1 - Select Actions
Last updated 6/01/2025
This documentation is to demonstrate how you can use Five's
The
To do this the following steps are performed:
- Create the StocksInSector query that filters the stock belonging to each sector.
- Create the Stocks In Sector data view to display the results when a slice of the pie chart is clicked.
- Create the ClickSector()function to execute theselectAction()function on theFiveobject and set theSectorvariable to filter the stocks belonging to the sector.
- Attach the ClickSector()function to the On Click event for the Investment by Sector chart area dataset.
- Create the PreviousAction()function to execute thepreviousAction()function on theFiveobject to return to the chart.
- Create an action button on the Stocks In Sector data view and attach the PreviousAction()function to the On Press event to return to us to the previous action when clicked.
The following short video demonstrates how the
Add the StocksInSector Query
The StocksInSector query will filter the stocks belonging to the selected sector.
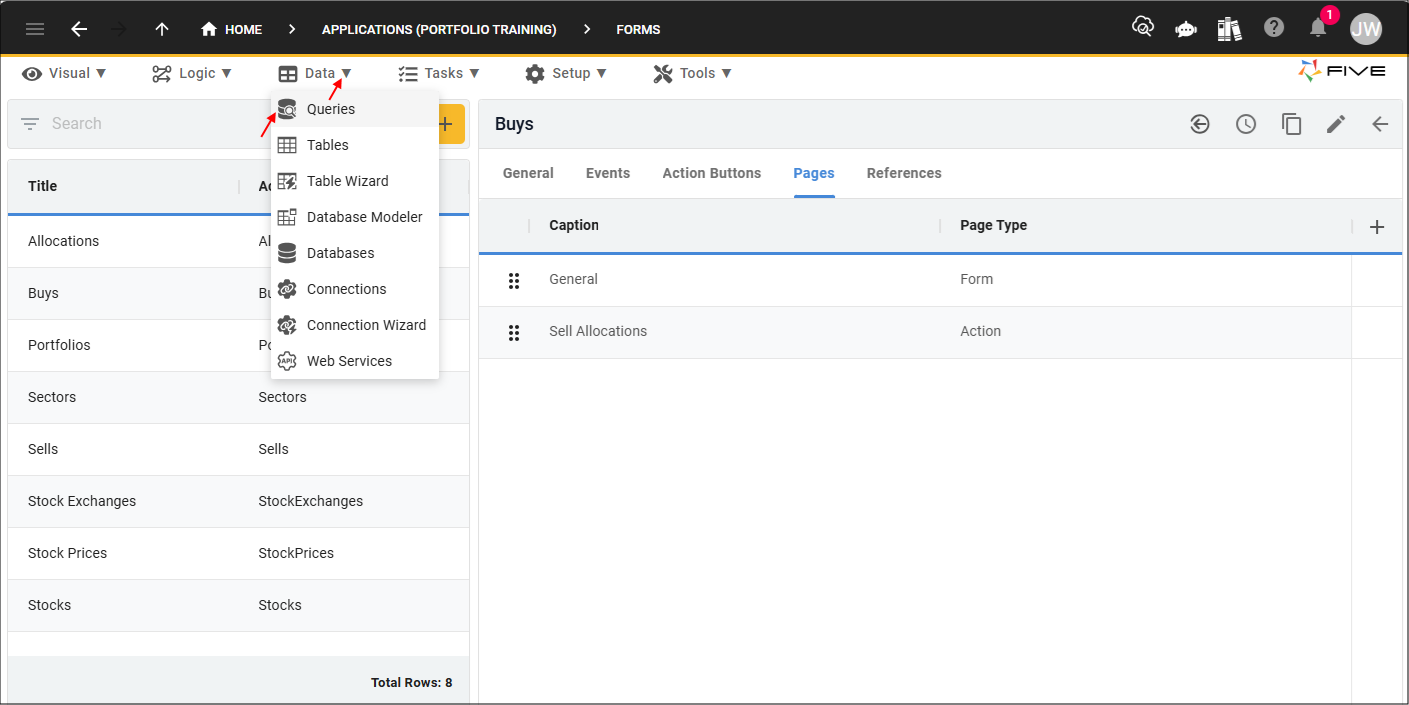
1. Click Data in the menu.2. Click Queries in the submenu.

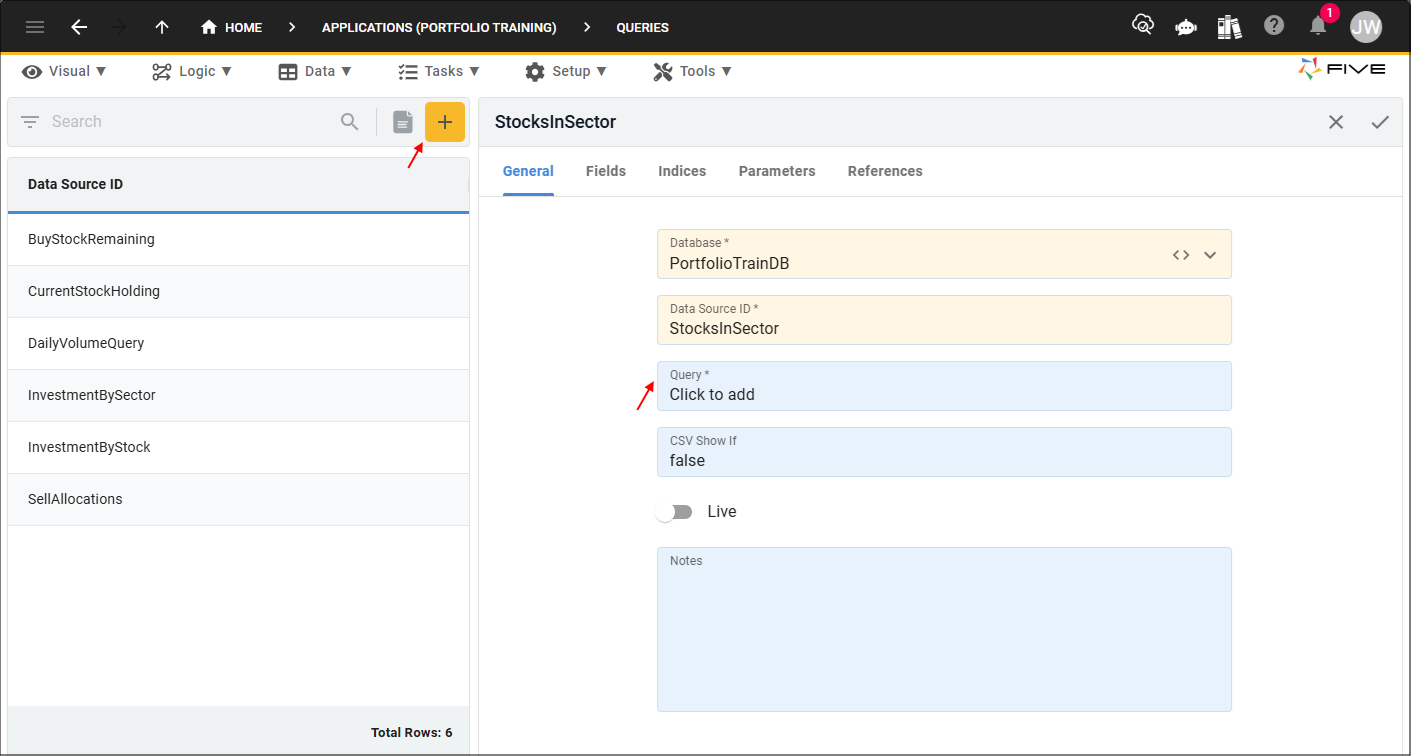
3. Click the Add Item button.
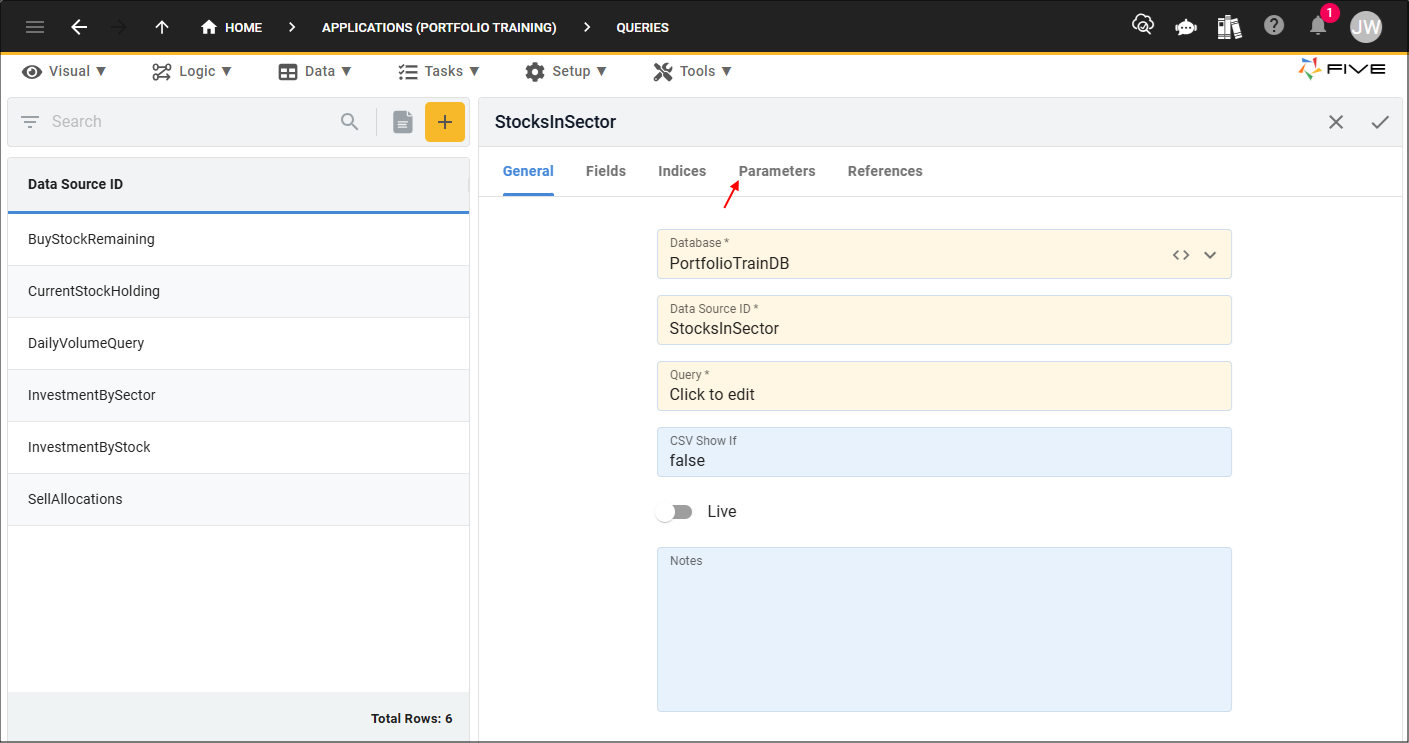
4. Type StocksInSector in the Data Source ID field.
5. Click in the Query field to open Five's Query Builder.

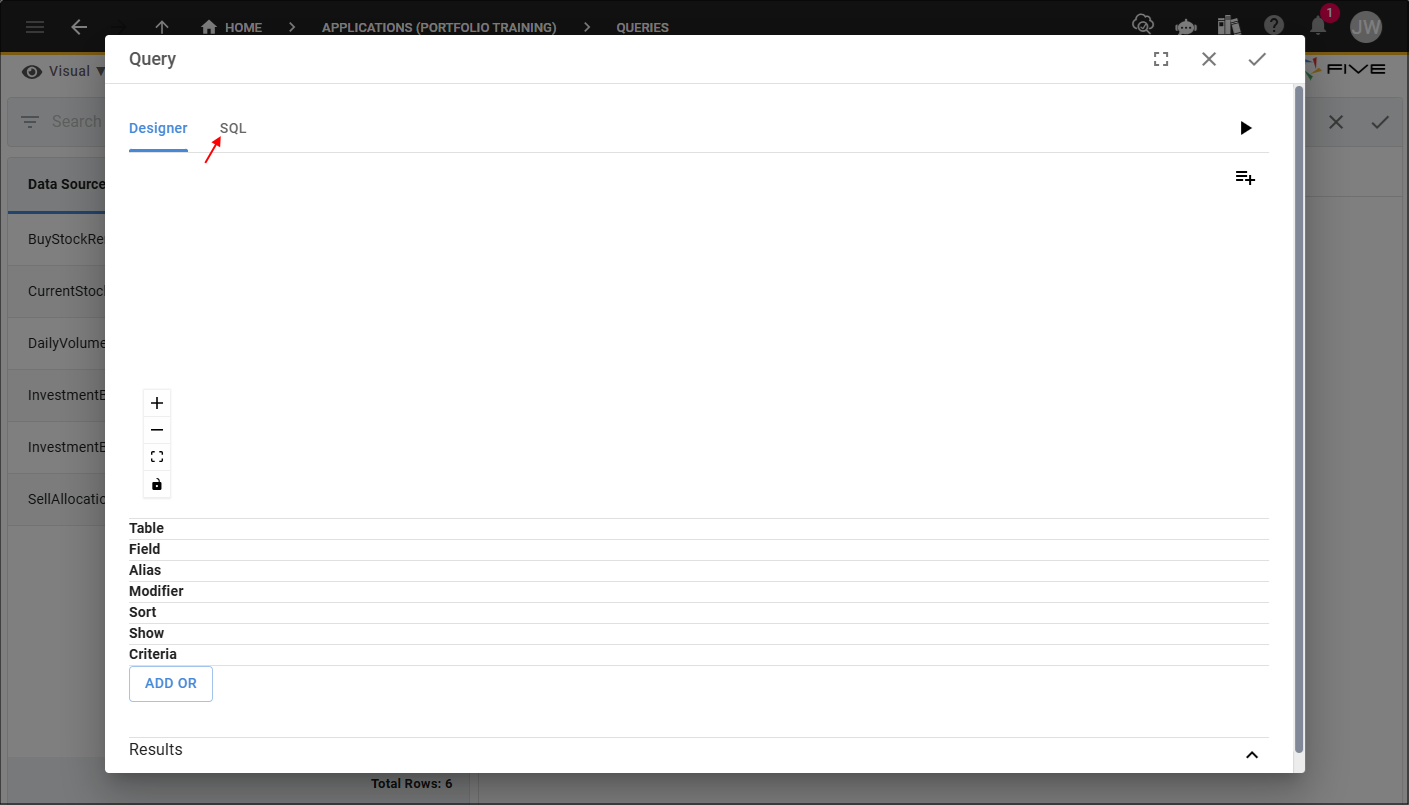
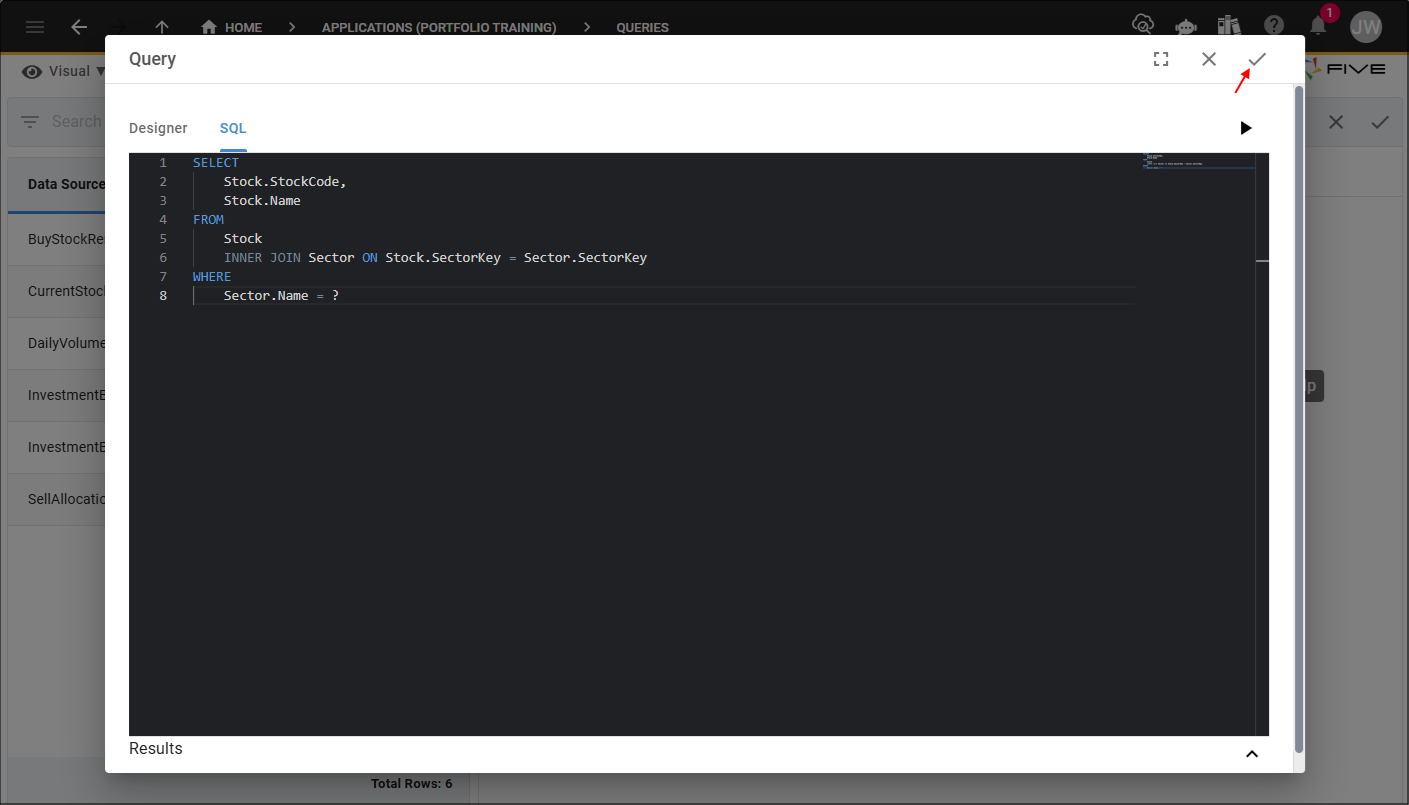
6. Click the SQL tab.

