SubmissionApproval Function
Last updated 30/01/2024
TheSubmissionApproval()
will flag the submission as approved or rejected in the database and calls either the Submission Approved mail merge or the Submission Rejected mail merge and sends the required mail merge to all email addresses added to the Submissions form.The
SubmissionApproval()
needs to be attached to the Do Run event on the ProcessSubmissionApproval process and will execute when the approval URL has been clicked in the Submission Received mail merge.When in Five's Code Editor you will be interacting with Five's API. In the
SubmissionApproval()
you will be using the following functions and properties.parameters
- is a property on the Five
object that contains the parameters provided in the query string or in the POST body content.- is a function on the
Five
object that executes SQL statements on the Five server and returns results.recordCount()
- is a function on the FiveResult
object returned from the returning the number of records in the result set.- is a function used on the
Five
object that returns an error with an optional message and notification parameters.- is a function used on the
Five
object that returns a indicating success.- is a function used on the
Five
object and executes an action on the Five server.- is a function used on the object that returns true or false based on the outcome of the returning function call.
Navigate to the Code Editor
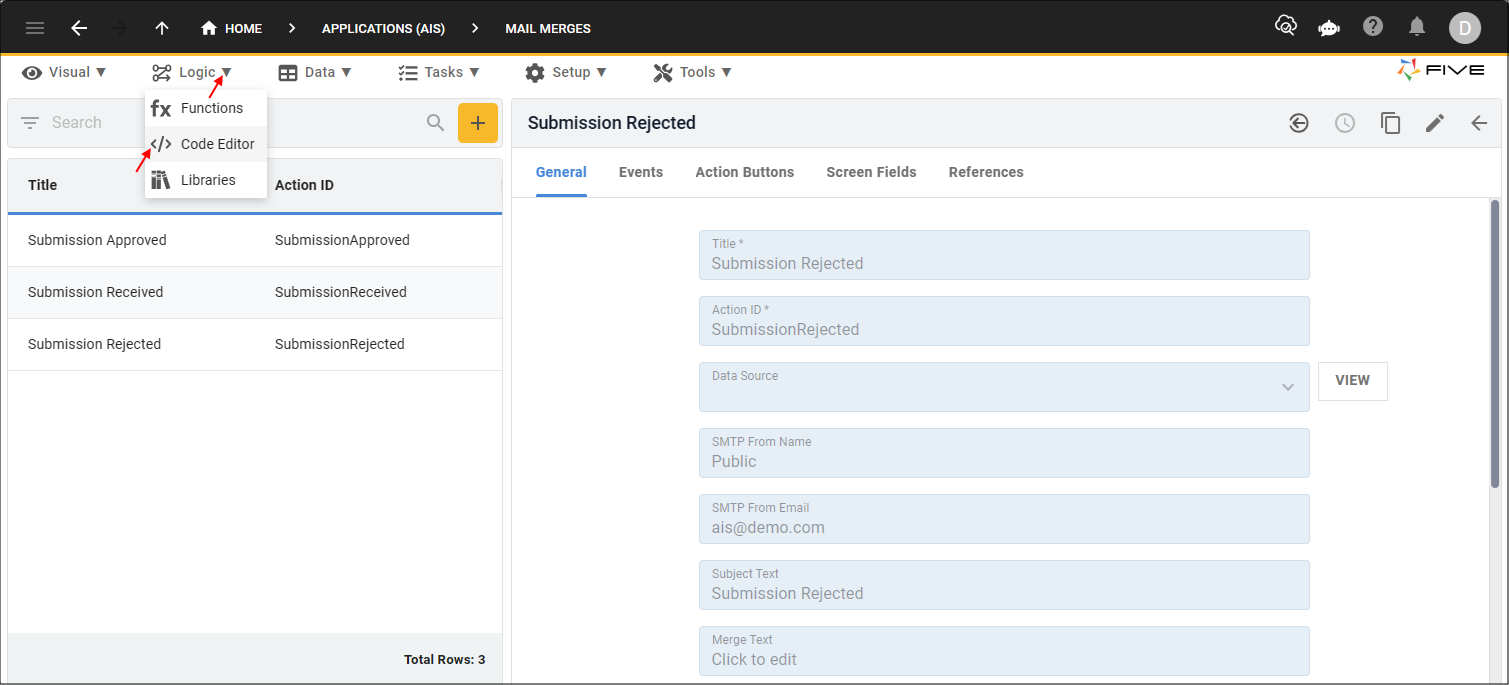
1. Click Logic in the menu.2. Click Code Editor in the sub-menu.

Figure 1 - Code Editor menu item
Add the SubmissionApproval Function
