Create a Form
Last updated 13/03/2025
The following instructions show you how to add a form if you are not using Five's Form Wizard.
Add a Form
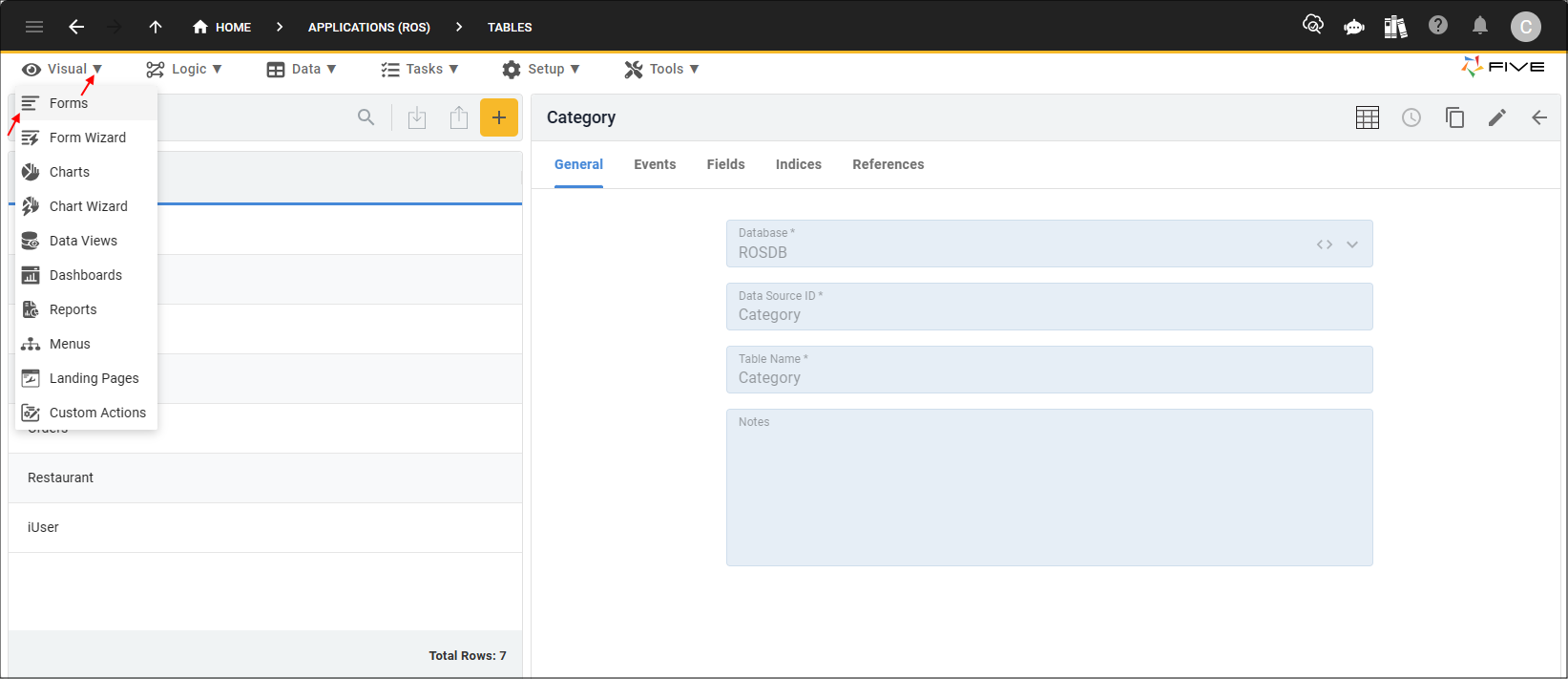
1. Navigate to the Forms view by selecting Visual in the menu and Forms in the sub-menu.
Figure 1 - Forms menu item
