Introduction to Form Field Events
Last updated 30/11/2021
Five's Form Field Events
You can add functionality to your form fields by generating events written in custom code for performing validation checks, calculations, and more. The custom code will be triggered client-side and will occur in the browser to allow more interactivity by immediately responding to your end-users actions.
The following serves as an overview of the types of events that can be attached to a form field.
| Event Name | Server/Client Event | Event Fires |
|---|---|---|
OnEnter | Client | Event fires when a user enters the field. |
OnListSelect | Client | Event fires when a user clicks on a selection from a lookup display type. |
OnValidate | Client | Event fires when a user leaves the field. |
OnExit | Client | Event fires when a user exits the field. |
Add an Event to a Form Field
Prerequisite
The function must be coded in the Functions view.
Steps
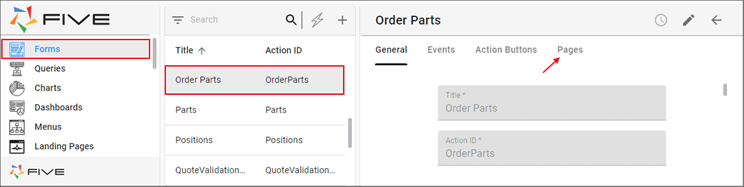
- Select Forms in the menu.
- Select the required form record in the list.
- Click the Pages tab.

Figure 1 - Select the form record
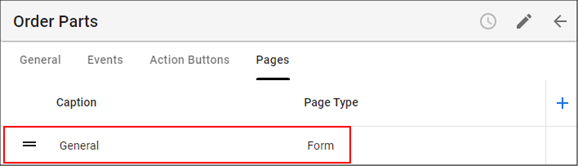
- Select the Pages record.

Figure 2 - Select the page record
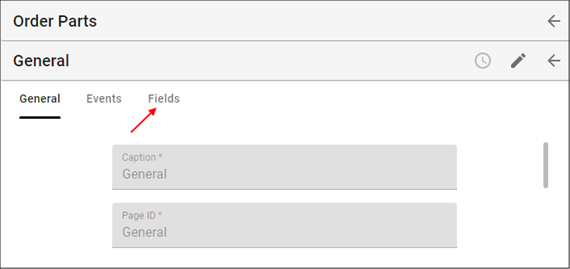
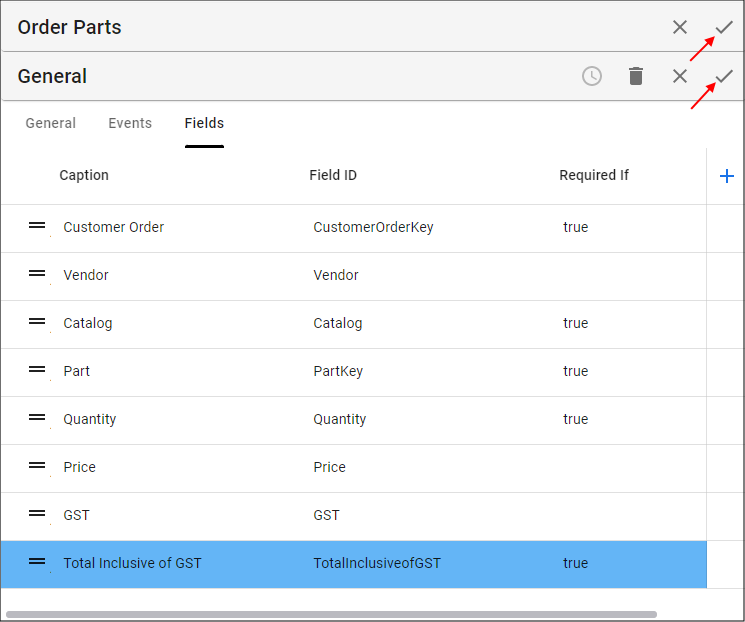
- Click the Fields tab.

Figure 3 - Fields tab
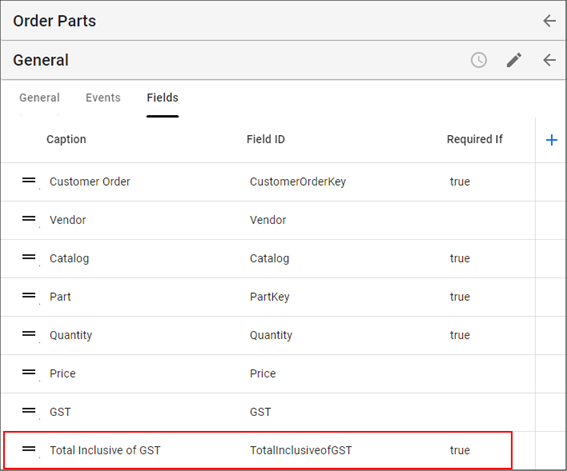
- Select the required form field record.

Figure 4 - Select the form field record
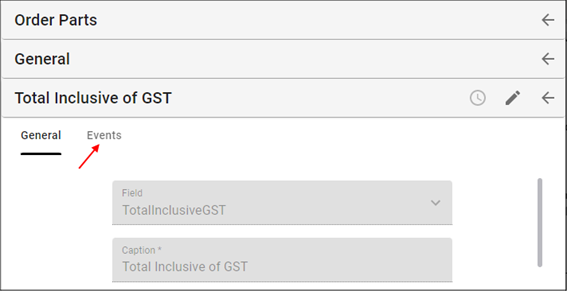
- Click the Events tab.

Figure 5 - Events tab
- Click the Edit button in the form app bar.
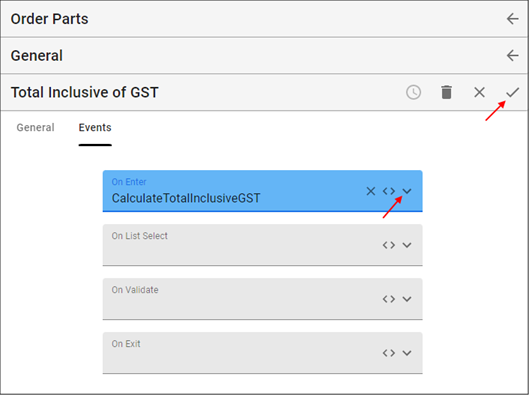
- Use the lookup icon in the required Event field and select the Function ID.

Figure 6 - Attach the function
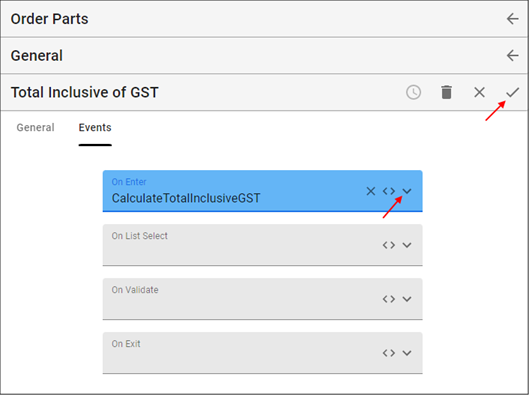
- Click the Save button in the form app bar.

Figure 6 - Attach the function
- Click both Save buttons in the stacked form app bars.

Figure 7 - Save the form