7. Click the Copy button for the syntax below.

SELECT
Stock.StockCode,
Stock.Name
FROM
Stock
INNER JOIN Sector ON Stock.SectorKey = Sector.SectorKey
WHERE
Sector.Name = ?
8. Paste the syntax in the SQL Editor.
The
9. Click the Save button in the SQL Editor app bar.

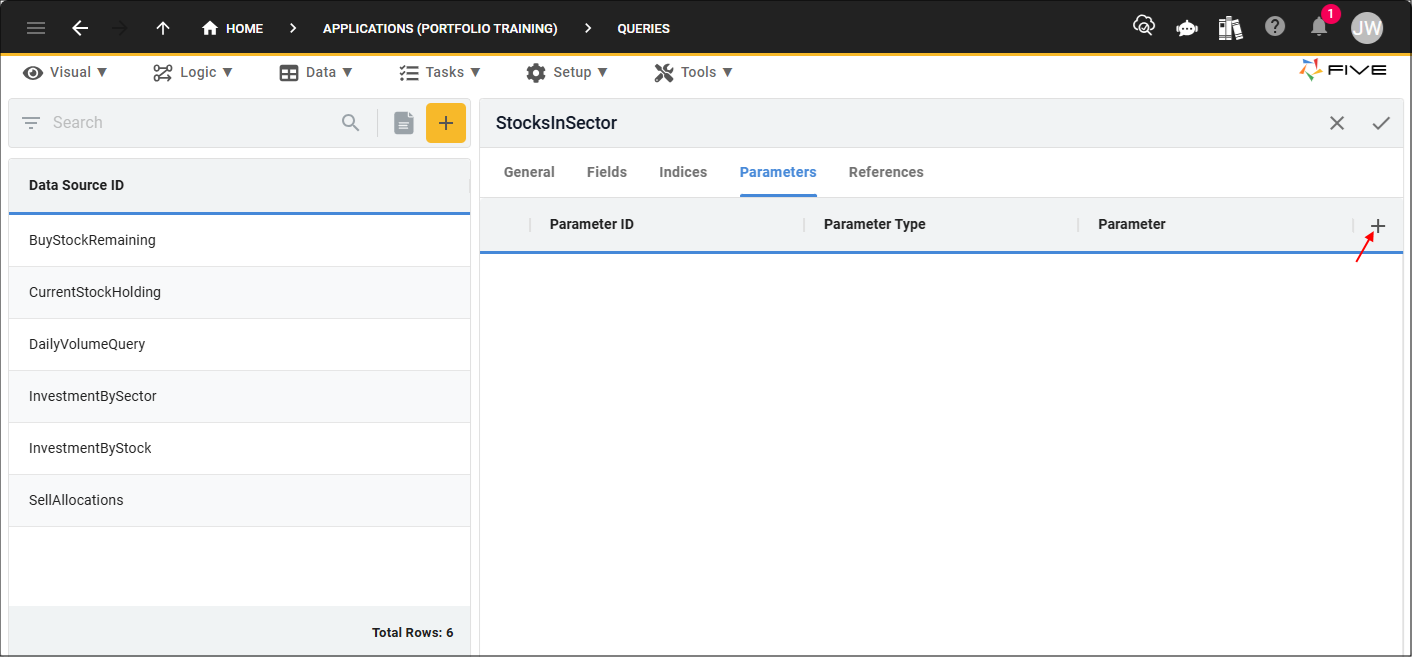
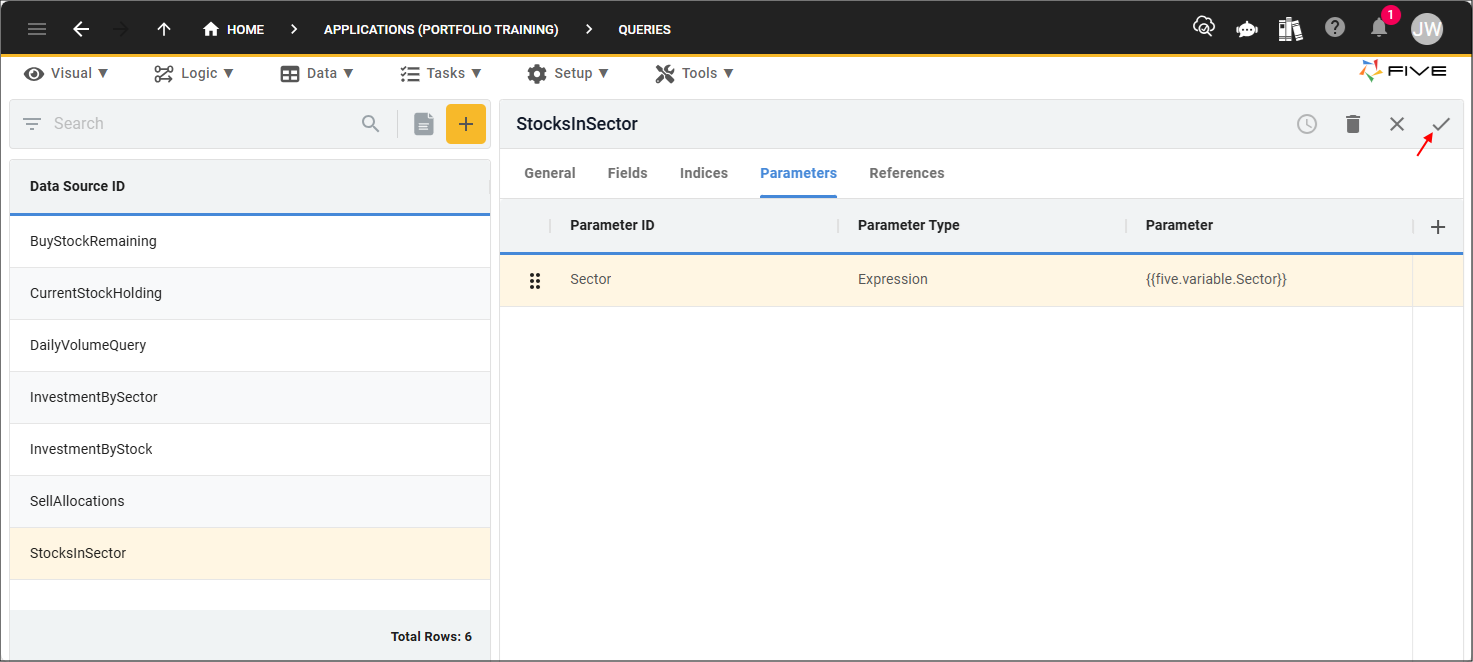
10. Click the Parameters tab.

11. Click the Add Parameters button.

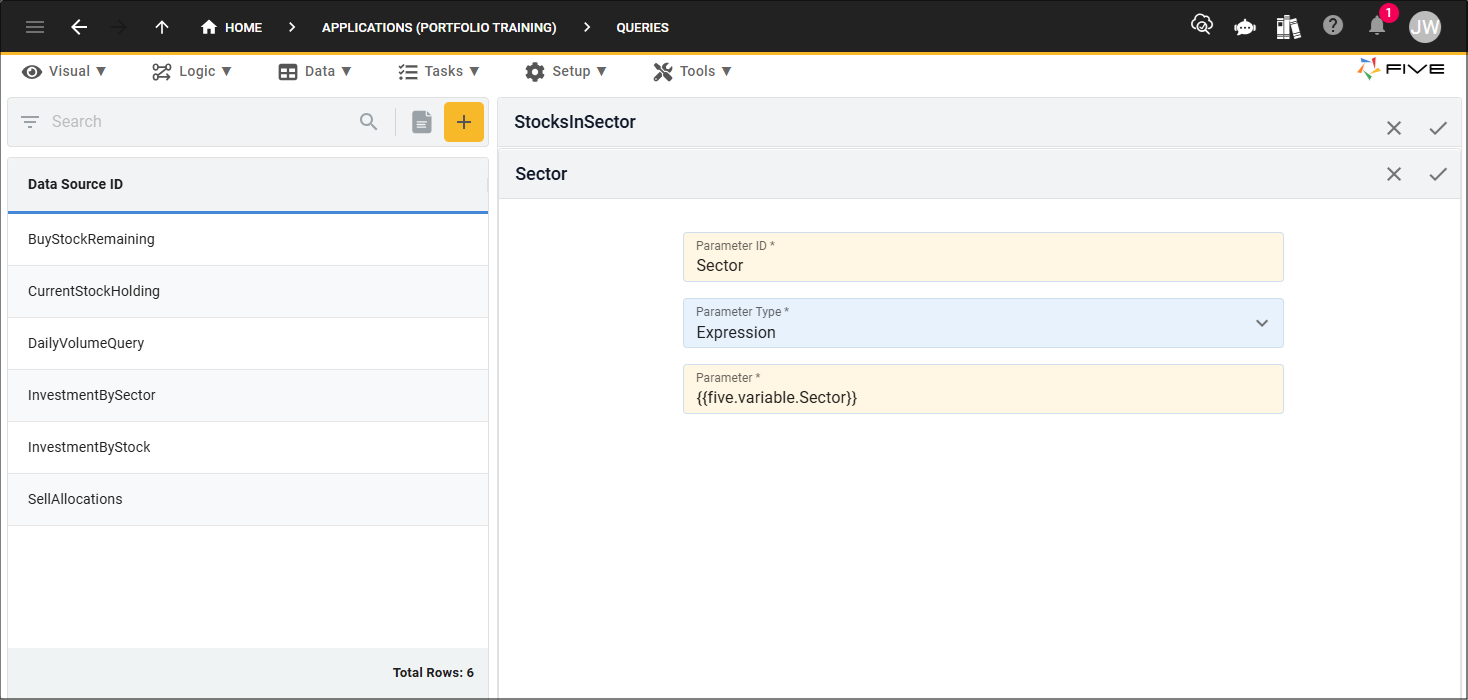
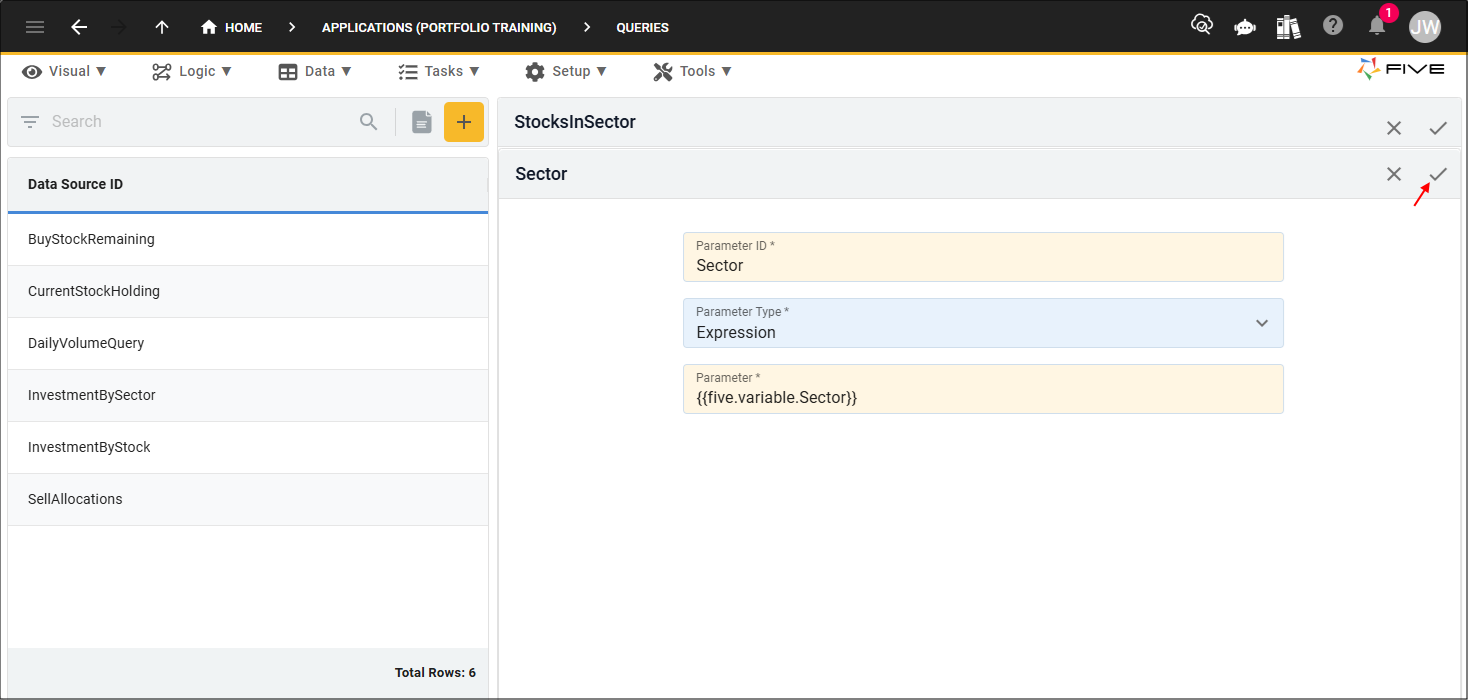
12. Type Sector in the Parameter ID field.
13. Type

14. Click the Save button in the form app bar.

15. Click the Save button in the form app bar above the list.

Add the Stocks in Sector Data View
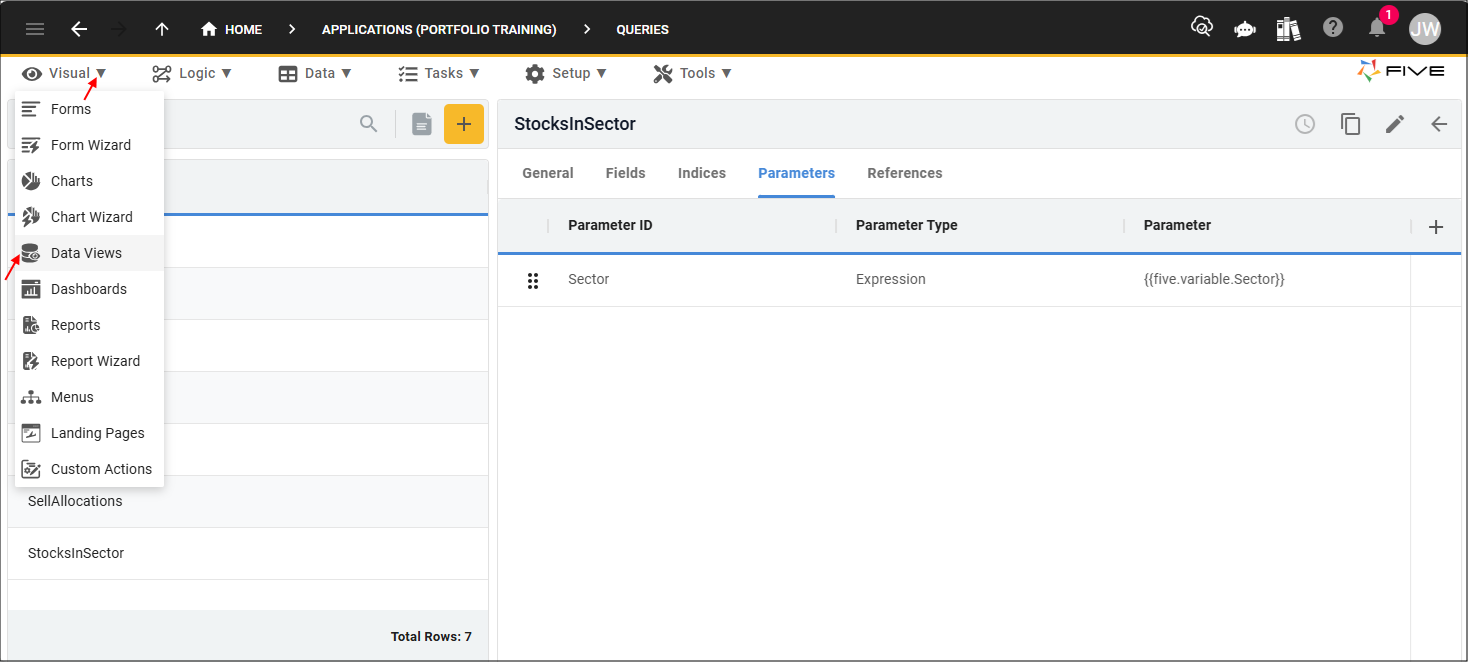
The StocksInSector query will be used as the data source for the Stocks in Sector data view.1. Click Visual in the menu.
2. Click Data Views in the sub-menu.

