Add the Recipes Custom Action in Five
Last updated 17/05/2023
Before we begin creating the cards for the Recipes application, we need to add the Recipes custom action record in Five first, this way we can provide a path for debugging our code while we are building the cards.Navigate to Custom Actions
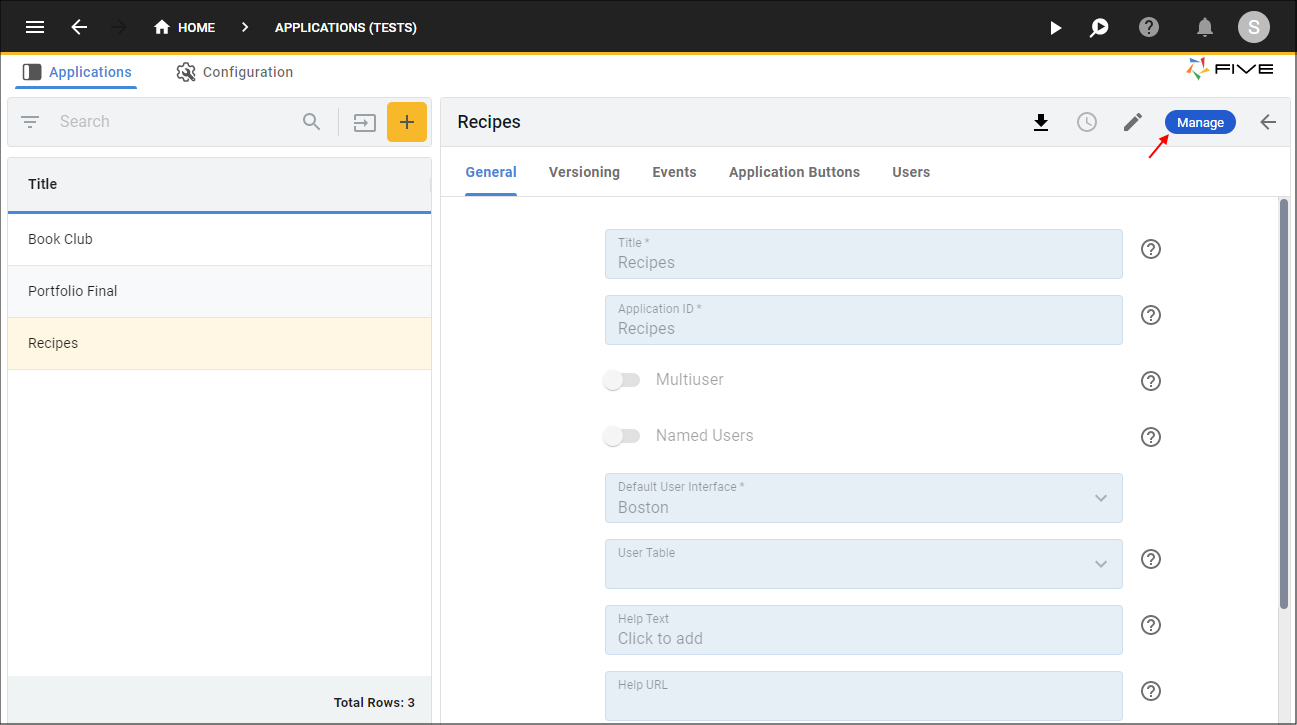
1. Click the Manage button in the form app bar.
Figure 1 - Manage button
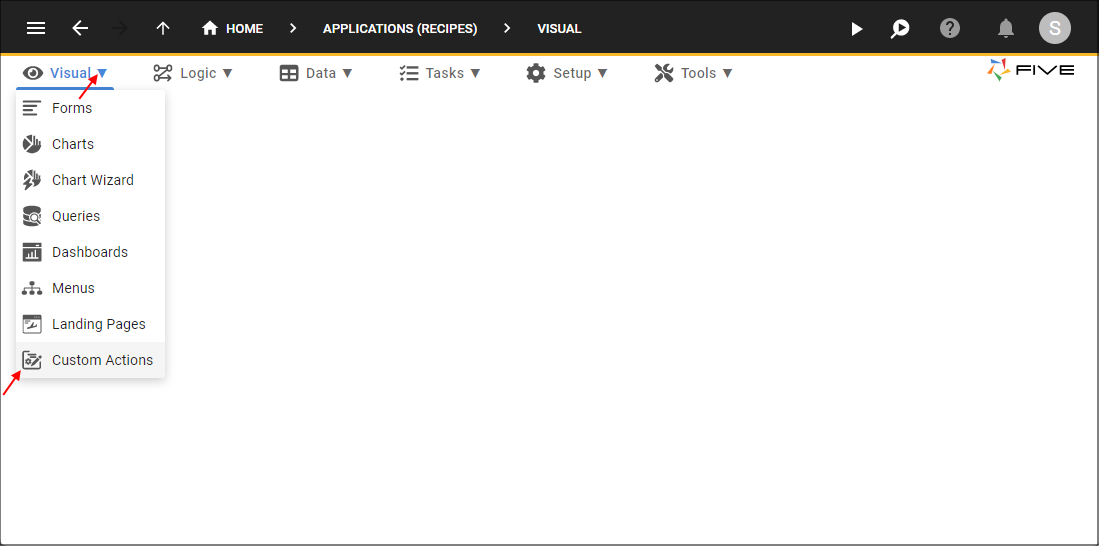
