8 - Add a Server-Side Function
Last updated 4/04/2023
To date we have just been using client side functions. This documentation is to demonstrate how to add a server-side function.There are two types of events in Five:
- On Event - executes on the client
- Do Event - executes on the server
When we ran the Portfolio application we saw that we would of been allowed to save the Sells form without the Quantity fields on the Sells and Allocations forms having an equal value, as there is no check being applied. We will add a function that will be attached to the Do Complete event on the Sells form. When the Save button is clicked on the Sells form the function will have access to the data in the tables to know whether the Quantity fields on the Sells and the Allocations forms match. Essentially, the save sends the current data on the forms to the backend, and the backend will call the function with the transactions being saved.
Navigate to the Code Editor
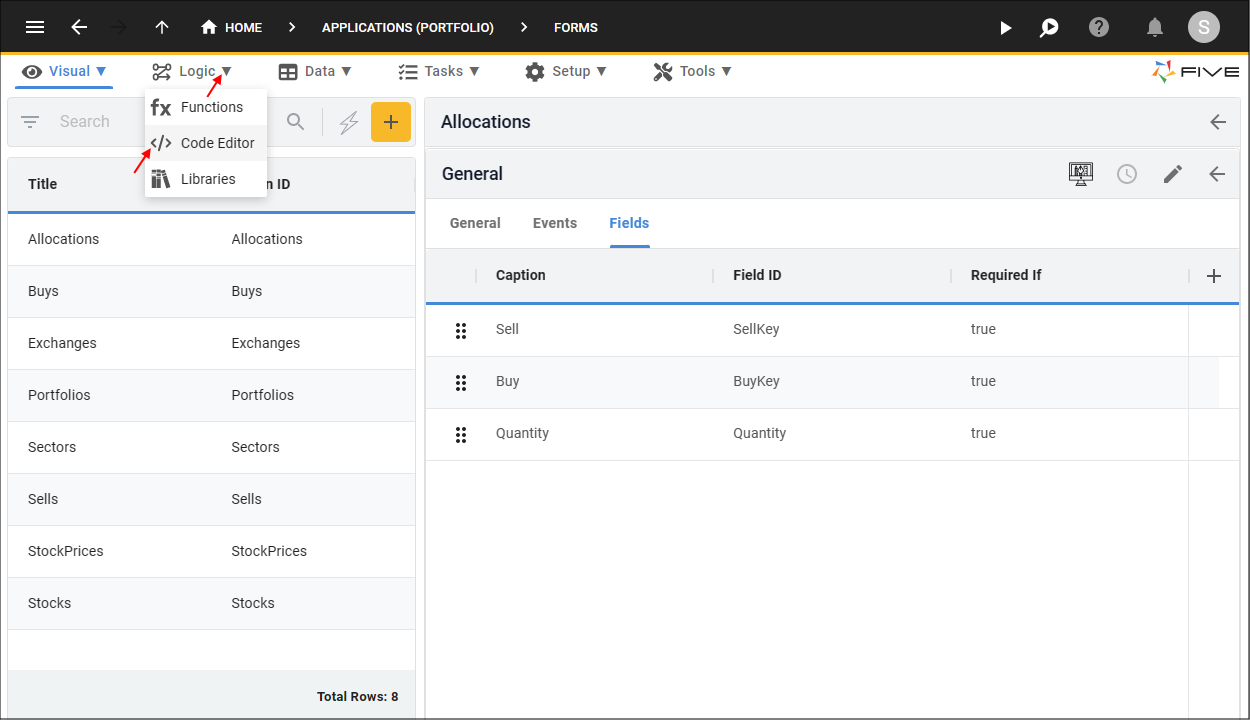
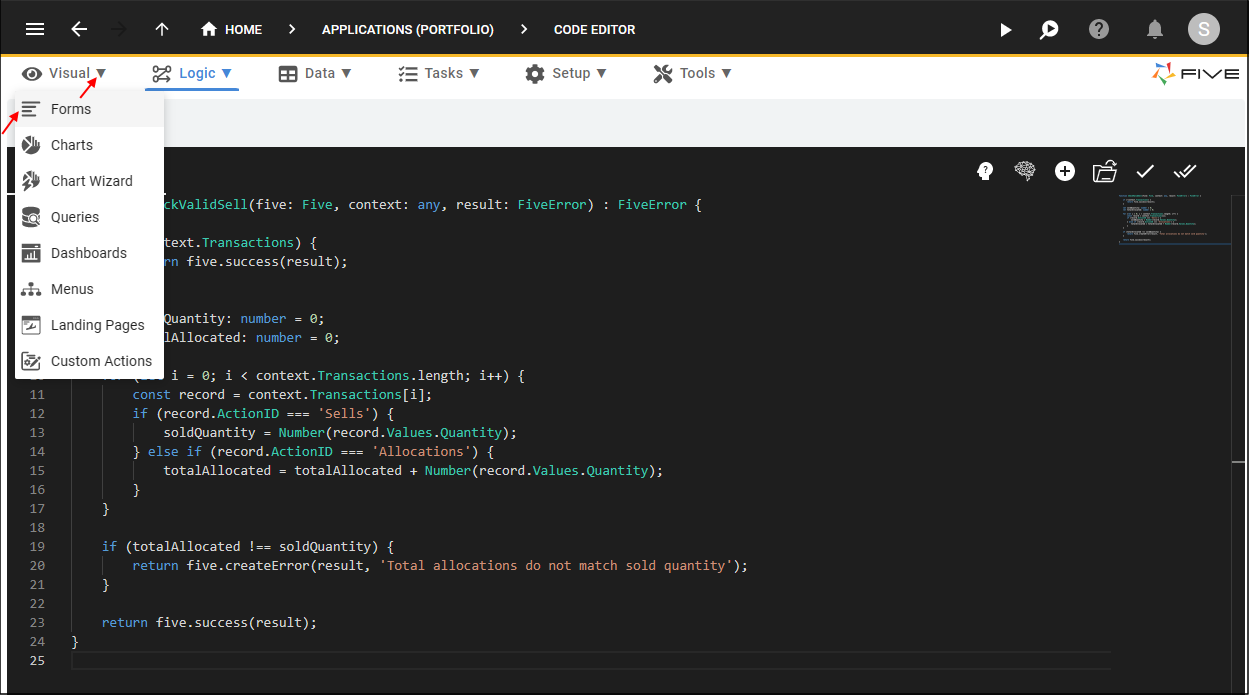
1. Select Logic in the menu.2. Select Code Editor in the sub-menu.