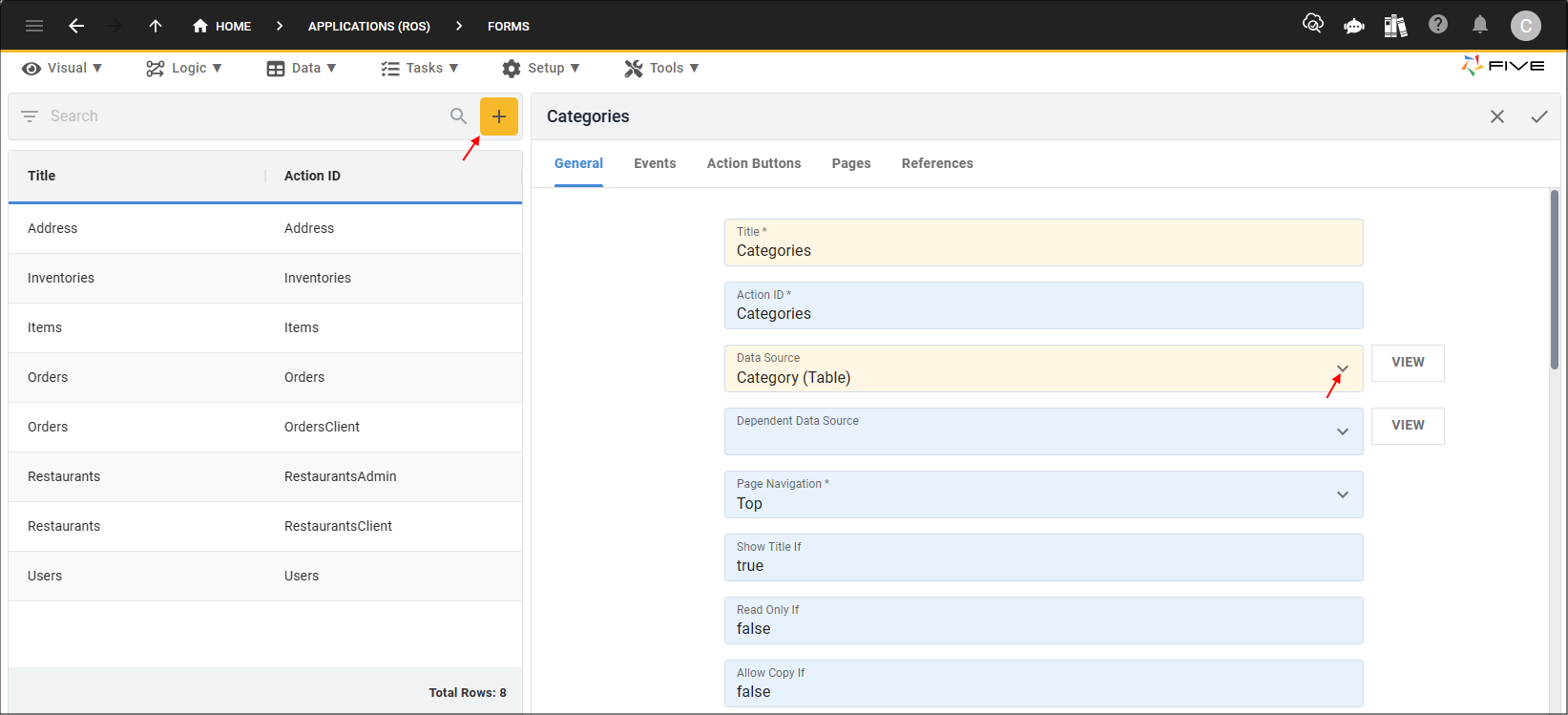
2. Click the Add Item button, give your form a title, and select a data source.
info
The data source will supply the fields to your form. A data source can be a table, a connection, or a query.

Figure 2 - Add a form
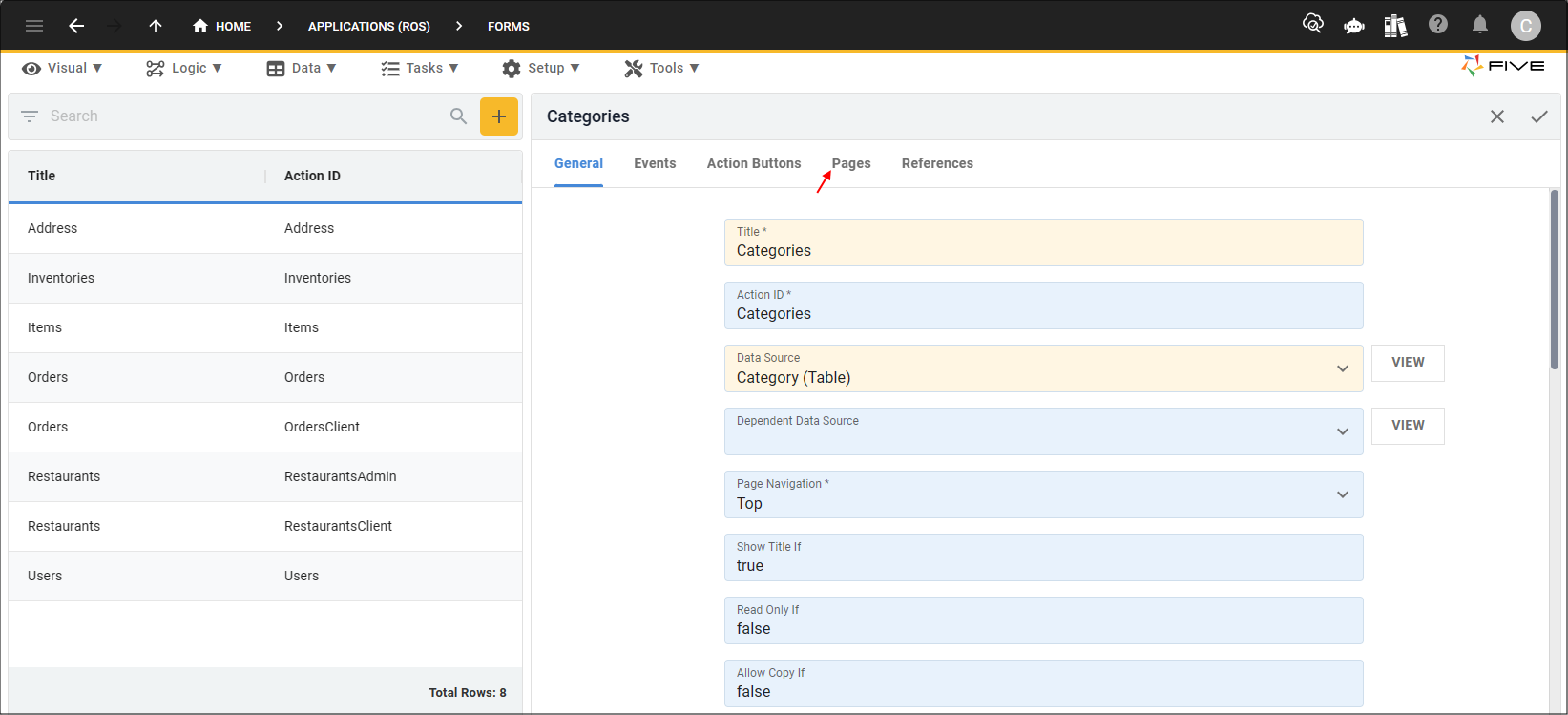
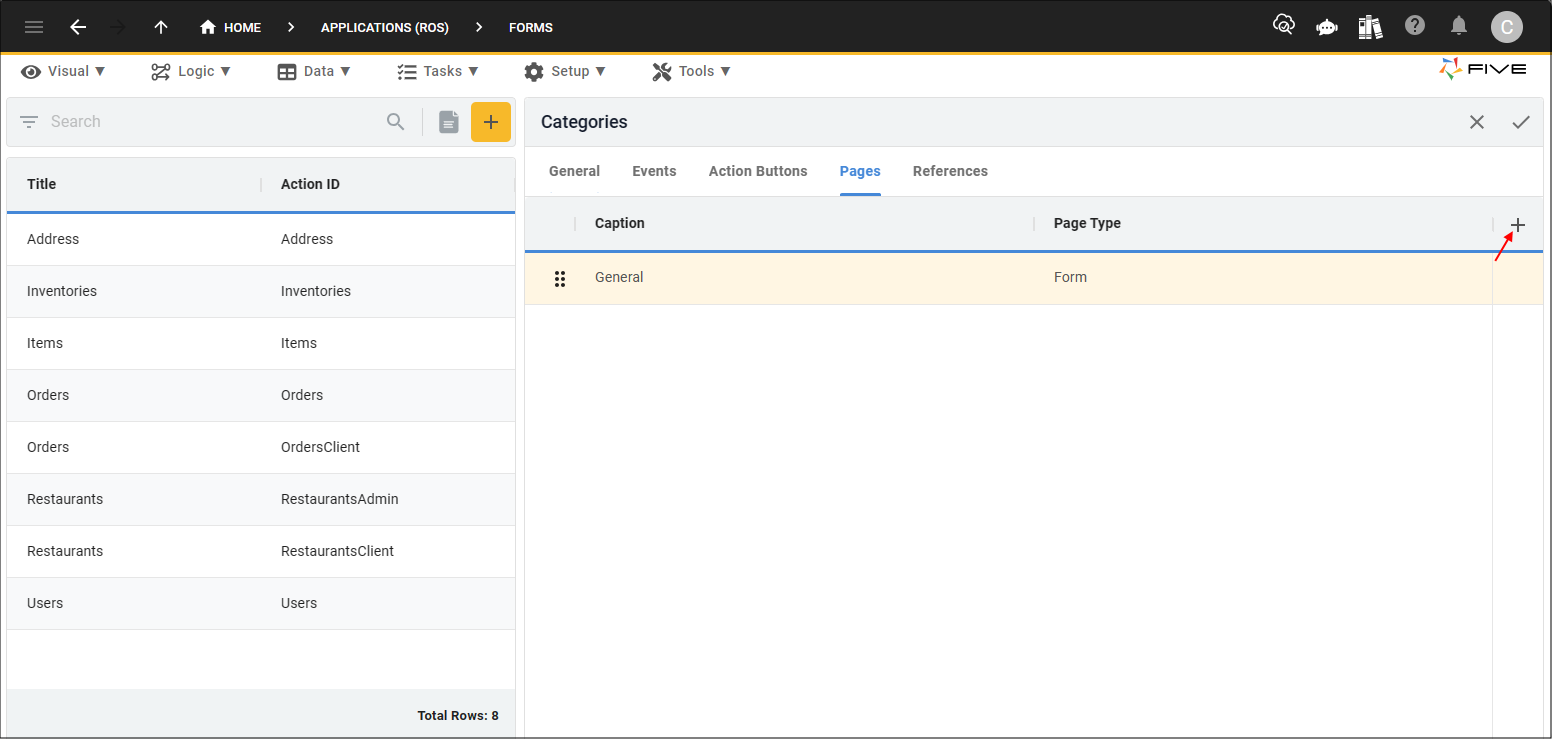
