Show a Field
Last updated 31/01/2022
How to Set a Field to Not Show
This documentation will explain how to only show form fields when it suits your requirements. The Show If field gives you the option to choose if you want to show a field on your form or not.
By writing a condition in JavaScript® you can choose not to show the field or only show the field when it suits your requirements. The condition can be as simple as:
trueto show the field, orfalseto not show the field
Default
true
With the default set as true the form field will show on the form.
Steps to Not Show a Field
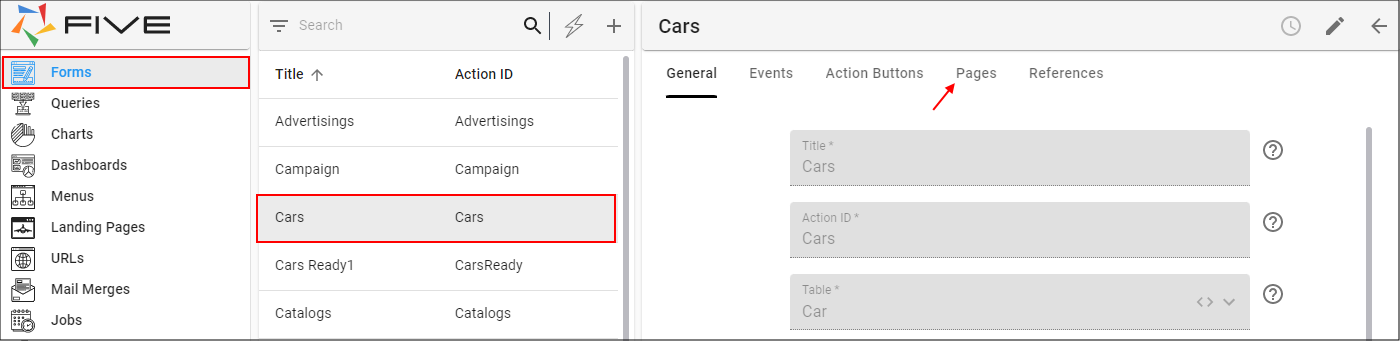
Select Forms in the menu.
Select the required Form Record in the list.
Click the Pages tab.

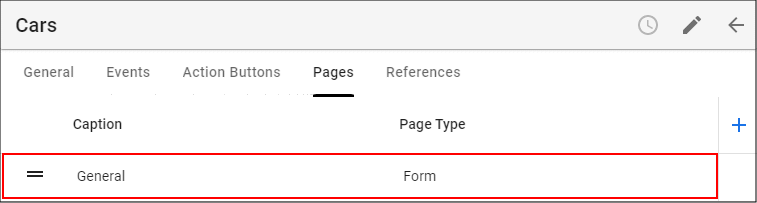
- Select the required Form Page record.

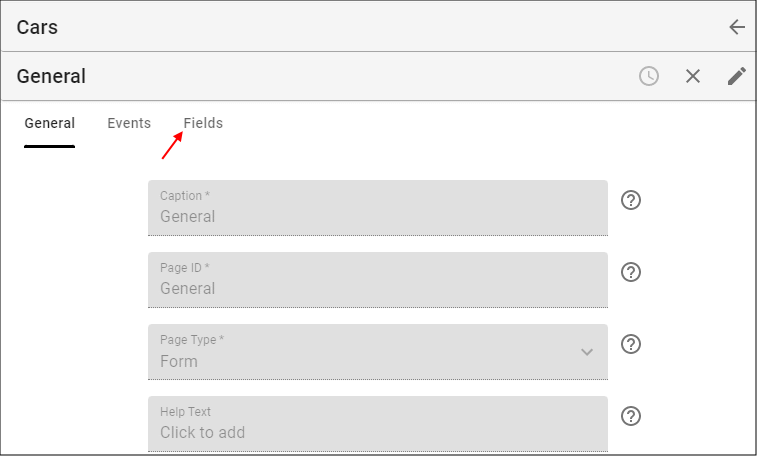
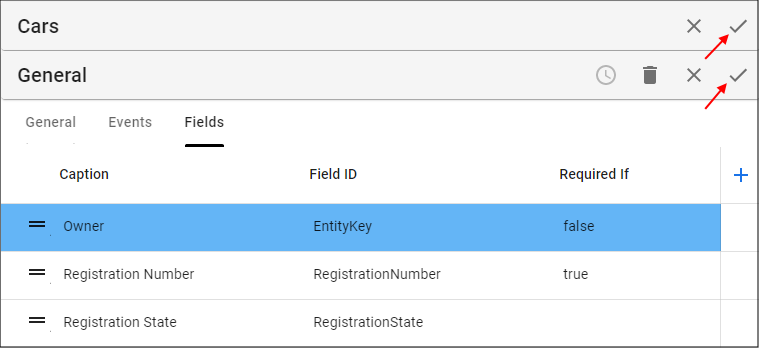
- Click the Fields tab.