Figure 1 - Code Editor menu item
Add the CheckValidSell Function
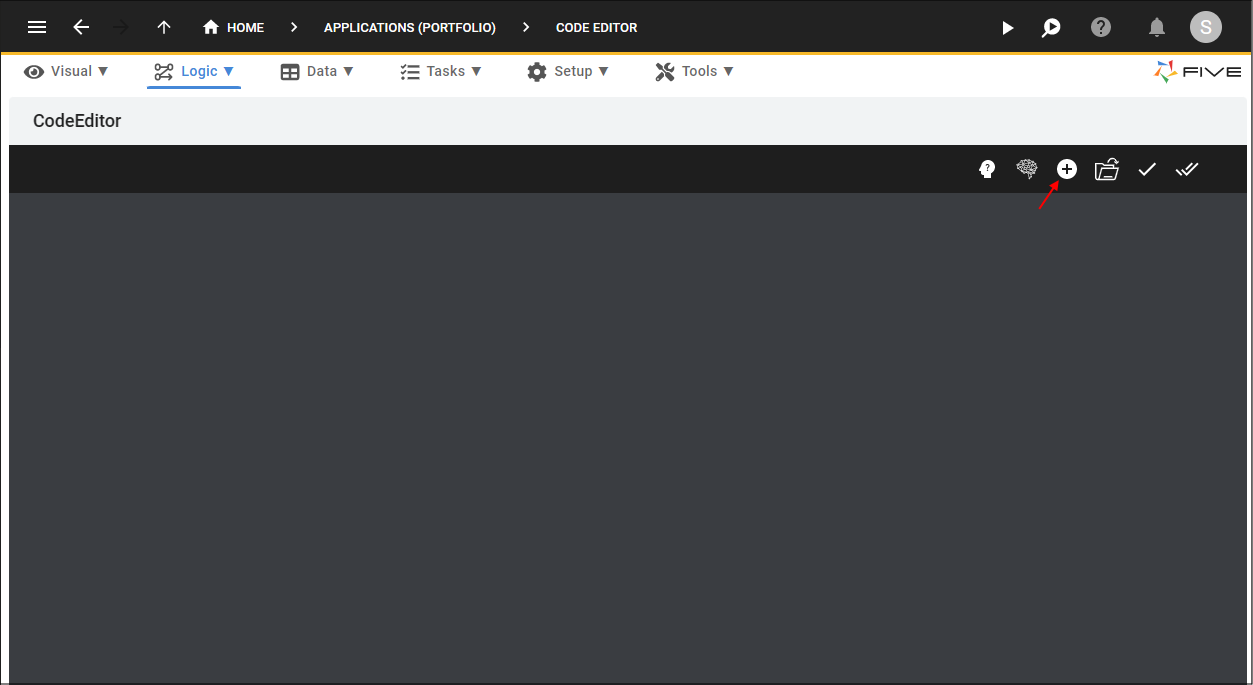
1. Click the Add New Code button.
Figure 2 - Add New Code button
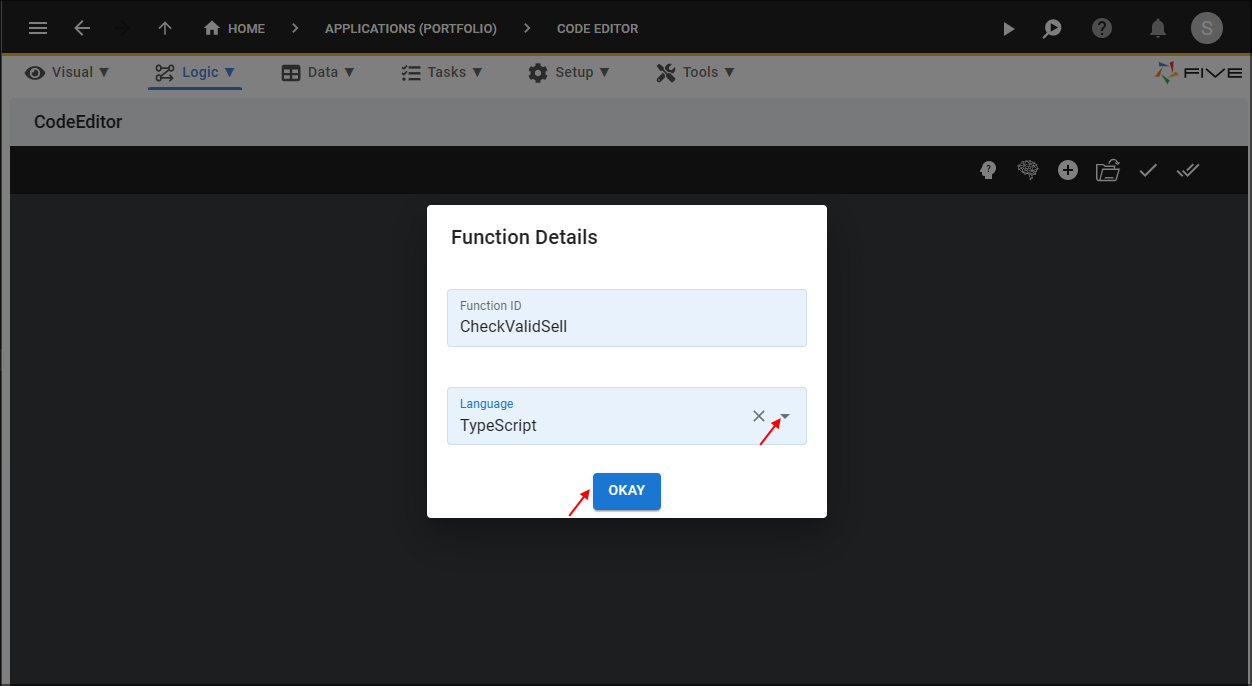
2. Type CheckValidSell in the Function ID field.
3. Click the lookup icon in the Language field and select TypeScript.
4. Click the OKAY button

Figure 3 - Add the CheckValidSell function
5. Click the Copy button on the below code block.
CheckValidSell
function CheckValidSell(five: Five, context: any, result: FiveError) : FiveError {
if (!context.Transactions) {
return five.success(result);
}
let soldQuantity: number = 0;
let totalAllocated: number = 0;
for (let i = 0; i < context.Transactions.length; i++) {
const record = context.Transactions[i];
if (record.ActionID === 'Sells') {
soldQuantity = Number(record.Values.Quantity);
} else if (record.ActionID === 'Allocations') {
totalAllocated = totalAllocated + Number(record.Values.Quantity);
}
}
if (totalAllocated !== soldQuantity) {
return five.createError(result, 'Total allocations do not match sold quantity');
}
return five.success(result);
}
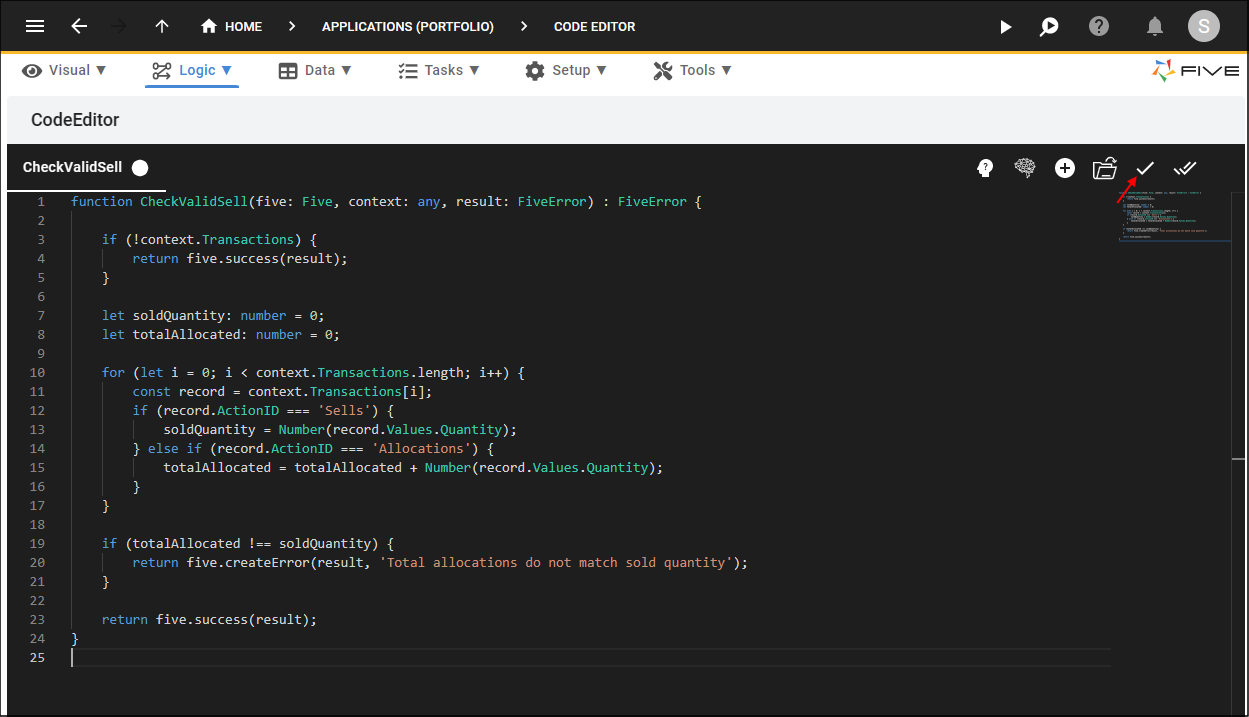
6. Paste the code block over the template in the Code Editor.
7. Click the Save Current Tab button.