3. Click the Pages tab.

Figure 3 - Pages tab
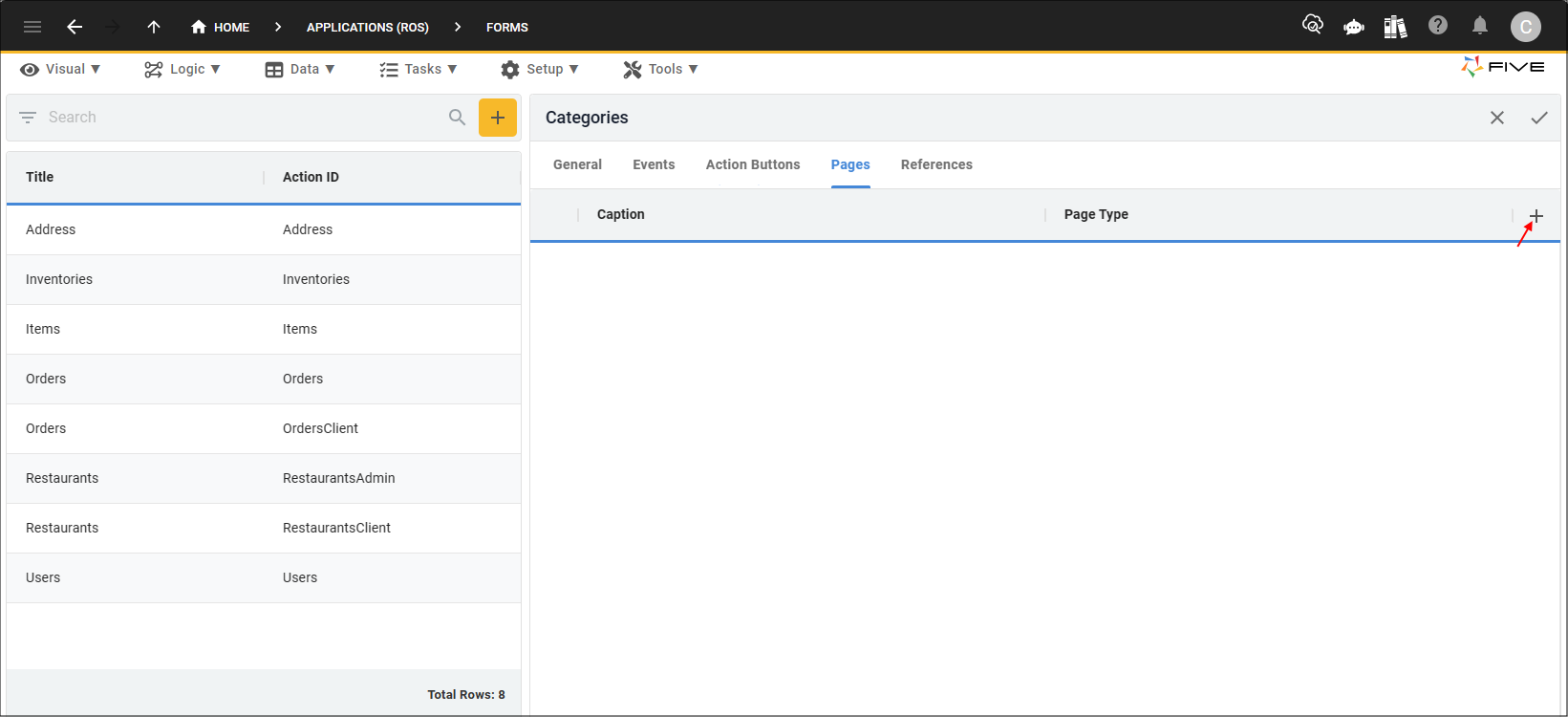
4. Click the Add Pages button.
info
There are several different form page types that you can add to a form, for this example, we are going to choose a Form page type and add fields to the page that come from the data source.

