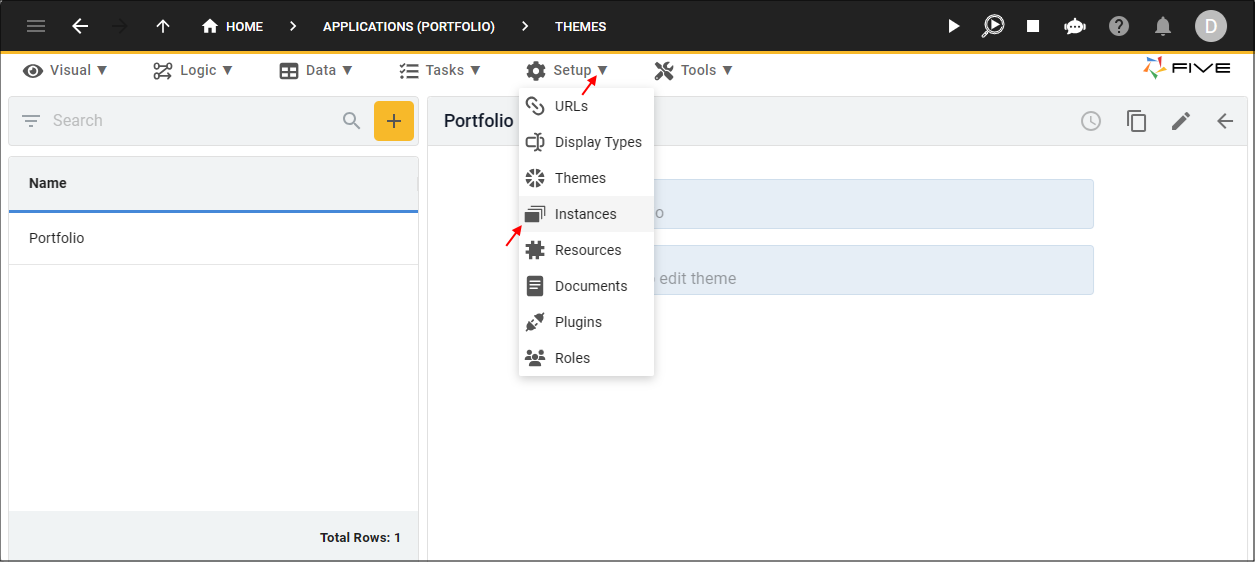
1. Click Setup in the menu.2. Click Instances in the sub-menu.

Figure 6 - Instances menu item
Attach the Theme
caution
You cannot edit an Instance record while the application instance is deployed.
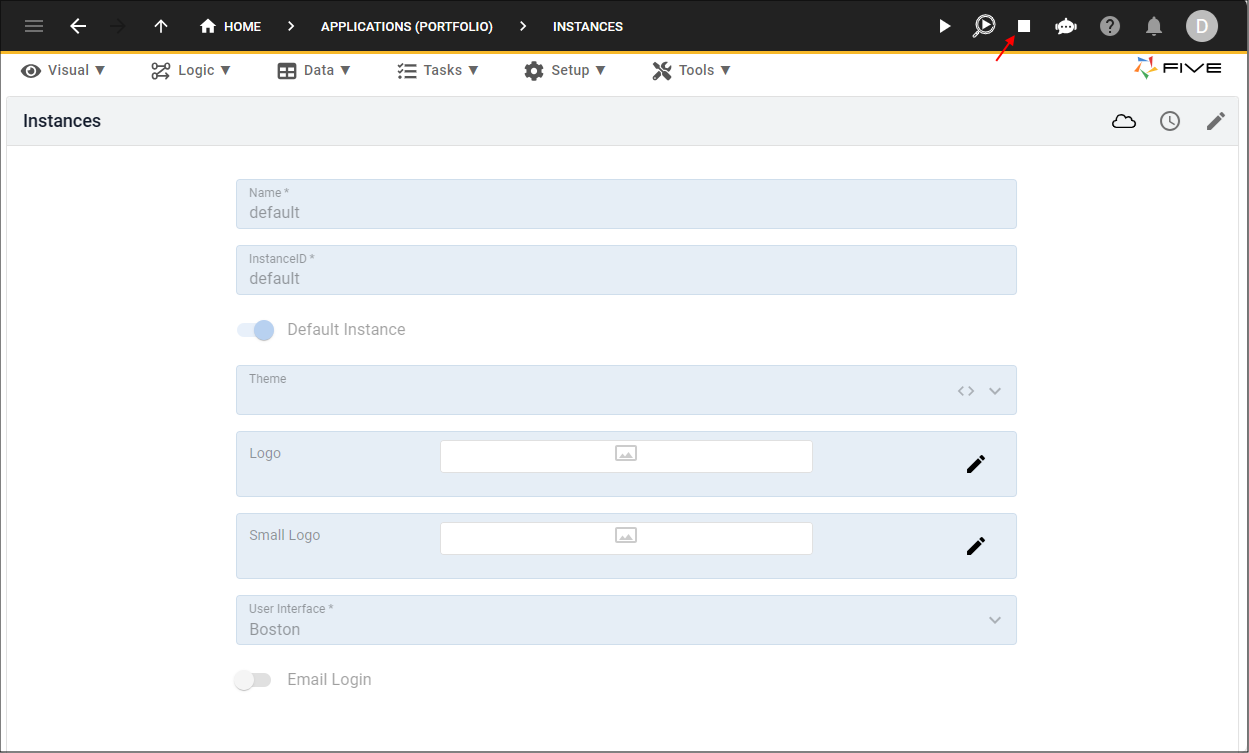
1. Click the Remove from Development button.

Figure 7 - Remove from Development button
2. Select the default record in the list.
info
The default record is created by Five when you save an application record.