Figure 4 - Save the CheckValidSell function
Attach the CheckValidSell Function
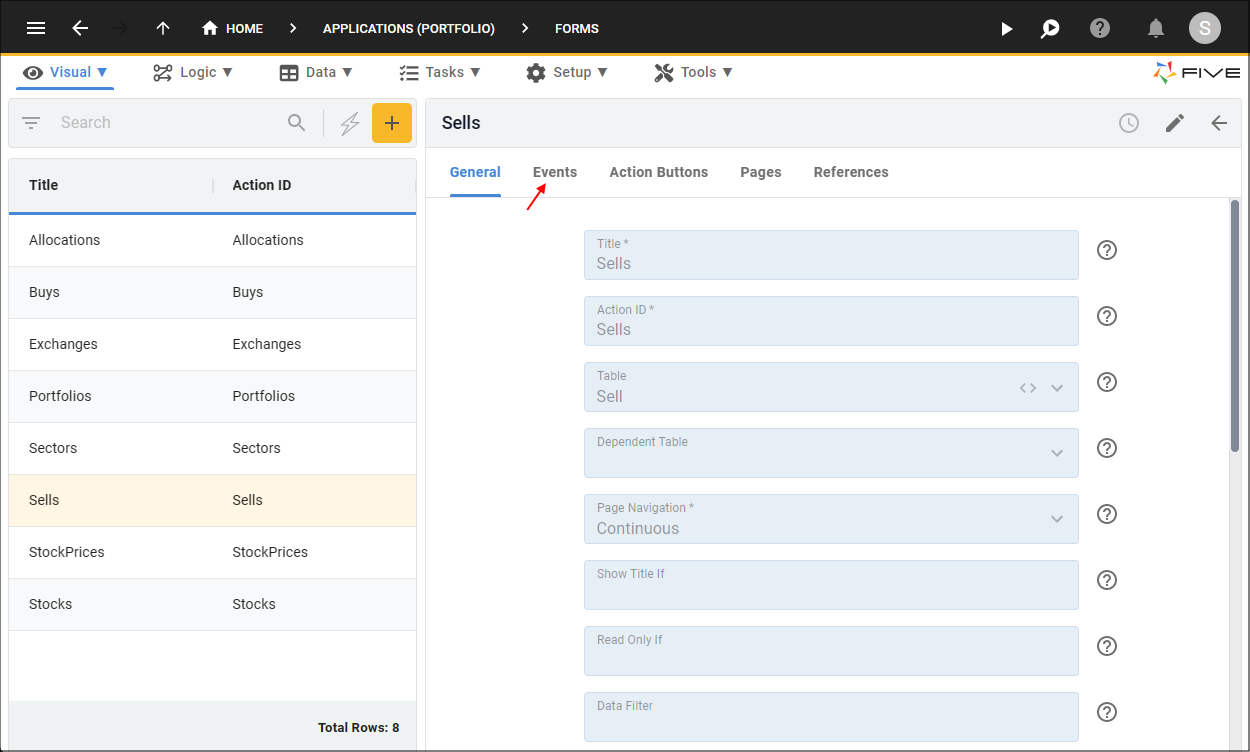
1. Select Visual in the menu.2. Select Forms in the menu.

Figure 5 - Forms menu item
3. Select the Sells record in the list.
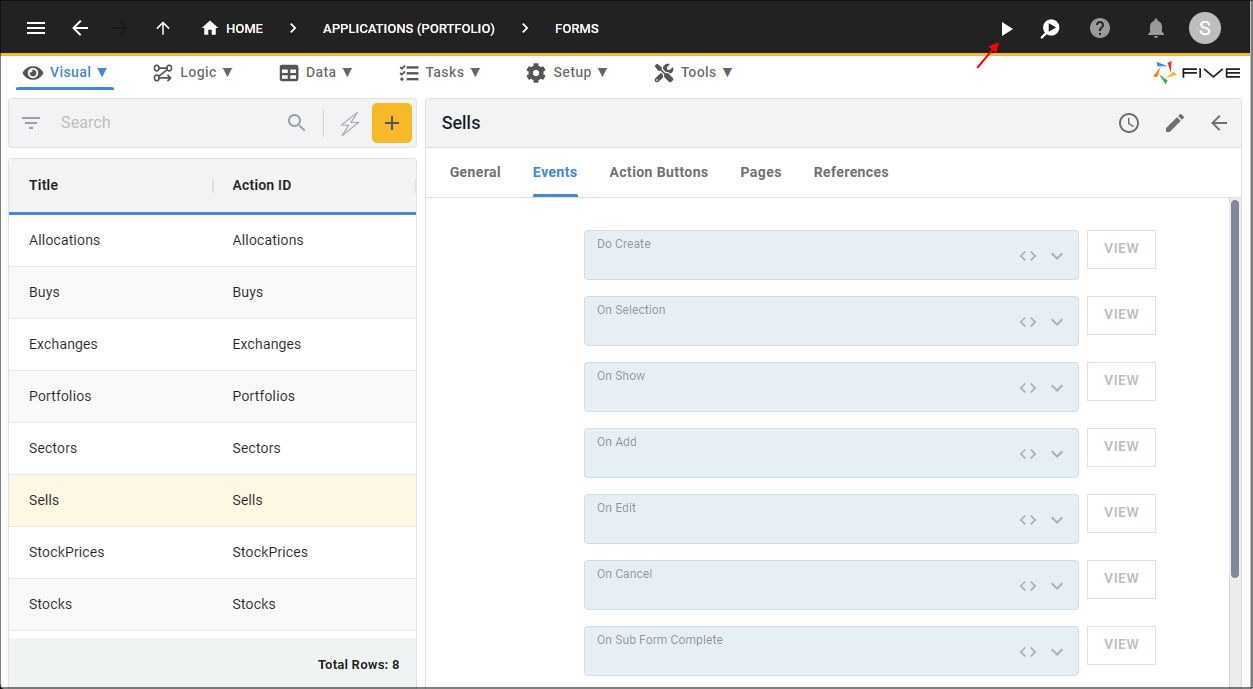
4. Click the Events tab.

Figure 6 - Events tab
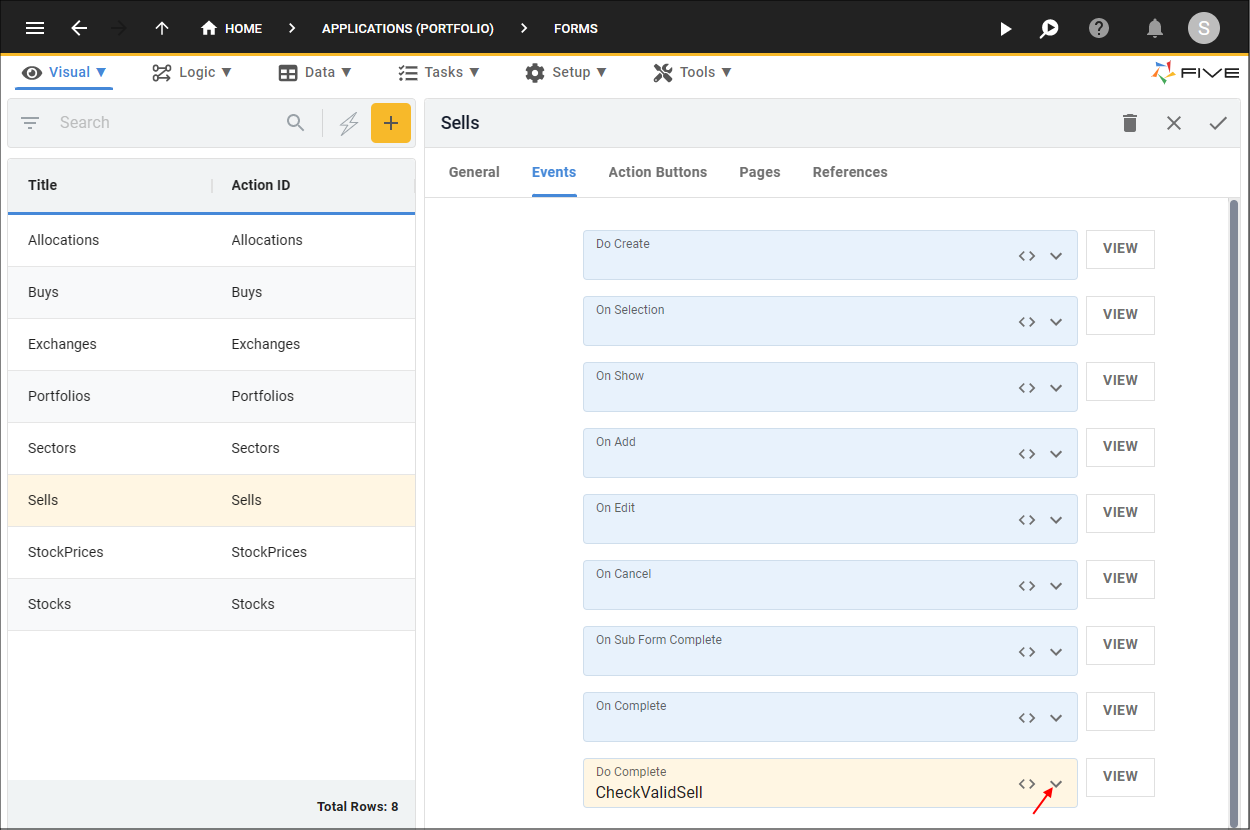
5. Click the lookup icon in the Do Complete field and select CheckValidSell.

