Show If
Last updated 23/04/2024
Show If Field
The Show If field is used to show or hide an element.
Default:Available
- Form Fields
- Data Fields
- Action Buttons
- Application Buttons
- Menus
The Show If field enables you to show or hide buttons, fields, and menus. If the expression evaluates to
The Show If field is used to:
- Show and hide form fields and data fields, these can be shown dependent of values in other fields.
- Show and hide action/application buttons in only select circumstances.
- Show and hide menus.
Hide a Form Field
You may want to hide a form field to keep your data integrity. For example, if a user fills in their first name and last name, you may have a calculated field that adds their full name and this field never needs to show.
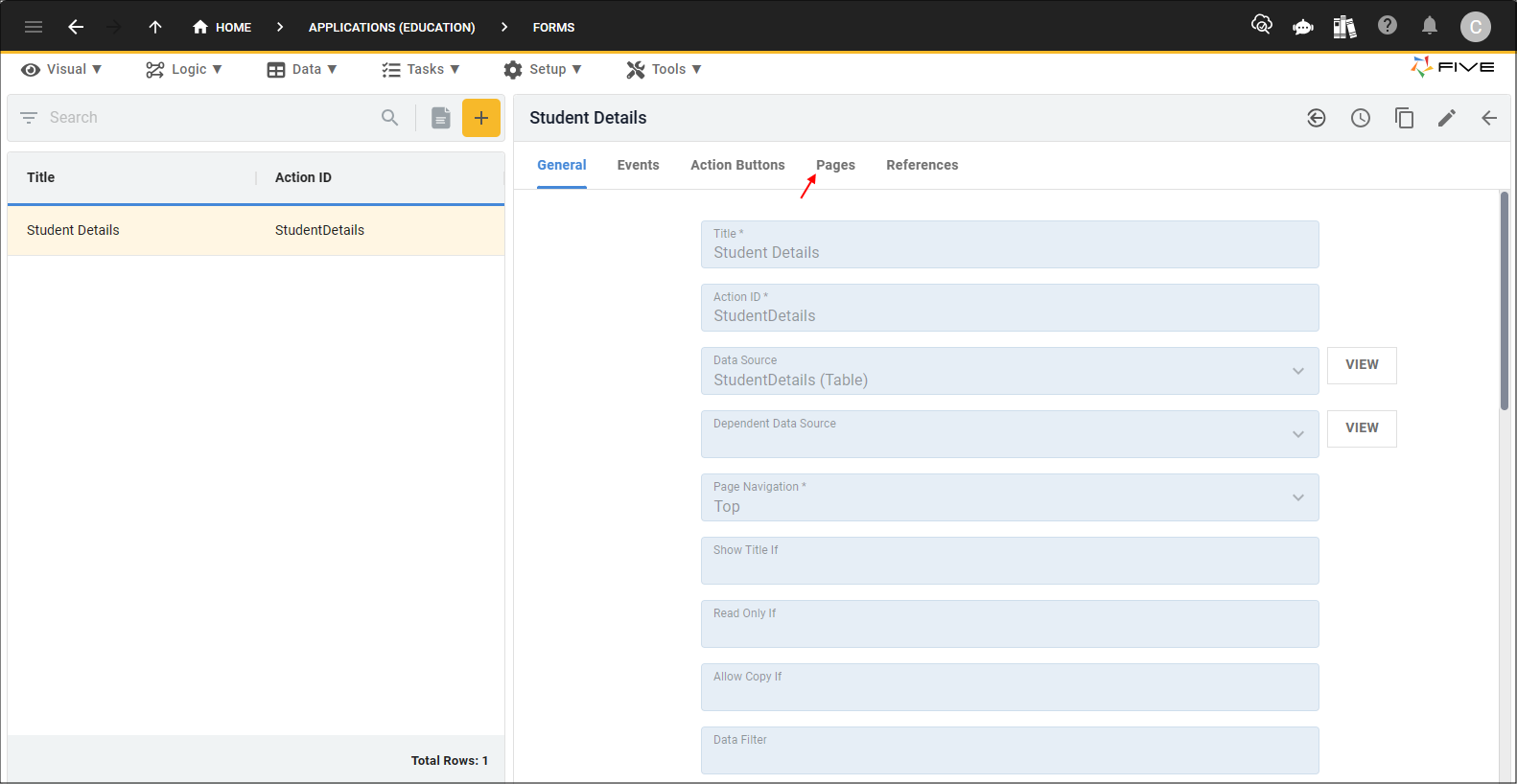
1. Navigate to the Forms view by selecting Visual in the menu and Forms in the sub-menu.2. Select the required record in the list.
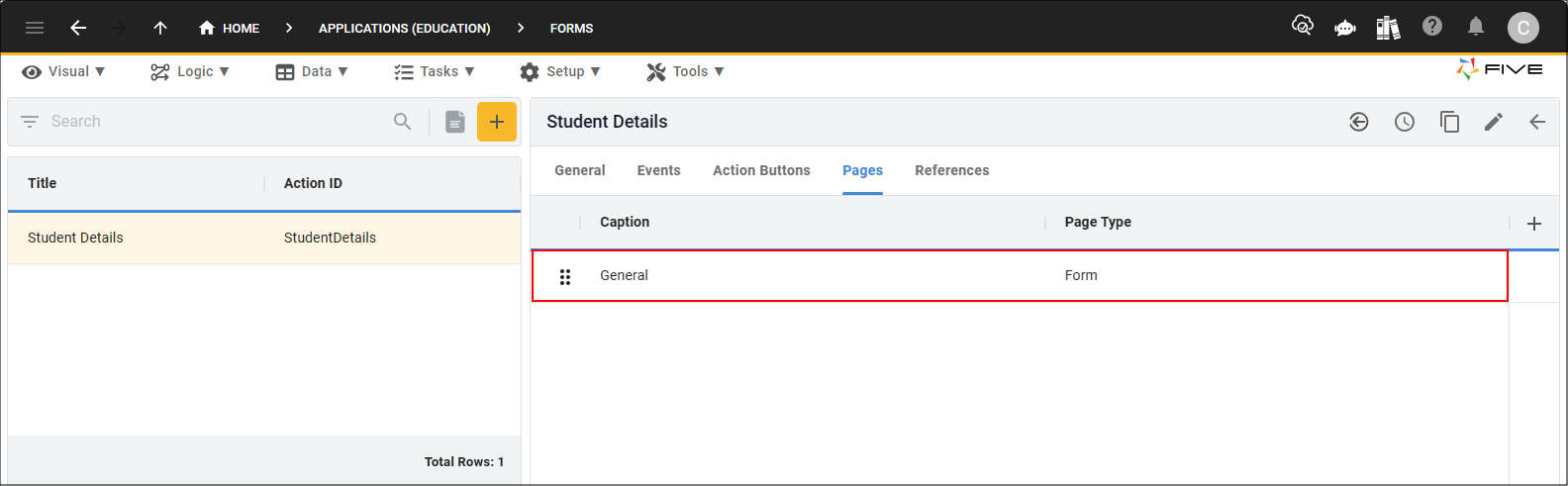
