9 - Call a Server-Side Function From the Client
Last updated 19/12/2023
This documentation is to demonstrate how you can add a function that executes in the browser and calls a function in the backend to interact with the database.Problem
We have another problem we need to rectify in the Portfolio application and this can be performed by having the client call the backend to verify the data.
Currently in the Portfolio application, when a purchase is made there is no warning that you maybe buying under the low price or over the high price for the day.
In Five, we can create two functions, the CheckPrice function will execute in the browser and call the CheckPriceServer function from the backend to get the results from the database so we can display a message alerting that the buy price is lower or higher than the daily price.
Currently in the Portfolio application, when a purchase is made there is no warning that you maybe buying under the low price or over the high price for the day.
In Five, we can create two functions, the CheckPrice function will execute in the browser and call the CheckPriceServer function from the backend to get the results from the database so we can display a message alerting that the buy price is lower or higher than the daily price.
When in Five's Code Editor you will be interacting with Five's API. In the
CheckPriceServer()
function you will be using the following functions and properties:- is a function used on the
Five
object that executes SQL statements on the Five server and returns results.- is a function used on the
Five
object that returns a indicating success.- is a function used on the
Five
object that returns an error with an optional message and notification parameters.Navigate to the Code Editor
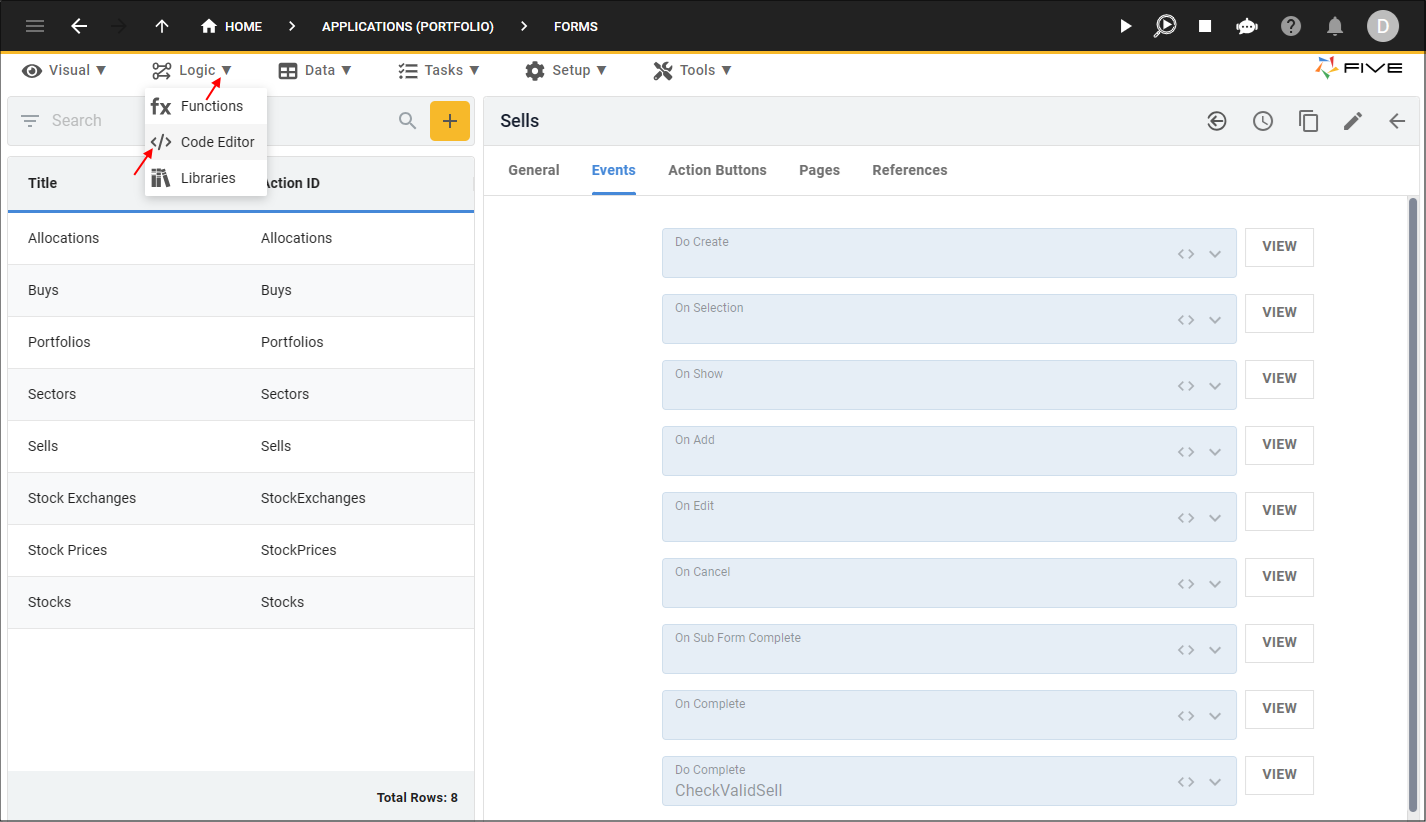
1. Click Logic in the menu.2. Click Code Editor in the sub-menu.

Figure 1 - Code Editor menu item
Add the CheckPriceServer Function
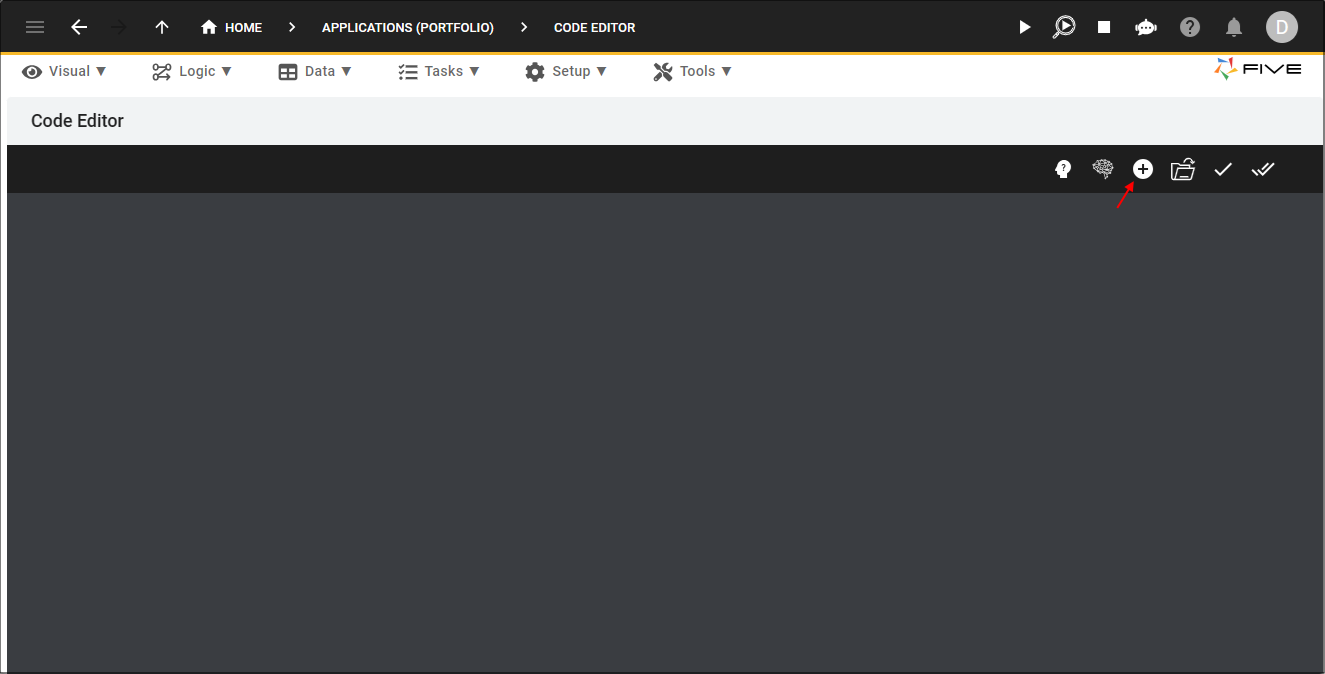
1. Click the Add New Code button.
Figure 2 - Add New Code button
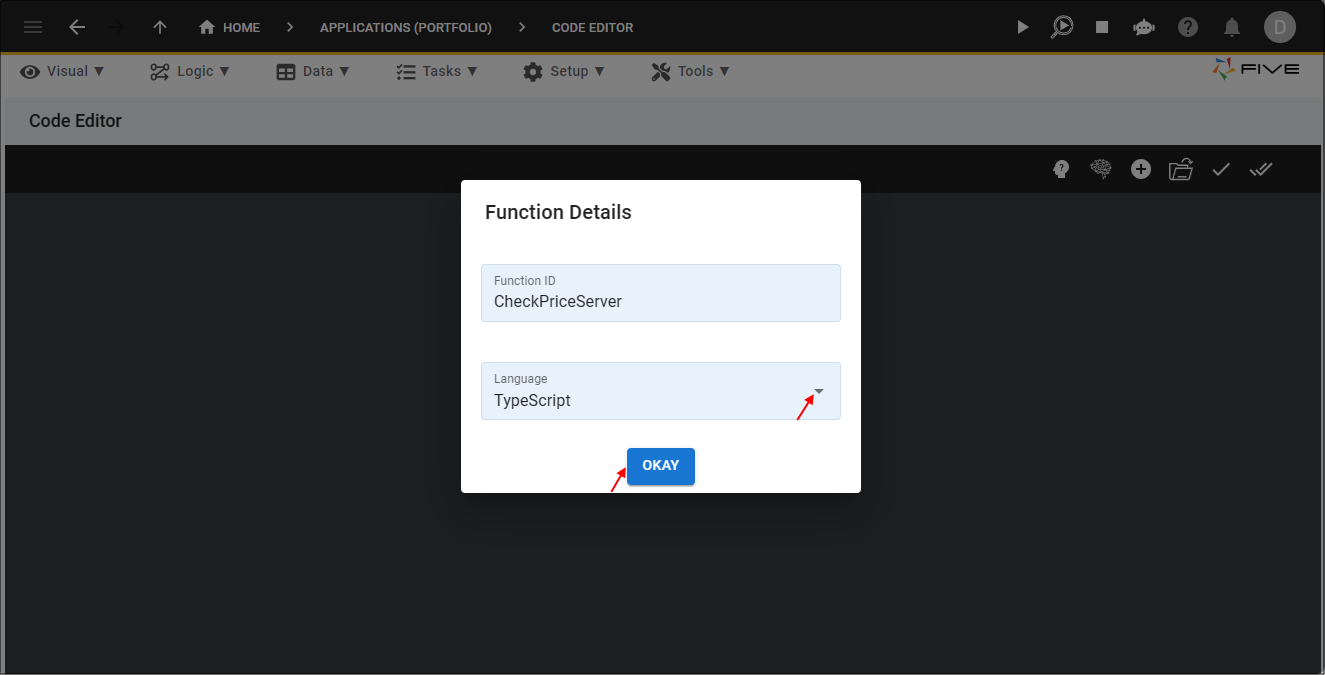
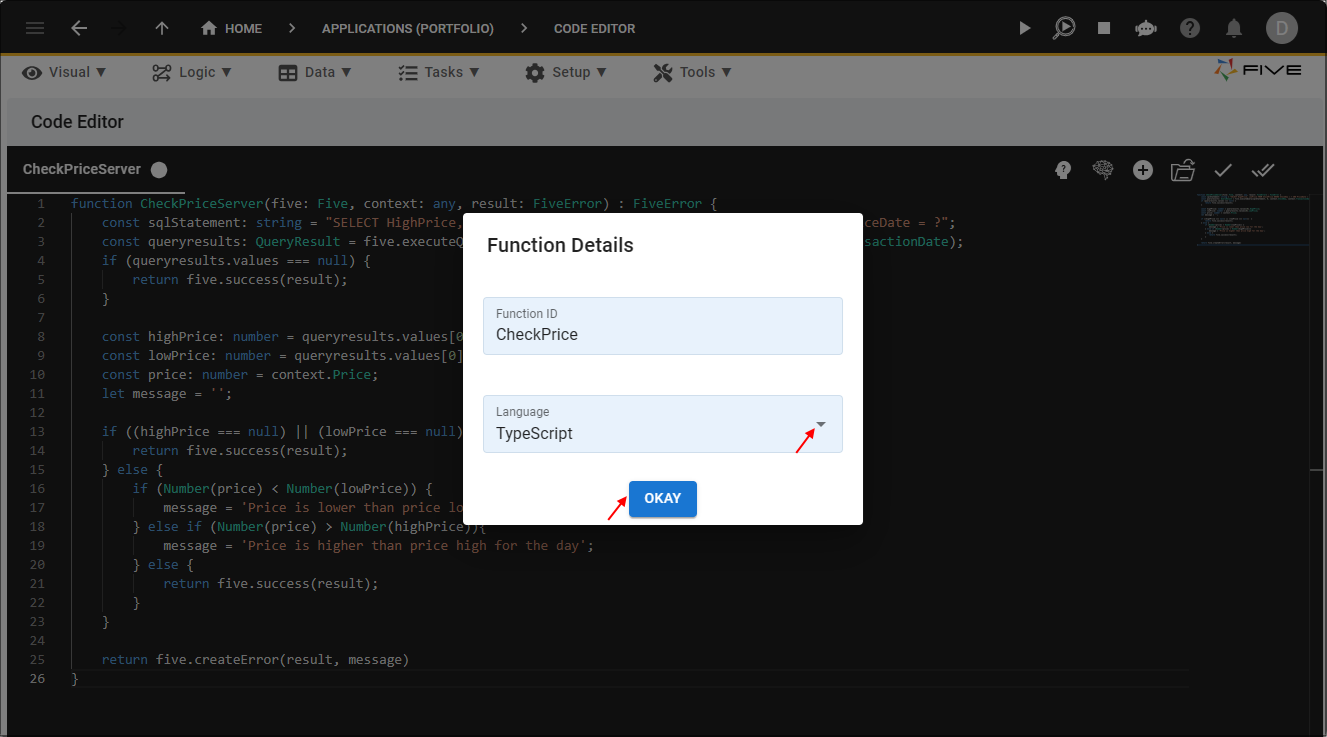
2. Type CheckPriceServer in the Function ID field.
3. Click the lookup icon in the Language field and select TypeScript.
4. Click the OKAY button.