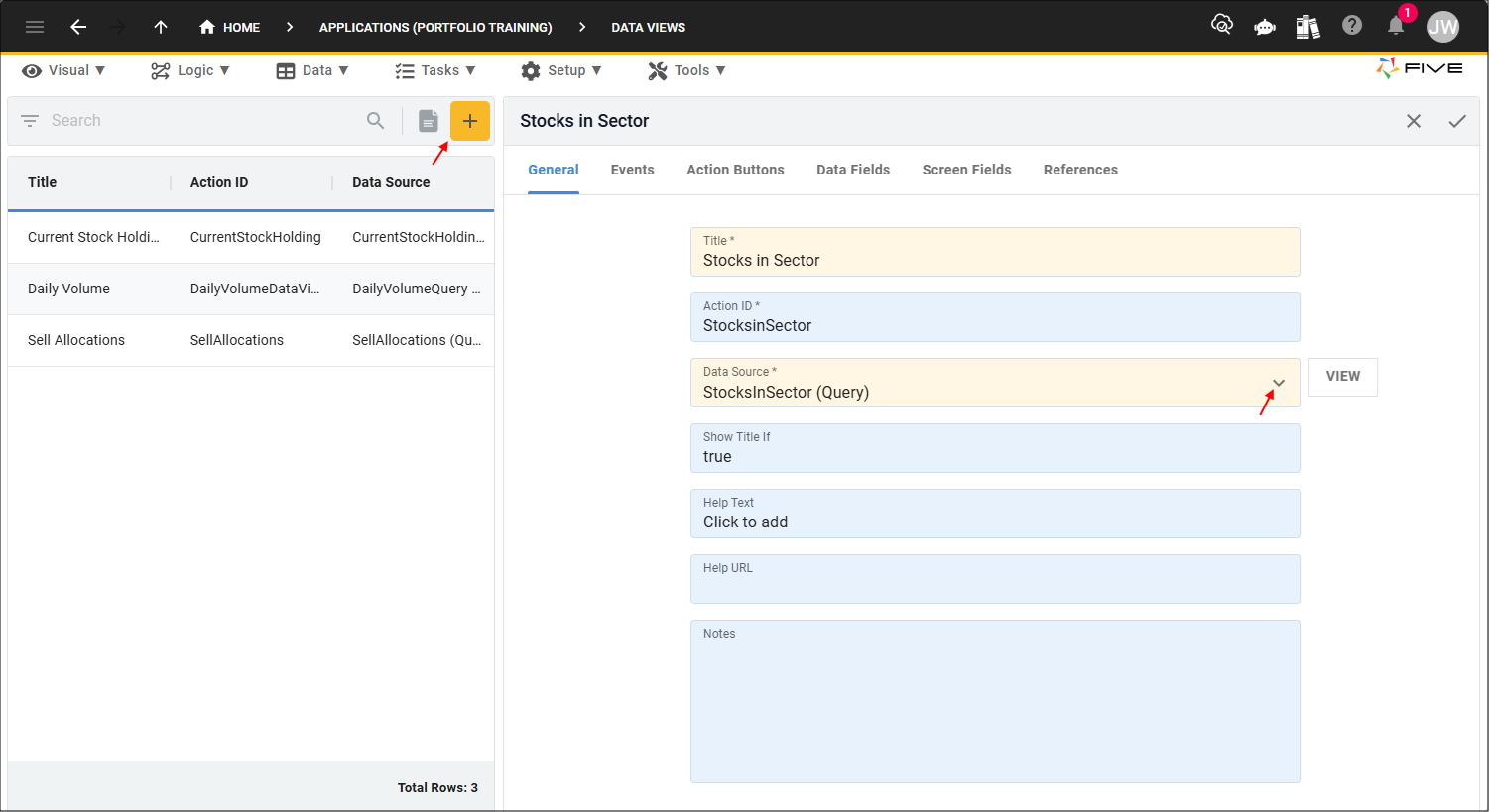
3. Click the Add Item button.
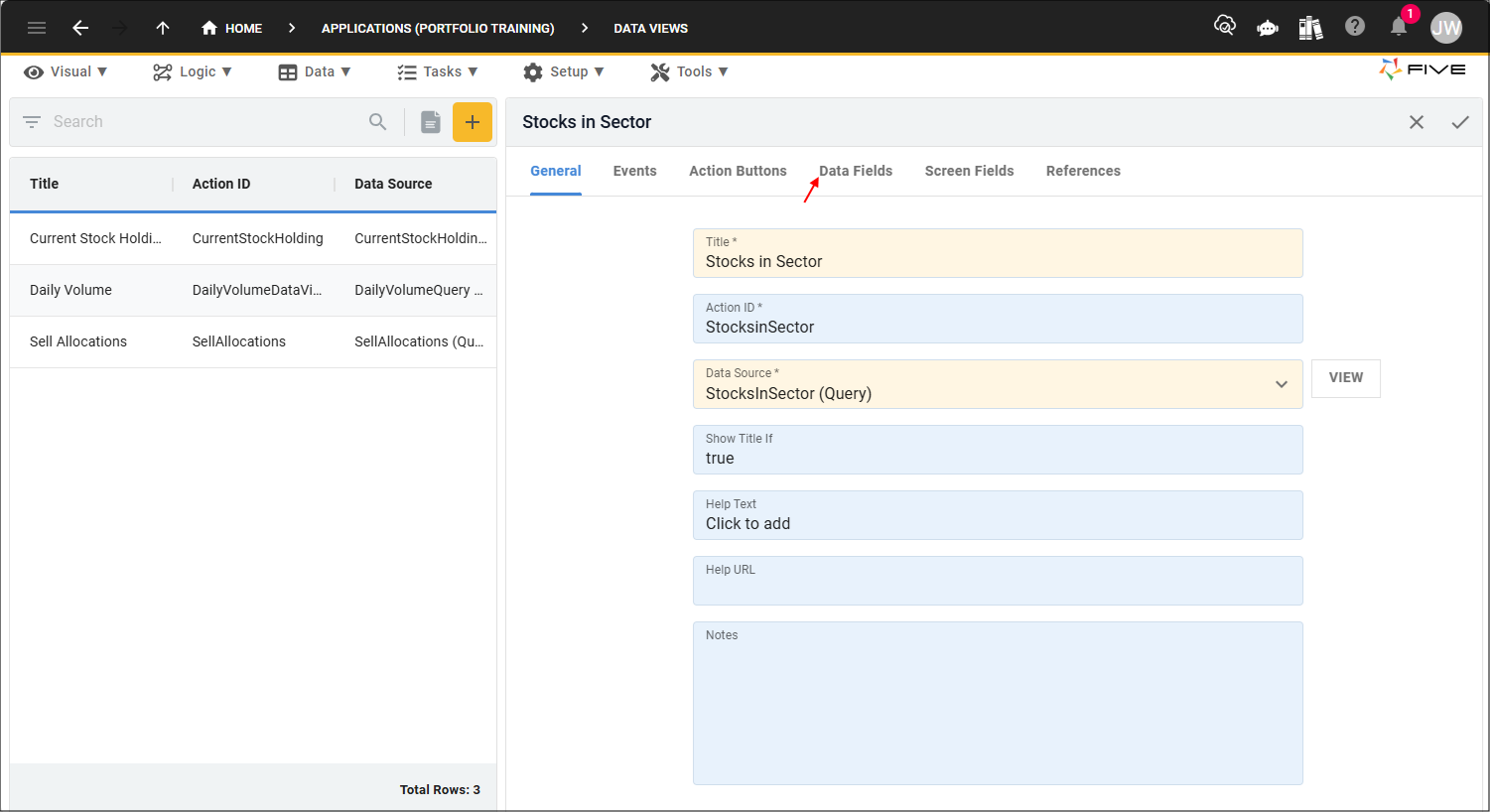
4. Type Stocks in Sector in the Title field.
5. Click the lookup icon in the Data Source field and select StocksInSector (Query).

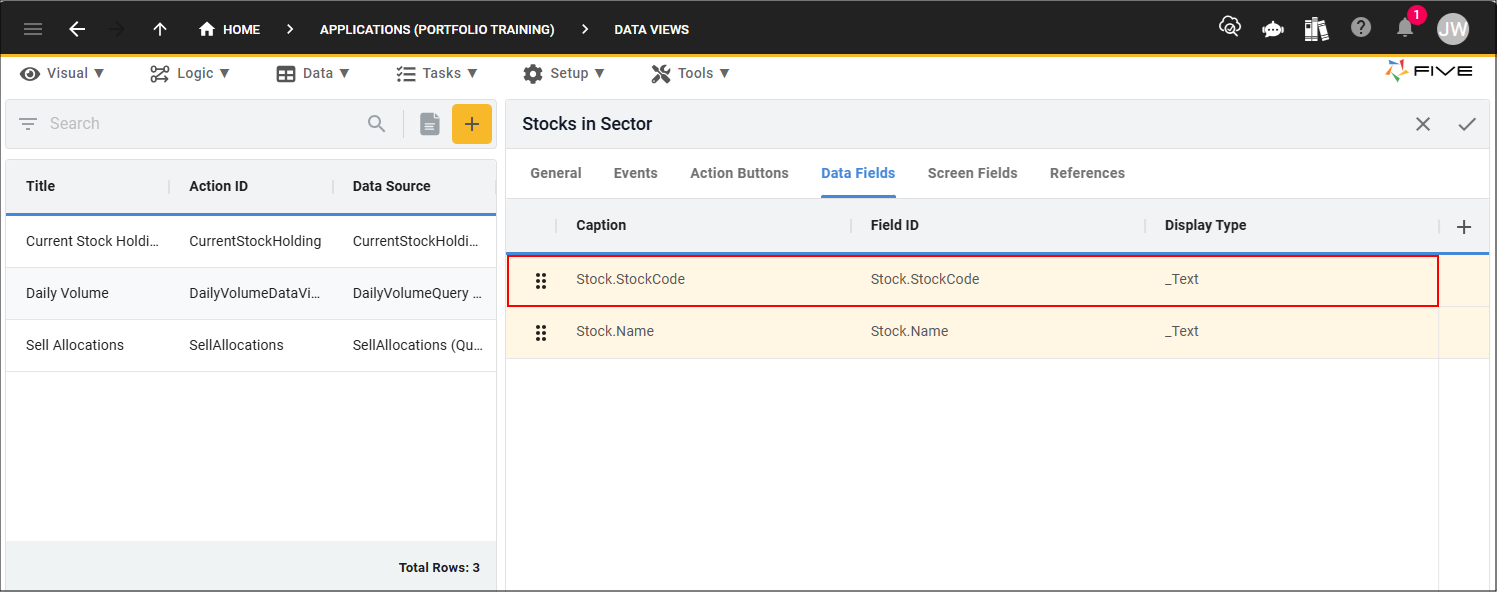
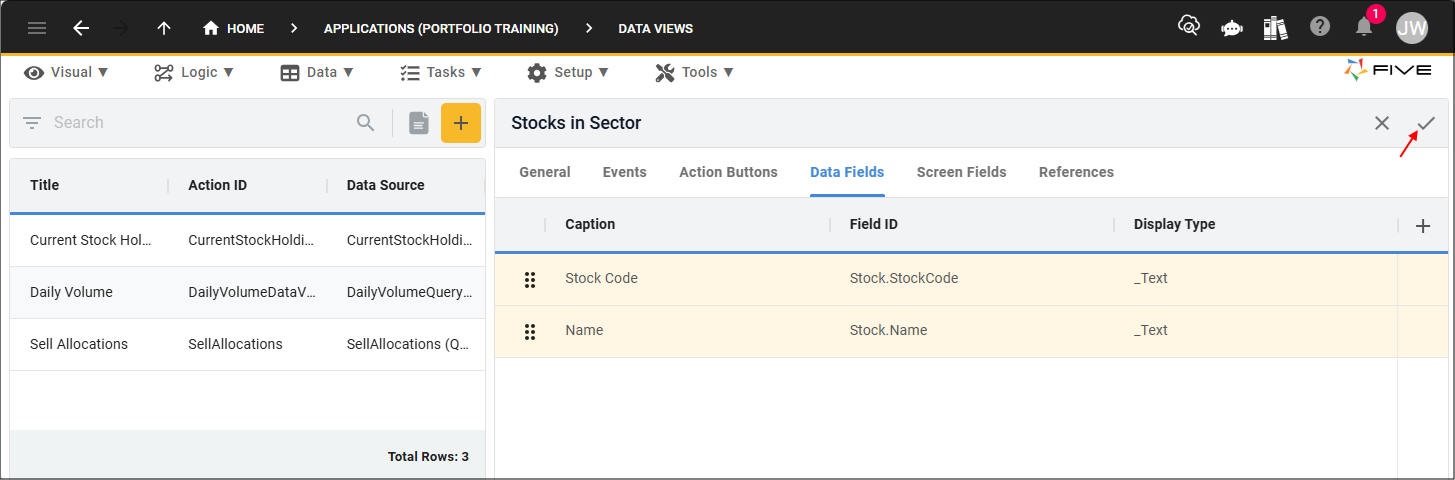
6. Click the Data Fields tab.

