Front-End Plugin Types
Last updated 20/07/2023
This documentation aims to give you an understanding of the type of plugins you can add in Five for your application.Custom Fields
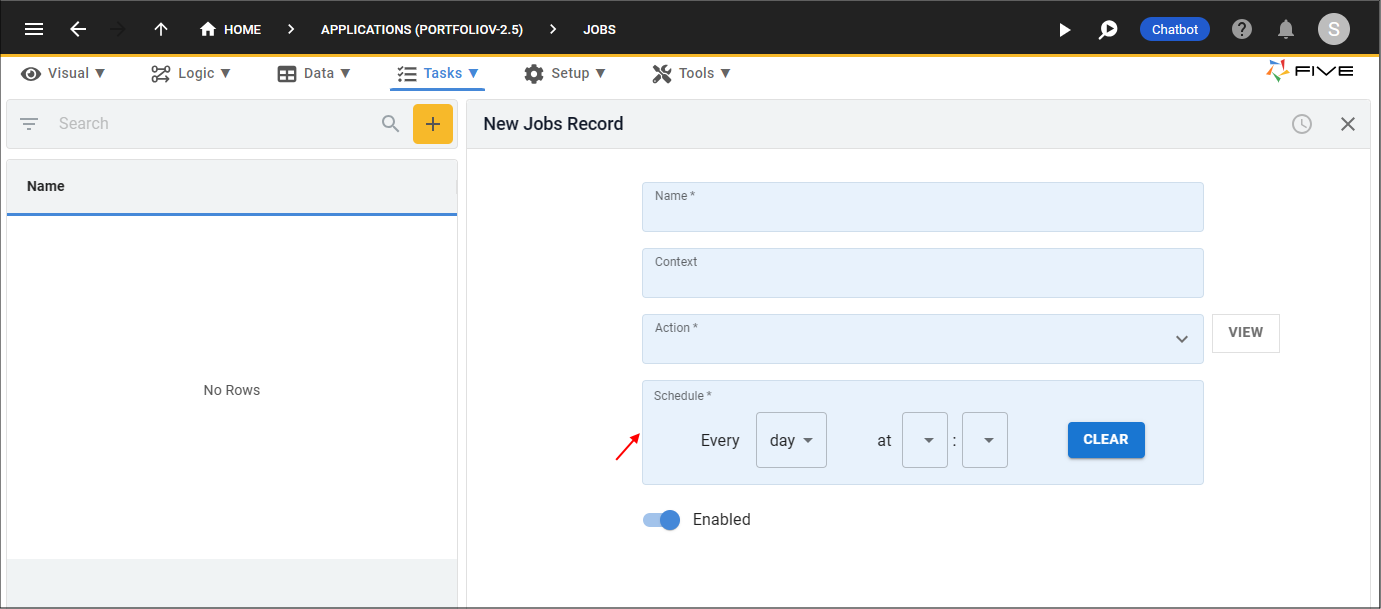
Custom Fields are the simplest form of plugin. They are created as a display type and can be assigned to a field on a form. Five has several Custom Fields in its own interface, an example of this would be our Schedule Picker on the Jobs form.
