Do Complete
Last updated 7/11/2024
How a Do Complete Event Works
This documentation will demonstrate how the Do Complete event is used to complete the changes by a user when the user clicks the Save button (tick) in the form app bar.
When the user clicks the Save button, Five will proceed to make all the changes in the database inside the default transaction for the form. When all changes have been applied, the function attached to the Do Complete event will be called to make the final decision as to whether the data updates are completed (committed) to the database, or reverted (rolled back). If the function attached to the Do Complete event returns an error, all data will be reverted, and the user will receive an error message indicating why the changes to the data were rejected.
By default, if no function is attached to the Do Complete event, the default action of the Do Complete event is to commit the data, and save all changes permanently to the database.
The automatic commit and rollback is used on the Do Complete event and executes on the server.
A small application with just one table that has three fields will be used to demonstrate this.
If you want the Do Complete Example application as a reference, click to download the FDF file DoComplete.fdf and you can import this FDF into your Five account.
If you are building the application, you can't have both applicaton ID's called DoComplete.
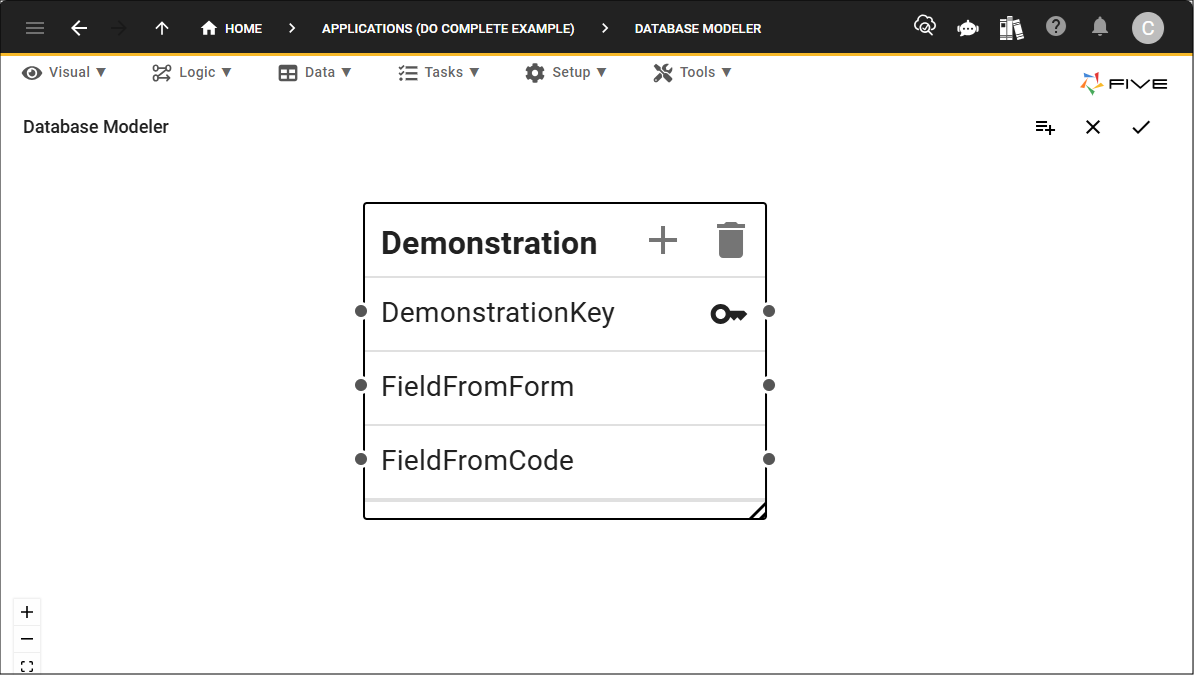
The Demonstration table has three fields including its primary key.