3. Click the Pages tab.

4. Select the page record holding your fields.

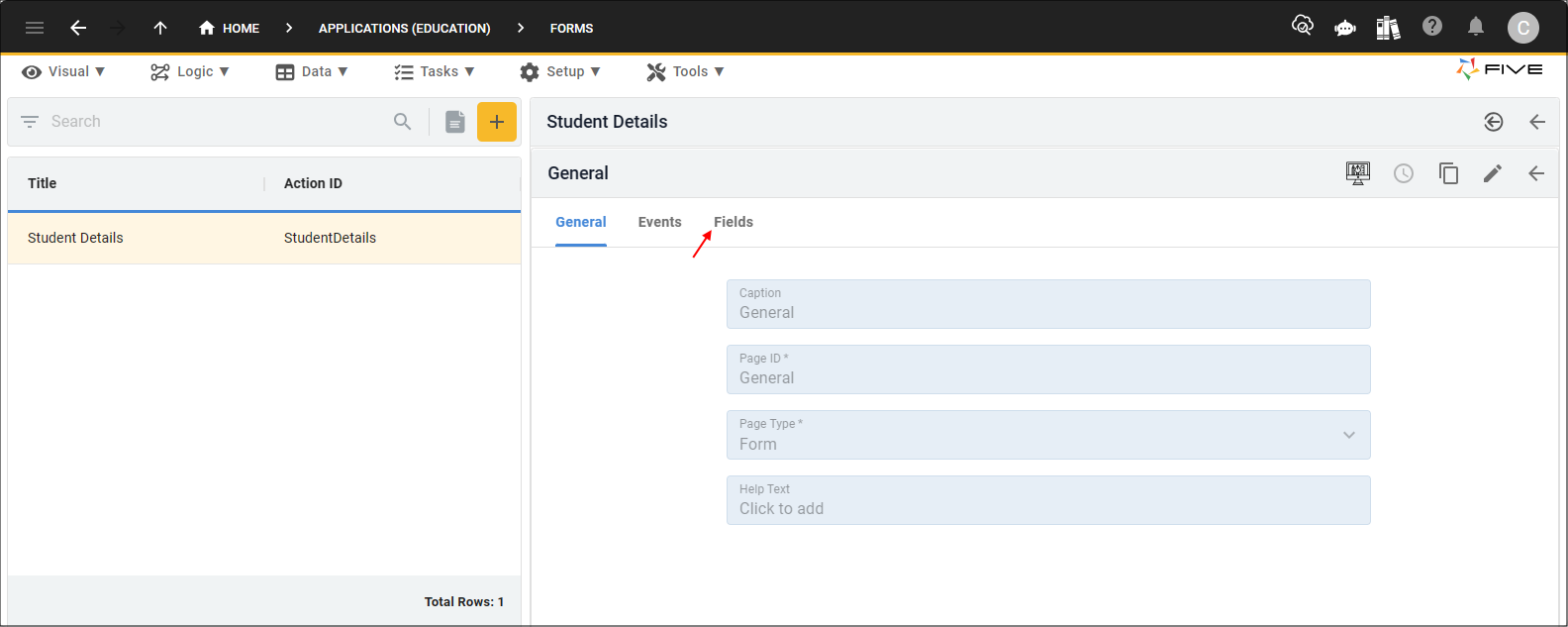
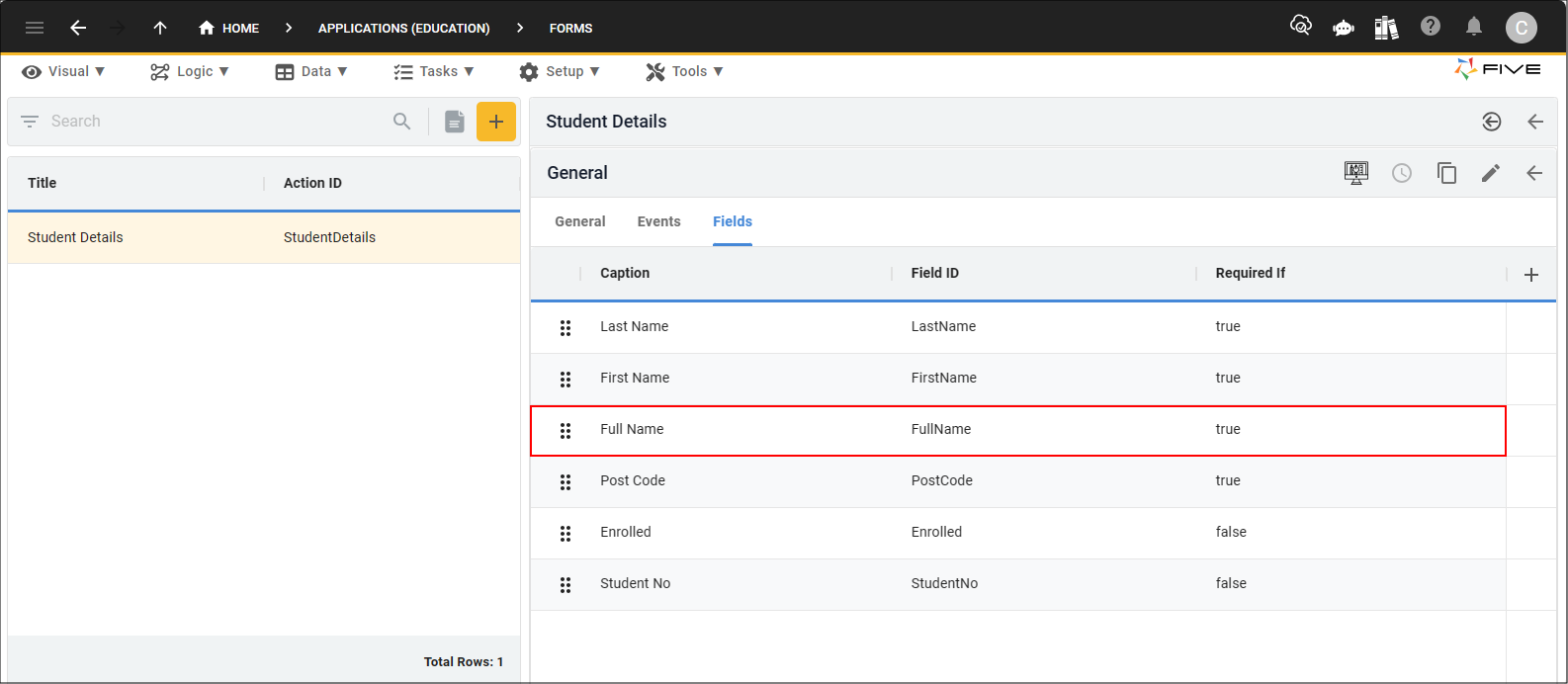
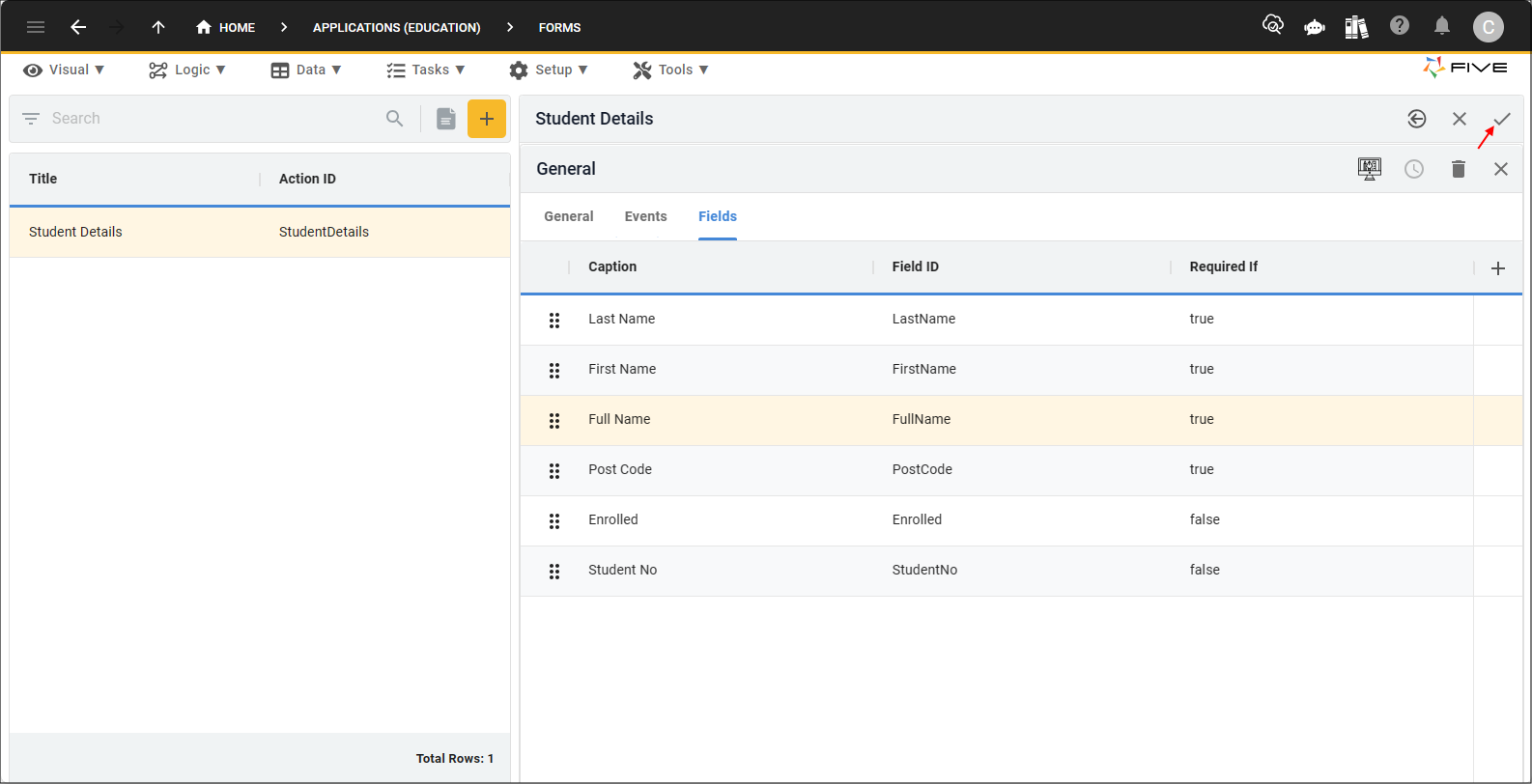
5. Click the Fields tab.

6. Select the required field record.

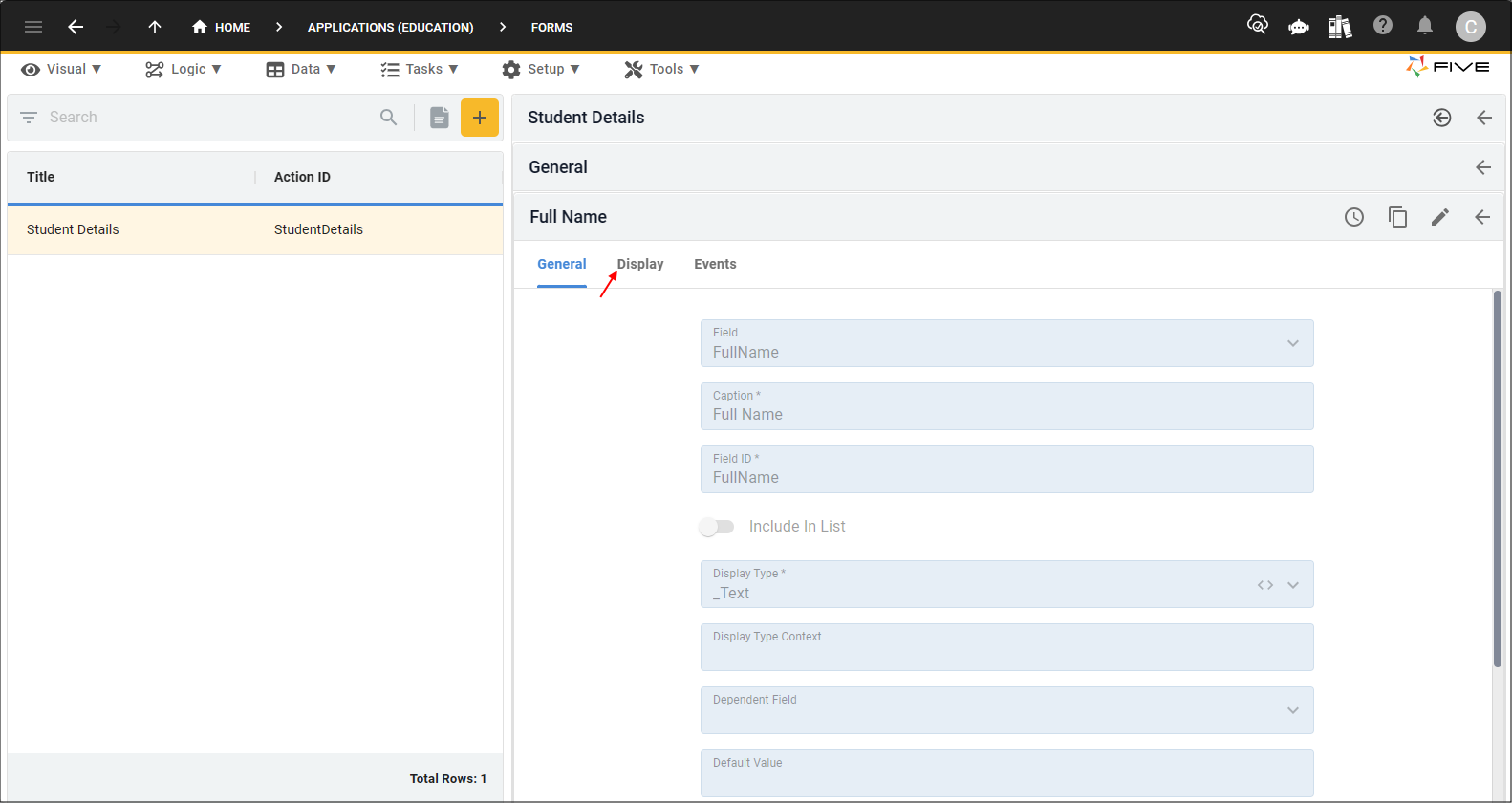
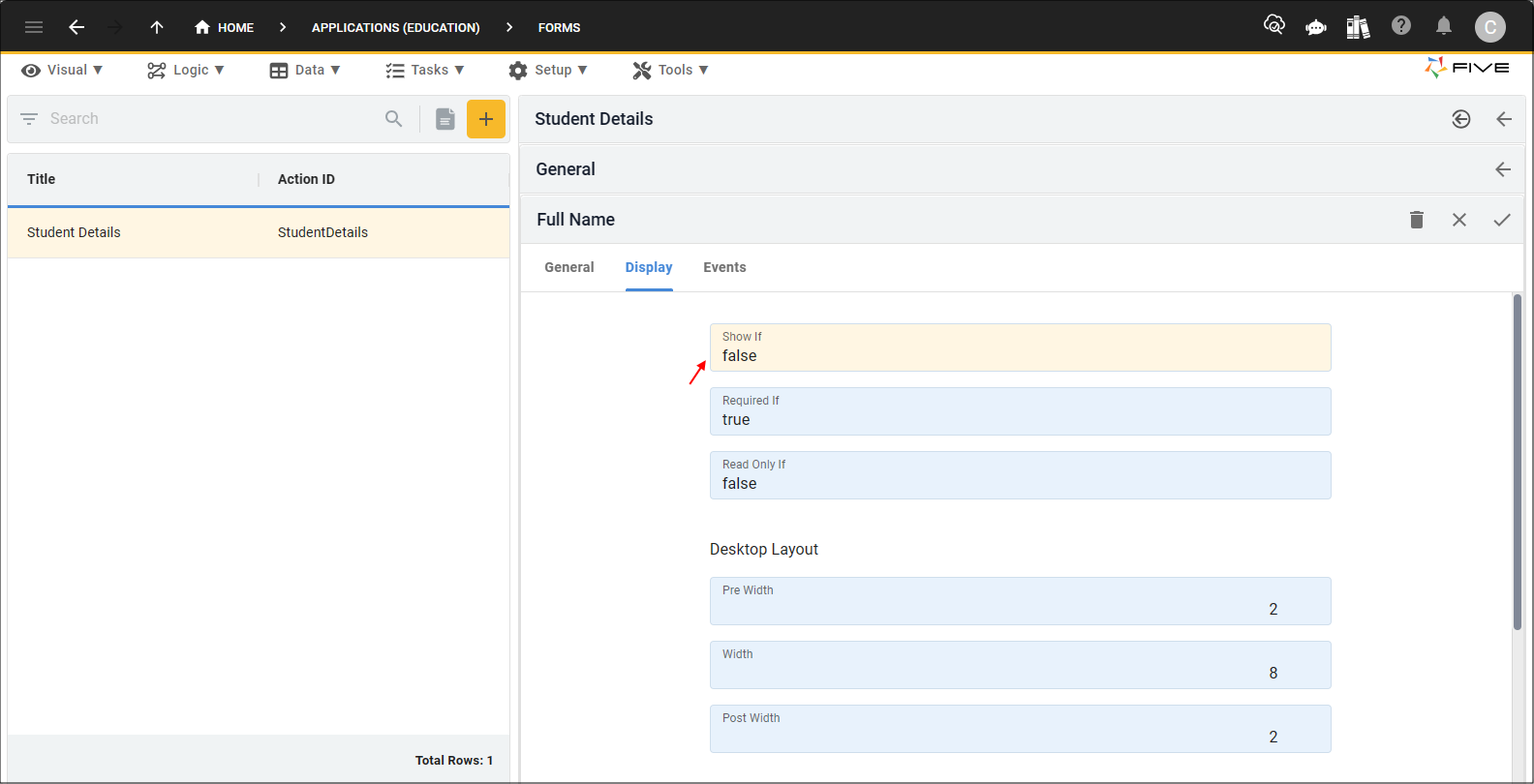
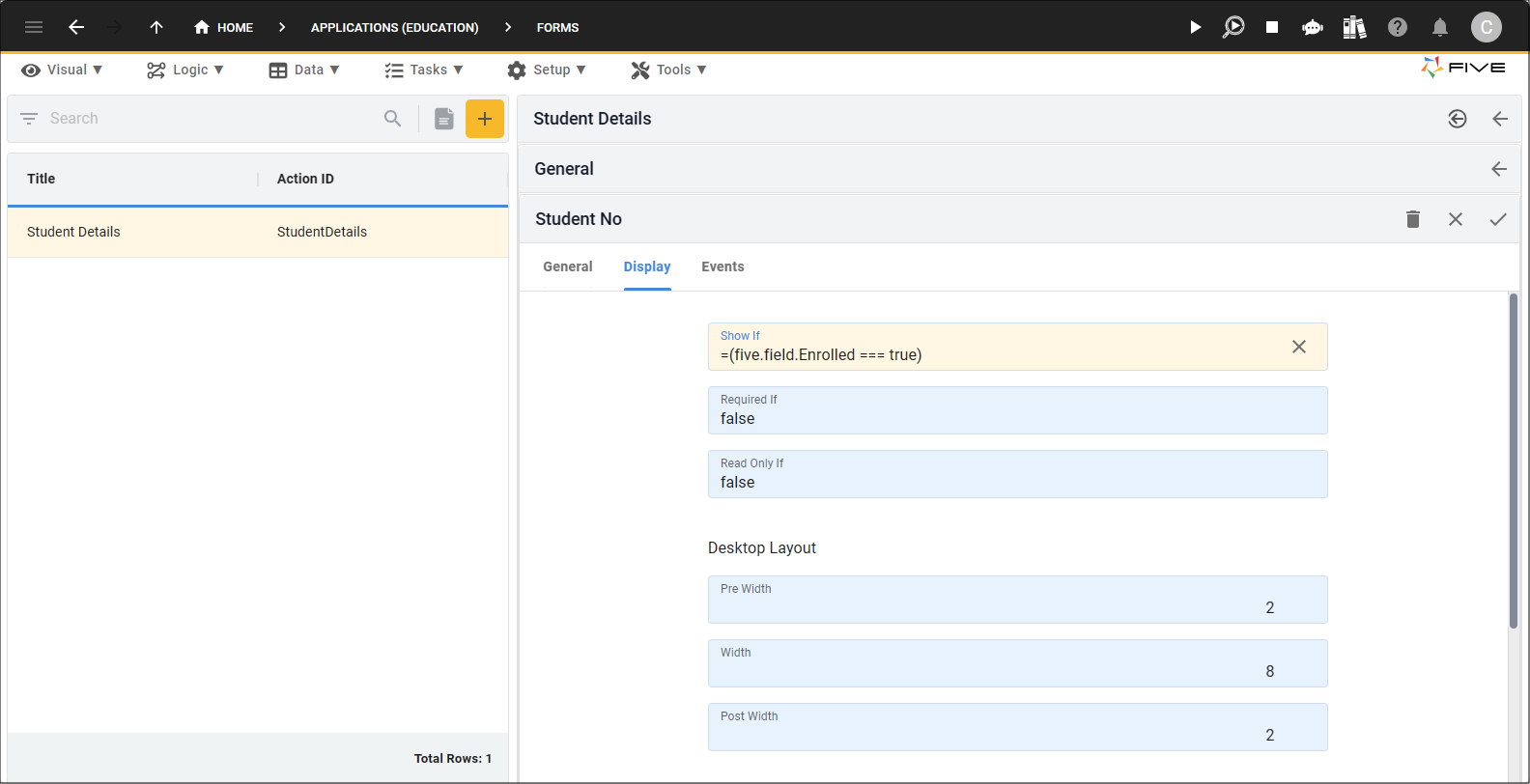
7. Click the Display tab.

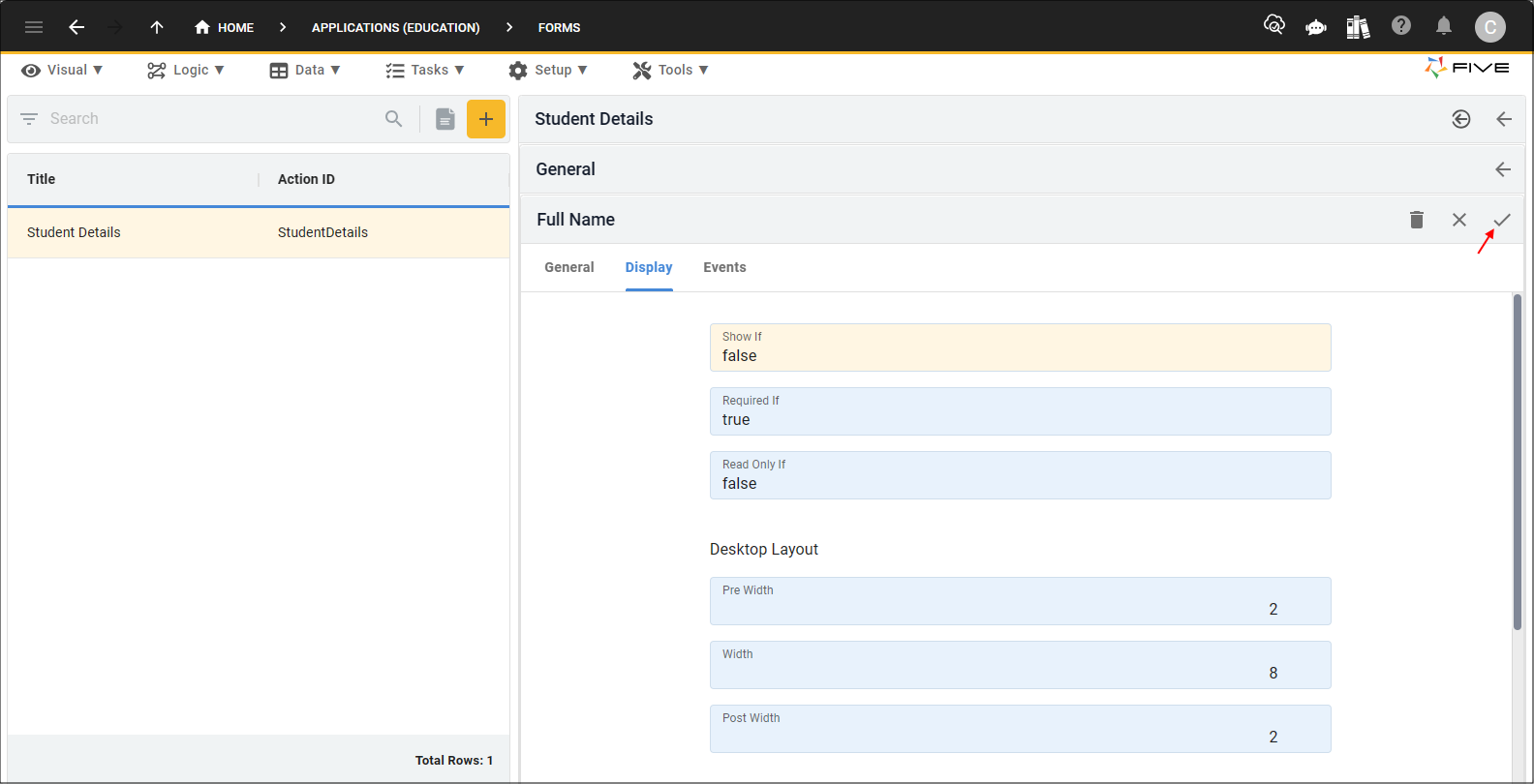
8. Click in the Show If field and type