Figure 3 - Add the CheckPriceServer function
5. Click the Copy button on the below code block.

CheckPriceServer
function CheckPriceServer(five: Five, context: any, result: FiveError) : FiveError {
const sqlStatement: string = "SELECT HighPrice, LowPrice FROM StockPrice WHERE StockKey = ? AND PriceDate = ?";
const queryresults: QueryResult = five.executeQuery(sqlStatement, 0, context.StockKey, context.TransactionDate);
if (queryresults.values === null) {
return five.success(result);
}
const highPrice: number = queryresults.values[0].HighPrice;
const lowPrice: number = queryresults.values[0].LowPrice;
const price: number = context.Price;
let message = '';
if ((highPrice === null) || (lowPrice === null)) {
return five.success(result);
} else {
if (Number(price) < Number(lowPrice)) {
message = 'Price is lower than price low for the day';
} else if (Number(price) > Number(highPrice)){
message = 'Price is higher than price high for the day';
} else {
return five.success(result);
}
}
return five.createError(result, message)
}
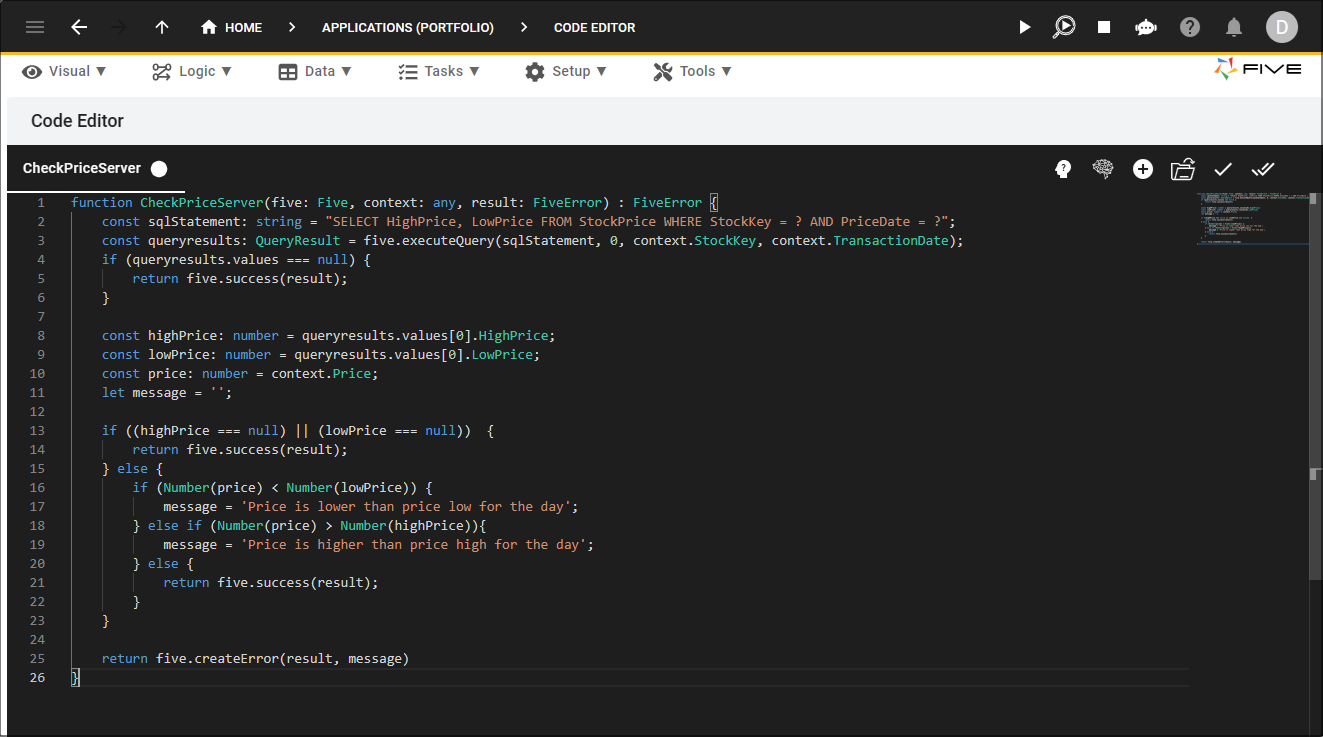
6. Paste the code block over the template in the Code Editor.

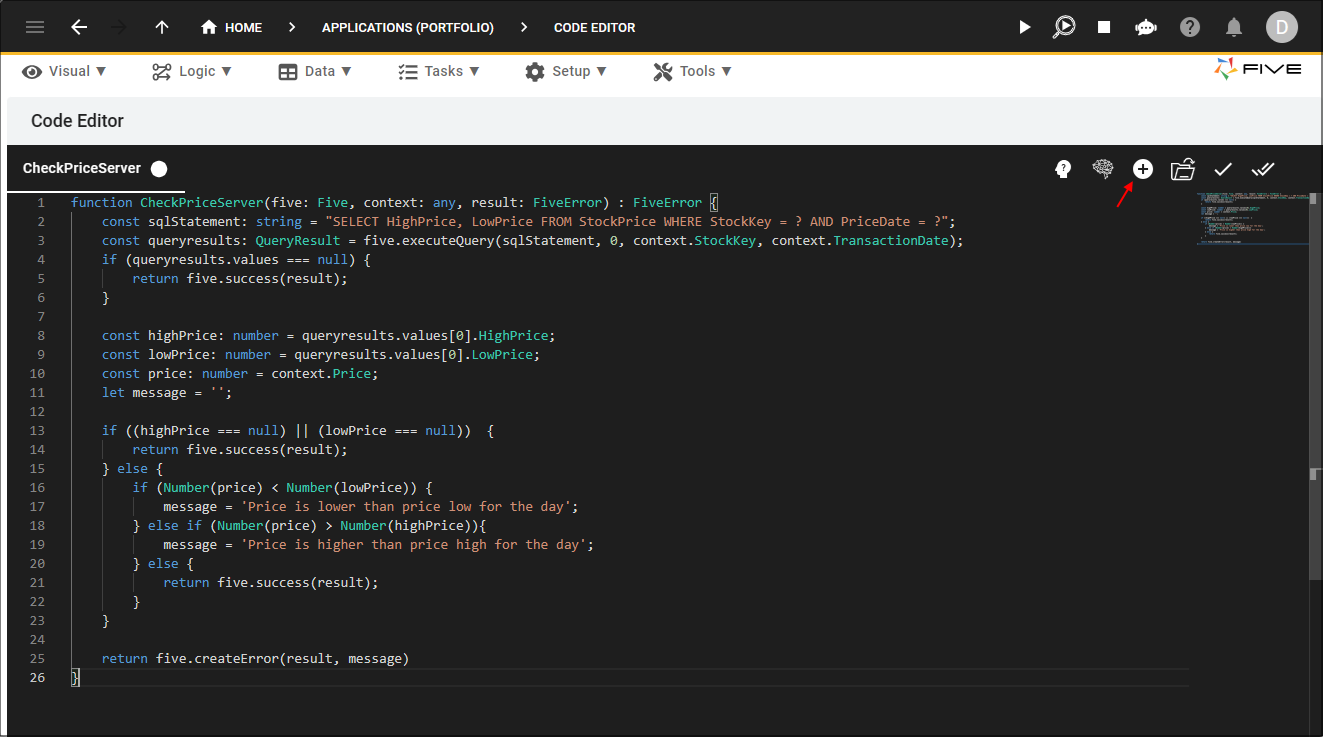
Figure 4 - CheckPriceServer code
Add the CheckPrice Function
In theCheckPrice()
function you will be using the following functions and properties:- is a property used on the
Five
object which gives the fields for the current form.- is a function used on the
Five
object that executes a function on the Five server.- is a function used on the
Five
object that is used to display a message to the user.ErrErrorOk
- is a defined error code which indicates successful execution.- is a function used on the
Five
object that returns a indicating success.1. Click the Add New Code button.

Figure 5 - Add New Code button
2. Type CheckPrice in the Function ID field.
3. Click the lookup icon in the Language field and select TypeScript.
4. Click the OKAY button.

Figure 6 - Add the CheckPrice function
5. Click the Copy button on the below code block.

