Managing Forms
Last updated 4/04/2024
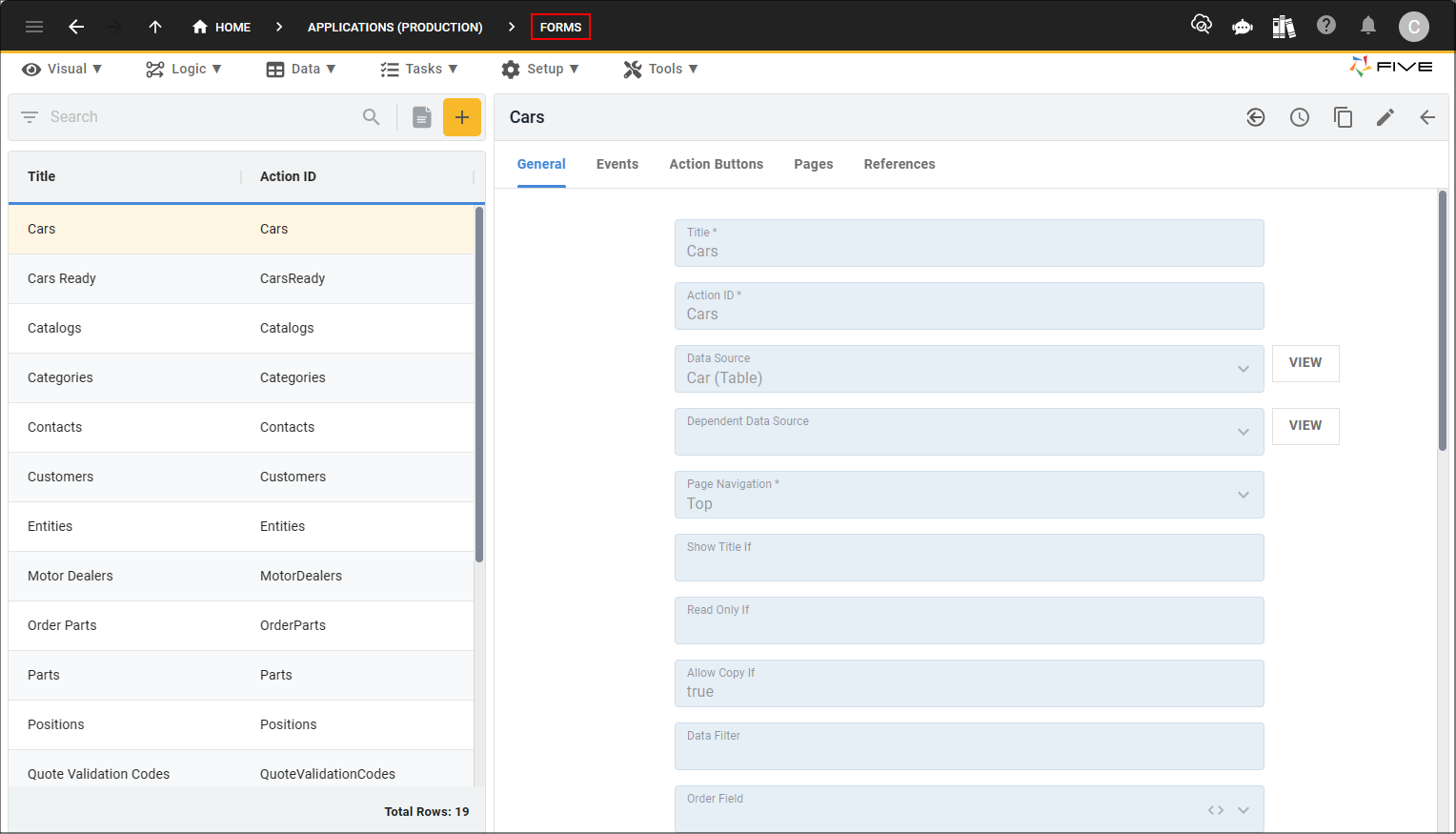
This documentation will aid you to upkeep your form records. All your form records will be listed in the Forms view whether they have been added with the form in the Forms view or the Form Wizard. If you add your form in the Forms view, you will see your form record appear in the list on the left as soon as you save the record.

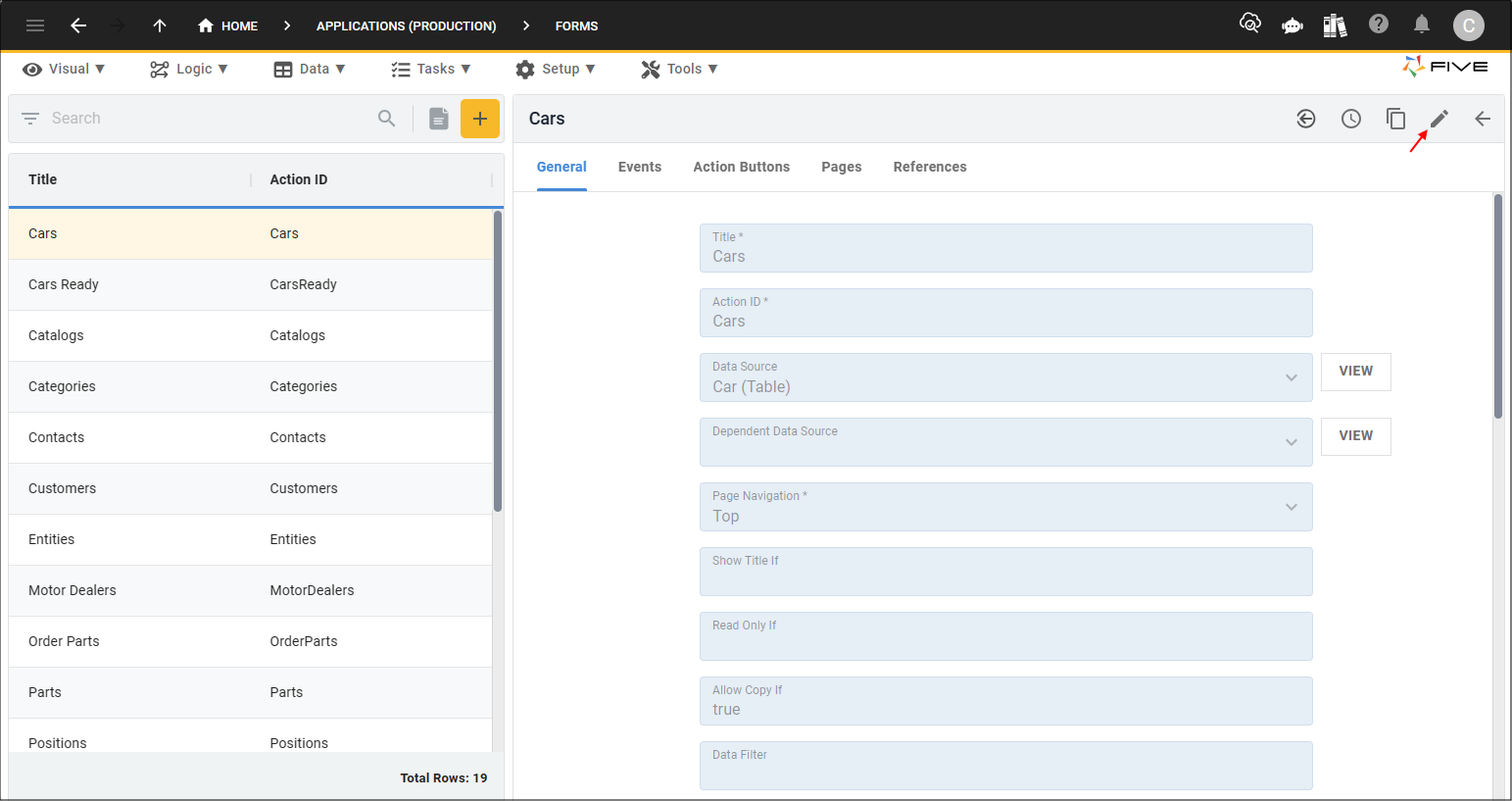
Figure 1 - List of form records
Navigate to Forms
info
If you have added your form via the Form Wizard, you will need to navigate to the Forms view to locate your form record.
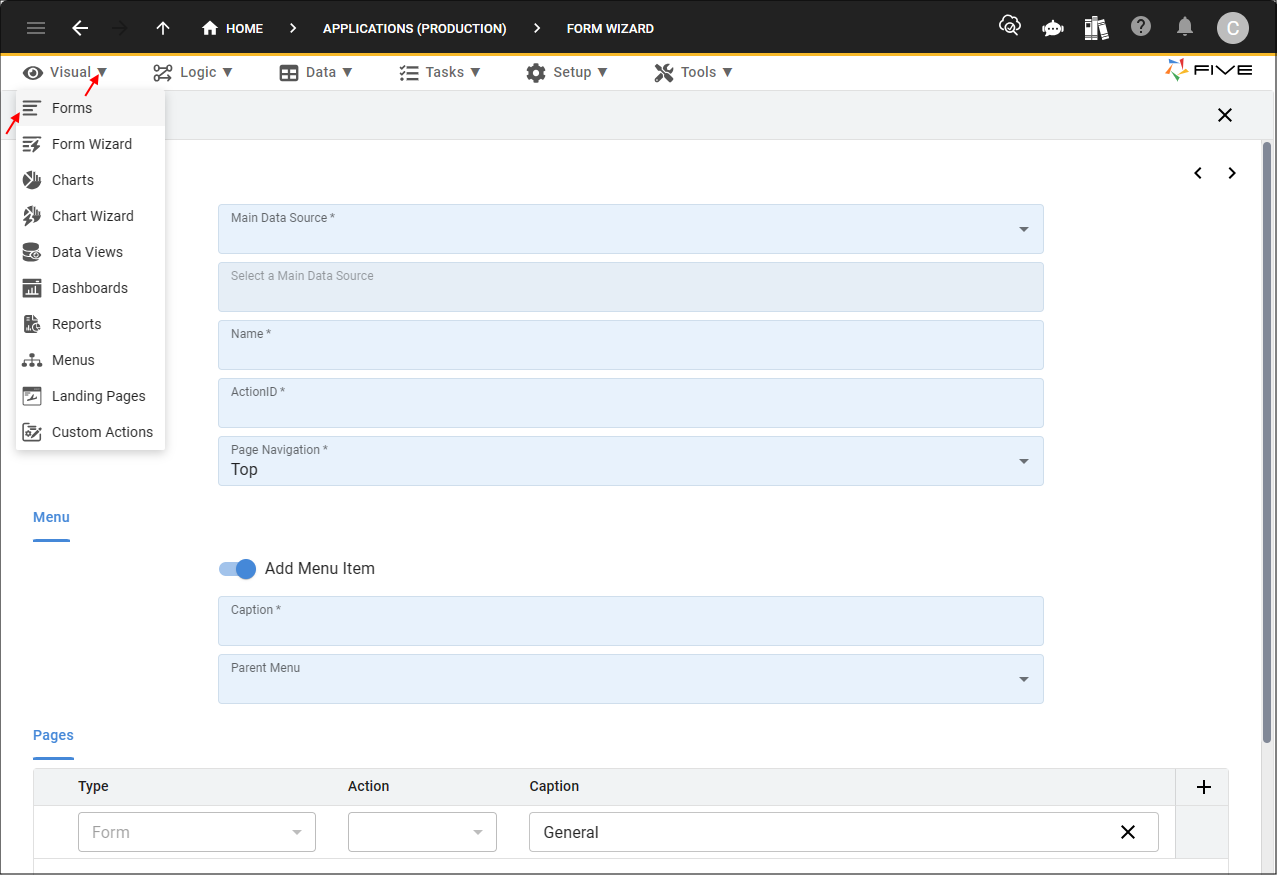
1. Select Visual in menu and Forms in the sub-menu.

Figure 2 - Forms menu item
Edit a Form Record
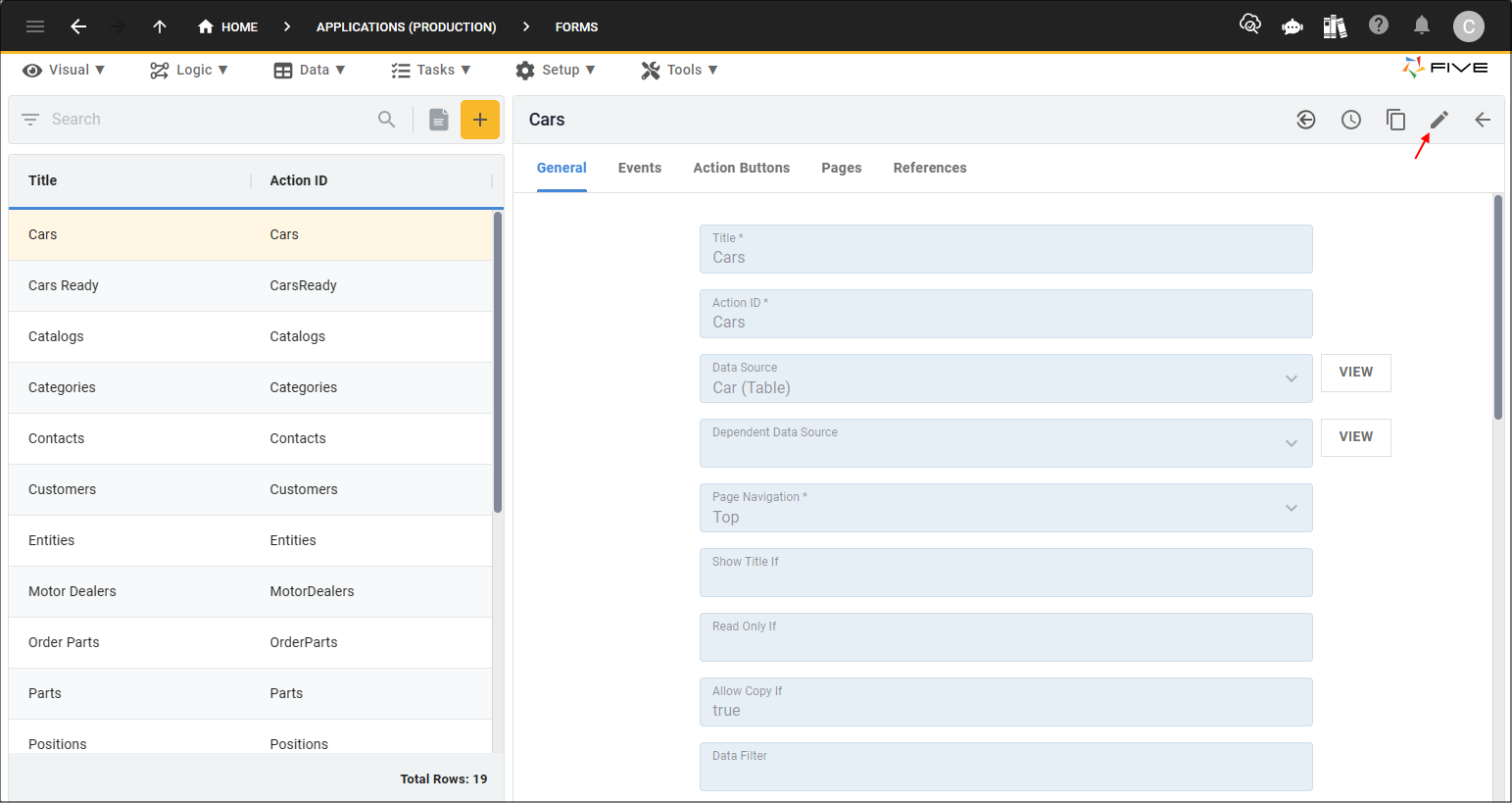
1. Select the form record in the list.2. Either click the Edit button in the form app bar, or click directly in a field.

