On Logon
Last updated 18/11/2024
How an On Logon Event Works
This documentation will demonstrate how the On Logon event works. When a user logs into your application by clicking the Sign In button, any function attached to the On Logon event for the instance record will be executed.
When a customer logs into a running application, the data will be filtered to show only the address records belonging to them. Normally Five handles this automatically, however, for this demonstration a dependent relationship is set in the database. So we will need to get the customer by setting the dependent table (Entity table) to the current logged in user.
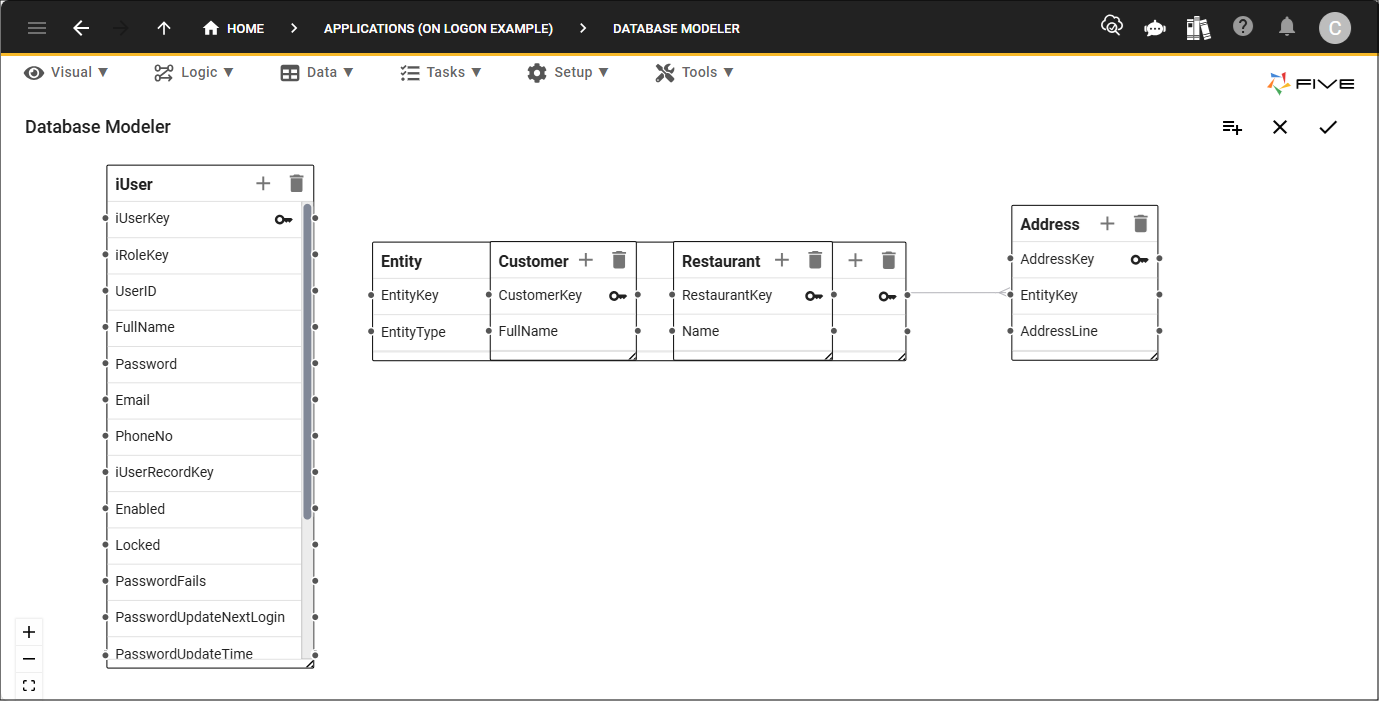
A small application with five tables will be used to demonstrate this.
If you want the On Logon Example application as a reference, click to download the FDF file OnLogon.fdf and you can import this FDF into your Five account.
To log into the On Logon Example application and view the entire application, use the credentials Username: admin, Password: Test123!
To log into the On Logon Example application and view the filtered results for a customer, use the credentials Username: jo, Password: Test123!
If you are building the application, you can't have both application ID's called OnLogon.
Please ensure you are using a version post 2.7.161 for this example to work. If you need to upgrade and require assistance, please contact our support team through our community forum.