2. Click Visual in the menu.
3. Click Custom Actions in the sub-menu.

Figure 2 - Custom Actions menu item
Add the Recipes Custom Action
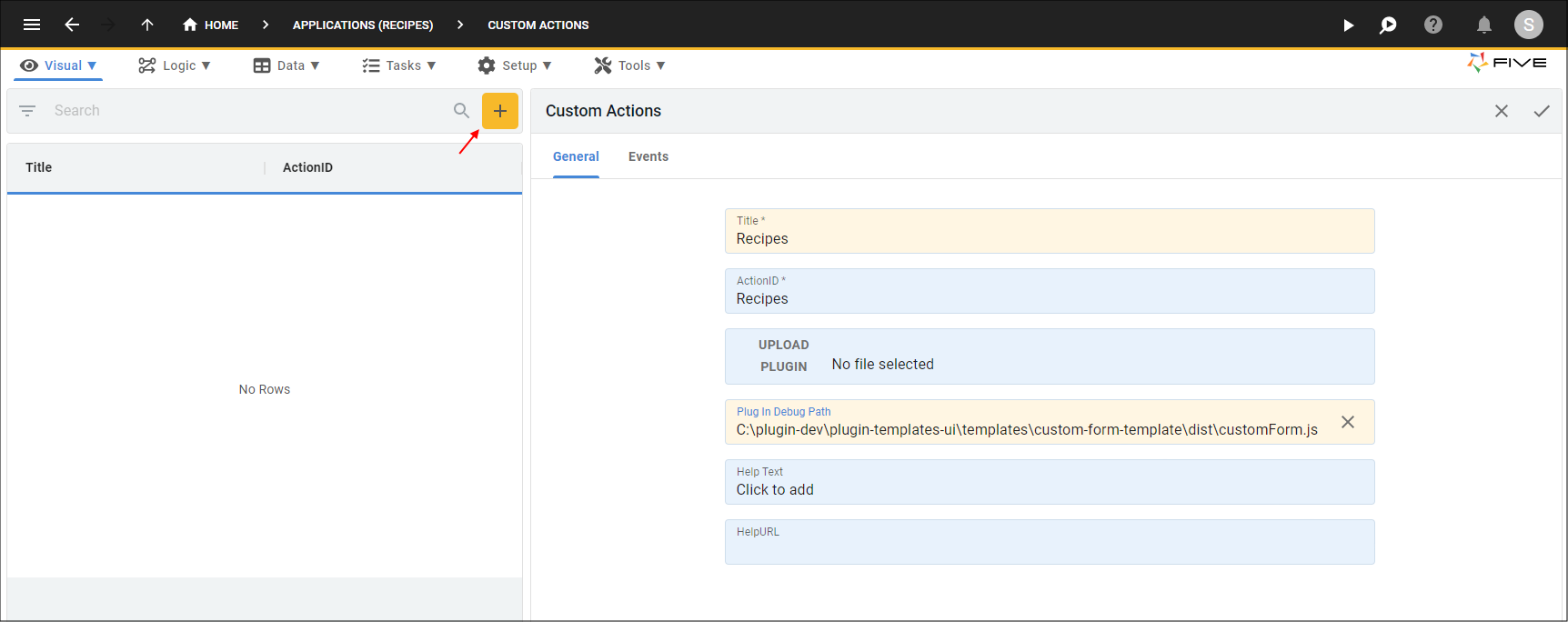
1. Click the Add Item button.2. Type Recipes in the Title field.
3. Type the path to your webpack built custom form, for example, C:[extract-path]\plugin-templates-ui\templates\custom-form-template\dist\customForm.js in the Plug In Debug Path field.