Figure 3 - Edit button
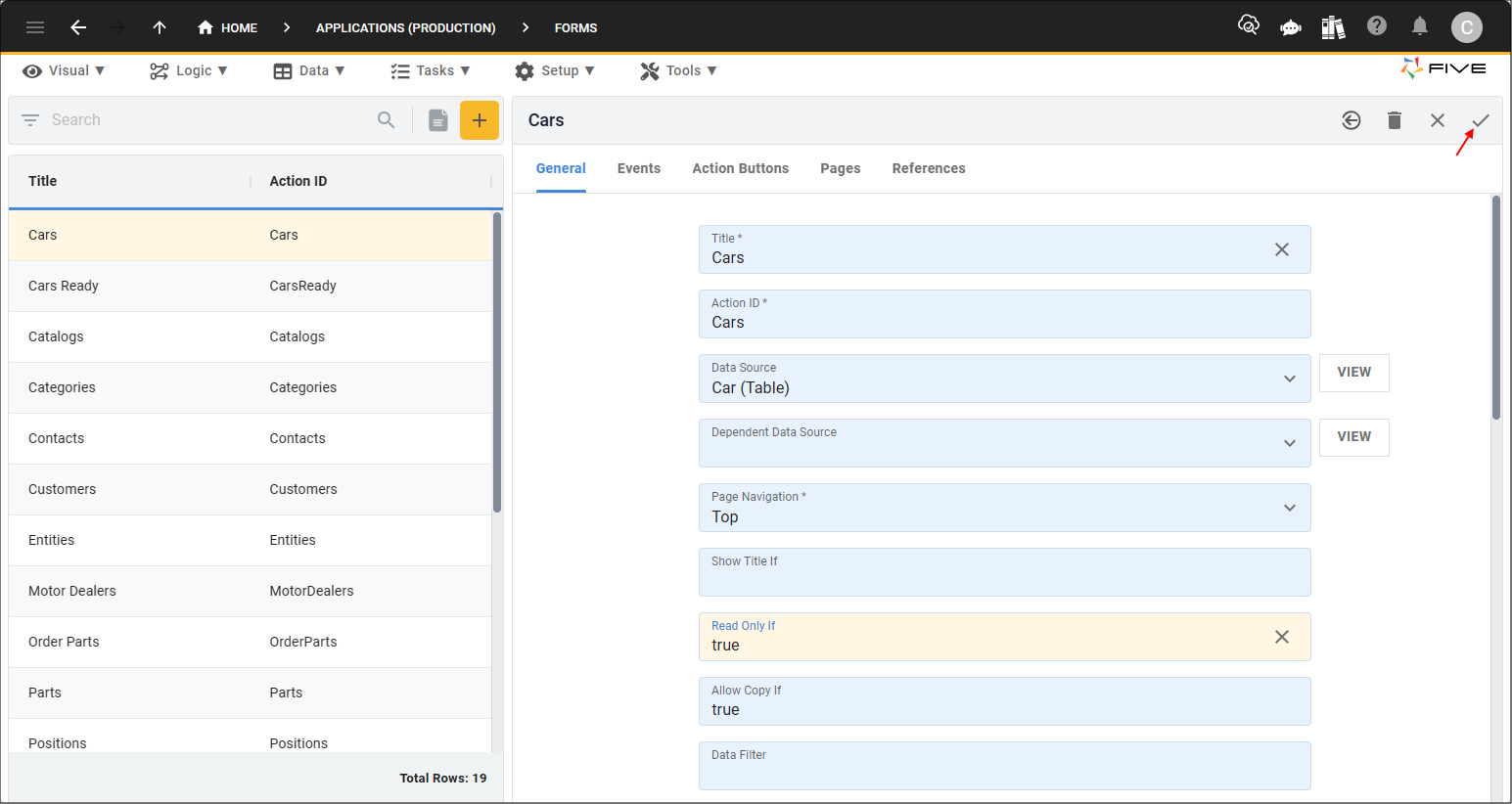
3. Make your changes and click the Save button in the form app bar.

Figure 4 - Save button
Delete a Form Record
1. Select the form record in the list.2. Click the Edit button in the form app bar.
tip
You must click the Edit button to have the Delete button available!

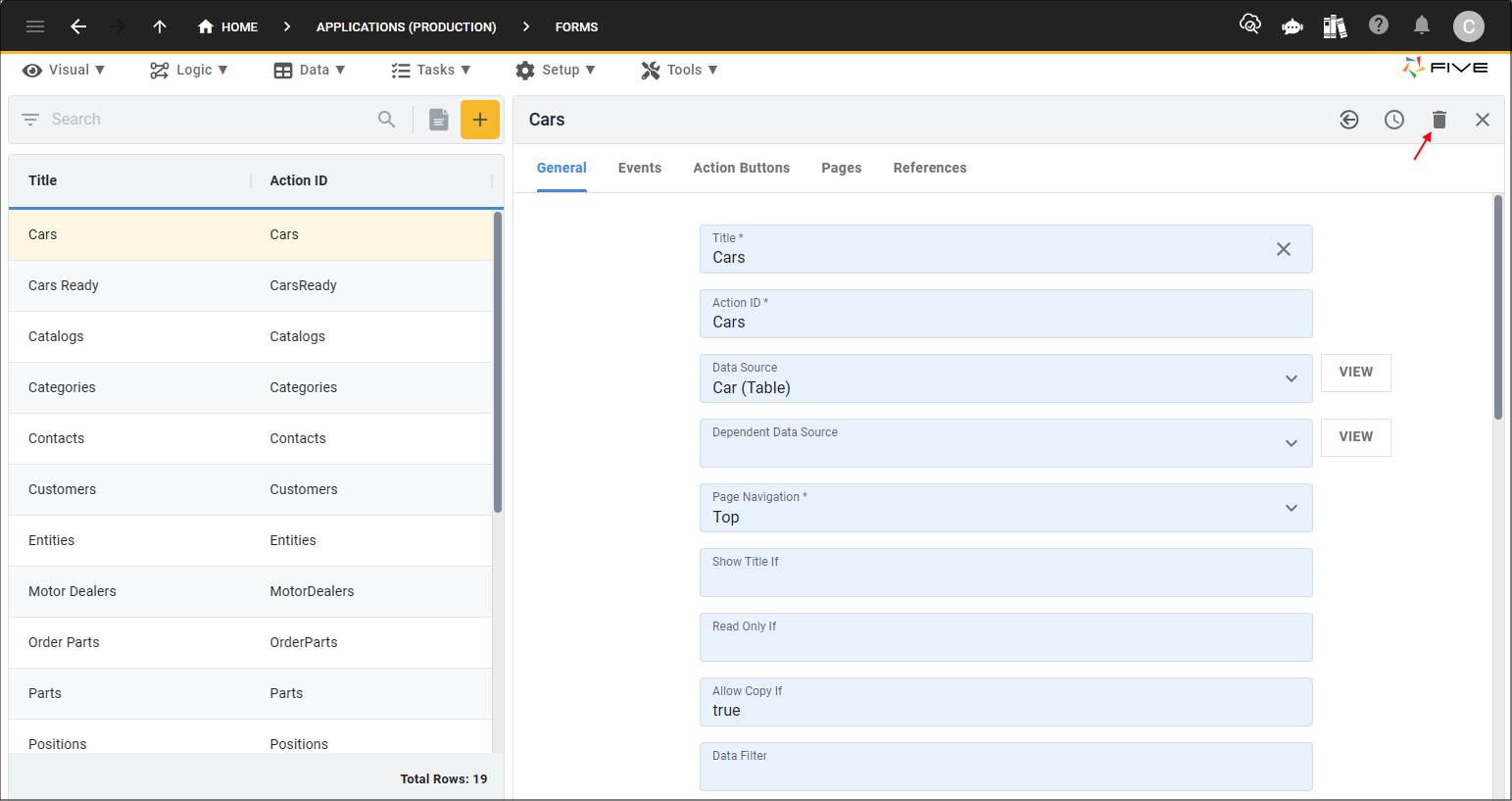
Figure 5 - Edit button
3. Click the Delete button in the form app bar.

Figure 6 - Delete button
caution
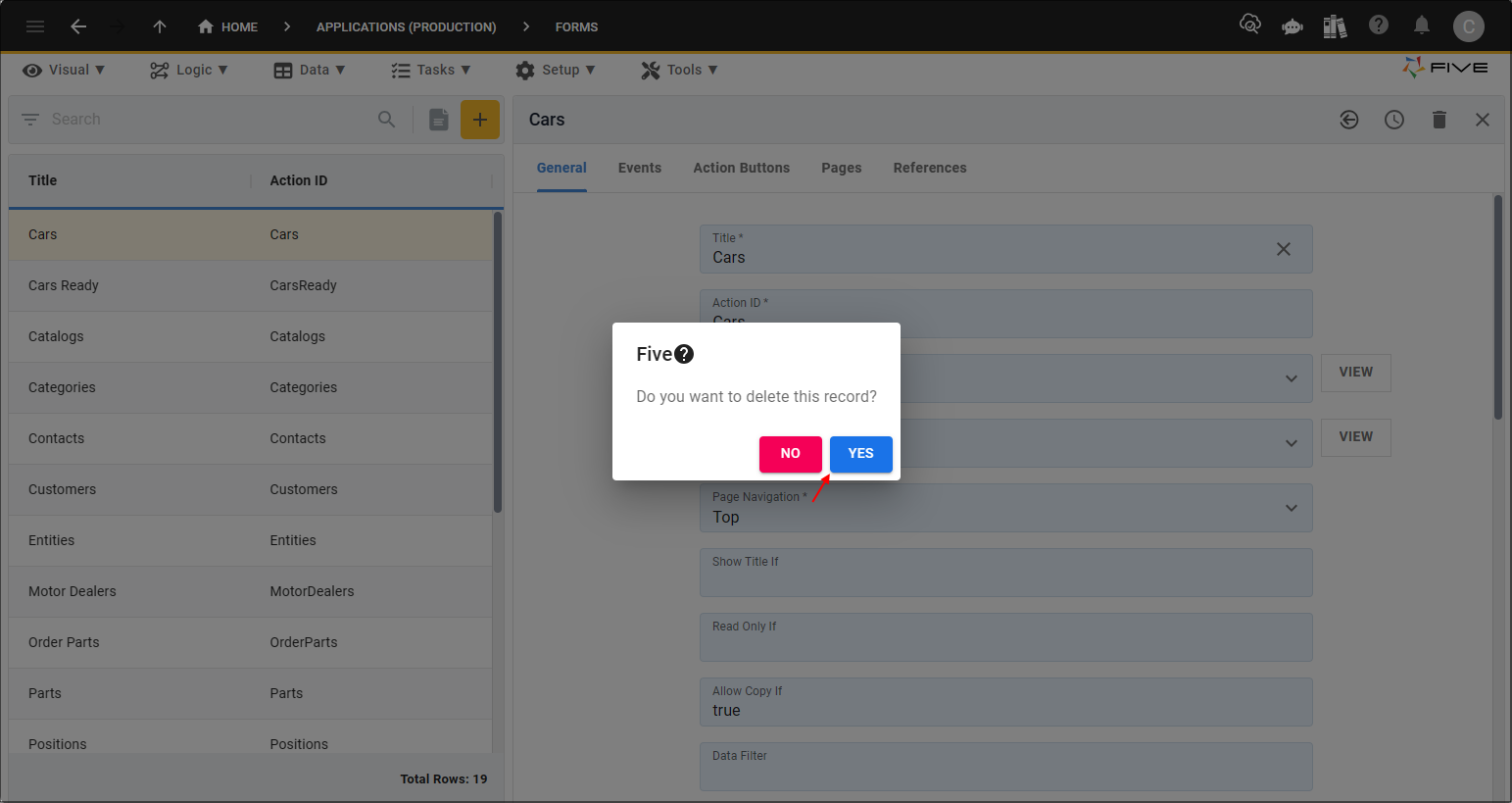
Five will ask you 'Do you want to delete this record?' Because once a form record has been deleted, all pages and fields on the form will also be deleted.
4. Click the Yes button.
tip
Any functions or queries attached to your form will still be available in the Functions and Queries views!