9. Click the Save button in the form app bar.

10. Click the Save button in the form app bar above the list.

Example

Show a Field Dependent on Another Field's Value
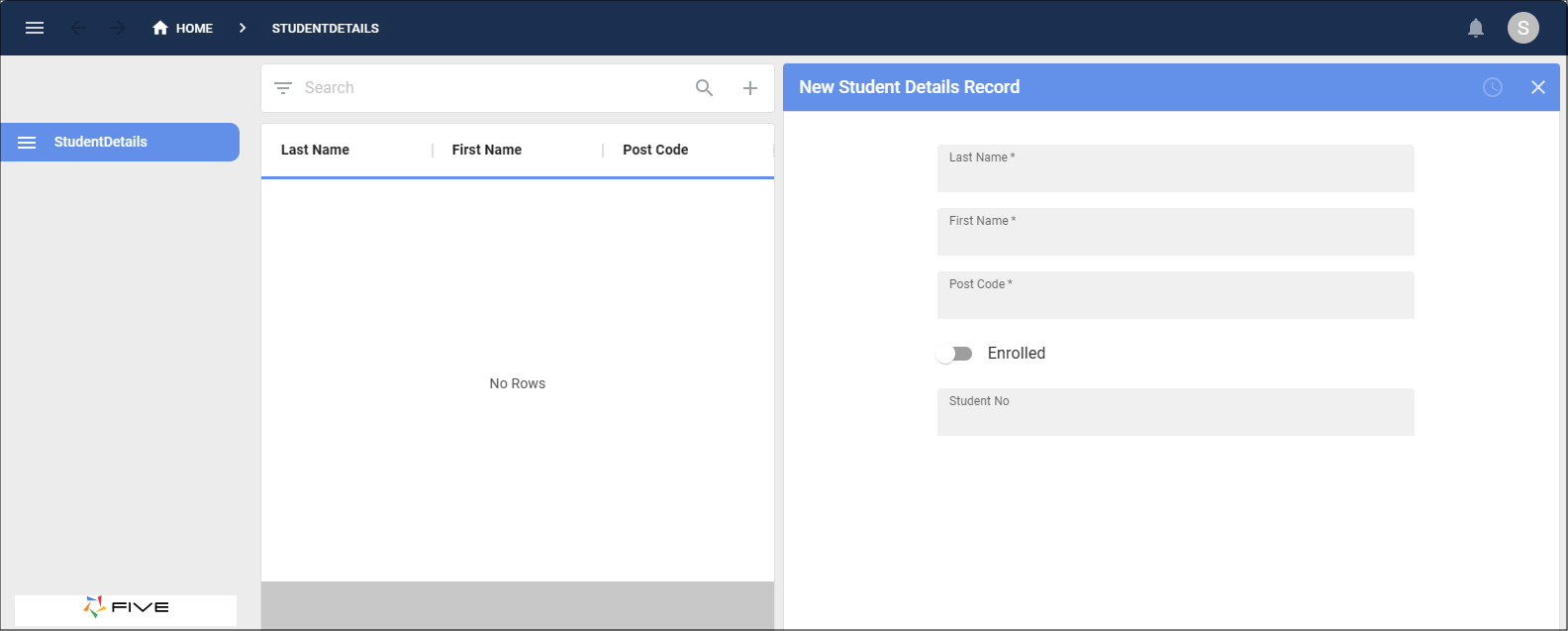
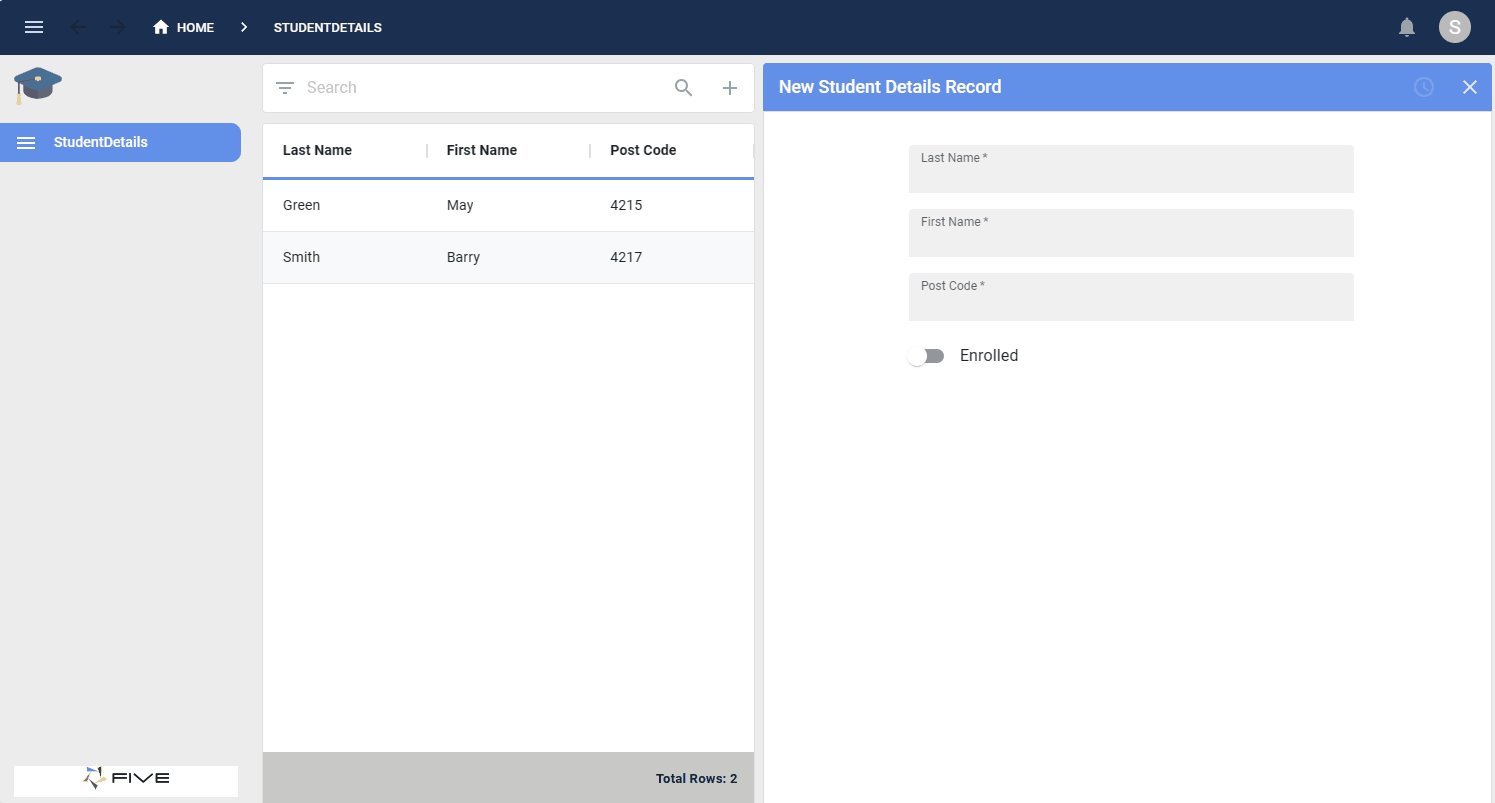
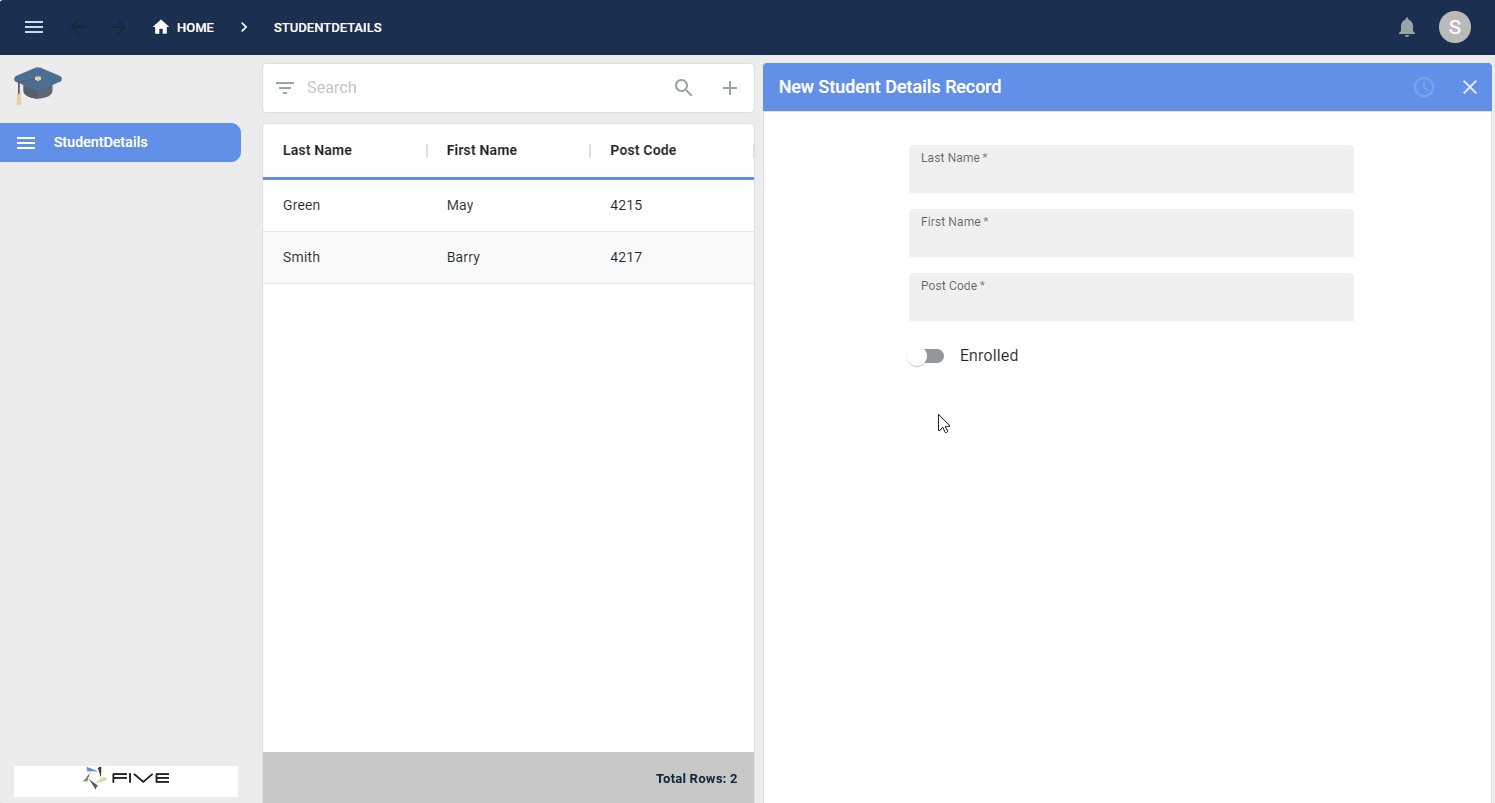
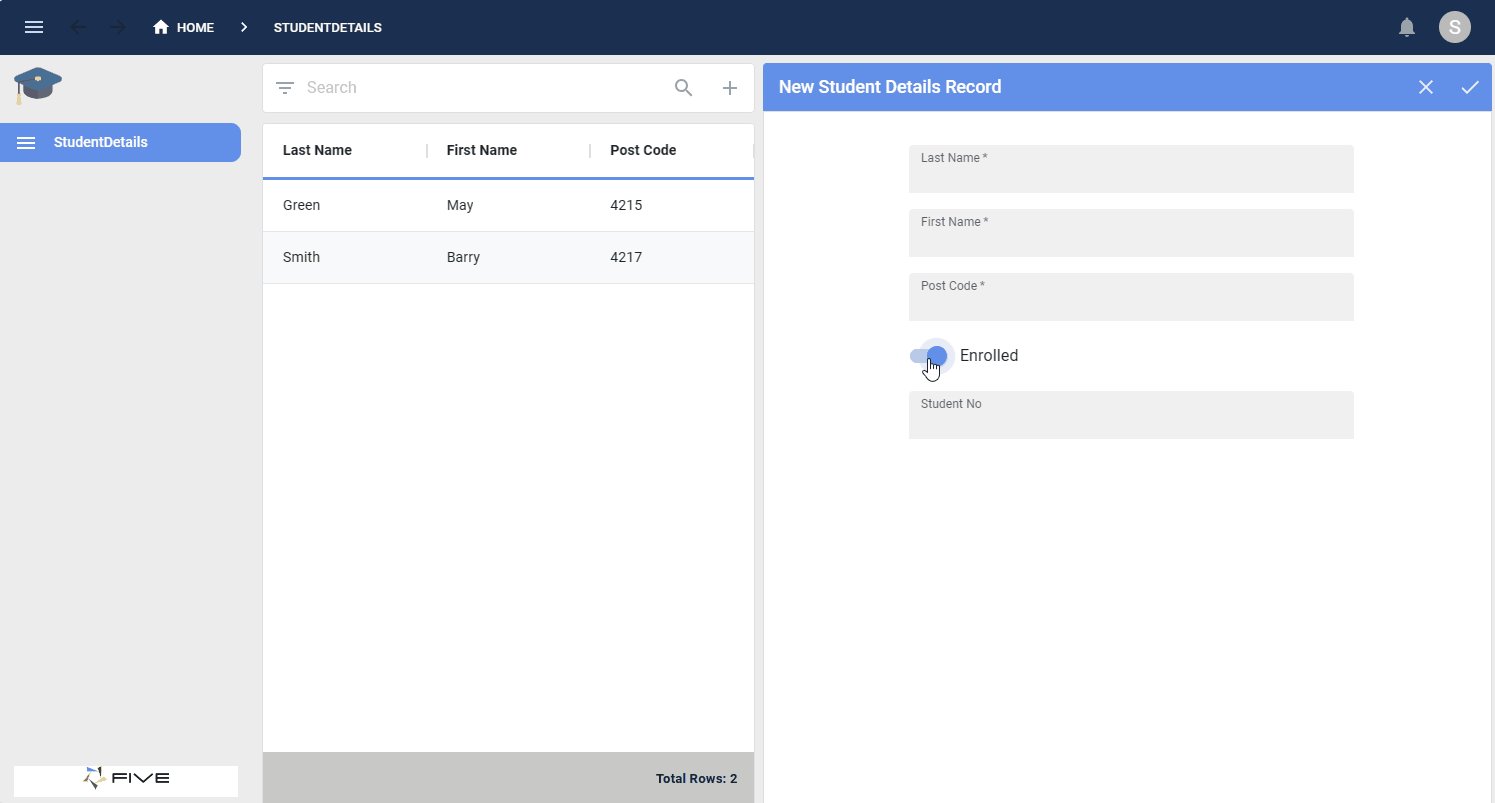
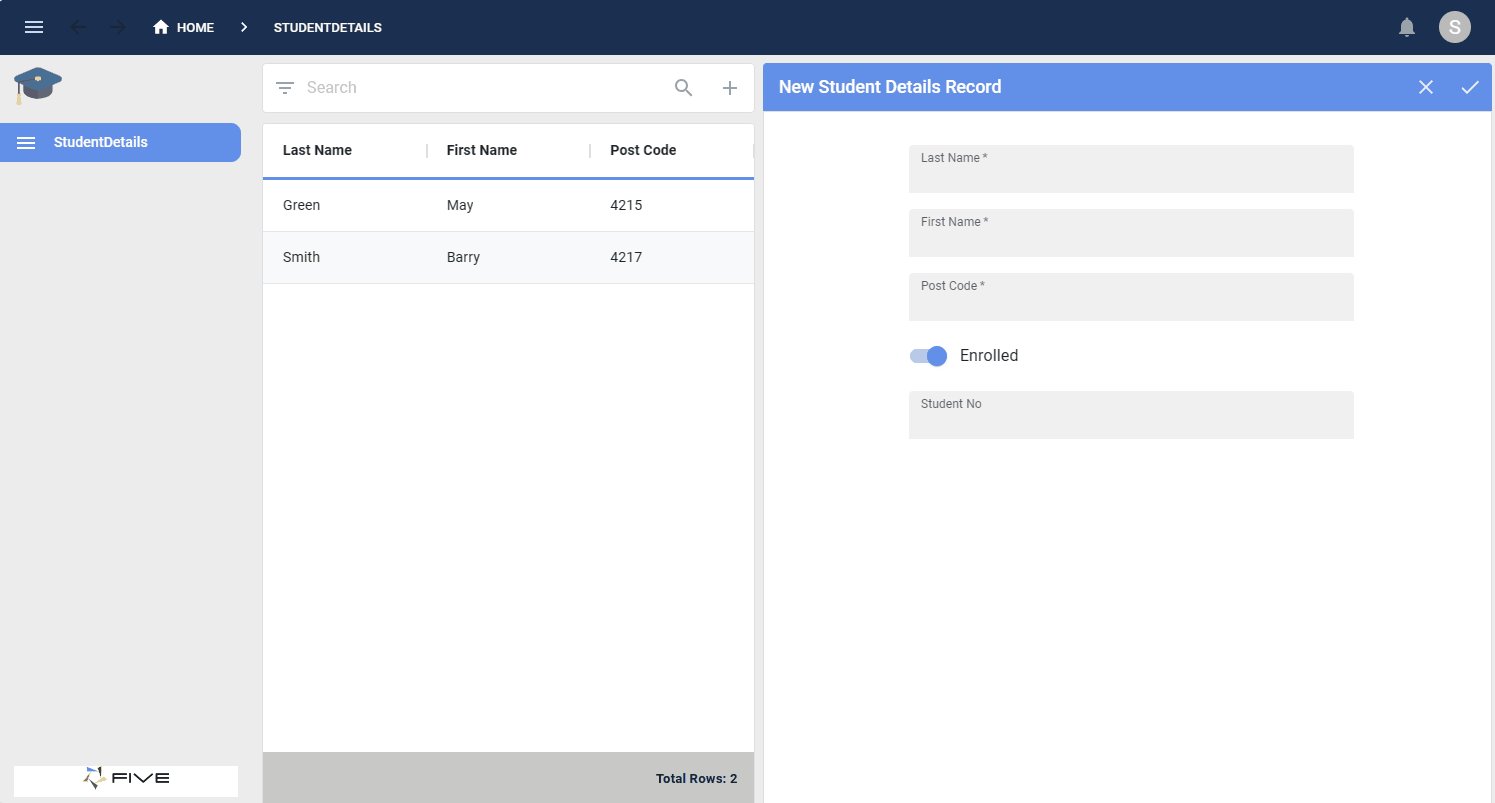