7. Select the Stock.StockCode record.

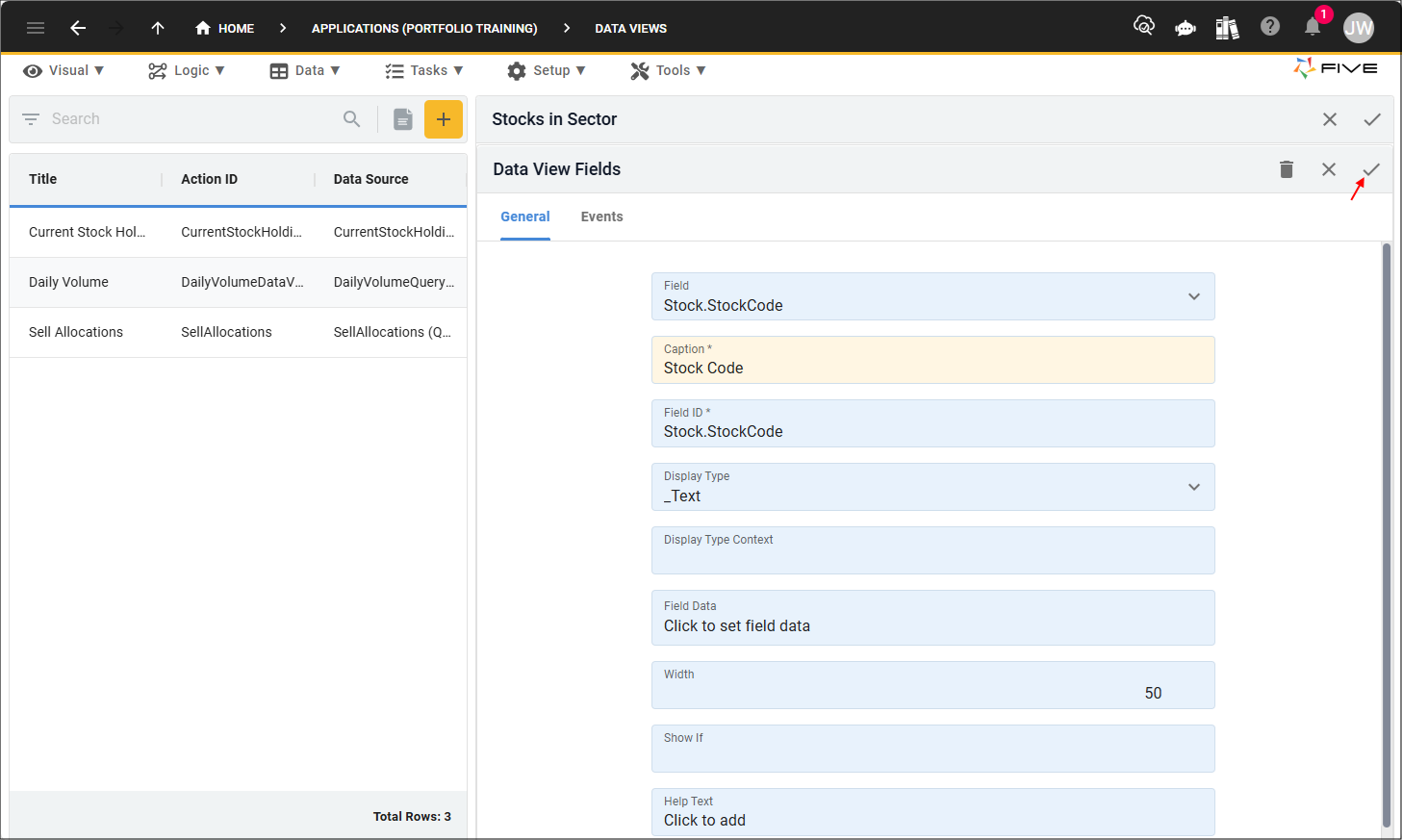
8. Either click the Edit button in the form app bar, or click directly in the Caption field.
9. Change the value to Stock Code in the Caption field.
10. Click the Save button in the form app bar.

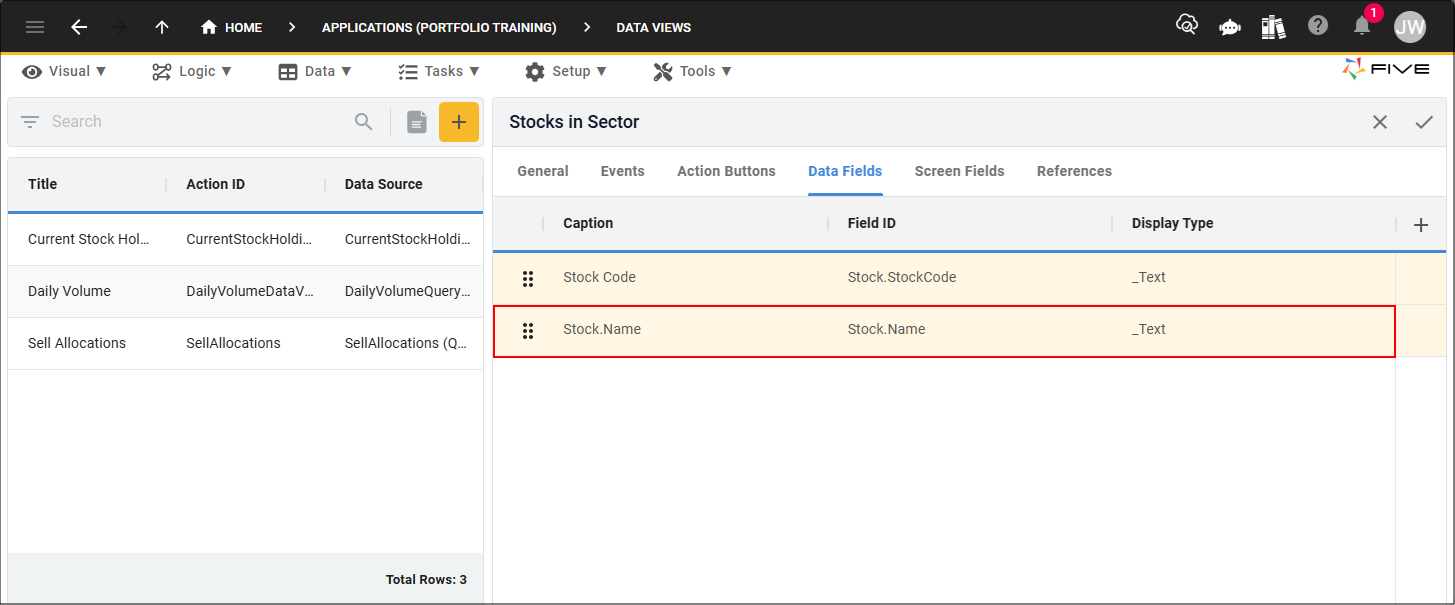
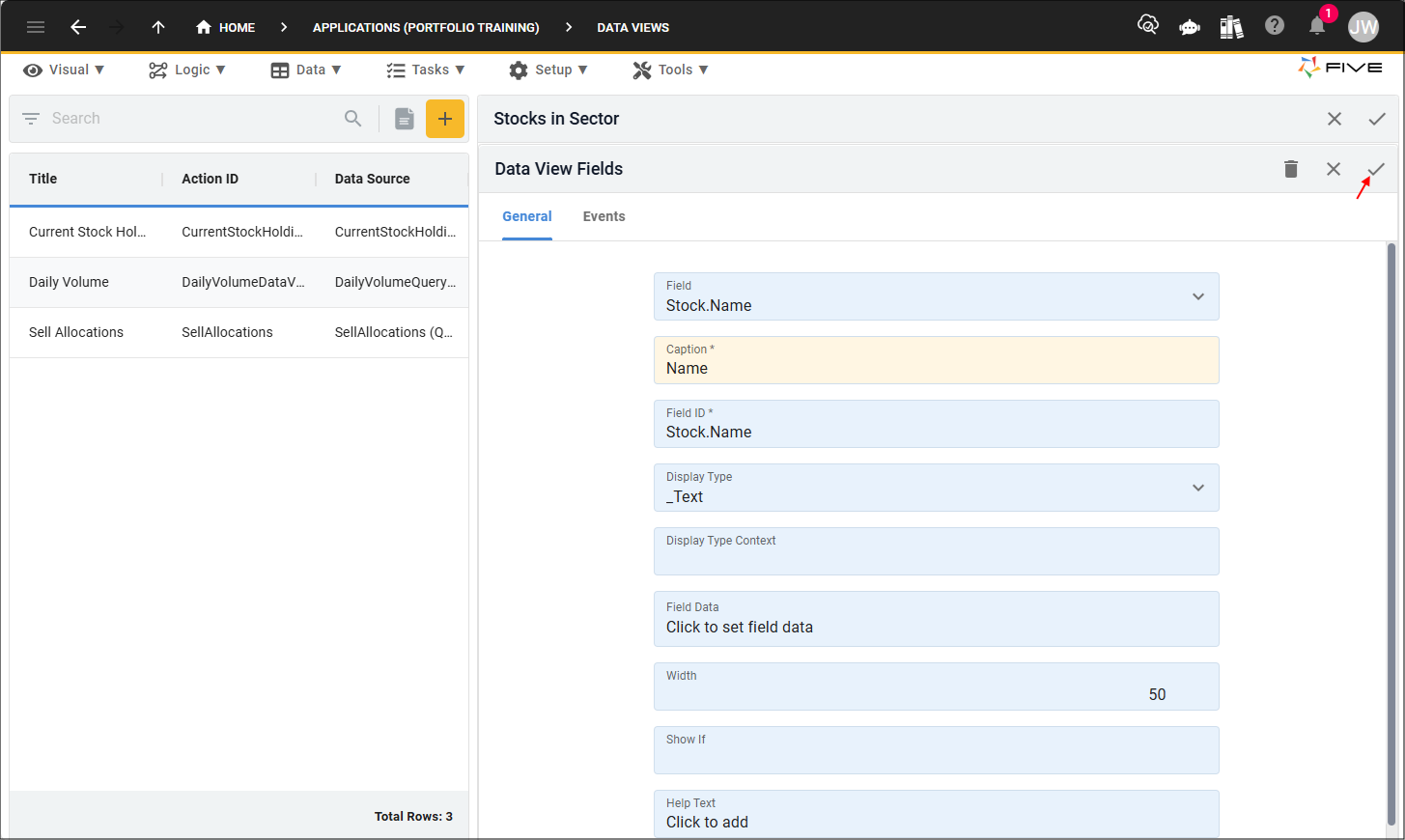
11. Select the Stock.Name record.

12. Change the value to Name in the Caption field.
13. Click the Save button in the form app bar.

14. Click the Save button in the form app bar above the list.

Add the ClickSector Function
When in Five's Code Editor you will be interacting with Five's API. In the
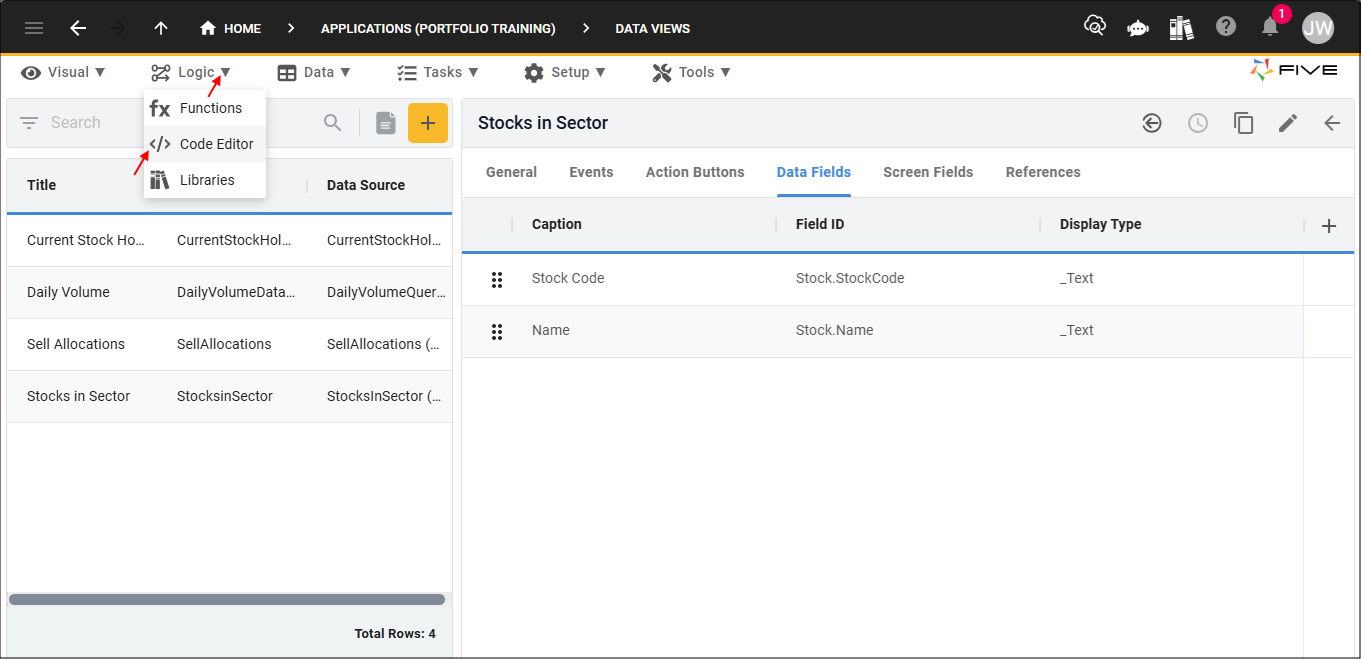
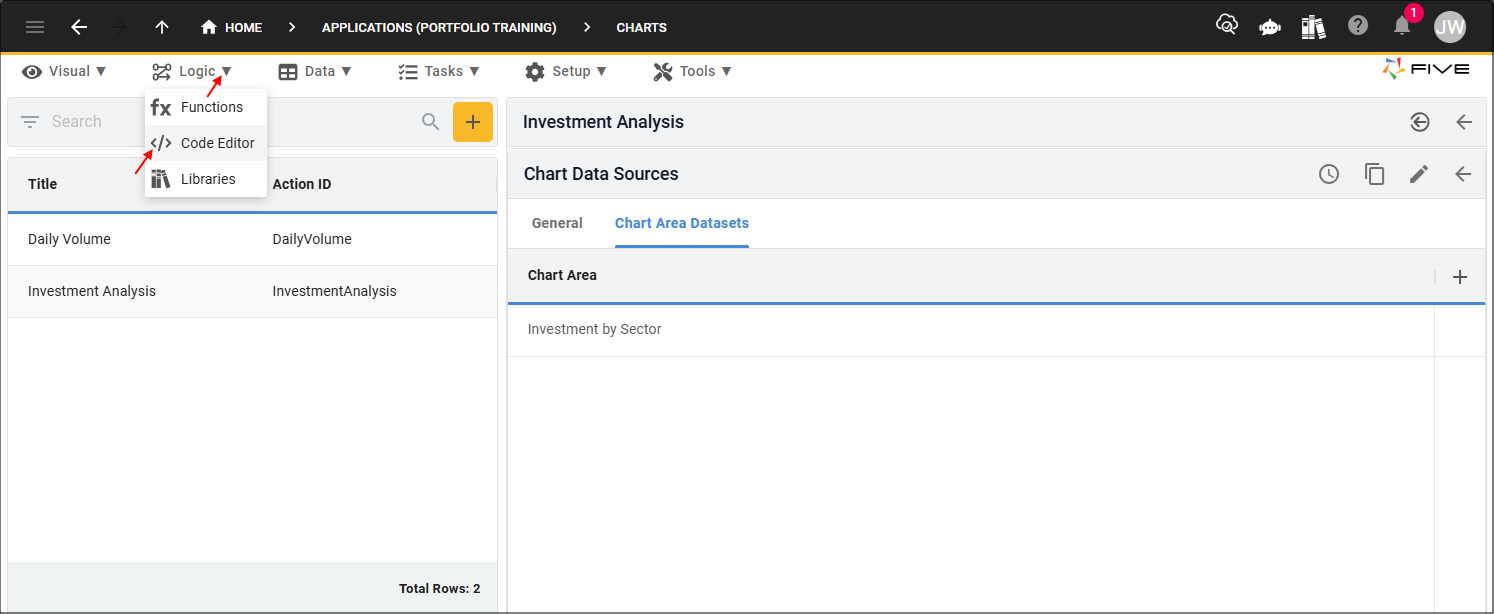
1. Click Logic in the menu.
2. Click Code Editor in the sub-menu.

