11 - Design and Attach a Theme
Last updated 26/03/2023
This documentation will explain how to design and attach a theme for the Portfolio application.Navigate to Themes
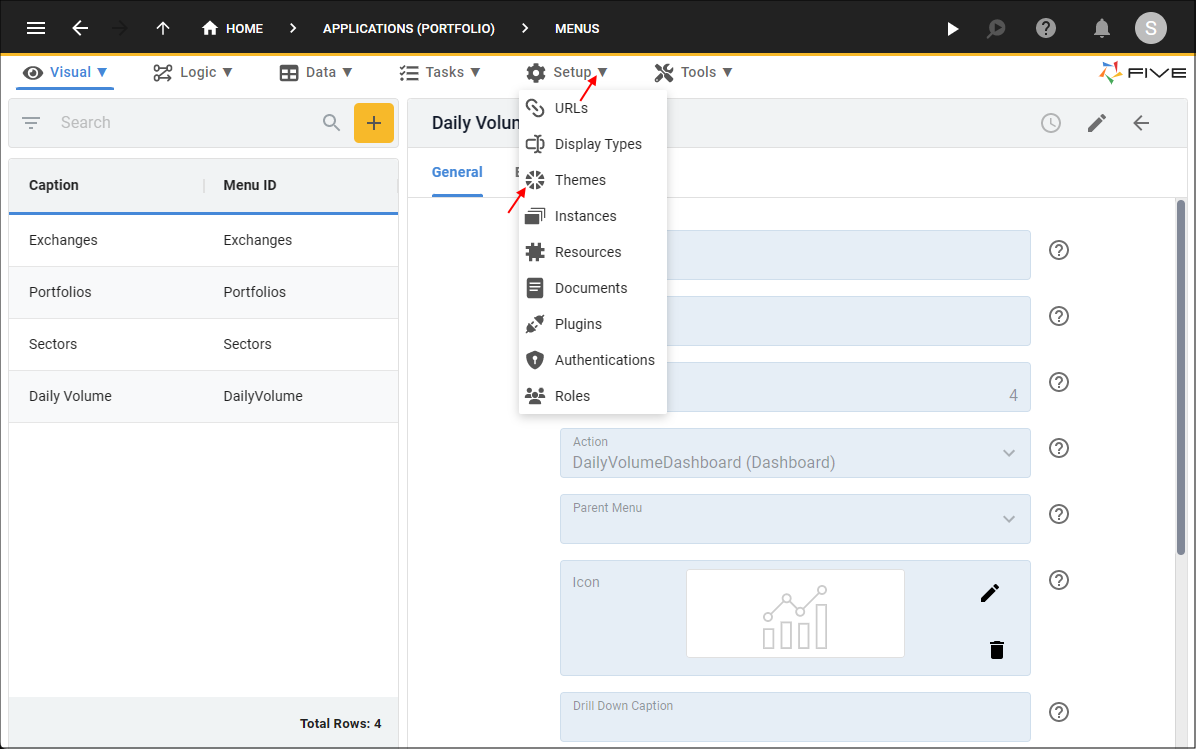
1. Select Setup in the menu.2. Select Themes in the sub-menu.

Figure 1 - Themes menu item
Add the Portfolio Theme
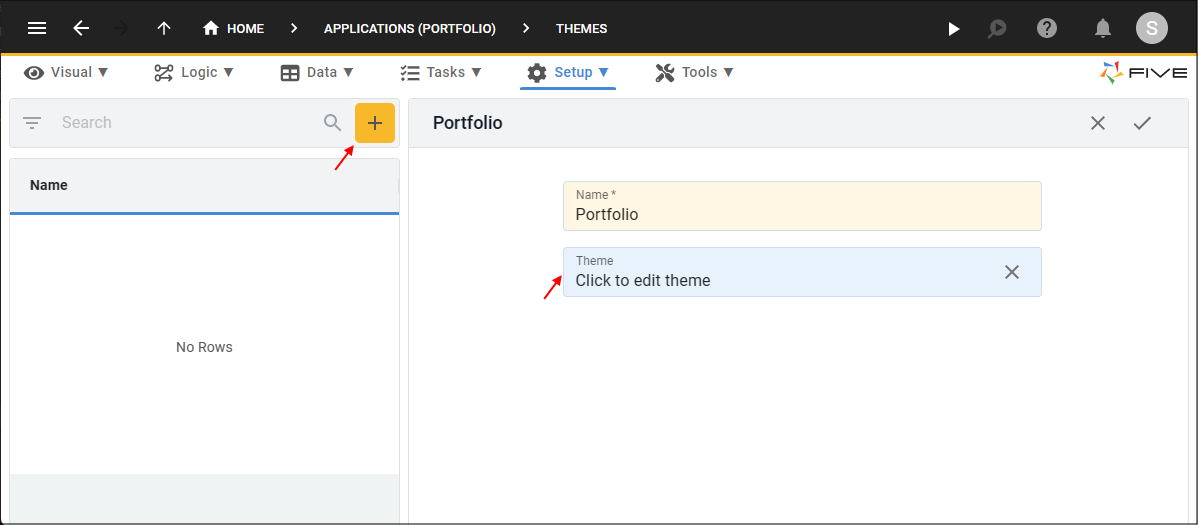
1. Click the Add Item button.2. Type Portfolio in the Name field.
3. Click in the Theme field to open Five's Theme Editor.