1. Click the Add New Code button.
Figure 2 - Add New Code button
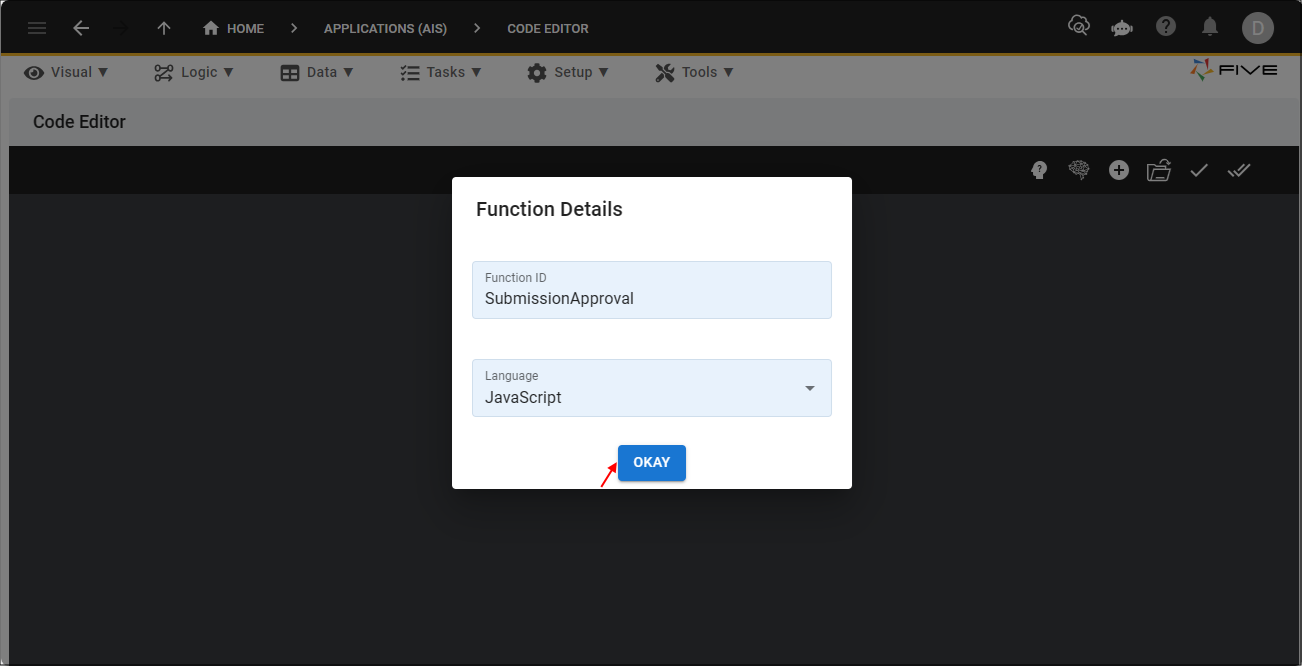
2. Type SubmissionApproval in the Function ID field.
3. Click the OKAY button.

Figure 3 - Add the SubmissionApproval function
4. Click the Copy button on the code block below.

SubmissionApproval
function SubmissionApproval(five, context, result) {
// Store parameters passed
const submissionKey = five.parameters.SubmissionKey;
const newStatus = five.parameters.RequestStatus;
// Get the current status to check if this process is valid. Current status of R is the only status allowed
let queryResults = five.executeQuery('SELECT SubmissionKey, ContactEmails FROM Submission WHERE SubmissionKey = ? AND Status = "NR"', 0, submissionKey);
if (queryResults.recordCount() < 0) {
return five.createError(queryResults);
} else if (queryResults.recordCount() !== 1) {
return five.success(result, 'Request is invalid');
}
let mailMergeId = '';
if (newStatus === 'A') {
mailMergeId = 'SubmissionApproved';
} else if (newStatus === 'R') {
mailMergeId = 'SubmissionRejected';
} else {
return five.createError(result, 'Requested status update is invalid: ' + newStatus);
}
const emailAddresses = queryResults.records[0].ContactEmails.split('\n');
for (let i = 0; i < emailAddresses.length; i++) {
const emailAddress = emailAddresses[i].trim();
if (emailAddress !== '') {
const mailMergeContext = {SMTPToEmail: emailAddress, SMTPToName: ""};
const mailResult = five.executeAction(mailMergeId, mailMergeContext);
if (mailResult.isOk() === false) {
return five.createError(mailResult);
}
}
}
const sql = `UPDATE
Submission
SET
Status = ?
