restoreAction()
Last updated 10/02/2025
The
In the previous chapters,
Multiple actions and functions are used to demonstrate restoring an action to its original state.
In this tutorial, the following will be performed to demonstrate how
- Add the RestoreOriginal()function - To demonstrate usingselectAction()twice and thenrestoreAction()to return to the original action.
- Edit the Process C record - To add a button screen field that will restore Process A.
Process A is already saved in the Action Navigation application and it has a To Process B button screen field that uses the

Process B is already saved too and it has a To Process C button screen field that uses the

Add the RestoreOriginal Function
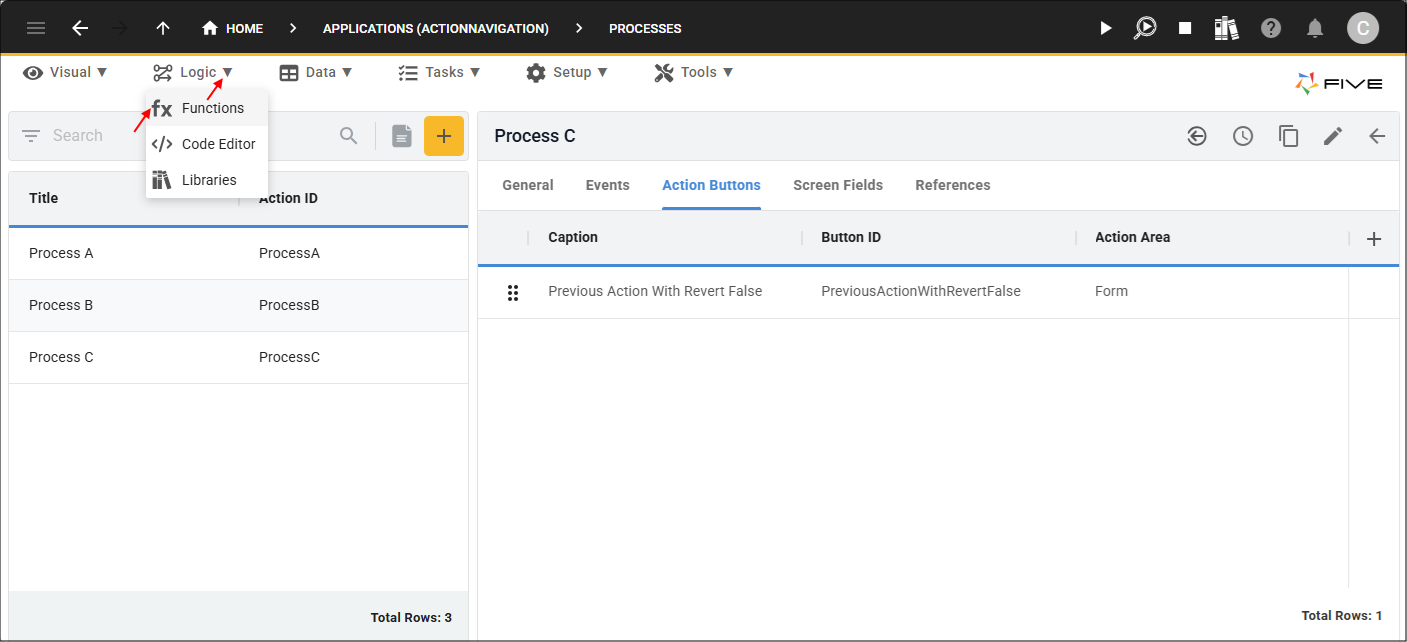
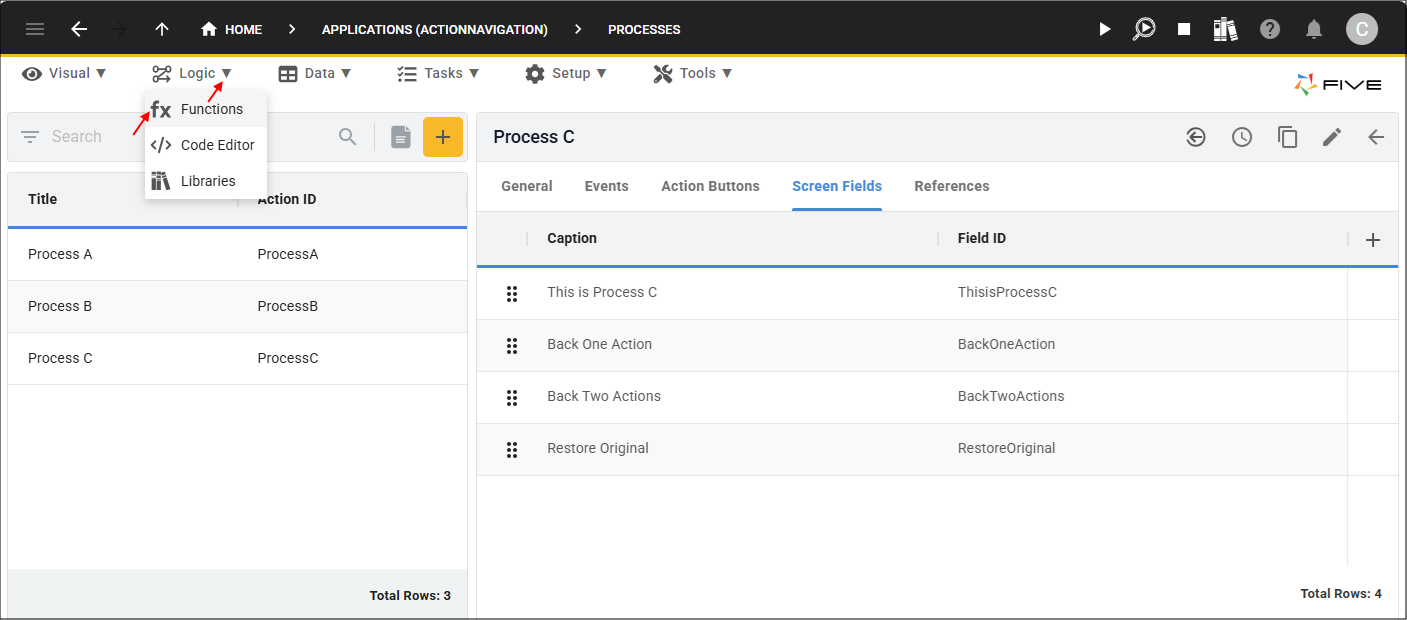
The
2. Select Functions in the sub-menu.

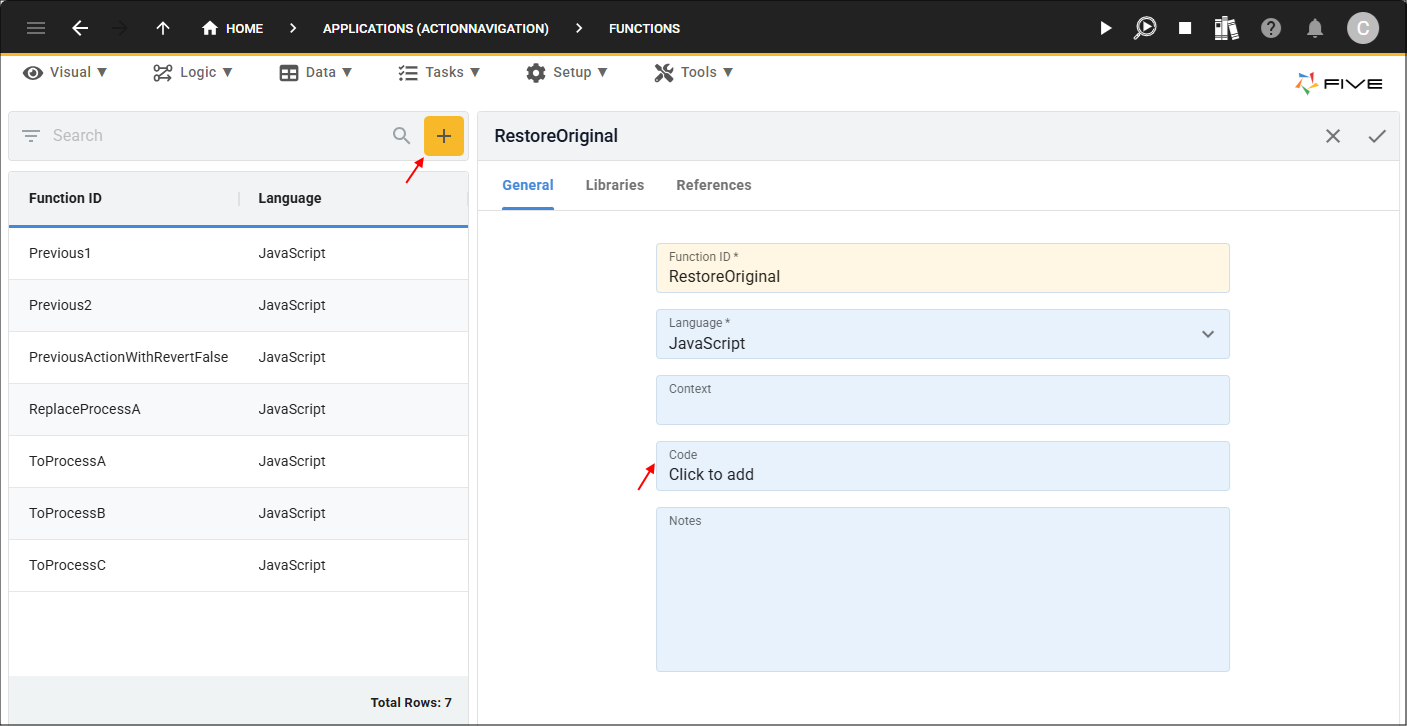
3. Click the Add Item button.
4. Type RestoreOriginal in the Function ID field.
5. Click in the Code Field to open the Code Editor.

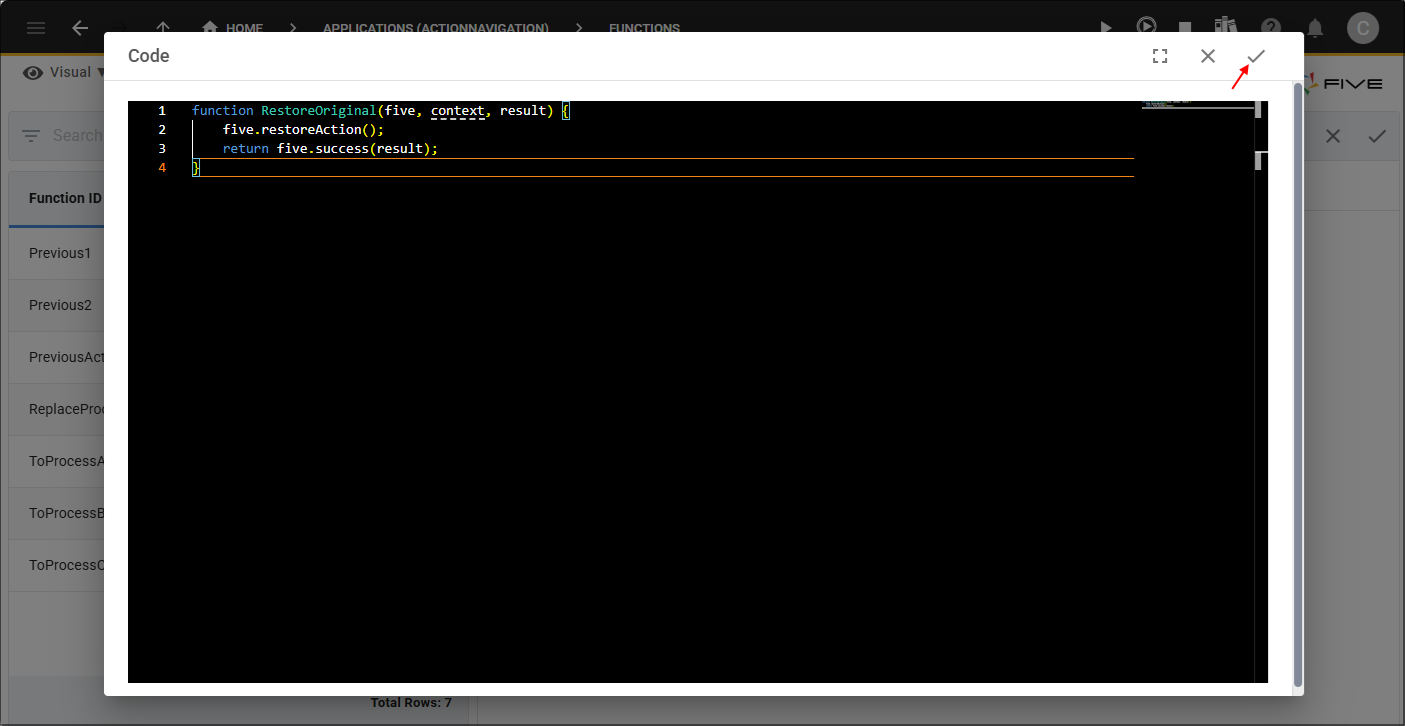
6. Copy and paste the code block below.

function RestoreOriginal(five, context, result) {
five.restoreAction();
return five.success(result);
}
7. Click the Save button in the Code Editor app bar.