To know the version of Five you are using, click the Profile button in Five's toolbar, and then click the Five logo.
Restaurants and Customers can each have multiple addresses, so rather than duplicating tables, all addresses are stored in the one table called Address and the Restaurant and Customer tables depend on the Entity table to know which addresses either belong to a restaurant or a customer. This is the dependent relationship.
This application is a multiuser application, hence, the fifth table in the database is the iUser table.

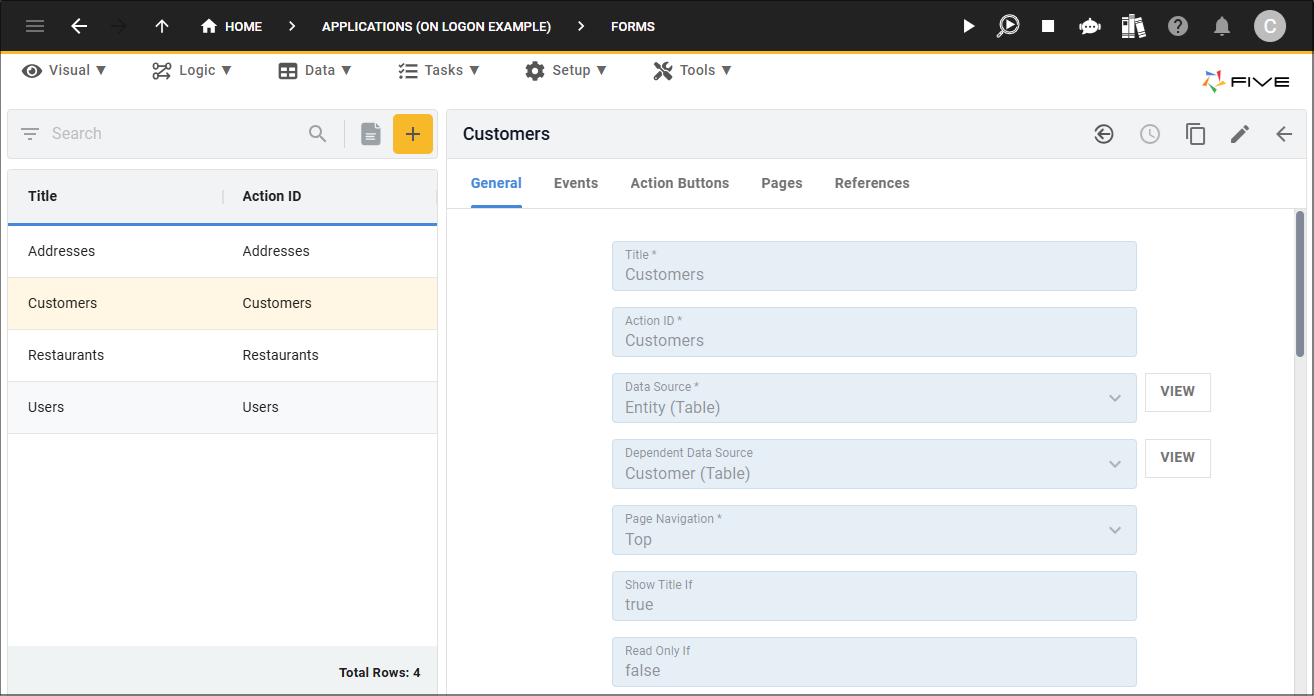
The application has four form records, and each form is attached to a menu item. Please refer to the Add a Form with a Dependent Table documentation to understand how to create a form with a dependent table.