Figure 7 - Yes button
Edit a Page Record
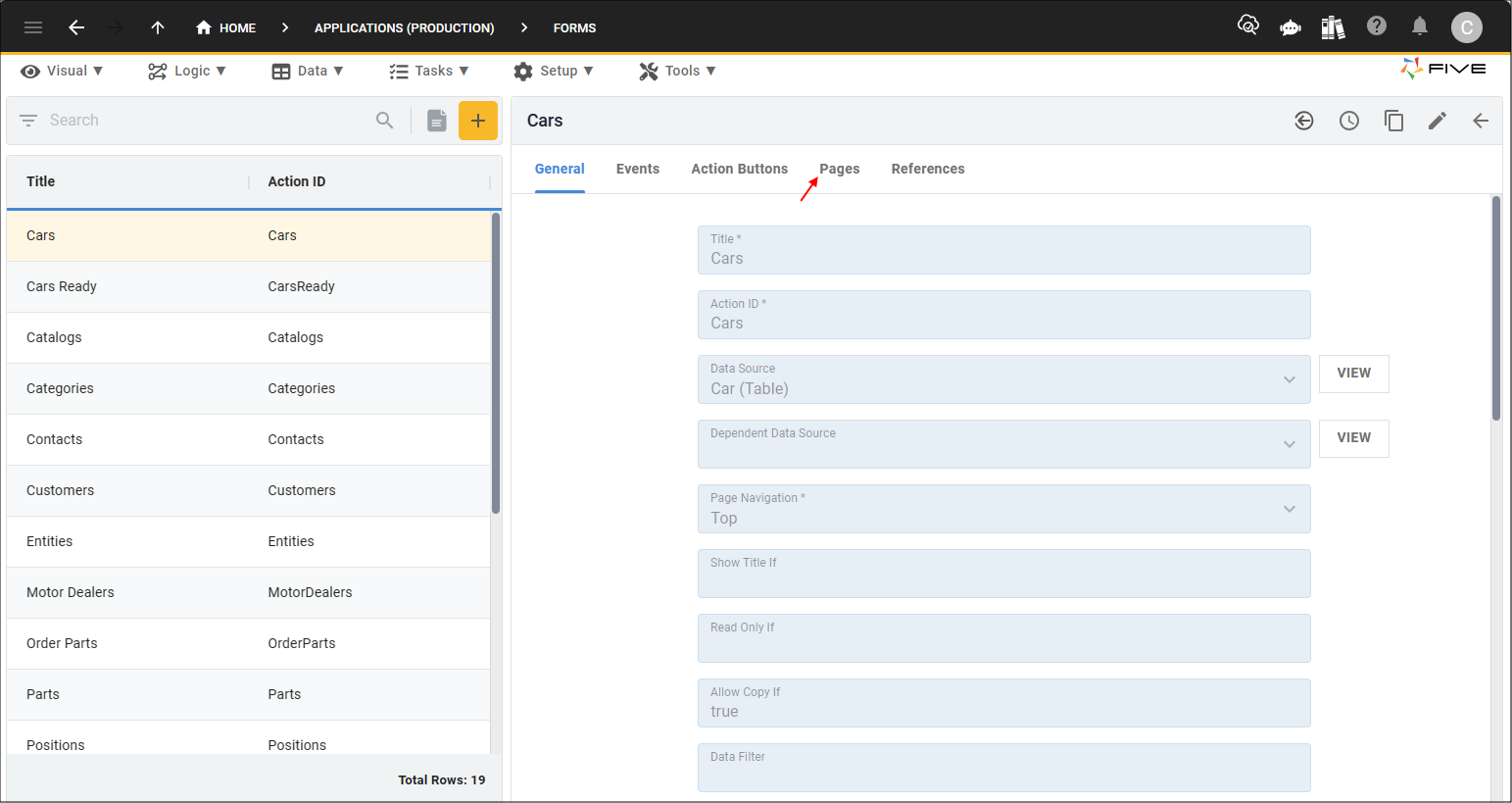
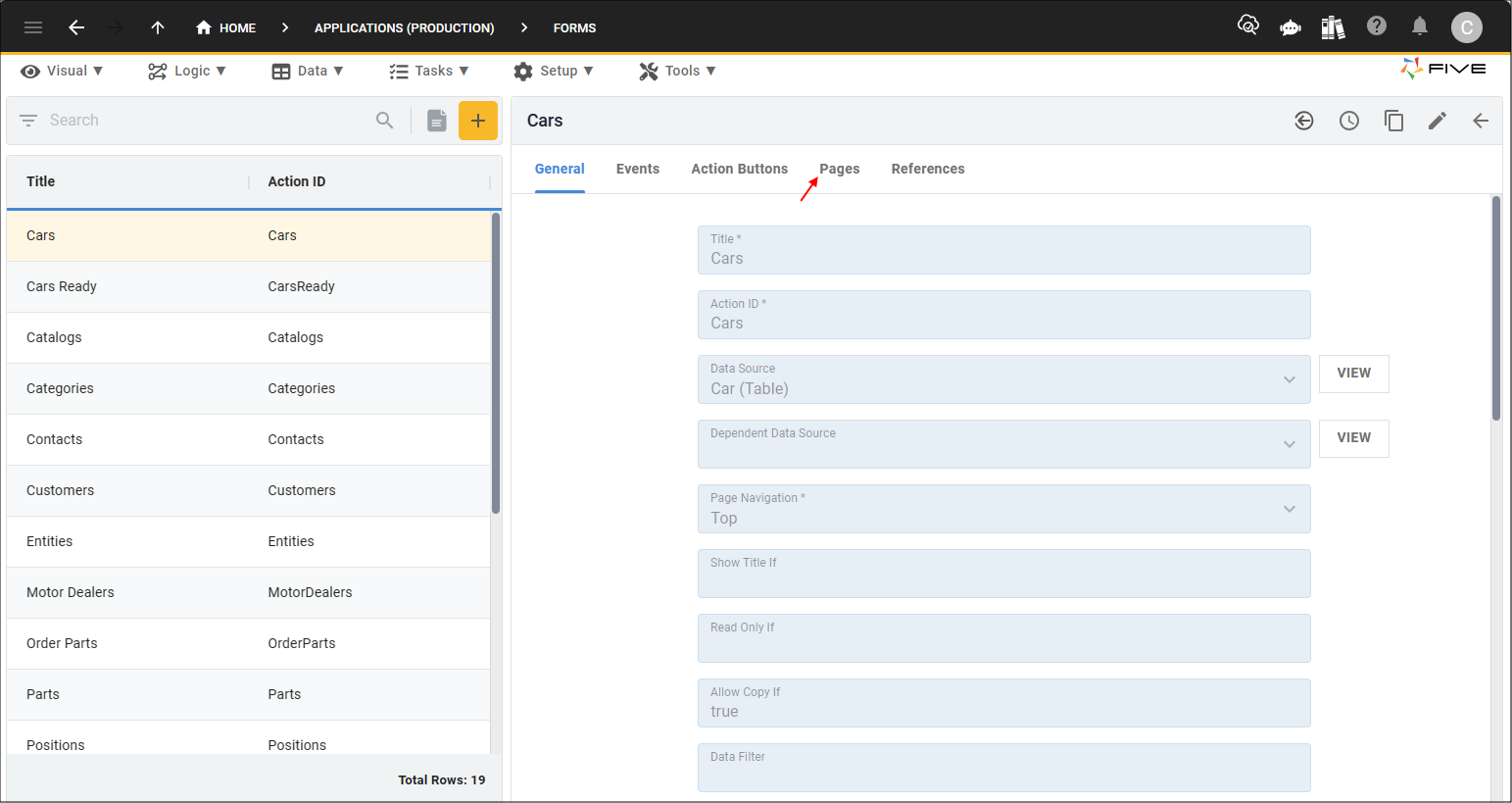
1. Select the form record in the list.2. Click the Pages tab.