Figure 4 - Add Pages button
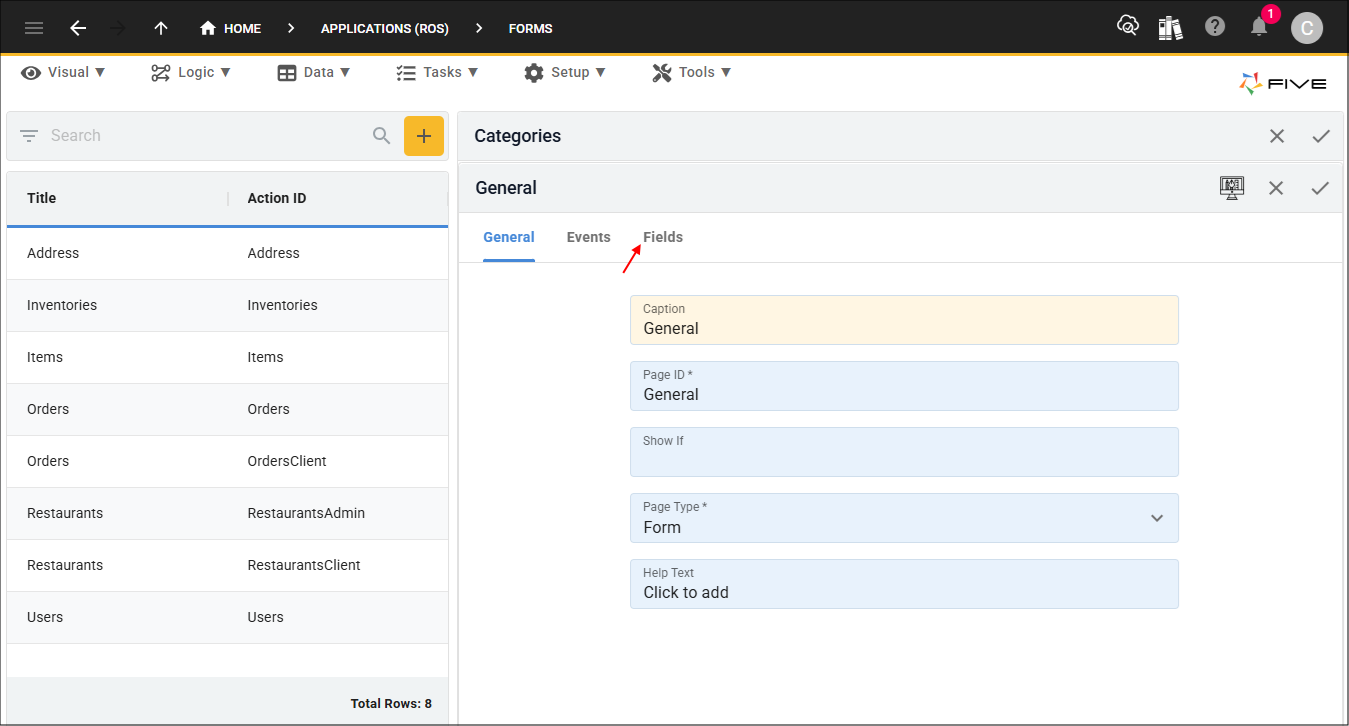
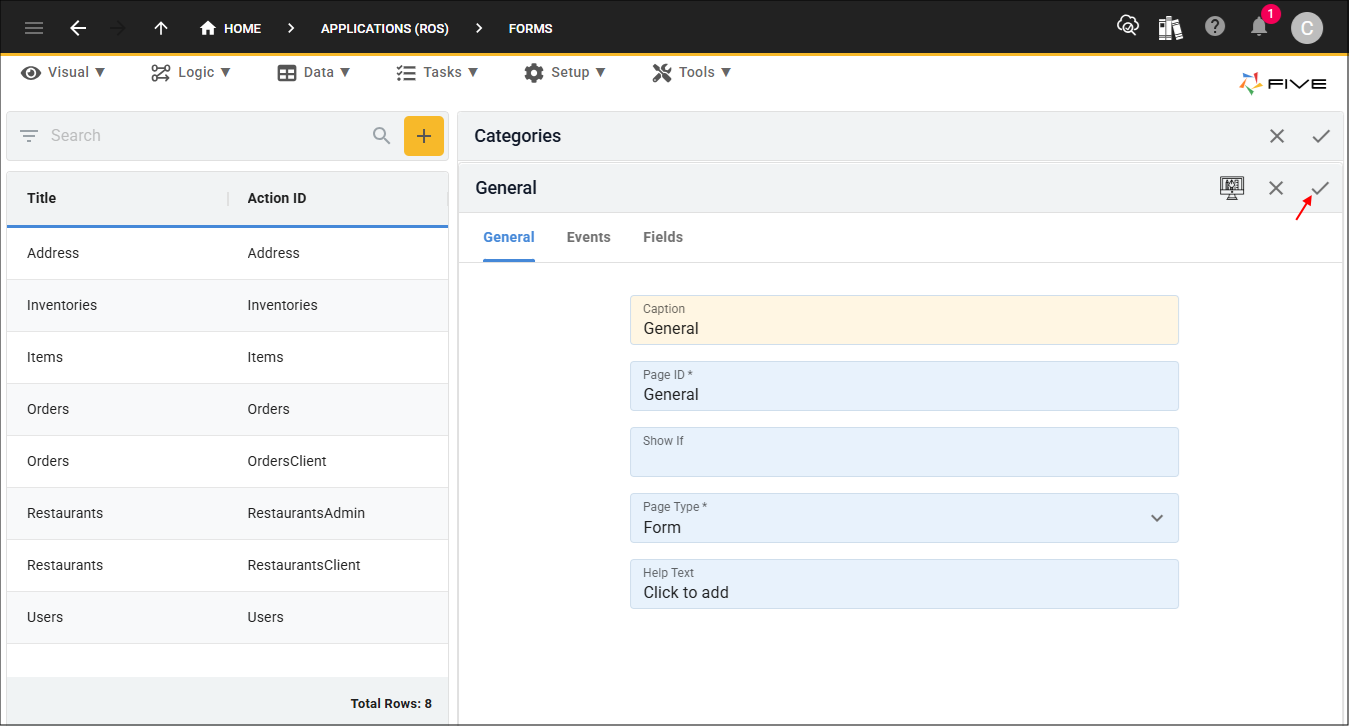
5. Give your page a caption and click the Fields tab.