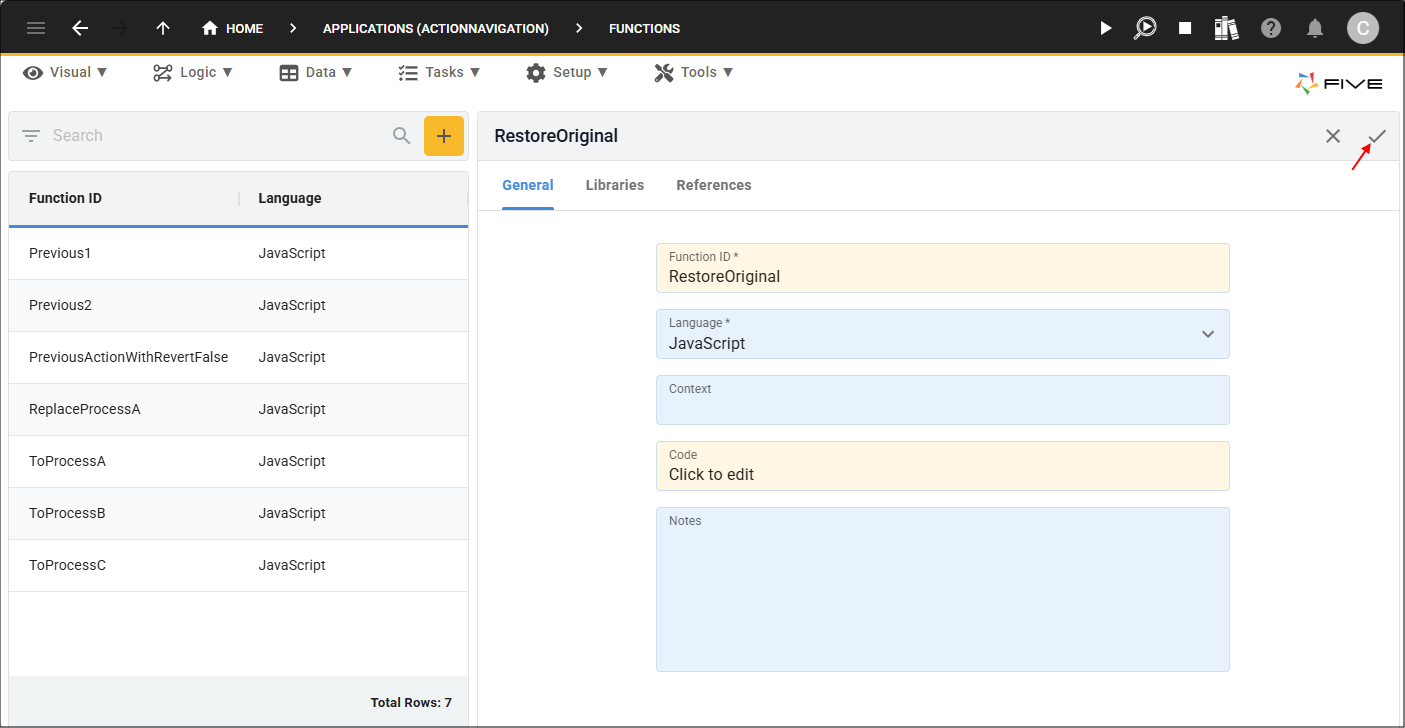
8. Click the Save button in the form app bar.

Edit Process C
The Process C record that was added in the previous chapters needs to be edited to add a button, this button will have an On Click event that will reference the
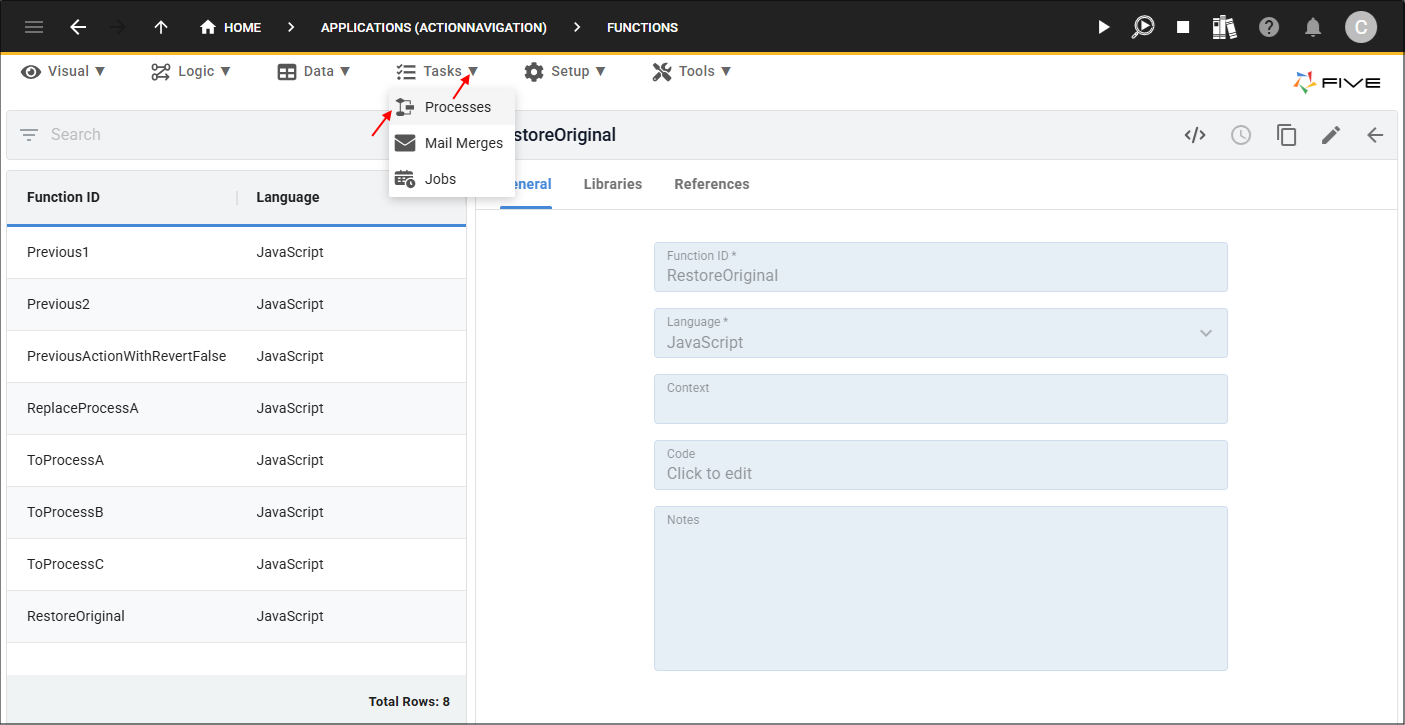
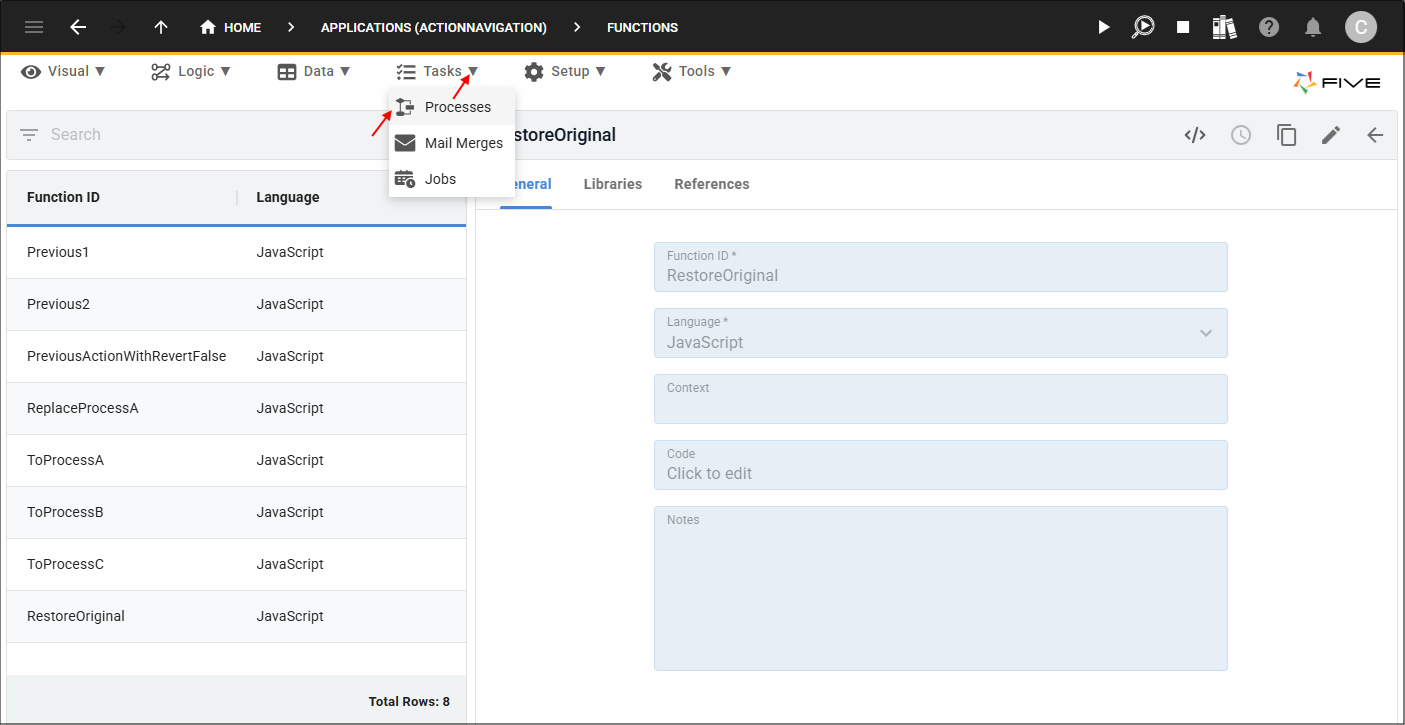
2. Select Processes in the sub-menu.

3. Select the Process C record in the list.
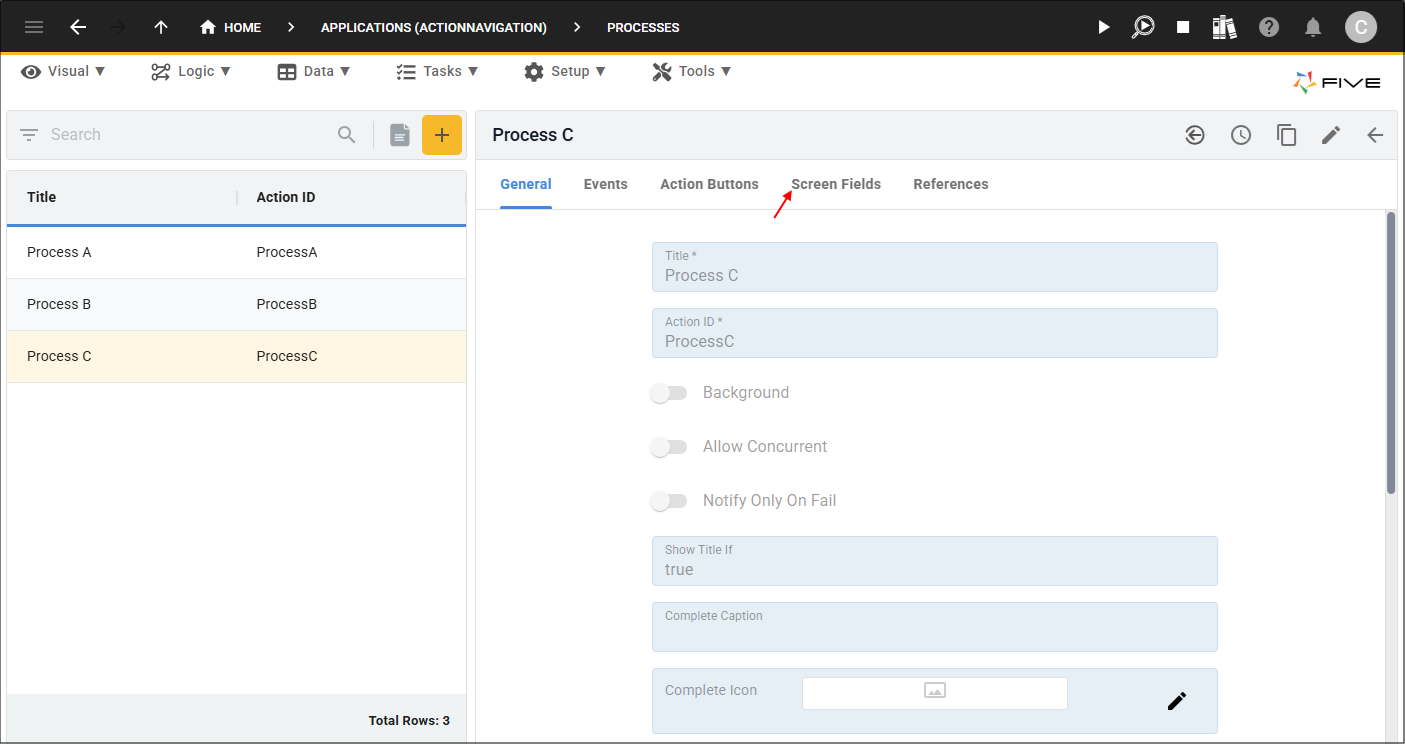
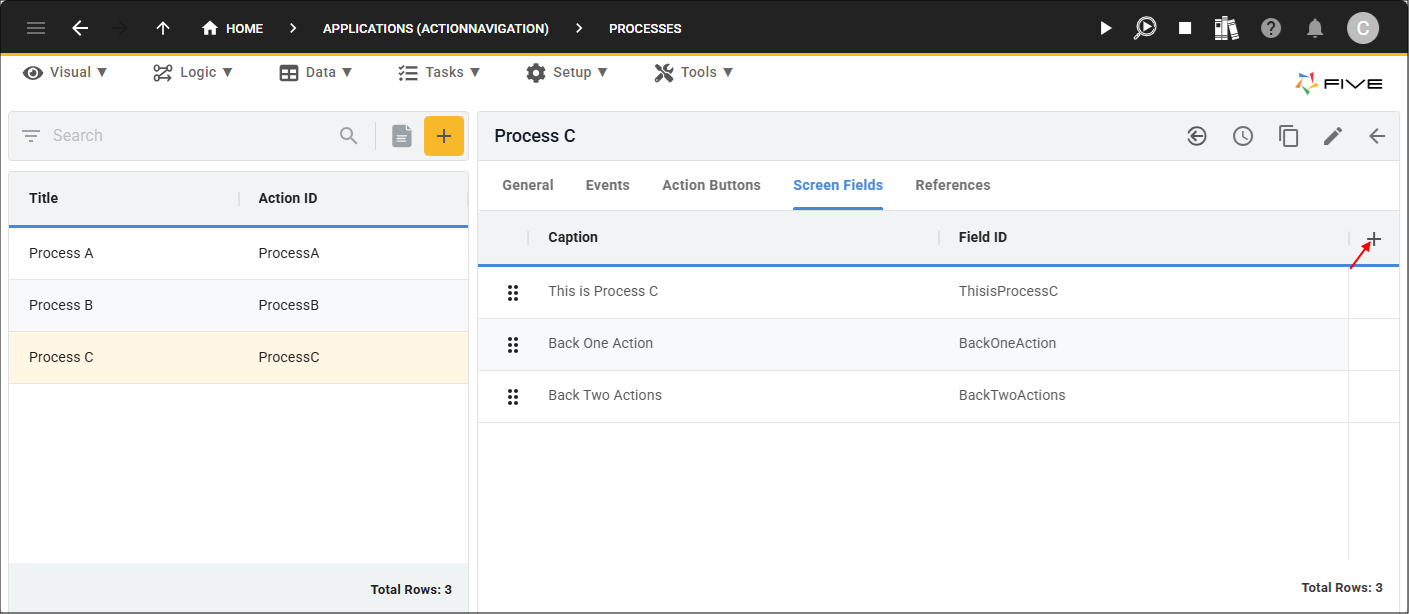
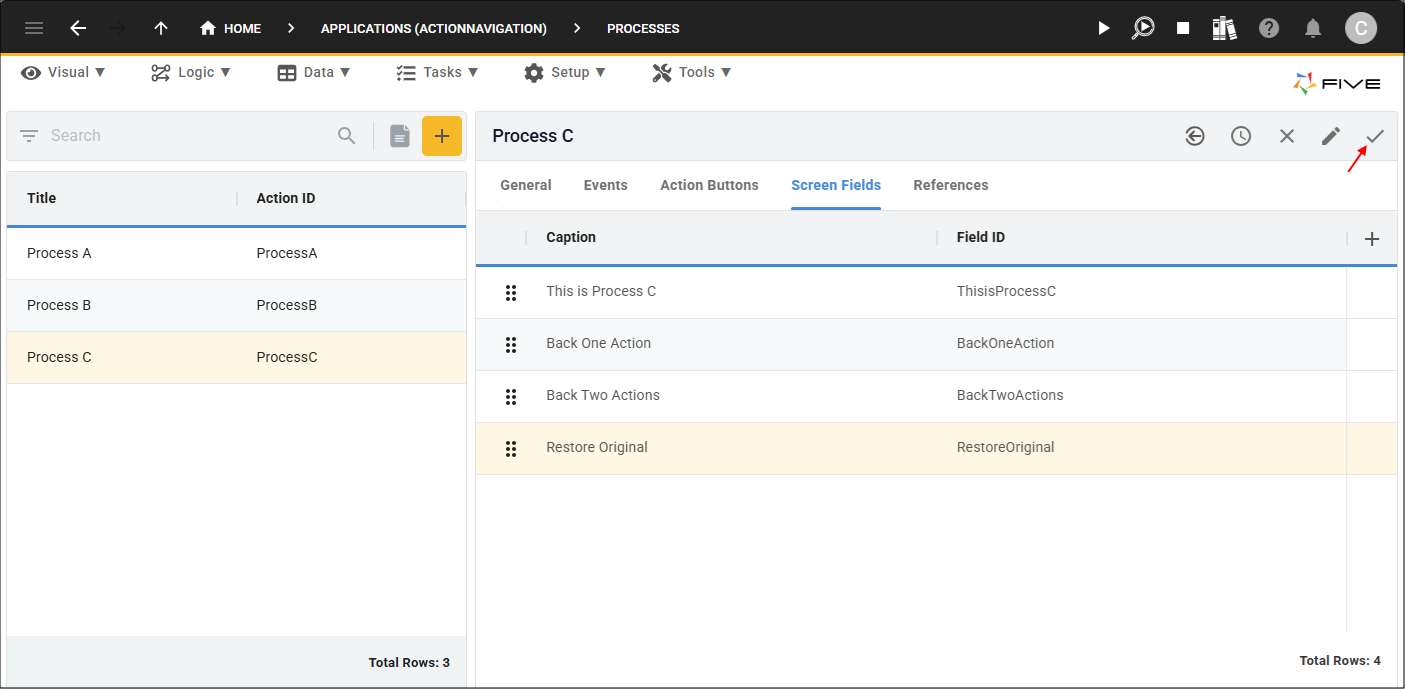
4. Click the Screen Fields tab.