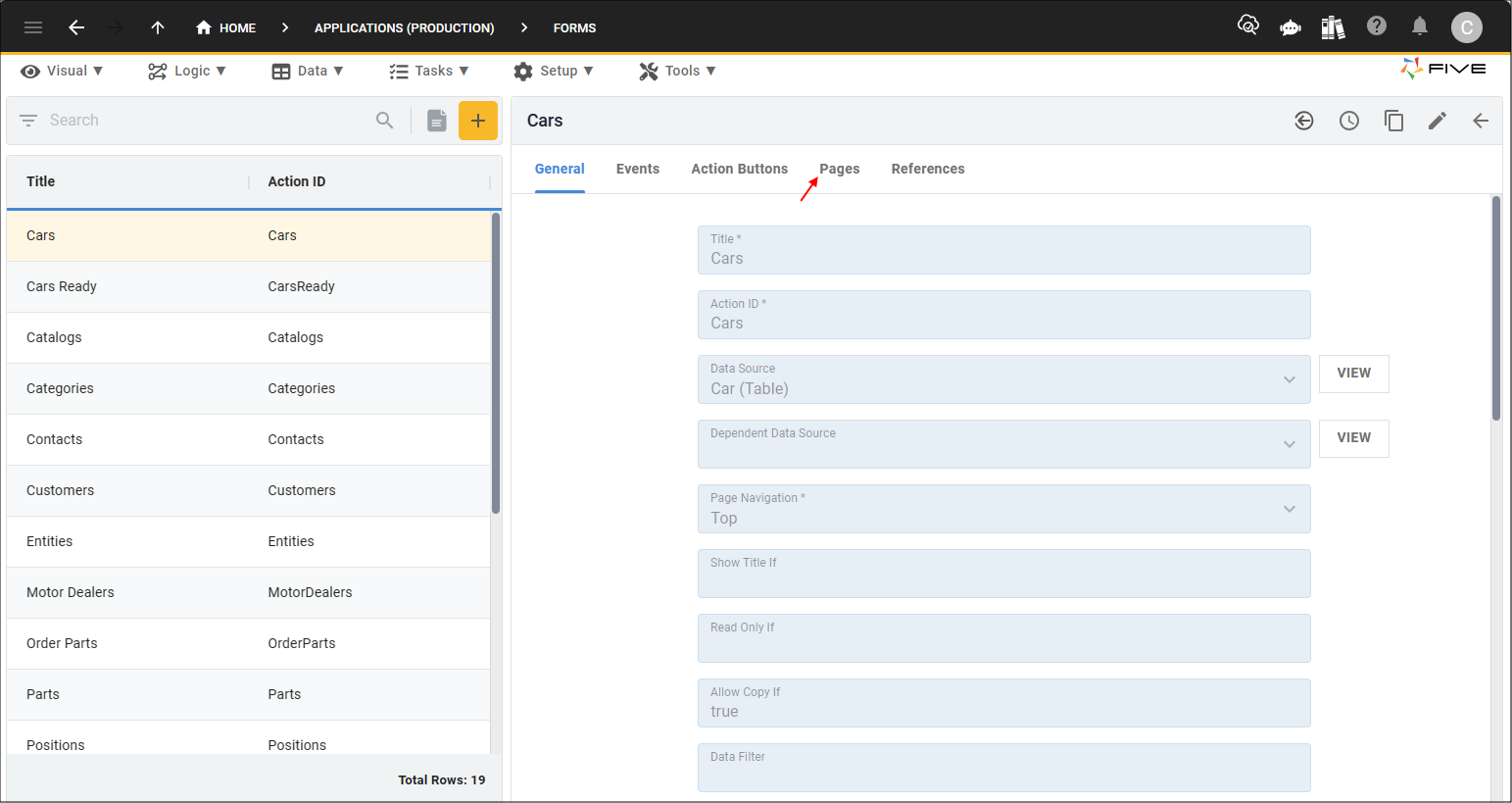
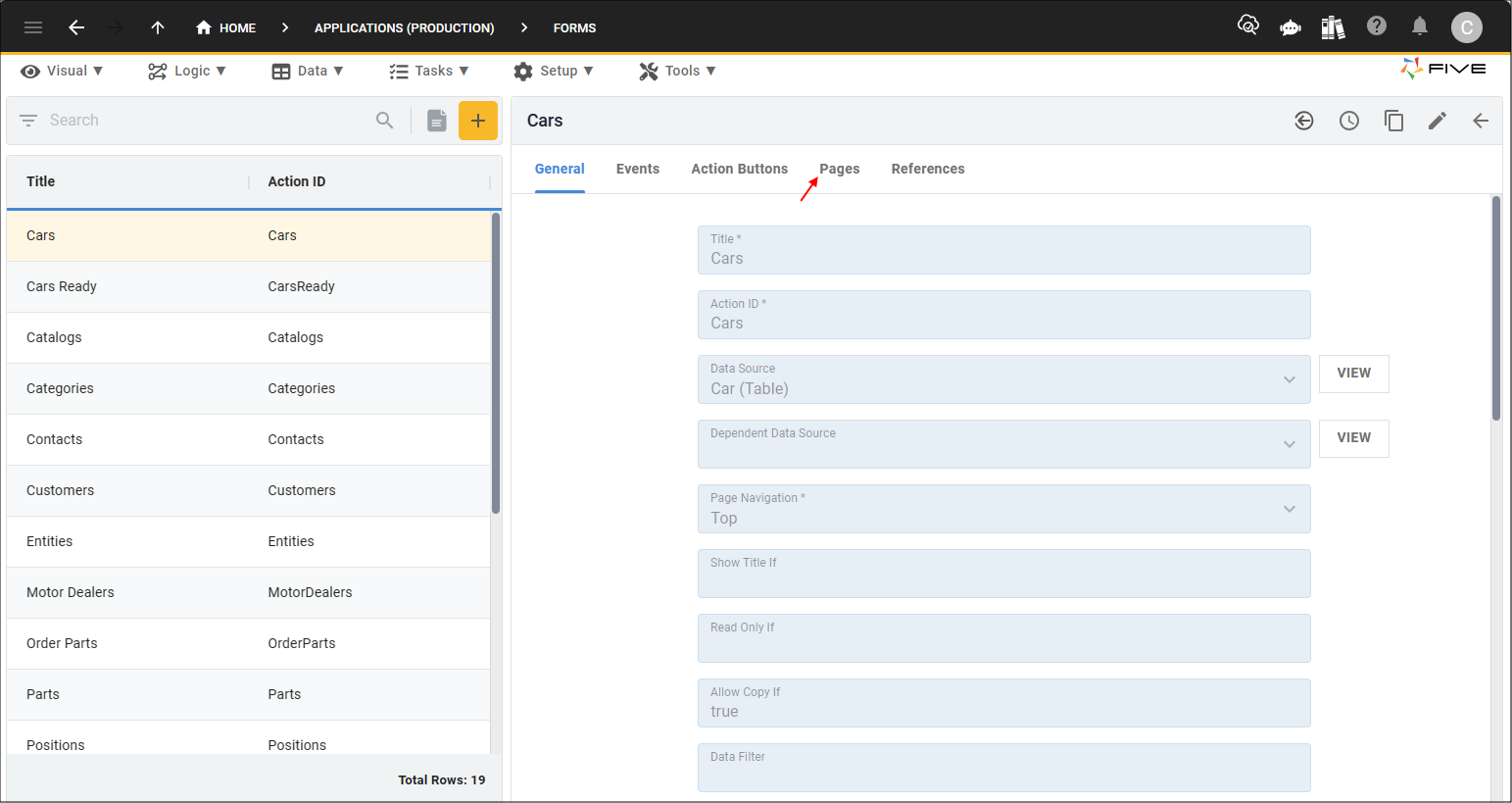
Figure 8 - Pages tab
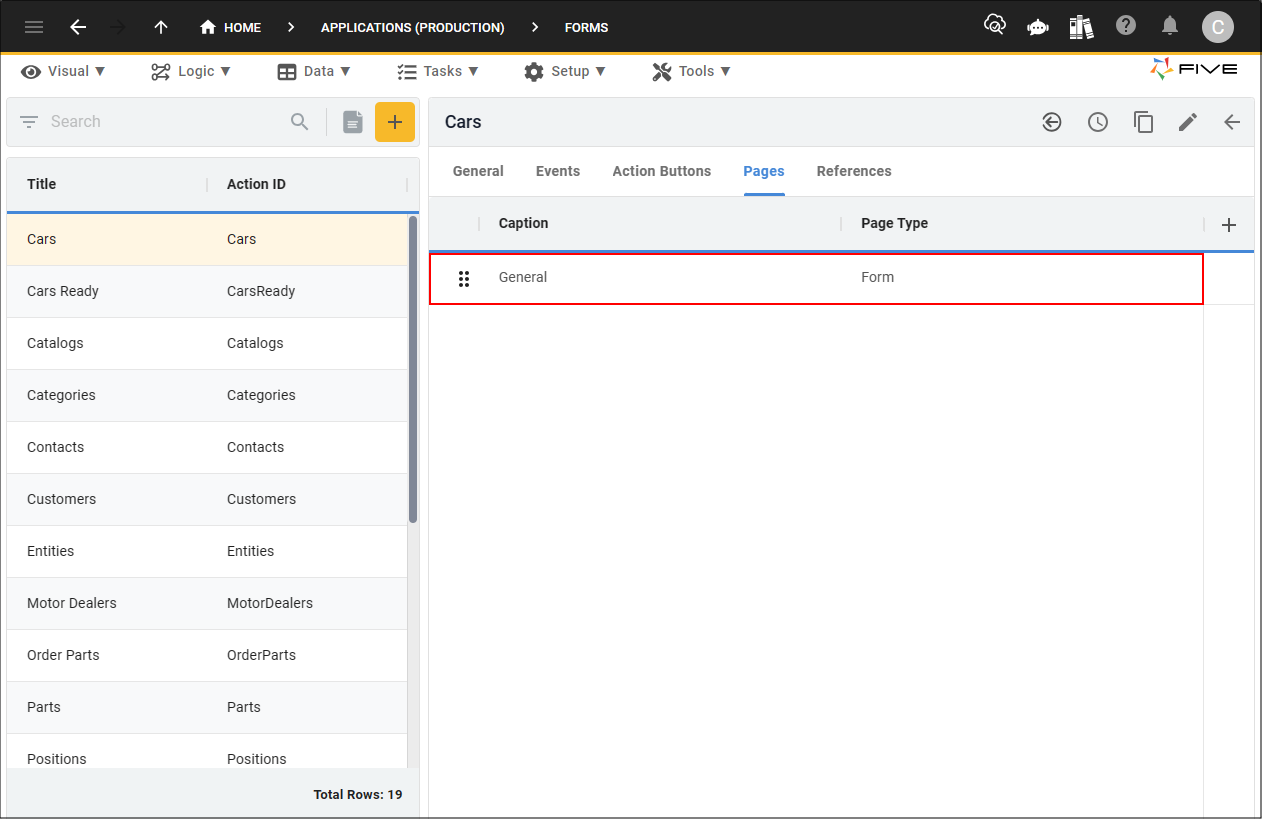
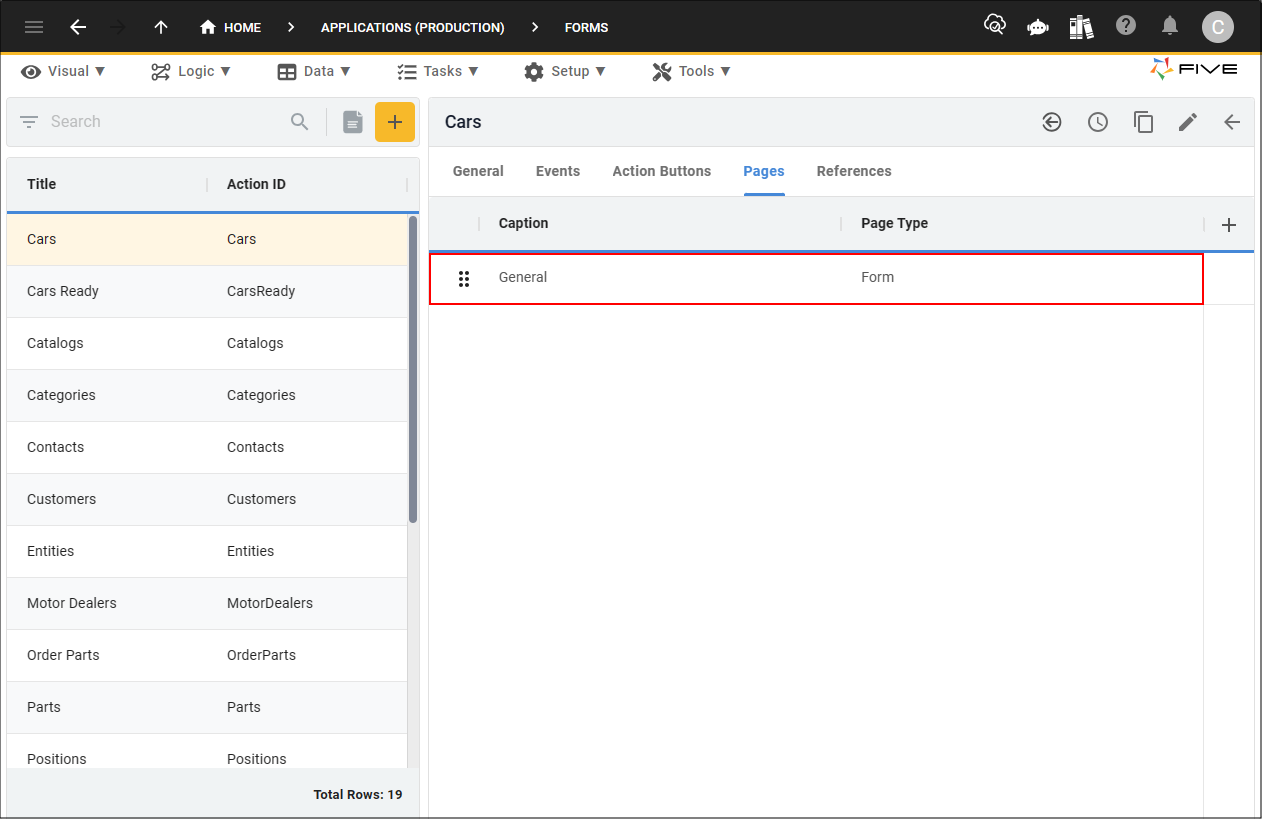
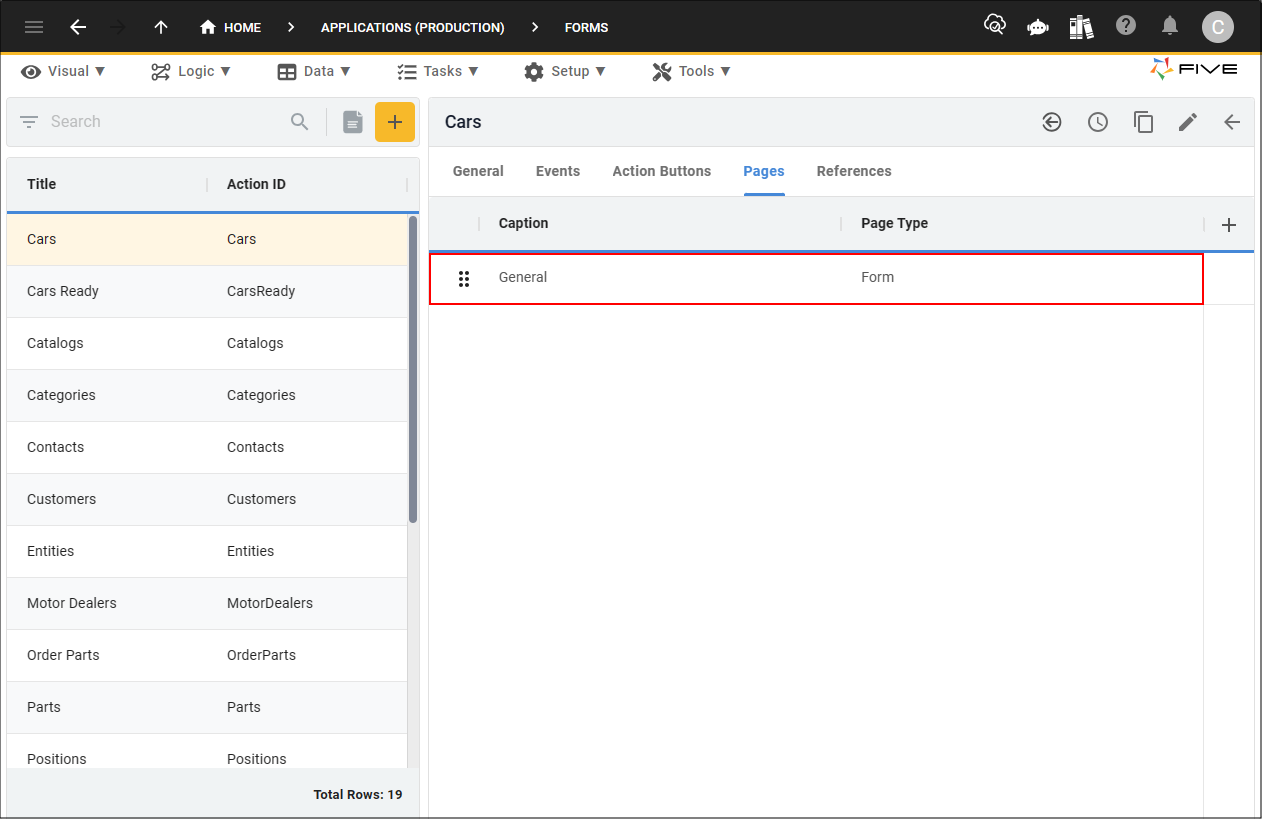
3. Select the page record in the list.