Figure 2 - Add the Portfolio theme
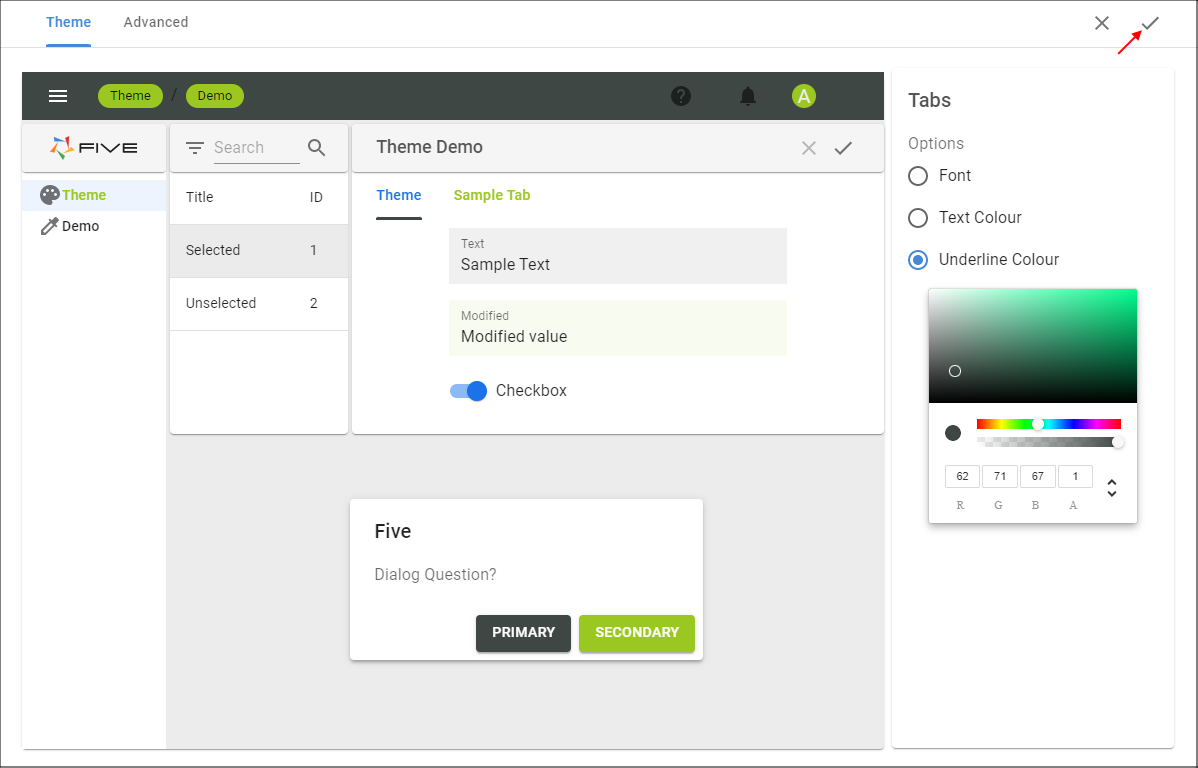
4. Point, click, and select colors for the targeted elements.
5. Click the Save button in the Theme Editor app bar.