Figure 7 - Attach the CheckValidSell function
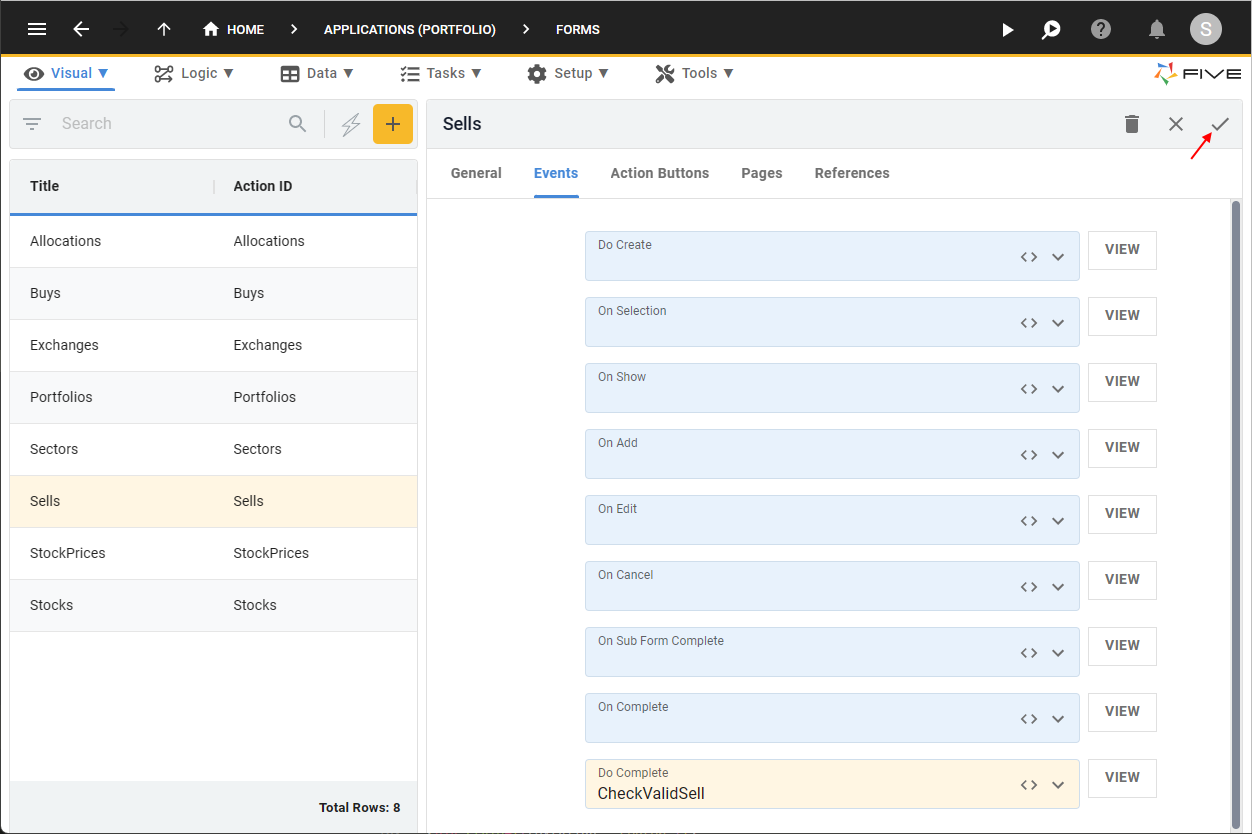
6. Click the Save button in the form app bar.

Figure 8 - Save the Sells form
Run the Portfolio Application
1. Click the Run button in Five's toolbar.
Figure 9 - Run button
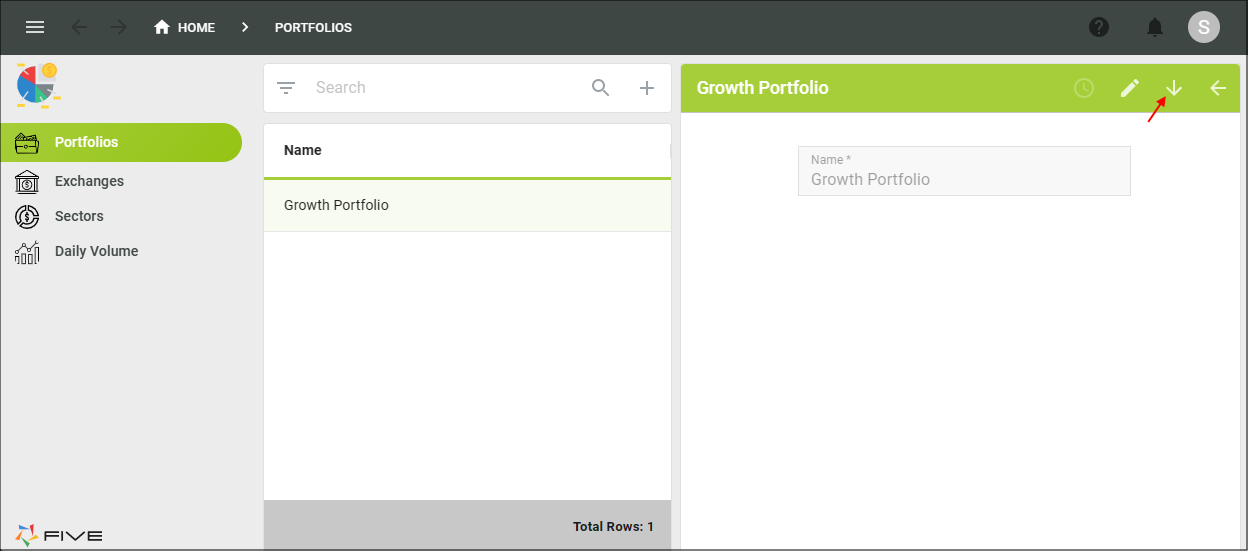
2. Select the Growth Portfolio record.
3. Click the Down button in the form app bar.