CheckPrice
function CheckPrice(five: Five, context: any, result: FiveError) : FiveError {
const functionKey: string = '';
const applicationKey: string = '';
const selectedFile: any = null;
const functionName: string = 'CheckPriceServer';
const variables: any = {}
variables['StockKey'] = five.field.StockKey;
variables['TransactionDate'] = five.field.TransactionDate;
variables['Price'] = five.field.Price;
const _five: Five = five;
five.executeFunction(functionName, variables, selectedFile, functionKey, applicationKey, function (result) {
if (result.serverResponse.errorCode === 'ErrErrorOk') {
return;
}
const functionMessage = result.serverResponse.results;
if (functionMessage !== '') {
_five.showMessage(functionMessage);
}
});
return five.success(result);
}
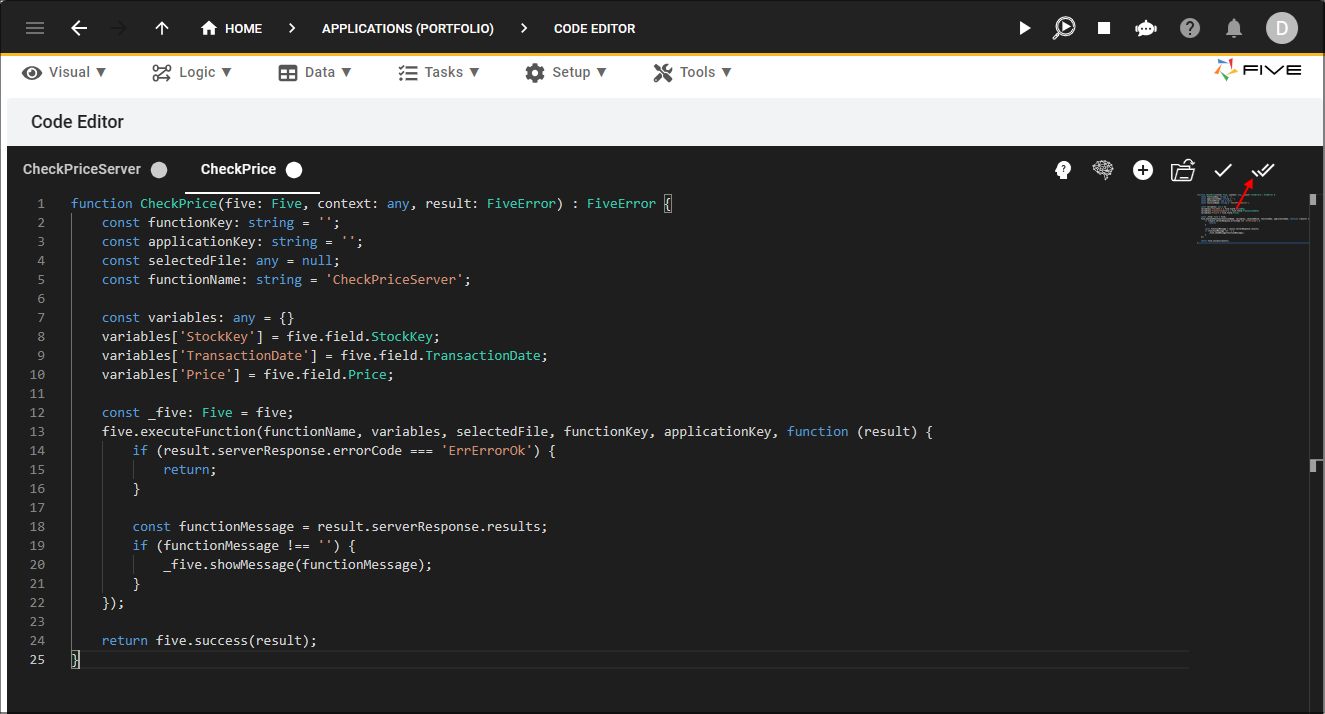
6. Paste the code block over the template in the Code Editor.
7. Click the Save All Tabs button

Figure 7 - Save All Tabs button
Navigate to Forms
info
The CheckPrice function needs to be attached to the Price field on the Buys form. When a user enters an amount in the Price field, the CheckPrice function will call the CheckPriceServer function in the backend to validate they are not buying lower or higher than the daily price.
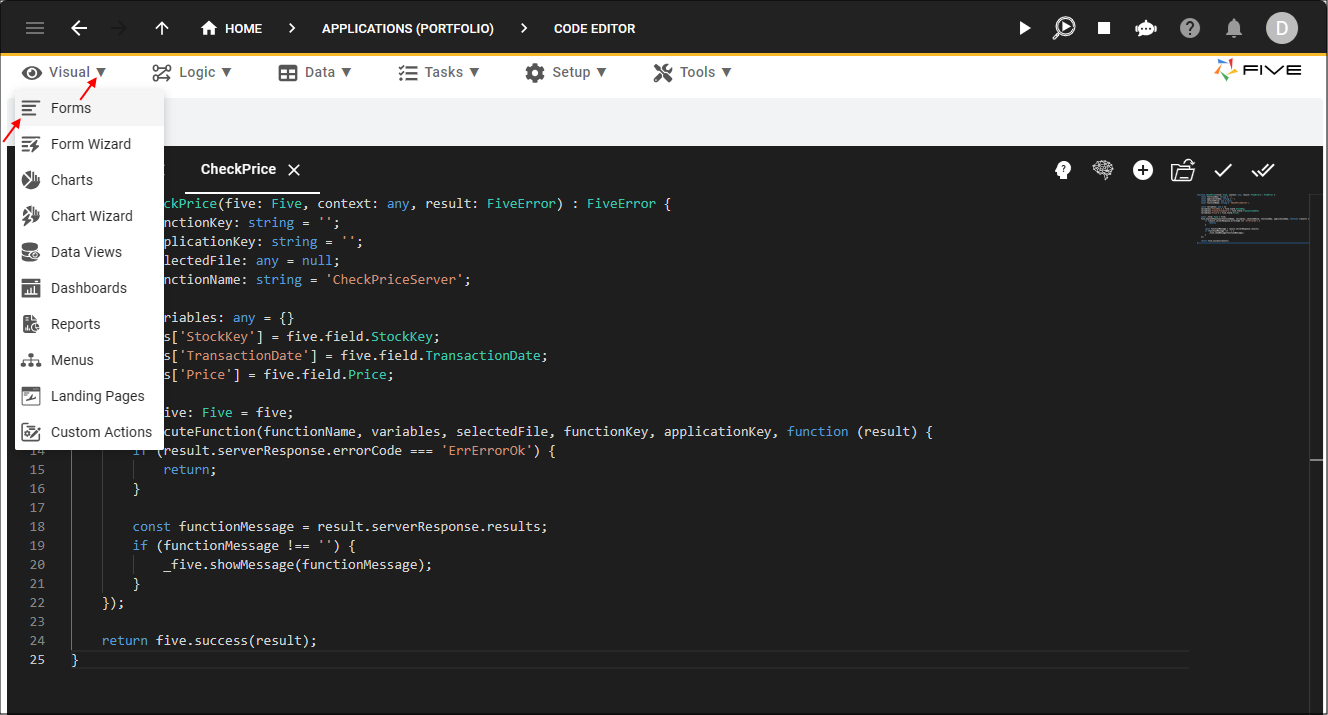
1. Click Visual in the menu.
2. Click Forms in the sub-menu.

Figure 8 - Forms menu item
Attach the CheckPrice Function
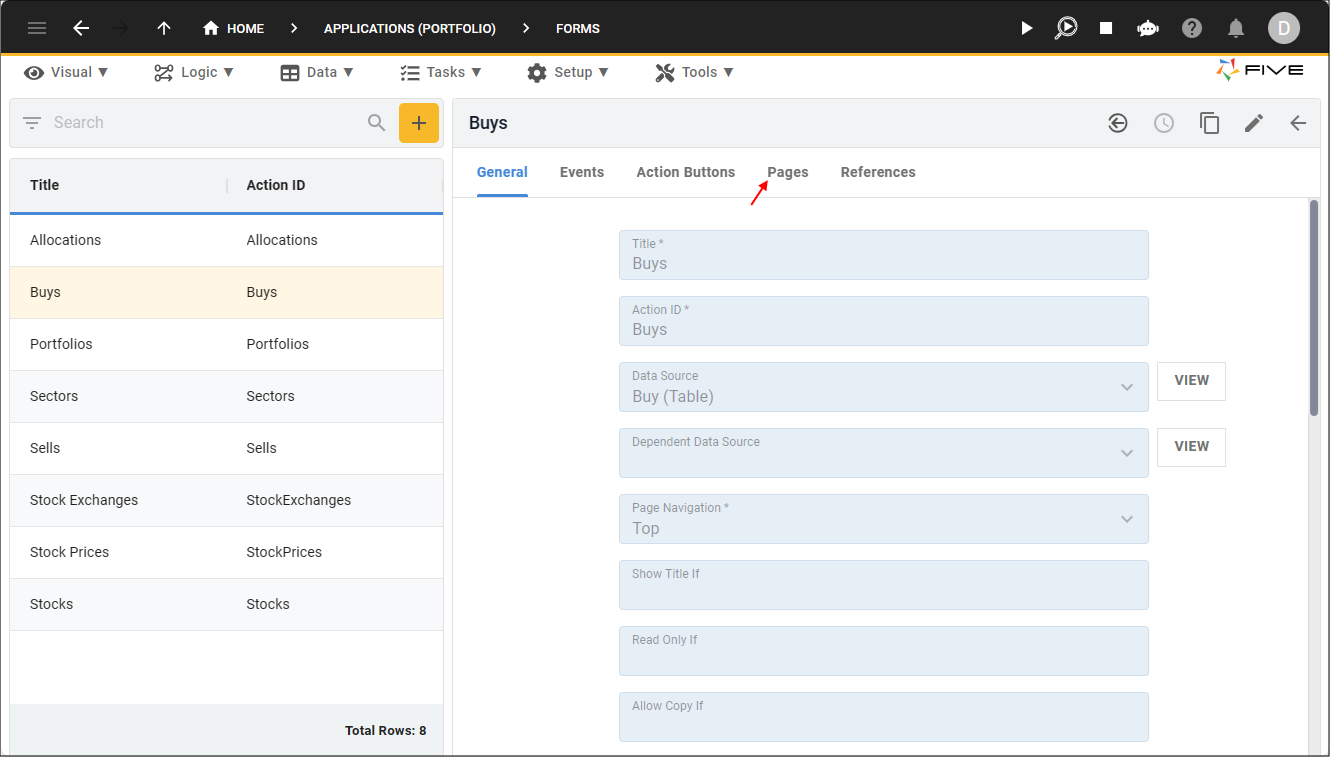
Path: Buys form > General page > Price field > On Validate event1. Select the Buys record in the list.
2. Click the Pages tab.

