Customize Five's Default Action Buttons
Last updated 1/05/2024
By default in your application, you have the same form action buttons as Five; Edit, Cancel, Delete, and if you choose, the Copy button. You can customize these buttons by using the Caption and Icon fields. By using these fields, you can give the buttons a customized caption and/or icon.
| Field | Description |
|---|---|
| Complete Caption | Add a caption for the Save button. |
| Complete Icon | Add an icon for the Save button. |
| Cancel Caption | Add a caption for the Cancel button. |
| Cancel Icon | Add an icon for the Cancel button. |
| Edit Caption | Add a caption for the Edit button. |
| Edit Icon | Add an icon for the Edit button. |
| Copy Caption | Add a caption for the Copy button. |
| Copy Icon | Add an icon for the copy button. |
Customize Five's Action Buttons
info
The steps provided will teach you how to customize a caption and an icon for Five's default Edit button, the same steps are applied if you want to customize the Save, Cancel, and Copy buttons.
1. Select your form record in the list.
Add a Caption
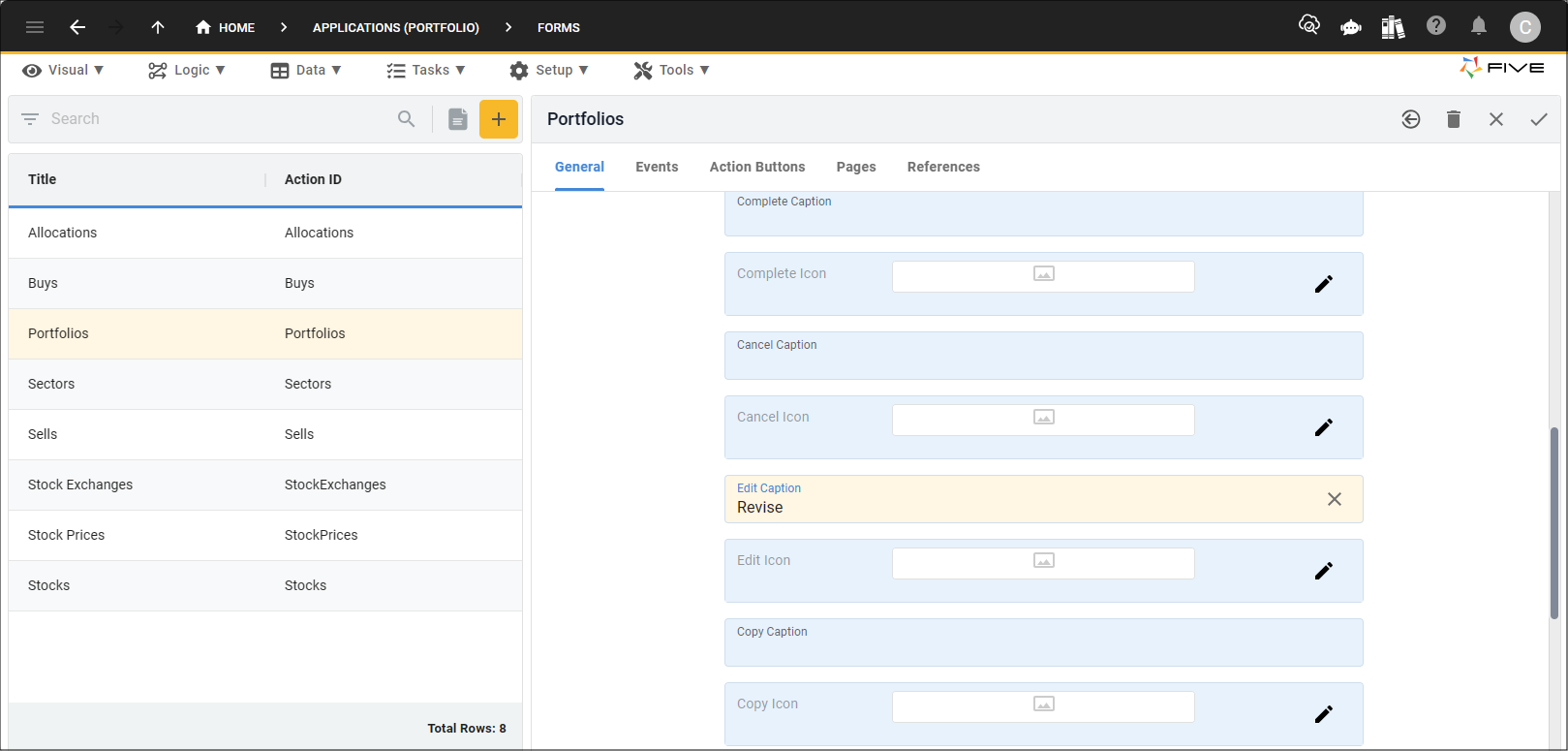
2. Click in the Edit Caption field and add a caption for the button.
Figure 1 - Edit Caption field
Add an Icon
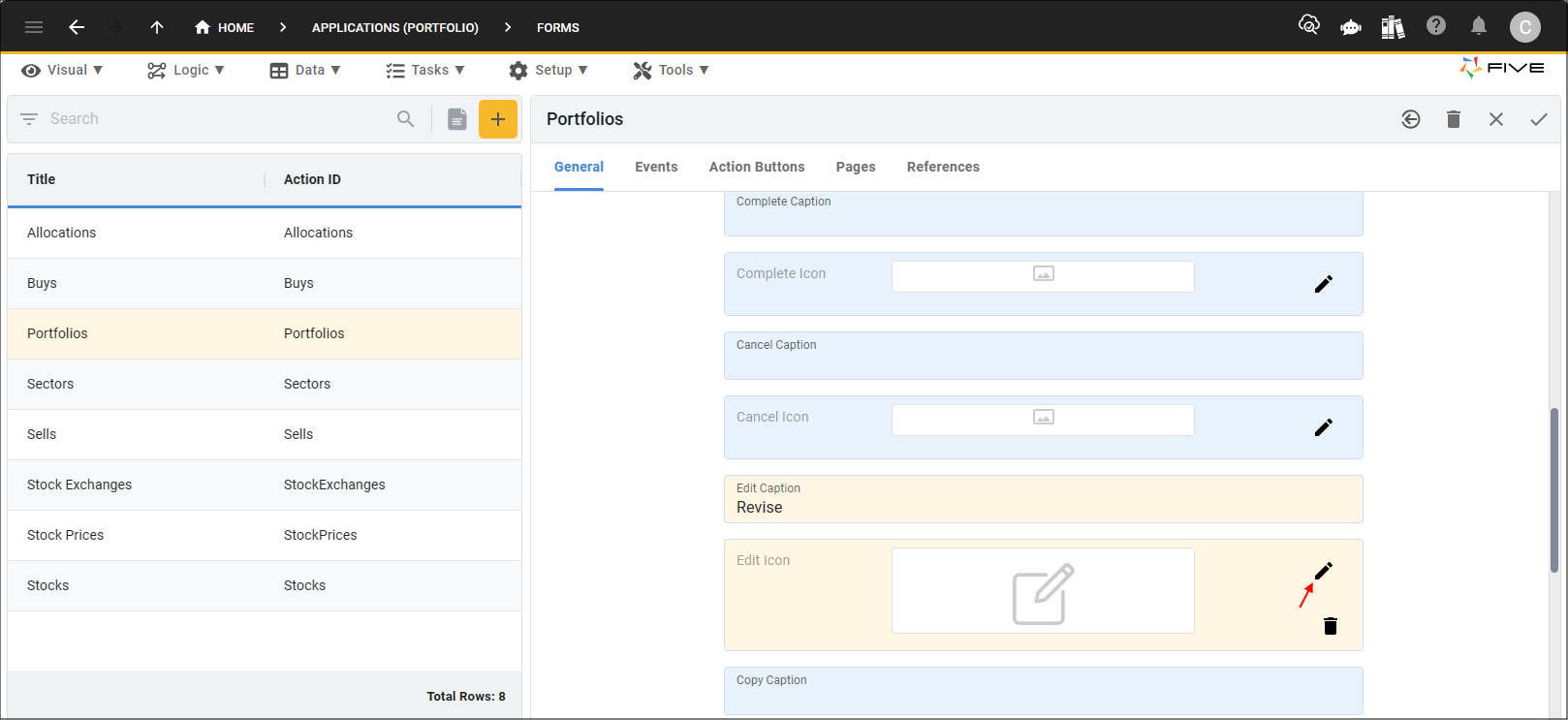
3. Click in the Edit Icon field.4. Click the Edit button and open an image file.