Figure 10 - Down button
Test the CheckValidSell Function
info
- Yesterday's date record equals 1000
- Current date record equals 120
You should have still have two AEI stock records:
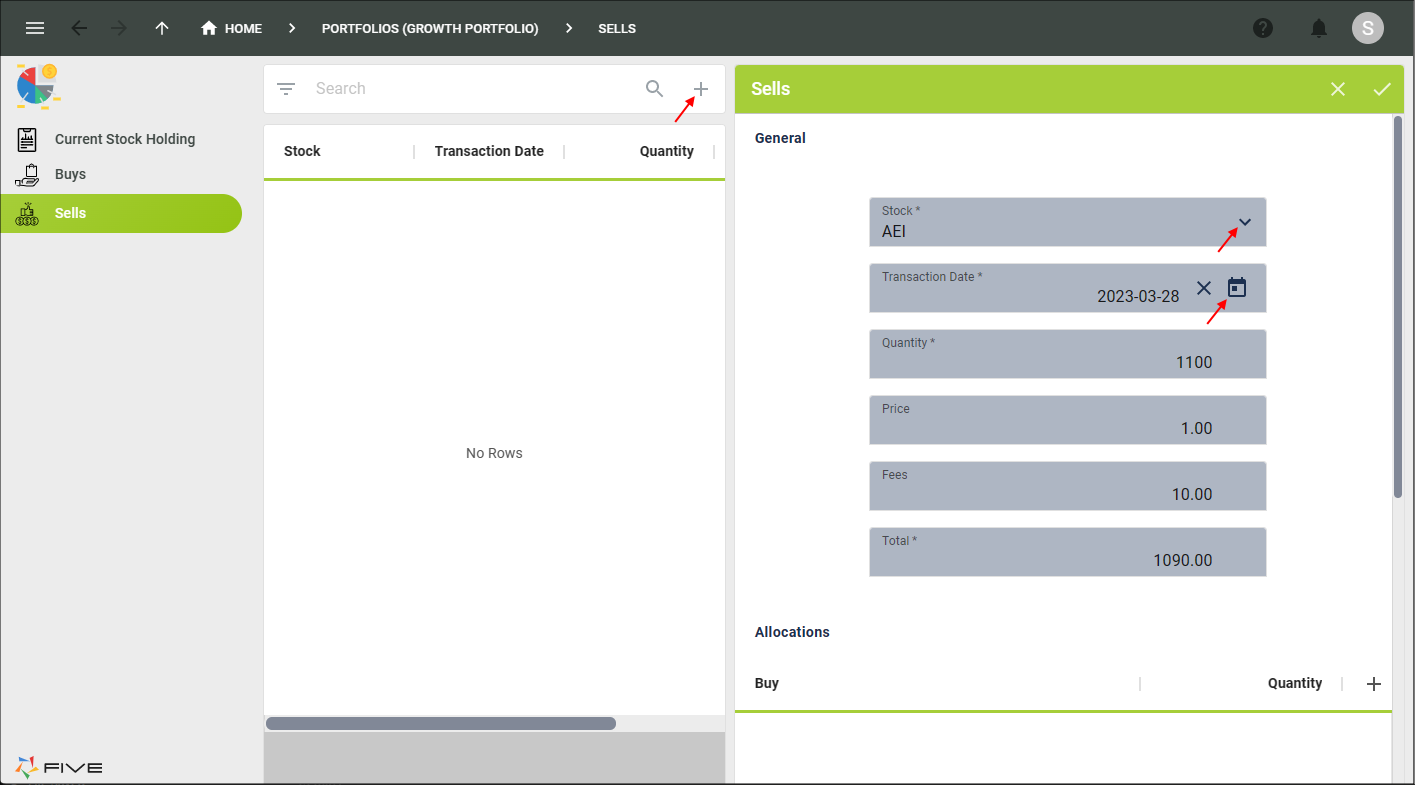
1. Select Sells in the menu.
2. Click the Add Item button.
3. Click the lookup icon in the Stock field and select AEI.
4. Click the calendar icon in the Transaction Date field and select your current date, click the OK button.
5. Type 1100 in the Quantity field.
6. Type 1.00 in the Price field.
7. Type 10.00 in the Fees field, press tab.