Figure 3 - Design the Portfolio theme
tip
If you have CSS knowledge, you can target classes by clicking the Advanced tab.
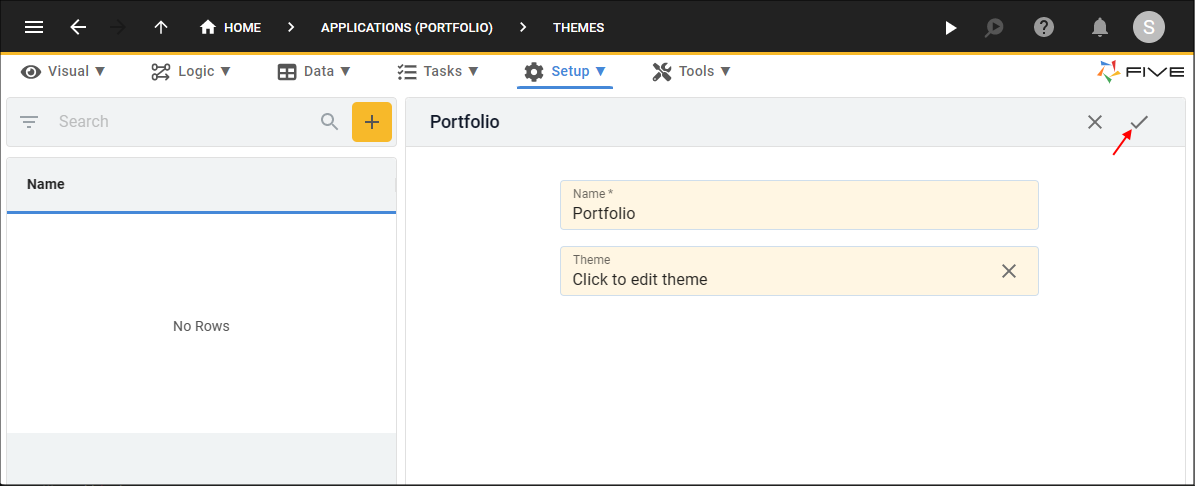
6. Click the Save button in the form app bar.

Figure 4 - Save the Portfolio theme
Navigate to Instances
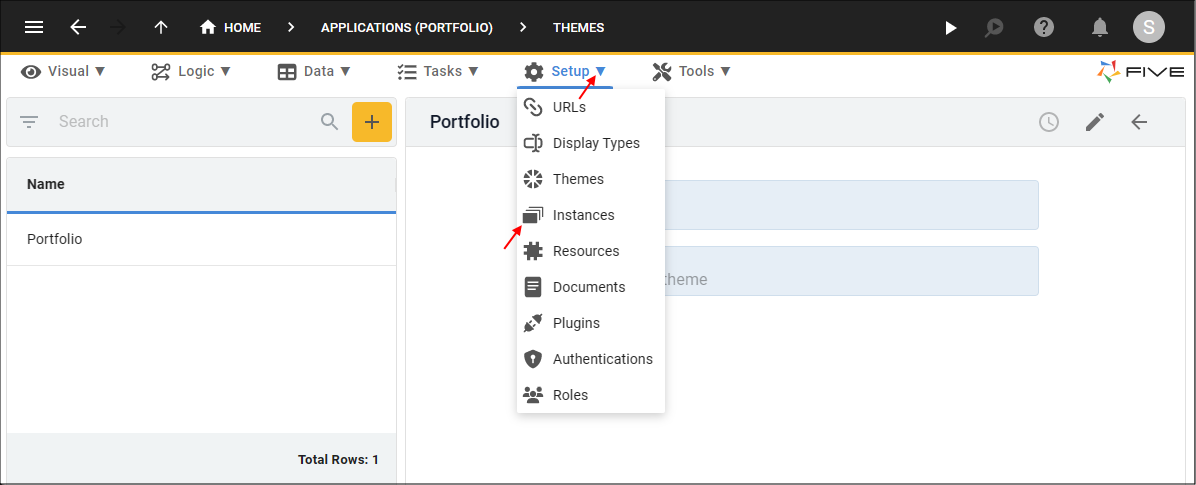
1. Select Setup in the menu.2. Select Instances in the sub-menu.