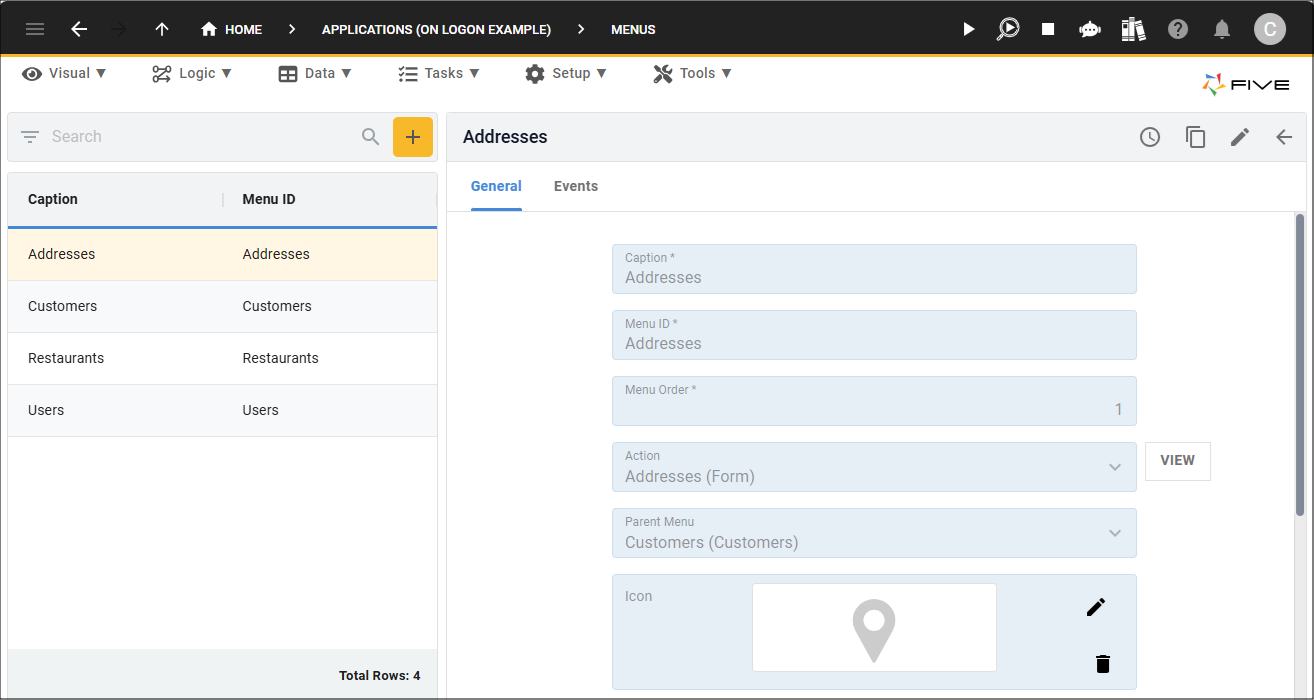
There are four menu items and you can see the Addresses menu item has the Customers menu item as its parent. This makes it that when a user signs in with the Customer role they will be guided straight to their addresses. Except for our scenario as we are using a dependent