Screen Fields
Last updated 11/03/2025
Screen fields can be added to a data view and these fields can then be used to filter the returned results if you are using a query as your data source. The parameters
need to be defined in your query using the variable property on the
Five
object, example
{{five.variable.variableName}}
.
Five will list any parameters you have in your selected data source and list them in the Linked Parameter field for you to select. Once a parameter has been selected Five will handle linking your screen field to your query field.
tip
For more information on how you can use screen fields, please refer to our How to Guide: Work with Data Views.
Add a Screen Field
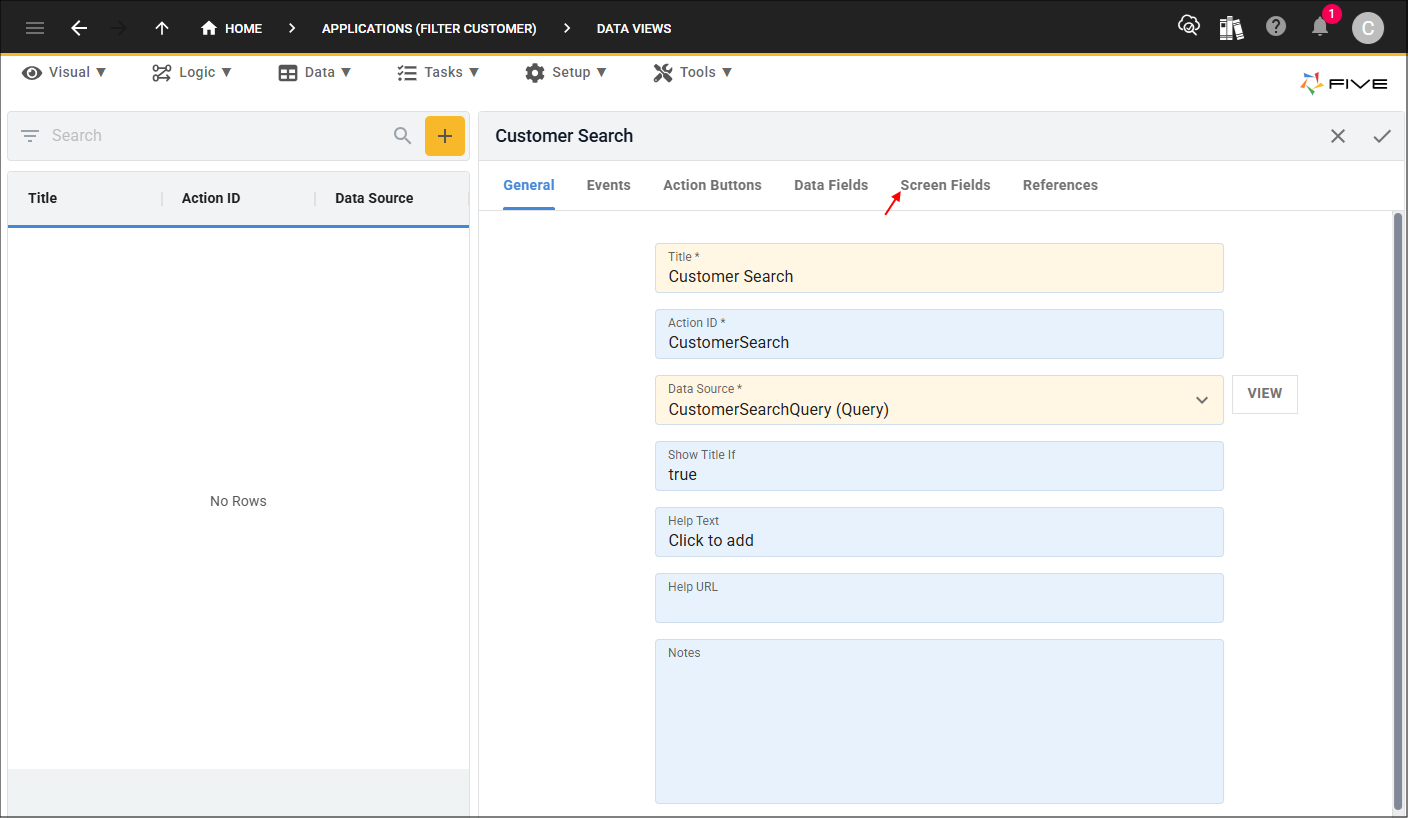
1. Click the Screen Fields tab.
Figure 1 - Screen Fields tab
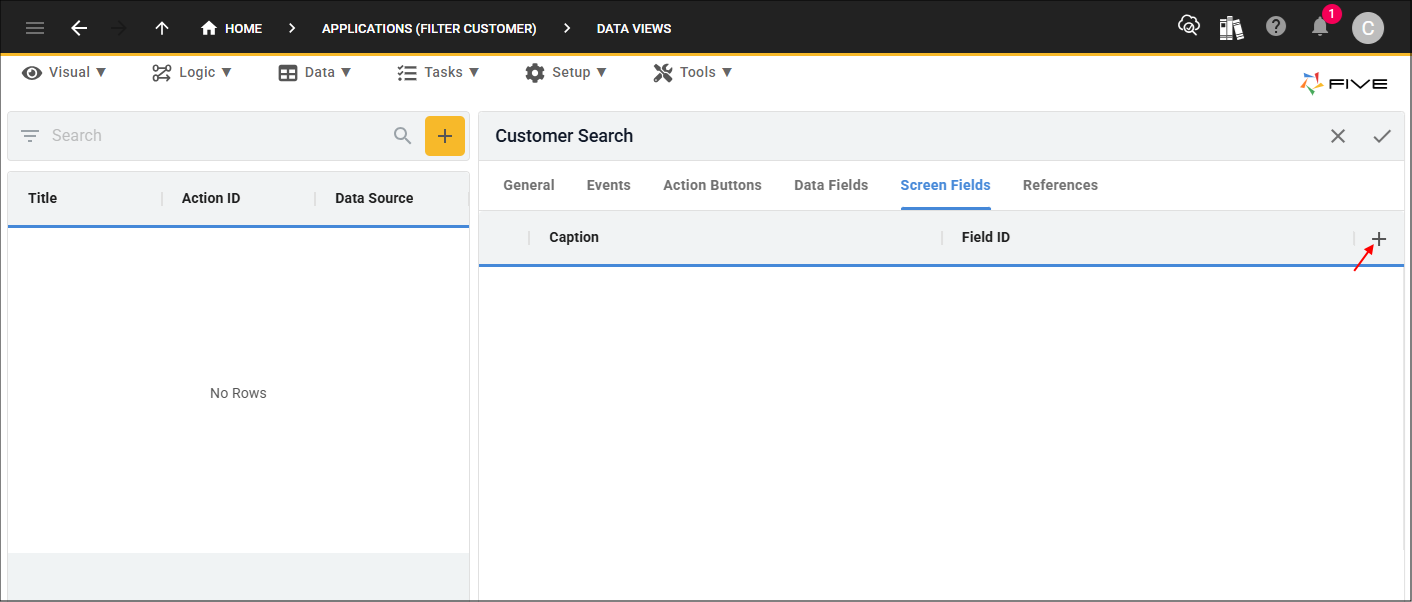
2. Click the Add Screen Fields button.

