12 - Design and Attach a Theme
Last updated 13/03/2024
This documentation will explain how to design and attach a theme to the Portfolio application.This will be a two step process. Firstly, the theme needs to be created in Five's Theme Editor. Secondly, the theme needs to be attached to the default instance of the Portfolio application in the Instances view.
Navigate to Themes
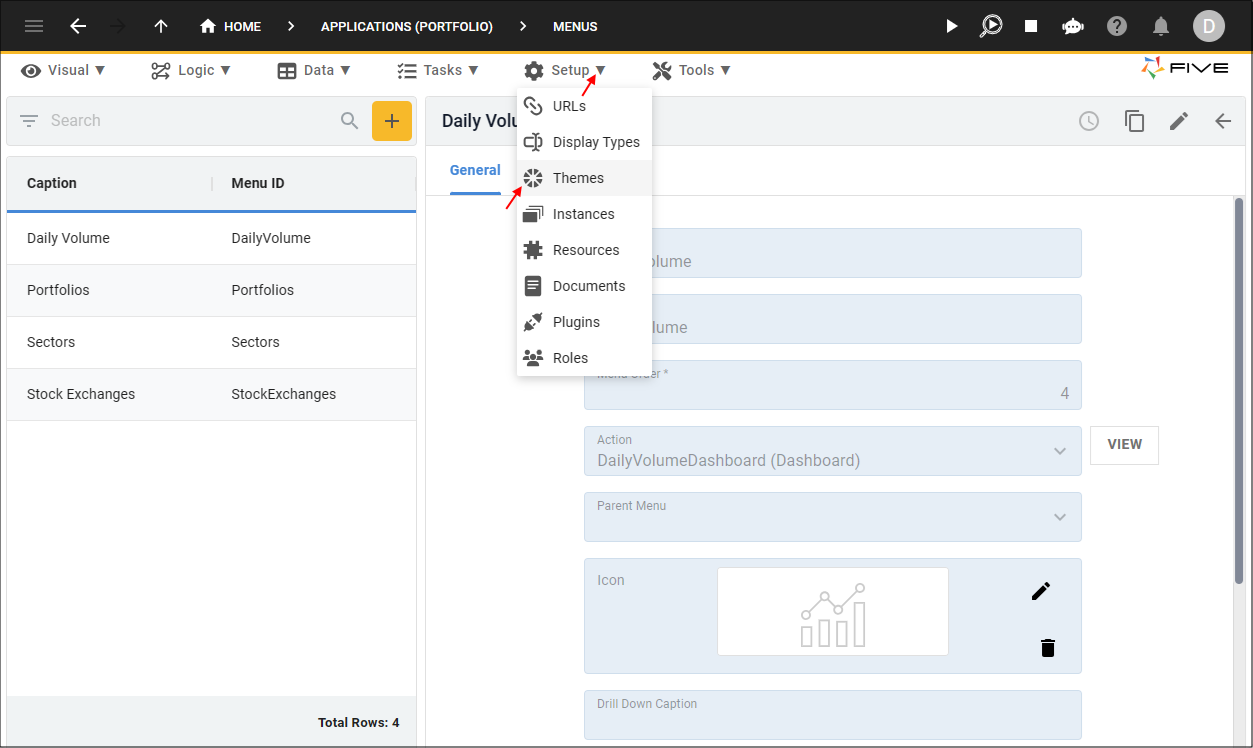
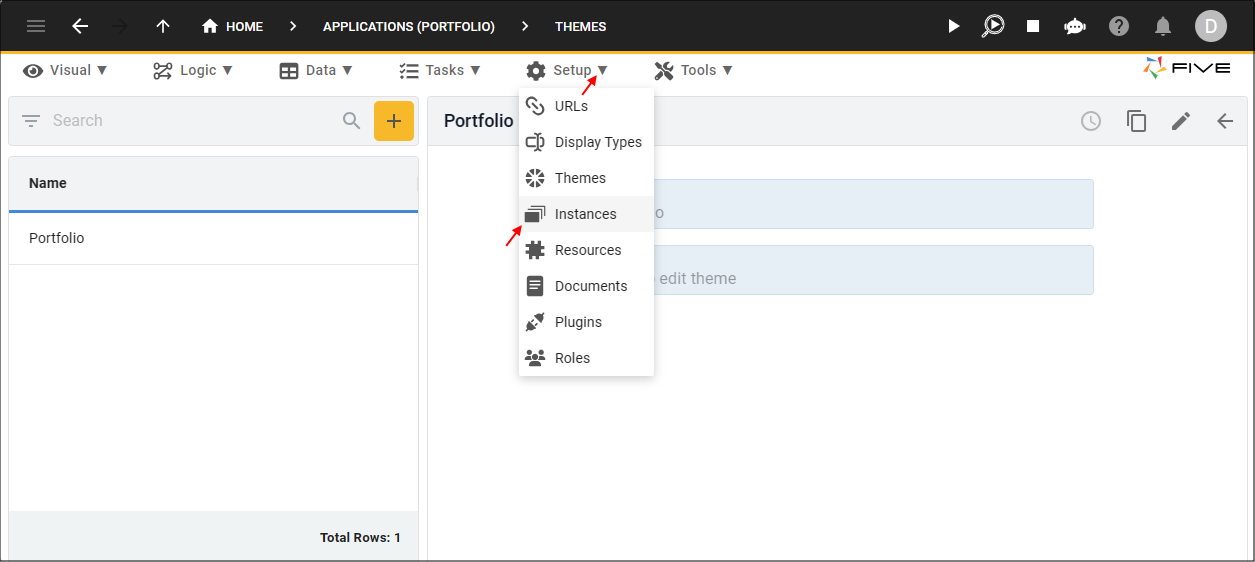
1. Click Setup in the menu.2. Click Themes in the sub-menu.