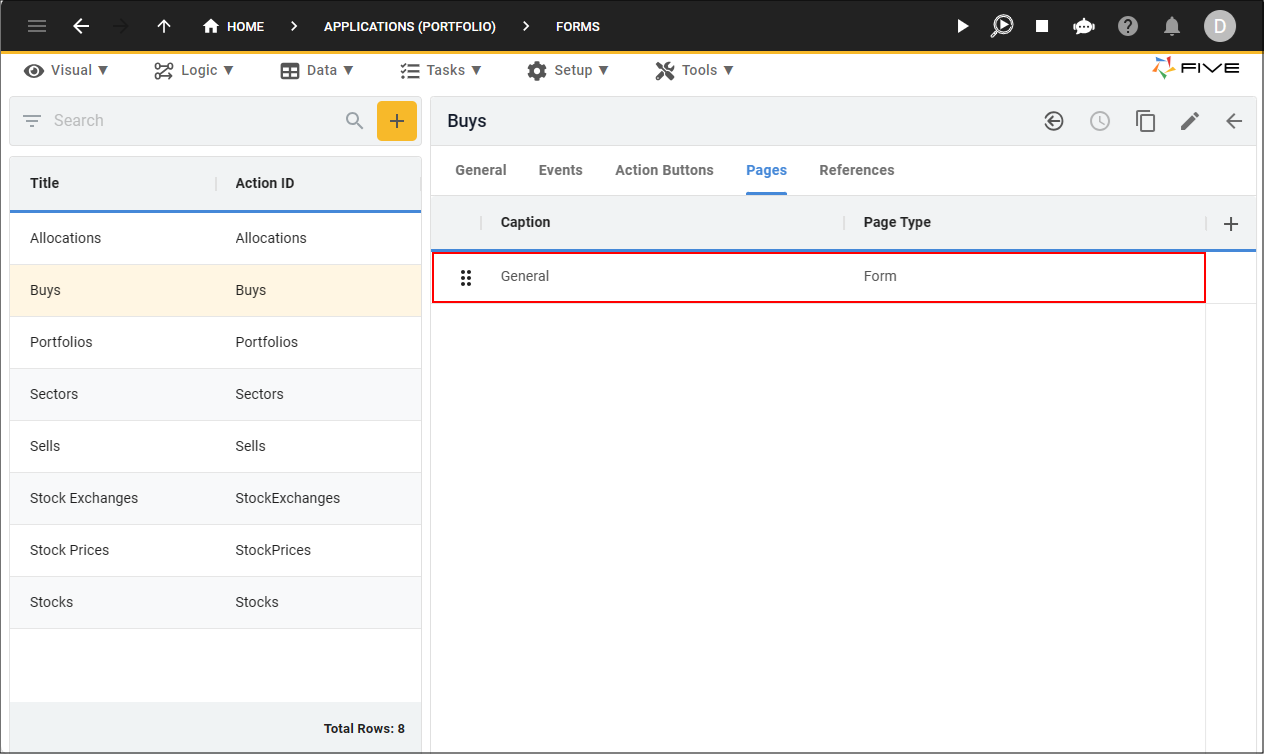
Figure 9 - Pages tab
3. Select the General record.

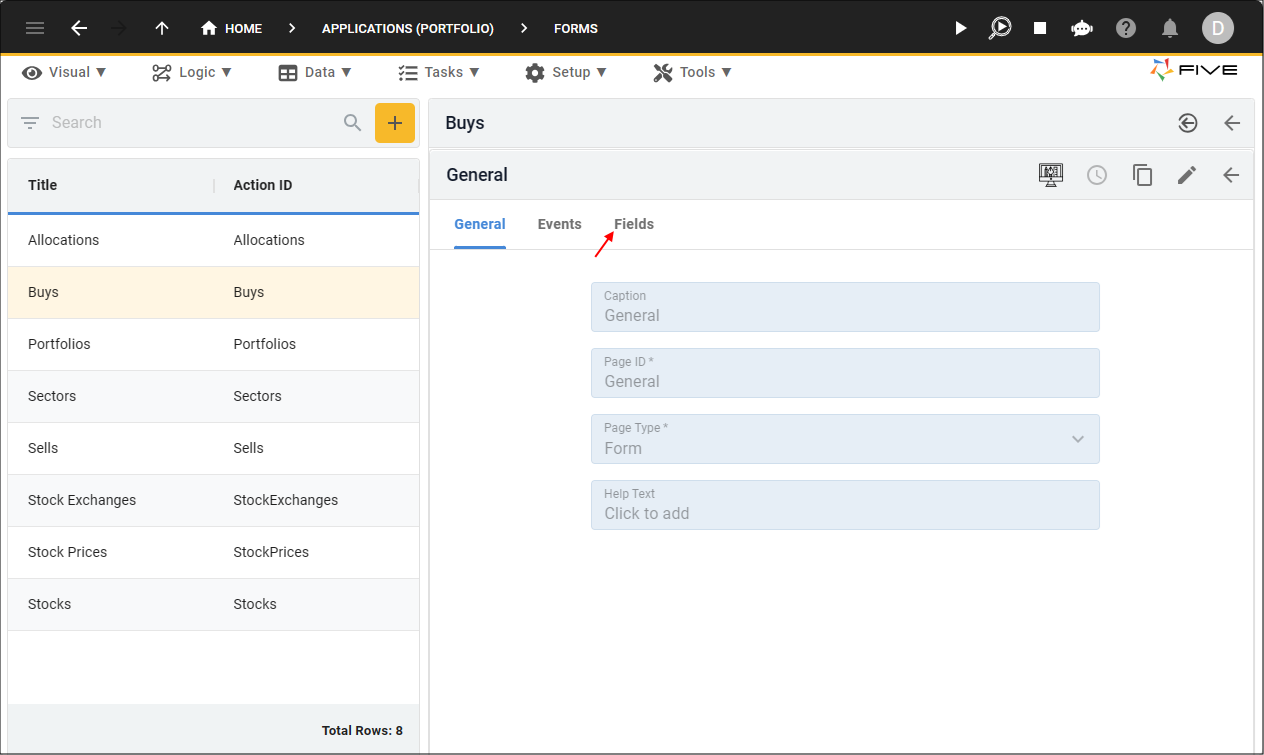
Figure 10 - General record
4. Click the Fields tab.

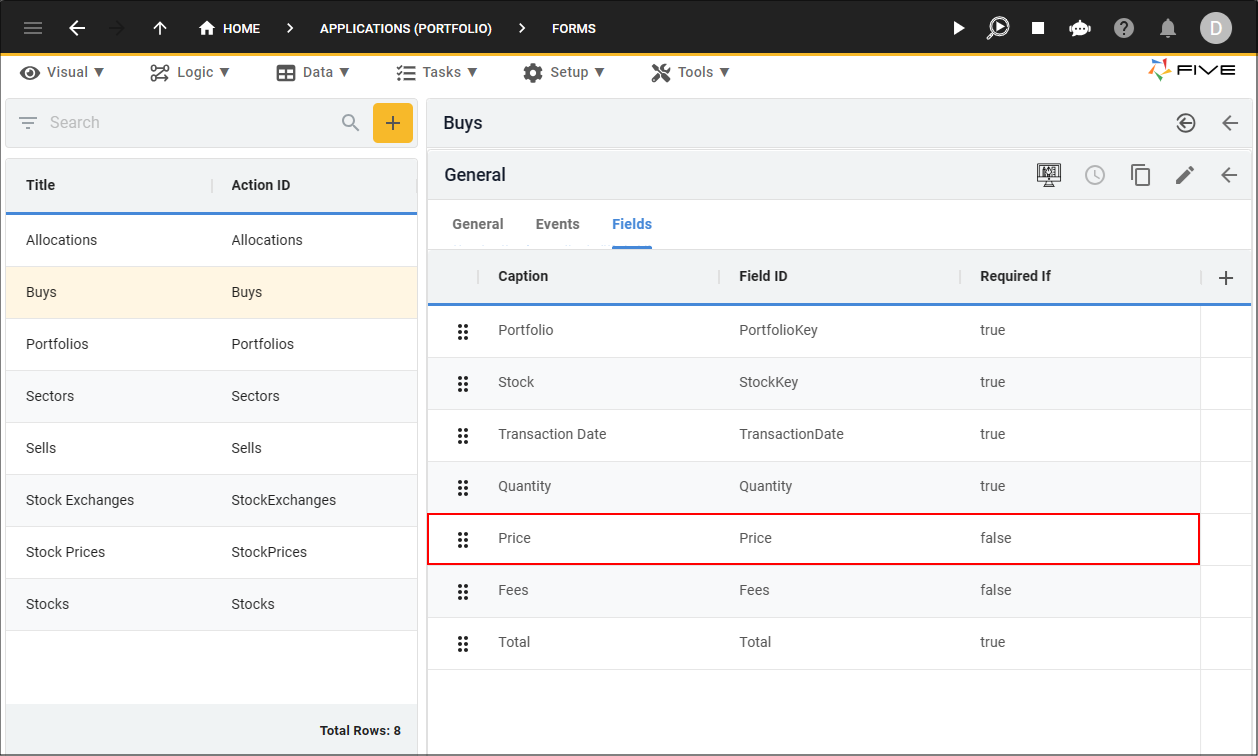
Figure 11 - Fields tab
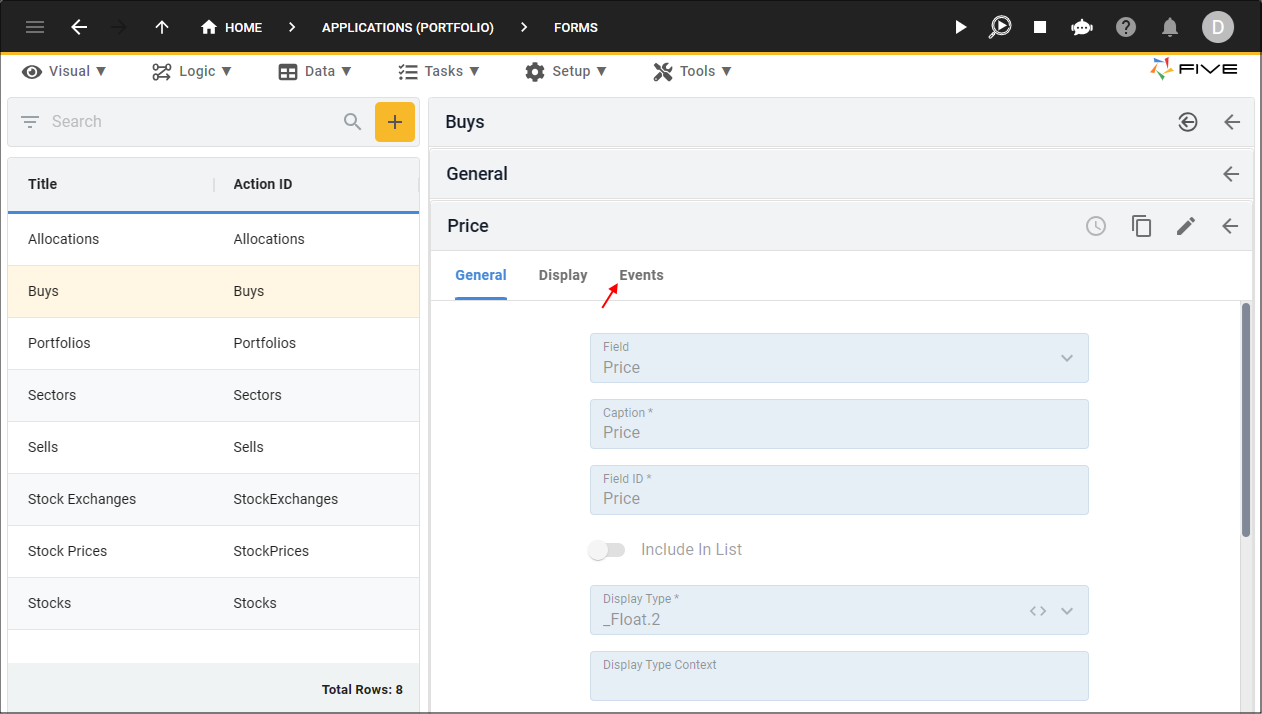
5. Select the Price record.

Figure 12 - Price record
6. Click the Events tab.