5. Click the Add Screen Fields button.

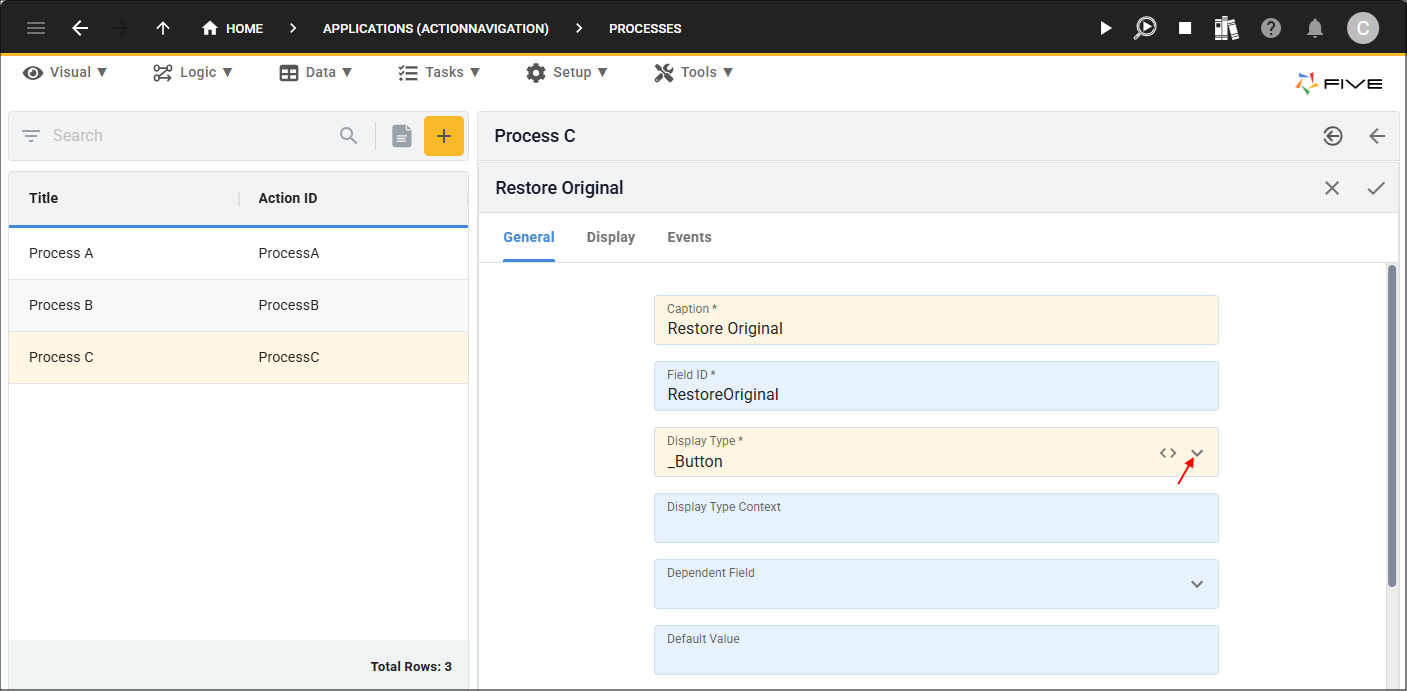
6. Type Restore Original in the Caption field.
7. Click the lookup icon in the Display Type field and select _Button.

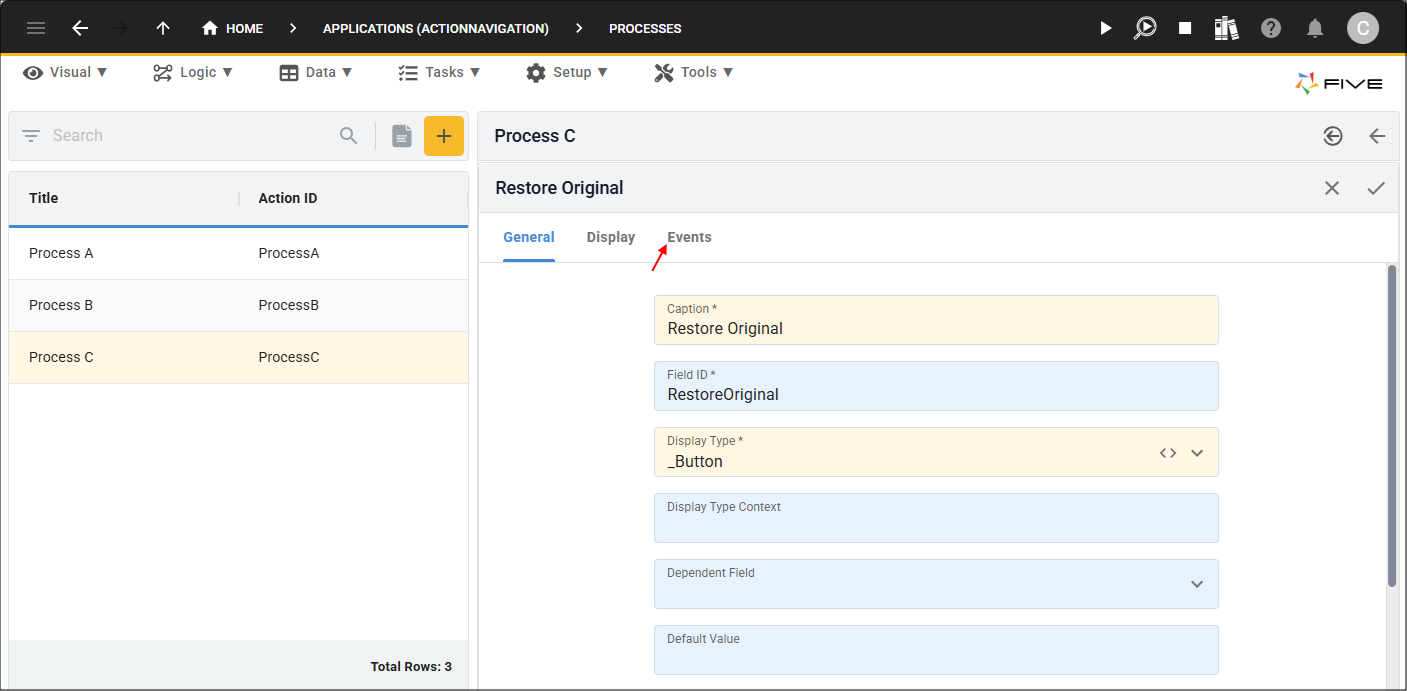
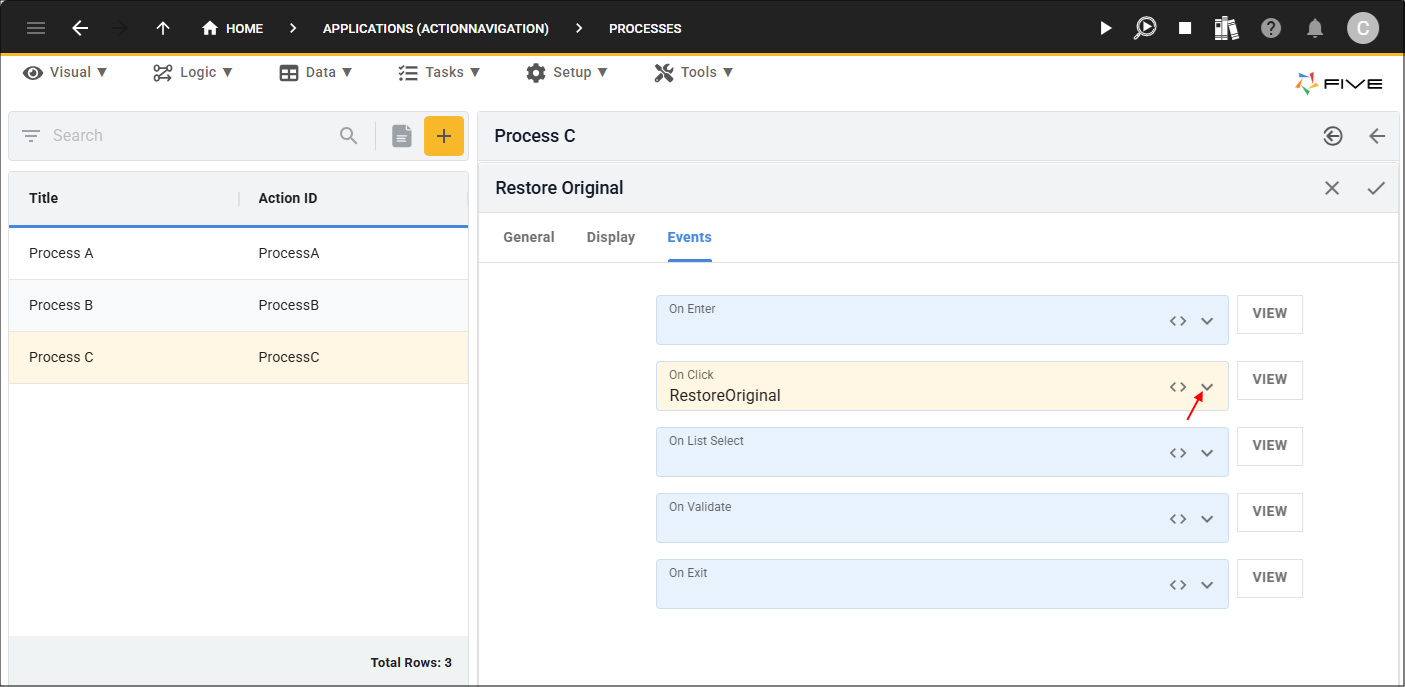
8. Click the Events tab.

9. Click the lookup icon in the On Click field and select RestoreOriginal.

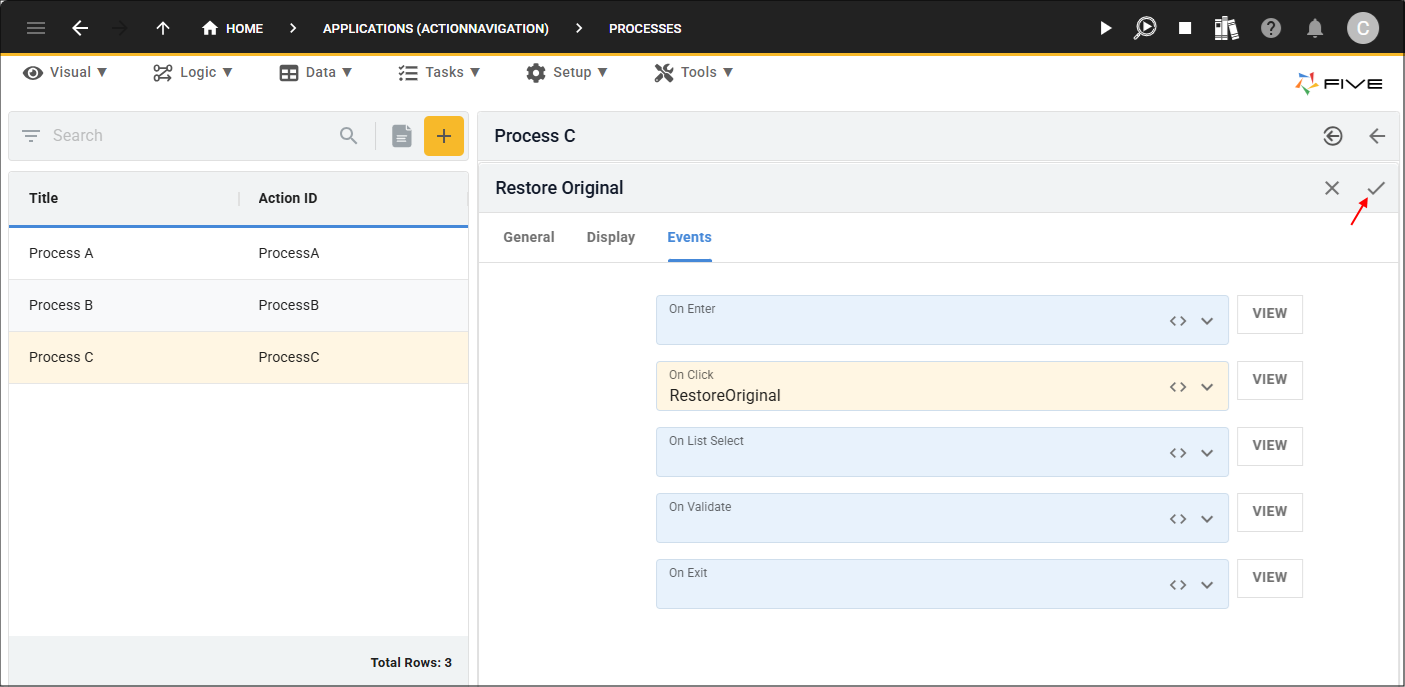
10. Click the Save button in the form app bar.

