Introduction
Last updated 12/07/2023
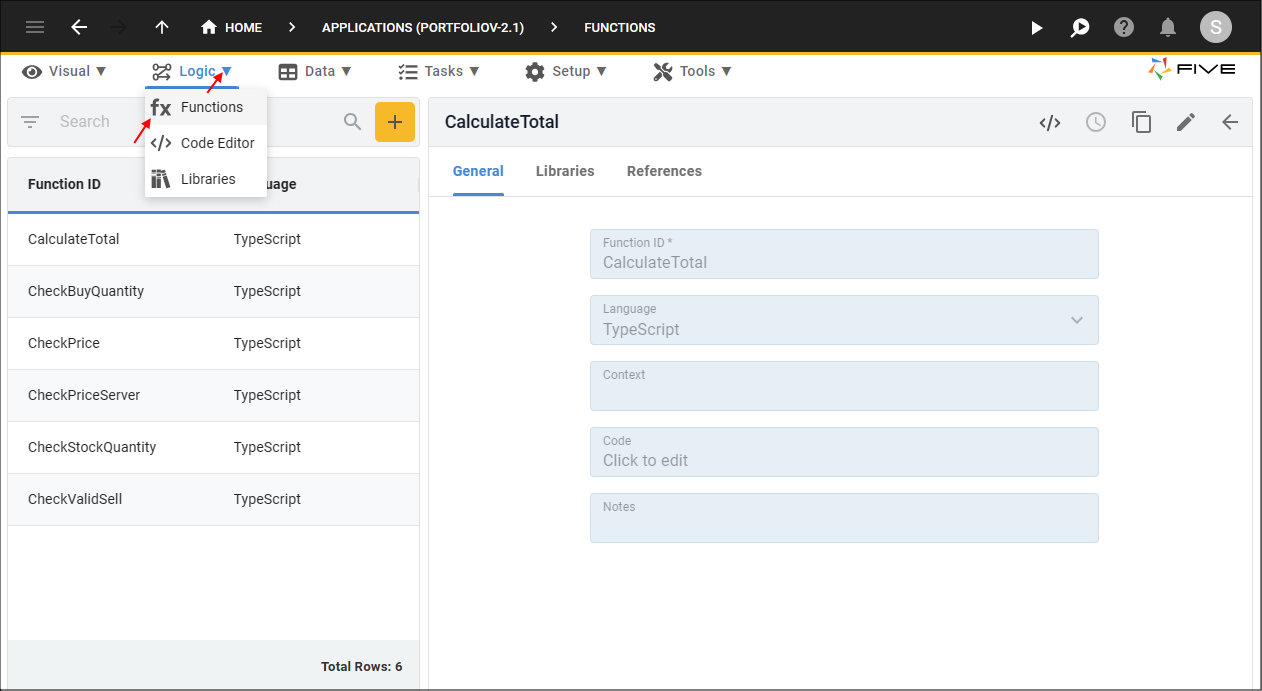
Five has two Code Editors that you can use to add functions to your application.Irregardless of which editor you use all saved function records will be listed in the Functions view which you will find located under the Logic menu.

Figure 1 - Functions menu item
The Code Editors enable you to create and modify your programming language source code. Five currently supports two programming languages:
- JavaScript
- TypeScript
Functions are an essential part of programming. In Five, you can break down the code required for your application and store them in smaller and more manageable chunks making them easier to read and understand. By interacting with Five's API, you can vastly reduce the amount of lines of code you need to write. Once you have saved your function in Five, it can be called multiple times by attaching the function to Five's events which increases the reusability of your code.
Functions in Five take in three parameters.| Parameter | Type | Description |
|---|---|---|
| five | Five | Instance of the Five object. |
| context | any | May be used to provide additional information. |
| result | FiveResult | Previous result. Optionally can be chained. |
By default, once you have named your function and opened the Code Editor, Five will automatically add a template for your function as shown below.
GetPrice()
function GetPrice(five, context, result) {
return five.success(result);
}
GetPrice()
function GetPrice(five: Five, context: any, result: FiveError) : FiveError {
return five.success(result);
}