Figure 13 - Events tab
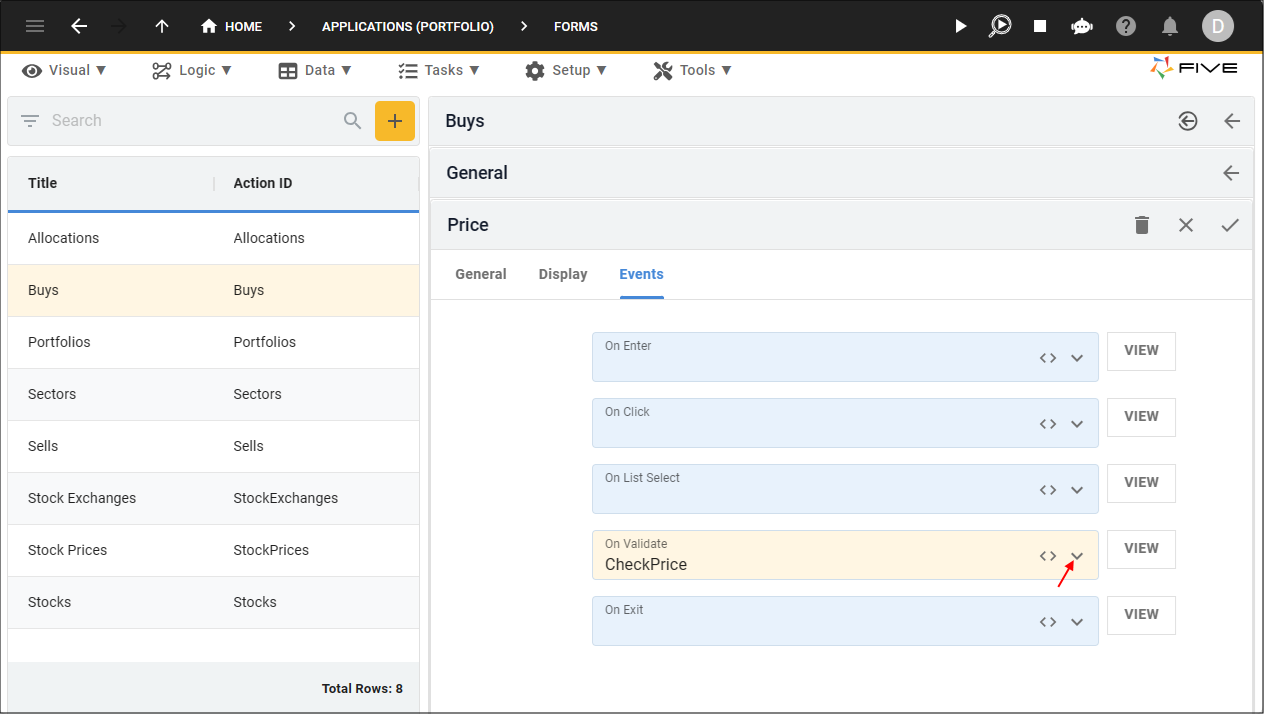
7. Either click the Edit button in the form app bar, or click directly in the On Validate field.
8. Click the lookup icon in the On Validate field and select CheckPrice.

Figure 14 - On Validate field
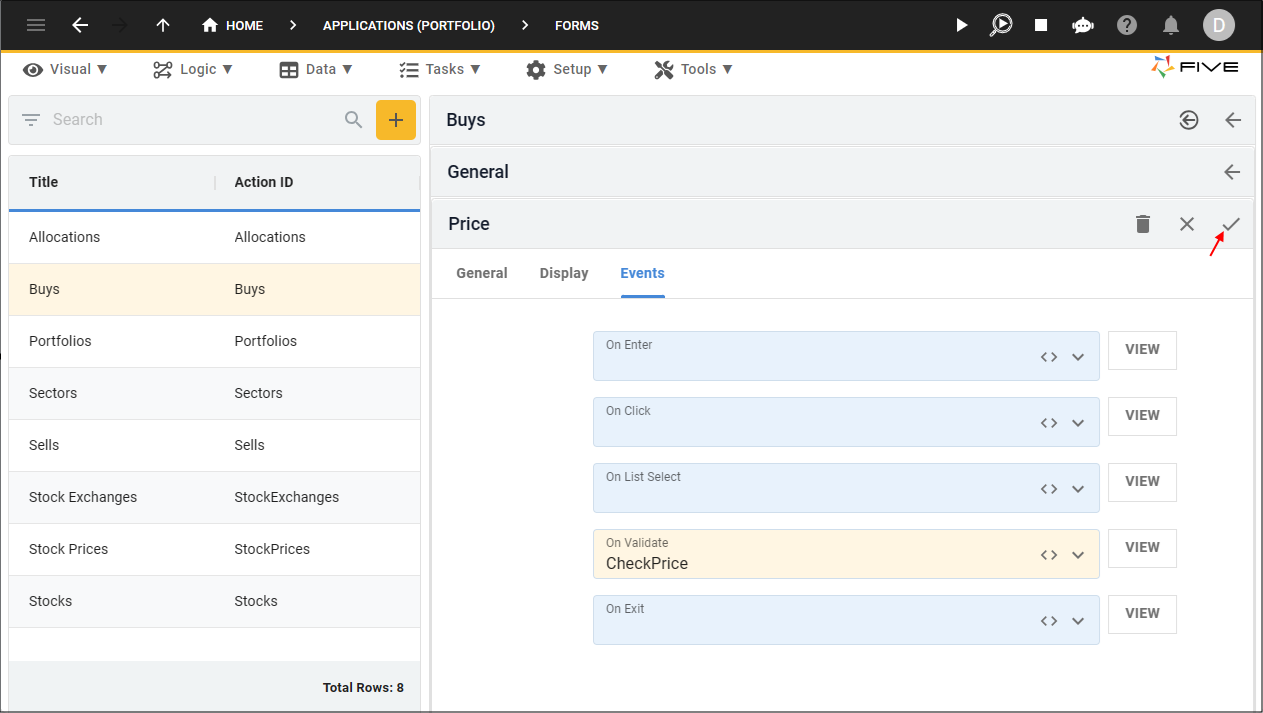
9. Click the Save button in the form app bar.

Figure 15 - Save button
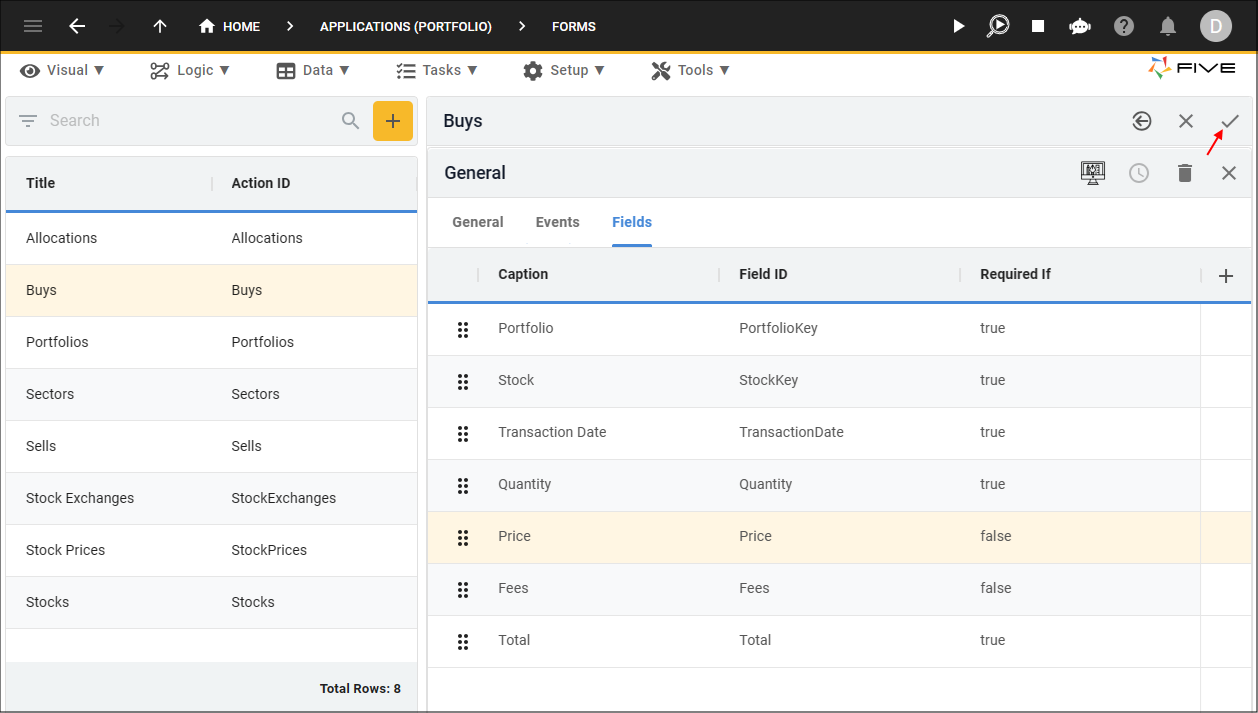
10. Click the Save button in the form app bar above the list.

Figure 16 - Save button
Run the Portfolio Application
tip
This is a good time to run the Portfolio application and see how the CheckPrice function works!
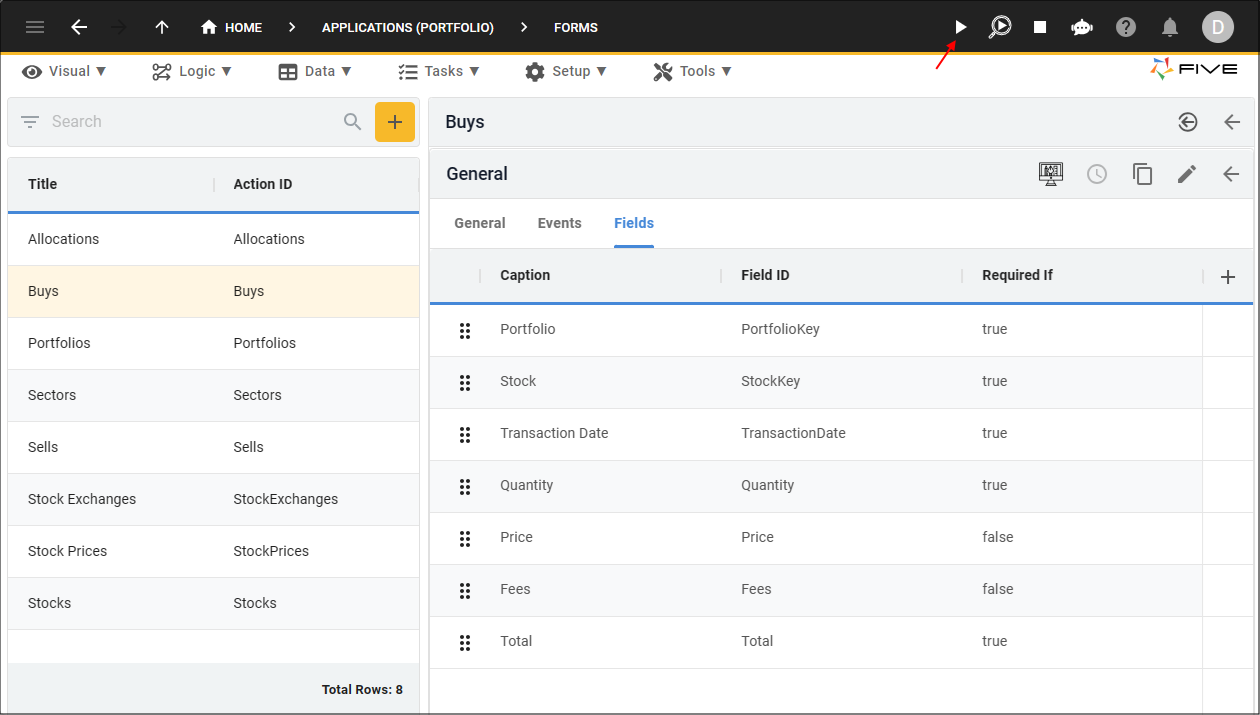
1. Click the Run button in Five's toolbar.