Figure 1 - Themes menu item
Add the Portfolio Theme
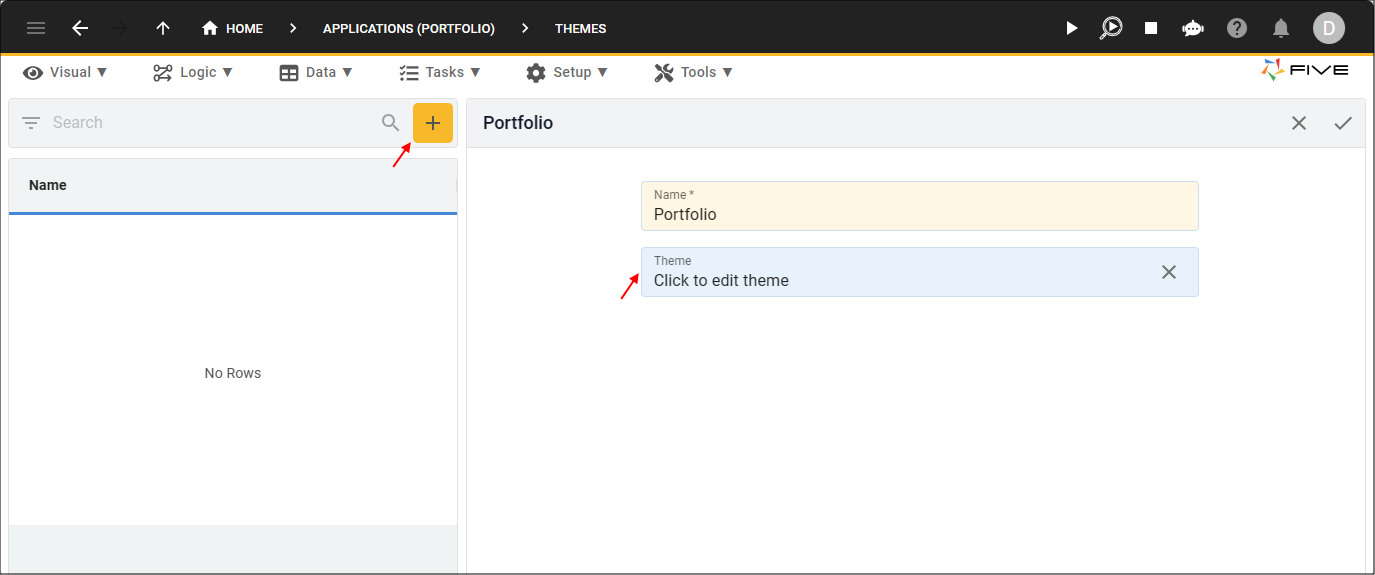
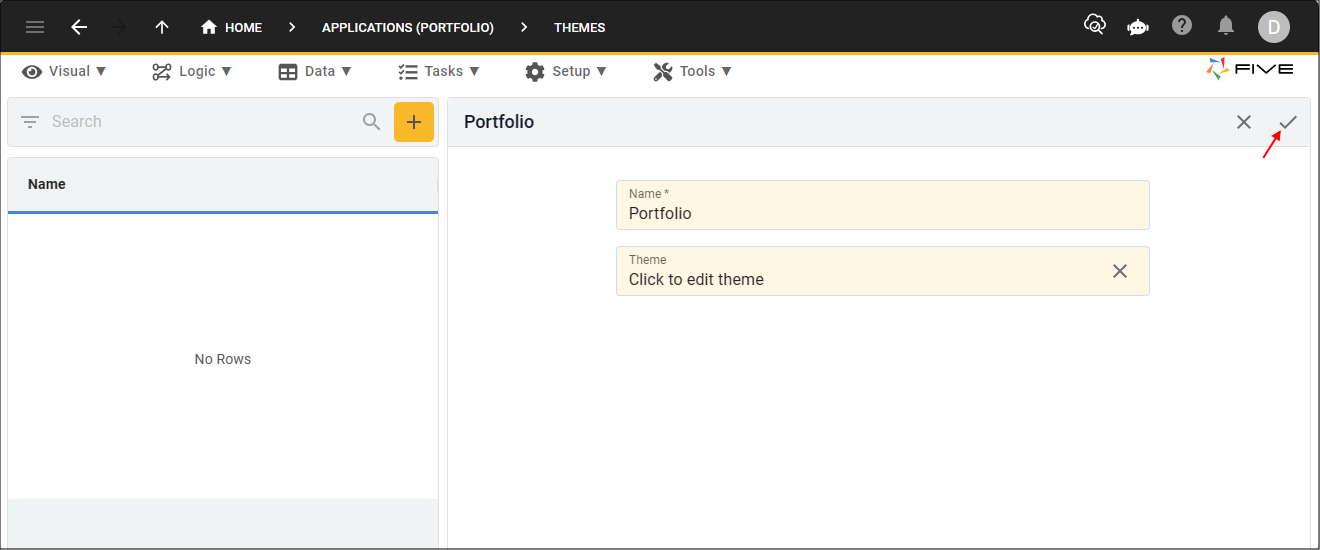
1. Click the Add Item button.2. Type Portfolio in the Name field.
3. Click in the Theme field to open Five's Theme Editor.