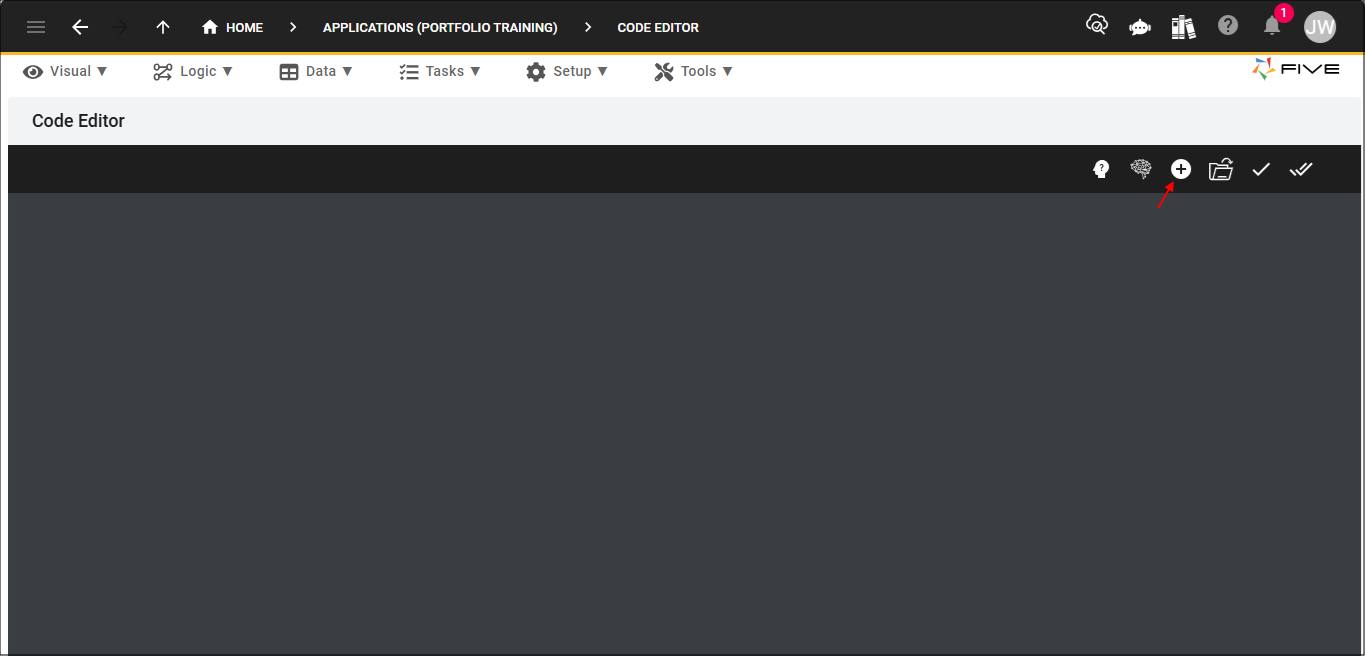
3. Click the Add New Code button.

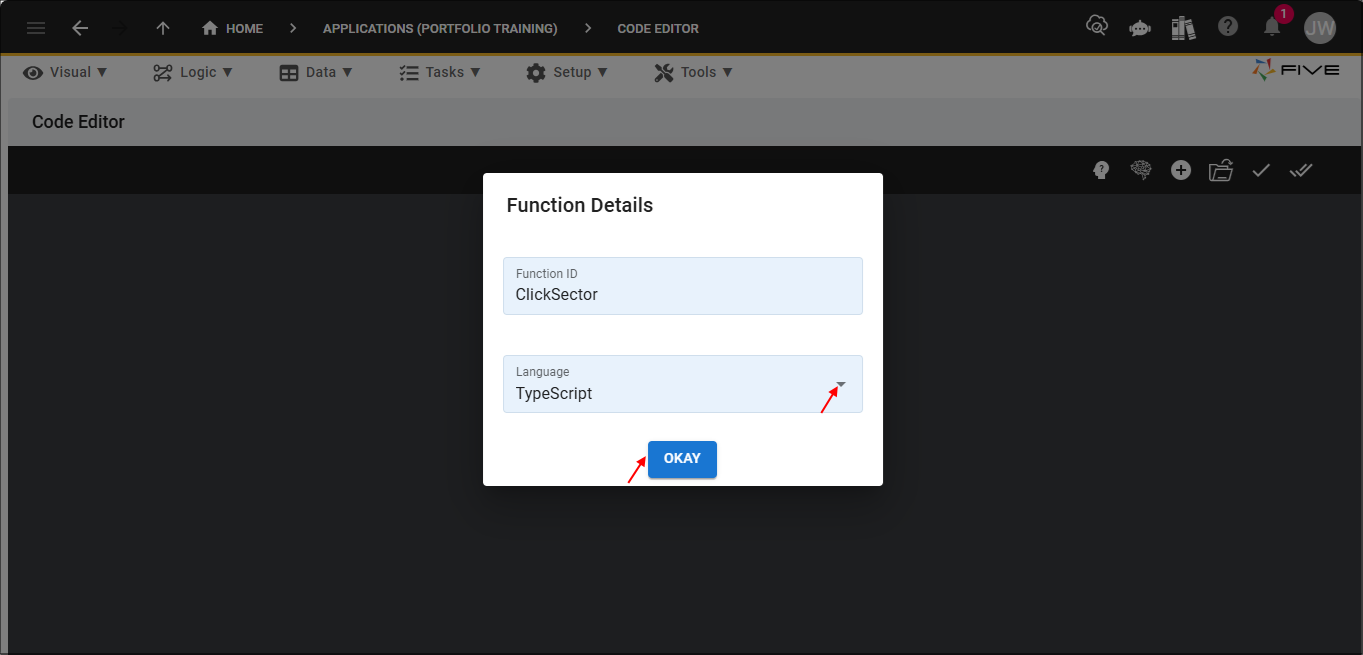
4. Type ClickSector in the Function ID field.
5. Click the lookup icon in the Language field and select TypeScript.
6. Click the OKAY button.

7. Click the Copy button on the below code block.
8. Paste the code block over the template in the Code Editor.

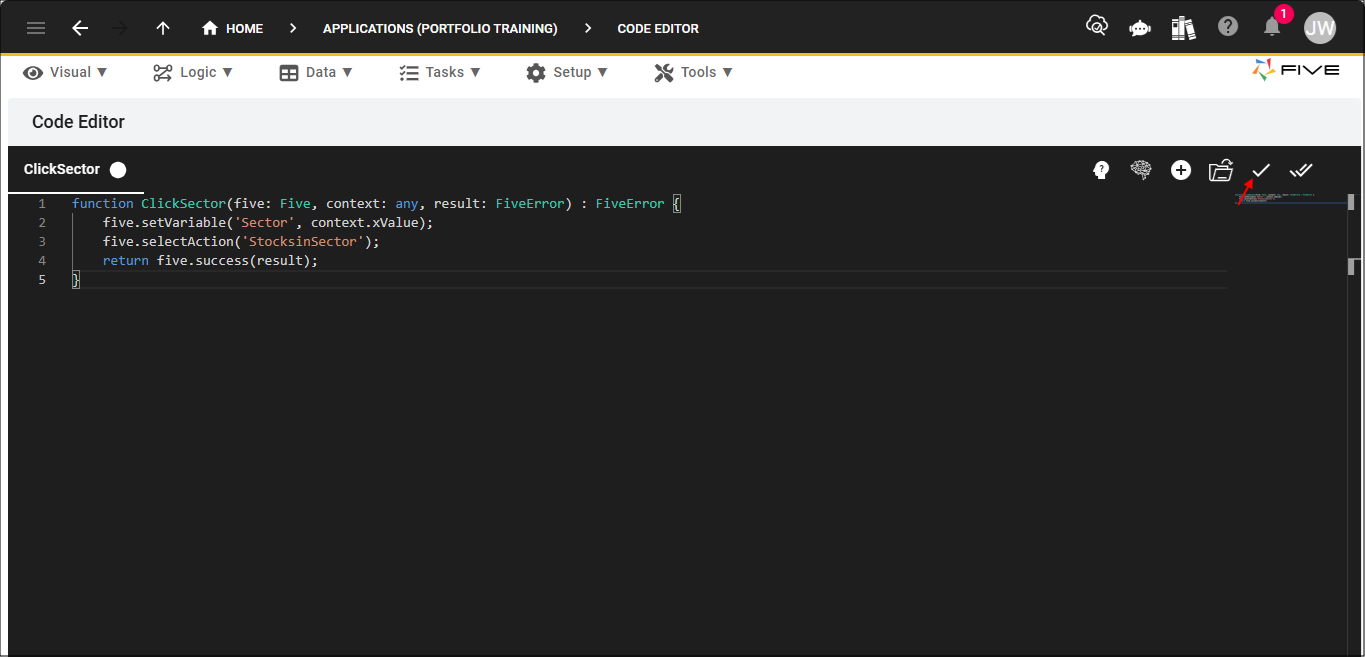
function ClickSector(five: Five, context: any, result: FiveError) : FiveError {
five.setVariable('Sector', context.xValue);
five.selectAction('StocksinSector');
return five.success(result);
}
9. Click the Save Current Tab button.

Attach the ClickSector Function
The Investment Analysis chart record has two chart area datasets. We need to attach the
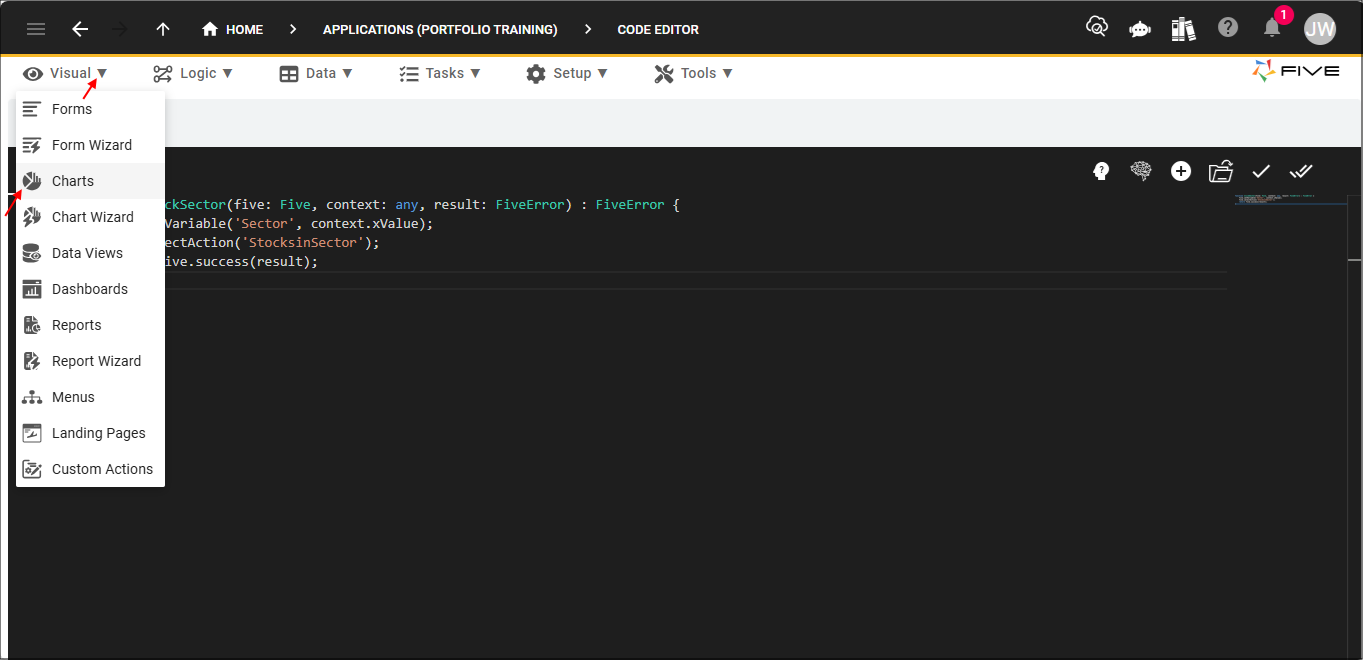
2. Click Charts in the sub-menu.

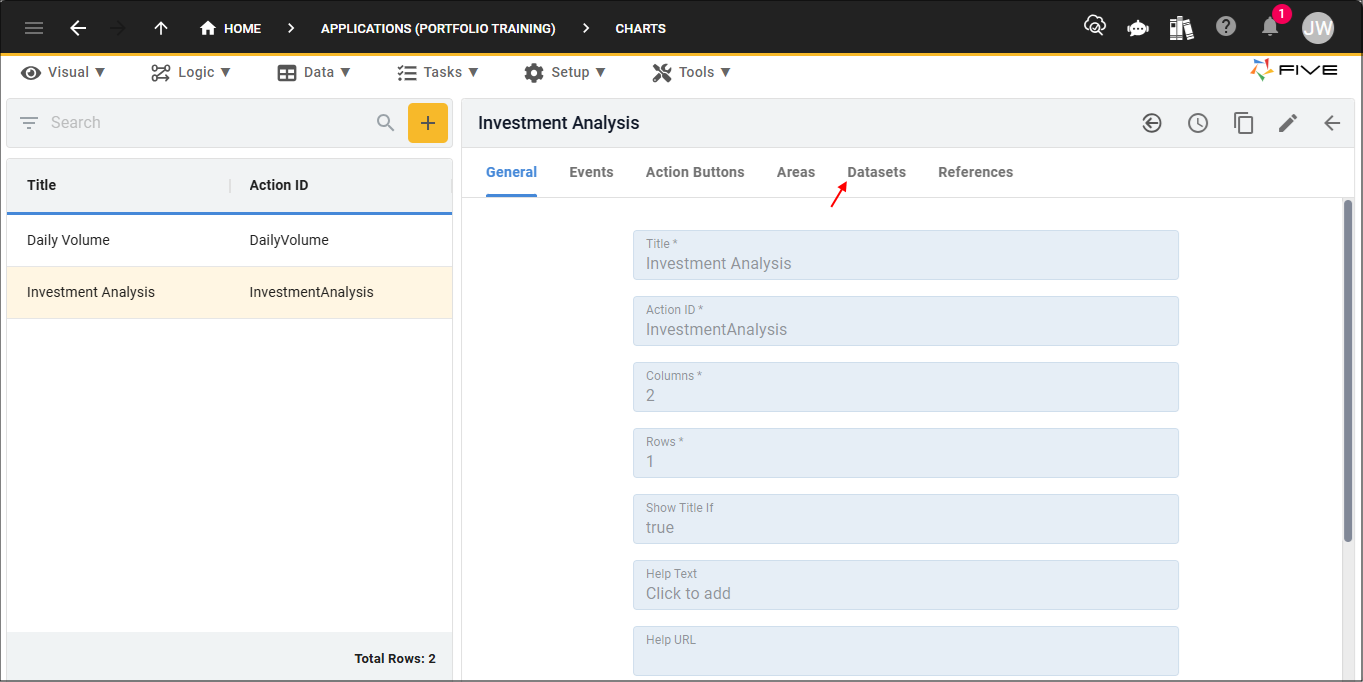
3. Select the Investment Analysis record in the list.
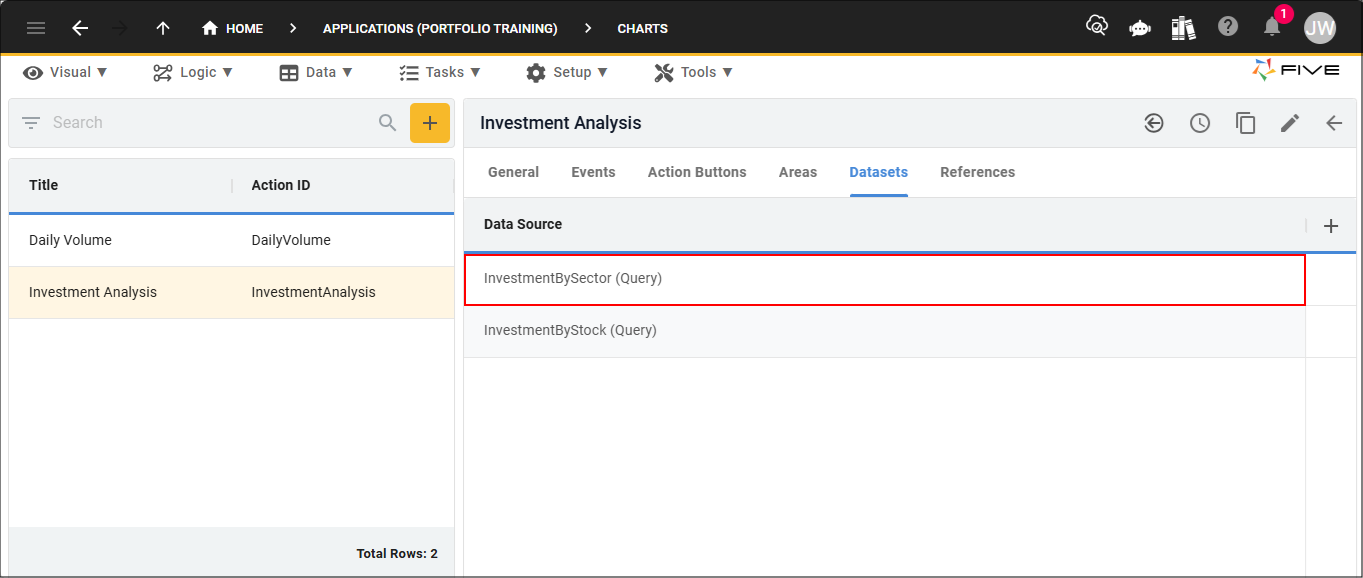
4. Click the Datasets tab.