Figure 5 - Fields tab
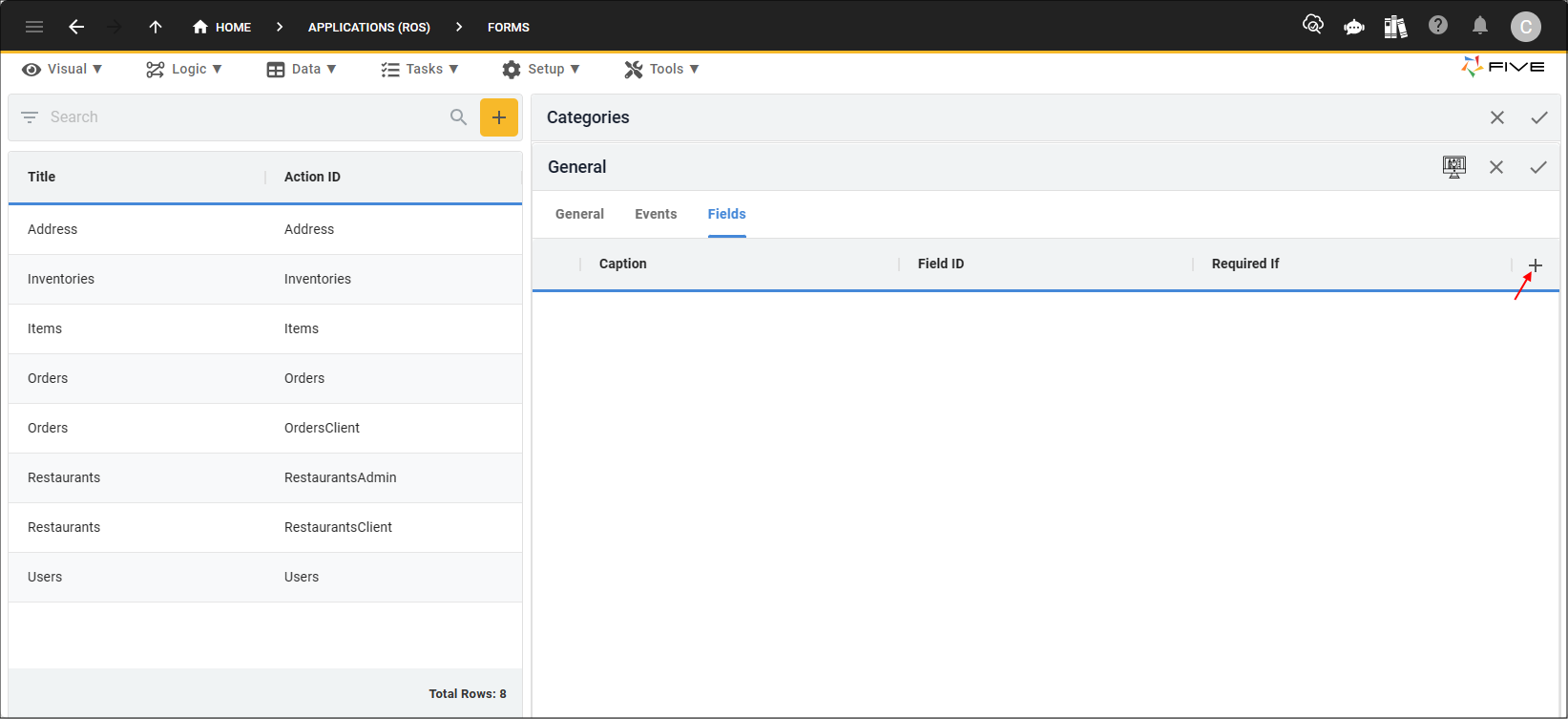
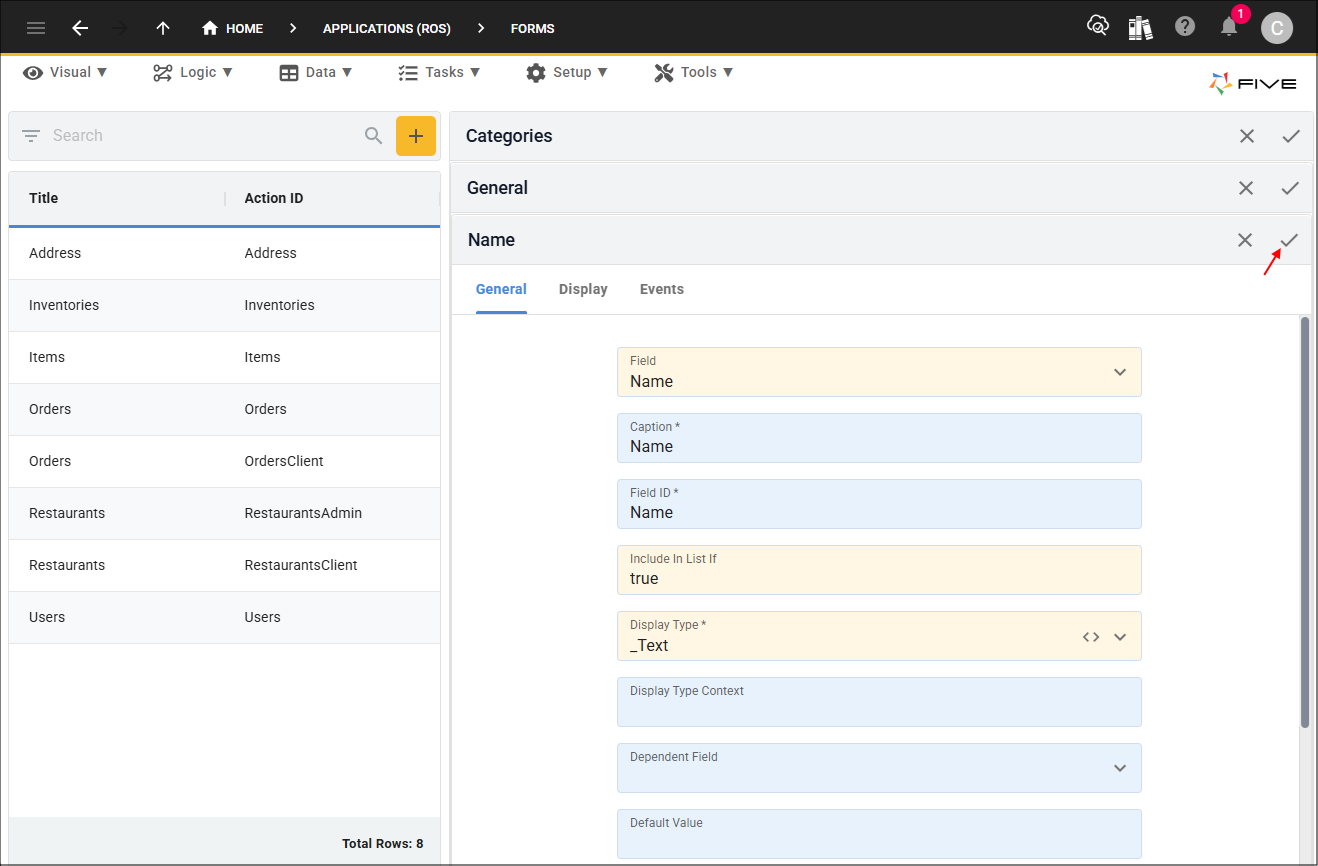
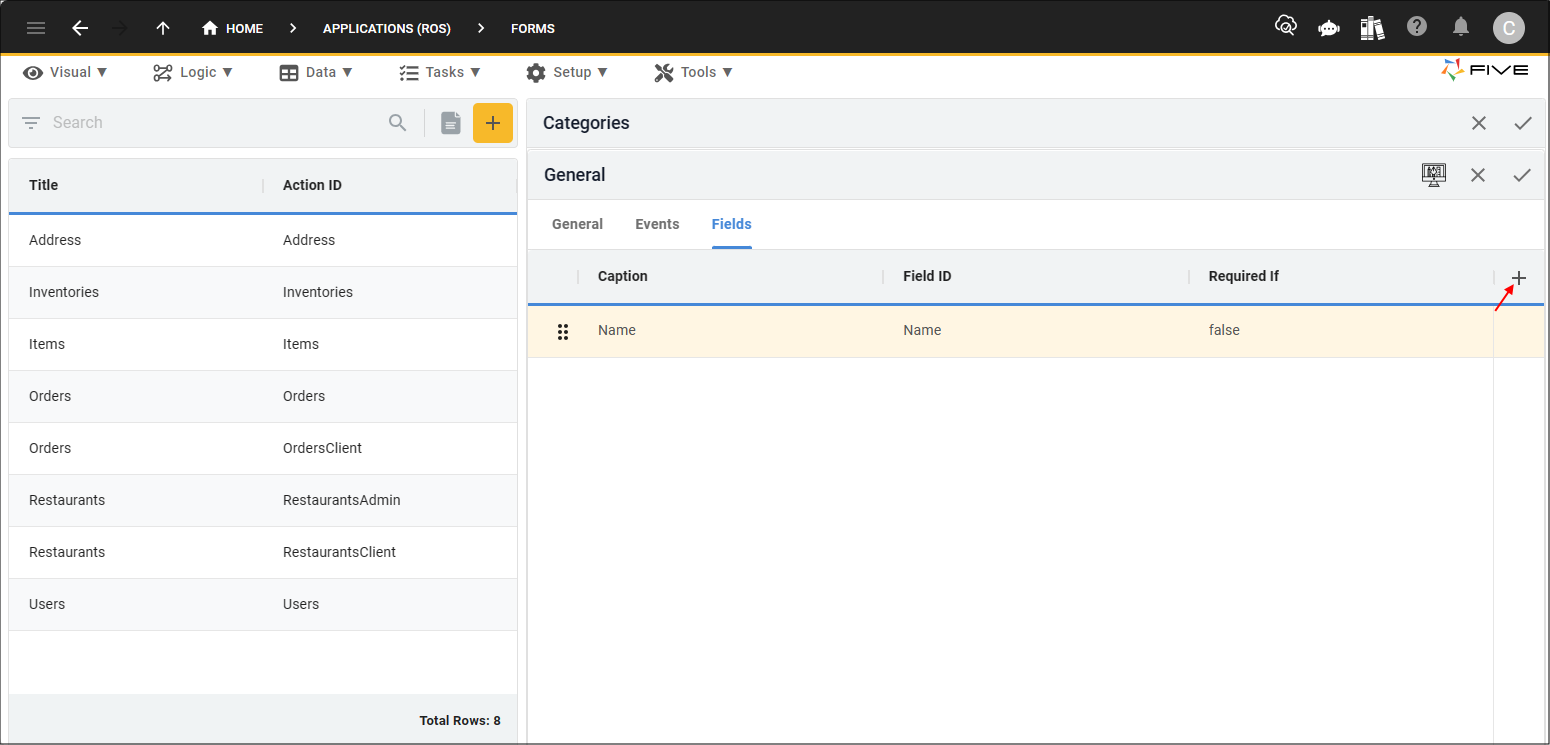