Figure 1 - Custom Field type
Custom Editors
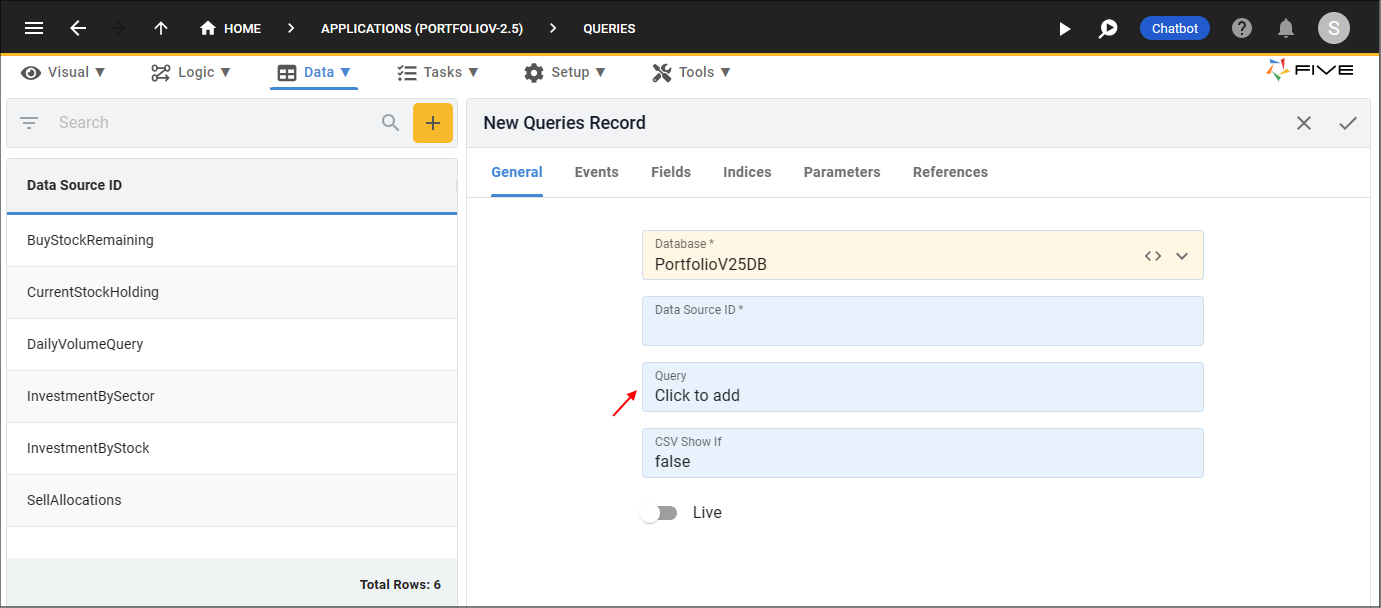
If you require more screen real estate, however, you still want your plugin to be a field on your form, you can use the Custom Editor type. Custom Editors are displayed as a field and when a user clicks in the field, the field will expand into a dialog, this gives your plugin more screen real estate when opened. Five has several Custom Editors in its own interface, an example of this would be our Query Builder on the Queries form.