5. Select the InvestmentBySector (Query) record.

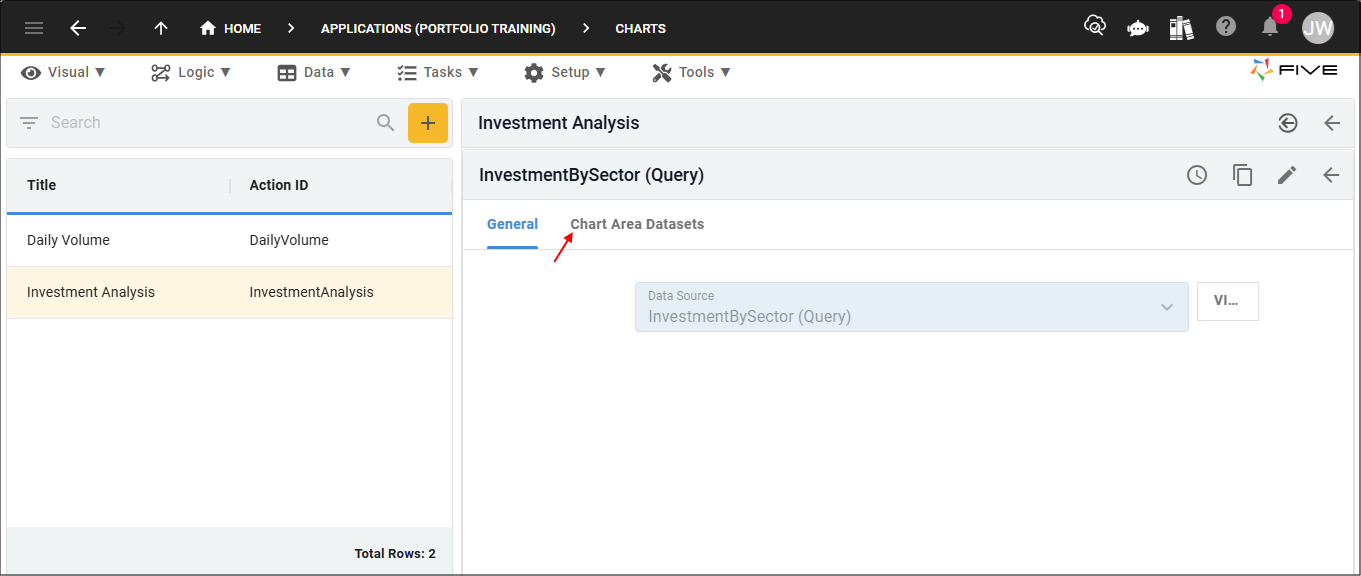
6. Click the Chart Area Datasets tab.

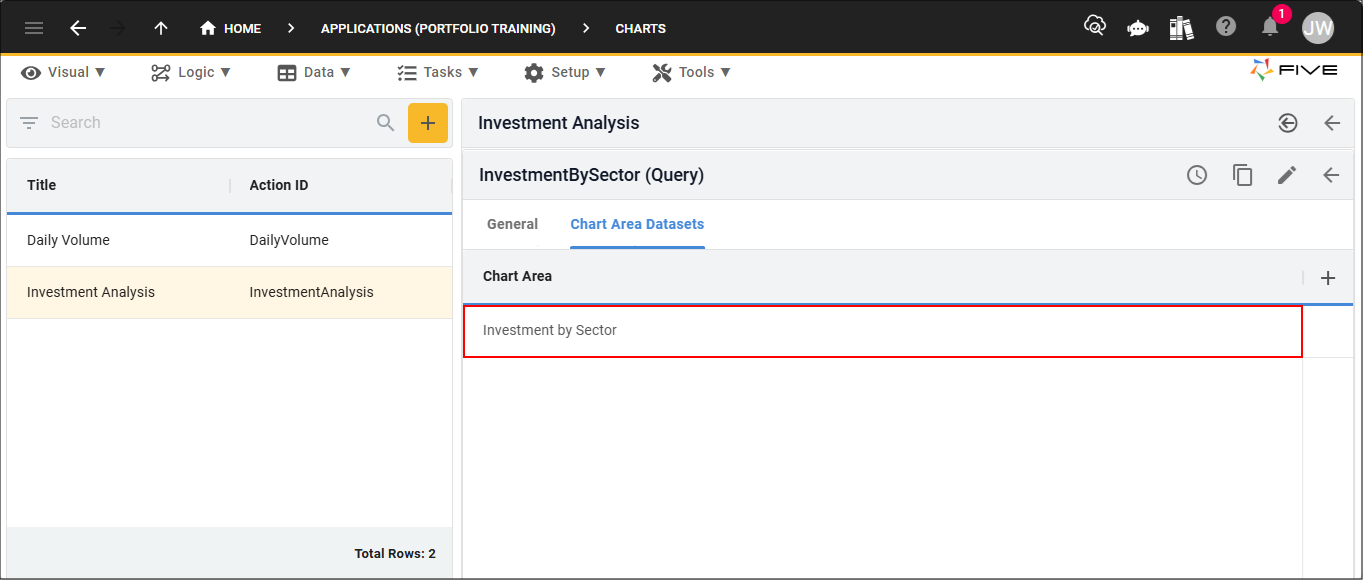
7. Select the Investment by Sector record.

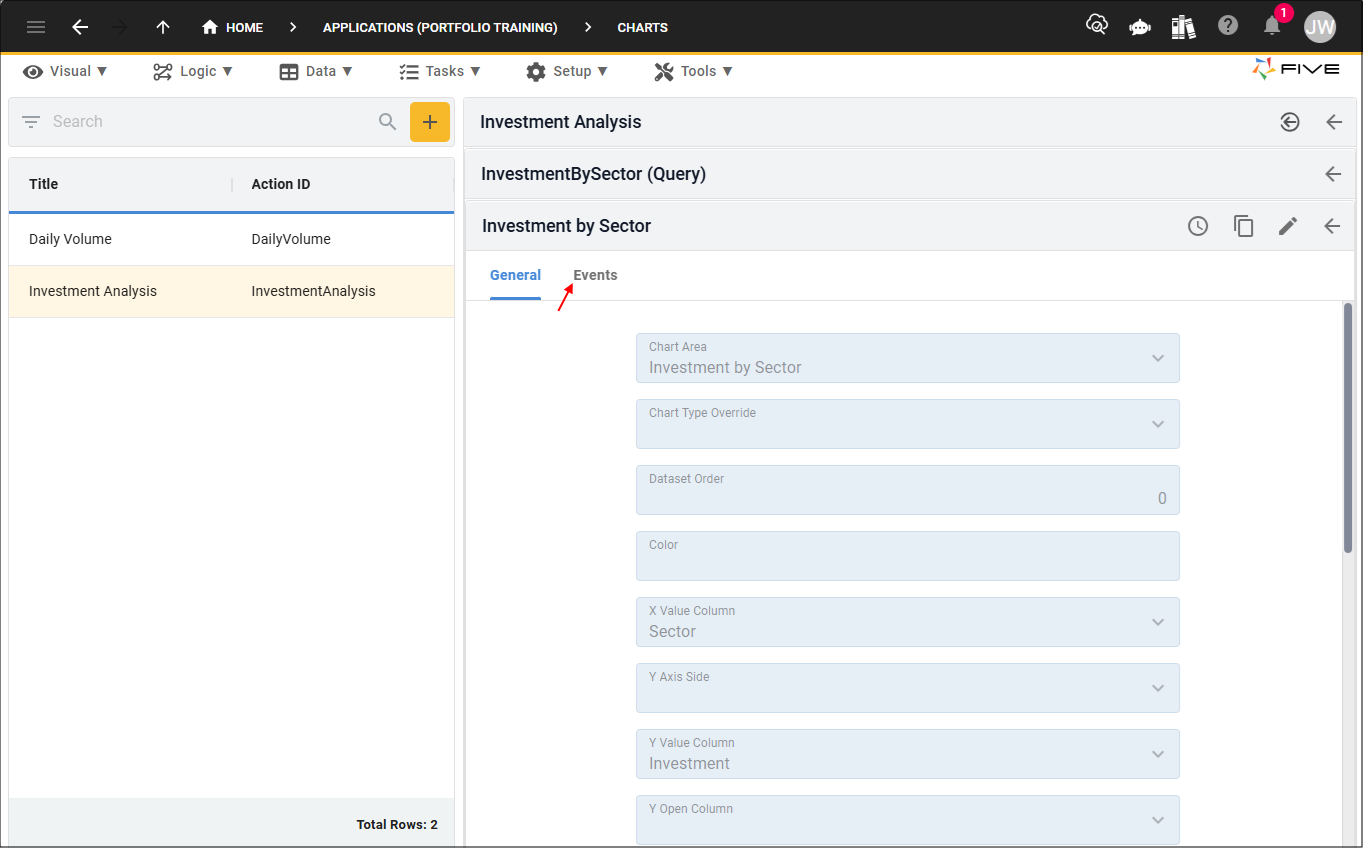
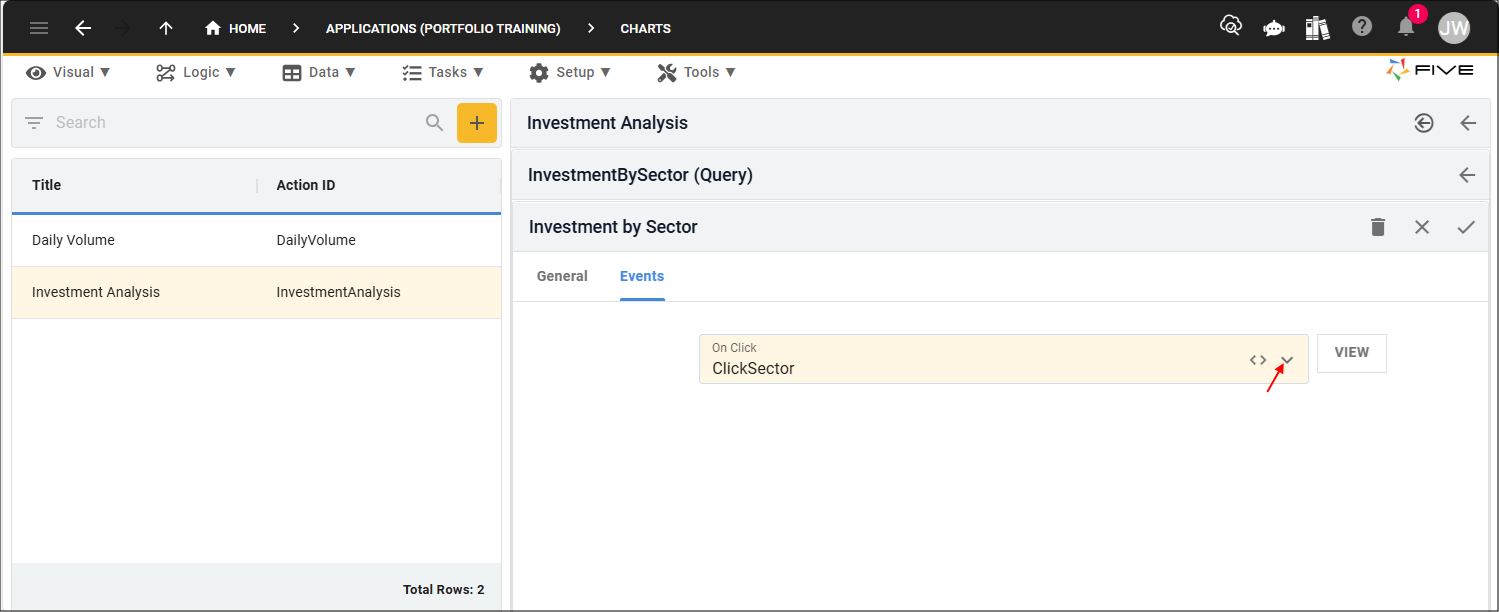
8. Click the Events tab.

9. Either click the Edit button in the form app bar, or click directly in the On Click field.
10. Click the lookup icon in the On Click field and select ClickSector.

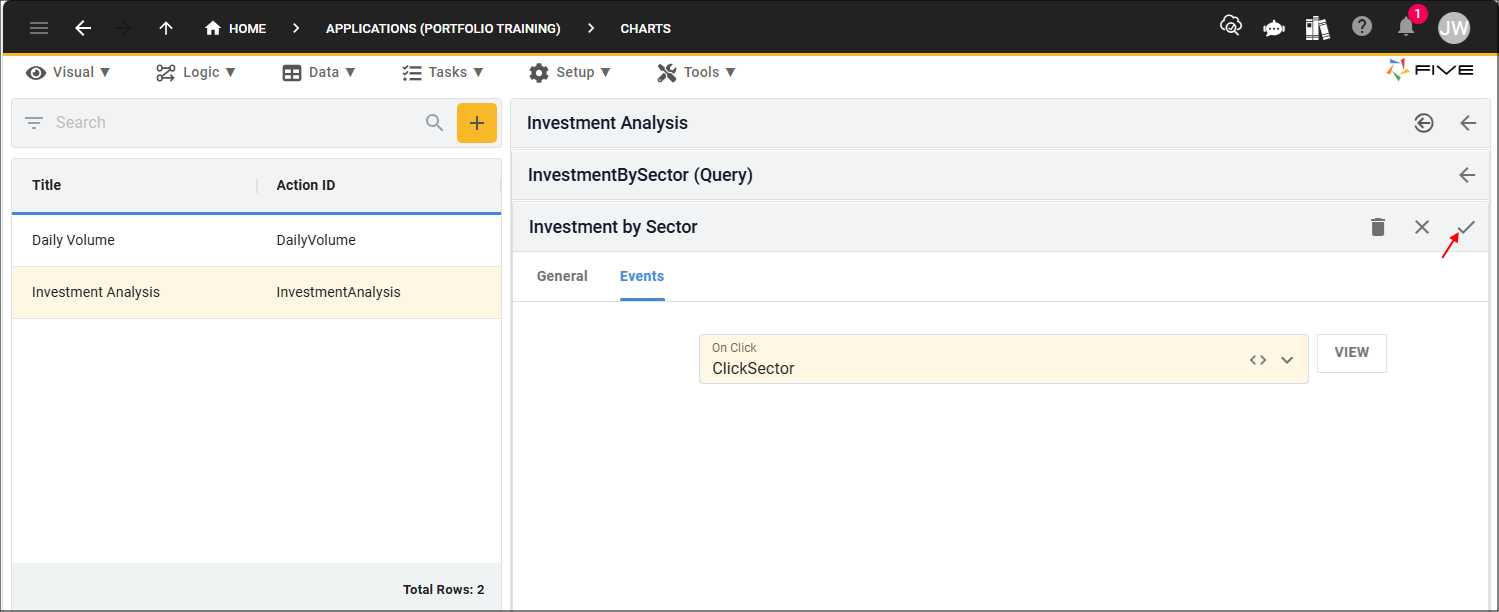
11. Click the Save button in the form app bar.