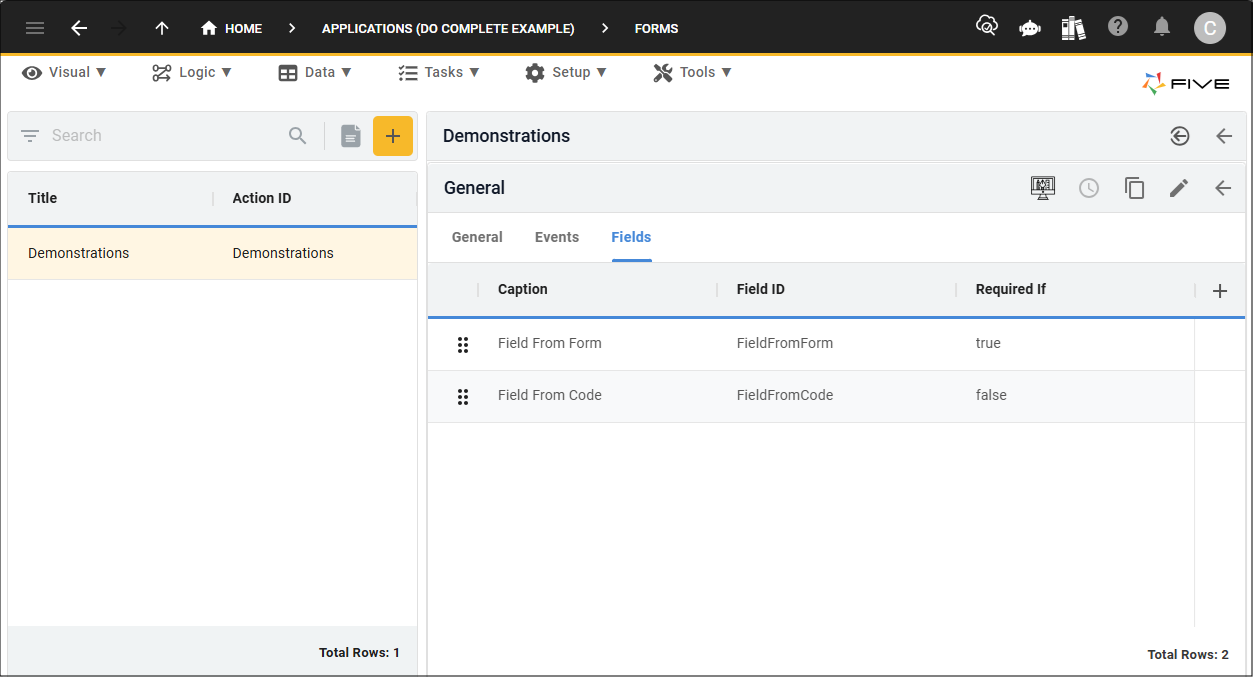
The application has one form that is attached to a menu item. The form has the fields Field From Form and Field From Code.

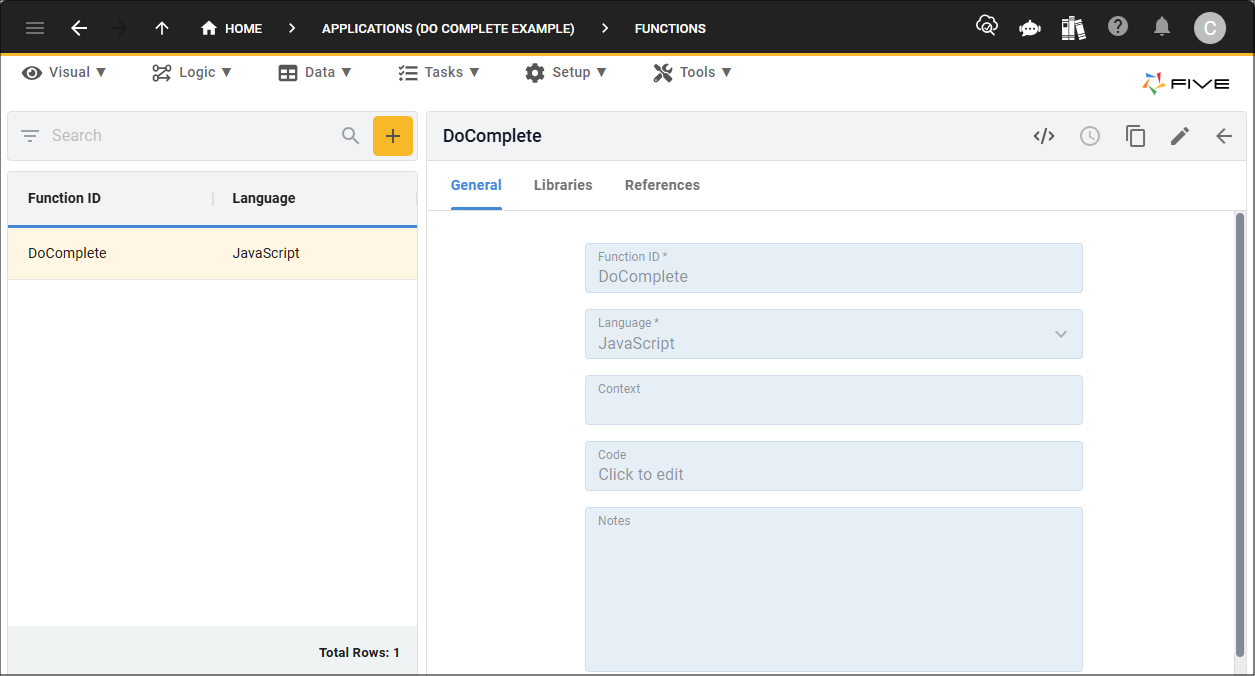
One function is in the application. This function will execute on the server.

