On Validate
Last updated 30/11/2021
On Validate Event
The OnValidate event executes on the client.
OnValidate(sender, context, result) : FiveError;
| Parameter | Type | Description |
|---|---|---|
sender | FormField | An instance of the form field object. |
context | Map<string,any> | Optional map of string to values. |
result | FiveError | A Five error to set the result and return the error. |
Description
Field validation performs accuracy checks on the data entered in to the field using the OnValidate event. After the user has entered the data in the field, if there is any incorrect information Five will instantly notify the user via a message and they will be forced back to the field.
When a user interacts with the field, the event will be detected and the code will execute.
The validation of fields occurs on the client-side, however, a server-side validation may be called from the client to check the validity of the input data.
Client-Side Validation
Client-side validation occurs in the browser and does not require a round trip to the server, this allows for quick feedback to the user informing them the required data is incorrect.
Server-Side Validation
You can call another validation from the server-side after verifying from the client-side. The feedback is given to the client after the server-side validation process is completed.
Example
In the Portfolio Application, we can add an On Validate event on the Sells form to ensure the amount of stock being sold is held.
The below function is performing the following:
sender.formis used to get the form object.sender.valueis used to get the value in the field holding the validation check.form.metadatais used to get the results from the query attached to a lookup field to know the current holding.five.createErroris used to return an error if the validation fails.
function CheckStockQuantity(sender: any, context: any, result: FiveError): FiveError {
const form = sender.form
const qty = parseInt(sender.value);
if (qty > form.metadata.StockKey.Holding) {
return five.createError(result, 'Stock quantity exceeds current holding');
}
return five.success(result, '');
}
Prerequisites
- Query must be written in the Queries view with the syntax to receive the metadata required.
- Lookup Query must contain a key field and a value field at a minimum.
- Lookup Query must be attached to a field on the form for the function to use. For this example, The Stock field.
- Function must be saved in the Functions view.
- Form must be saved in the Forms view.
Steps to Attach a Function to the On Validate Event
- Select Forms in the menu.
- Select the required form record in the list.
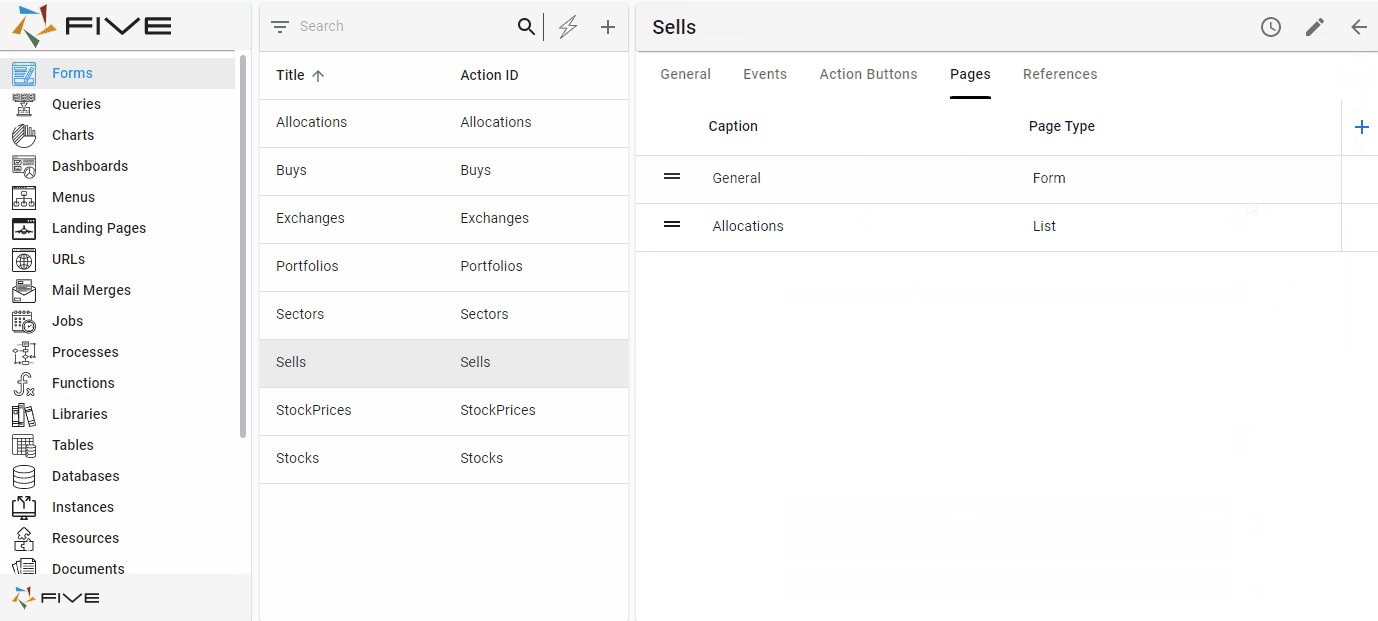
- Click the Pages tab.
- Select the required page record.