Figure 2 - Add the Portfolio theme
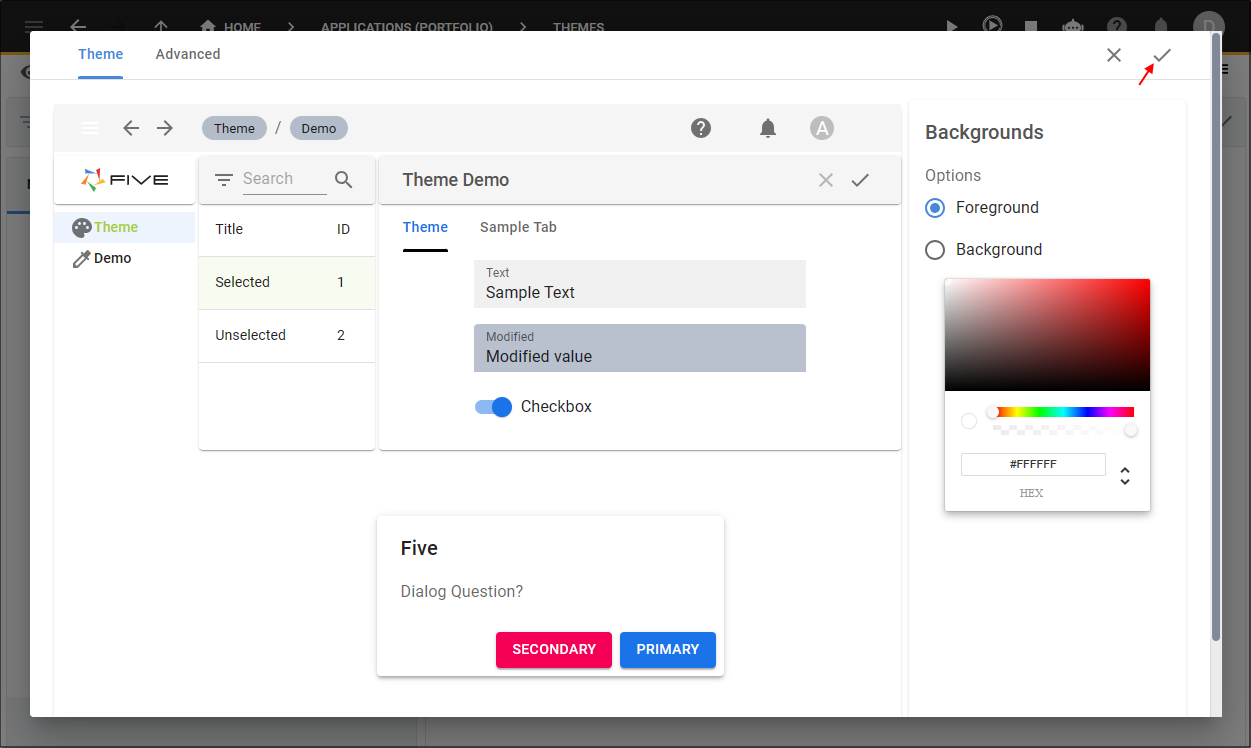
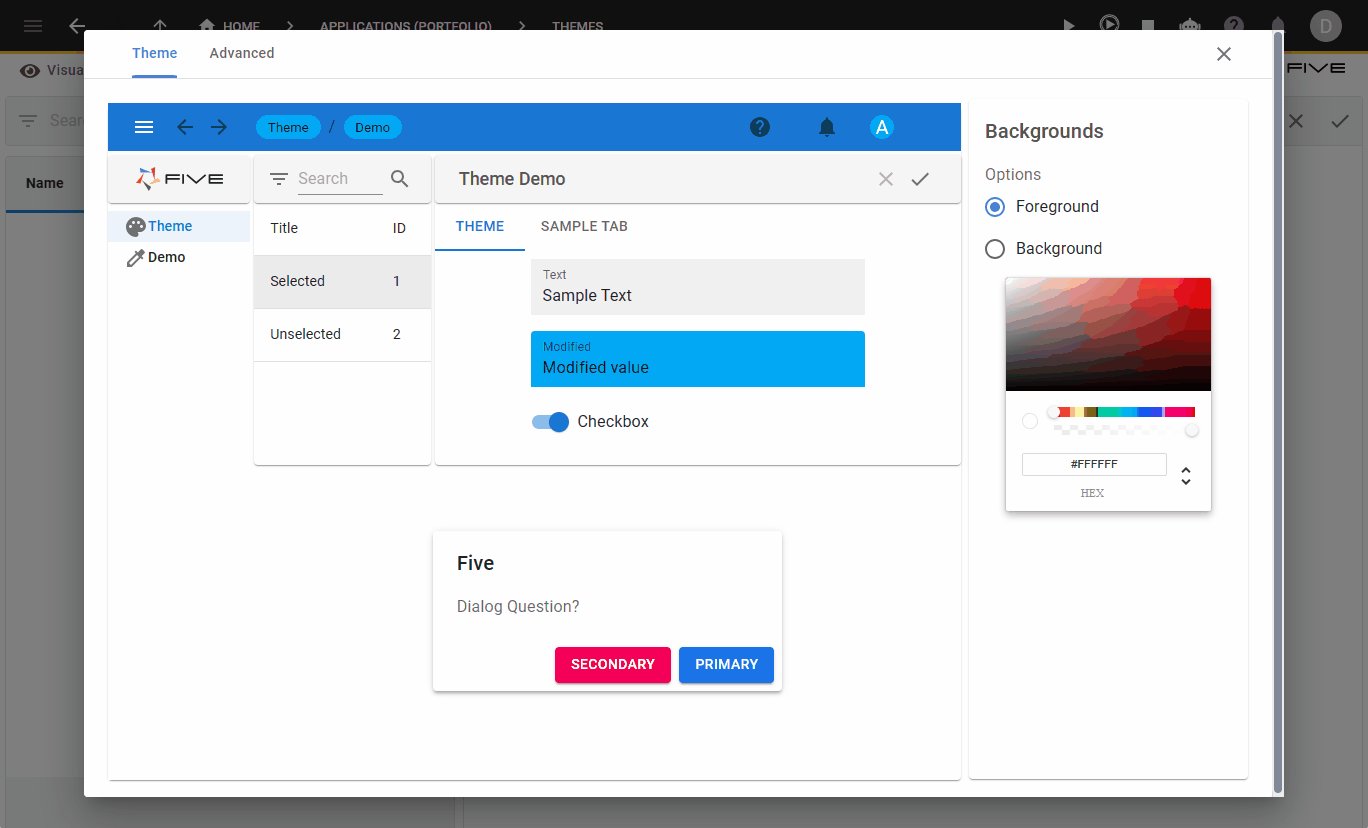
4. Point, click, and select colors for the targeted elements.
5. On completion, click the Save button in the Theme Editor app bar.

Figure 3 - Design and save theme