WHERE
SubmissionKey = ?`
queryResults = five.executeQuery(sql, 0, newStatus, submissionKey);
if (!queryResults.isOk()) {
return five.createError(queryResults, 'Failure to update status');
}
return five.success(result);
}
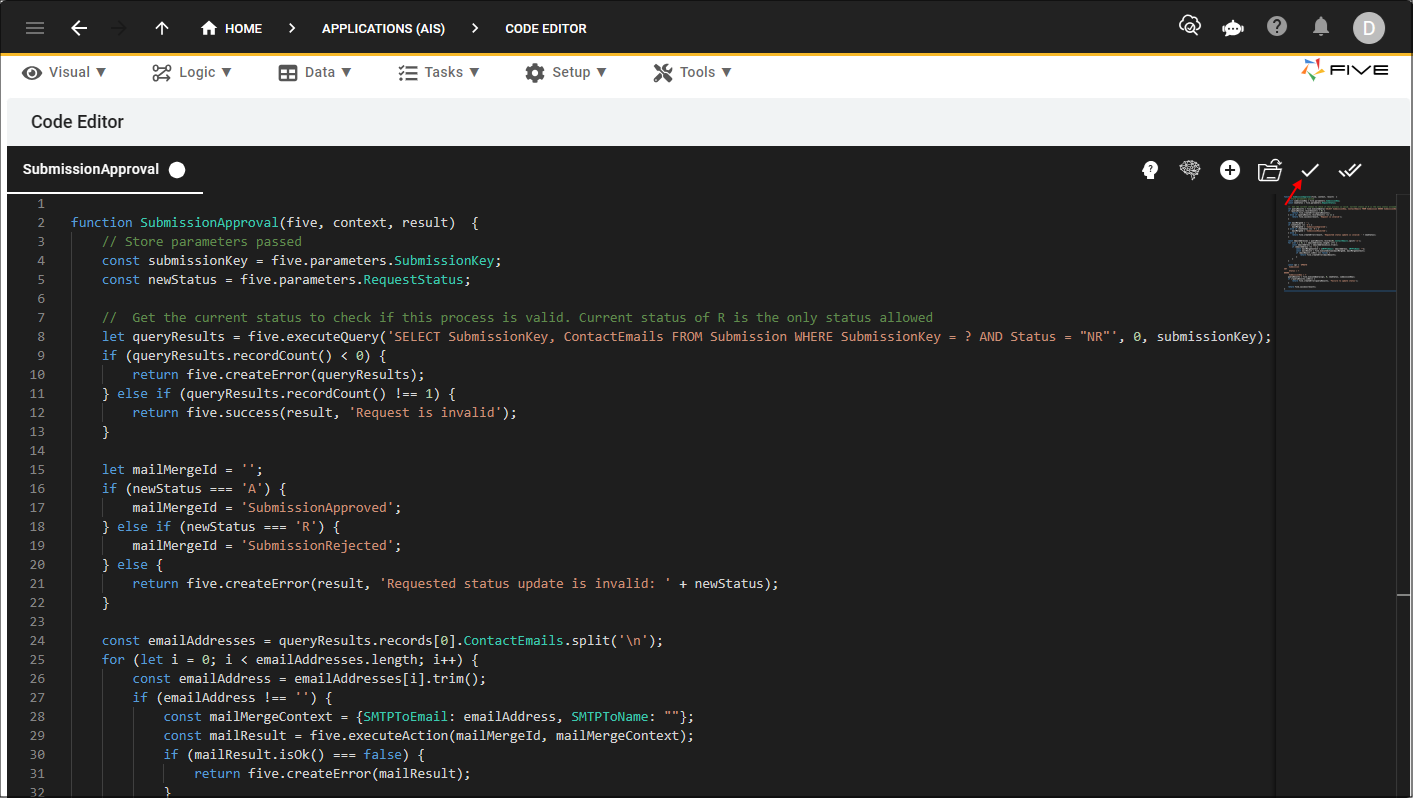
5. Paste the code block over the template in Five's Code Editor.
6. Click the Save Current Tab button.

Figure 4 - Save Current Tab button