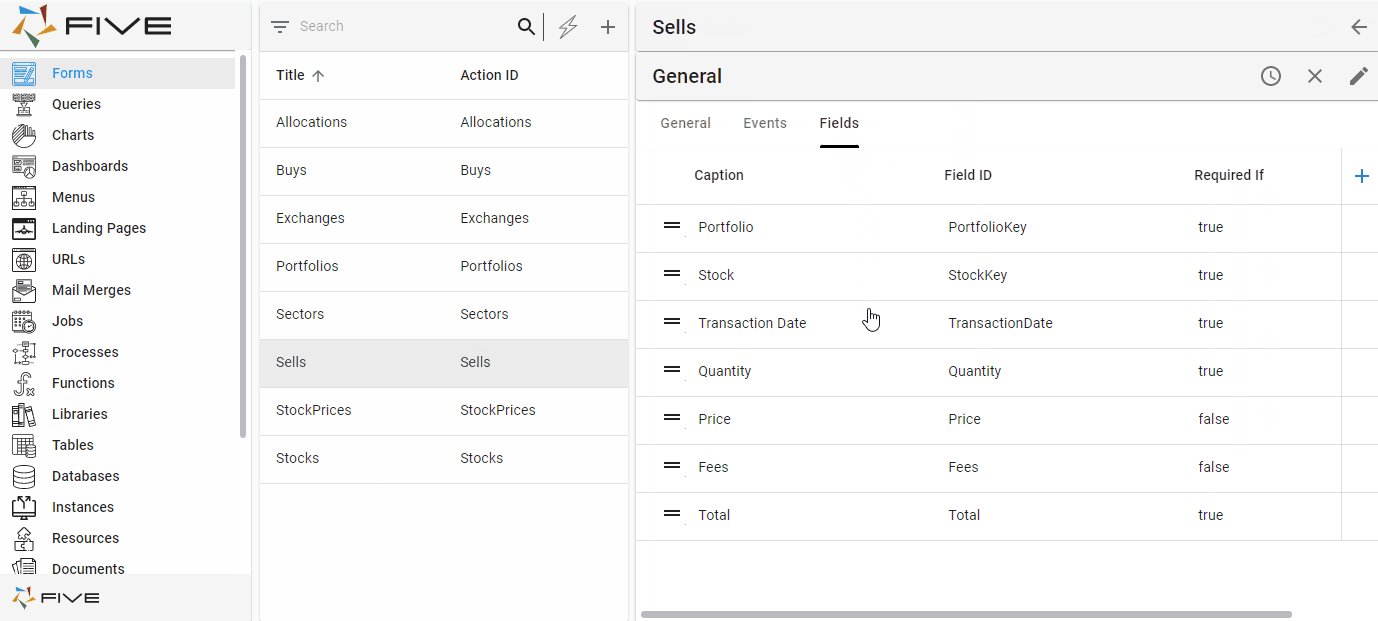
- Click the Fields tab.
- Select the required form field record.
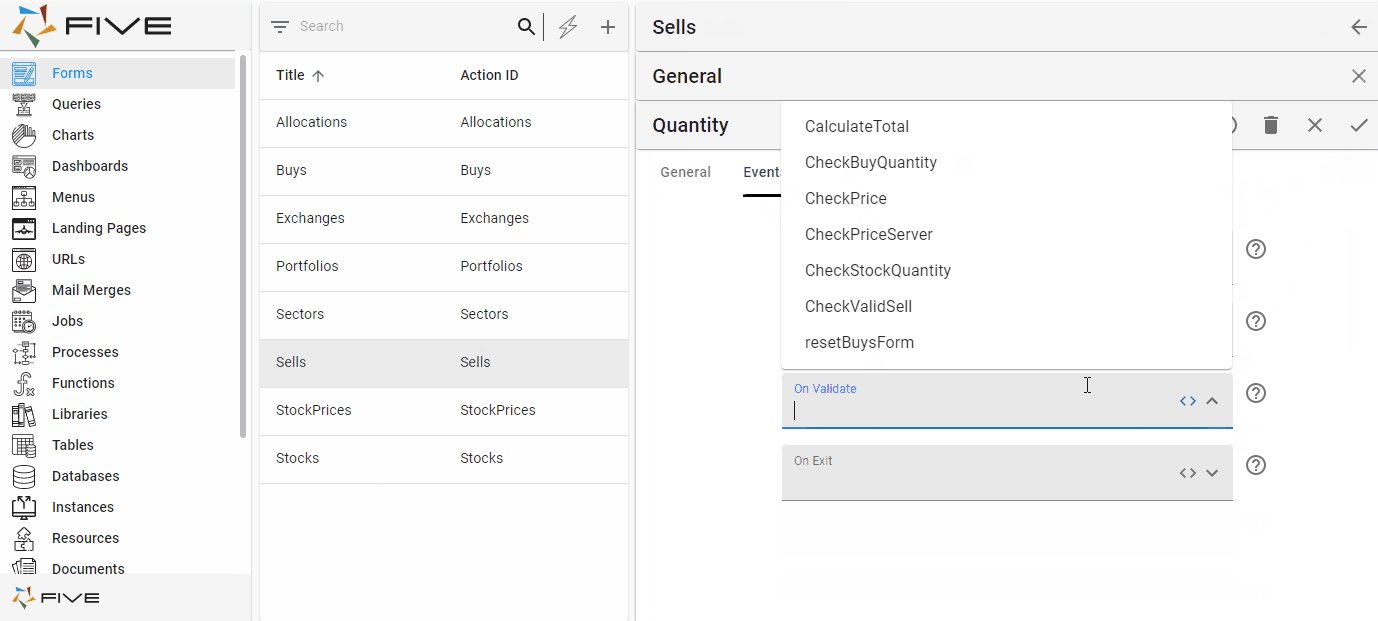
- Click the Events tab.
- Click the Edit button in the form app bar.
- Use the lookup icon in the On Validate and select the Function ID.
- Click the Save button in the form app bar.
- Click both Save buttons in the stacked form app bars.