6. Click the Add Fields button.

Figure 6 - Add Fields button
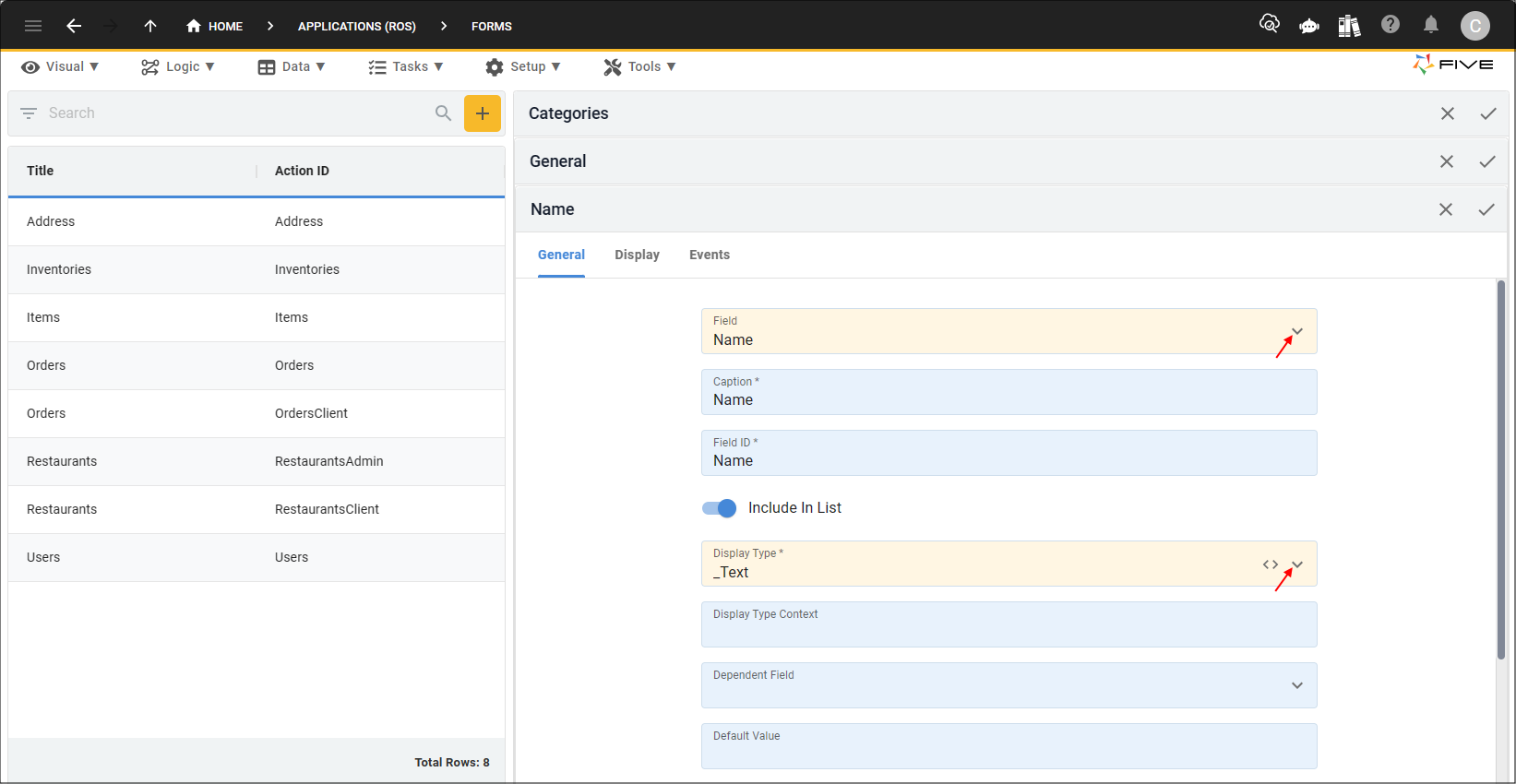
7. Select a field in the Field field.
info
All the fields from your