11. Click the Save button in the form app bar above the list.

How This Works in an Application
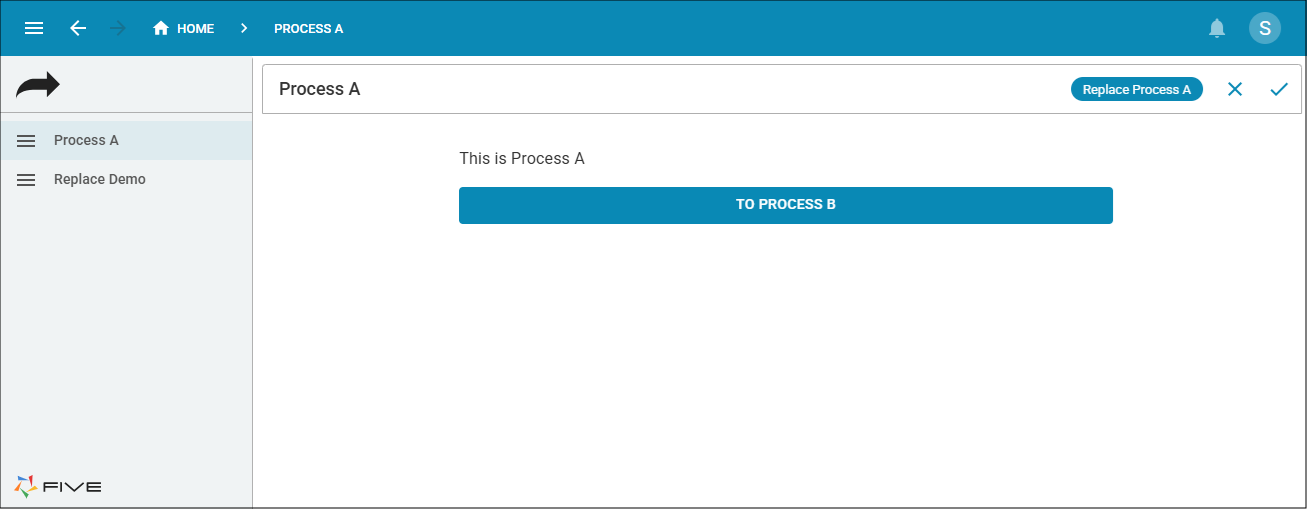
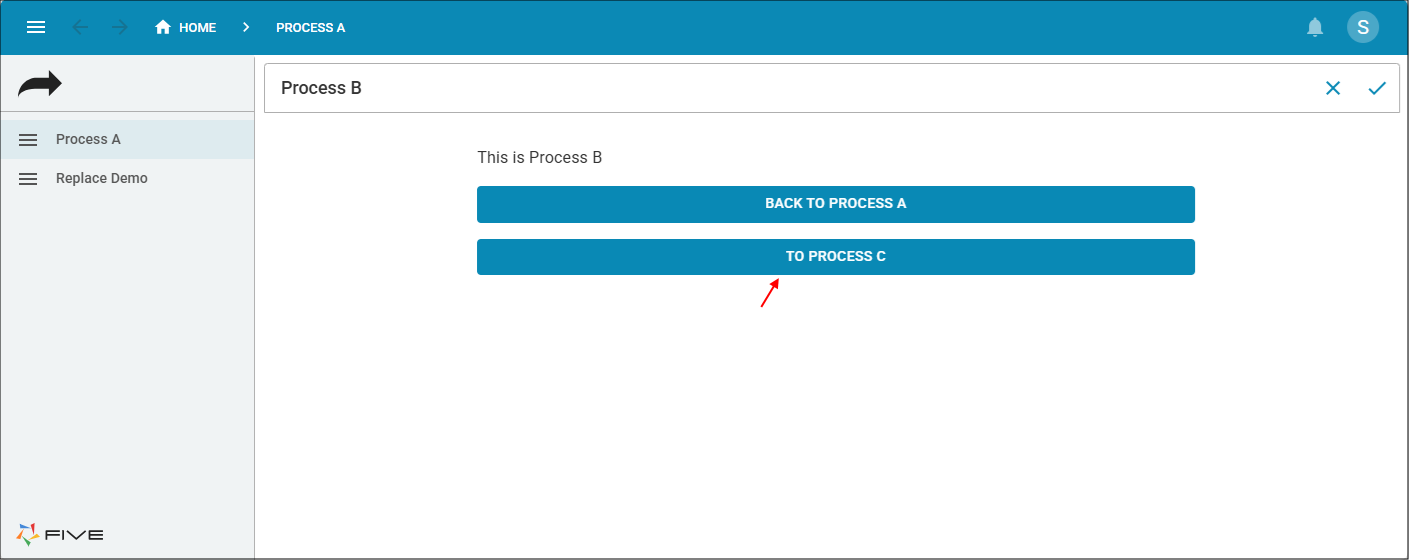
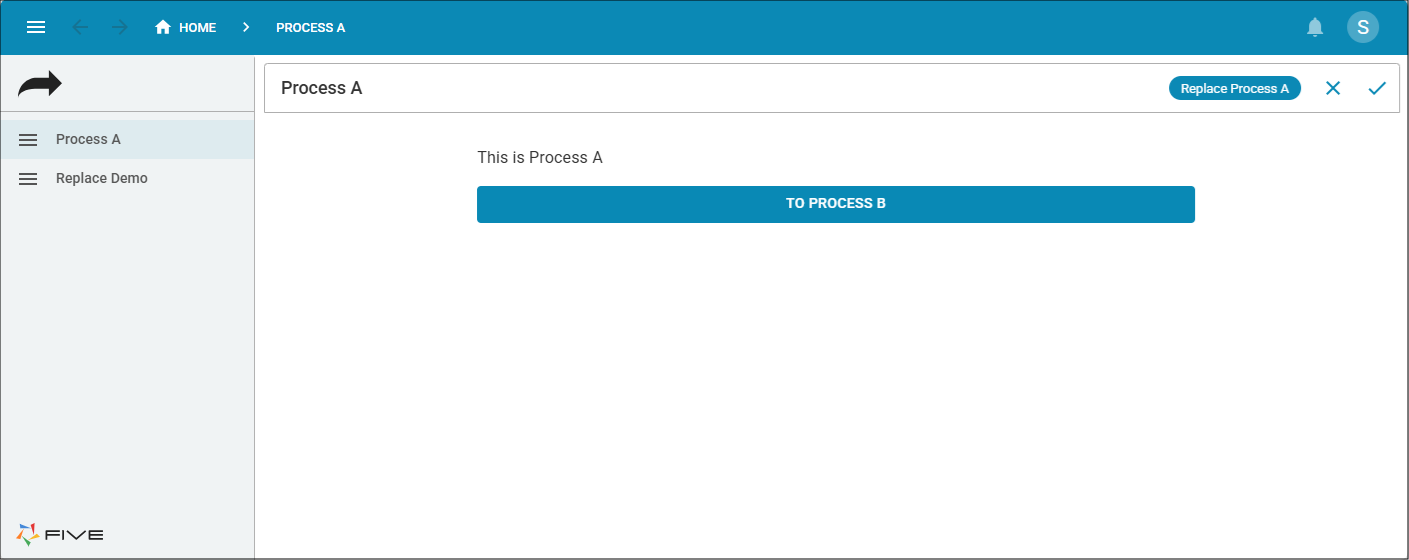
Deploy/run your application, you will be positioned on Process A. Click the To Process B button.

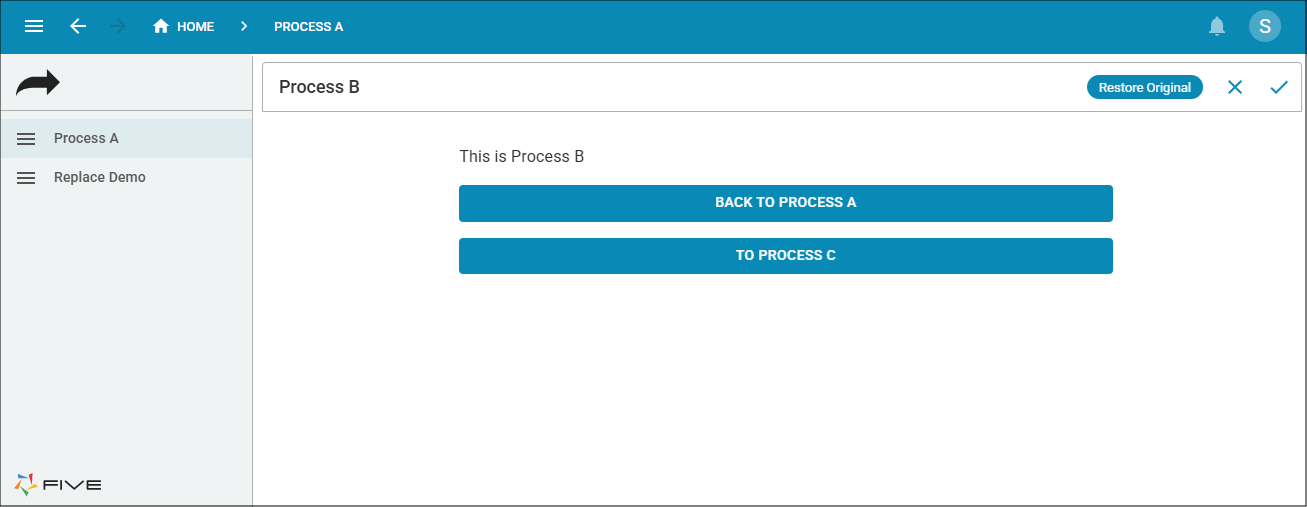
The event will execute the

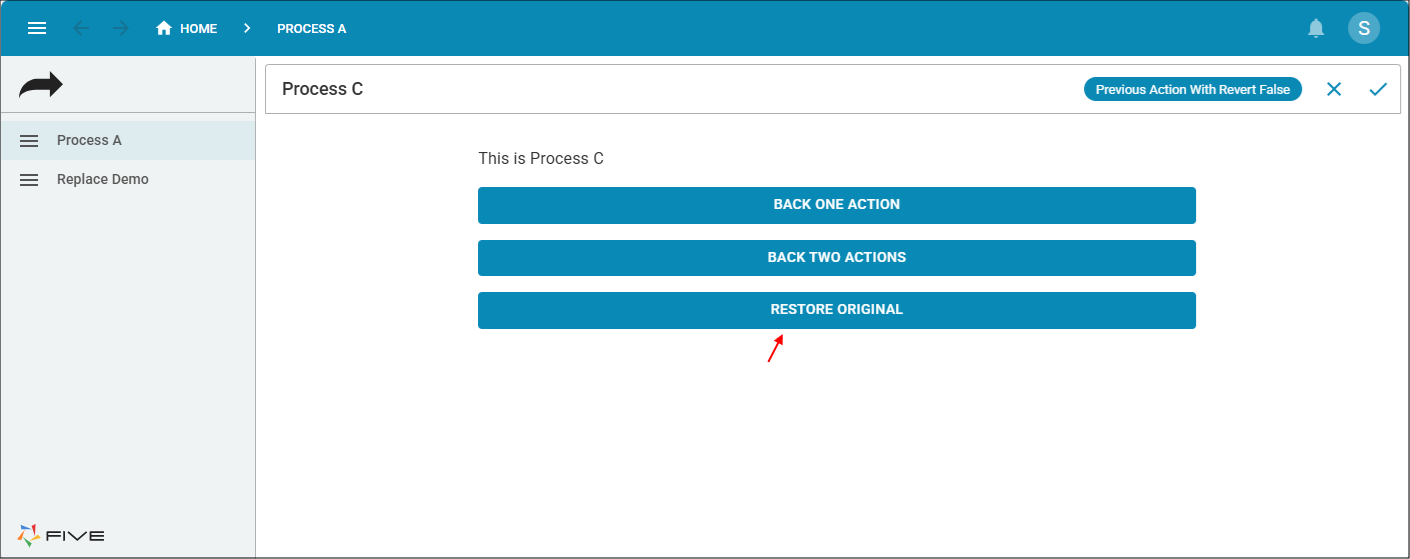
The event will execute the

The event will execute the

RestoreAction in a Dashboard
When on a dashboard the
Multiple actions and functions are used to demonstrate restoring an action on a dashboard to its original state.
In this tutorial, the following will be performed to demonstrate how
- Add the ReplaceProcessC()function - When on Process Process C on the Replace Demo dashboard, will replace Process C with Process B.
- Add the RestoreOriginalDashboard()function - To demonstrate usingreplaceAction()twice and thenrestoreAction()to return to the original action.
- Edit the Process C record - To add an action button and attach the ReplaceProcessC()function.
- Edit the Process B record - To add an action button and attach the RestoreOriginalDashboard()function.
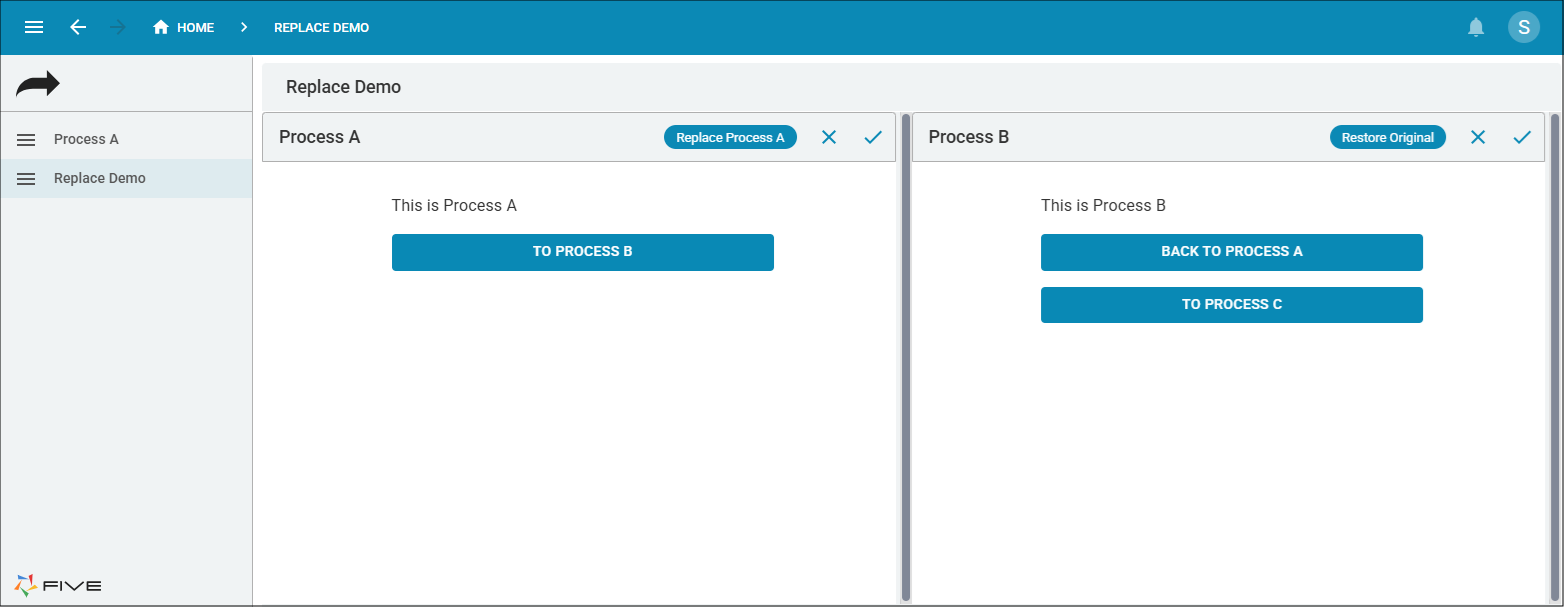
The Replace Demo dashboard that was added in the previous chapters holds the Process A and Process B actions. Process A has an action button called Replace Process A, when the button is clicked it will replace Process A with Process C.