Figure 3 - Add the Recipes custom action
tip
The path in the Plug In Debug Path field will overide the field with the UPLOAD PLUGIN button which will hold the plugin zip folder. It is good
practice to provide your working path in the Plug In Debug Path while you are coding in your IDE, this allows you to continually run your application to view changes without having to zip the folder all the time. Once you are happy with your code, you can
zip the folder and attach it to the record by clicking the UPLOAD PLUGIN button. You can then remove the path in the Plug In Debug Path field.
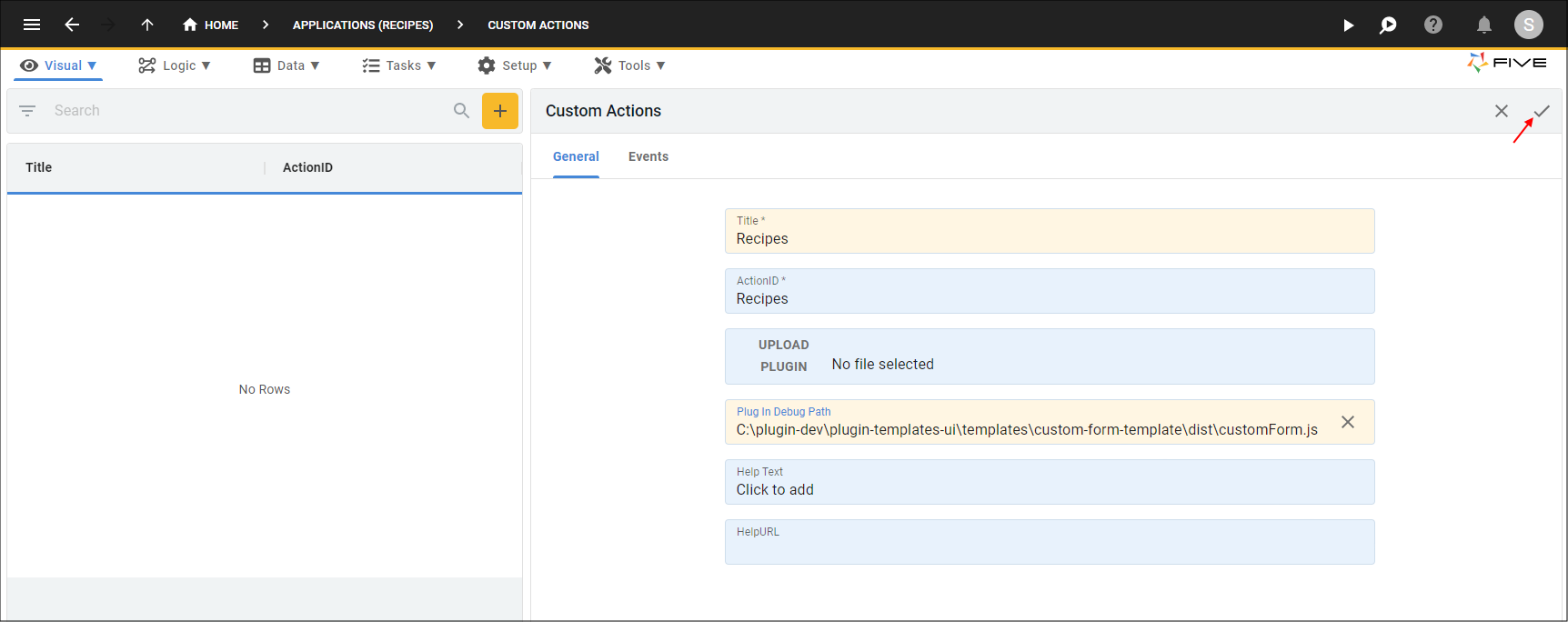
4. Click the Save button in the form app bar.

Figure 4 - Save the Recipes custom action