Figure 5 - Instances menu item
Attach the Theme
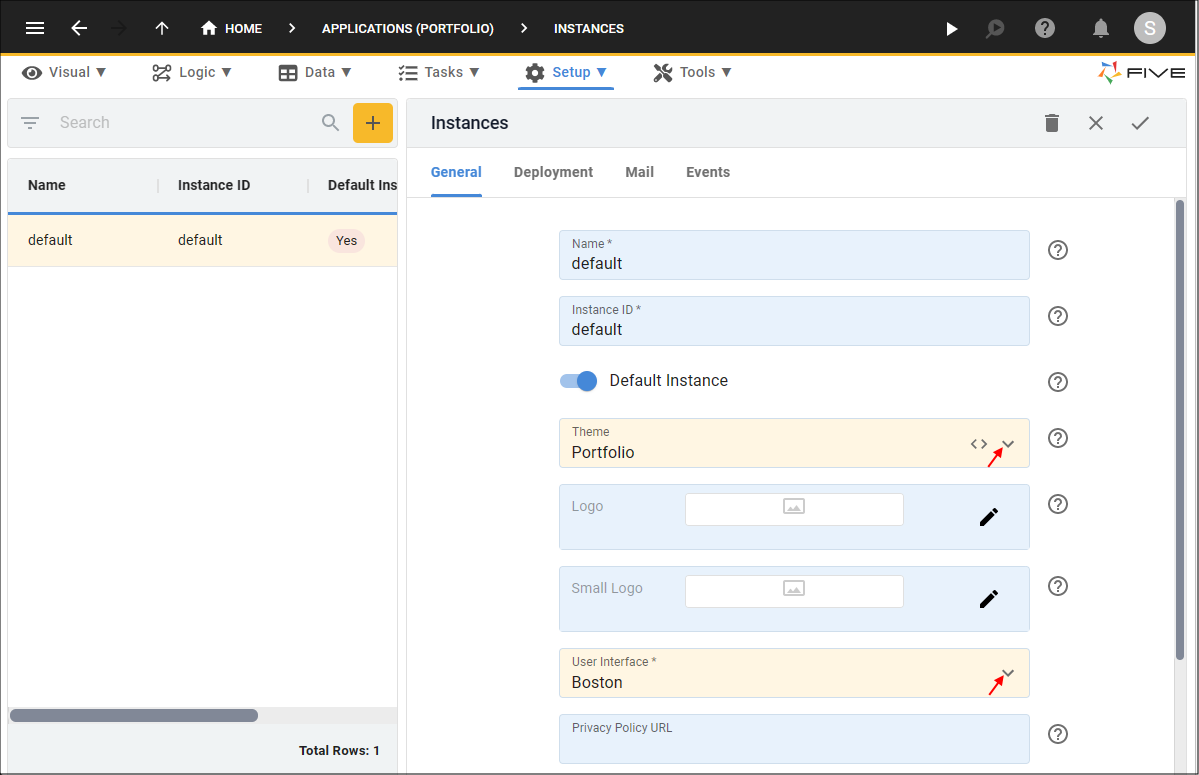
1. Select the default record in the list.2. Click the lookup icon in the Theme field and select Portfolio.
3. Click the lookup icon in the User Interface field and select Boston.

Figure 6 - Attach the Portfolio theme
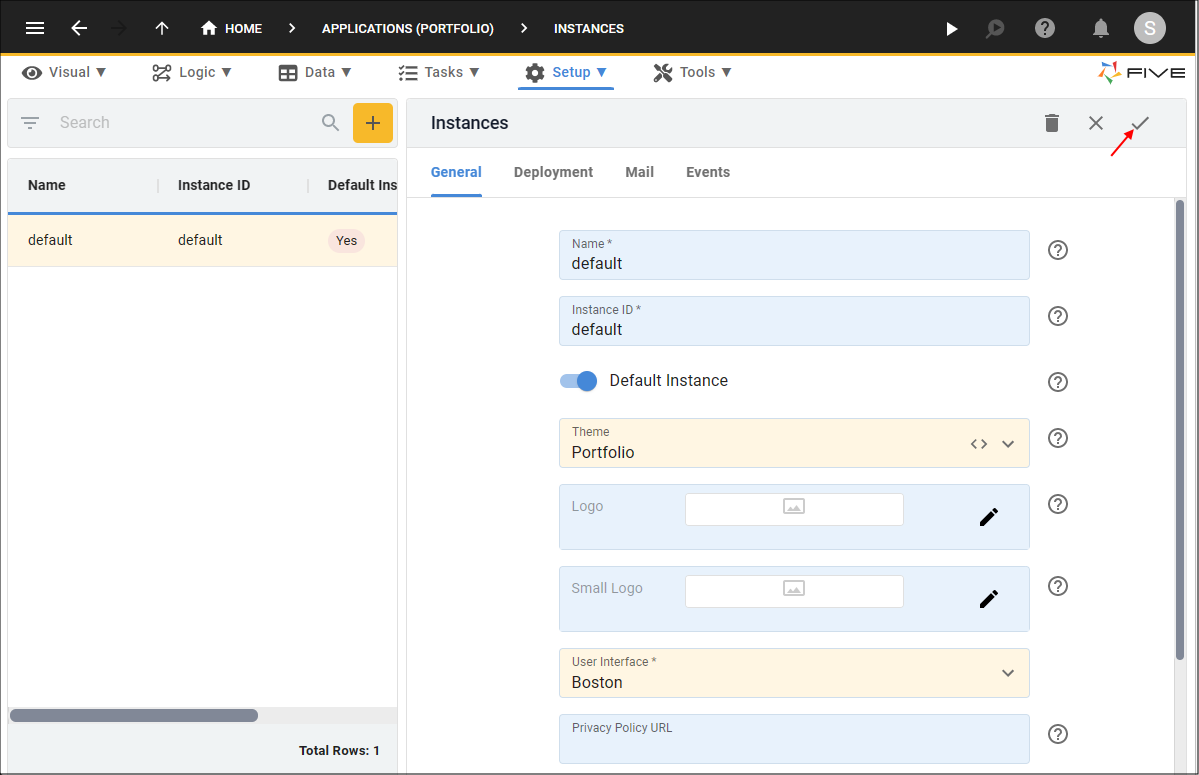
4. Click the Save button in the form app bar.

Figure 7 - Save the default instance record