Figure 2 - Add Screen Fields button
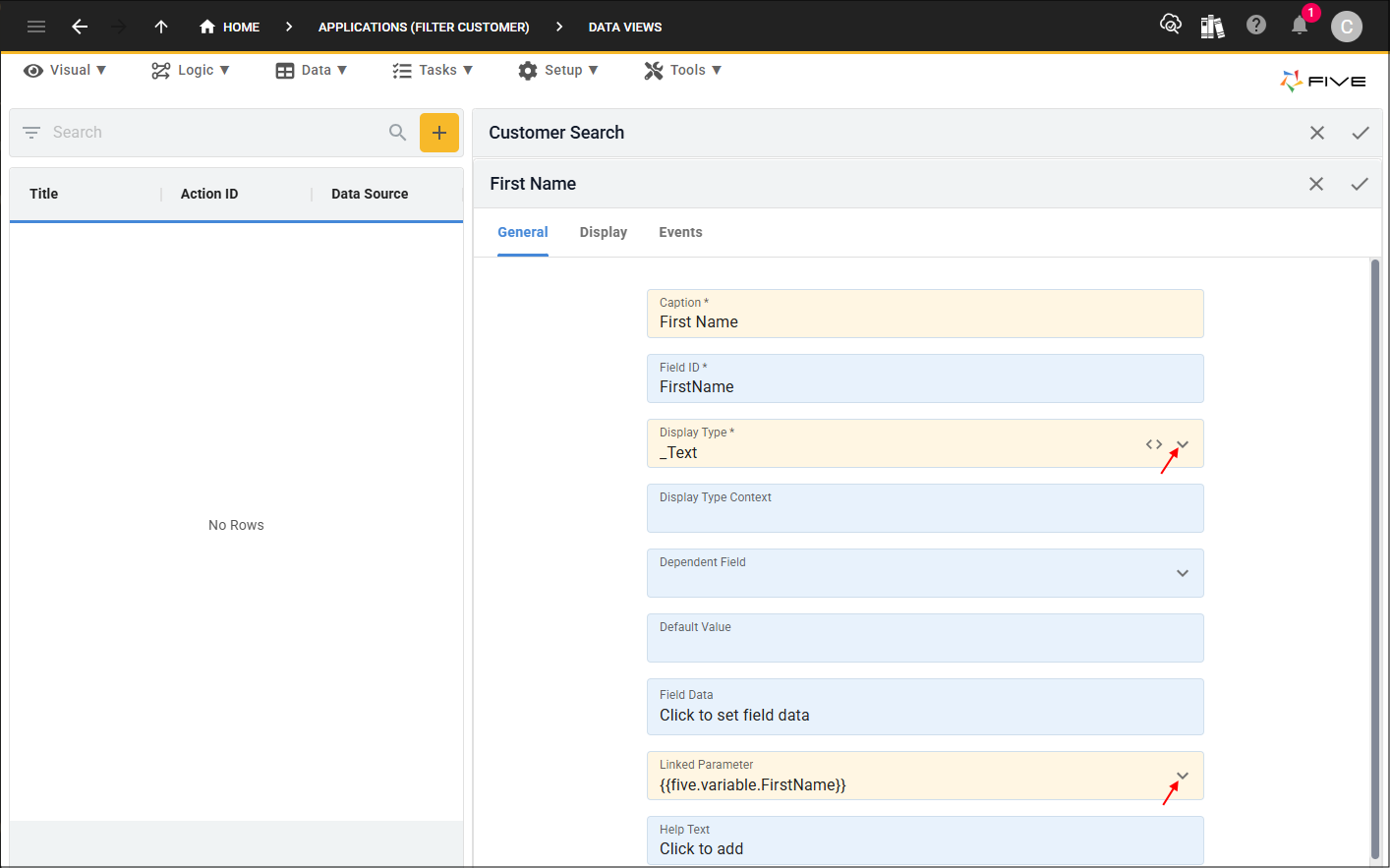
3. Type a Caption in the Caption field
4. Click the lookup icon in the Display Type field and select a type.