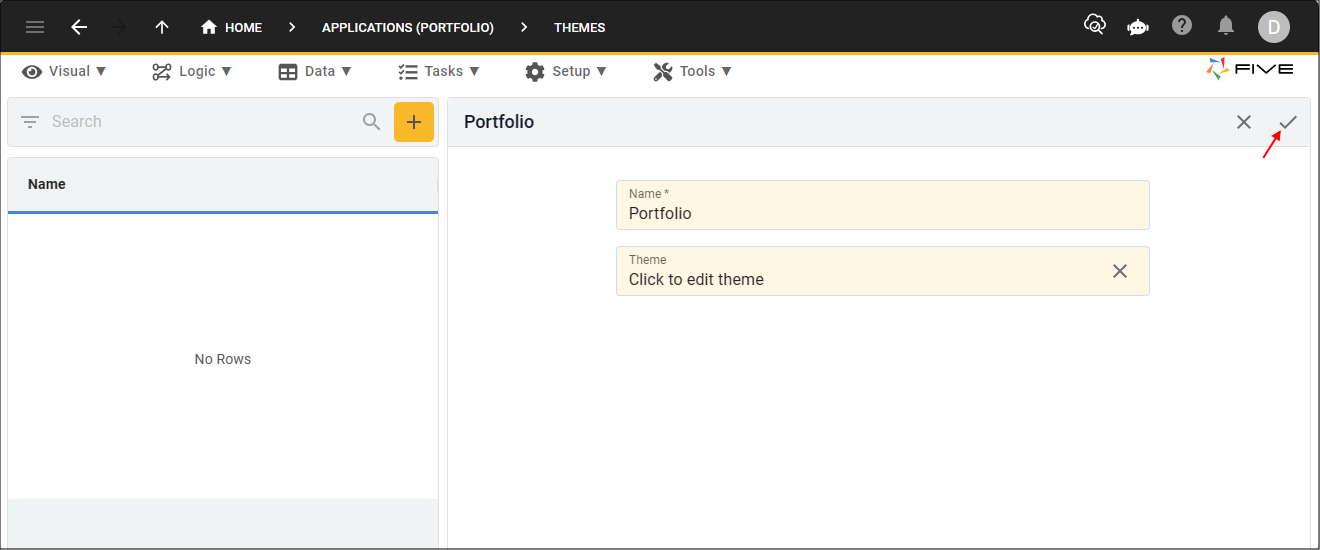
6. Click the Save button in the form app bar.

Figure 4 - Save button
TIPS
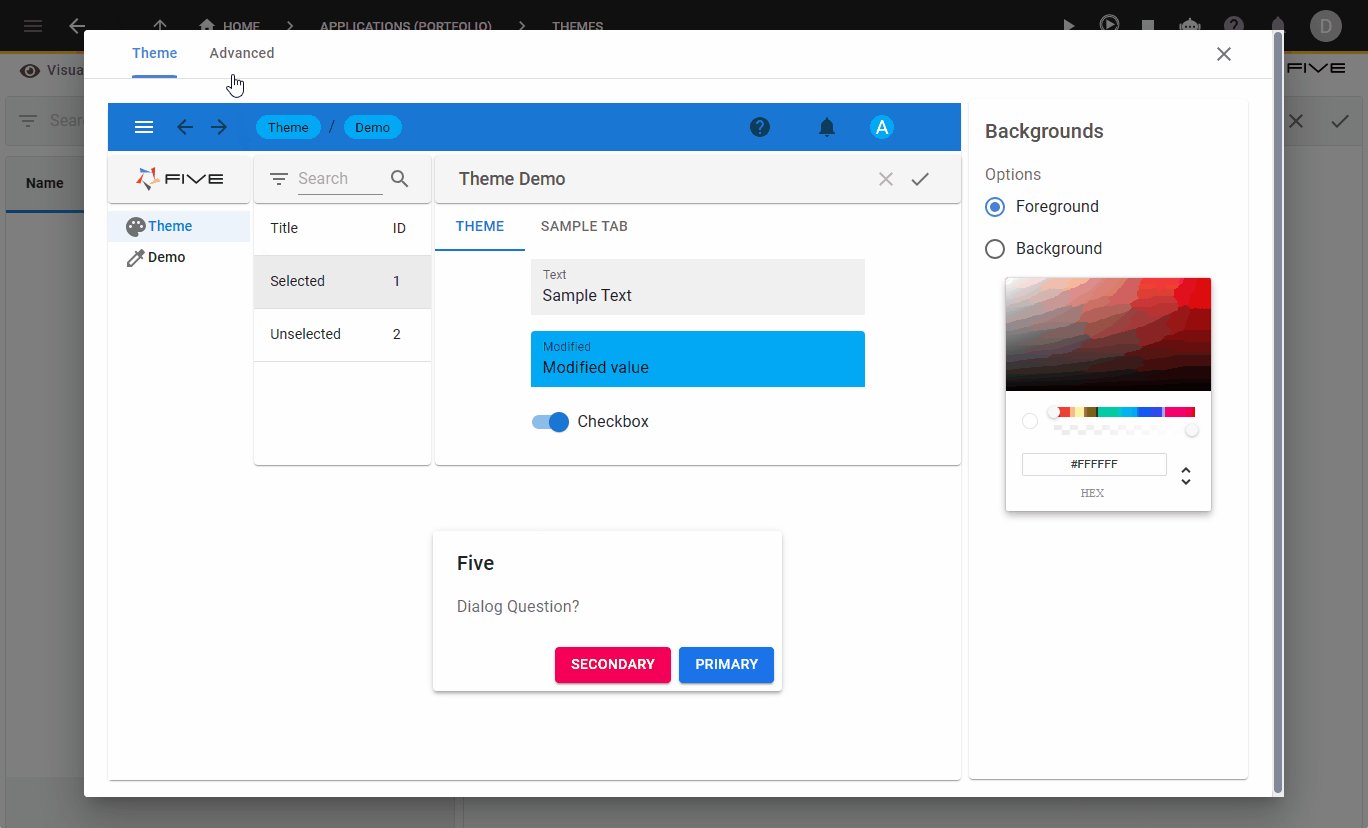
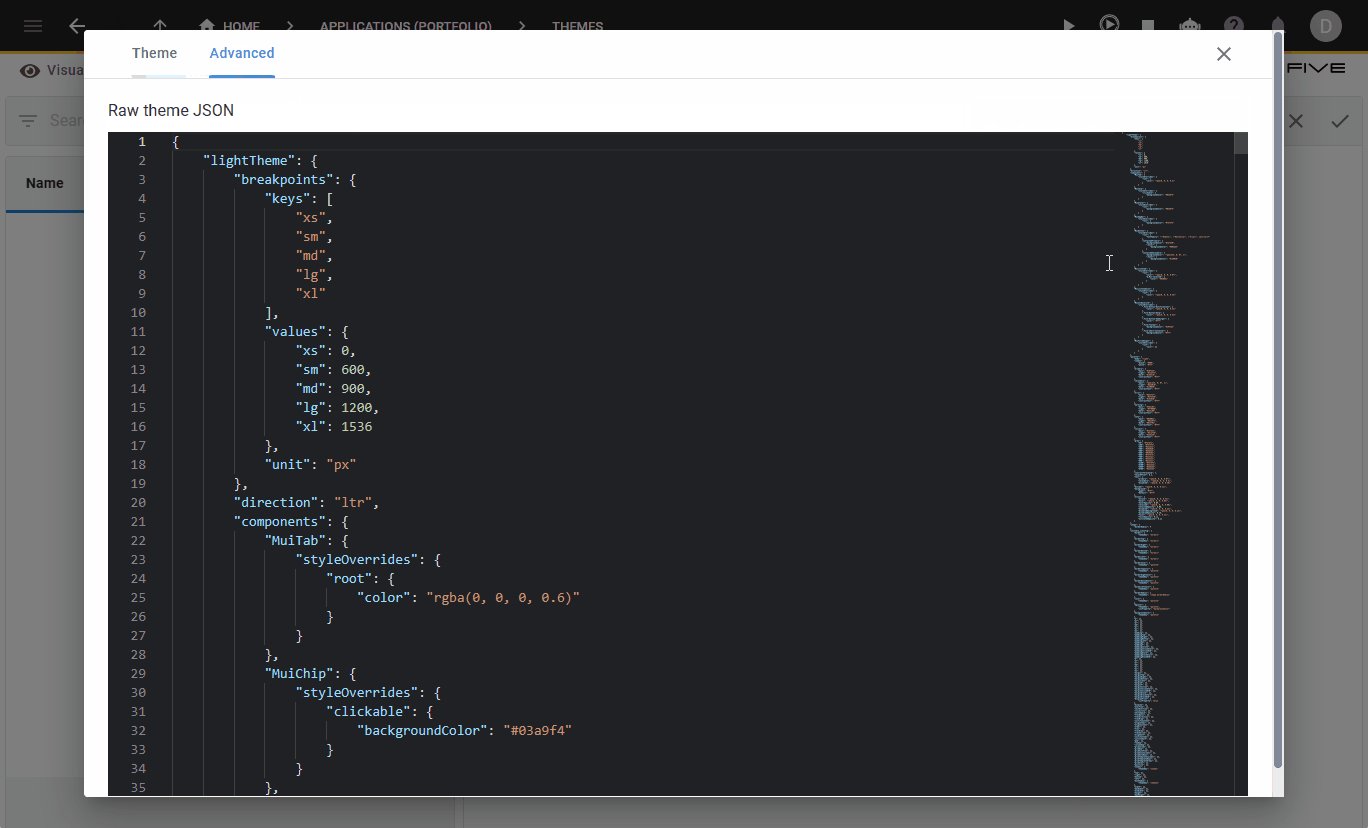
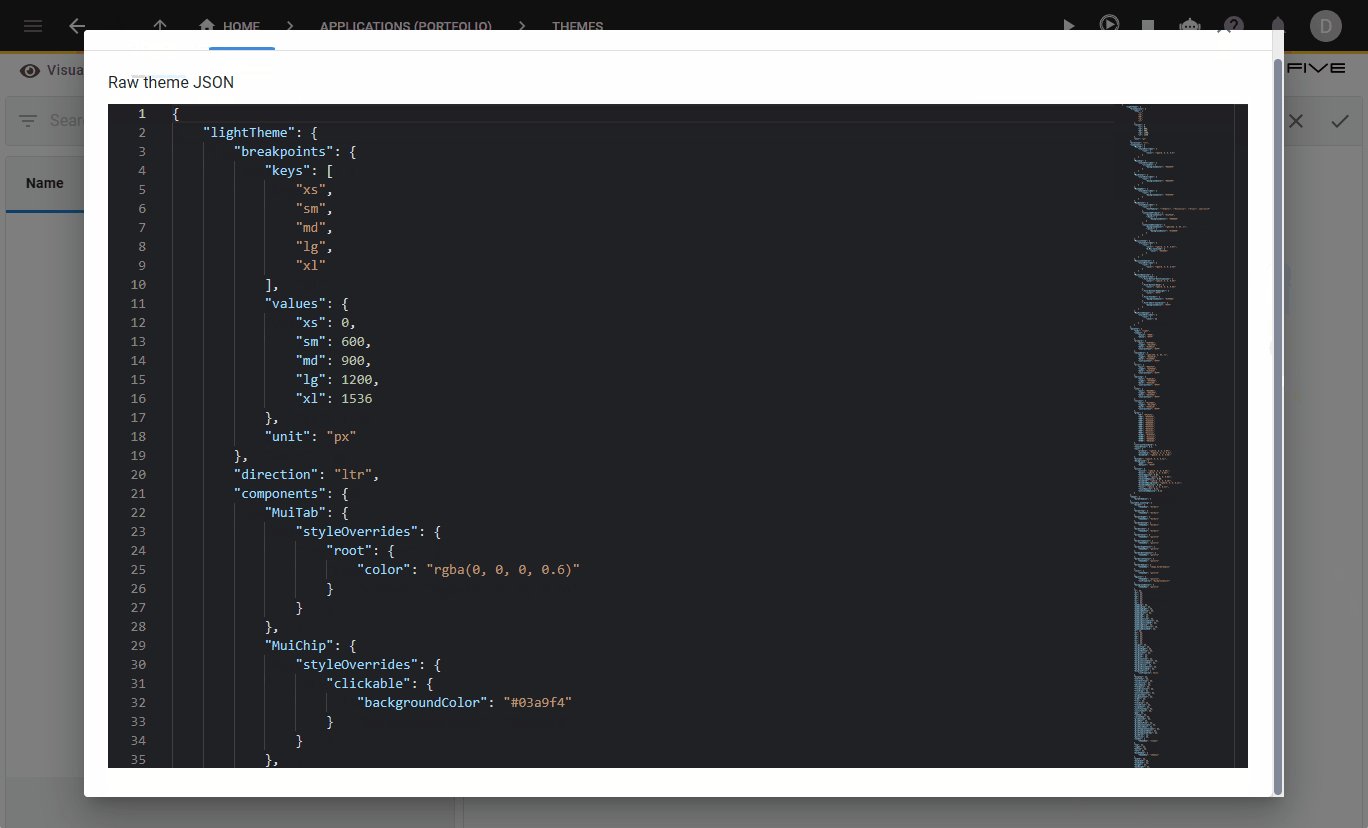
- If you have CSS knowledge, you can target classes by clicking the Advanced tab!