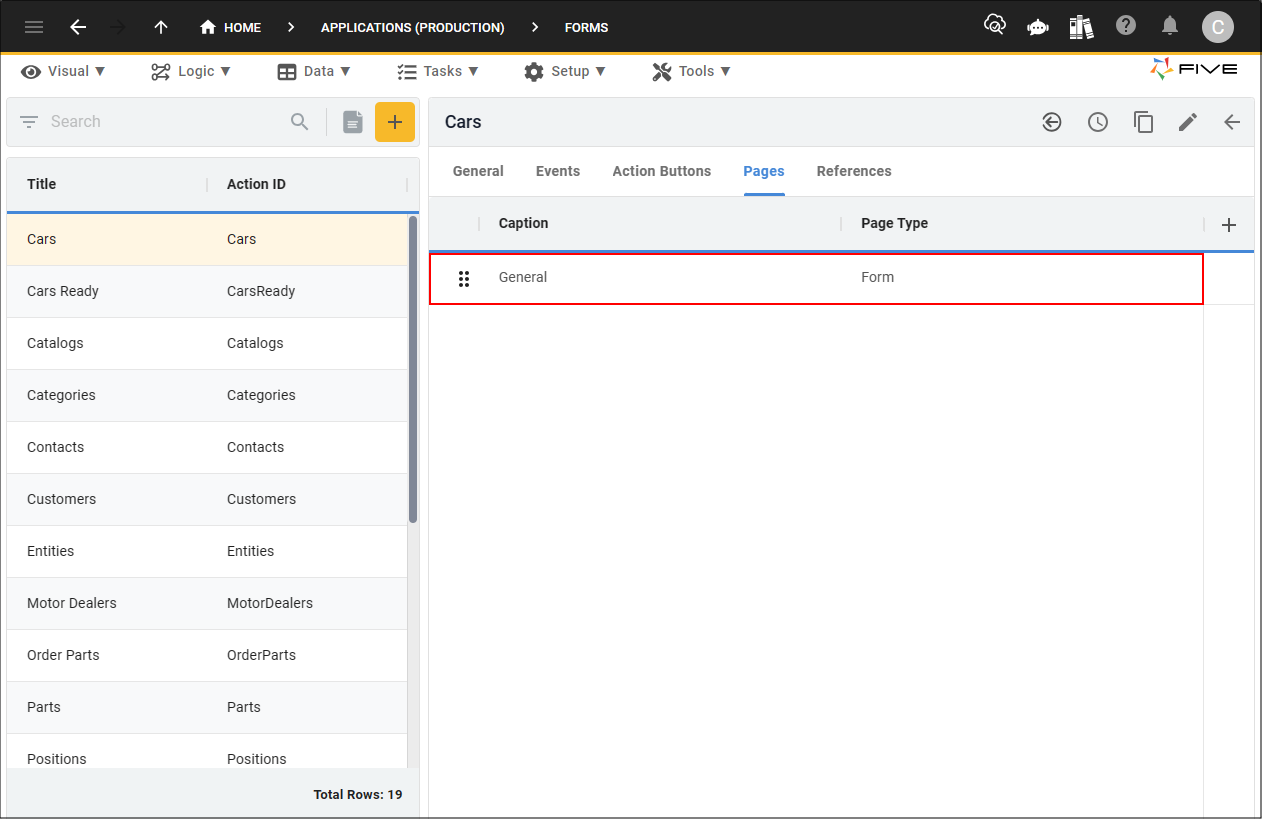
Figure 9 - Page record
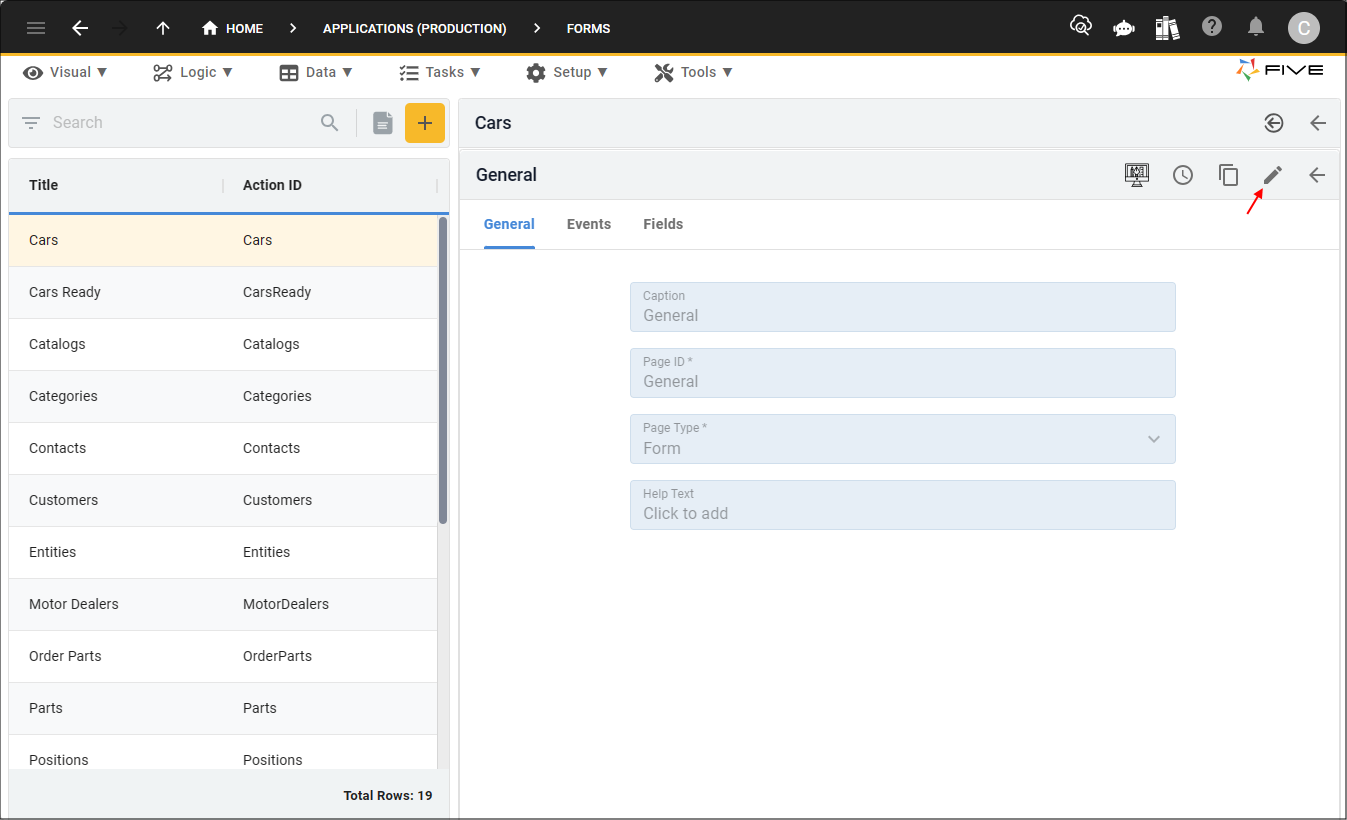
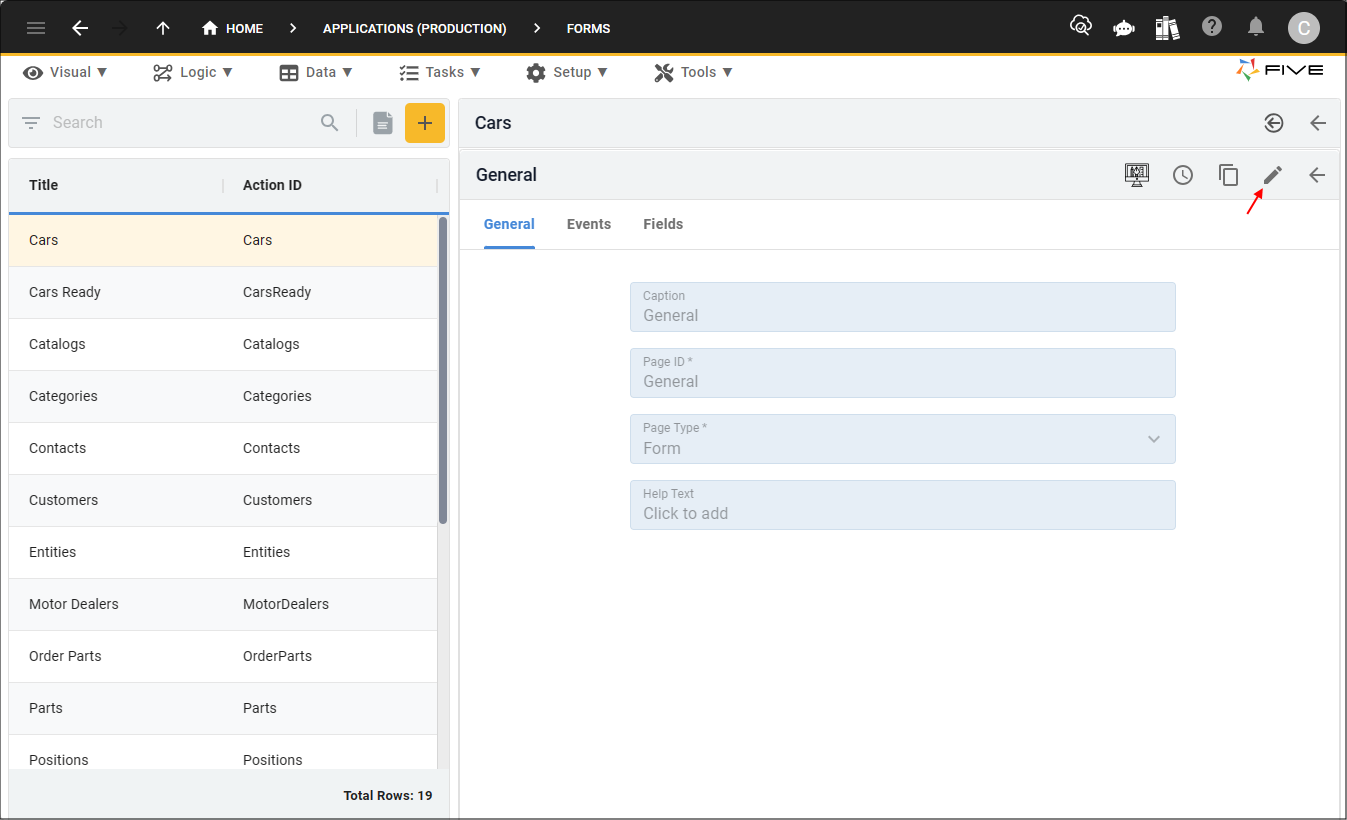
4. Either click the Edit button in the form app bar, or click directly in a field.

Figure 10 - Edit button
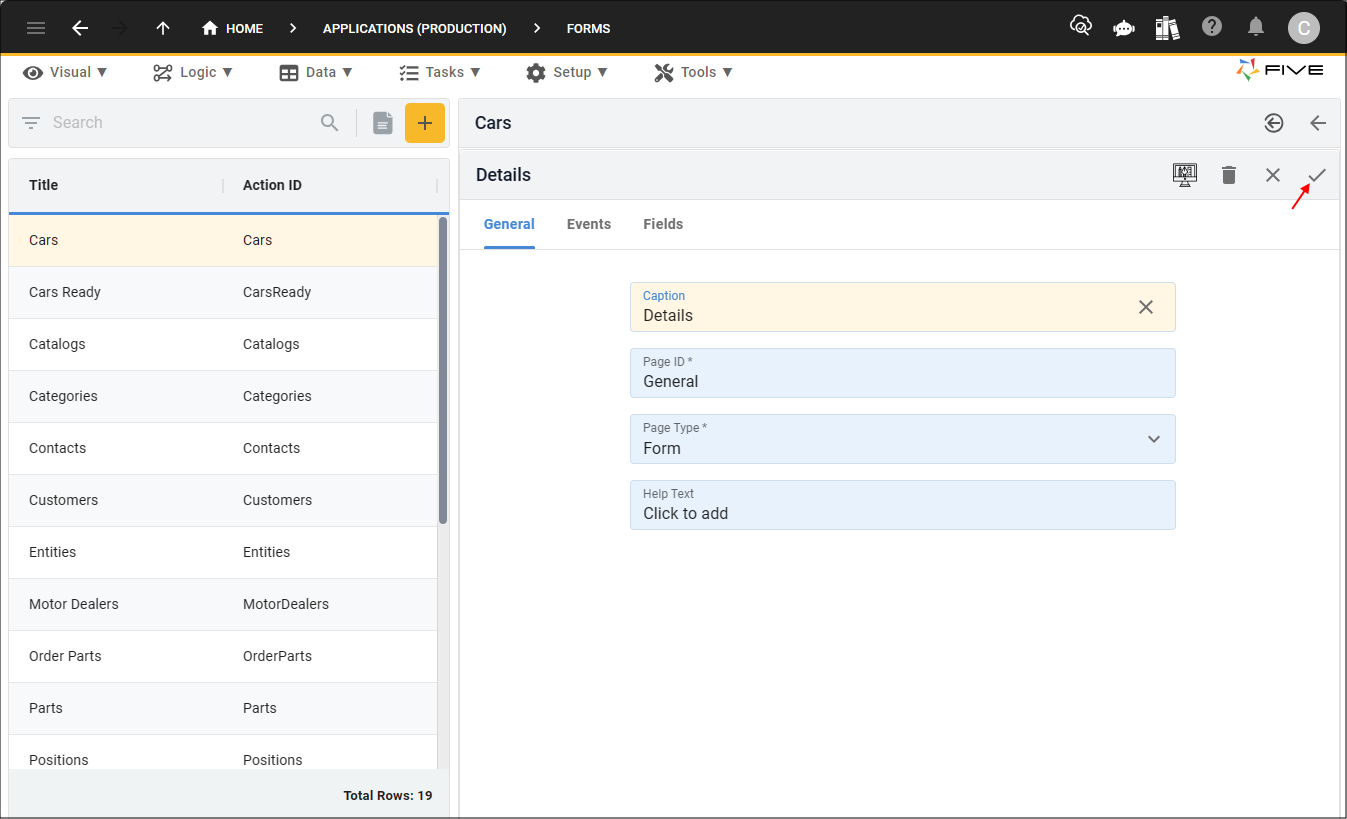
5. Make your changes and click the Save button in the form app bar.

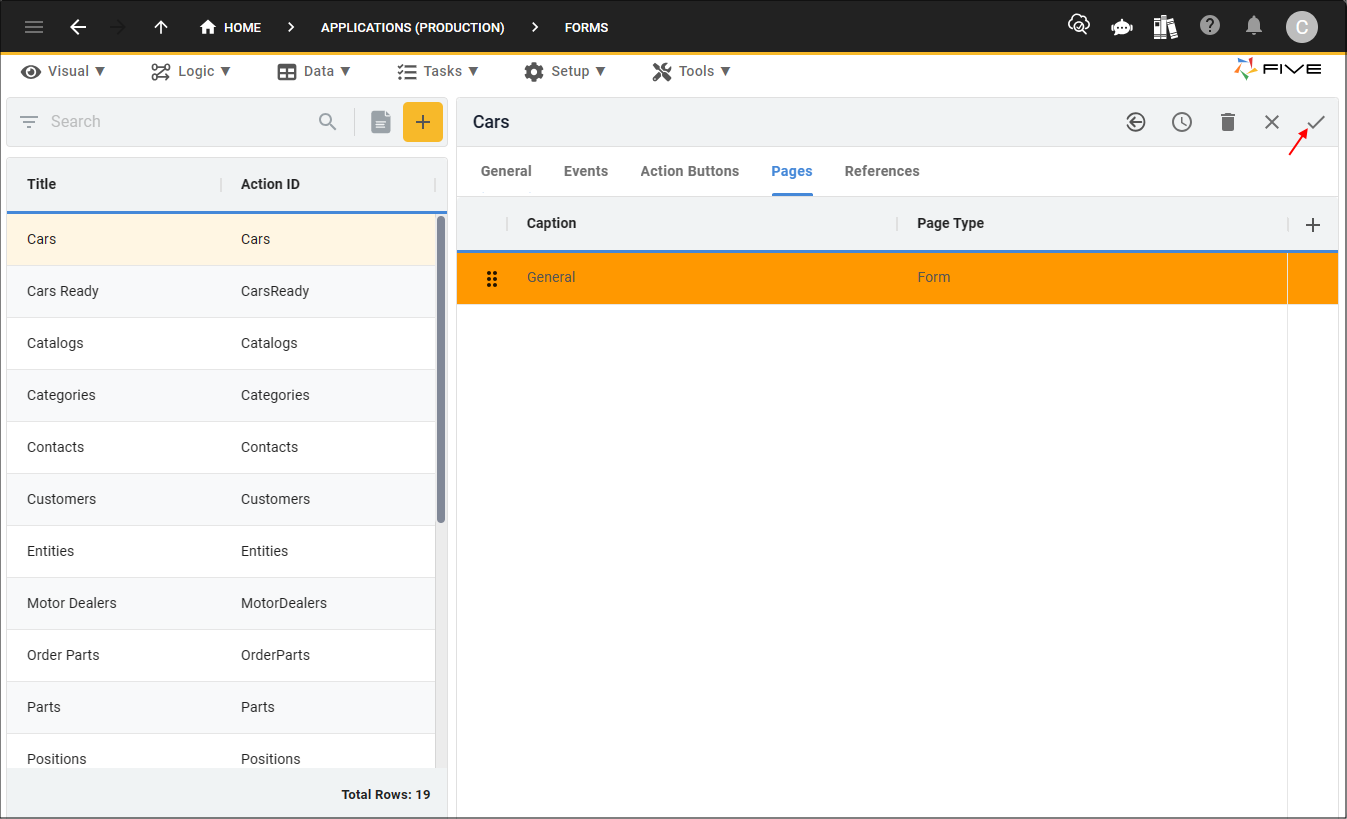
Figure 11 - Save button
info
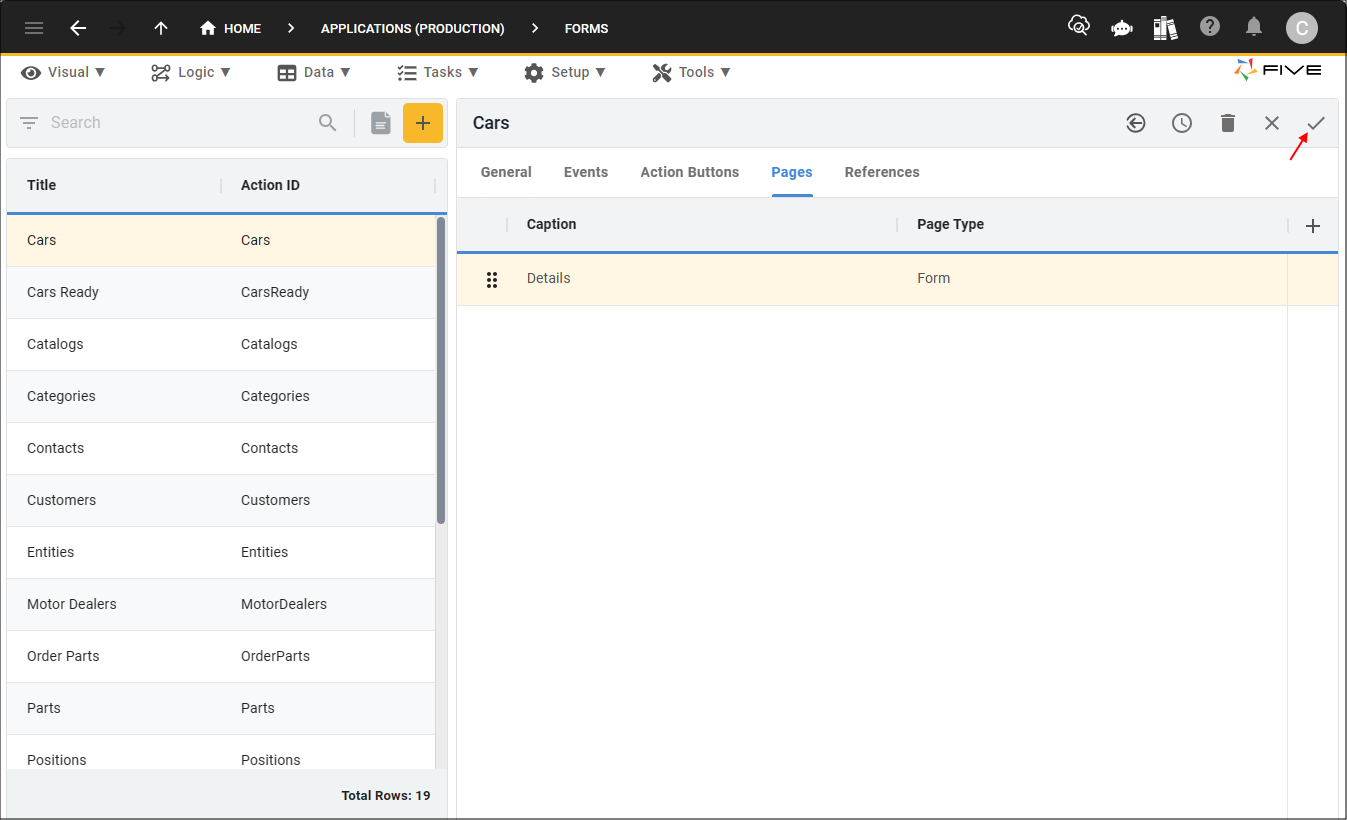
A record that has been edited will be displayed yellow in the list.
6. Click the Save button in the form app bar above the list.