Figure 2 - Custom Editor type field
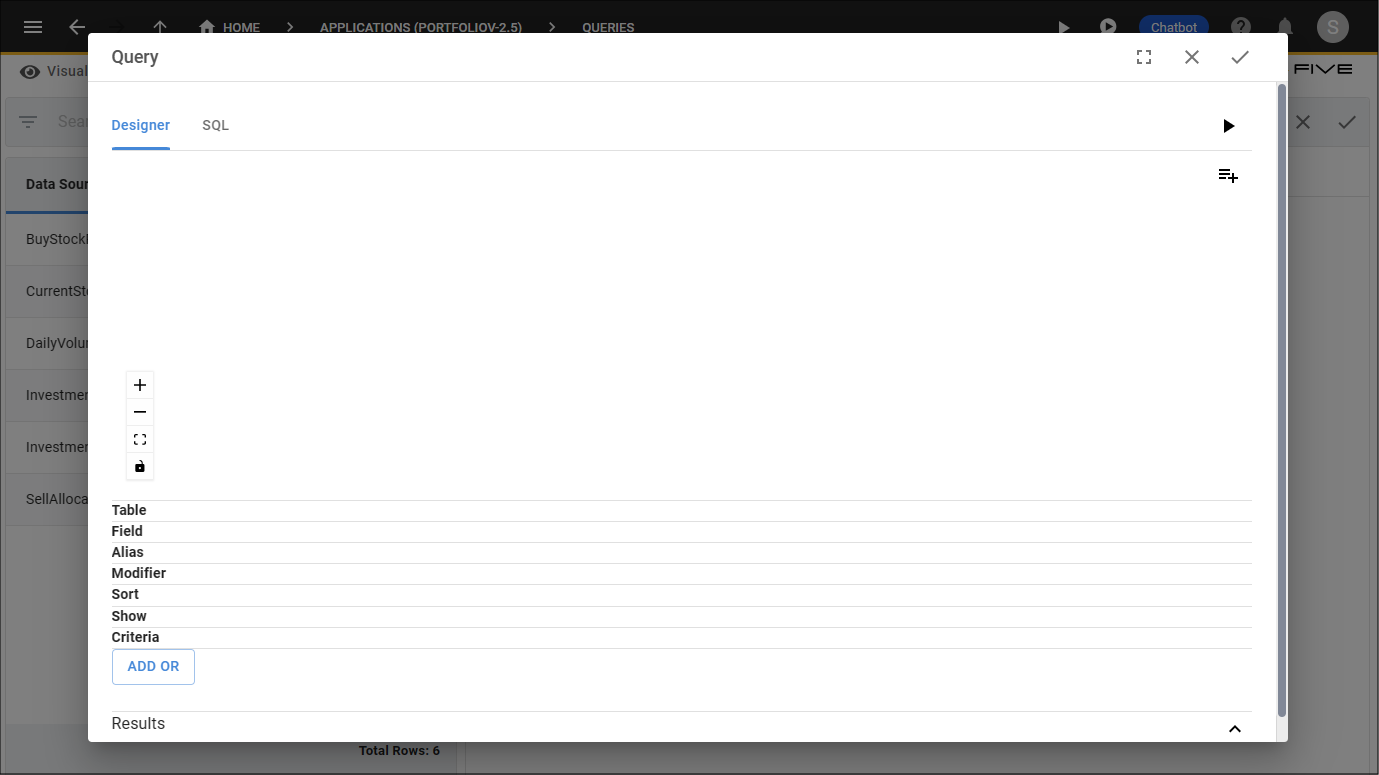
In the expanded view, Custom Editors have an app bar holding the buttons Full Screen, Cancel, and Save. The full screen option will make your Custom Editor take the entire screen. Events triggered by the app bar buttons can be hooked into, giving the plugin more control. More details on these events can be found in the Plugin API Overview chapter.

Figure 3 - Custom Editor type opened
Custom Forms
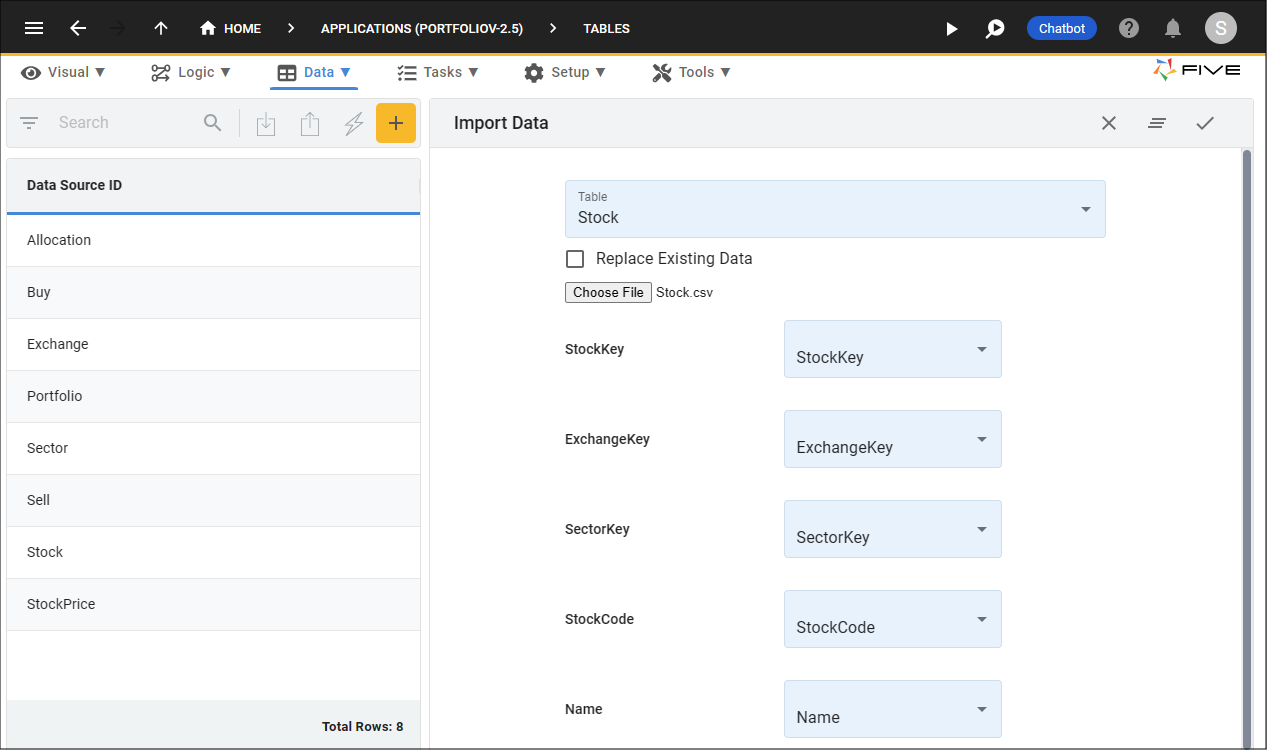