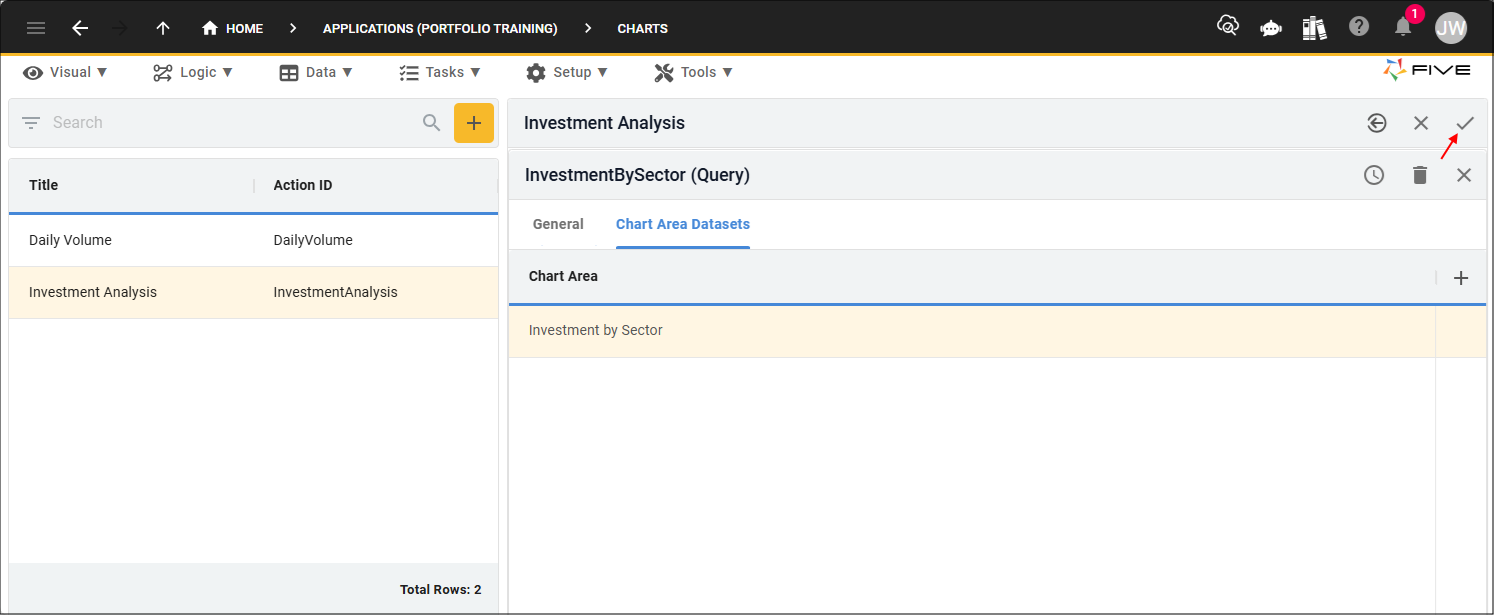
12. Click the Save button in the form app bar above the list.

Add the PreviousAction Function
When in Five's Code Editor you will be interacting with Five's API. In the
2. Click Code Editor in the sub-menu.

3. Click the Add New Code button.

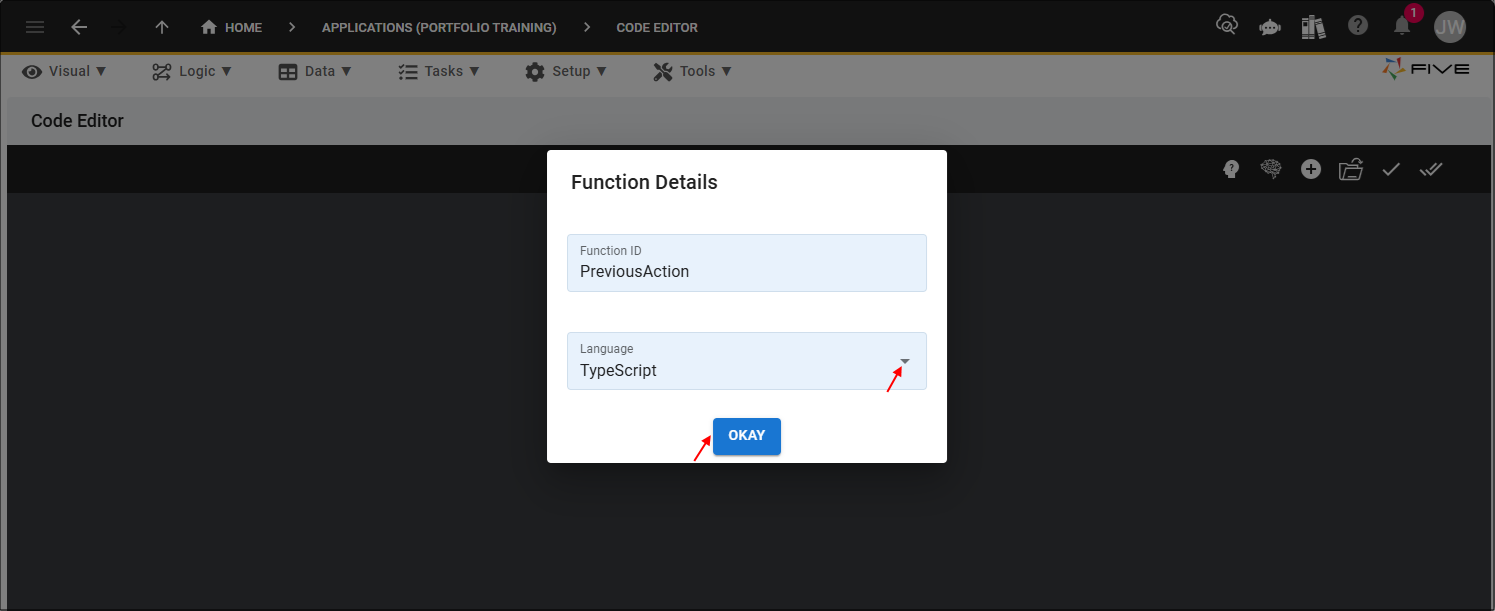
4. Type PreviousAction in the Function ID.
5. Click the lookup icon in the Language field and select TypeScript.
6. Click the OKAY button.

7. Click the Copy button on the below code block.

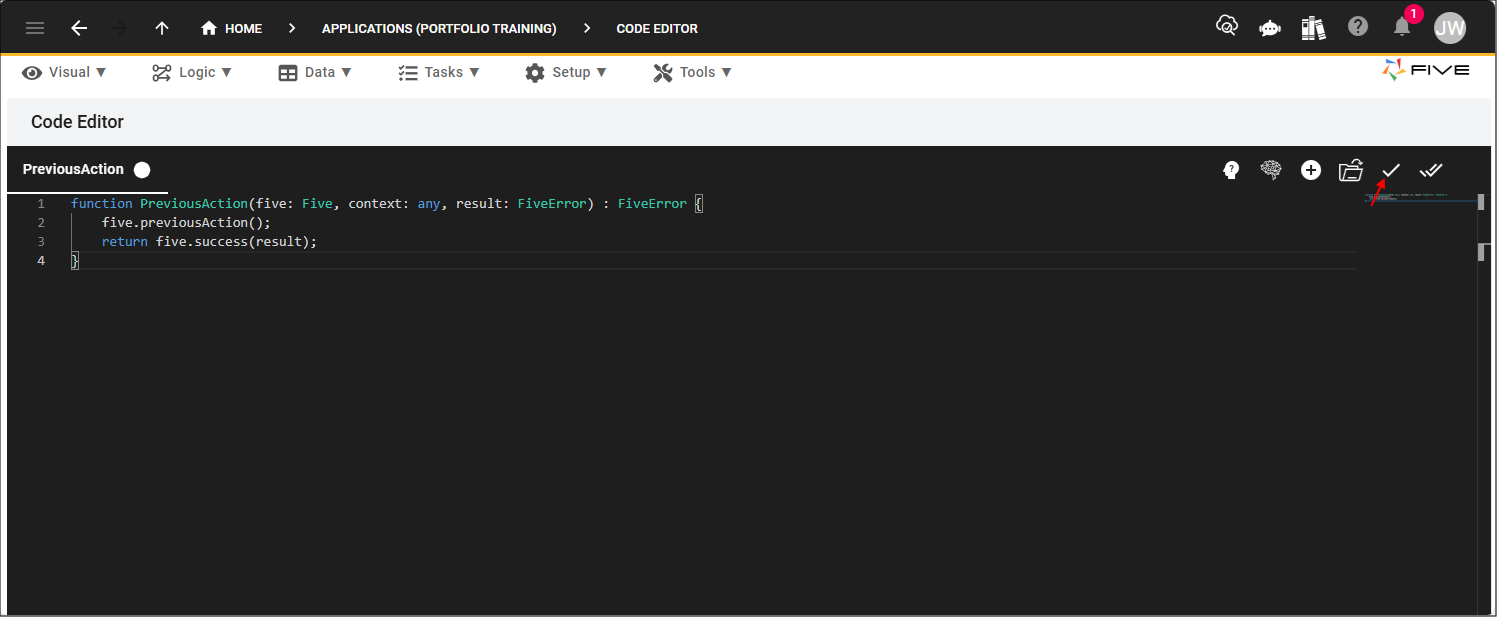
function PreviousAction(five: Five, context: any, result: FiveError) : FiveError {
five.previousAction();
return five.success(result);
}
8. Paste the code block over the template in the Code Editor.
9. Click the Save Current Tab button.

Add an Action Button
The Stocks in Sector data view needs an action button with the
2. Click Data Views in the sub-menu.

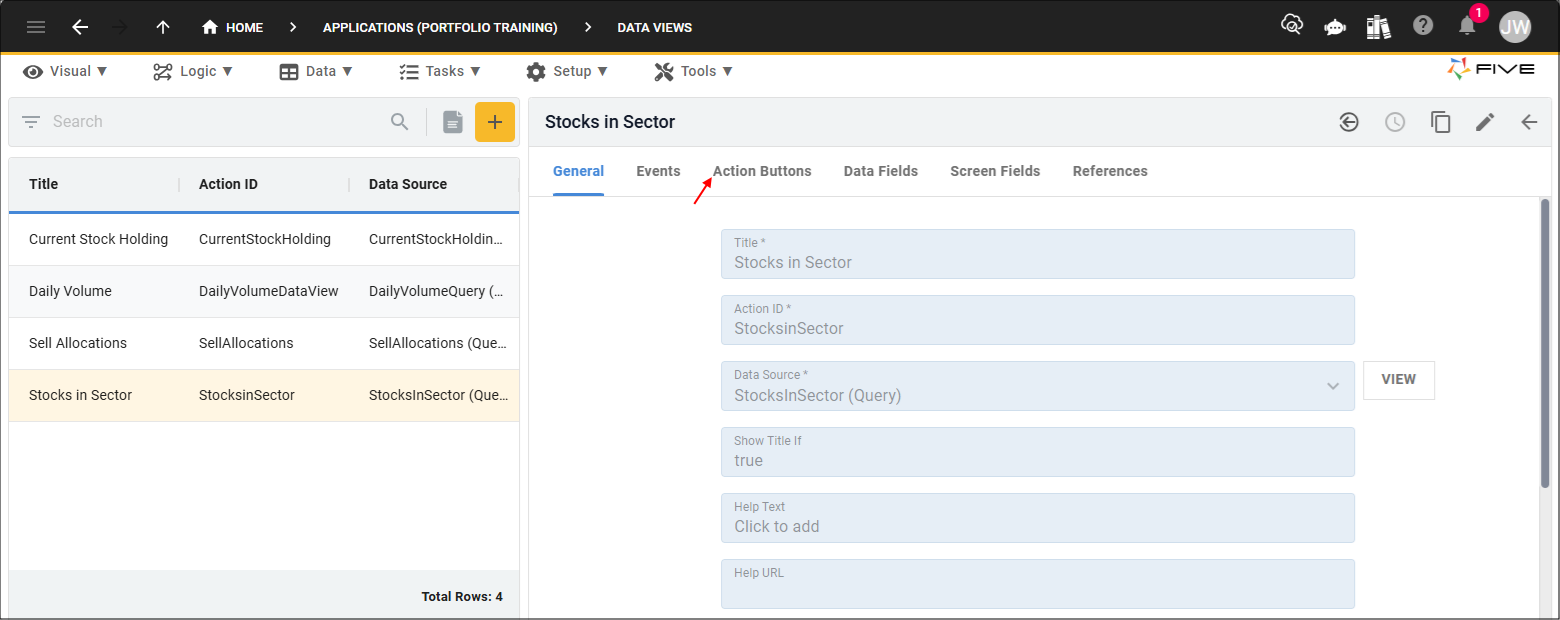
3. Select the Stocks in Sector record.
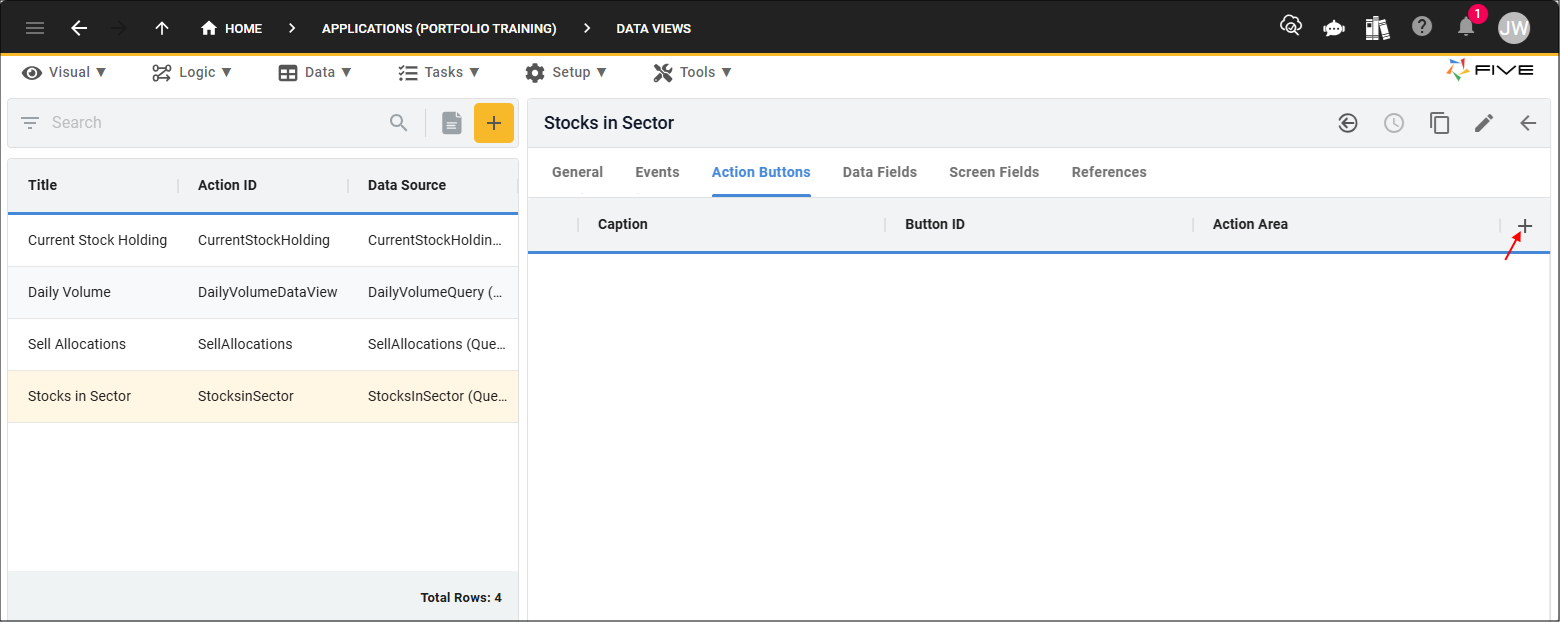
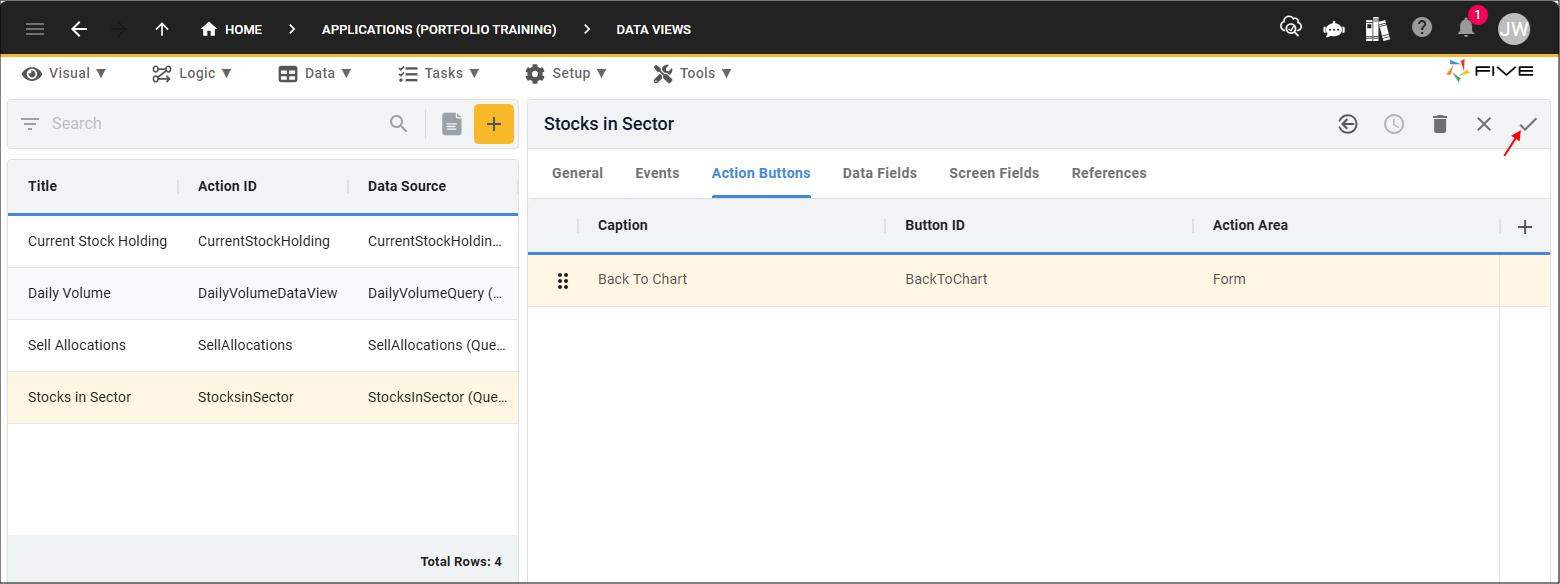
4. Click the Action Buttons tab.