The function is called
The beginning of the function loops over the form records supplied on the
The
The

function DoComplete(five, context, result) {
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
// When DoComplete is called, all data has been updated in the database, however, it has not been committed
// yet, so as a last resort, if this function returns an error, all the data will be rolled back from the database
// Any 'before' table events that have been executed will roll back as well
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
const formRecords = context.Transactions; // An array of FormRecord objects
for (let i = 0; i < formRecords.length; i++) {
const formRecord = formRecords[i];
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
// formRecord.ActionID <-- is available to know which form is being created/updated/deleted
// formRecord.Type <-- contains the actual action being performed. 'CREATE', 'UPDATE', 'DELETE'
// formRecord.Key <-- is the primary key of the record being created, updated, or deleted
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
if (formRecord.Type === 'CREATE') {
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
// checking to ensure the FieldFromForm does not contain integer values to demonstrate an error
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
if (/\d/.test(formRecord.Values['FieldFromForm'])) {
return five.createError('Data for Field From Form cannot include digits');
}
const createResult = five.executeQuery('UPDATE Demonstration SET FieldFromCode=? WHERE DemonstrationKey=?', 0, 'Data saved from this function', formRecord.Key);
if (createResult.isOk() === false) {
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
// Since we are returning an error, the database will be rolled back
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
return five.createError(createResult, 'Failed to update record');
}
}
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
// Returning a success result here will automatically commit the data into the database.
////////////////////////////////////////////////////////////////////////////////////////////////////////////////
return five.success(result);
}
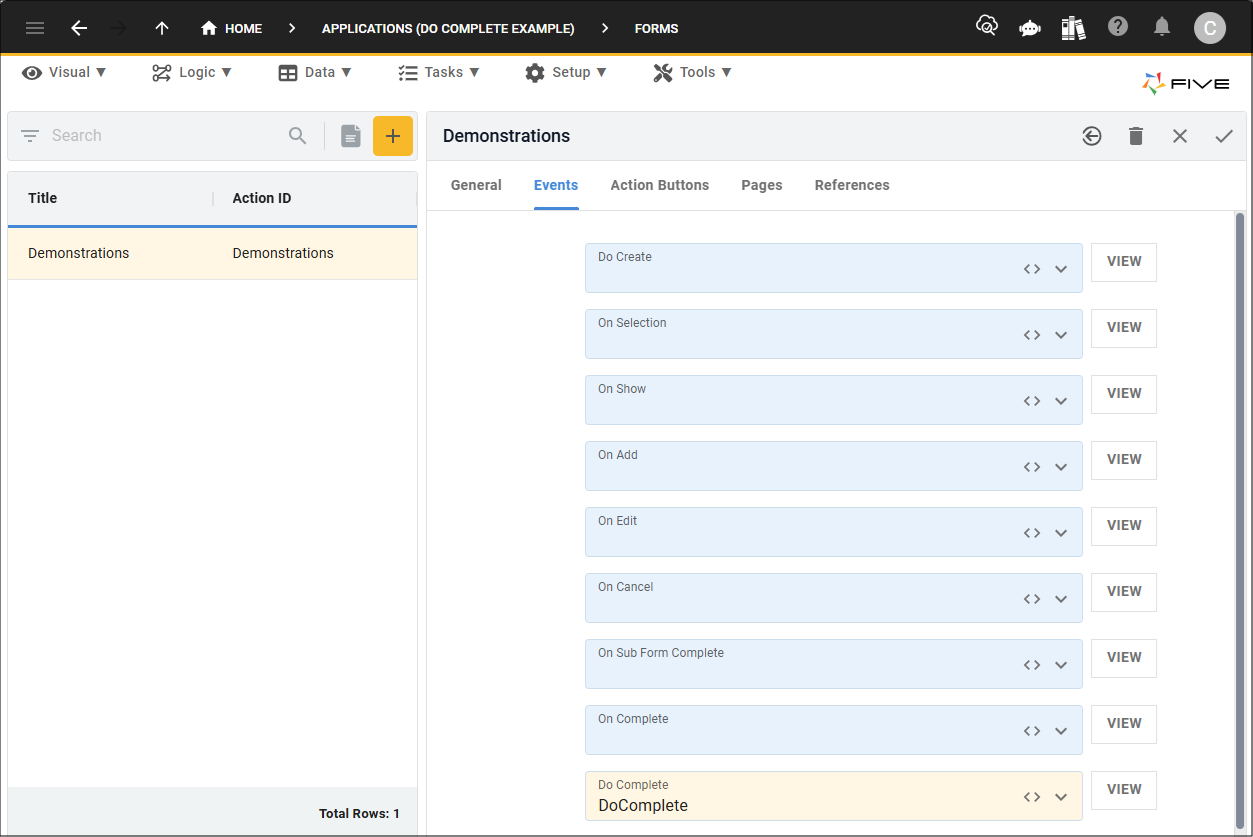
The function needs to be attached to the Do Complete event on the form record.