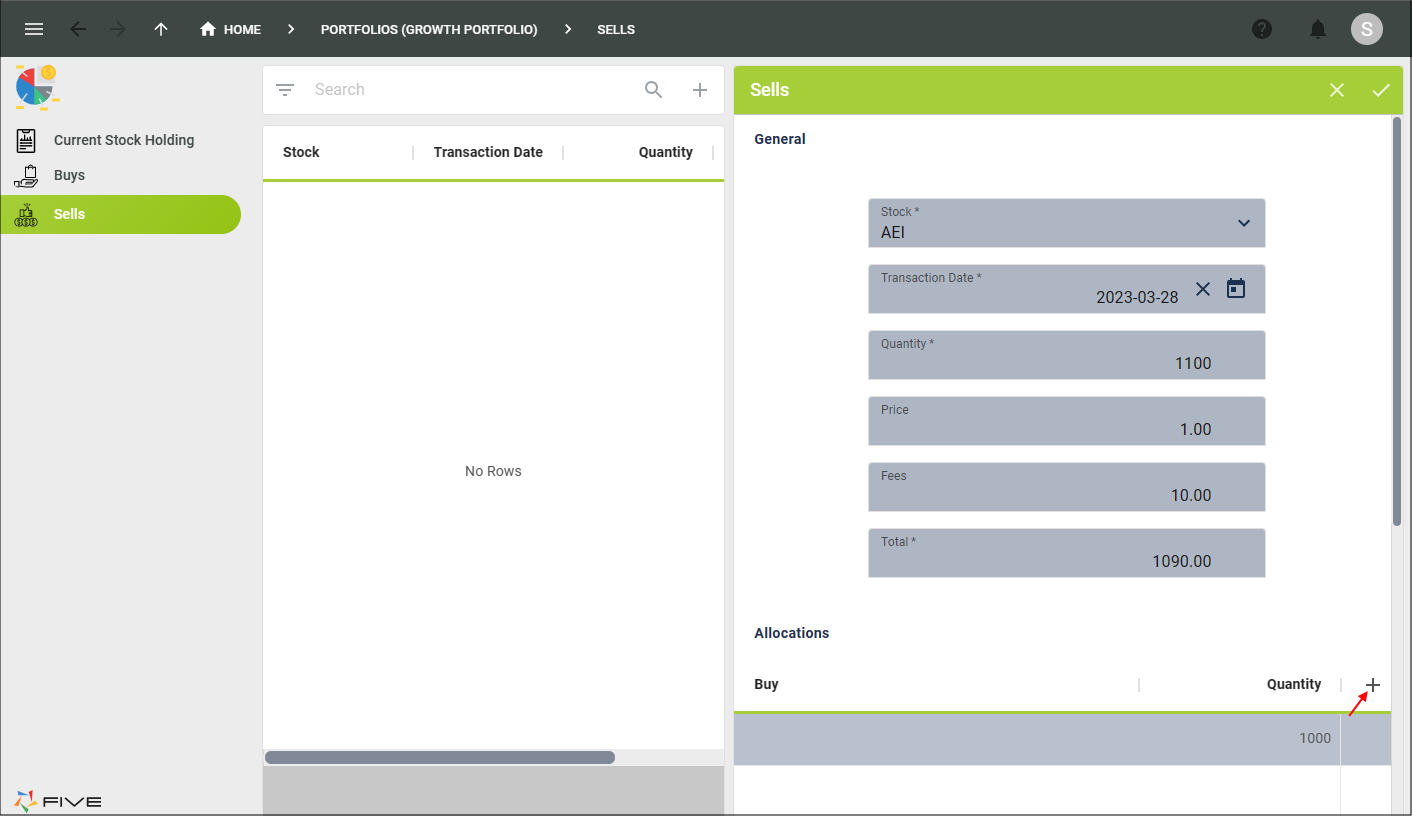
Figure 11 - Add an AEI sell transaction
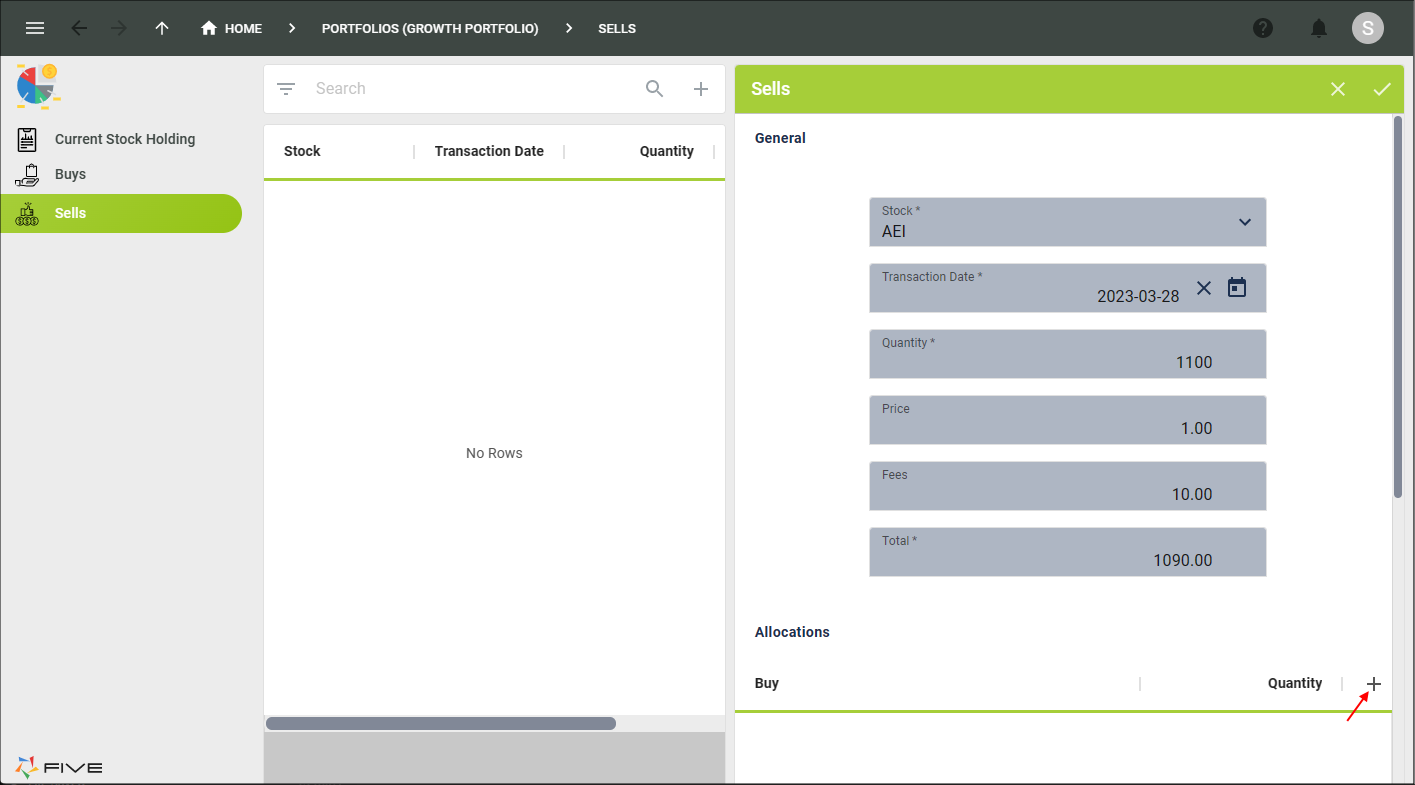
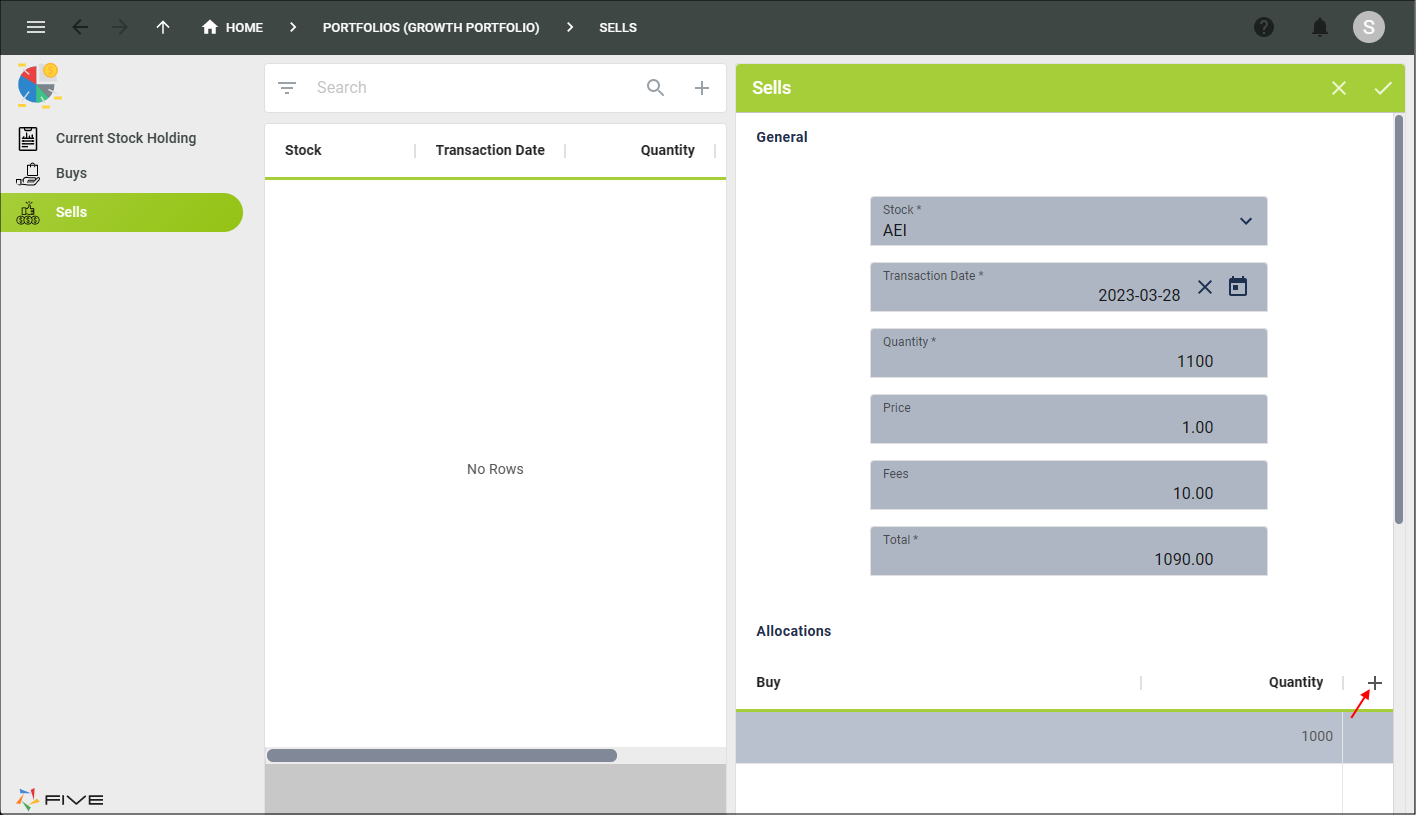
8. Click the Add Allocations button.