- You can download the Portfolio theme, delete the code on the Advanced side of the Theme Editor and paste in the new code.
- You can download themes from our themes website or from our Theme Library in the Downloads chapter.

Figure 5 - Advanced tab
Navigate to Instances
1. Click Setup in the menu.2. Click Instances in the sub-menu.

Figure 6 - Instances menu item
Attach the Theme
caution
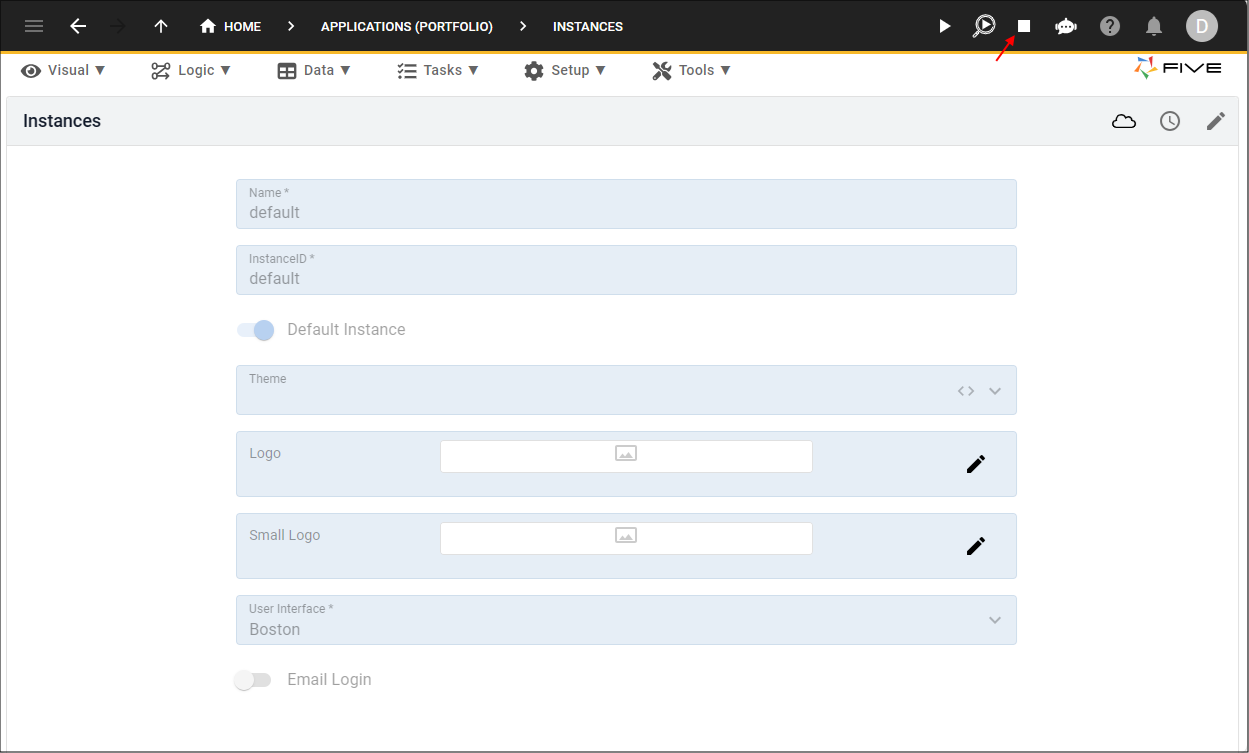
You cannot edit an Instance record while the application instance is deployed, you will need to click the Remove from Development button first.