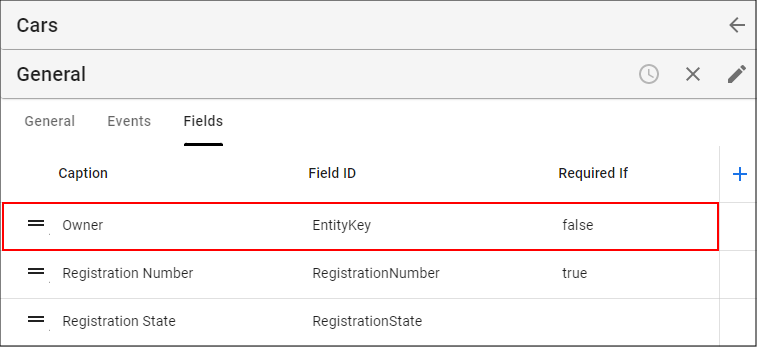
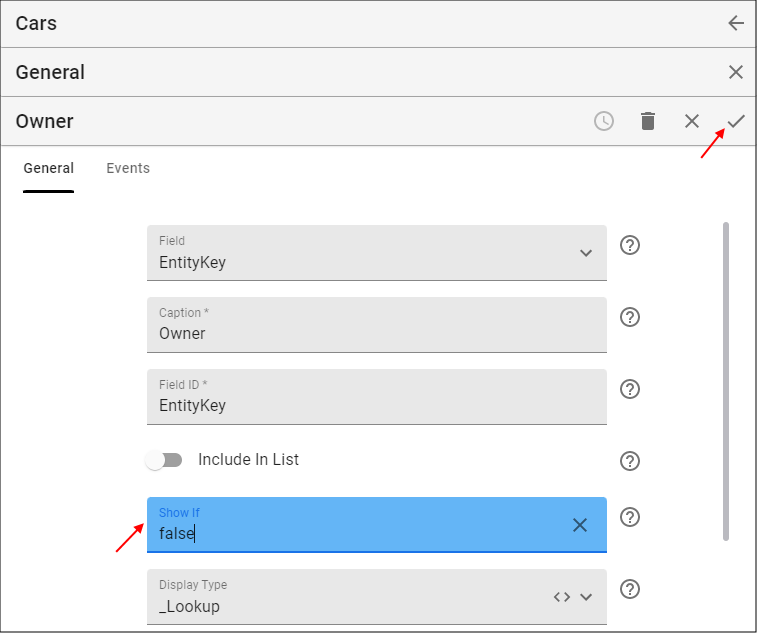
- Select the required Form Field record.

Either click the Edit button in the form app bar or click directly in the Show If field.
Type
falsein the Show If field.Click the Save button in the form app bar.

- Click both Save buttons in the stacked form app bars.