data source will be listed in this field.
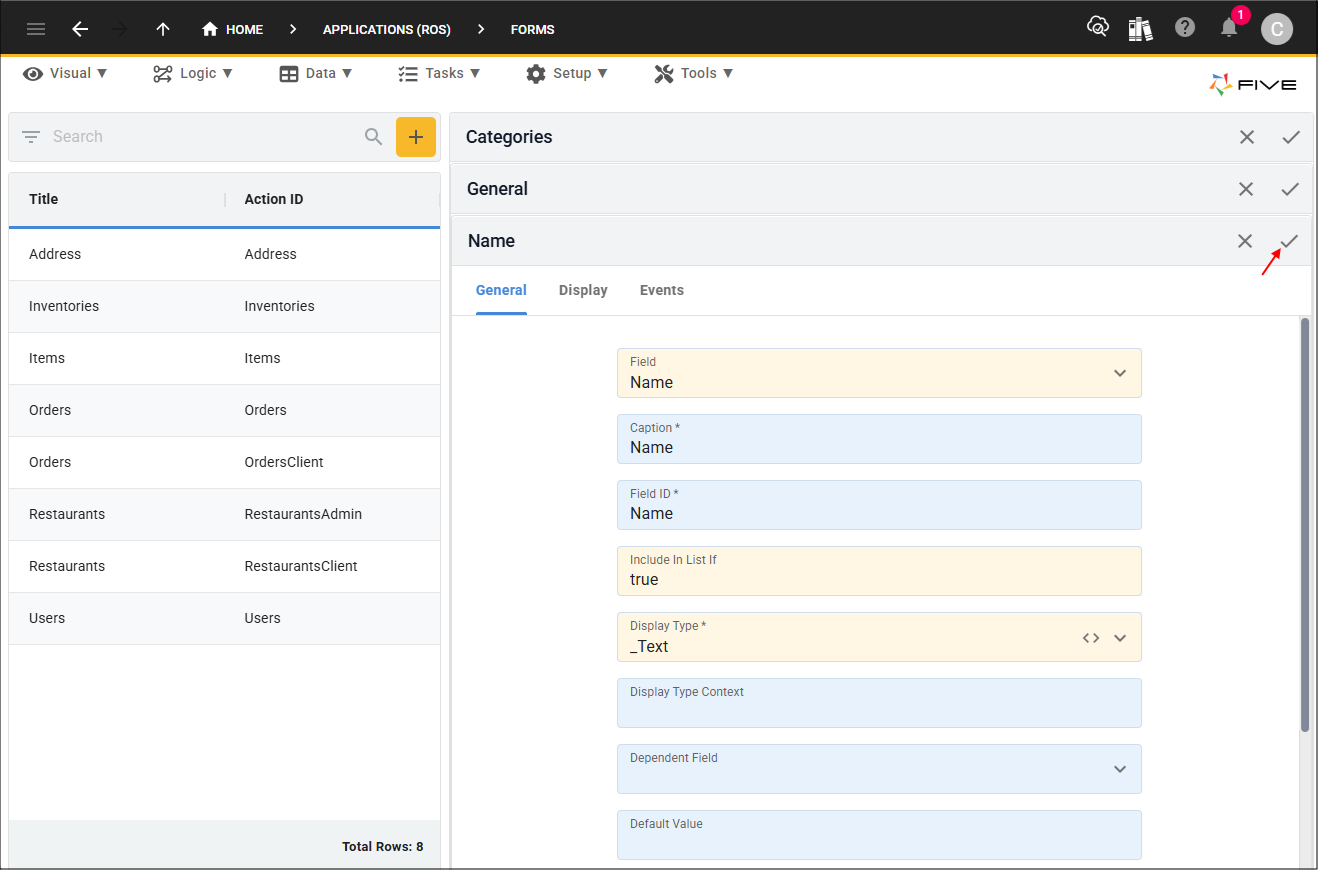
8. Click the Cancel button in the Include In List If field and type
true
.