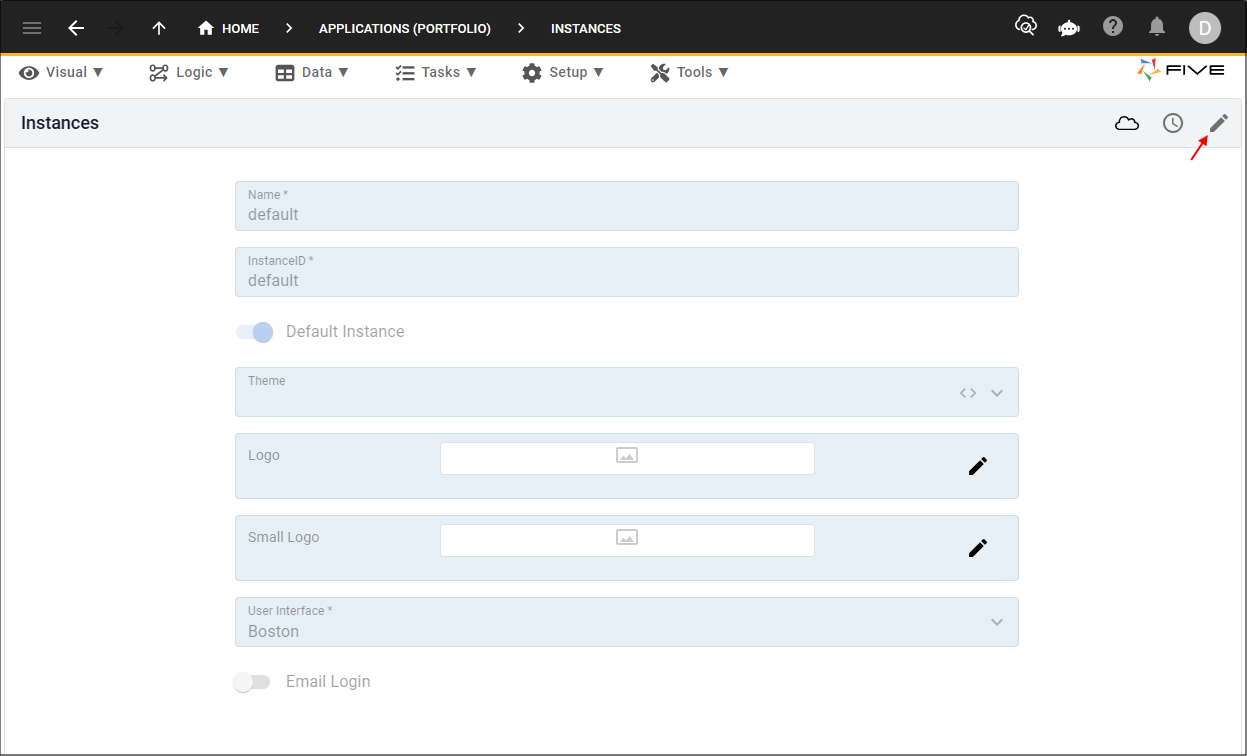
Figure 8 - Edit button
3. Either click the Edit button in the form app bar or click directly in the Theme field.
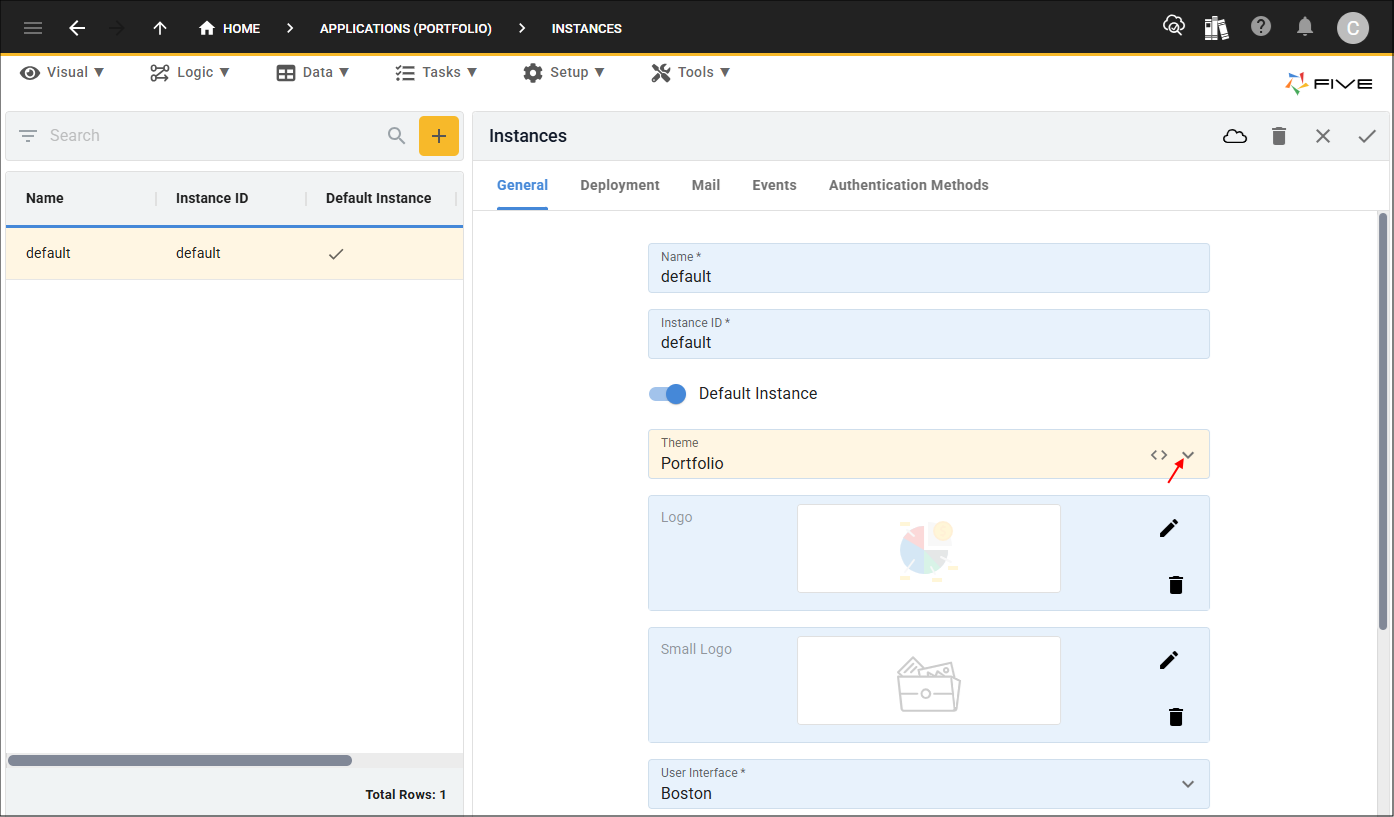