Figure 12 - Add Allocations button
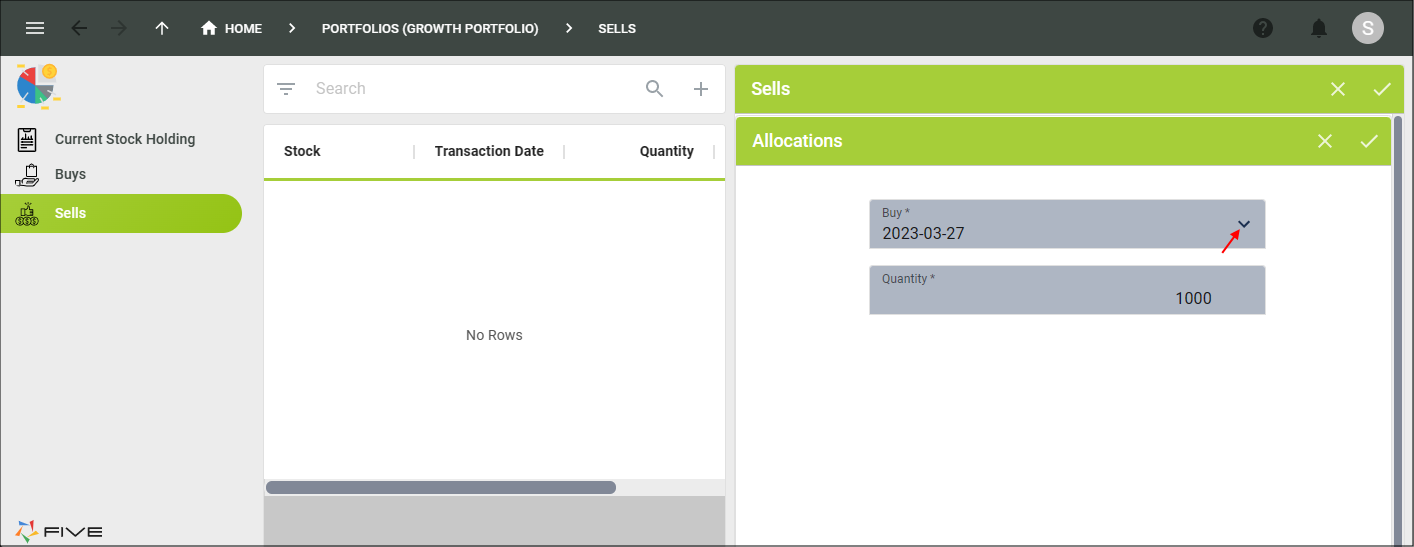
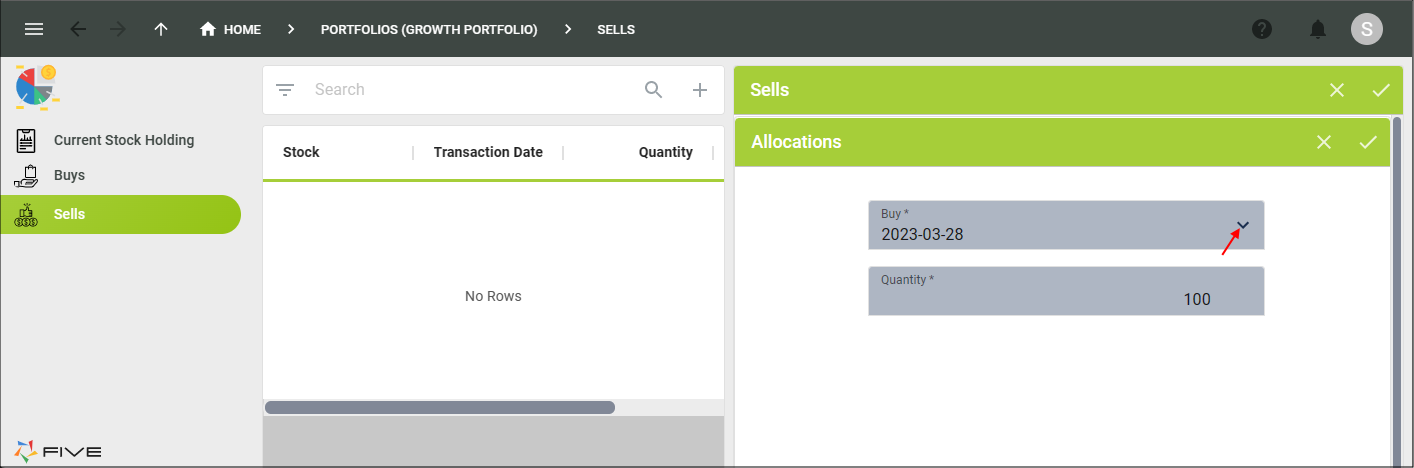
9. Click the lookup icon in the Buy field and select your yesterday date.
10. Type 1000 in the Quantity field.

Figure 13 - Add an Allocation record
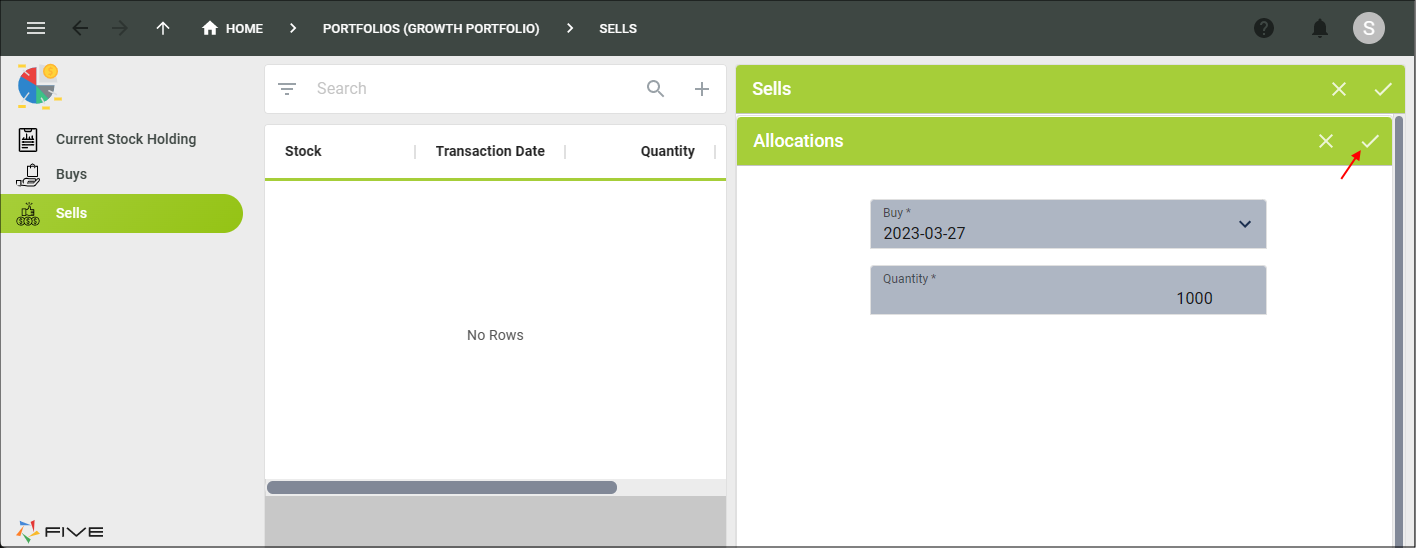
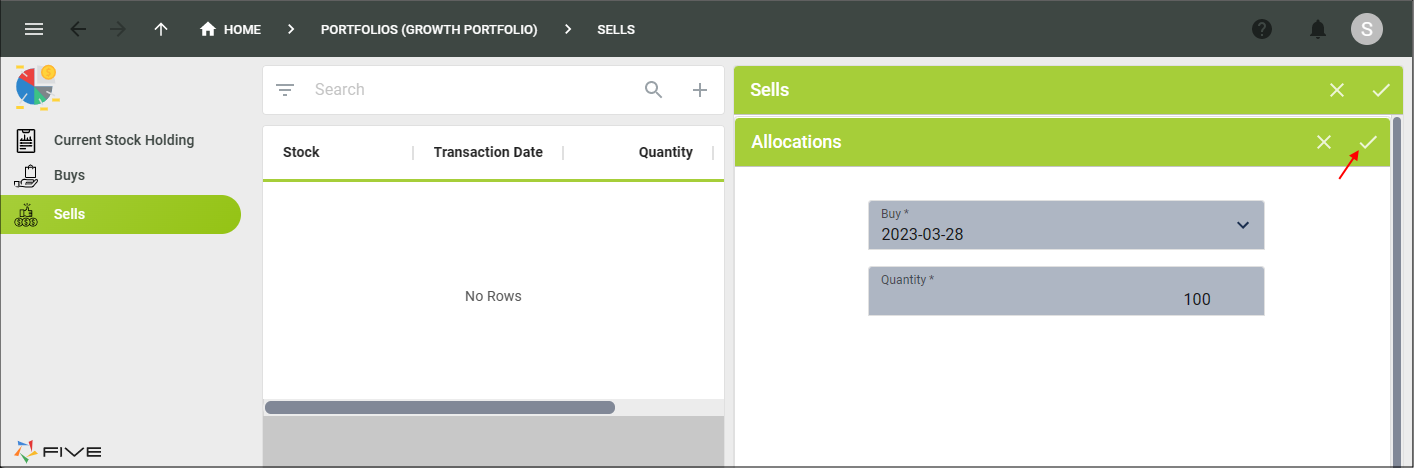
11. Click the Save button in the form app bar.

