On List Select
Last updated 30/11/2021
On List Select Event
The OnListSelect event executes on the client.
Function Signature
OnListSelect(sender, context, result) : FiveError;
| Parameter | Type | Description |
|---|---|---|
sender | FormField | An instance of the form field object. |
context | Map<string,any> | Optional map of string to values. |
result | FiveError | A Five error to set the result and return the error. |
Description
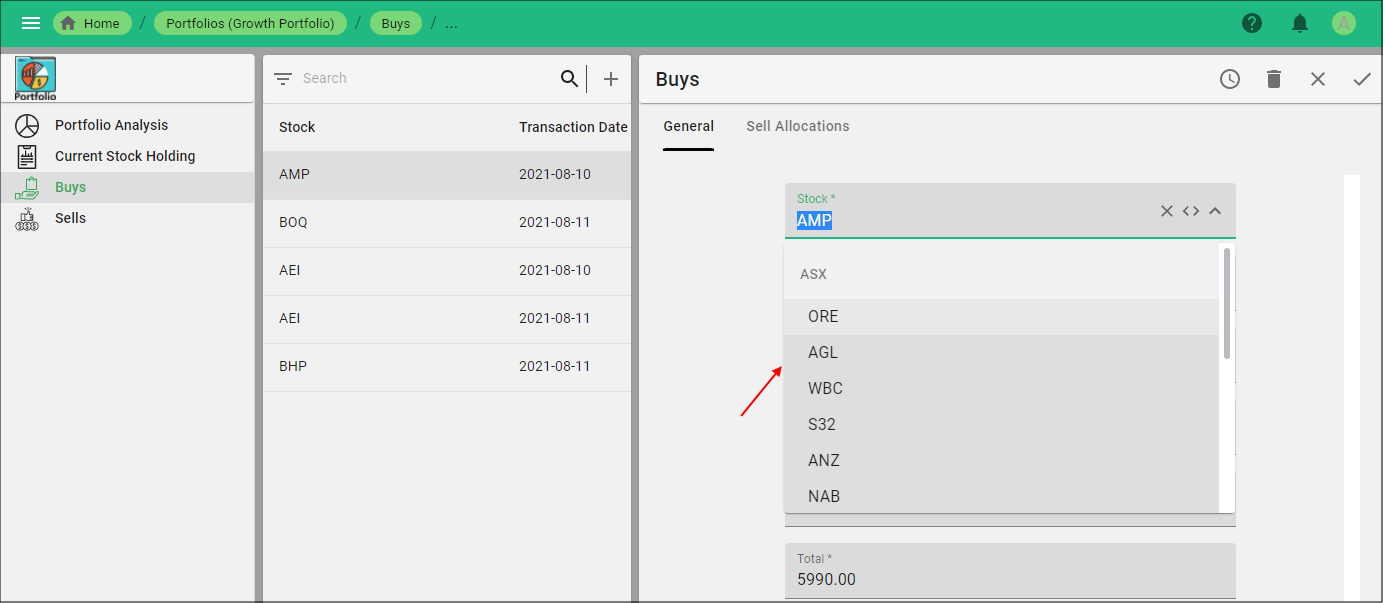
When a user makes a selection from the lookup list, the event will be detected and the code will execute.

Figure 1 - Selection from a lookup list
Example
In the Portfolio application, the Buys field has a lookup list in the Stock field. We can write a function and attach it to the Stock field's On List Select event to reset the Quantity, Price, Fees and Total fields if a new selection is made in the Stock field lookup list.
The below function is perfoming the following:
- Uses the
senderparameter on the form to retrieve the fields Quantity, Price, Fees and Total. - Will reset the fields Quantity, Price, Fees and Total to zero.
function resetBuysForm(sender: any, context: any, result: FiveError) : FiveError {
let form = sender.form;
form.Quantity = 0;
form.Price = 0;
form.Fees = 0;
form.Total = 0;
return five.success(result);
}
Prerequisites
- Function must be saved in the Functions view.
- Form must be saved in the Forms view.