Quite often you may only want to show a field dependent on the value in another field, this can reduce the number of fields shown on your form on initial creation and only displays the fields relevant for the user. This is where adding an equation can be useful. For example, let's say a student can click that they are enrolled, then the Student No field appears for them to add their student number. In the Show If field, you would need to add:

Example

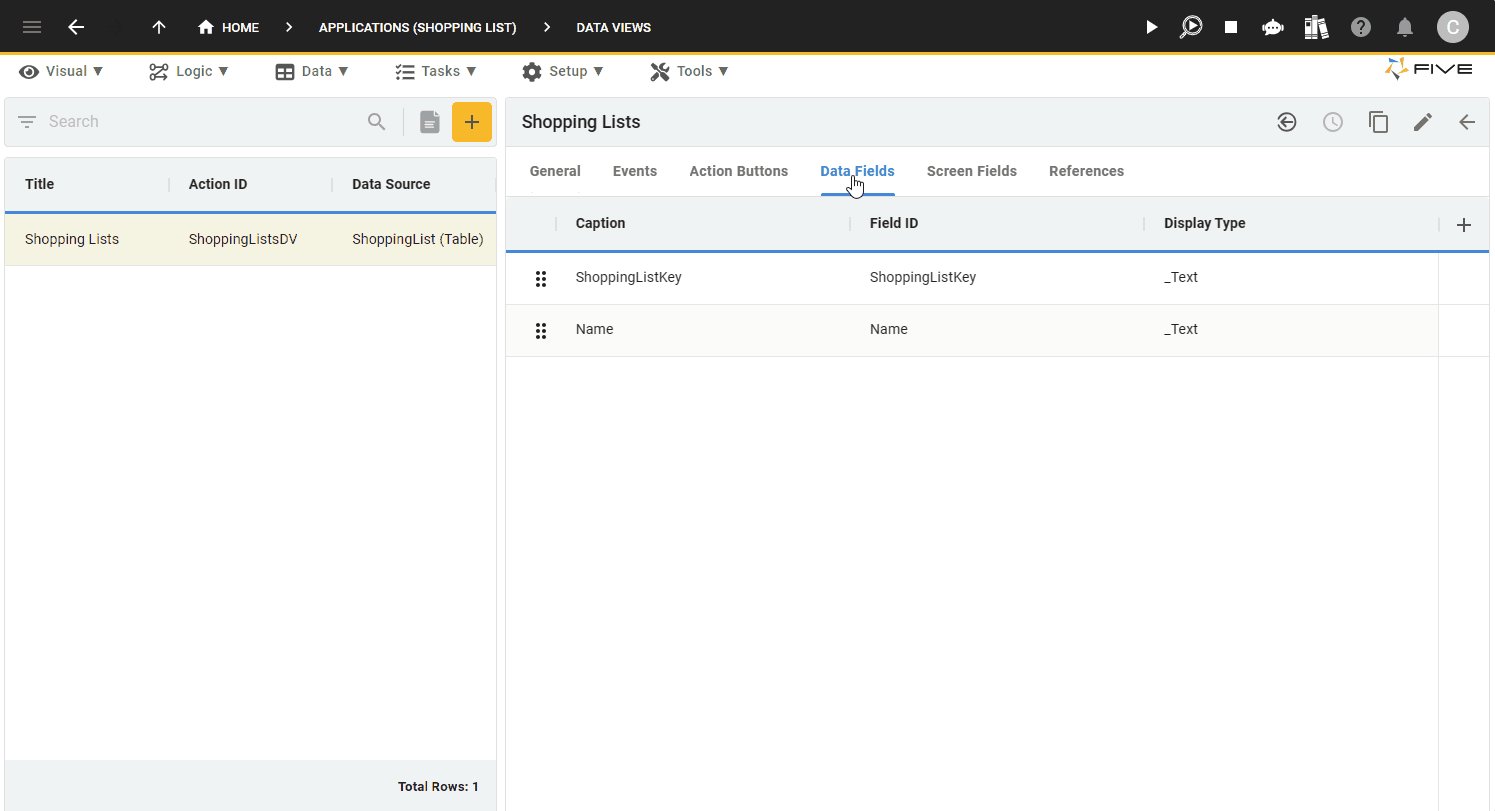
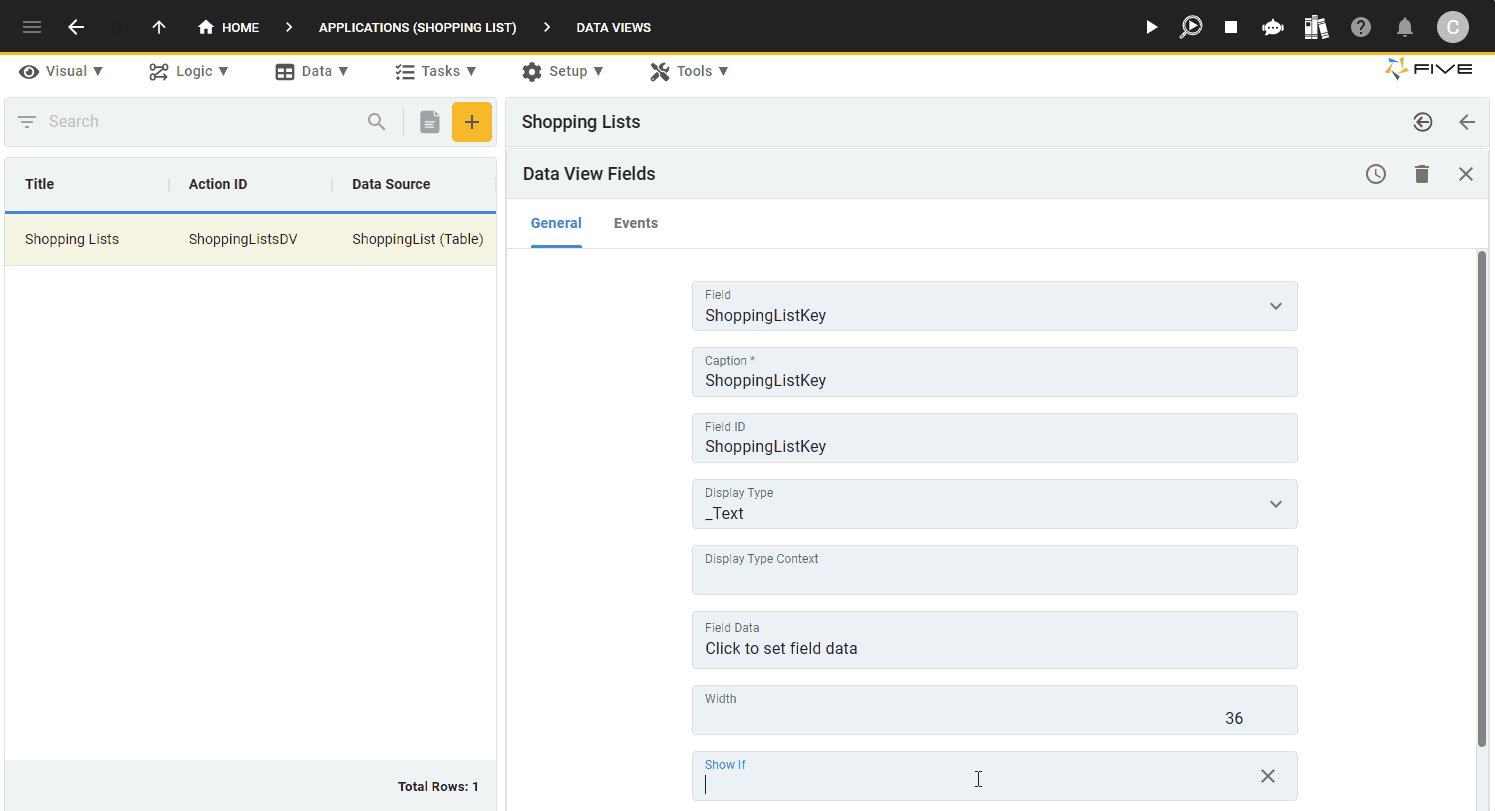
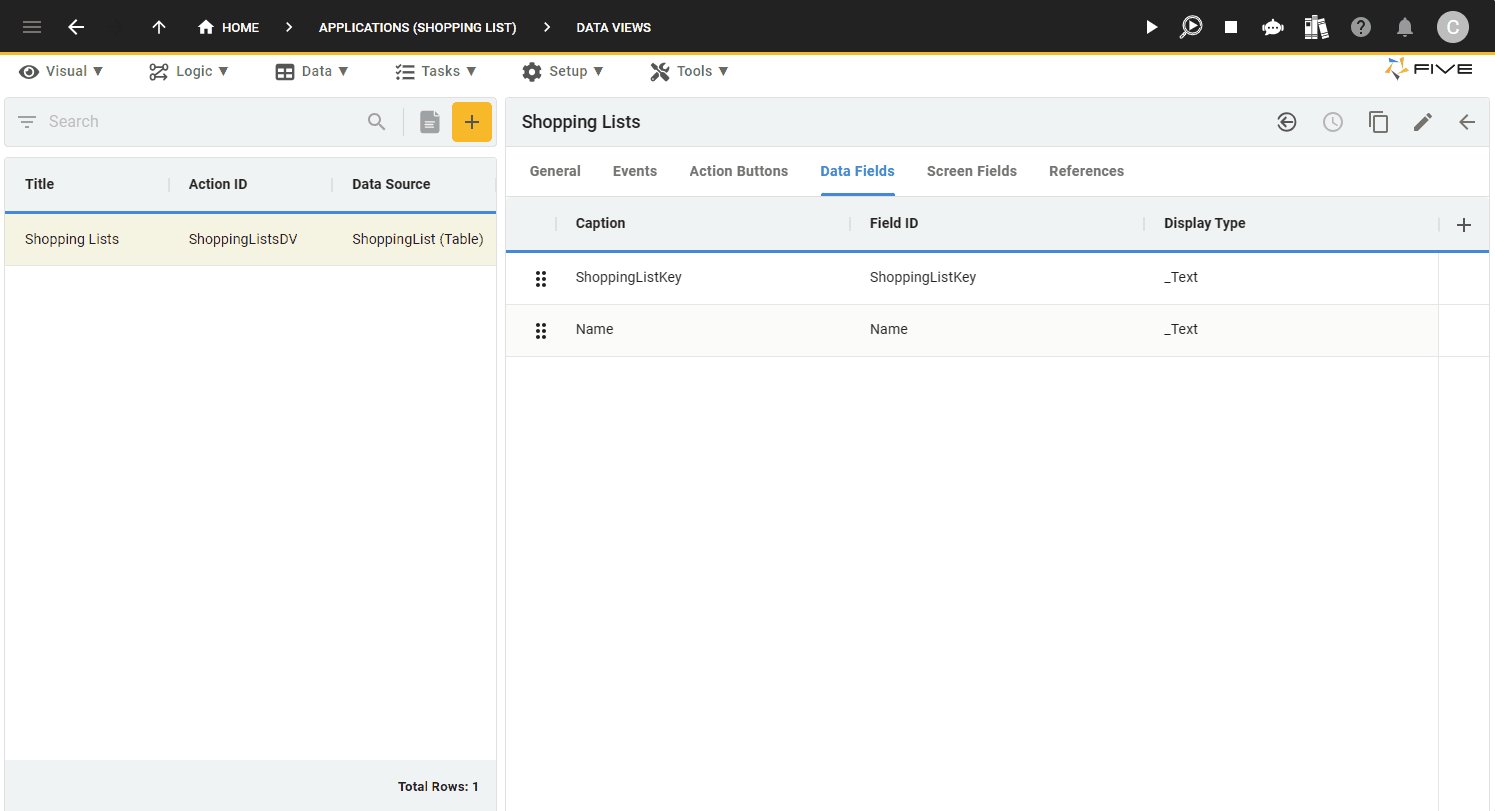
Data View Show If Field
To conditionally show or hide a data field , click the Data Fields tab in the data views view and select the data field record. This field will not show on the data view.