A condition can be added to the Show If field on the creation of the form.
Show a Field When Another Field has Data entered
To show a field after another field has an entry made will require conditional logic.
Example
In the Production application, we have a Quotes form with the fields Acceptance Code and Agreed Price. As an example, we can make the Acceptance Code field to show if a price has been agreed upon and the value has been entered in the Agreed Price field. You can write a condition using Five's API and specify that if the Agreed Price field has a value entered then show the Acceptance Code field.
Steps
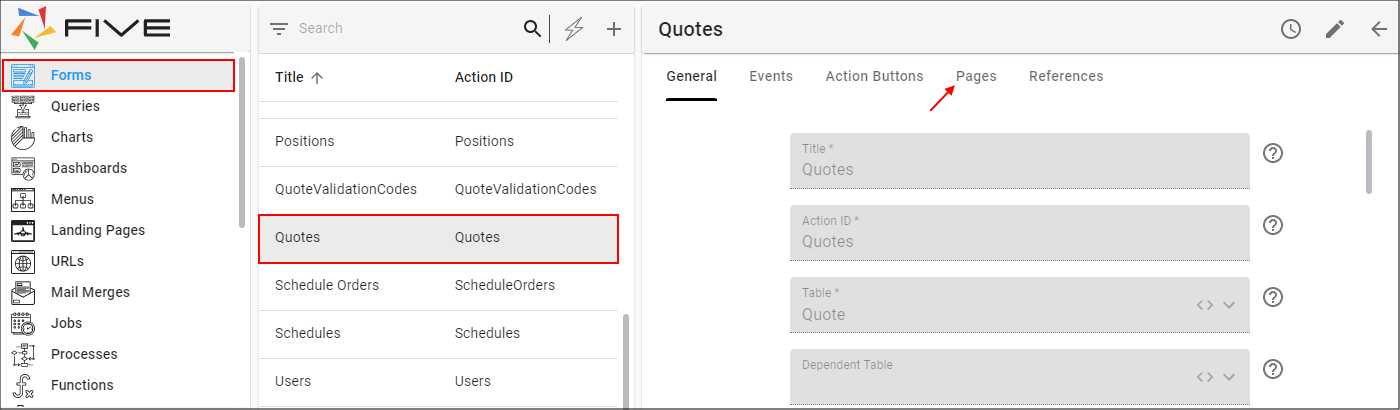
Select Forms in the menu.
Select the required Form record in the list. For this example, the Quotes record.
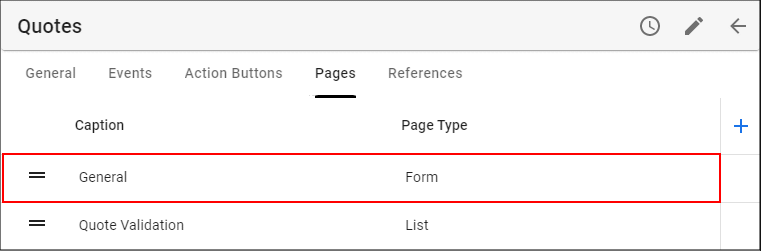
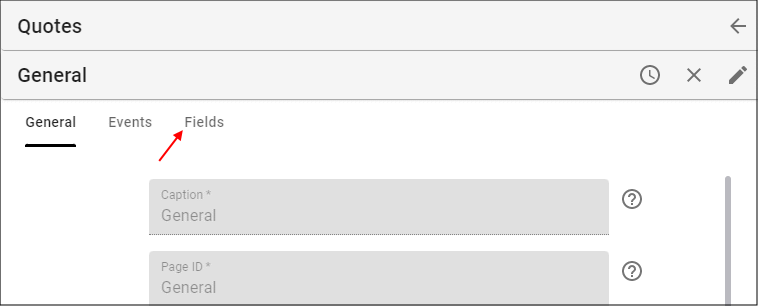
Click the Pages tab.

- Select the required Form Page. For this example, the General record.