Figure 12 - Save button
Delete a Page Record
1. Select the form record in the list.2. Click the Pages tab.

Figure 13 - Pages tab
3. Select the page record in the list.

Figure 14 - Page record
4. Click the Edit button in the form app bar.
tip
You must click the Edit button to have the Delete button available!

Figure 15 - Edit button
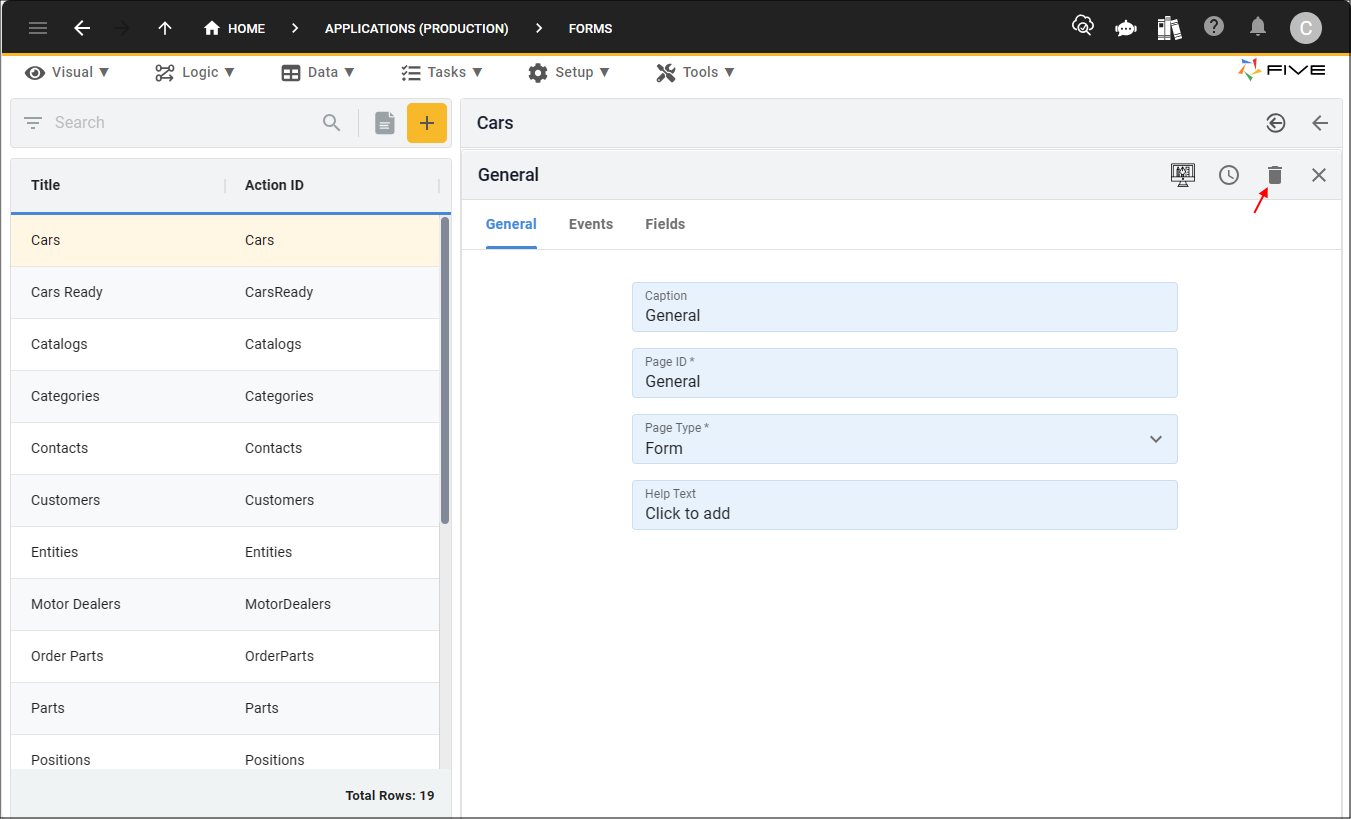
5. Click the Delete button in the form app bar.

Figure 16 - Delete button
info
A record will be displayed in a bright yellow when it is has been flagged to be deleted.
6. Click the Save button in the form app bar.

Figure 17 - Save button
Edit a Field Record
1. Select the table record in the list.2. Click the Pages tab.

Figure 18 - Pages tab
3. Select the page record holding your fields in the list.

Figure 19 - Page record
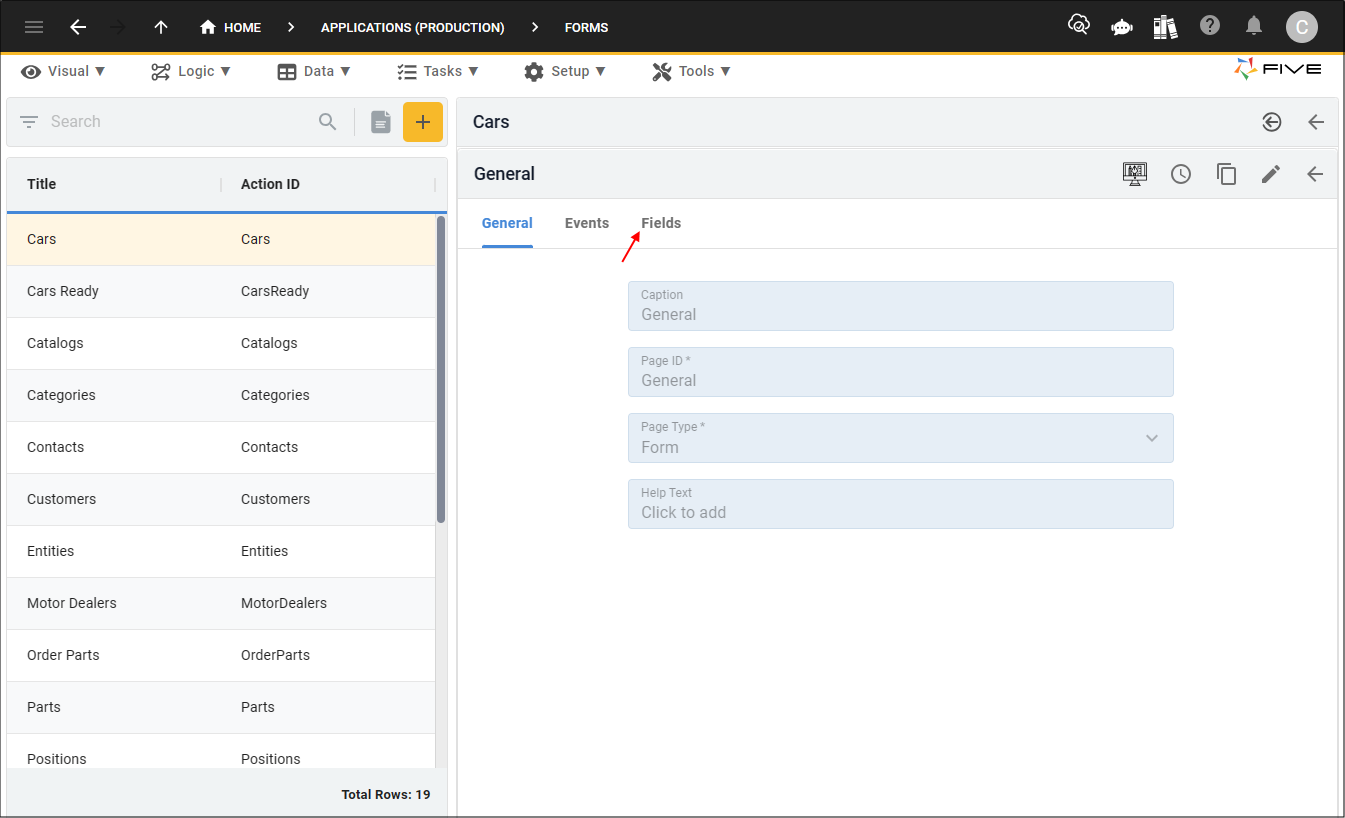
4. Click the Fields tab.