Figure 17 - Run button
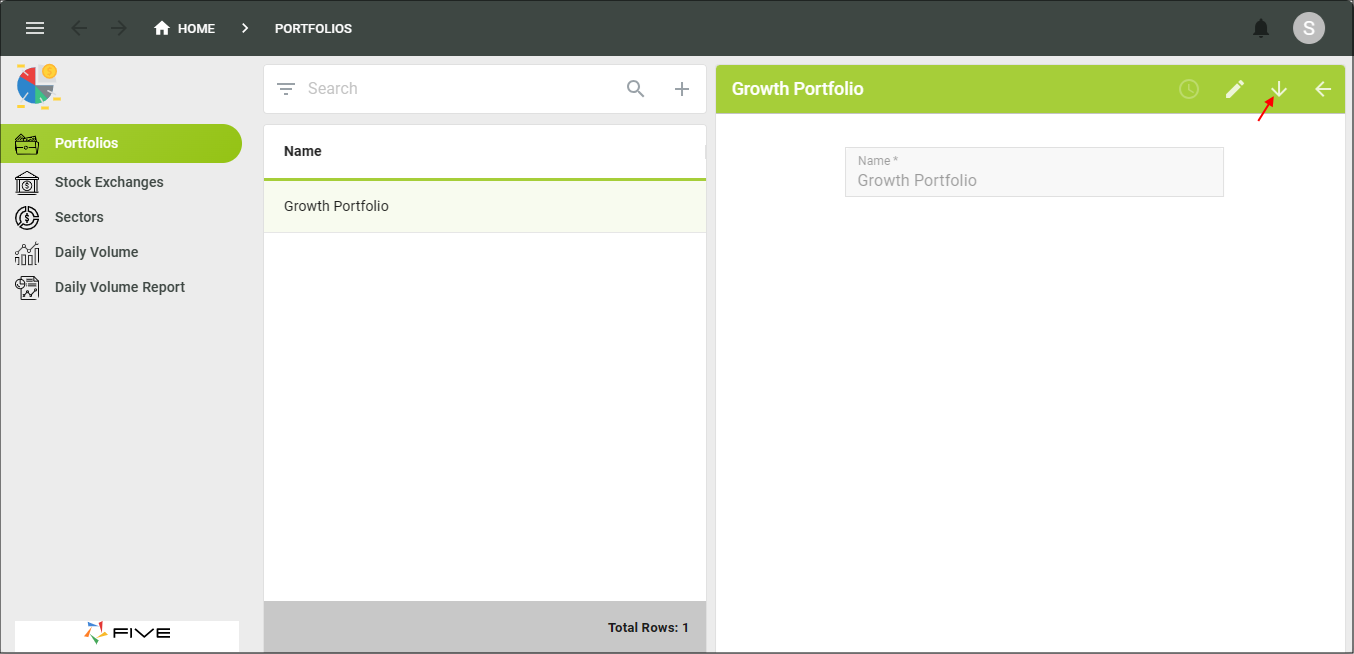
2. Select the Growth Portfolio record.
3. Click the Down button in the form app bar.

Figure 18 - Down button
Test the CheckPrice Function
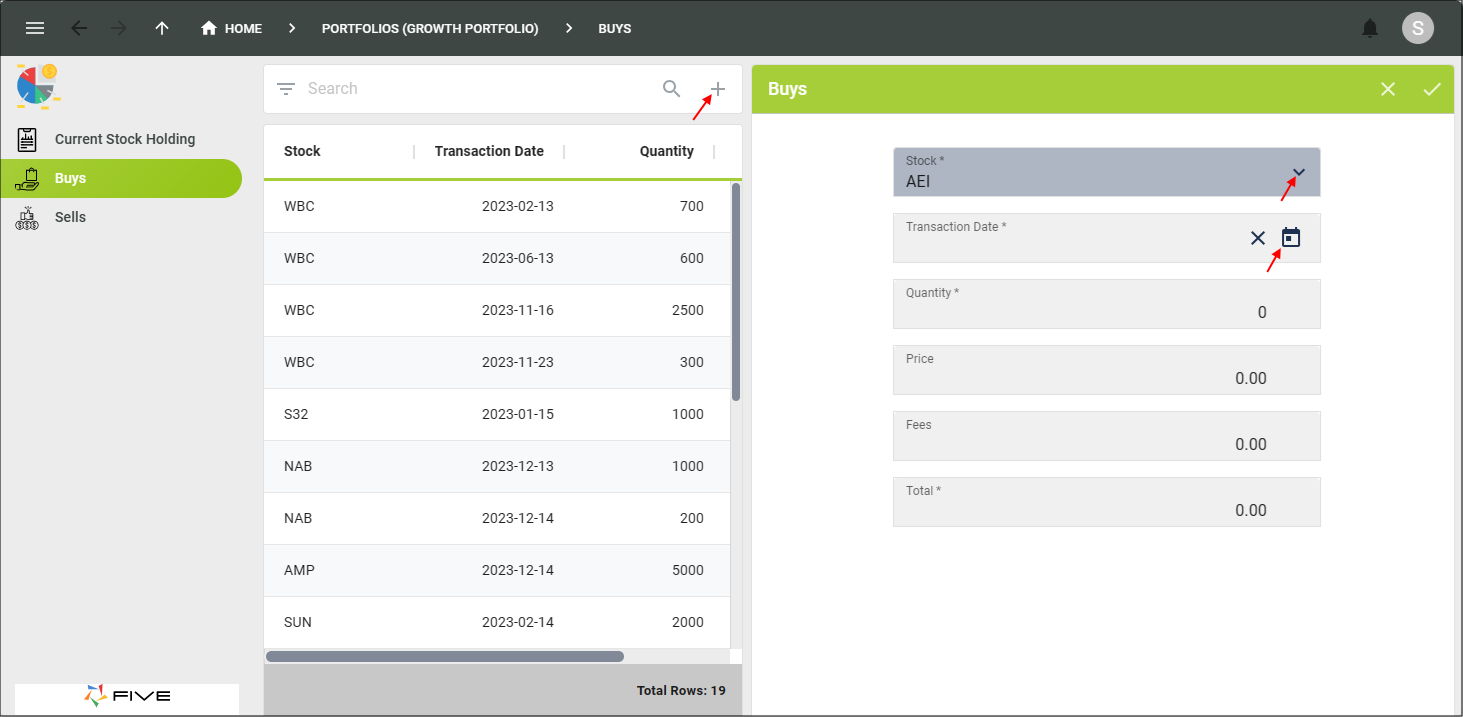
1. Select Buys in the menu.2. Click the Add Item button.
3. Click the lookup icon in the Stock field and select AEI.
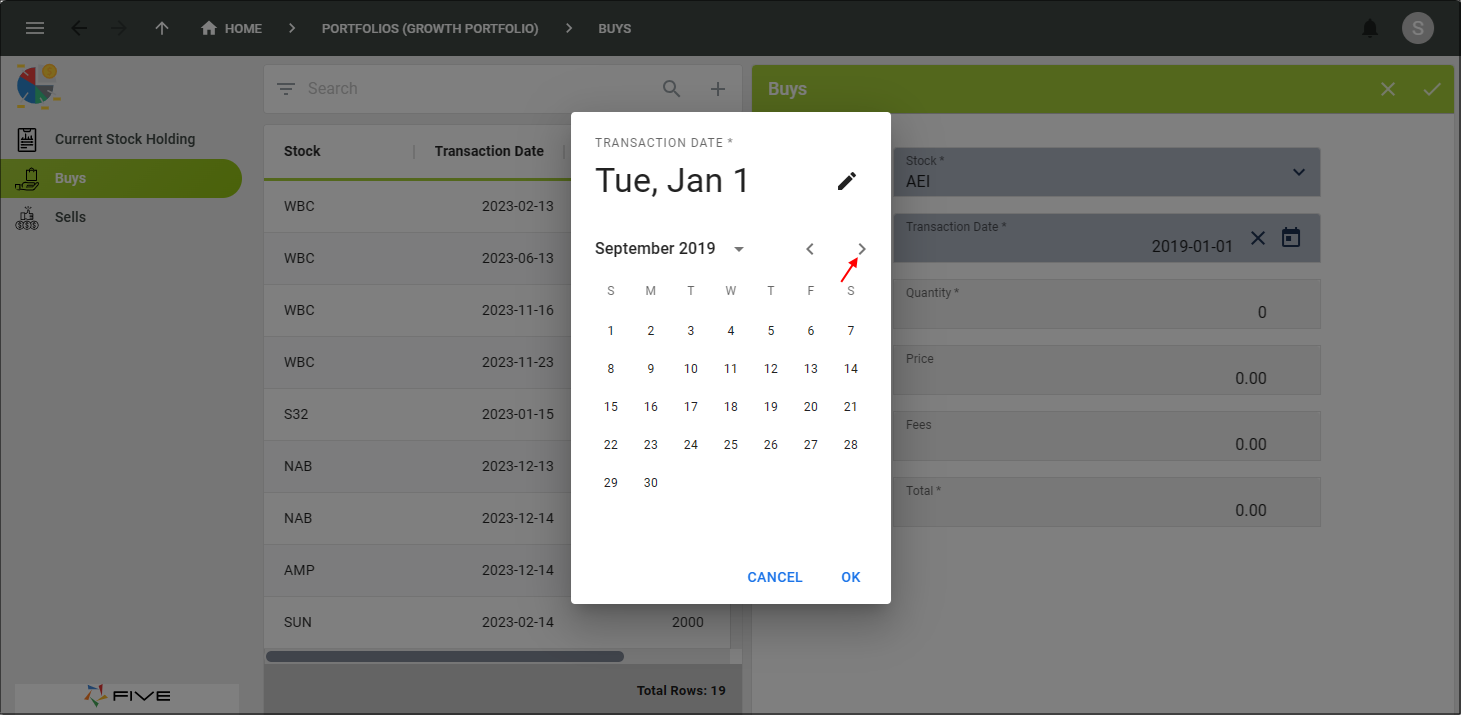
4. Click the calendar icon in the Transaction Date field.