You have the greatest freedom with Custom Forms as they supply a blank slate for your plugin, you are not confined to a field on your form. The Custom Form type can be configured to be displayed in two different ways:- To occupy the space on a form, with the list of records remaining on the left, shown below in Five on the Import CSV Custom Form, or
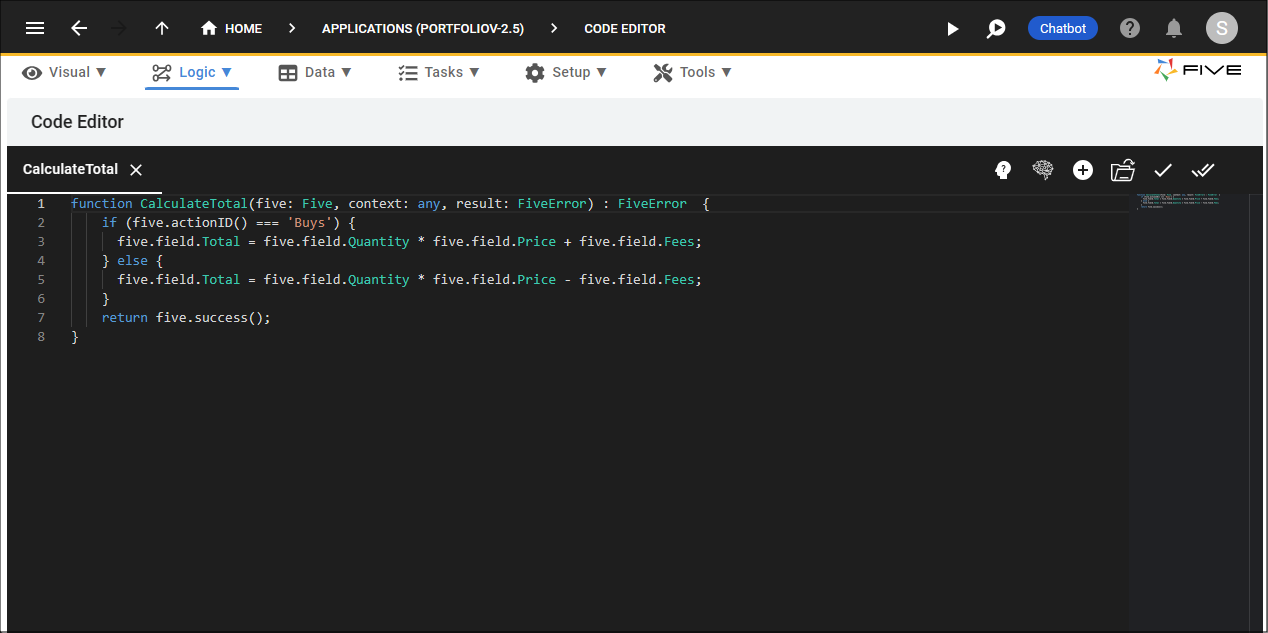
- To use the entire screen, shown below in Five as the Code Editor Custom Form.

Figure 4 - Custom Form type on a form

Figure 5 - Custom Form type to take the entire screen