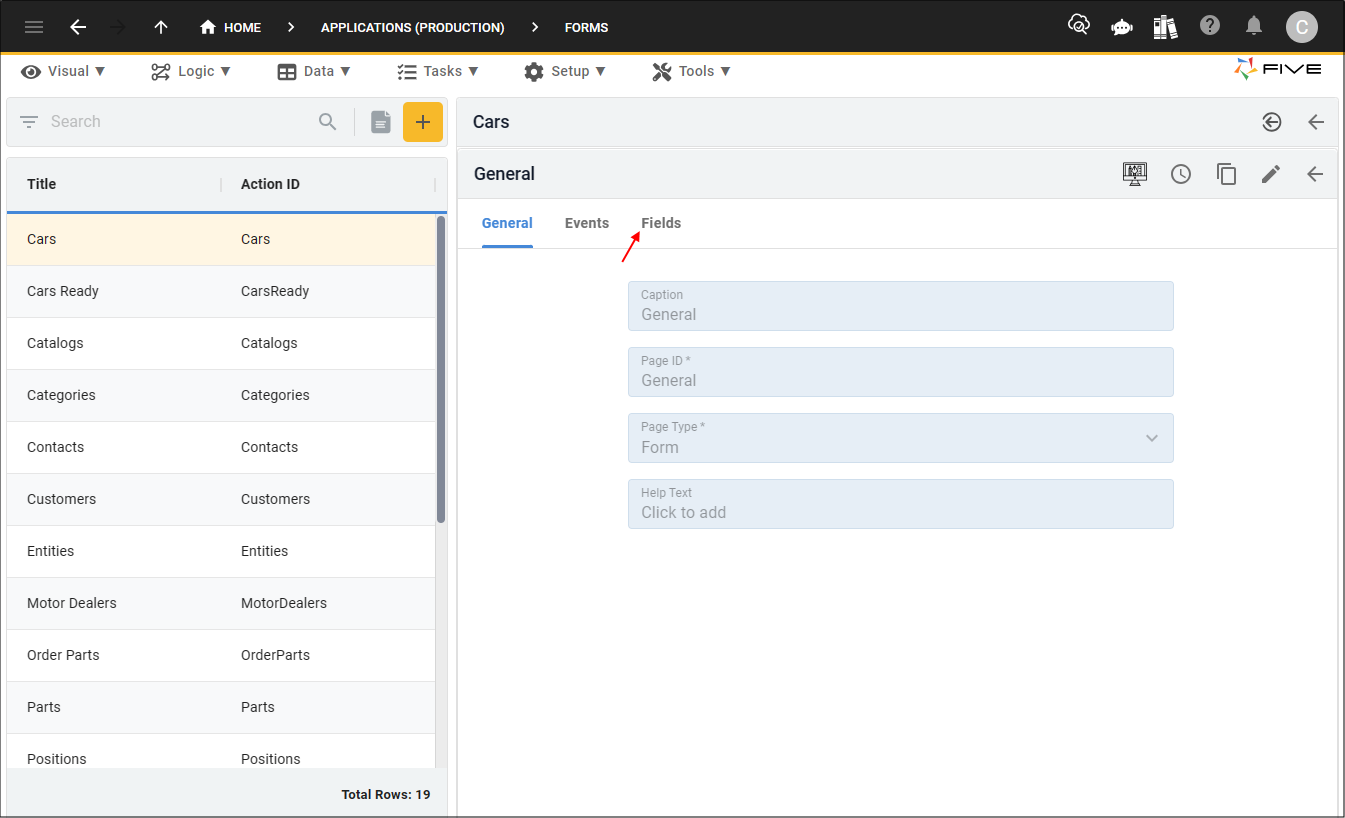
Figure 20 - Fields tab
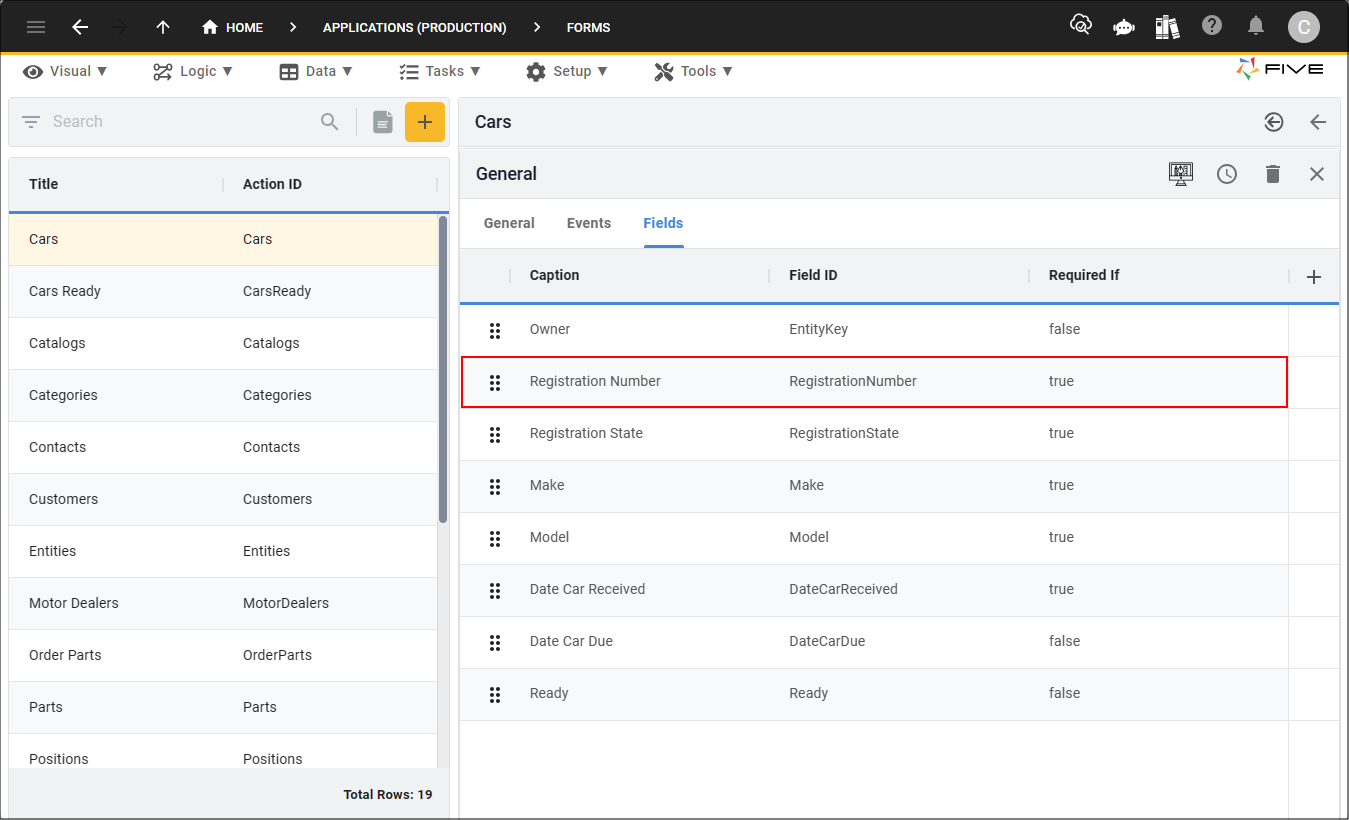
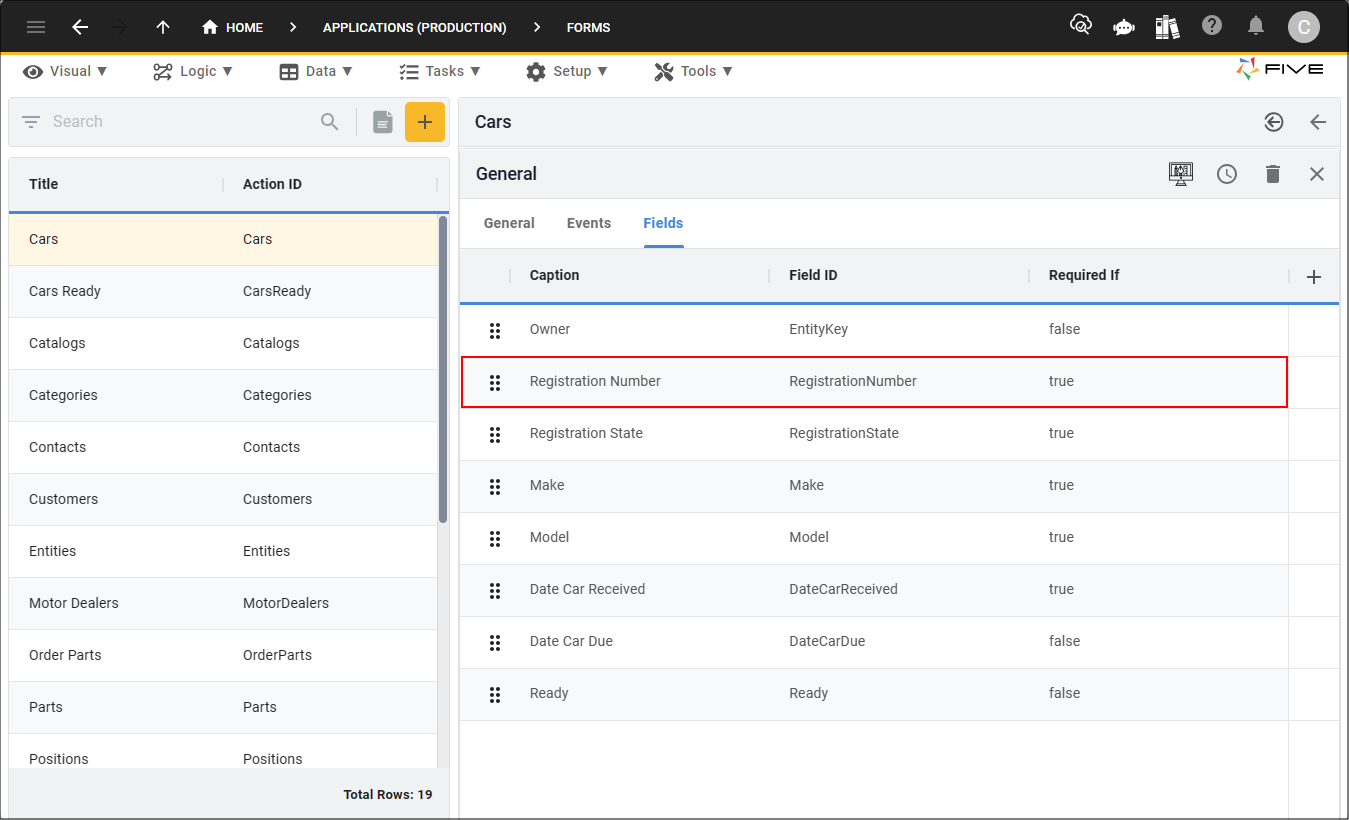
5. Select the field record in the list.

Figure 21 - Field record
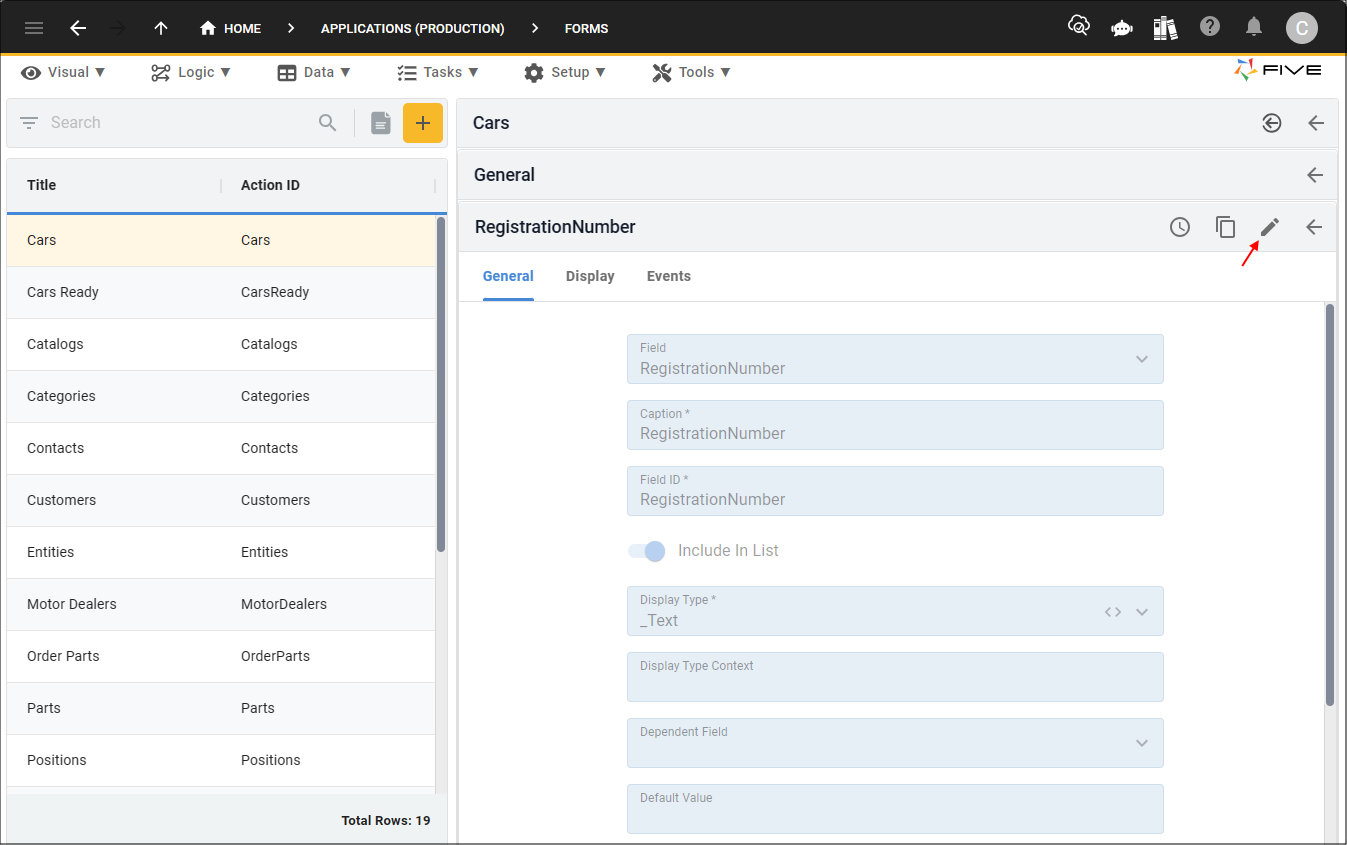
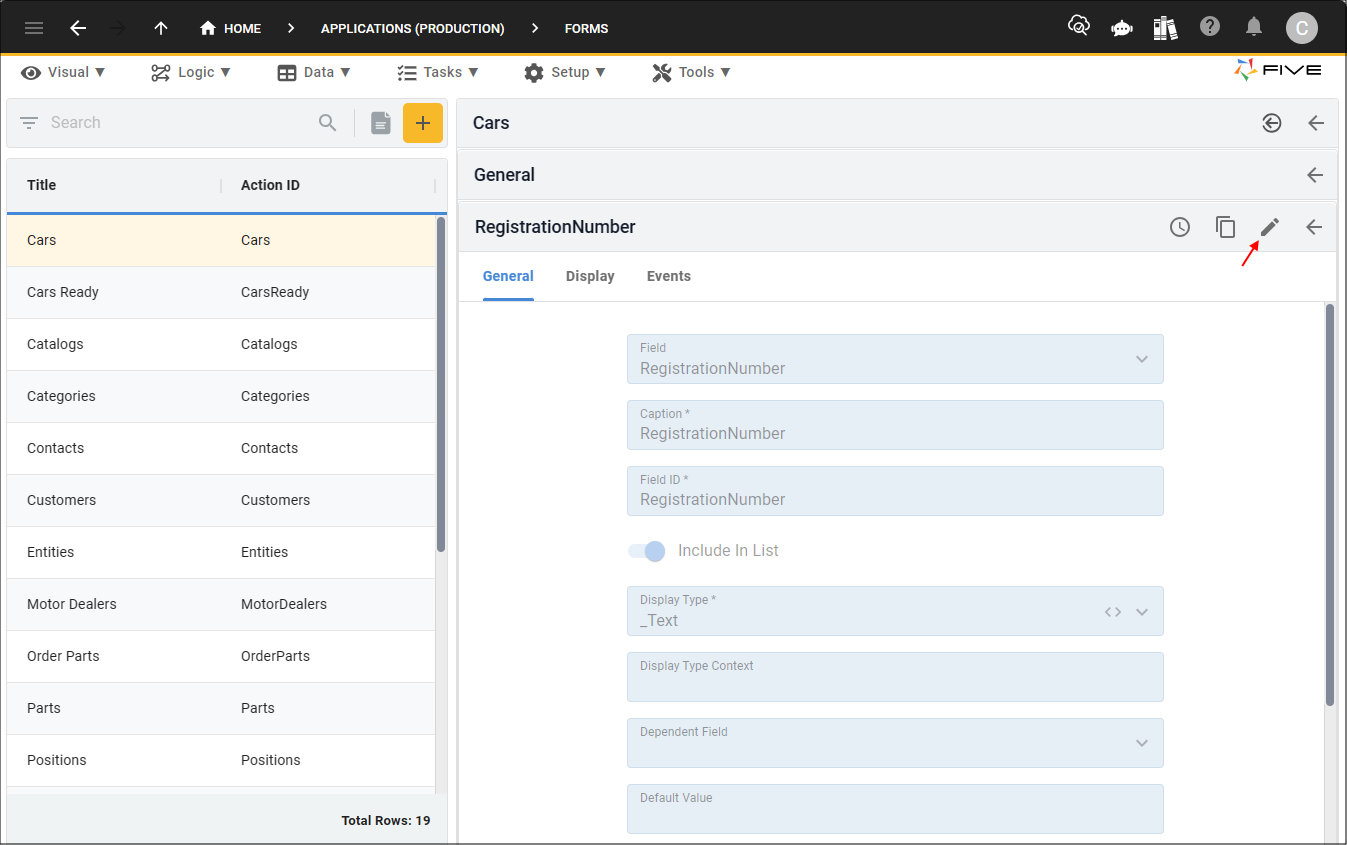
6. Either click the Edit button in the form app bar, or click directly in a field.