Figure 19 - Add an AEI buy transaction
info
Our selected record will be back dated as we are working with the data that is currently in the Portfolio application.
The AEI stock record we are going to check had a high price of .30 and a low price of .20 for the date 2019-09-05. You can verify this by looking on the Exchanges or Sectors forms.
The AEI stock record we are going to check had a high price of .30 and a low price of .20 for the date 2019-09-05. You can verify this by looking on the Exchanges or Sectors forms.
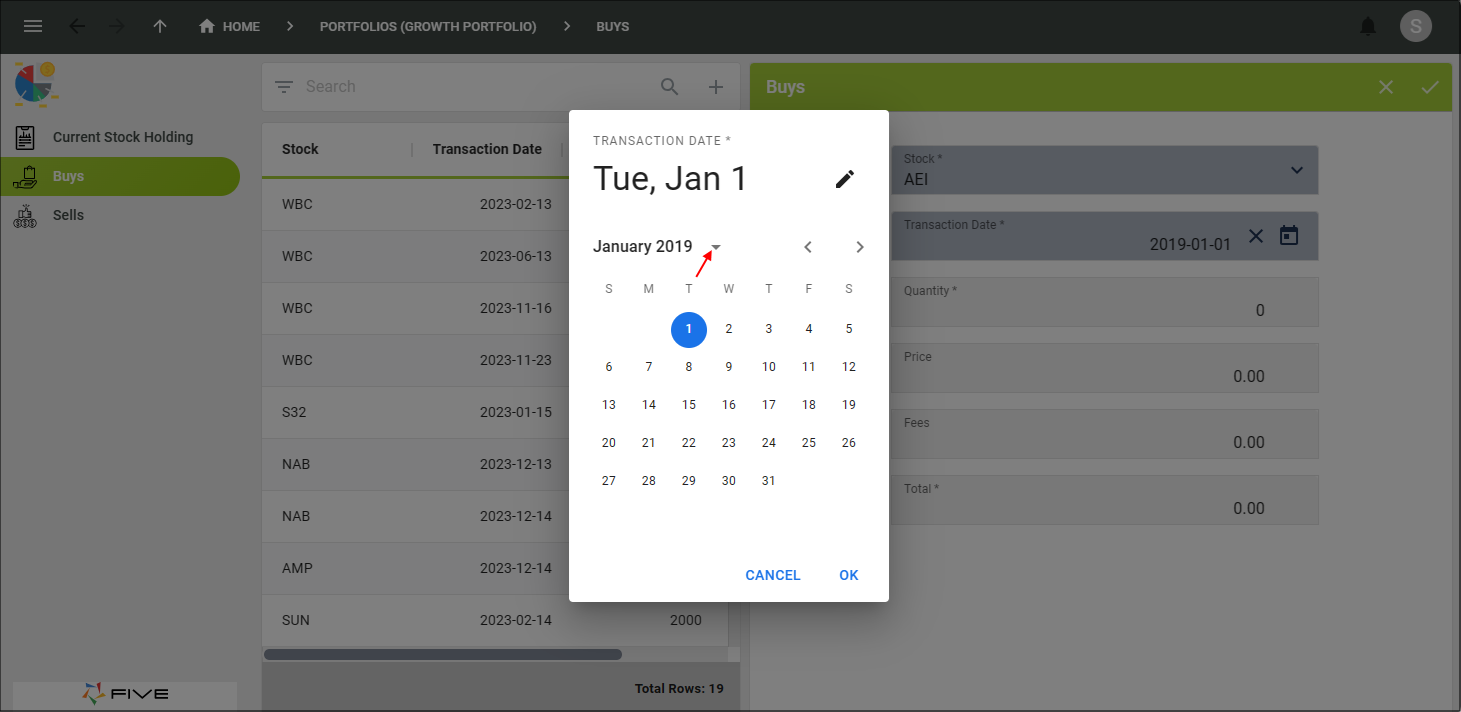
5. Select the year 2019.

Figure 20 - Select 2019
6. Select the month September.

Figure 21 - Select September
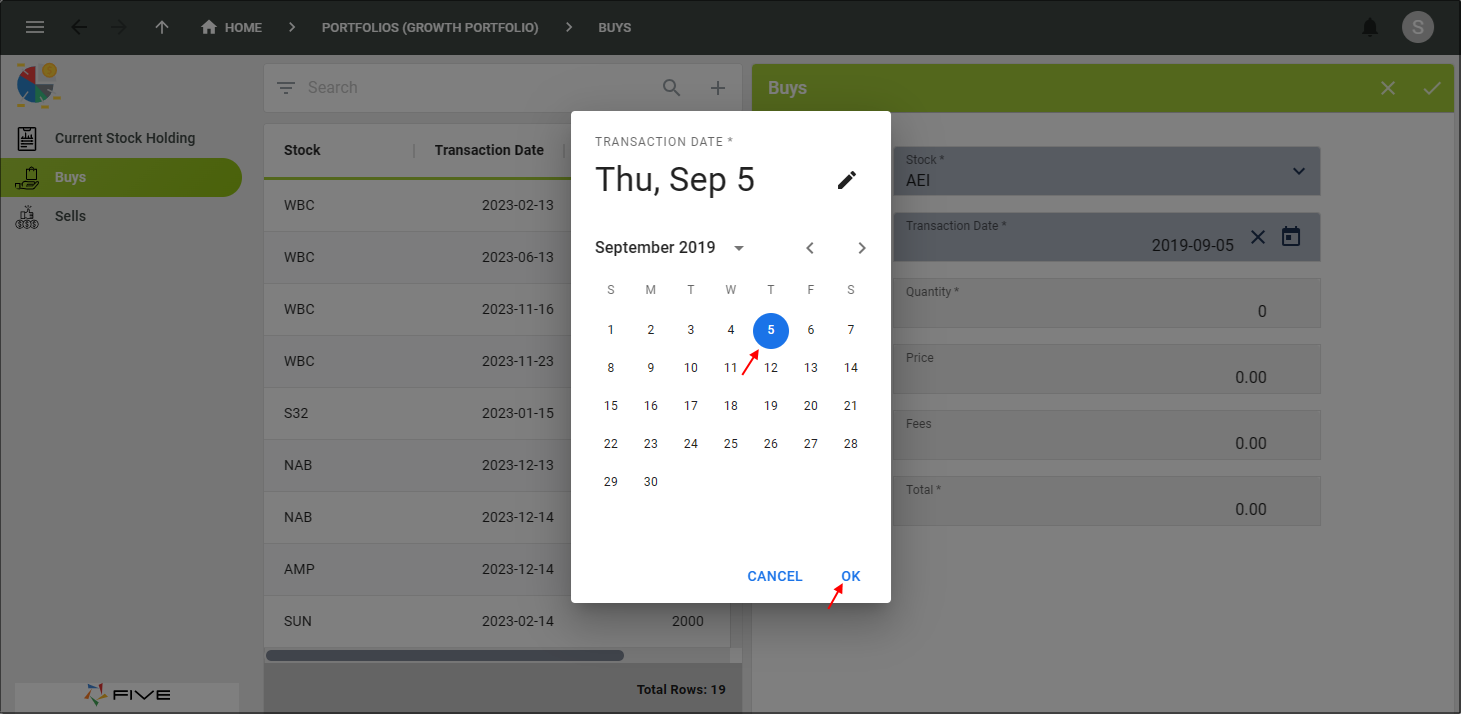
7. Select the date 5th.
8. Click the OK button.

Figure 22 - OK button
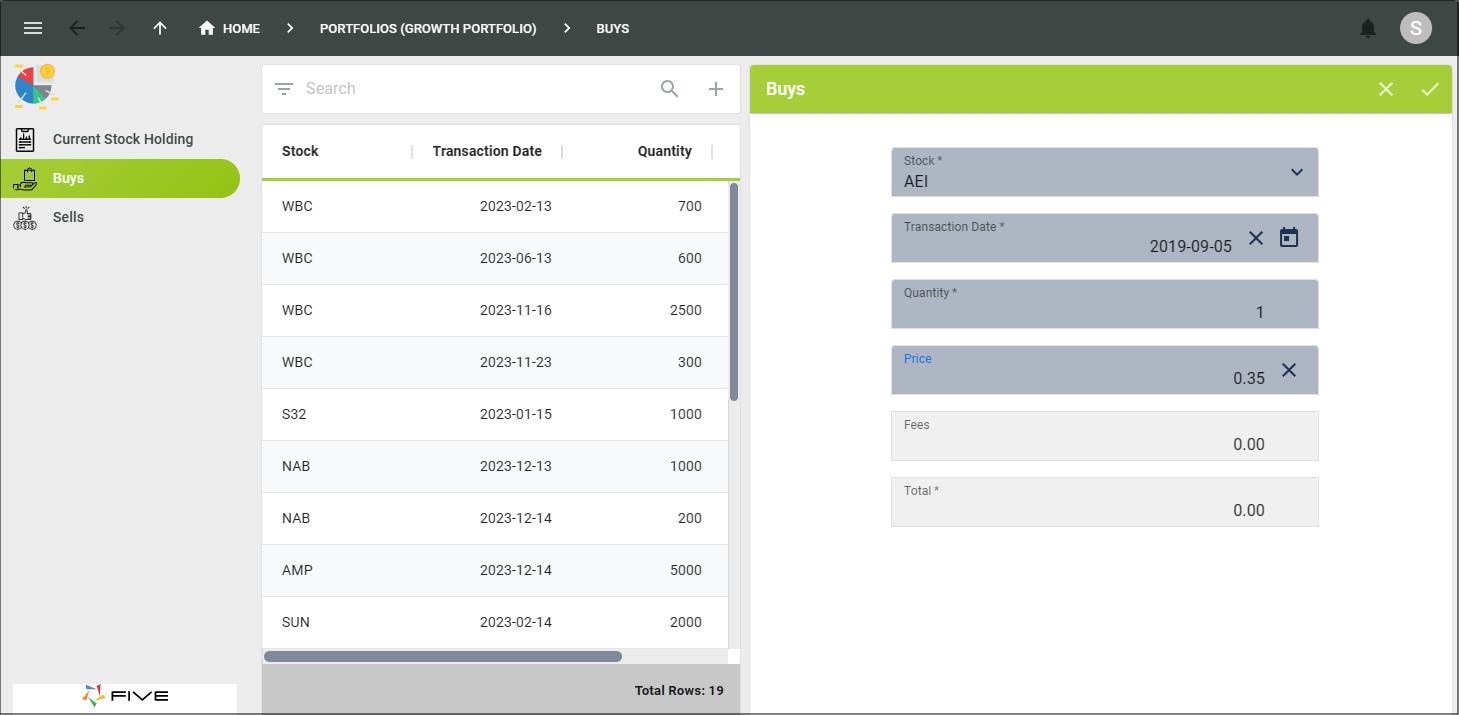
9. Type 1 in the Quantity field.
10. Type .35 in the Price field, press tab.

Figure 23 - Above high price
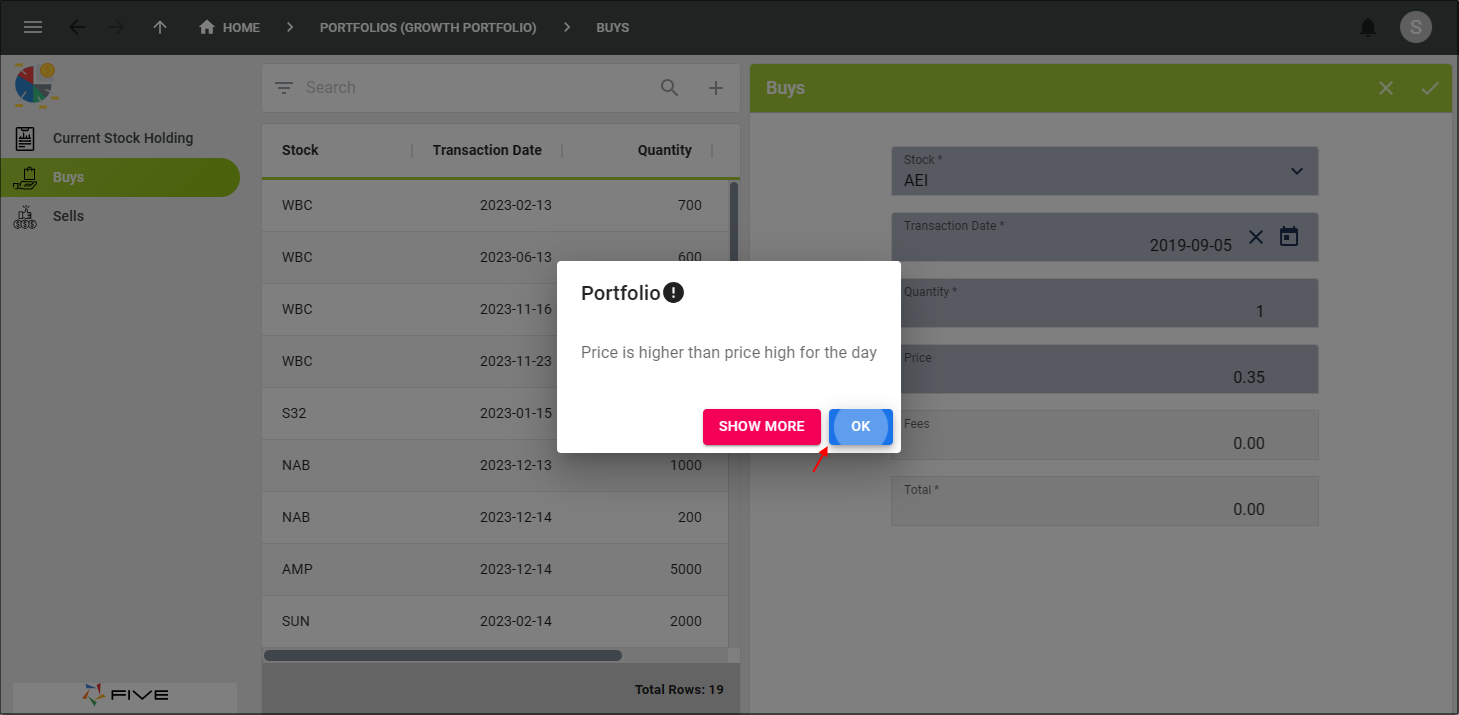
info
An error is returned warning us that we are buying above the high price for the day.
11. Click the OK button.