tip
You must have at least one field included in the list!
info
The Include In List If field takes a JavaScript condition. By default, a field is set to
false
, you can change this to true
, or add an expression to only include the field in the list set to your expression.9. Select a type in the Display Type field.
info
The display type is how you want to represent the data on a form, this can be different from the data type stored in the database.

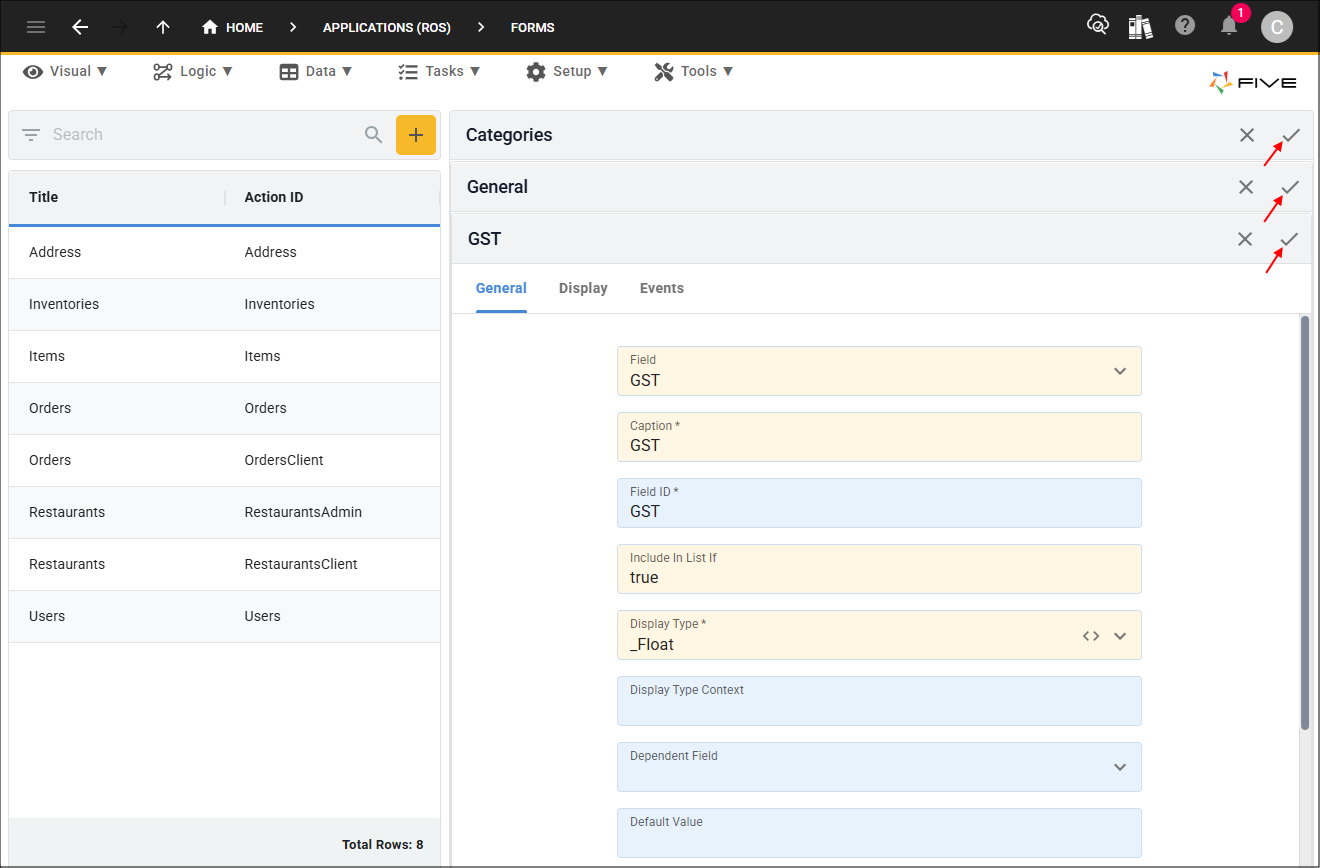
Figure 7 - Add a field
10. Click the Save button in the form app bar and continue to add all the fields your form needs by clicking the Add Fields button each time.

Figure 8 - Save button
11. On completion click the Save buttons in the stacked form app bars.

Figure 9 - Save buttons
Add Multiple Pages
1. Click the Save button in the form app bar for your first page.
Figure 10 - Save button
2. Click the Add Pages button to add another page to your form.

Figure 11 - Add Pages button
Add Multiple Fields
1. Click the Save button in the form app bar for your first field.
Figure 12 - Save button
2. Click the Add Fields button to add another field to your form.

Figure 13 - Add Fields button