Add the ReplaceProcessC Function
The
The
2. Select Functions in the sub-menu.

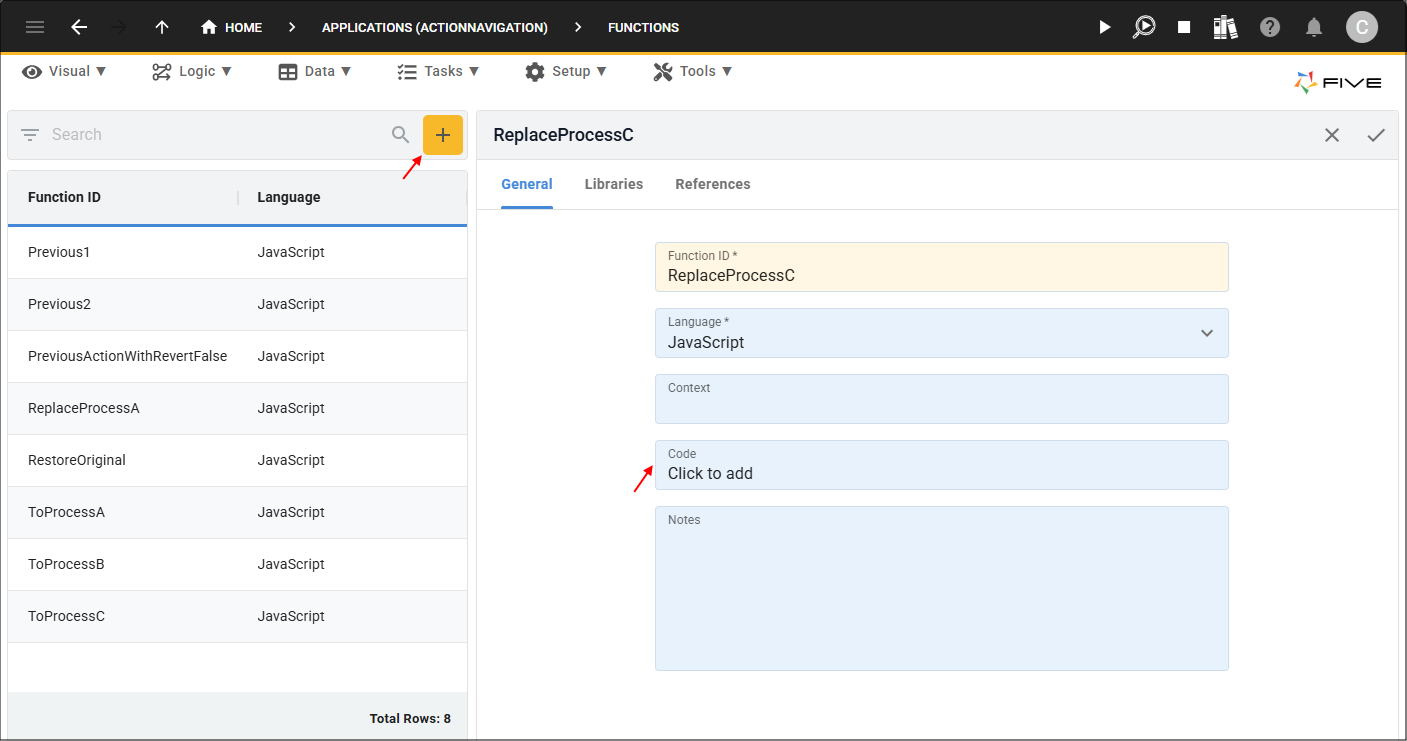
3. Click the Add Item button.
4. Type ReplaceProcessC in the Function ID field.
5. Click in the Code field to open the Code Editor.

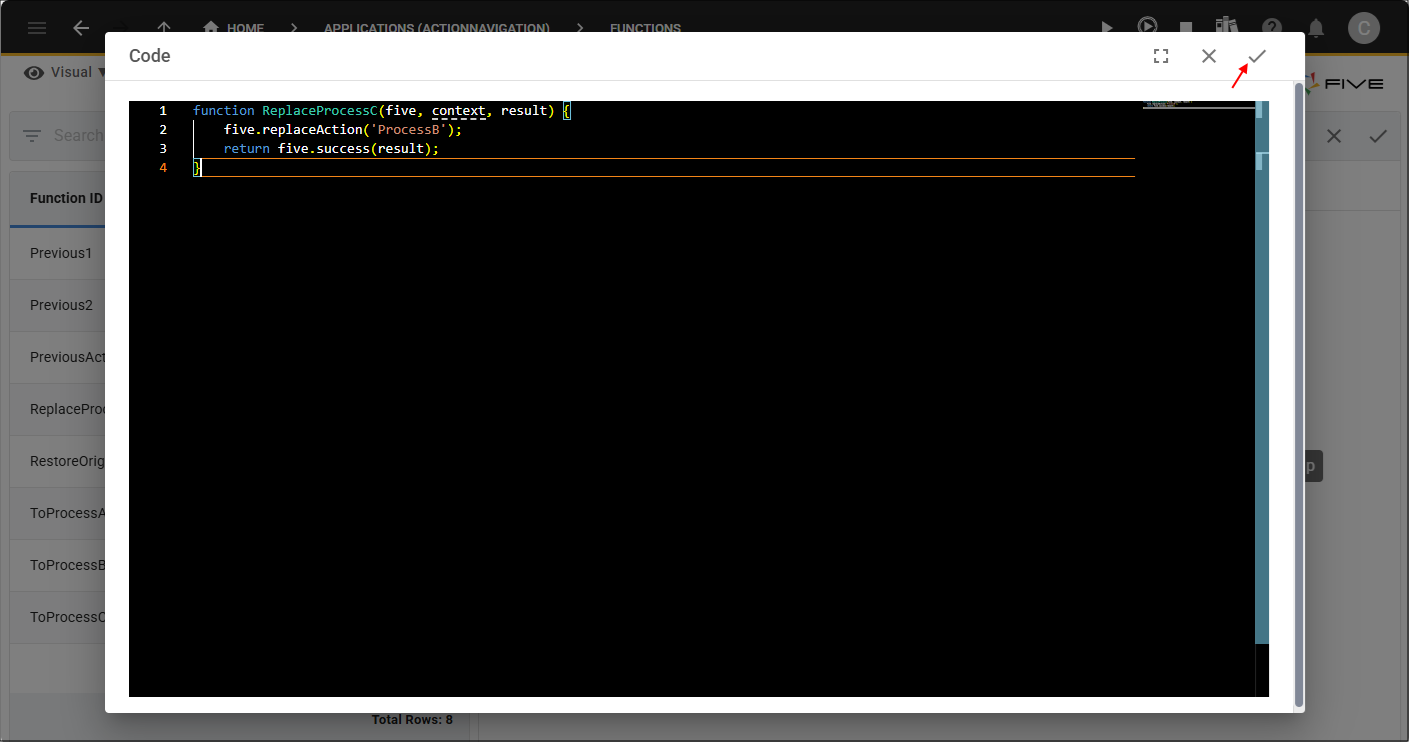
6. Copy and paste the code block below.

function ReplaceProcessC(five, context, result) {
five.replaceAction('ProcessB');
return five.success(result);
}
7. Click the Save button in the Code Editor app bar.

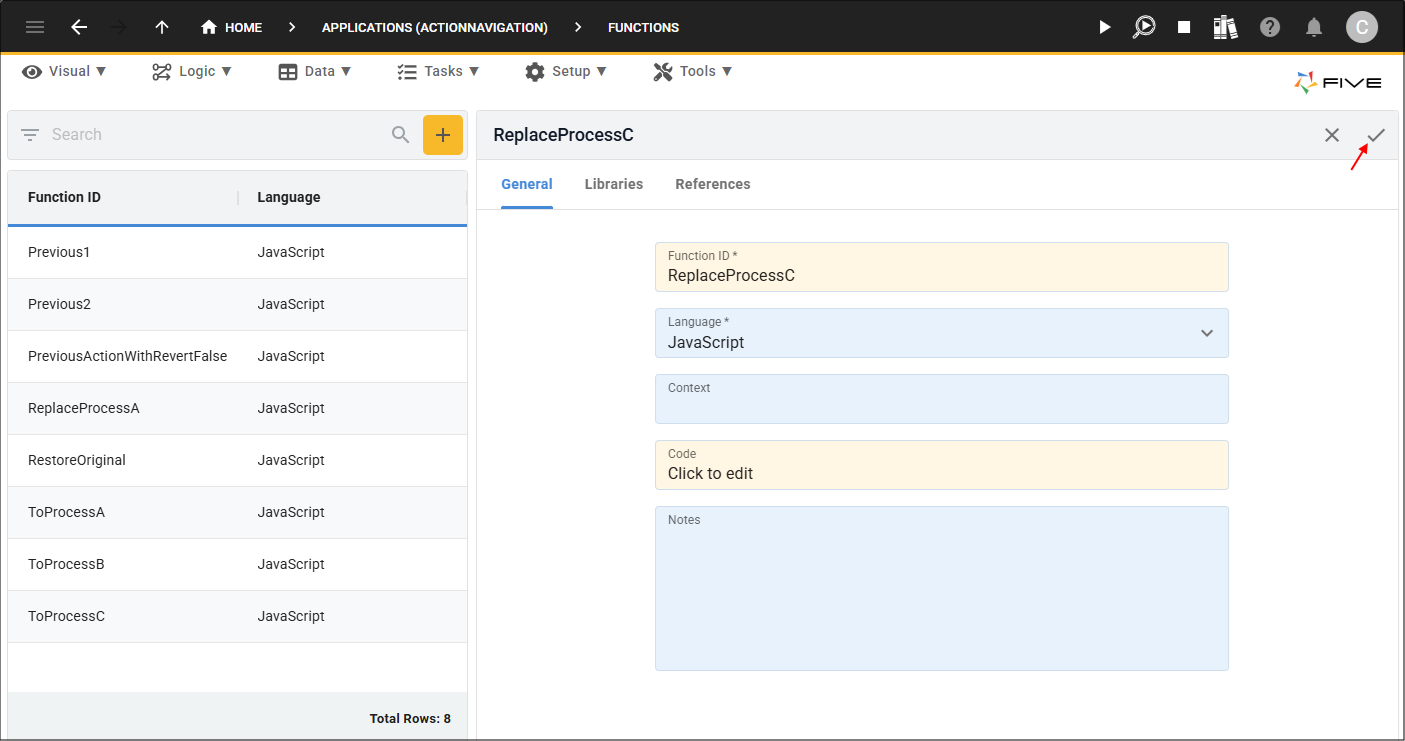
8. Click the Save button in the form app bar.