Figure 7 - Remove from Development button
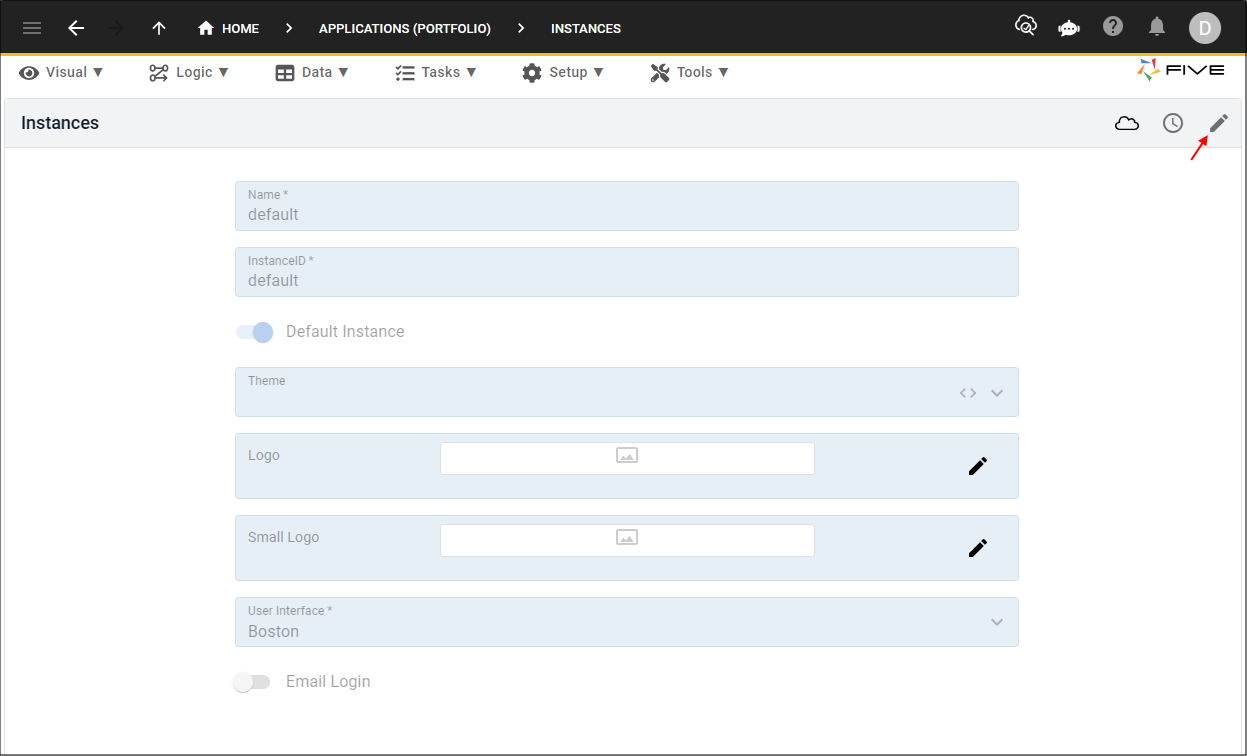
1. Either click the Edit button in the form app bar, or click directly in the Theme field.

Figure 8 - Edit button
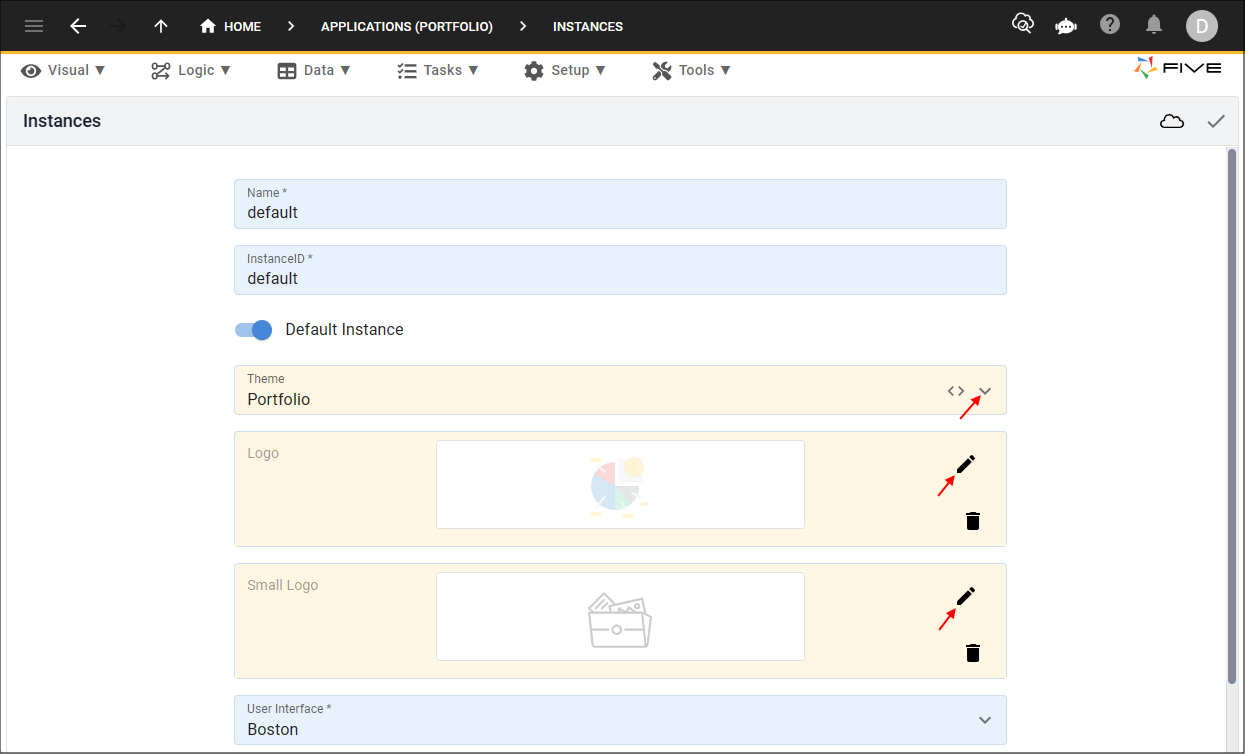
2. Click the lookup icon in the Theme field and select Portfolio.
3. Optional: Click the Edit icon in the Logo field and open an image file.