5. Click the lookup icon in the Linked Parameter field and select the parameter from your query.

Figure 3 - Add screen field
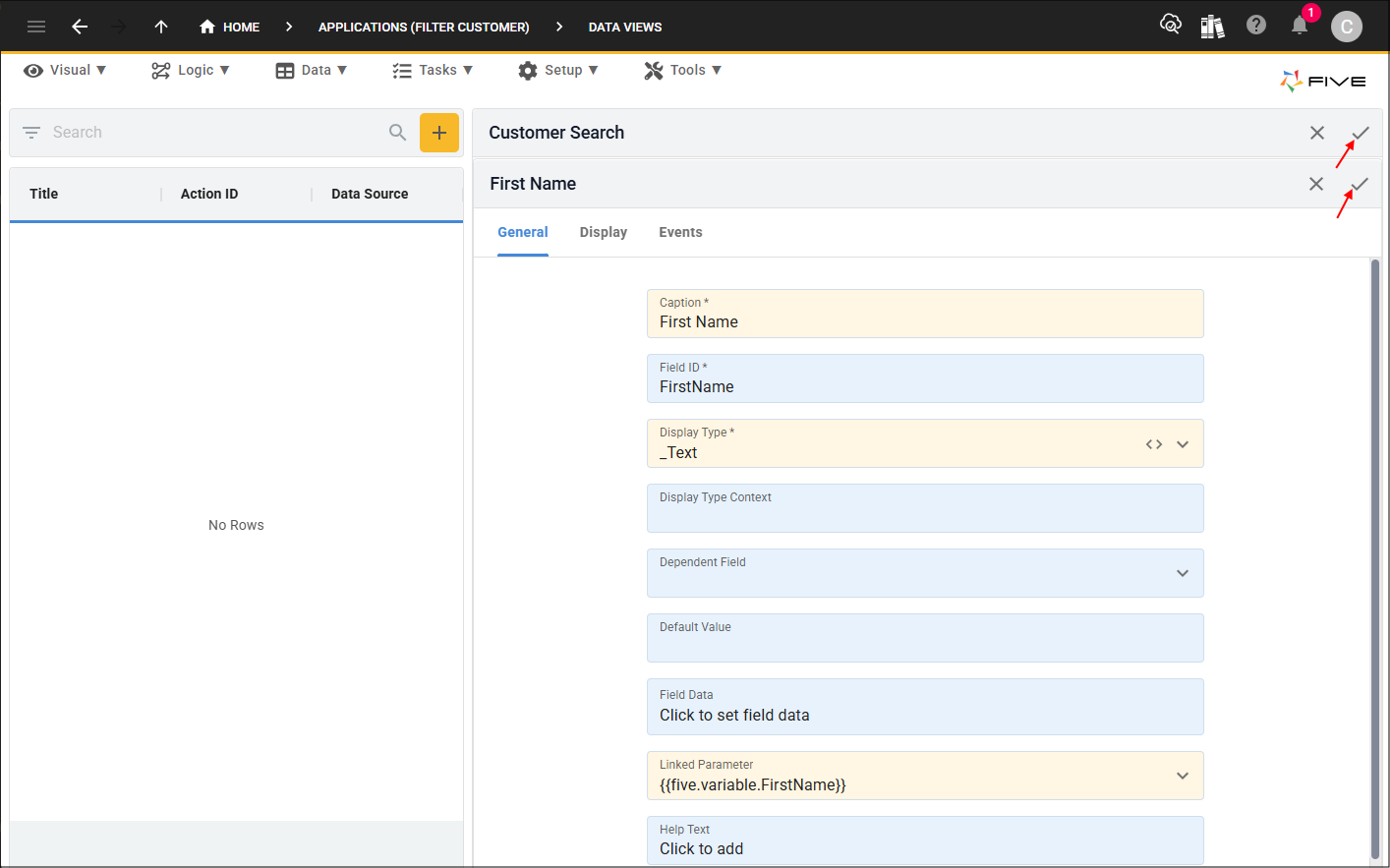
6. Click both Save buttons in the stacked form app bars.

Figure 4 - Save buttons