5. Click the Add Action Buttons button.

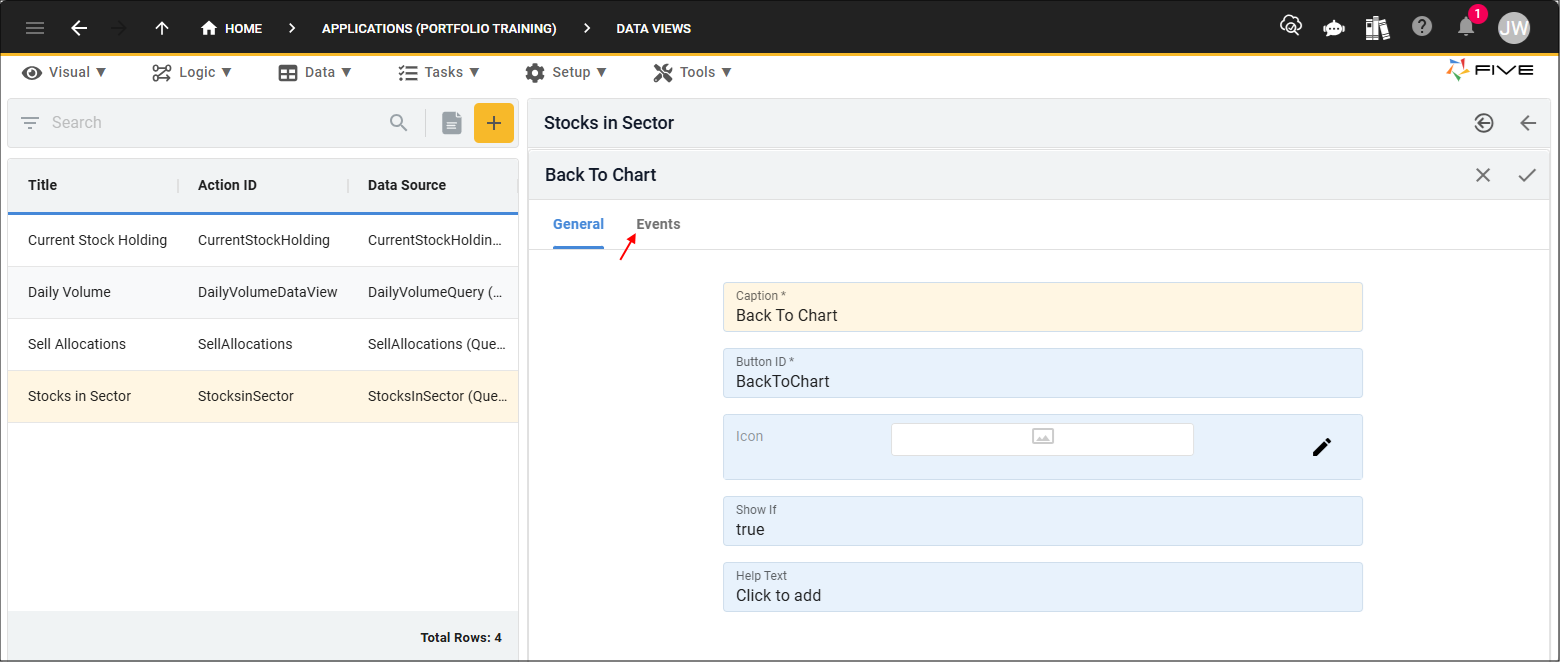
6. Type Back To Chart in the Caption field.
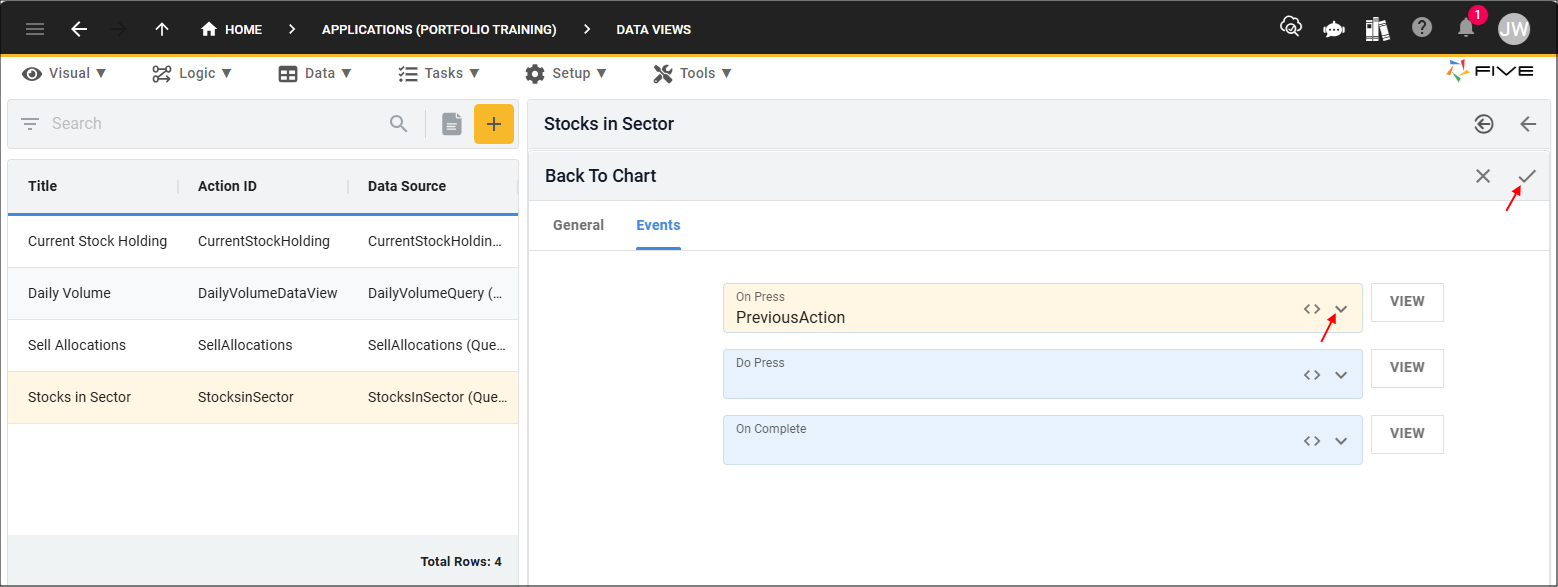
7. Click the Events tab.

8. Click the lookup icon in the On Press field and select PreviousAction.
9. Click the Save button in the form app bar.

10. Click the Save button in the form app bar above the list.

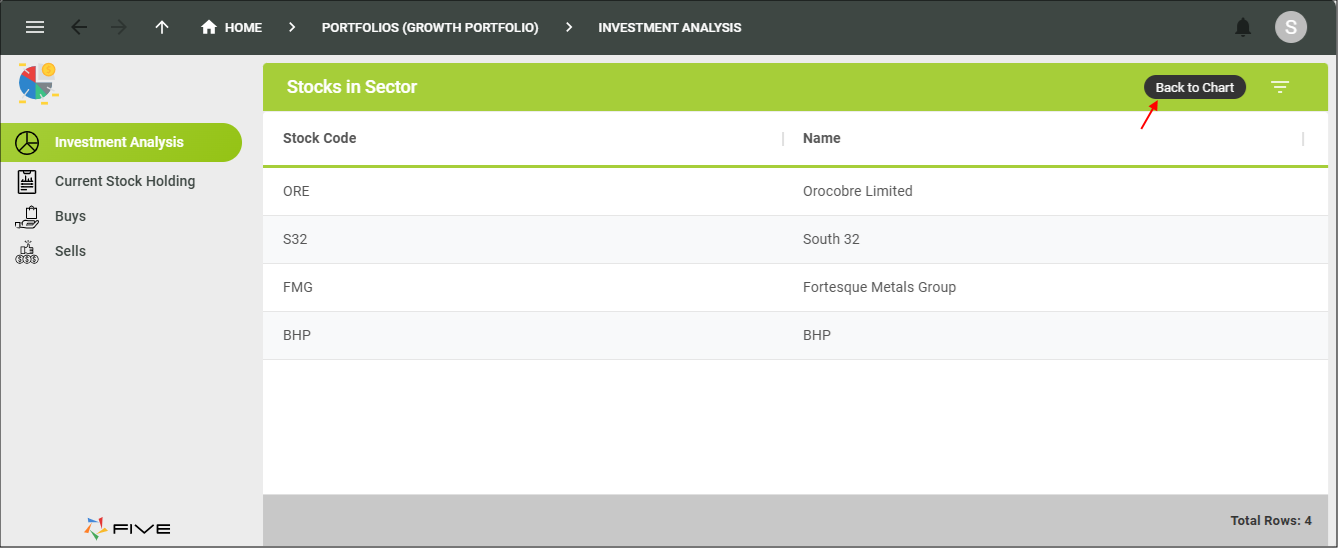
How This Works in the Application
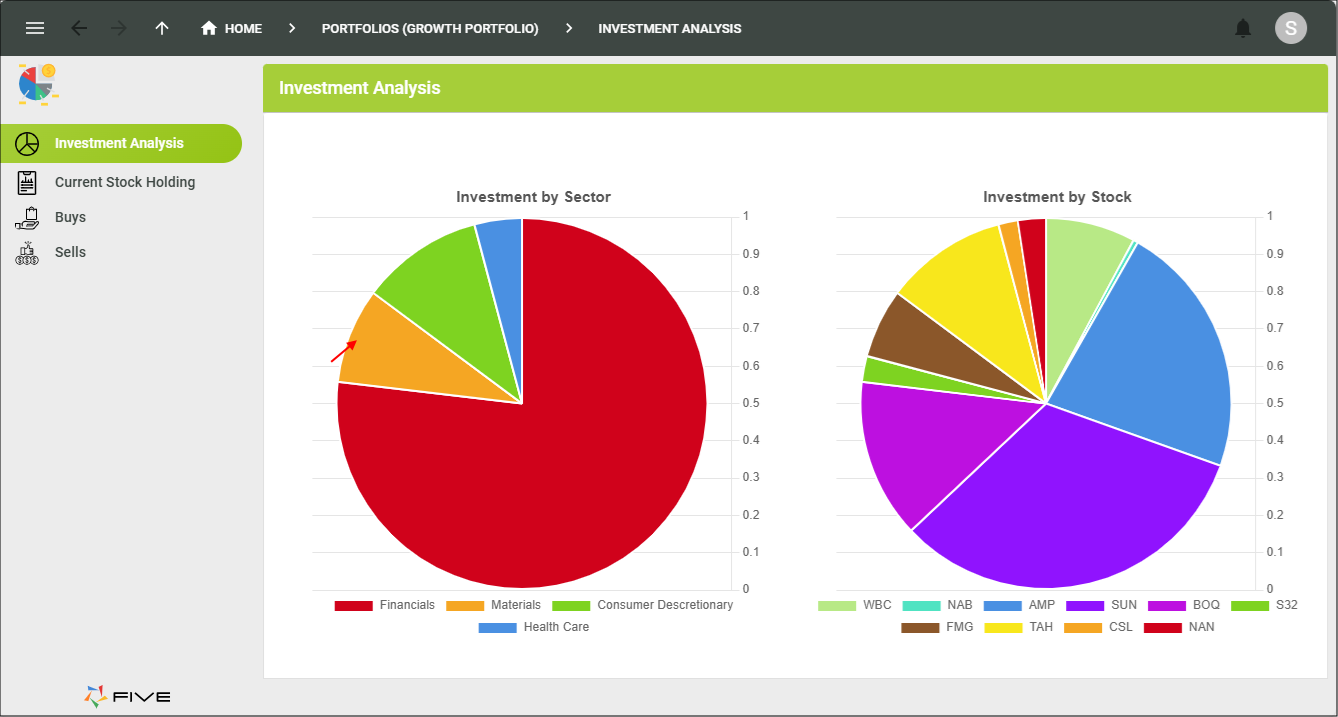
In the Portfolio application, a slice of the Investment by Sector pie chart can be clicked.

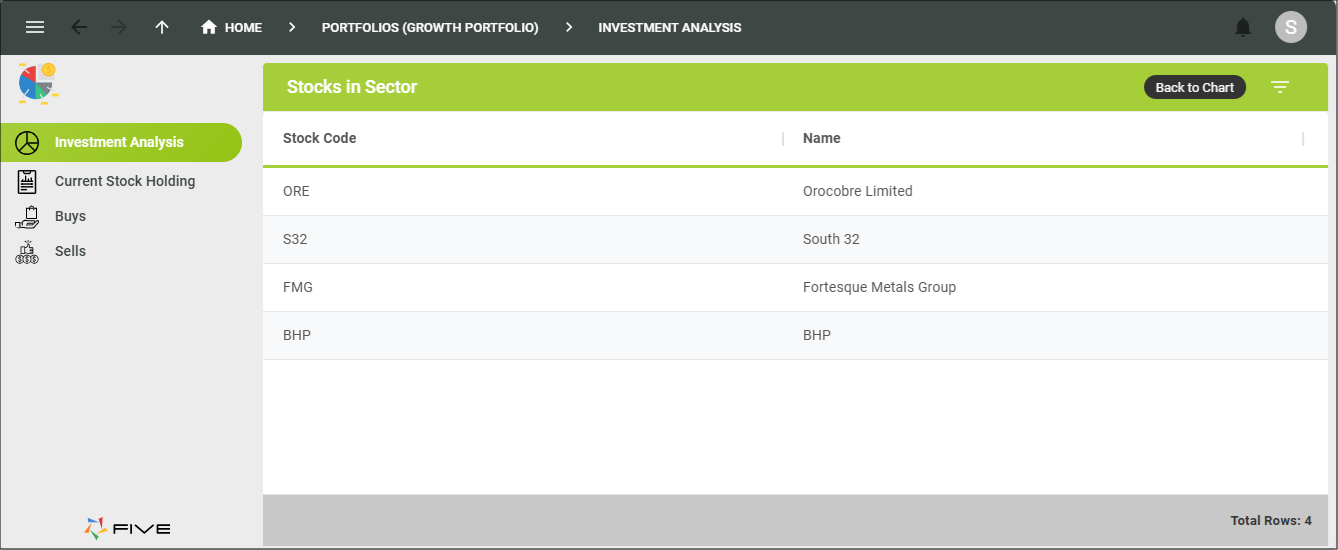
This will then navigate you to the Stocks in Sector data view and display the stocks belonging to the sector without having to leave the current menu.

The Back to Chart button will navigate you back to the previous action.