4. Optional: Click the Edit icon in the Small Logo field and open an image file.

Figure 9 - Edit the default instance
5. Click the Save button in the form app bar.

Figure 10 - Save button
tip
This is a good time to deploy (run) the Portfolio application to check the theme!

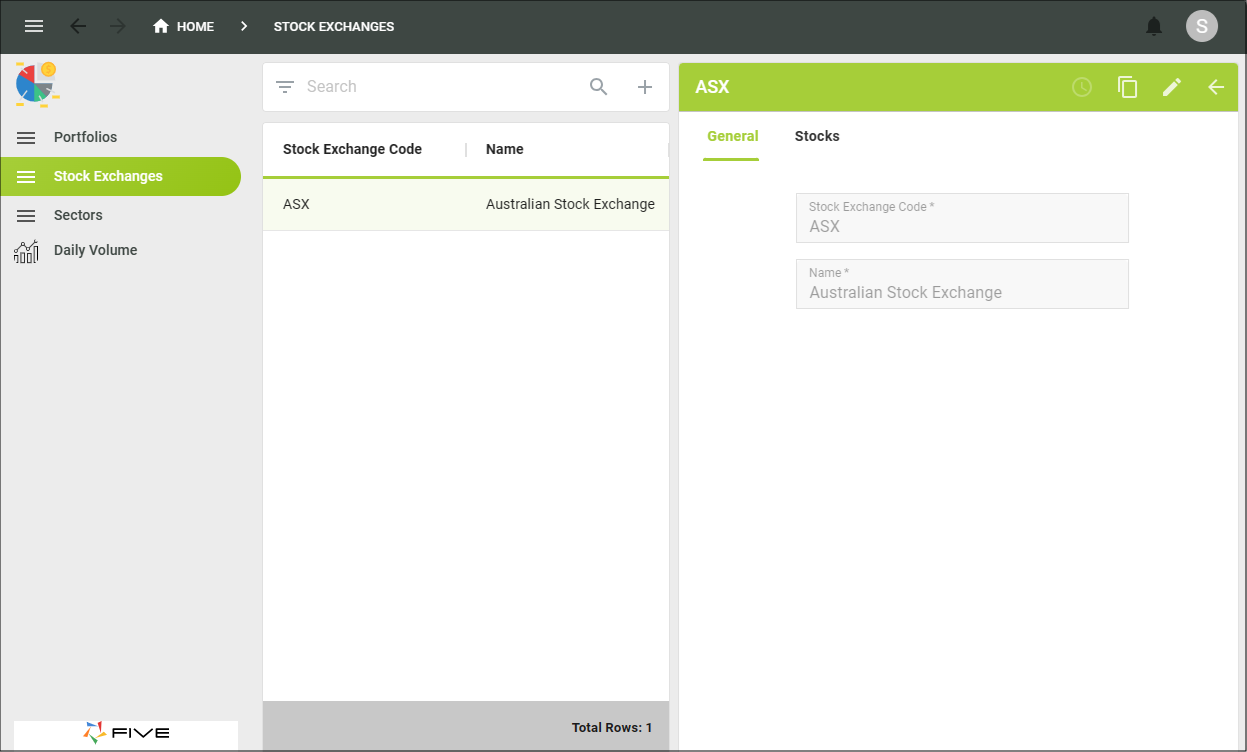
Figure 11 - Portfolio theme