Figure 14 - Save an Allocation record
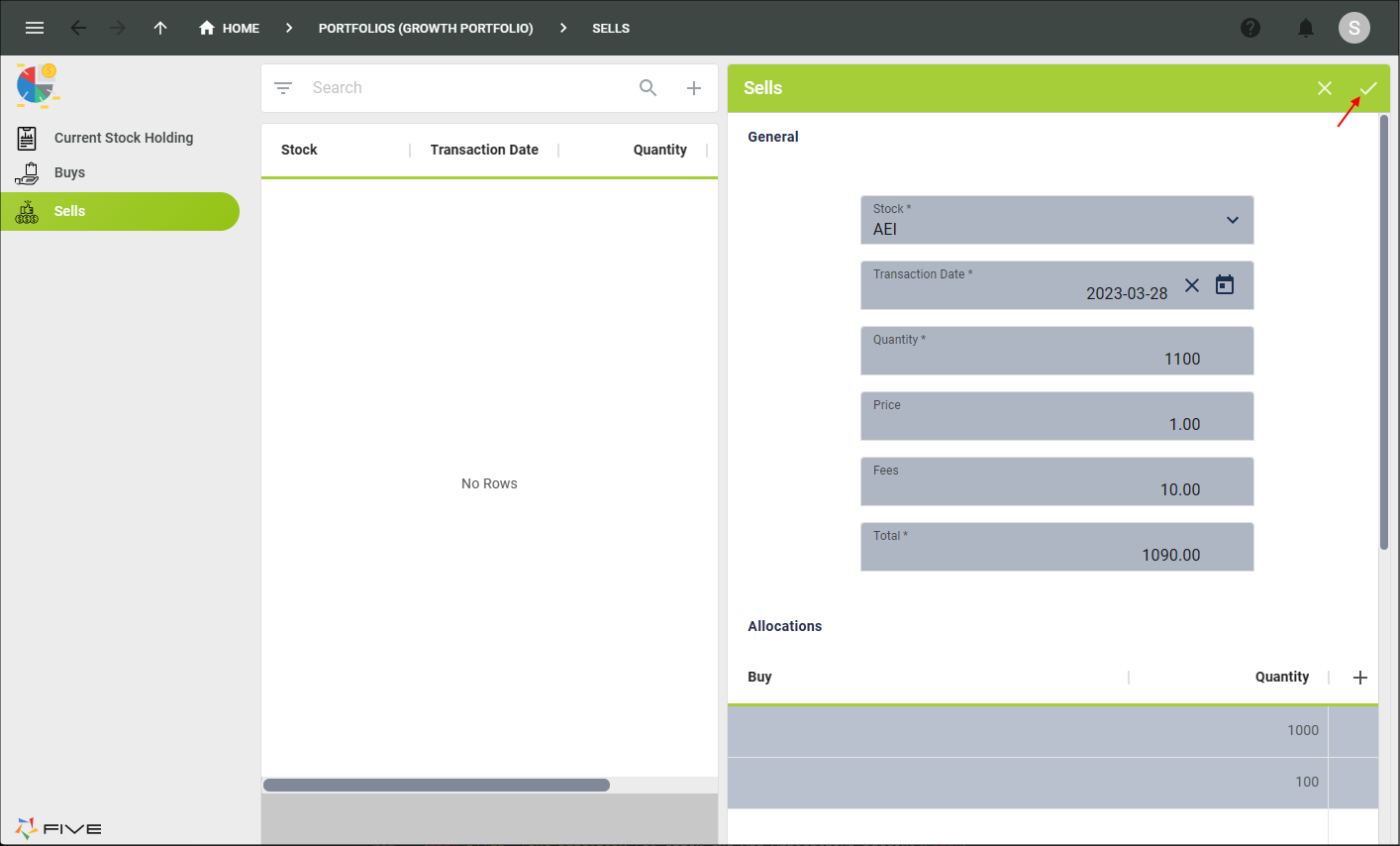
12. Click the Save button in the form app bar.

Figure 15 - Save the Sells form
info
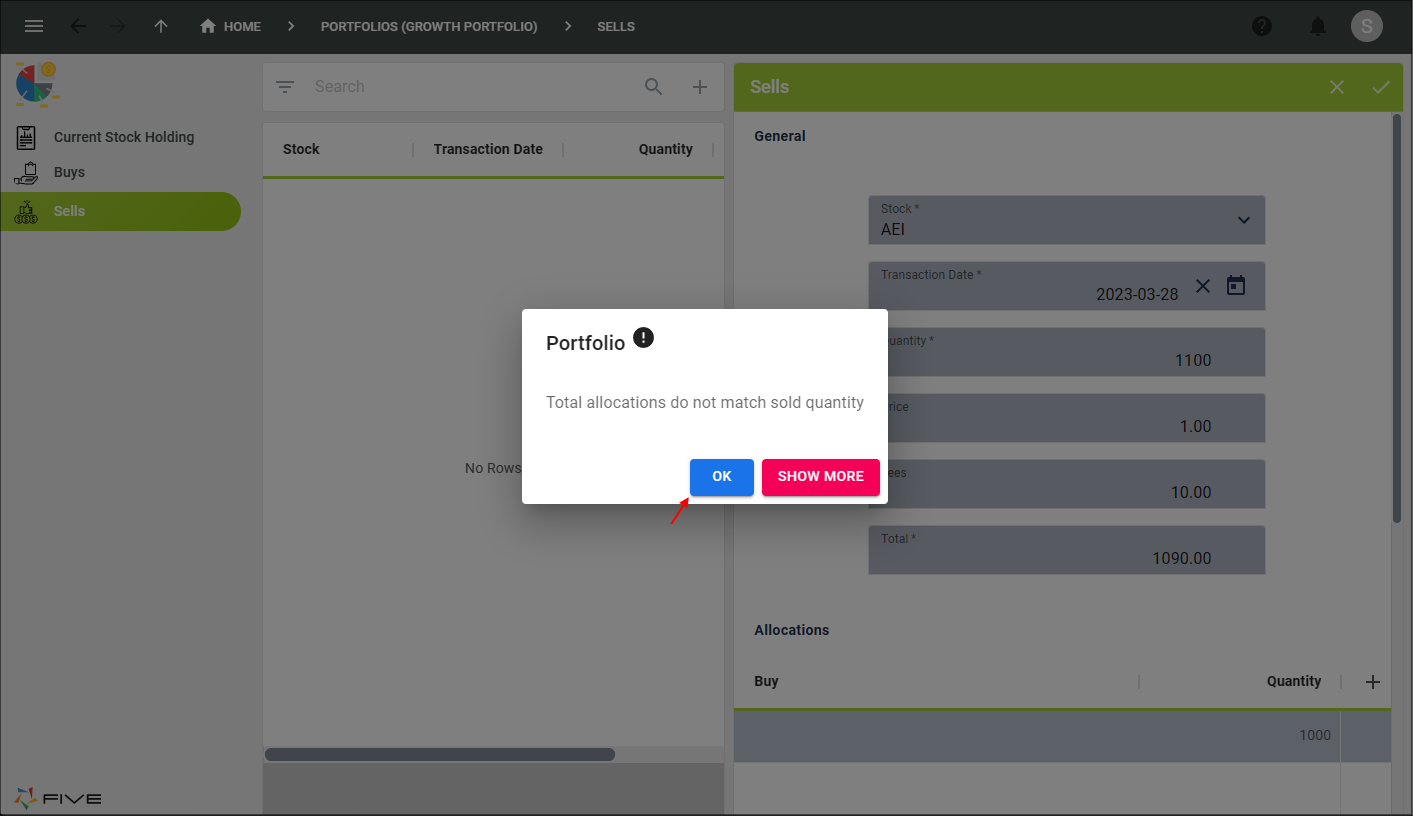
An error message is returned letting us know the total allocations does not match the sold quantity.
13. Click the OK button.

Figure 16 - Allocations error message
14. Click the Add Allocations button.

Figure 17 - Add Allocations button
15. Click the lookup icon in the Buy field and select your current date.
16. Type 100 in the Quantity field.

Figure 18 - Add an Allocation record
17. Click the Save button in the form app bar.

Figure 19 - Save the Allocations record
18. Click the Save button in the form app bar.

Figure 20 - Save the Sells form
19. Close the browser tab and return to Five.