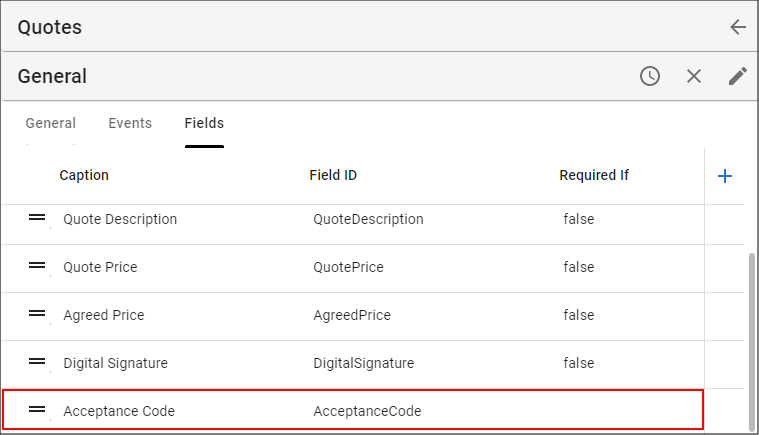
- Click the Fields tab.

- Select the required Form Field record, for this example, the Acceptance Code record.

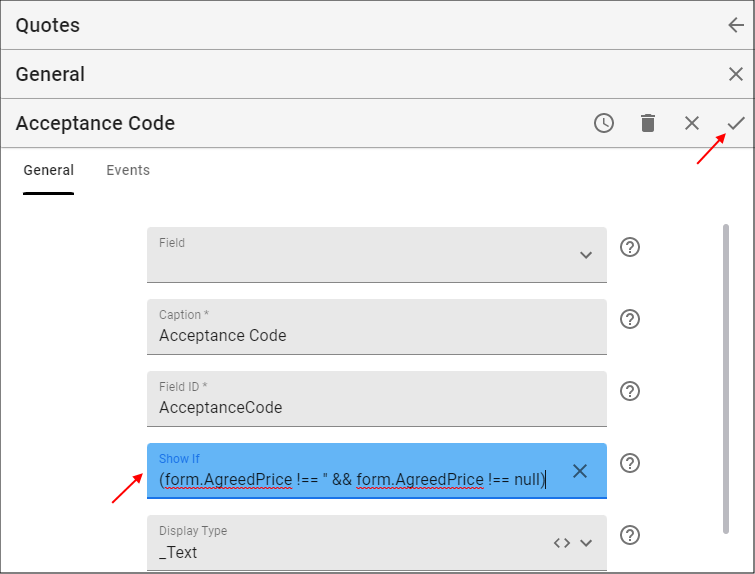
Either click the Edit button in the form app bar or click directly in the Show If field.
Type your condition in the Show If field. For this example,
(form.AgreedPrice !== '' && form.AgreedPrice !== null)
- Click the Save button in the form app bar.

The condition is stating that if the AgreedPrice field contains an empty string or is null than the Acceptance Code field will not show. To add this condition you will need to use form.FieldID.
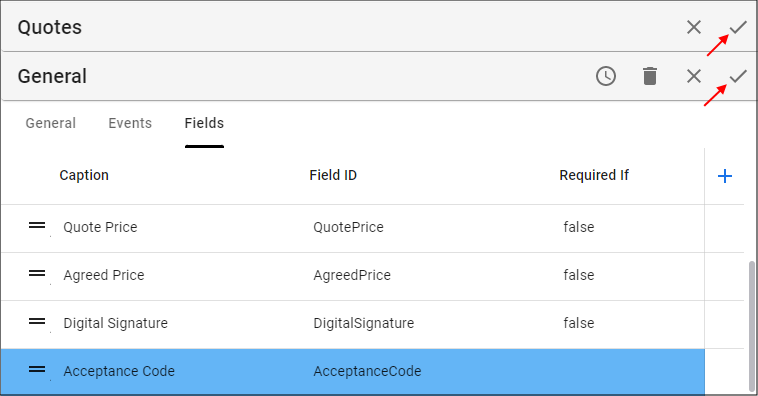
- Click the Save button in both of the stacked form app bars above the list.