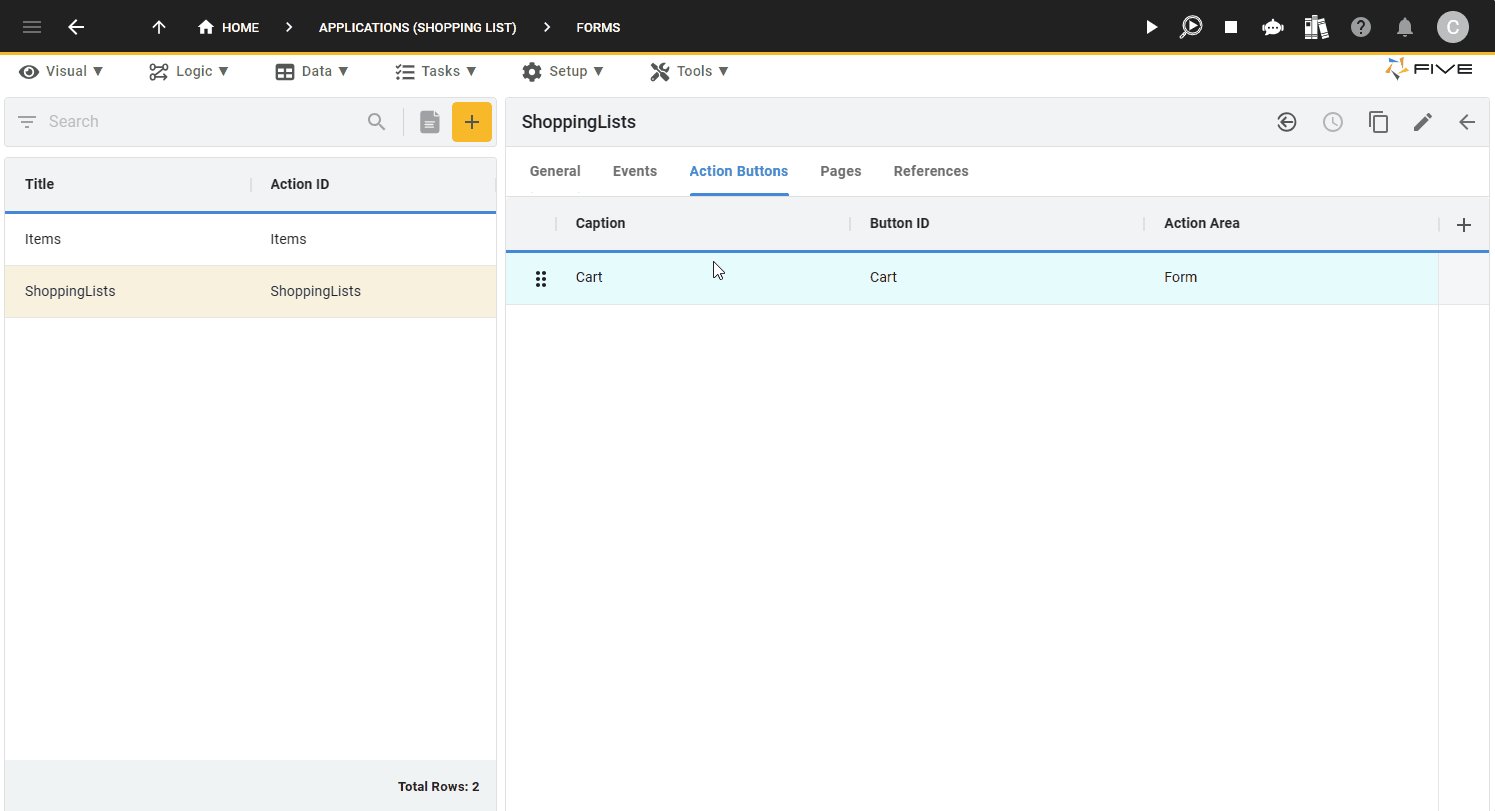
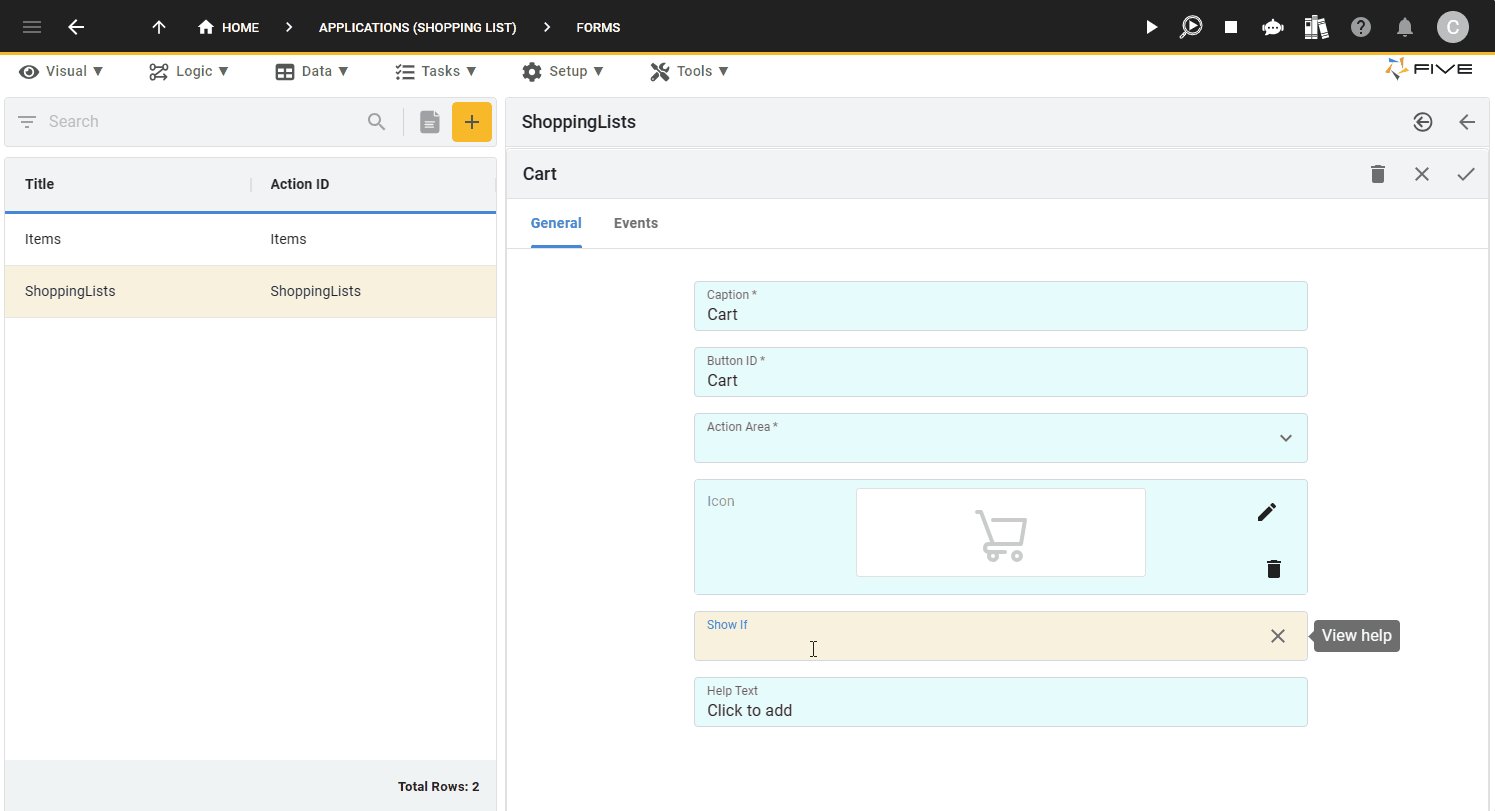
Application and Action Buttons Show If Field
To conditionally show or hide an application or action button, click the Application/Action buttons tab in the respective view and select the button record. This action button will only show if the Quantity field is greater than 0.