Do Complete Event in an Application
The following will demonstrate how this will work in the application.
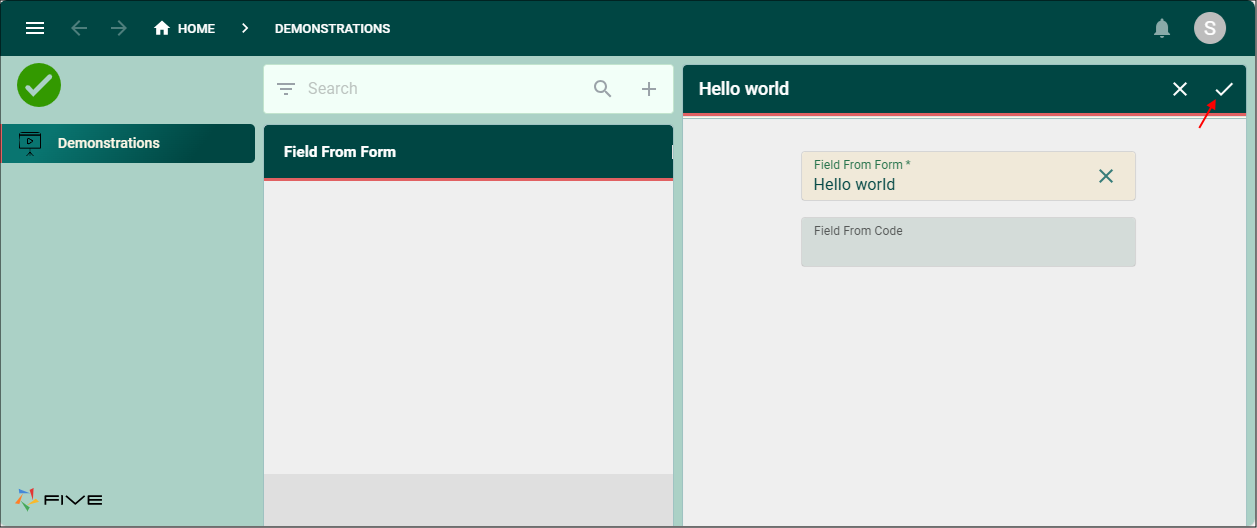
A value needs to be entered into the Field From Form field, once the Save button in the form app bar is clicked, the data will be sent to the database and verified.

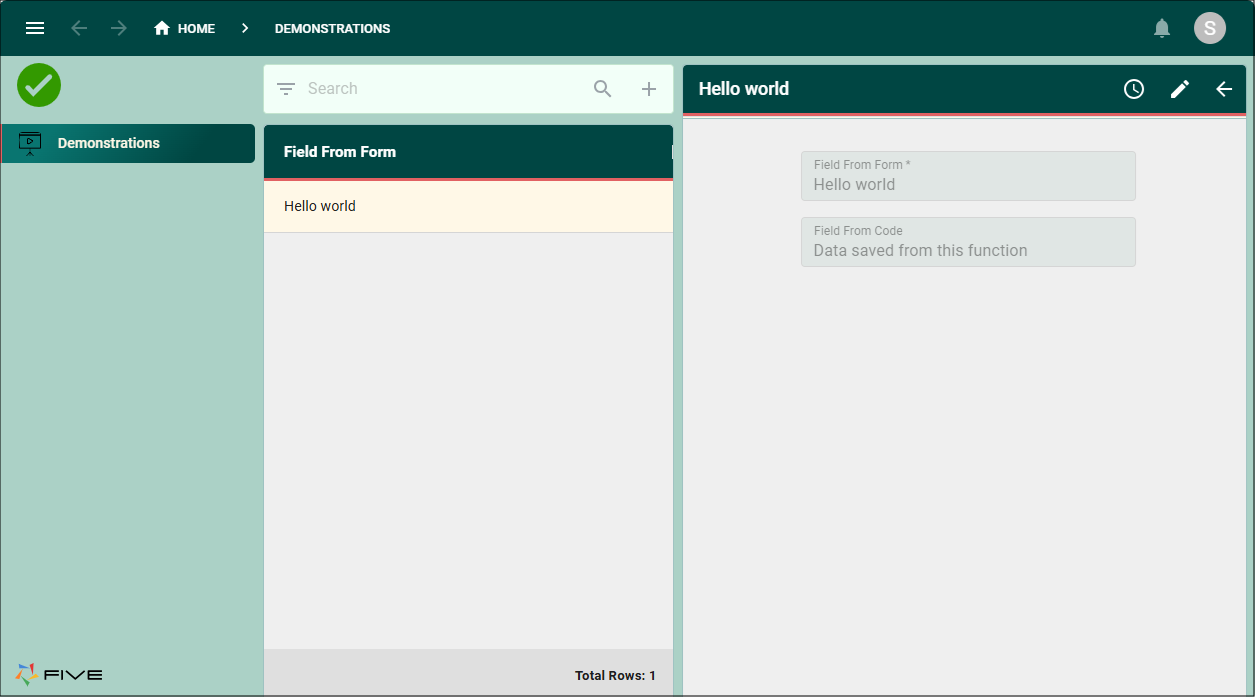
If the data is valid, the Field From Code field will be populated with 'Data saved from this function' which was specified in the SQL in the function.