Figure 22 - Edit button
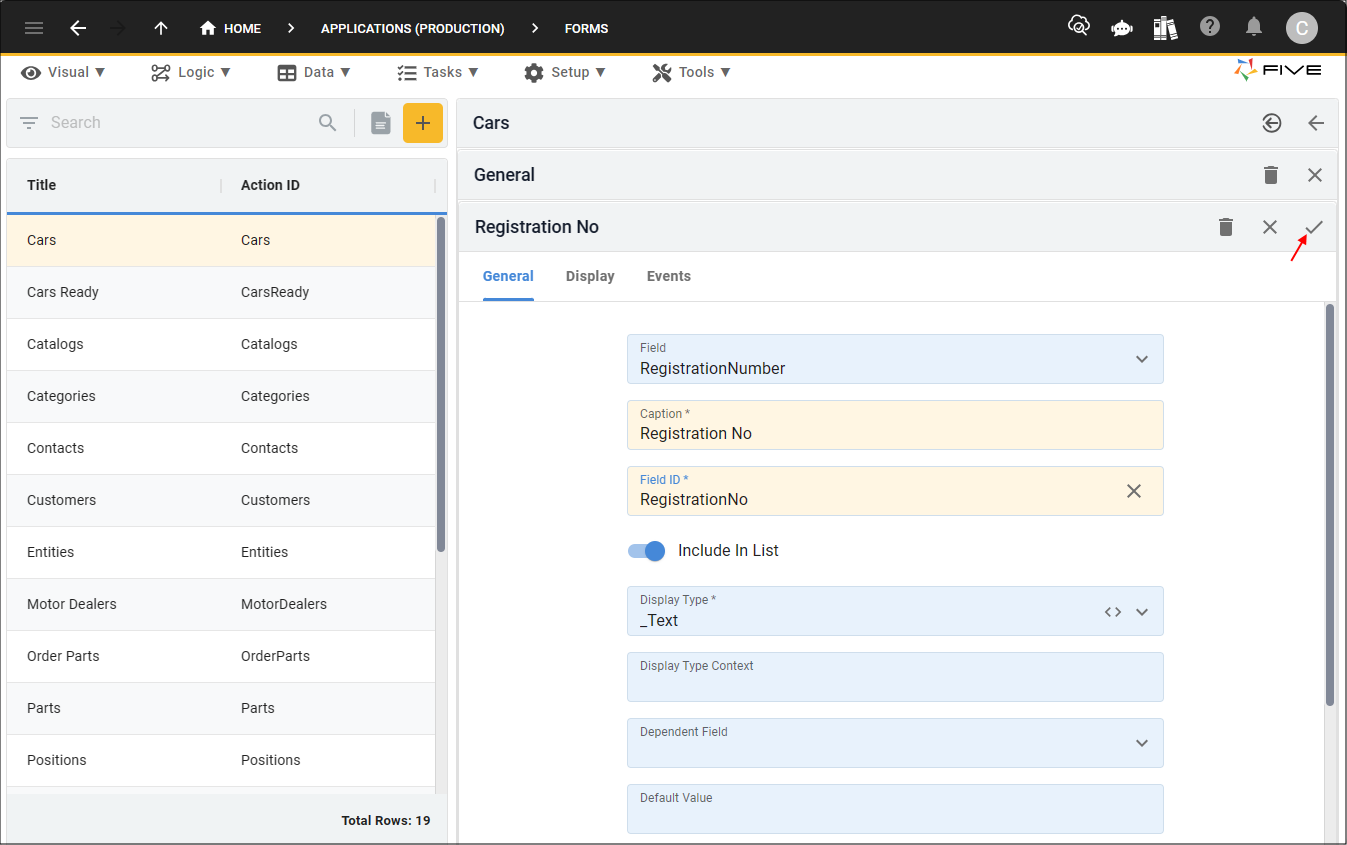
7. Make your changes and click the Save button in the form app bar.

Figure 23 - Save button
info
A record that has been edited will be displayed yellow in the list.
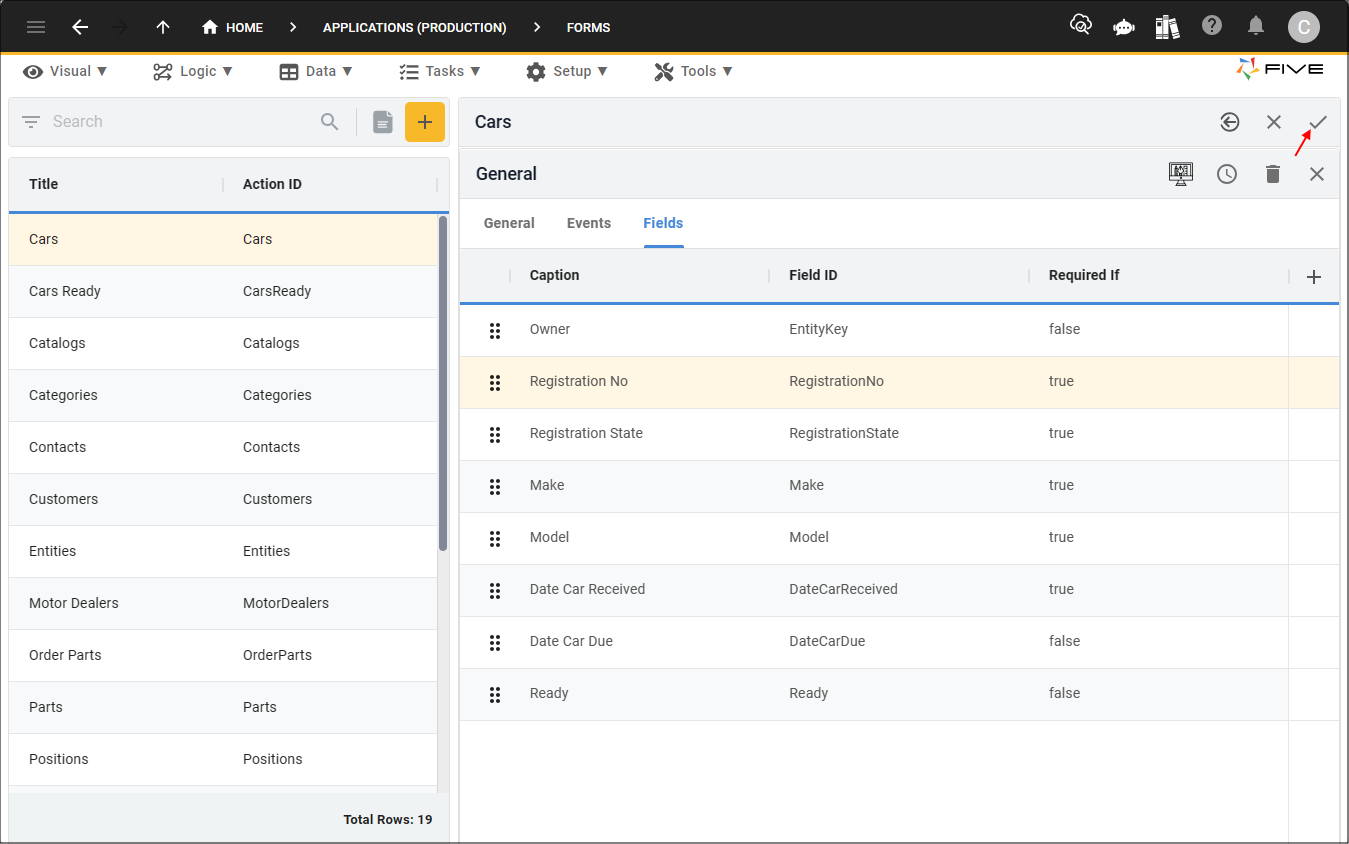
8. Click the Save button in the form app bar above the list.

Figure 24 - Save button
Delete a Field Record
1. Select the table record in the list.2. Click the Pages tab.

Figure 25 - Pages tab
3. Select the page record holding your fields in the list.

Figure 26 - Page record
4. Click the Fields tab.

Figure 27 - Fields tab
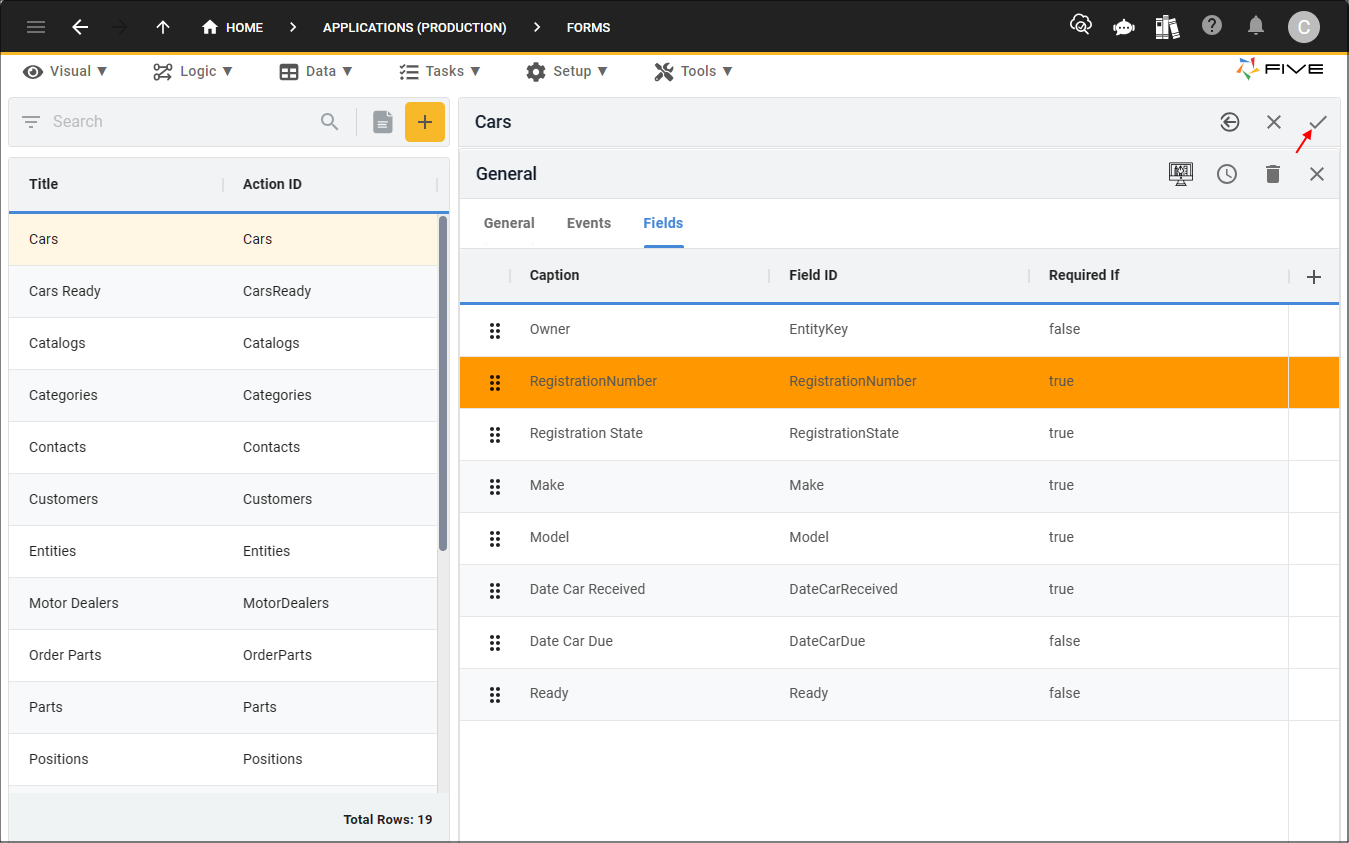
5. Select the field record in the list.

Figure 28 - Field record
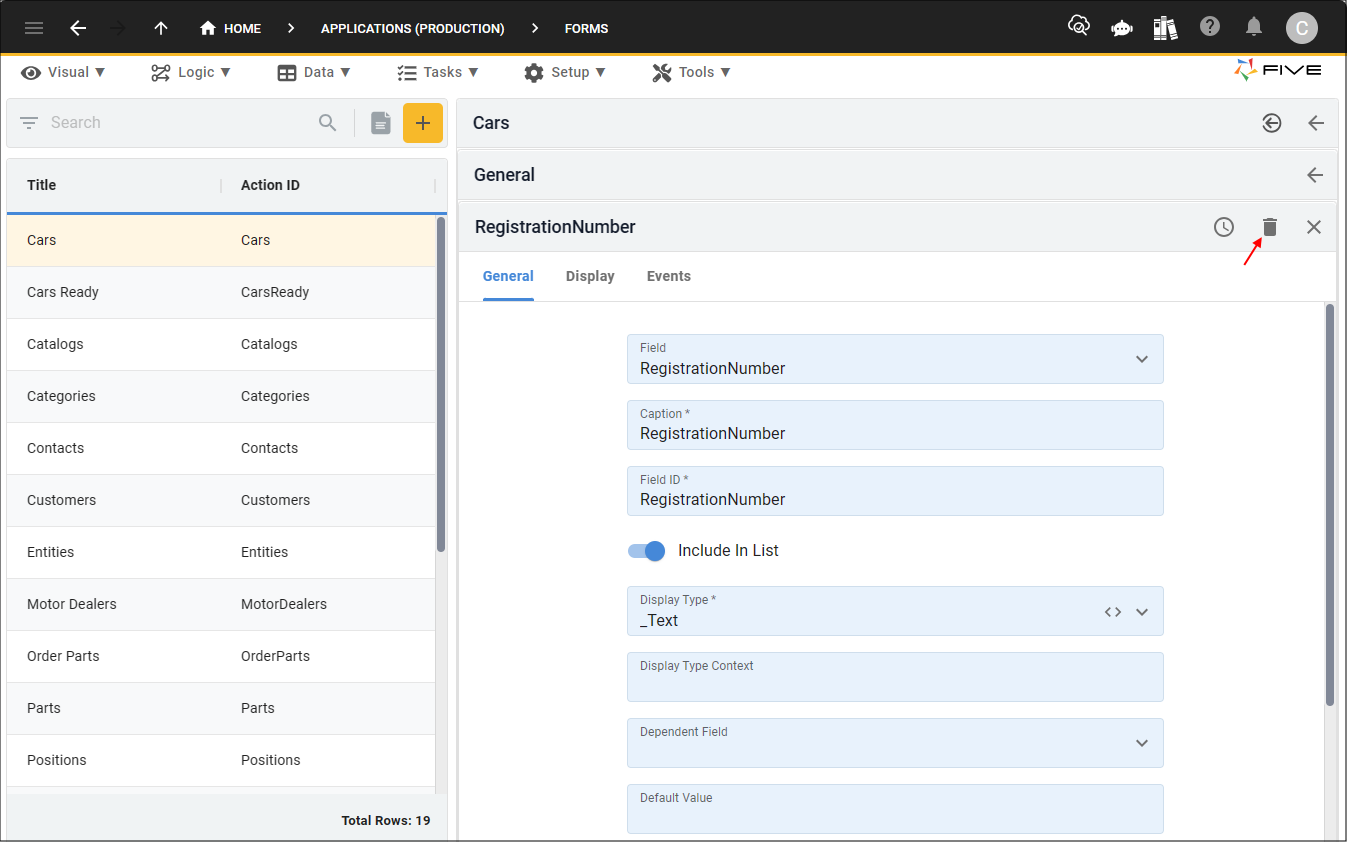
6. Click the Edit button in the form app bar.

Figure 29 - Edit button
7. Click the Delete button in the form app bar.

Figure 30 - Delete button
info
A record will be displayed in a bright yellow when it is has been flagged to be deleted.
8. Click the Save button in the form app bar above the list.

Figure 31 - Save button
Handling the If Fields
The If fields are conditional fields that take a JavaScript statement. Please refer to the chapter, If Fields, for further documentation.