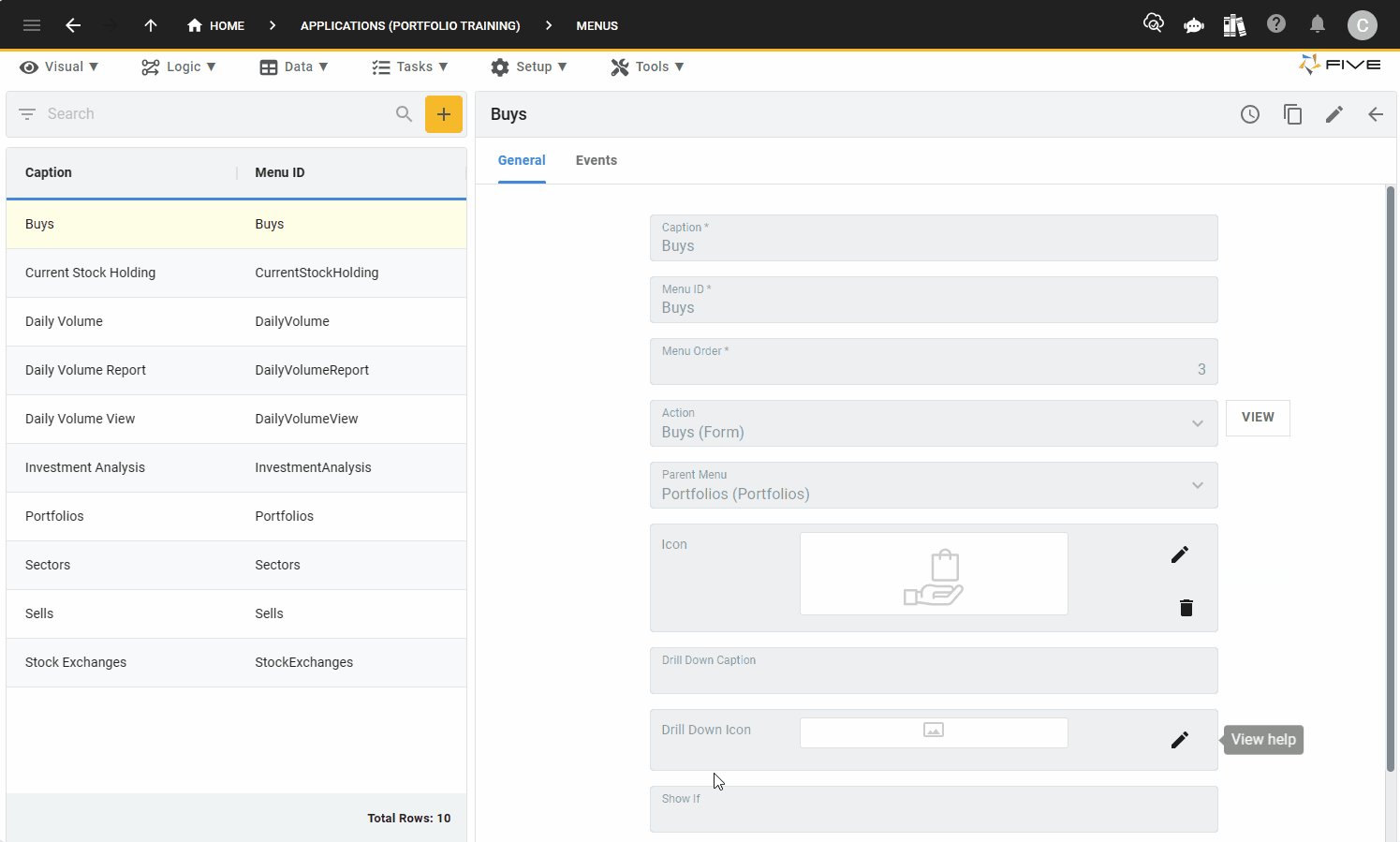
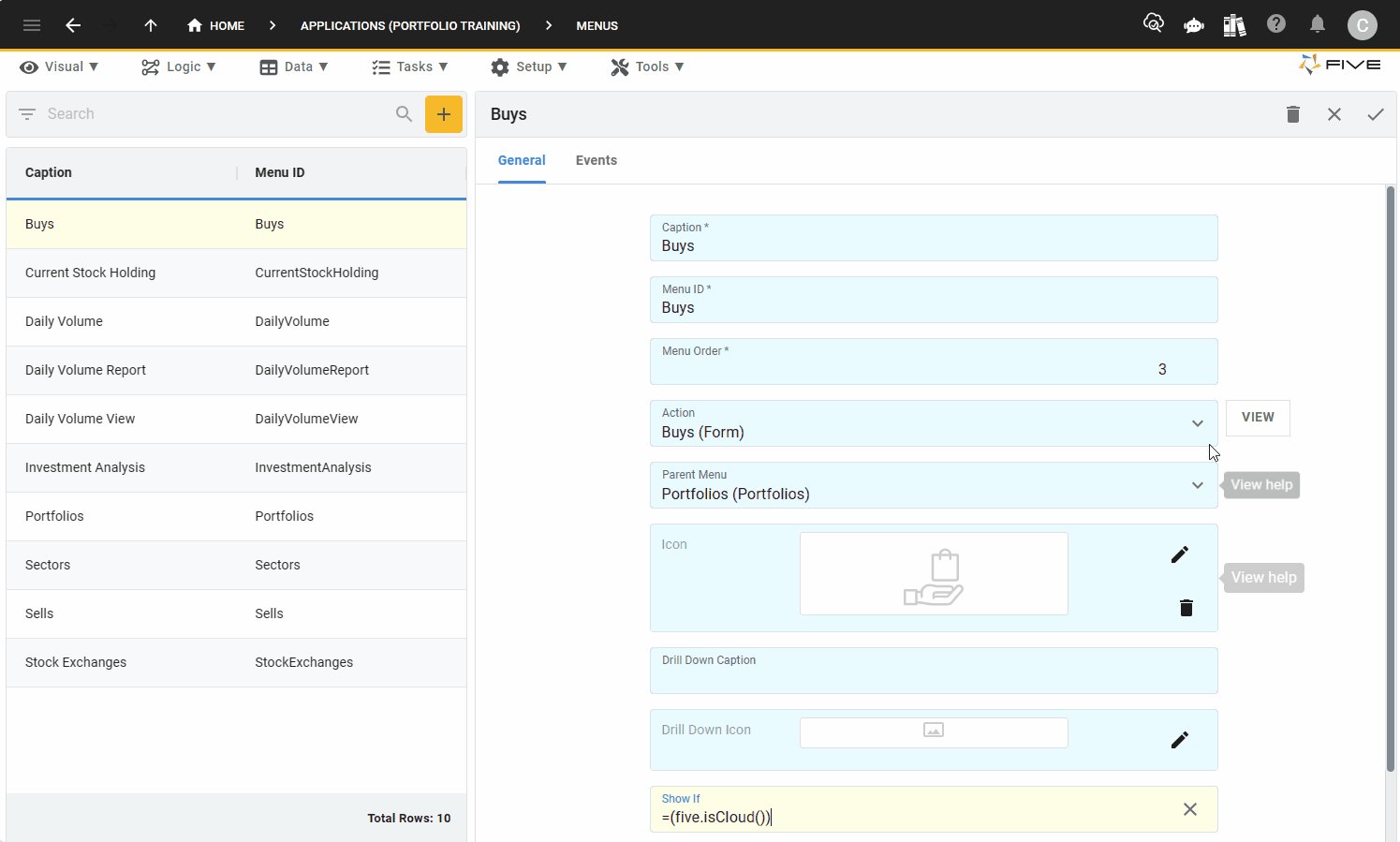
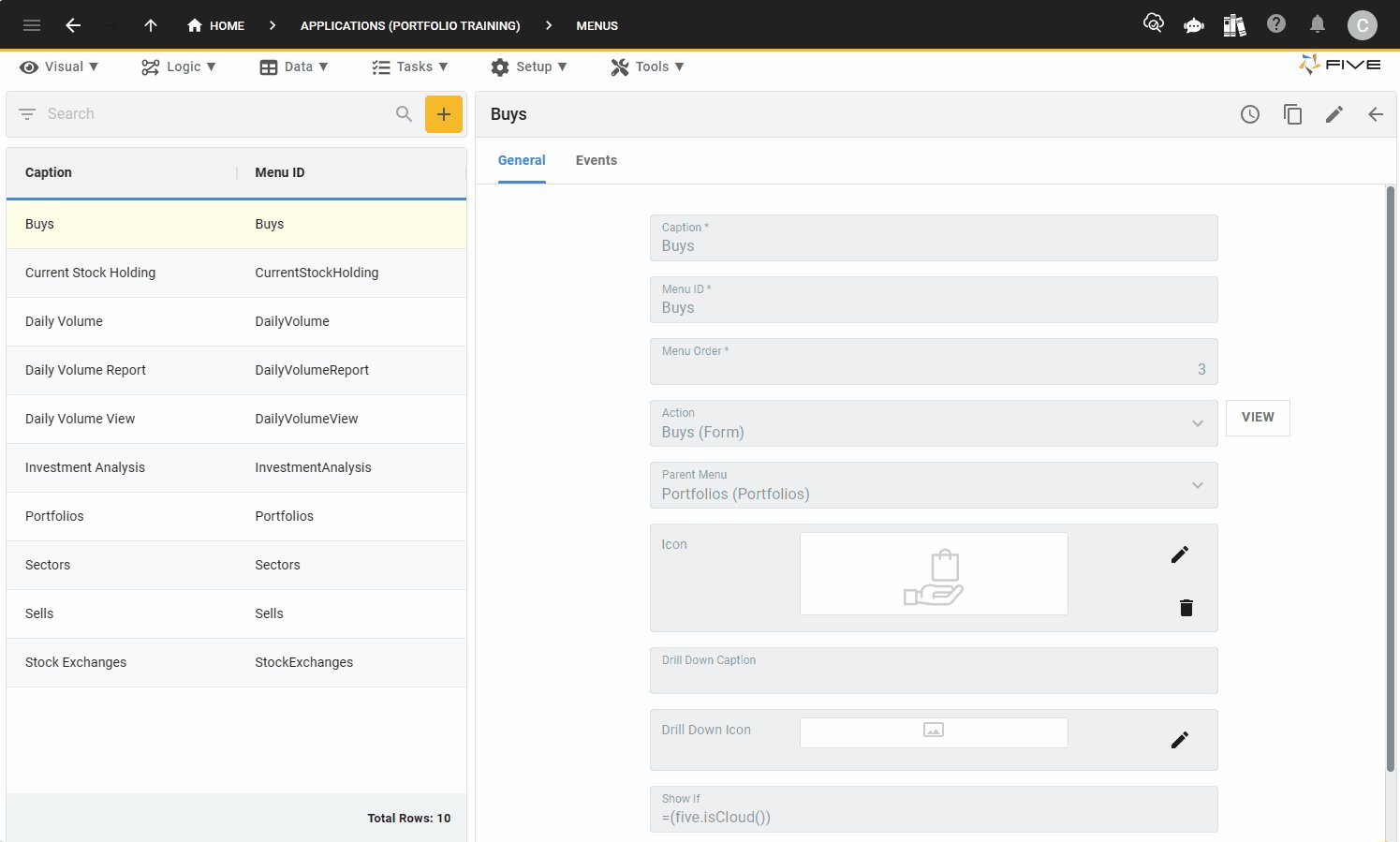
Menu Show If Field
To conditionally show or hide a menu, add a condition to the Show If field. This menu will only show if the application is running in the cloud.