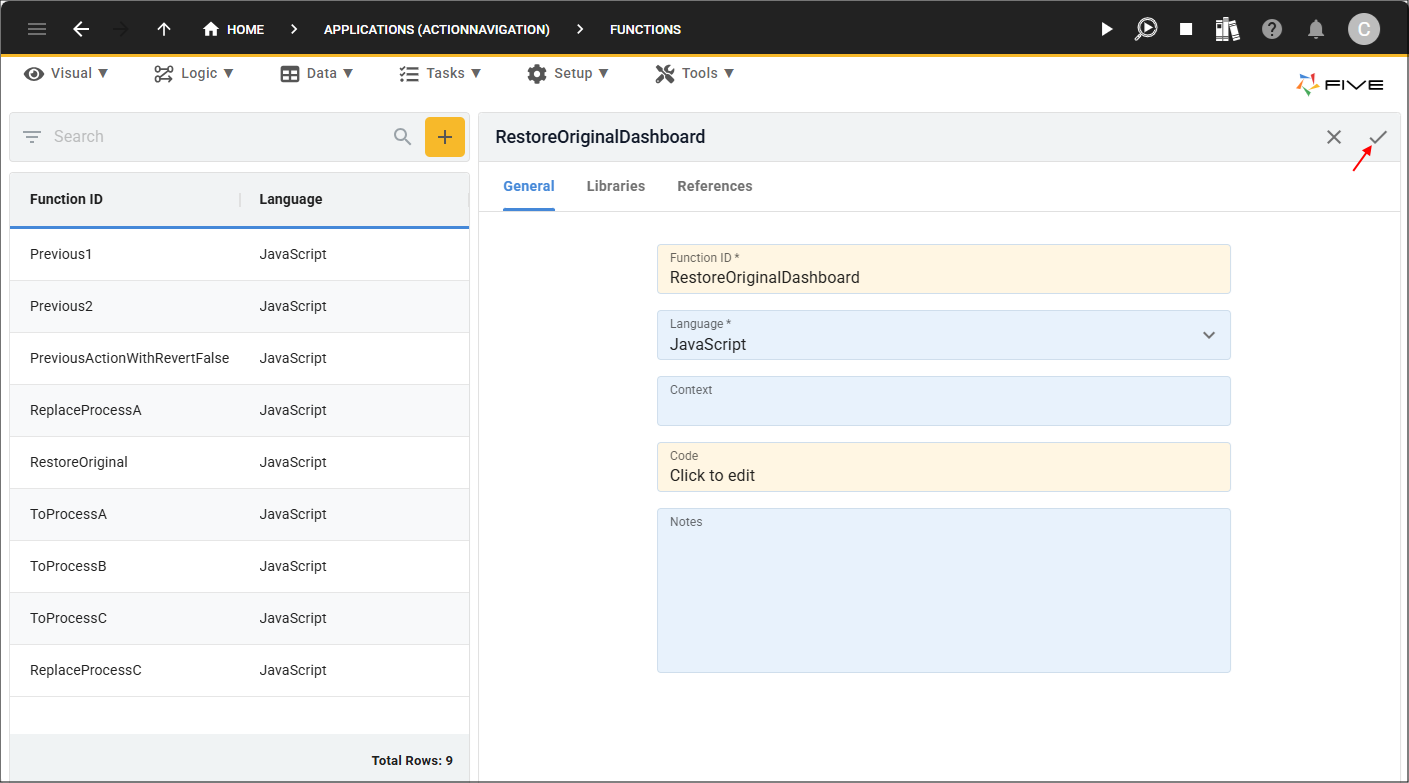
Add the RestoreOriginalDashboard Function
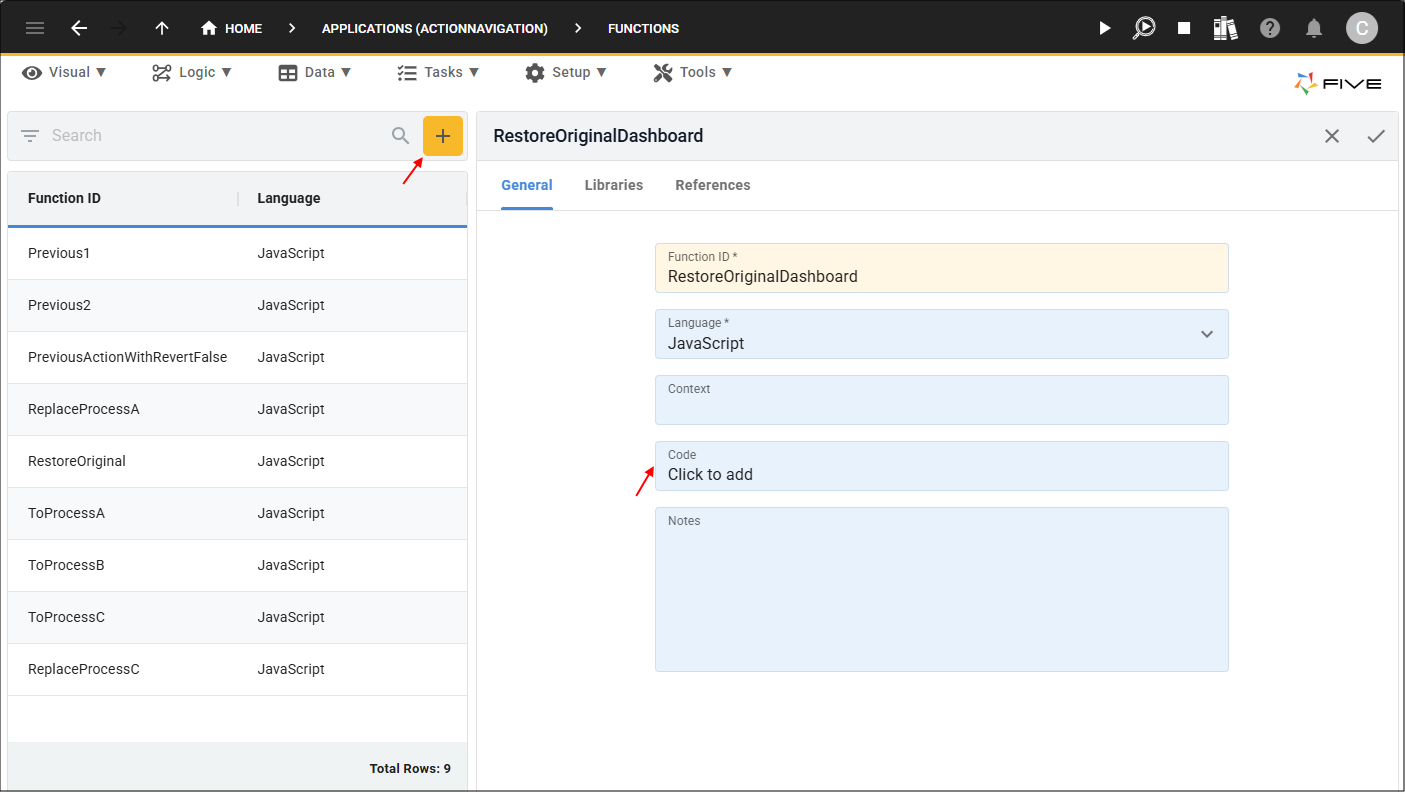
The
2. Type RestoreOriginalDashboard in the Function ID field.
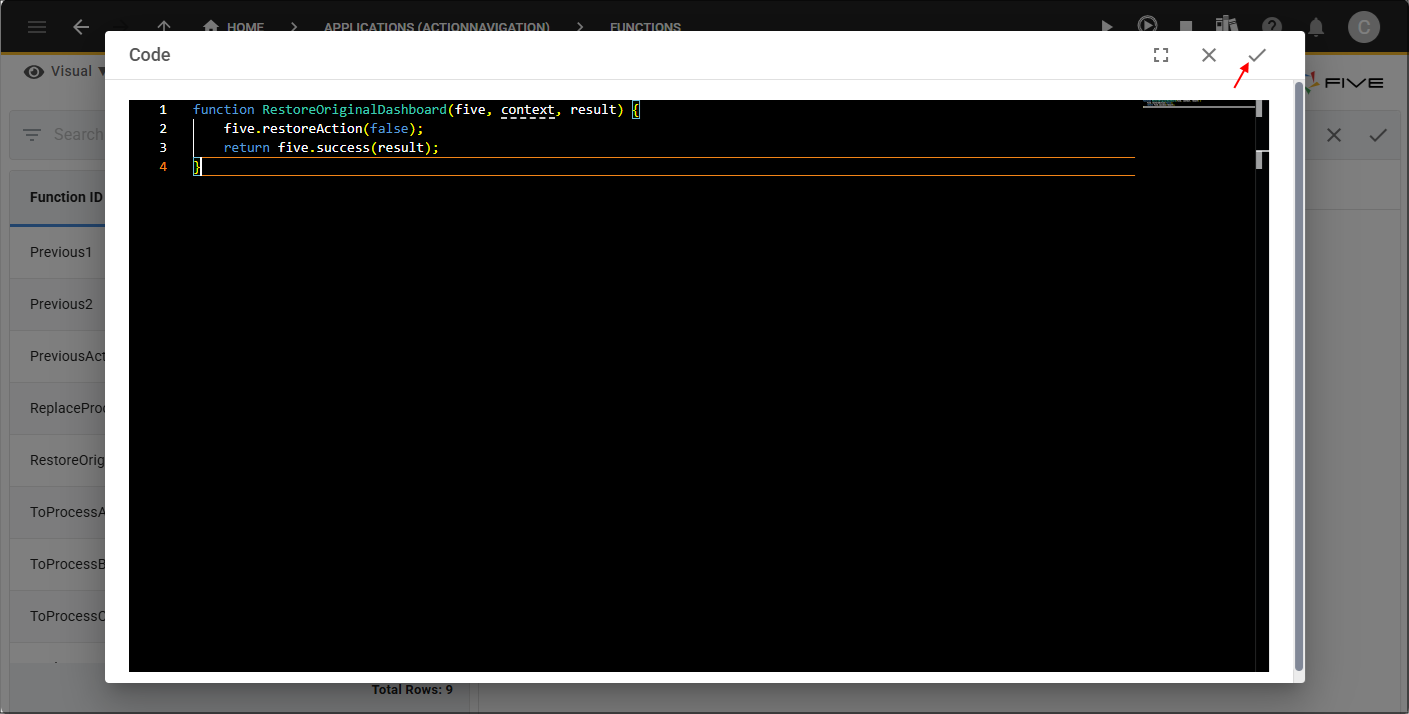
3. Click in the Code field to open the Code Editor.

4. Copy and paste the code block below.

function RestoreOriginalDashboard(five, context, result) {
five.restoreAction(false);
return five.success(result);
}
5. Click the Save button in the Code Editor app bar.

6. Click the Save button in the form app bar.

Edit Process C
The Process C record that was added in the previous chapters, needs to be edited to add an action button. The button will have an On Press event and when clicked, the
2. Select Processes in the sub-menu.

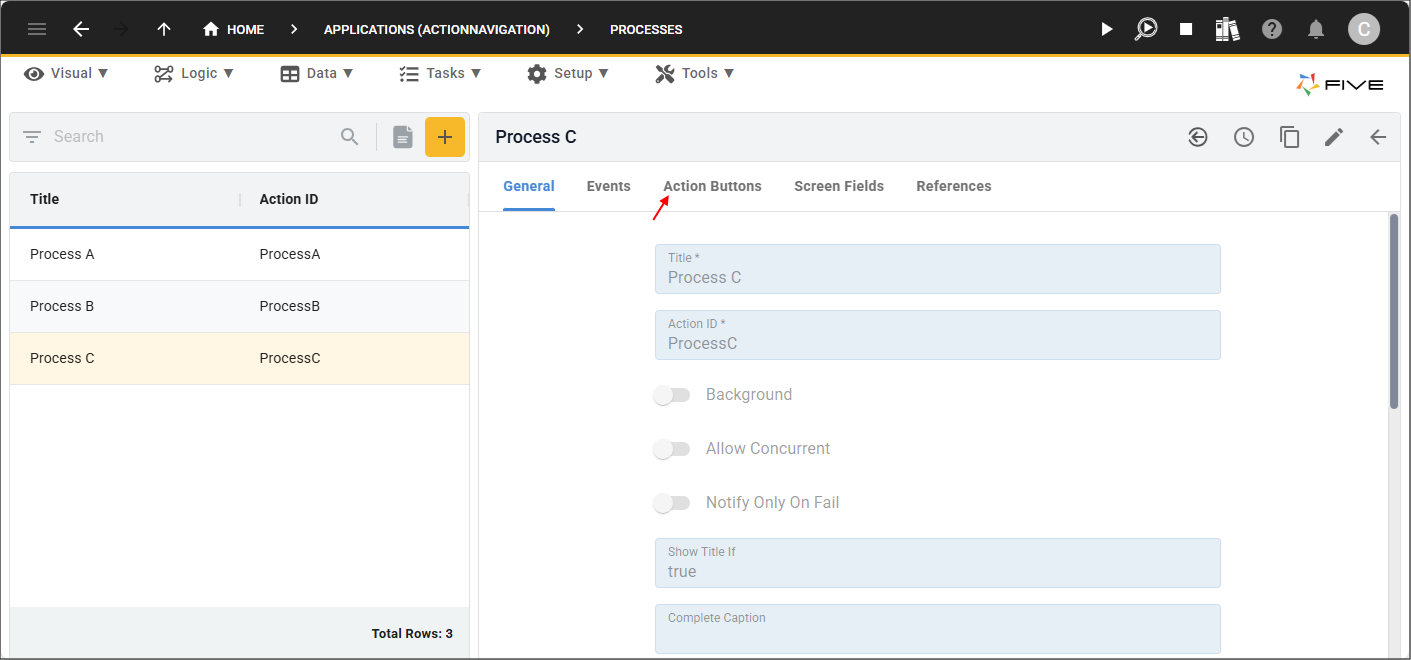
3. Select the Process C record in the list.
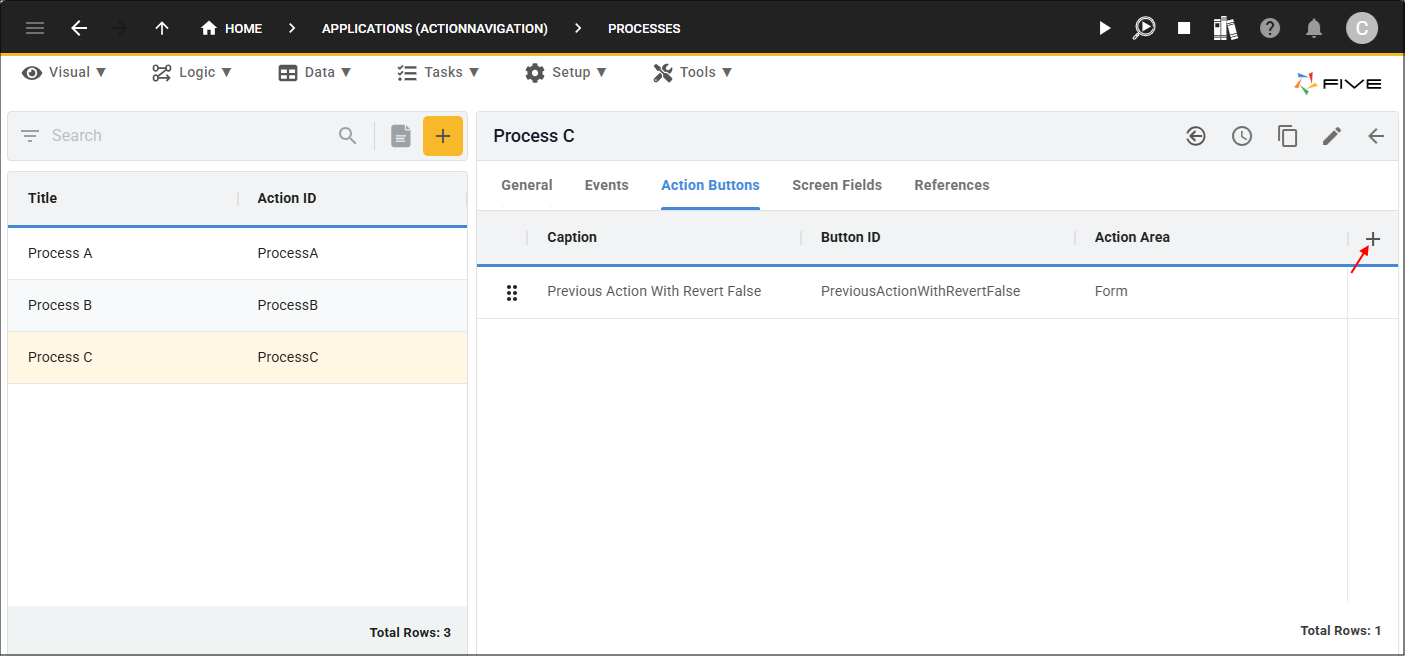
4. Click the Action Buttons tab.