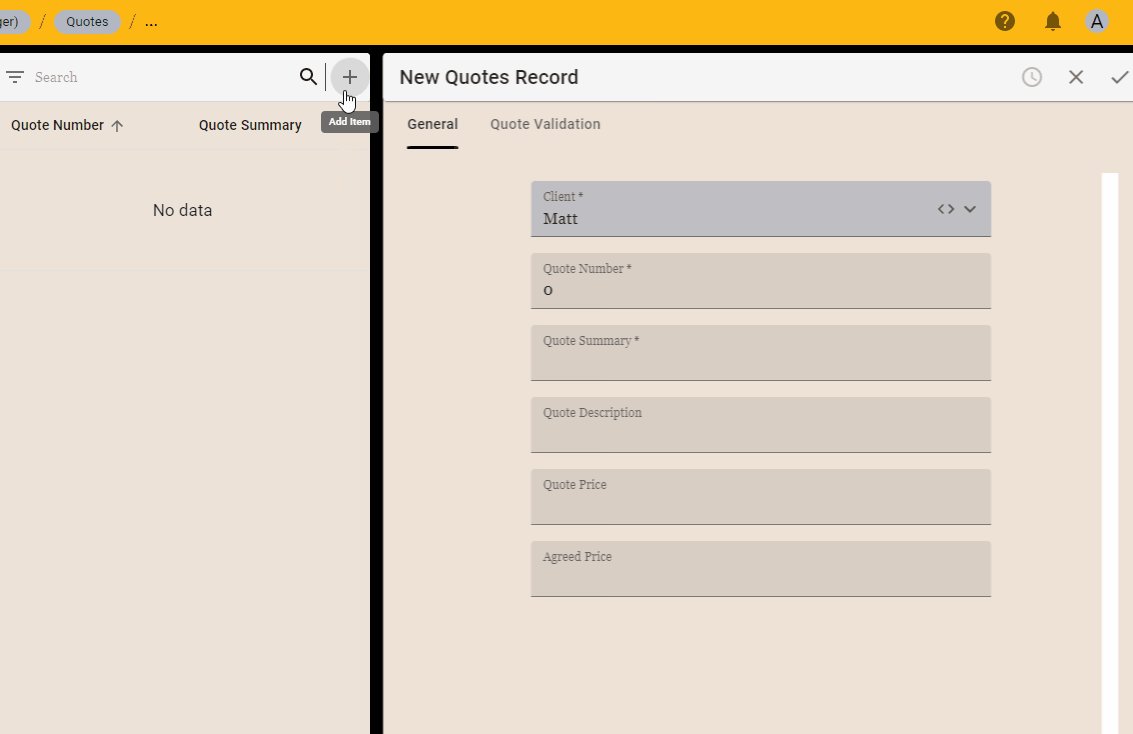
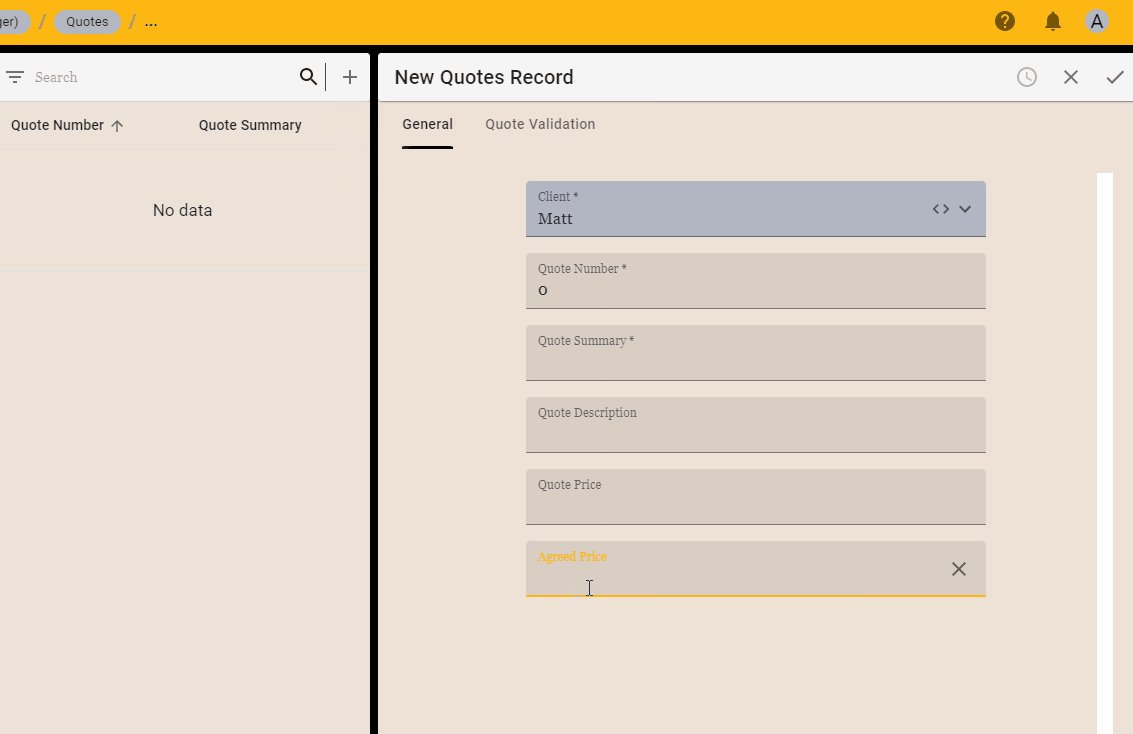
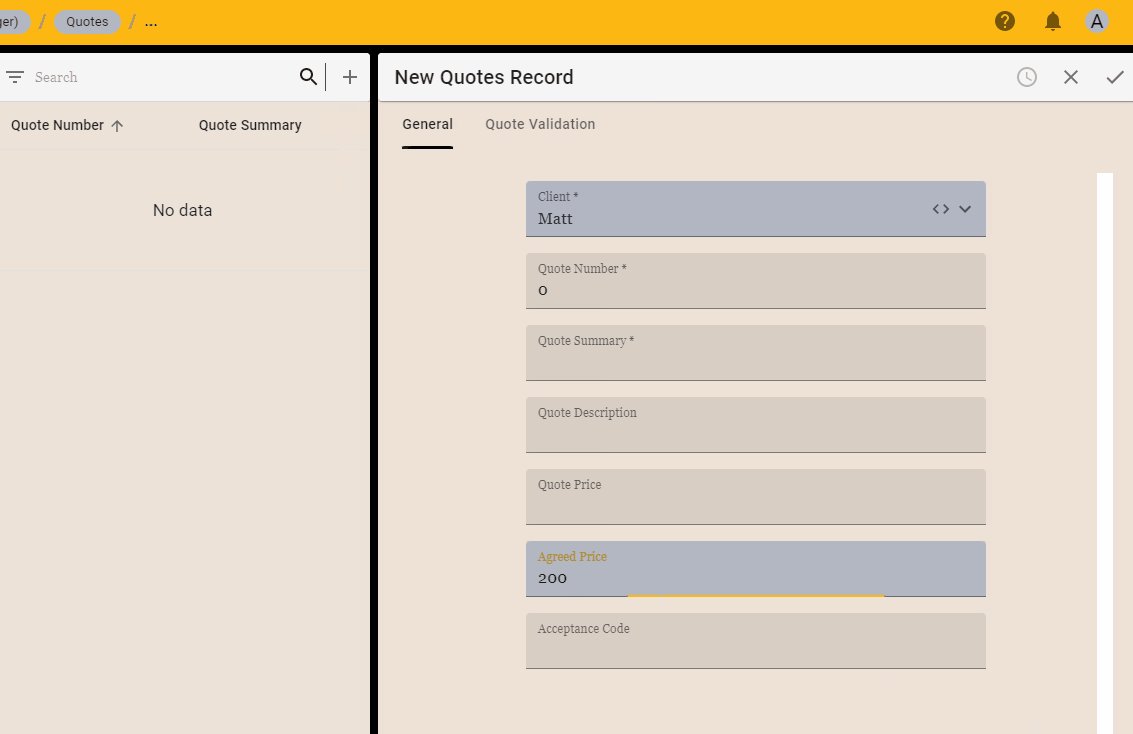
How This Will Look in Your Application
In your end-user application the Acceptance Code will not show until there has been a value entered in the Agreed Price field.

The value in the Acceptance Code field is removed upon saving as this field has been configured to be a non-database field.