Figure 2 - Edit Icon field
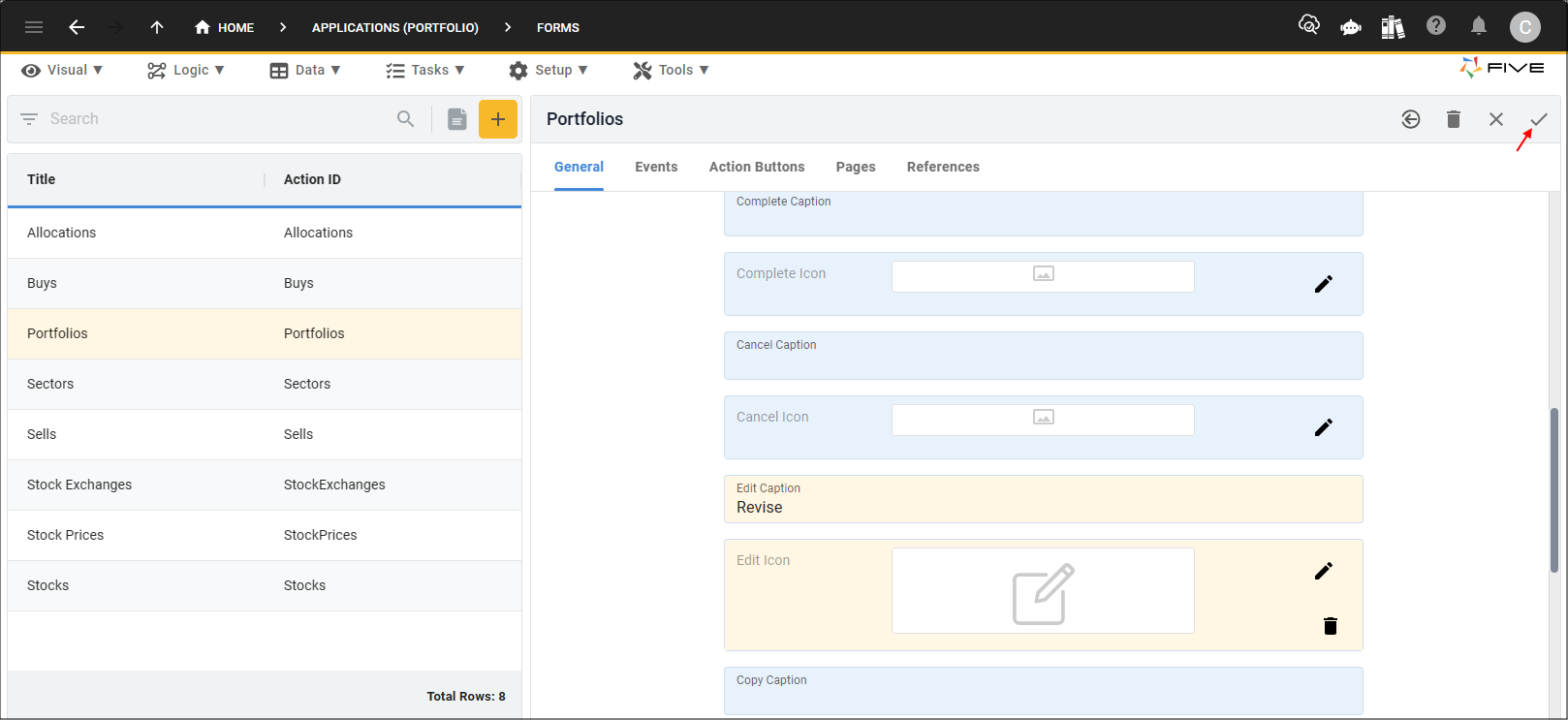
5. Click the Save button in the form app bar.

Figure 3 - Save button
How This Looks in Your Application
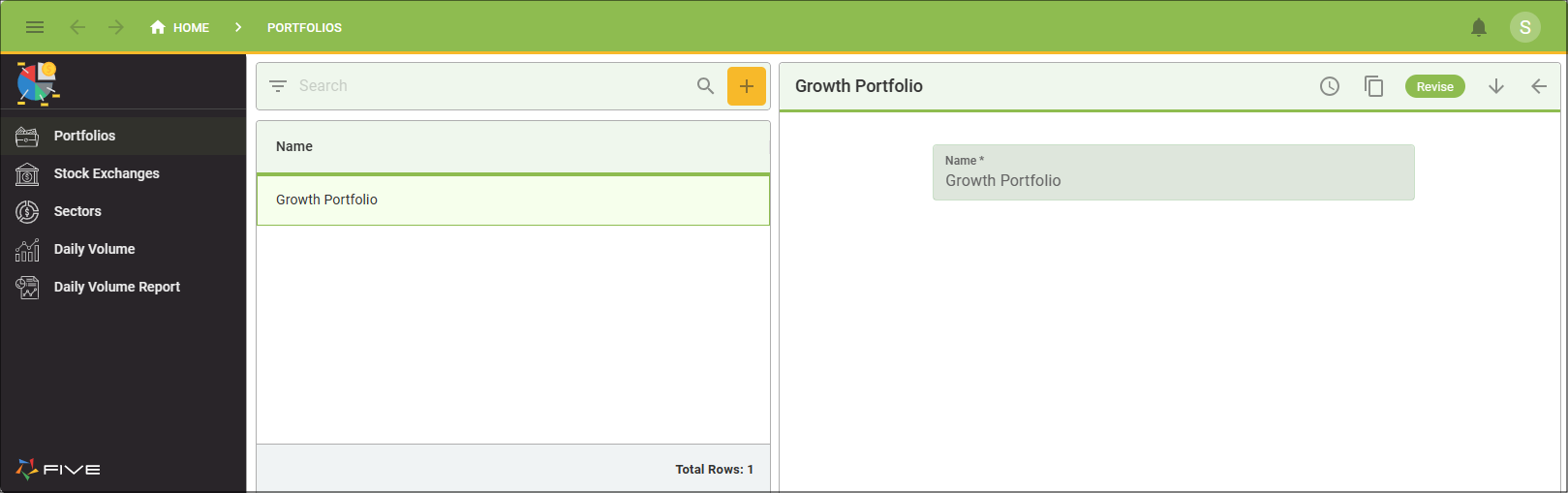
The caption will be displayed on the button in the toolbar when only a caption is supplied.
Figure 4 - Revise button
The icon will be displayed in the toolbar and when you hover on the button, the tooltip will be Edit when only an icon is supplied.
Figure 5 - Edit button
The icon will be displayed in the toolbar and when you hover on the button, the caption will be shown when a caption and an icon are supplied.
Figure 6 - Revise button