5. Click the Add Action Buttons button.

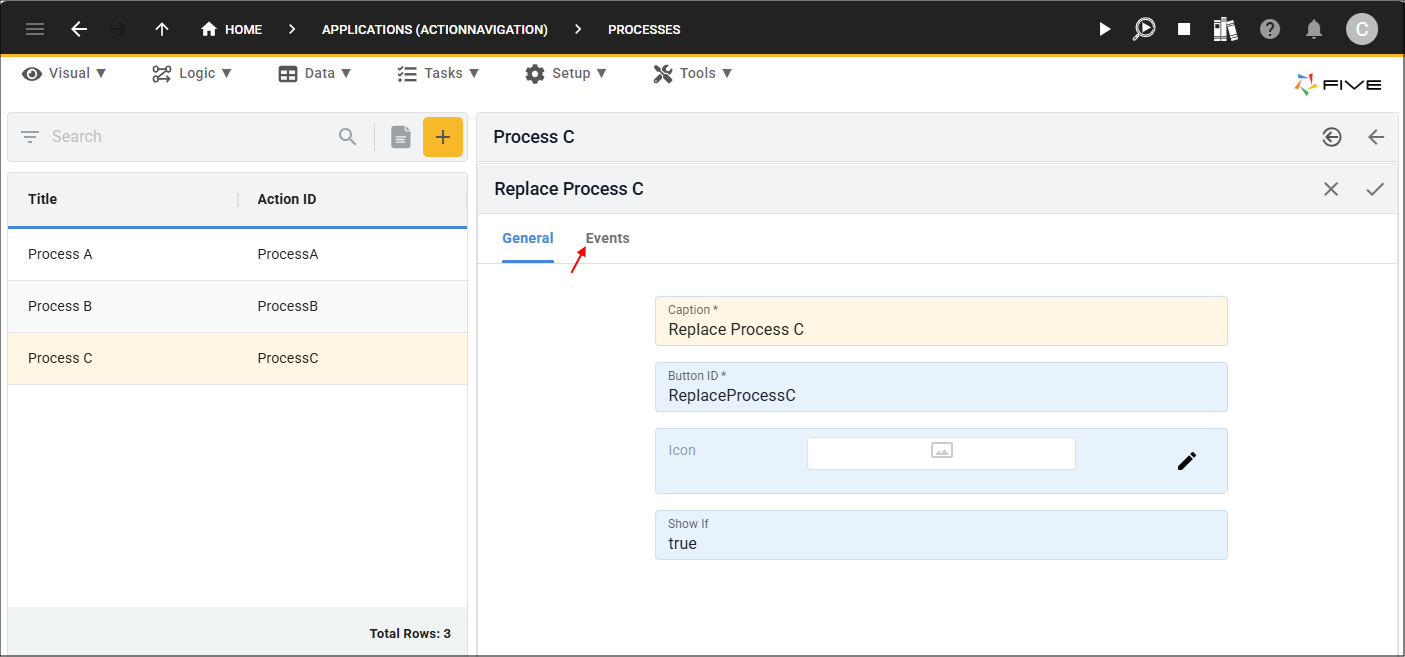
6. Type Replace Process C in the Caption field.
7. Click the Events tab.

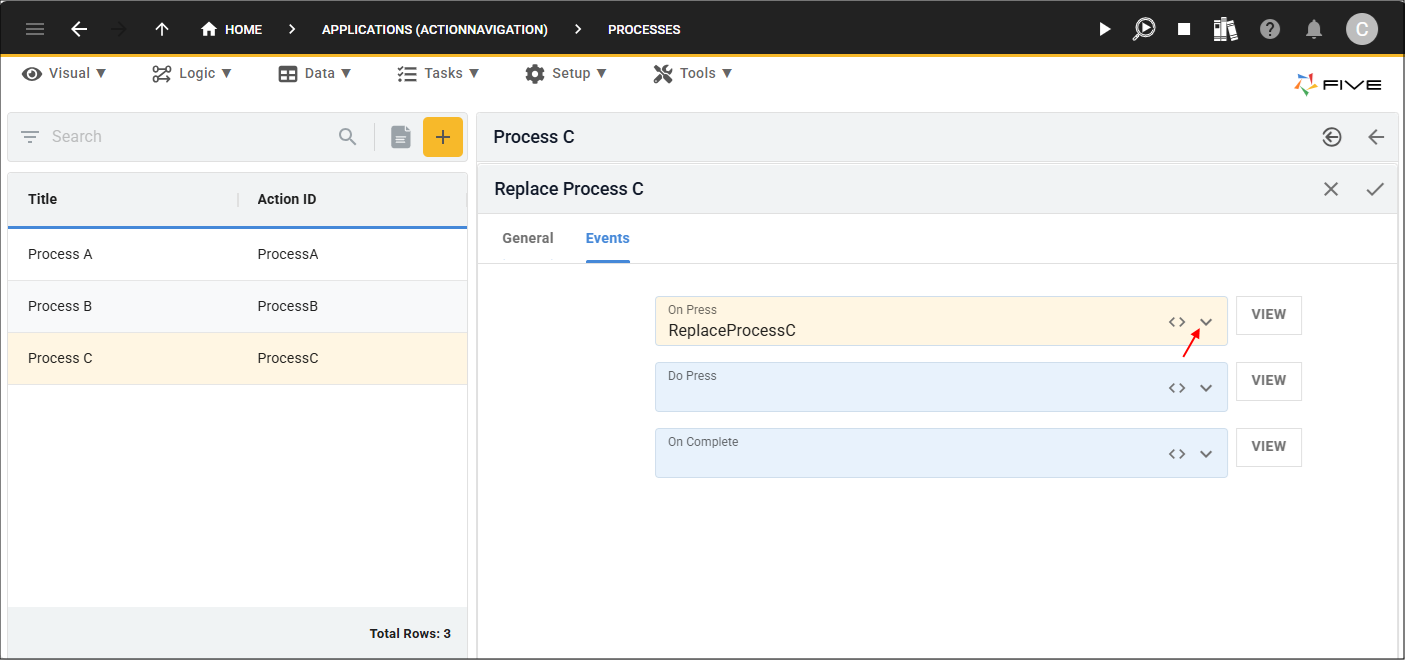
8. Click the lookup icon in the On Press field and select ReplaceProcessC.

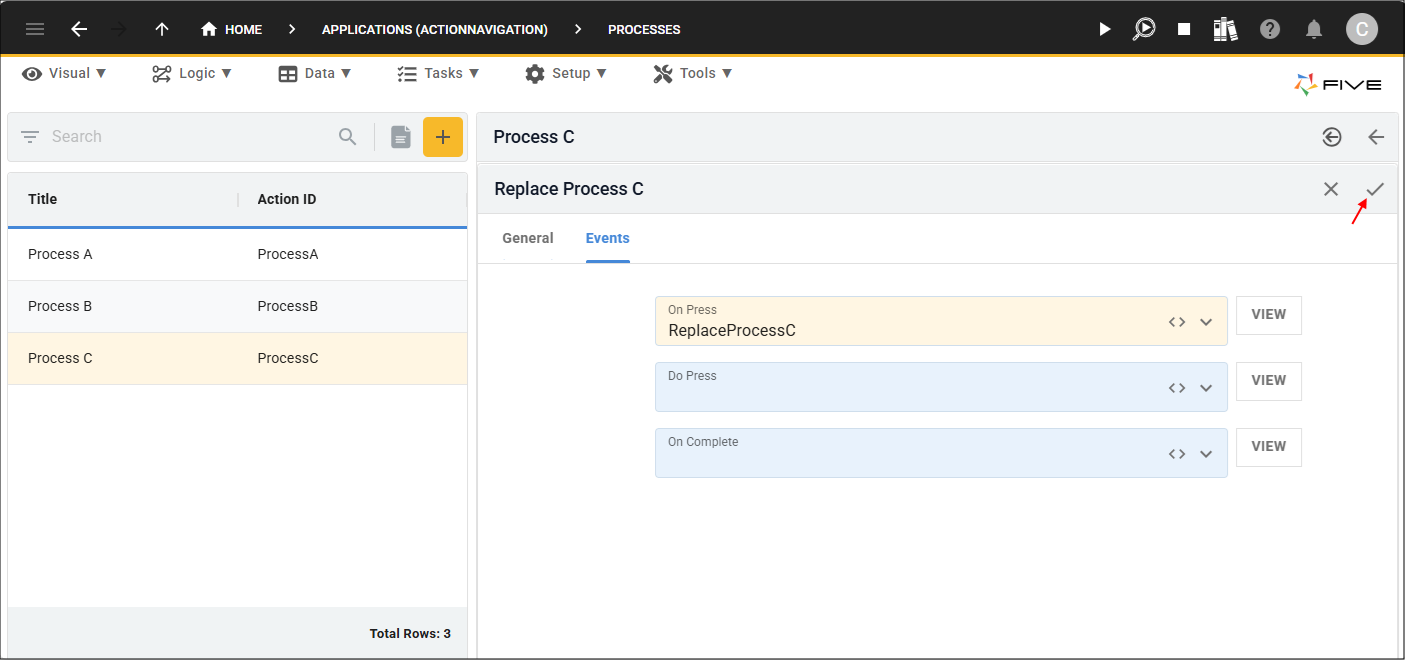
9. Click the Save button in the form app bar.

10. Click the Save button in the form app bar above the list.

Edit Process B
The Process B record that was added in the previous chapters, needs to be edited to add an action button. The button will have an On Press event and when clicked, the
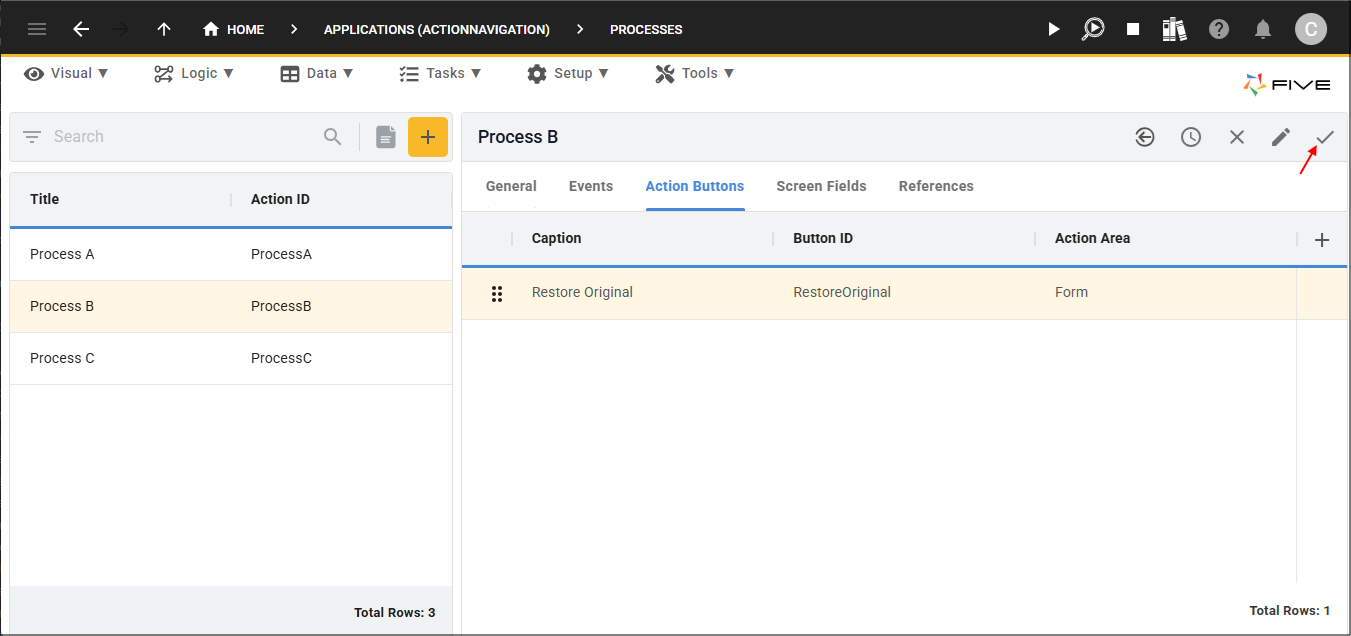
2. Click the Action Buttons tab.