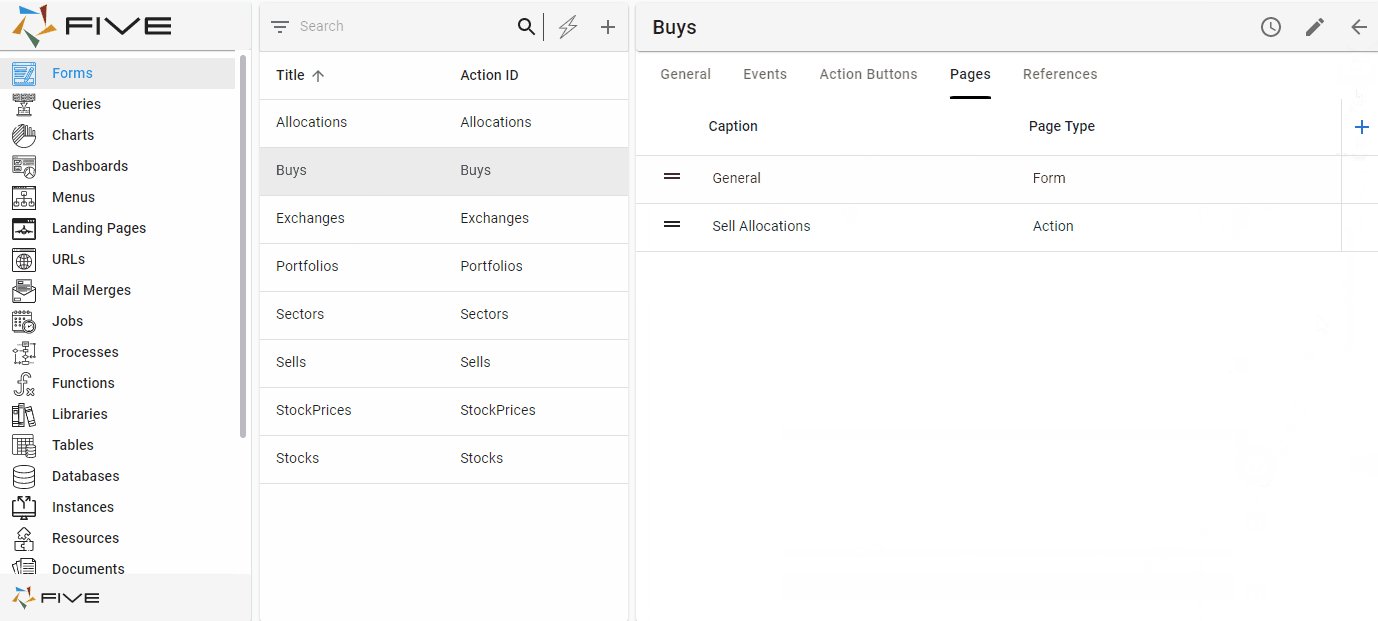
Steps to Attach a Function to the On List Select Event
- Select Forms in the menu.
- Select the required form record in the list.
- Click the Pages tab.
- Select the required form page record.
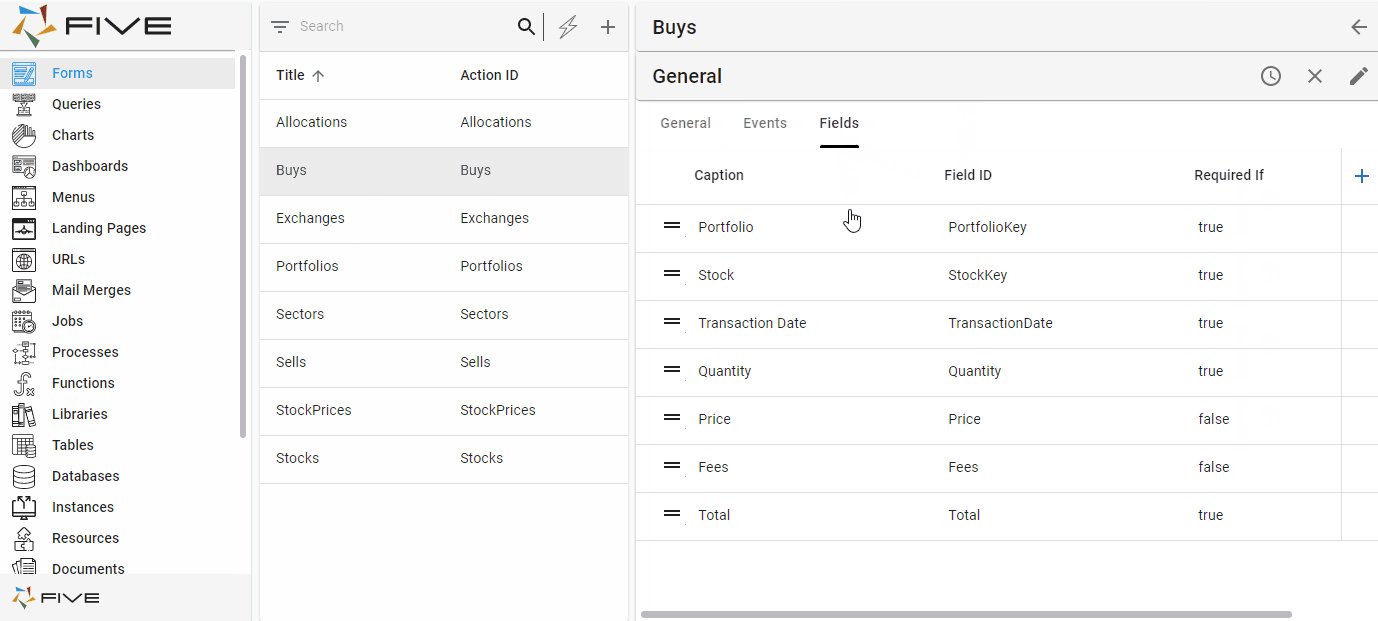
- Click the Fields tab.