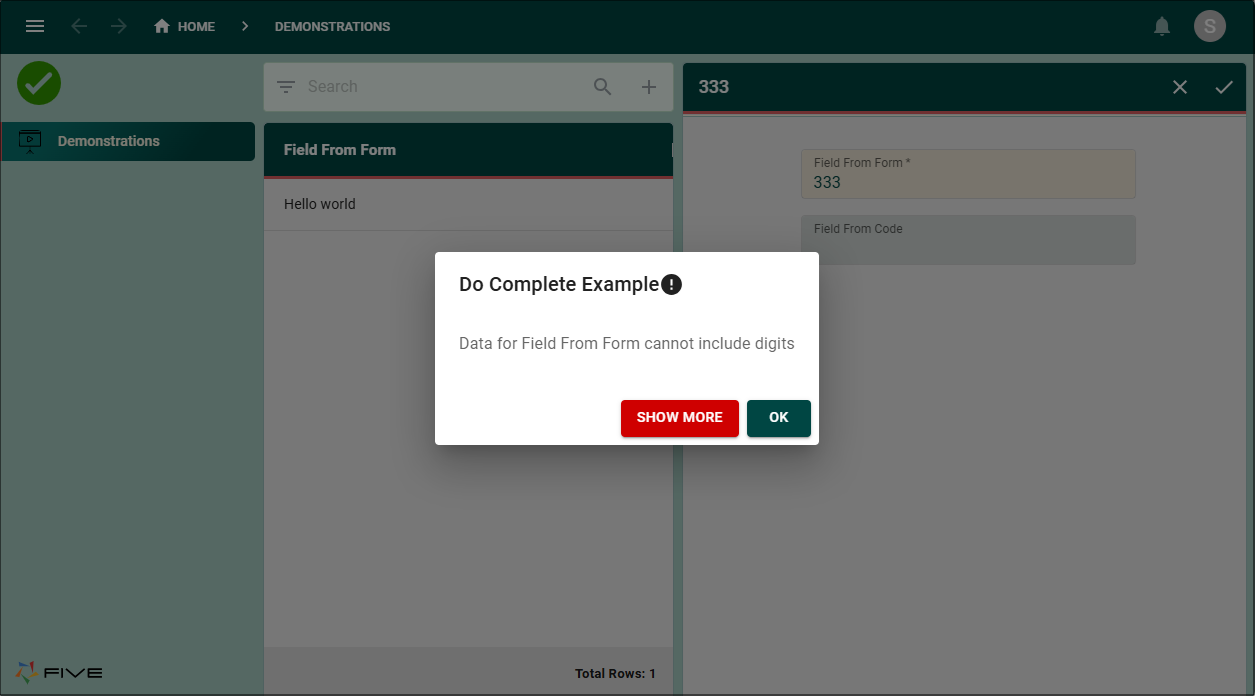
If the value in the Field From Form field is invalid, for this scenario, invalid data would contain a digit, an error occurs and everything will be roll backed and not committed to the database. A message will appear, letting the user know what is wrong and they click the OK button to return to the form and enter valid data.

Summary
The Do Complete event will execute after all data has been updated in the database, however, not committed, this is the last chance to reverse all changes, so if the Do Complete event returns an error, all changes will be rolled back. The
The Do Complete event does not allow you to edit the values of any of the form records being updated.
When using