Figure 24 - OK button
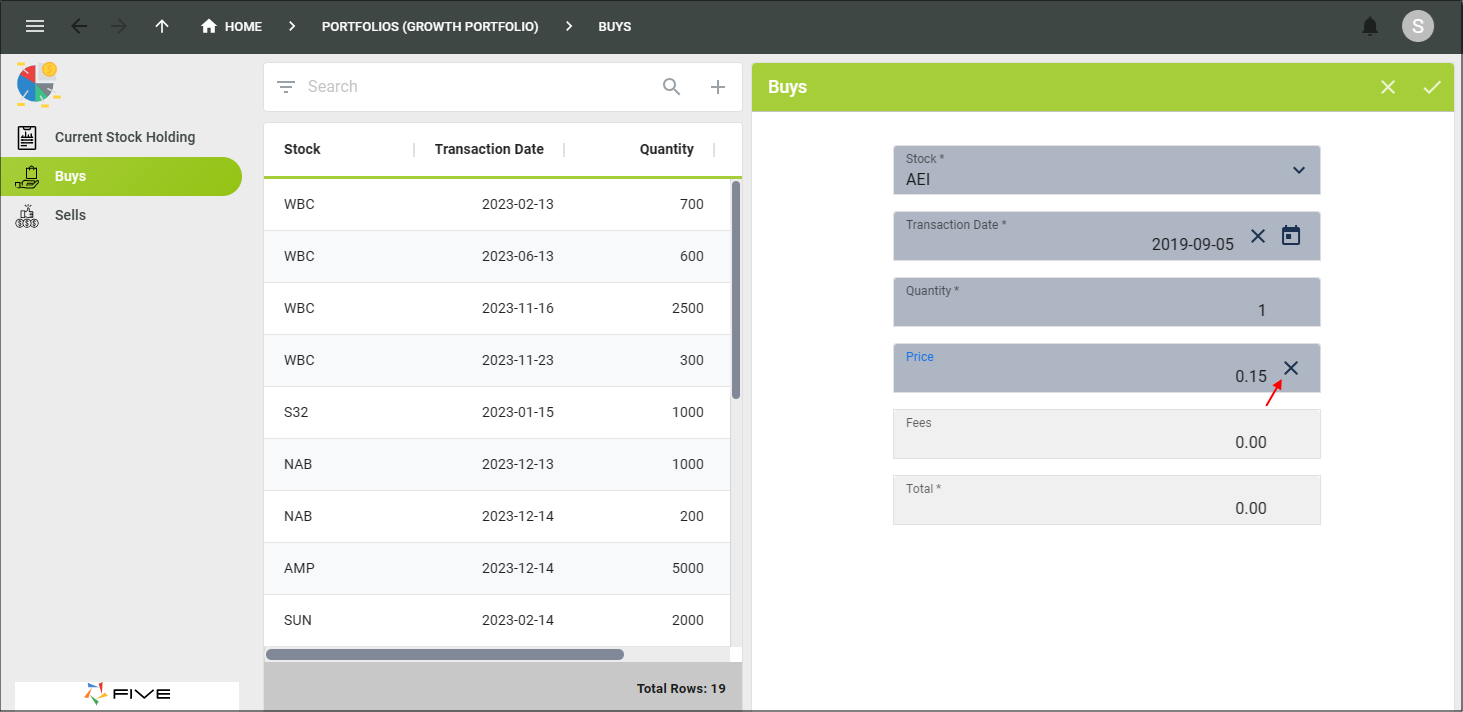
12. Click the Cancel button in the Price field and type .15, press tab.

Figure 25 - Below low price
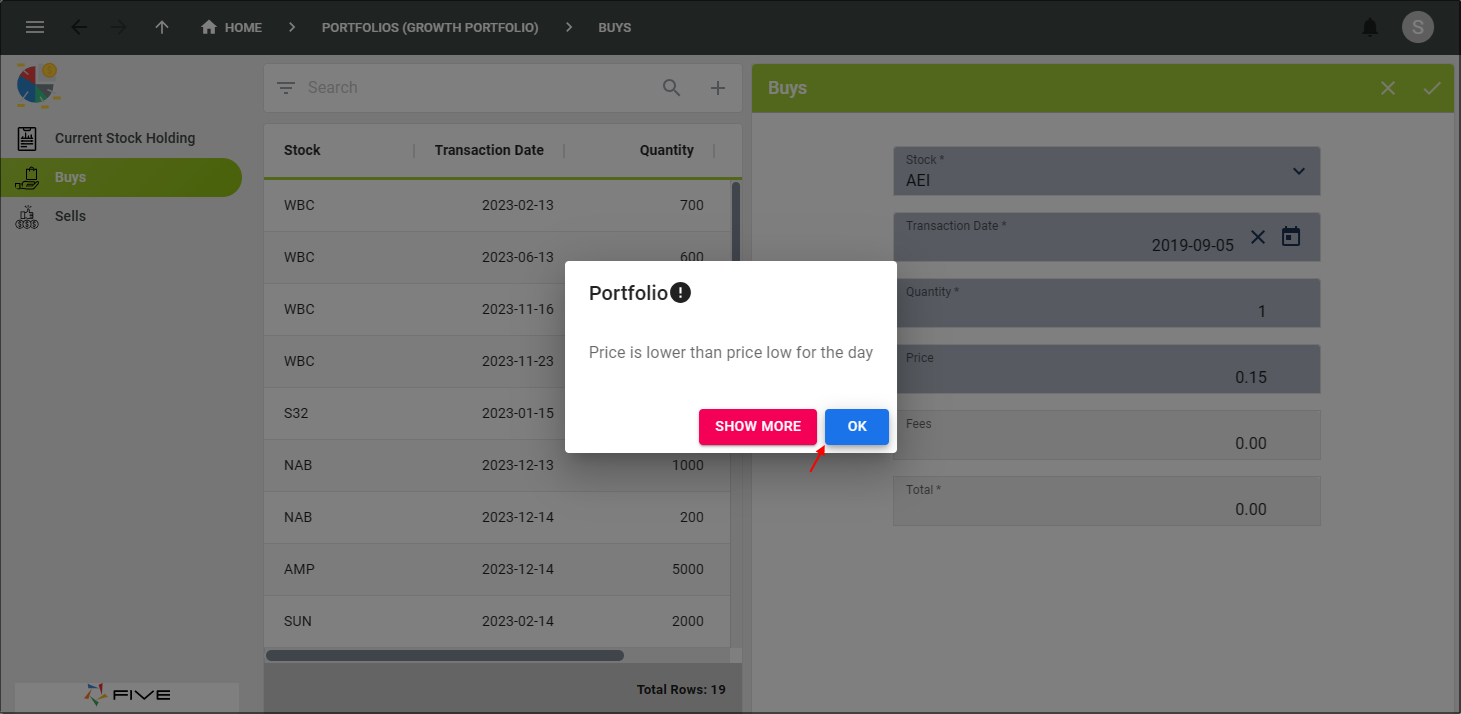
info
An error is returned warning us that we are buying under the low price for the day.
13. Click the OK button.

Figure 26 - OK button
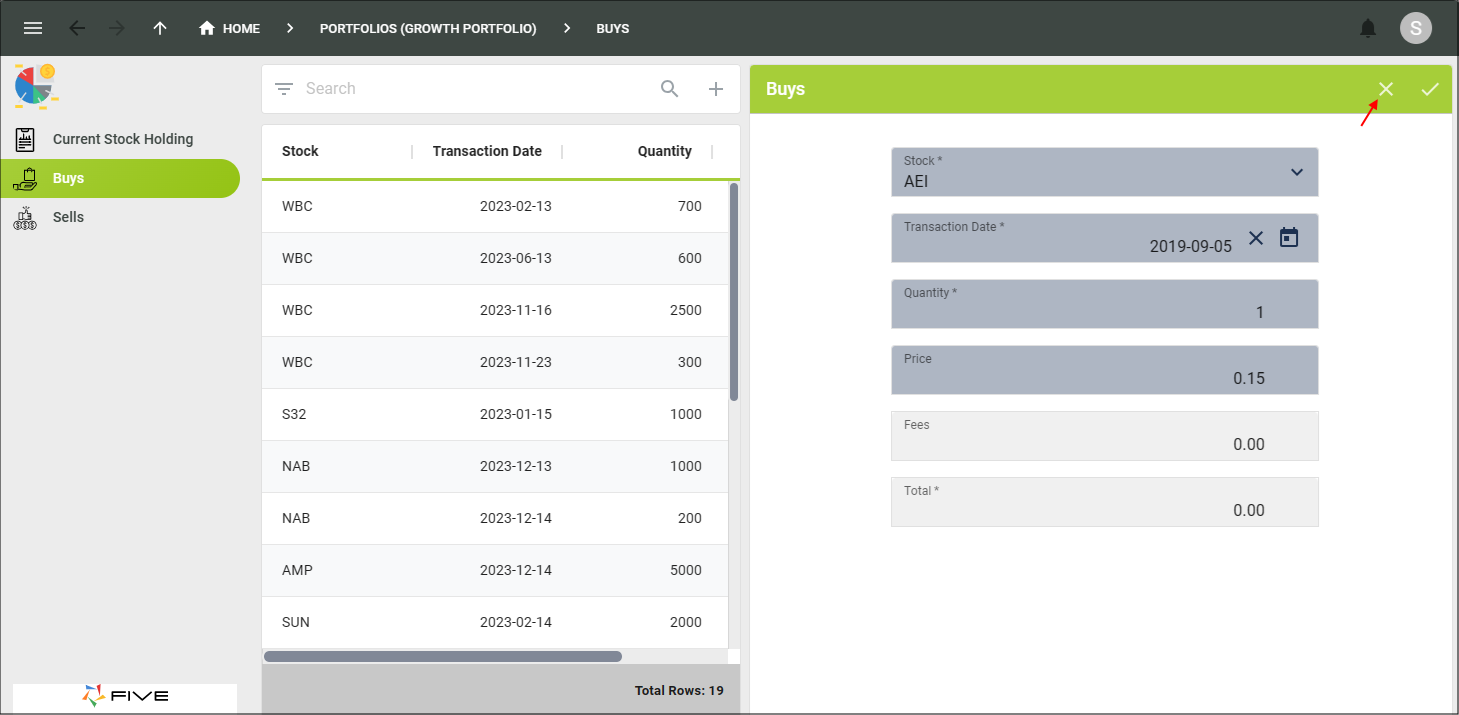
14. Click the Cancel button in the form app bar.

Figure 27 - Cancel button
15. Close the browser tab and return to Five.