3. Click the Add Action Buttons button.

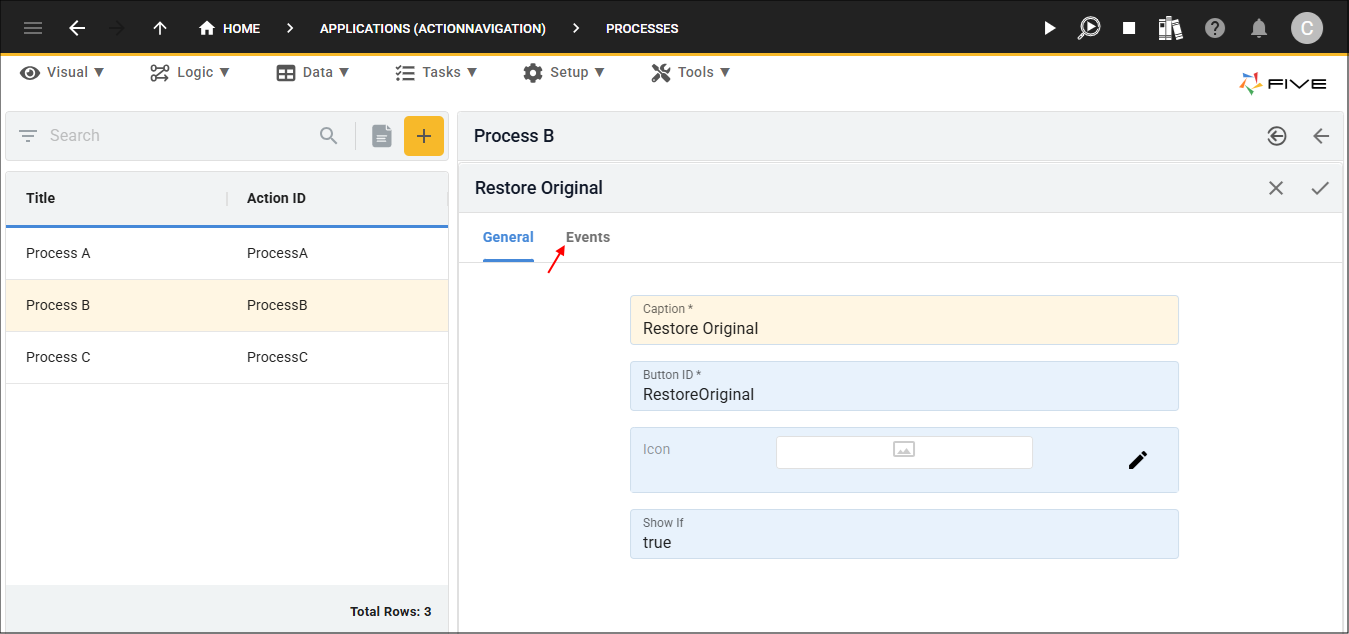
4. Type Restore Original in the Caption field.
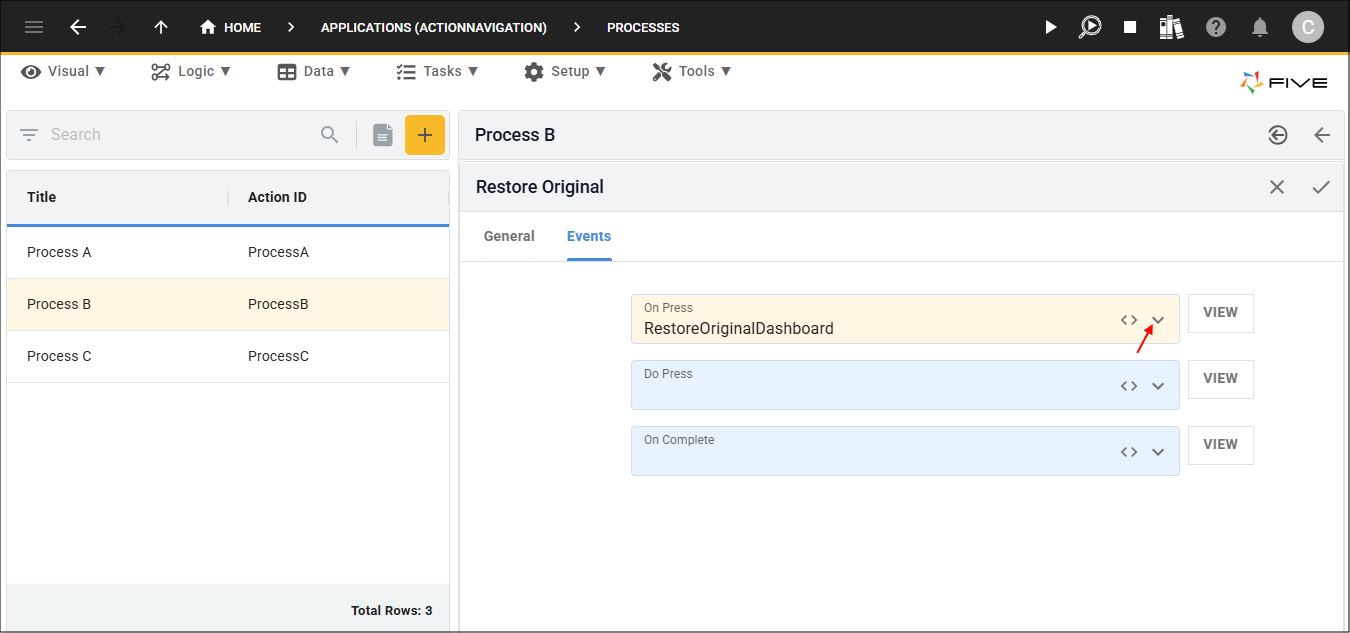
5. Click the Events tab.

6. Click the lookup icon in the On Press field and select RestoreOriginalDashboard.

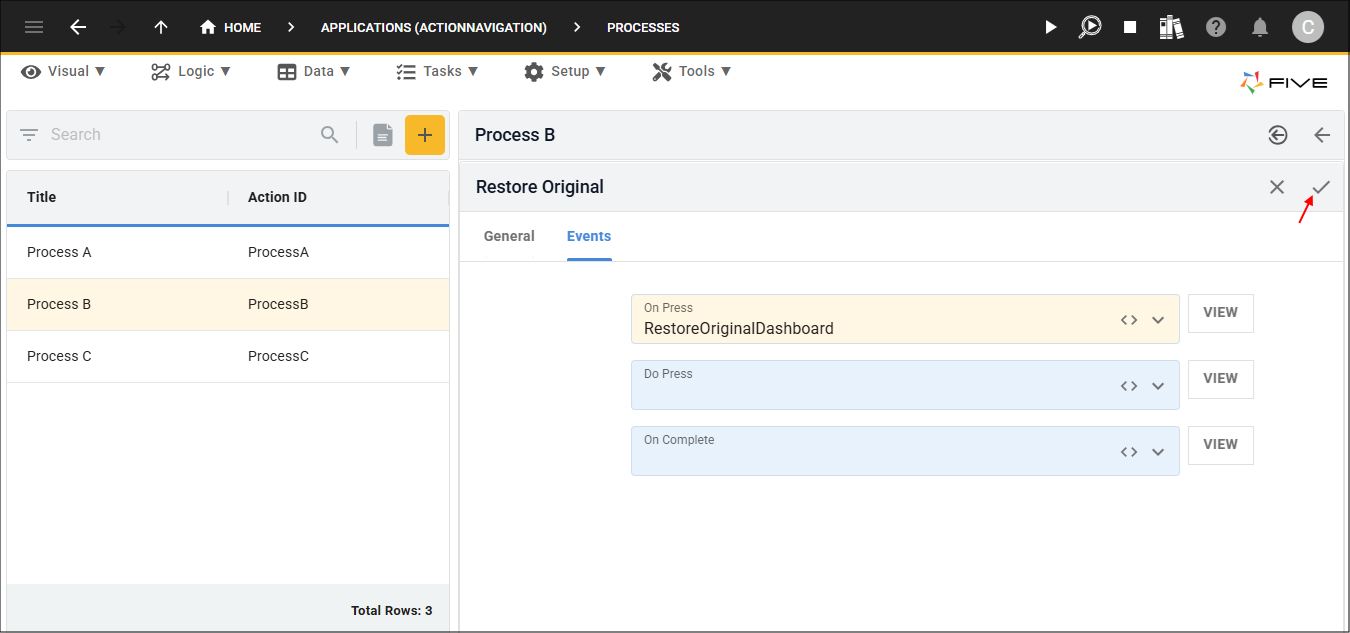
7. Click the Save button in the form app bar.

8. Click the Save button in the form app bar above the list.

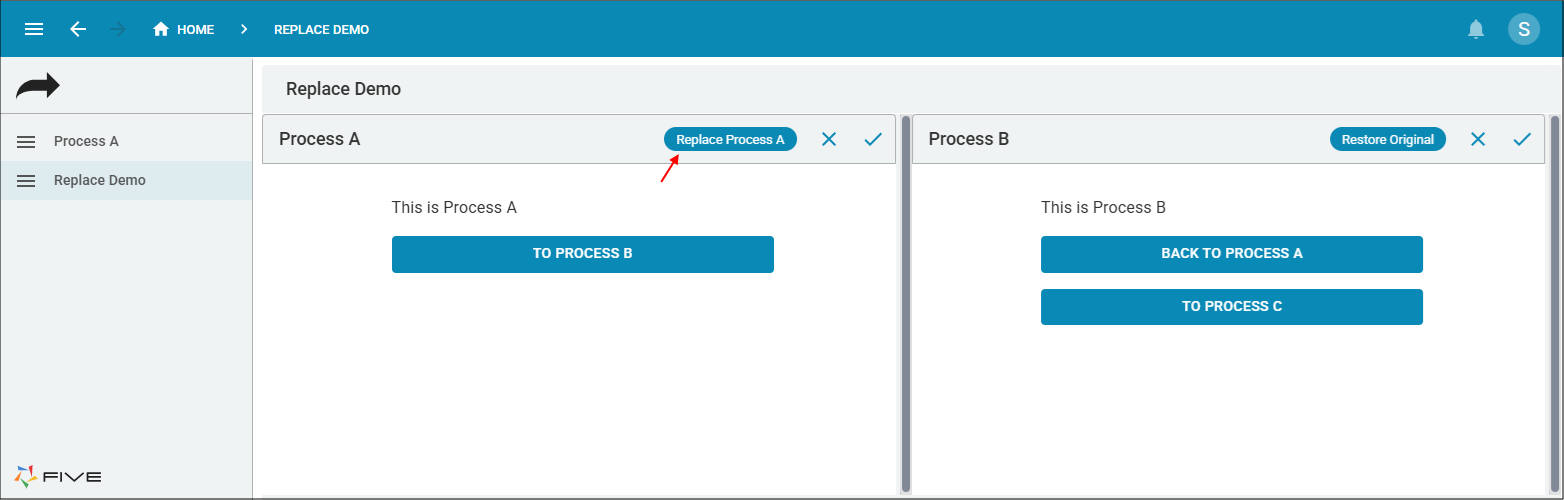
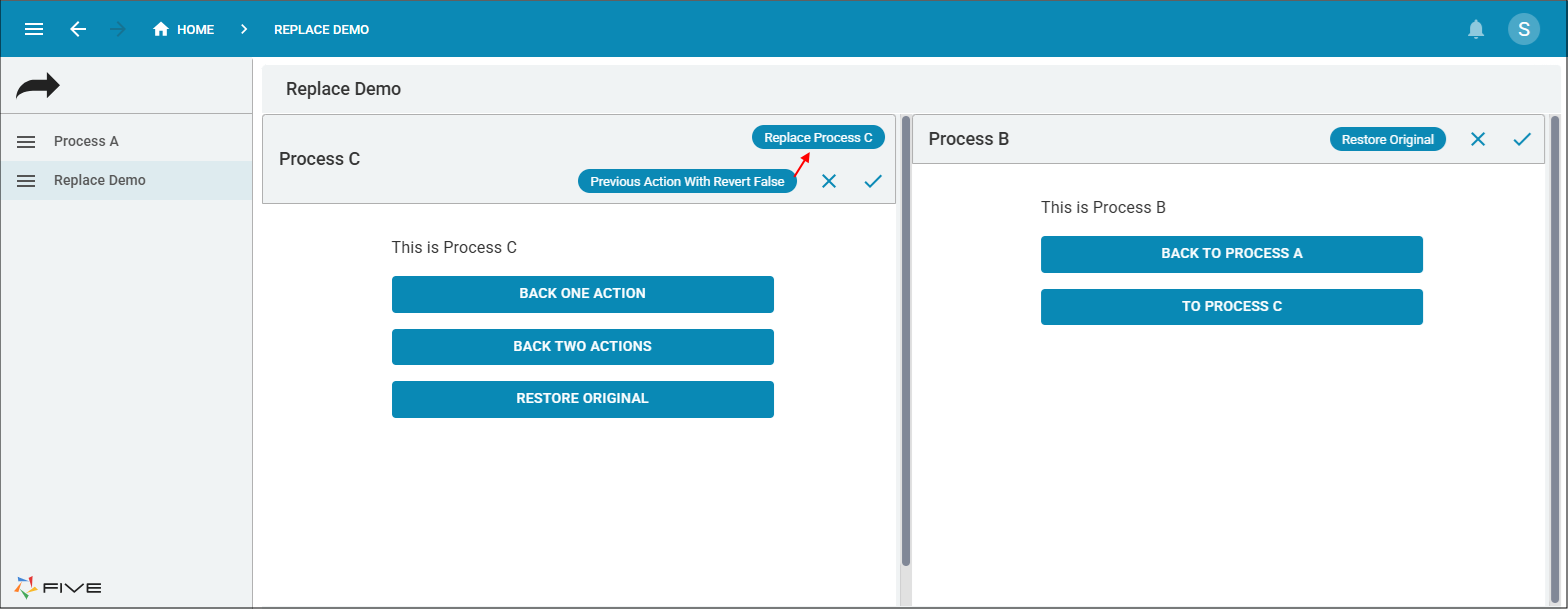
How This Works in an Application
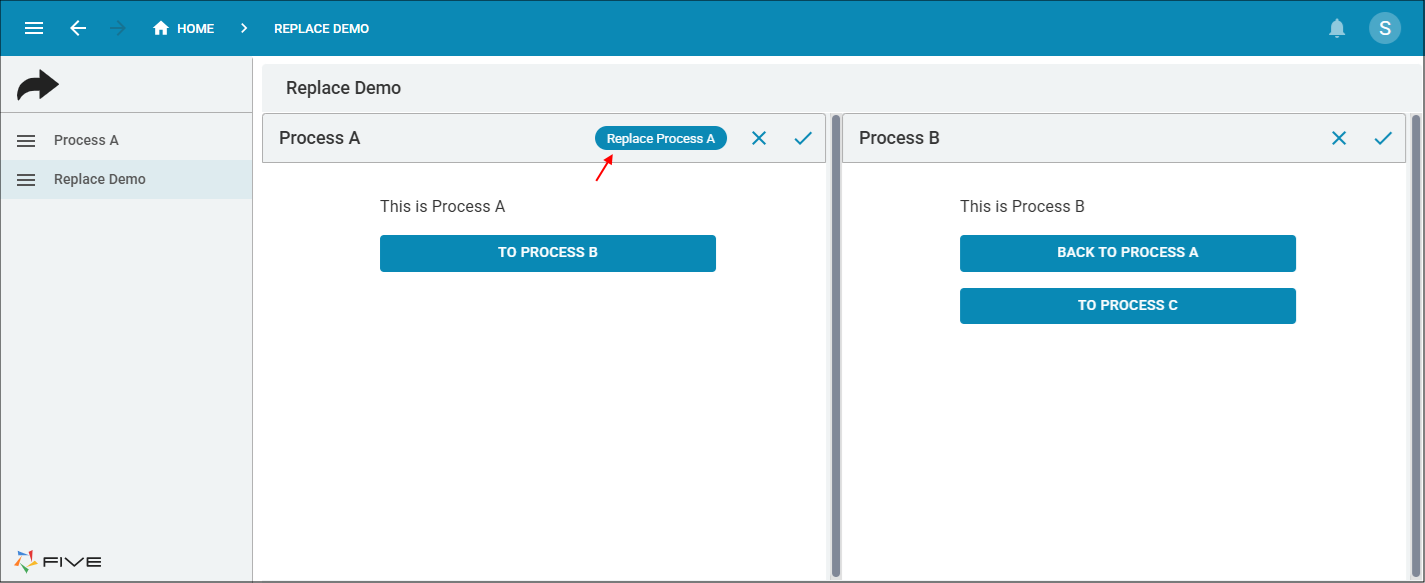
Deploy/run your application and select the Replace Demo menu, you will be on the Replace Demo dashboard. On the dashboard are Process A and Process B. In Process A's app bar is the Replace Process A button. Click this button.

The event will execute the

The event will execute the

The event will execute the