4. Click the lookup icon in the Theme field and select Portfolio.
5. Optional: Click the Edit icon in the Logo field and open an image file.
6. Optional: Click the Edit icon in the Small Logo field and open an image file.

Figure 9 - Edit the default instance
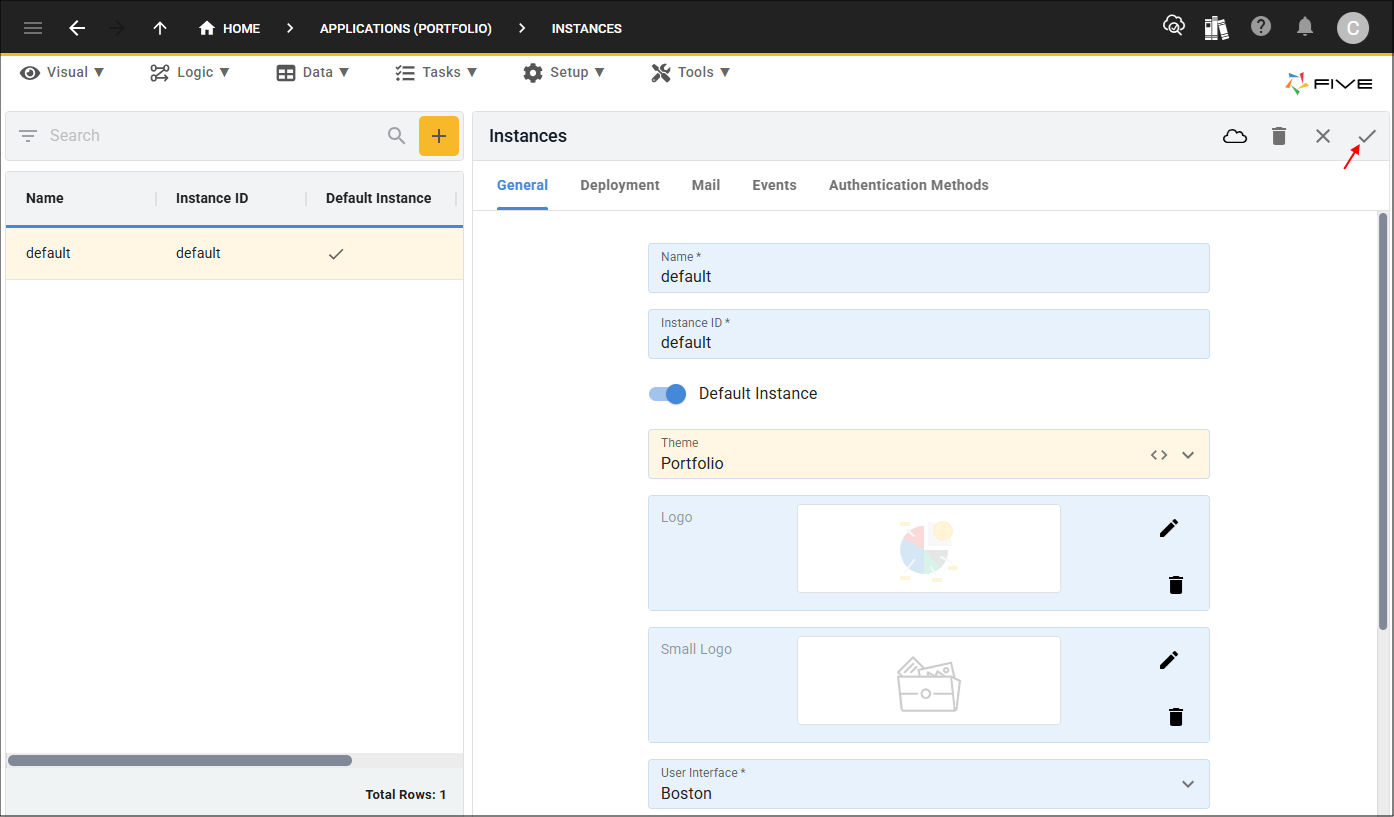
7. Click the Save button in the form app bar.

Figure 10 - Save button
tip
If you attached a new theme, this is a good time to deploy the Portfolio application!