- Select the required form field record.
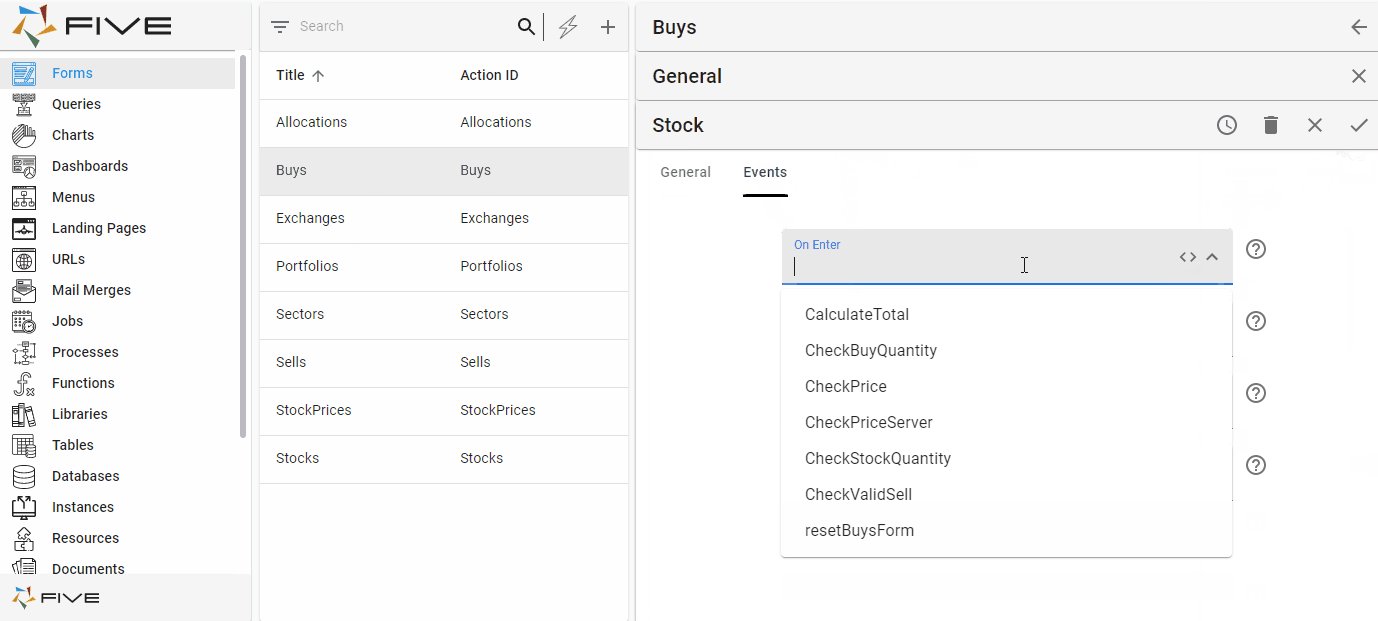
- Click the Events tab.
- Click the Edit button in the form app bar.
- Use the lookup icon in the On List Select field and select the Function ID.
- Click the Save button in the form app bar.
- Click both Save buttons in the stacked form app bars.

Figure 2 - Attach a function to the On List event