relationship, however, we do need to still set the menu structure up like this for the On Logon event to work.

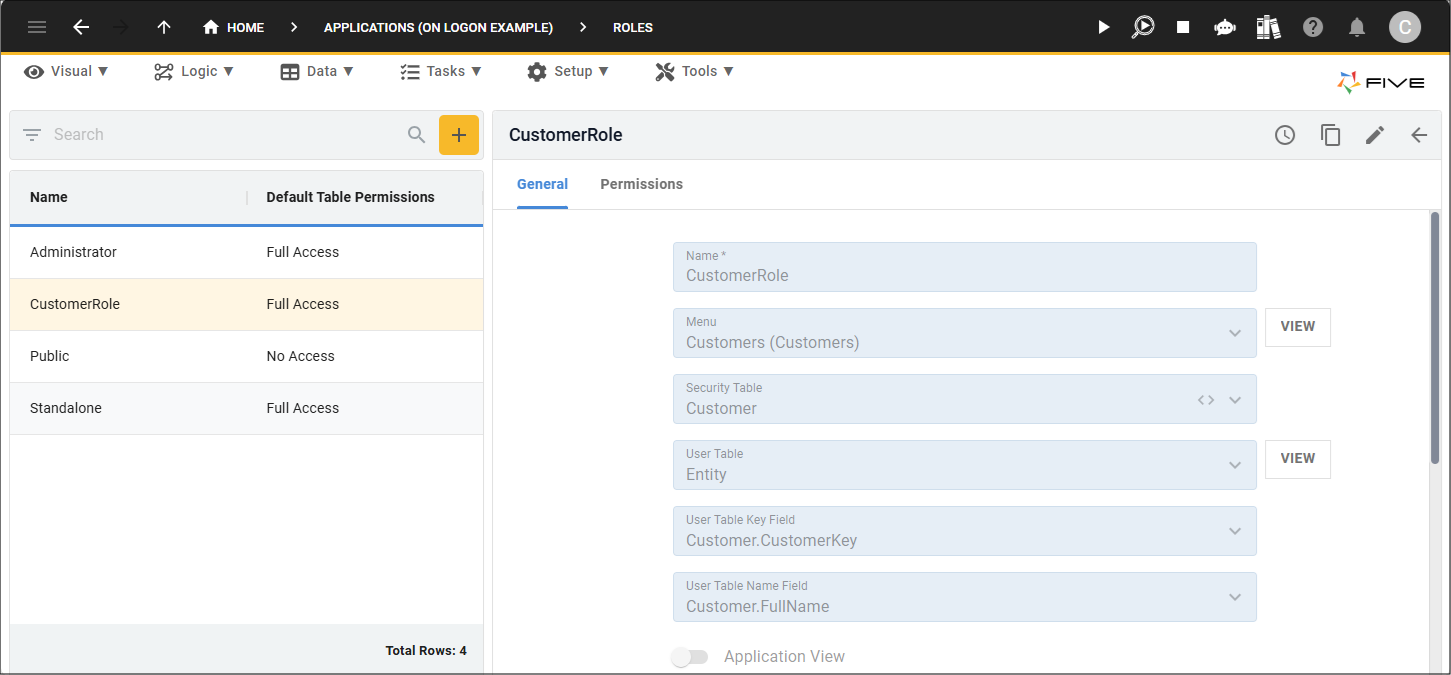
There is a Customer role and this role is assigned the Customer menu.

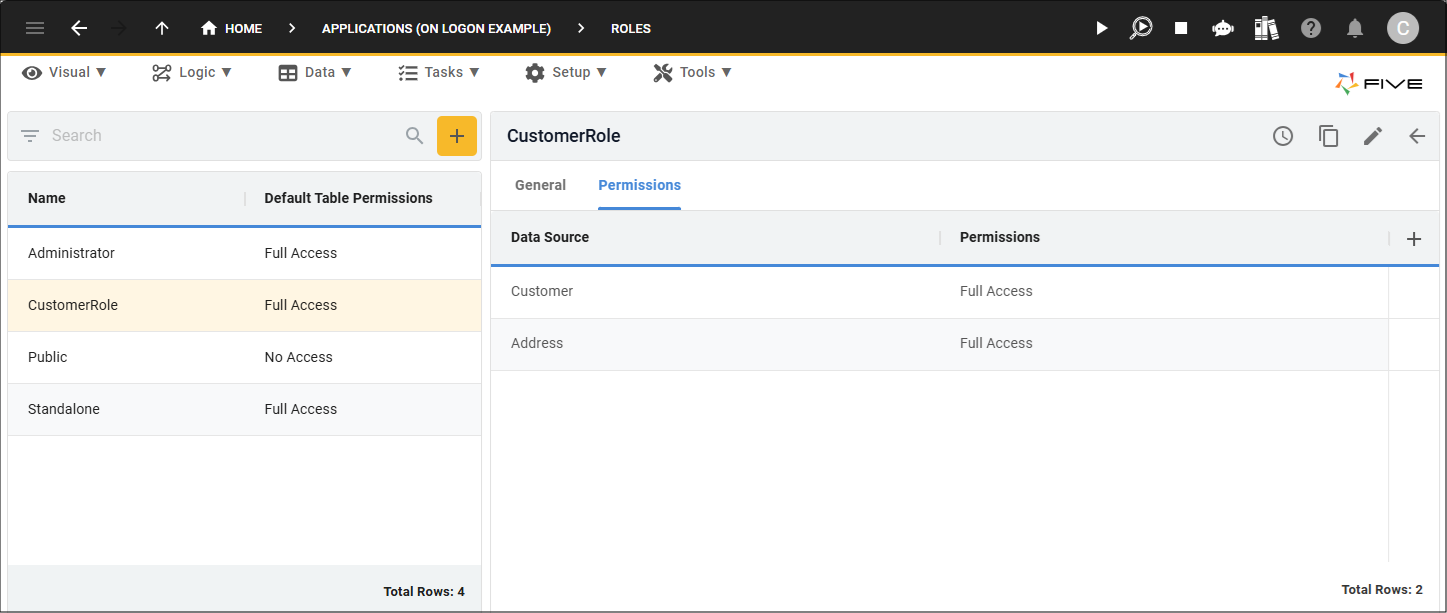
The Customer role has full access to the Address and Customer tables.

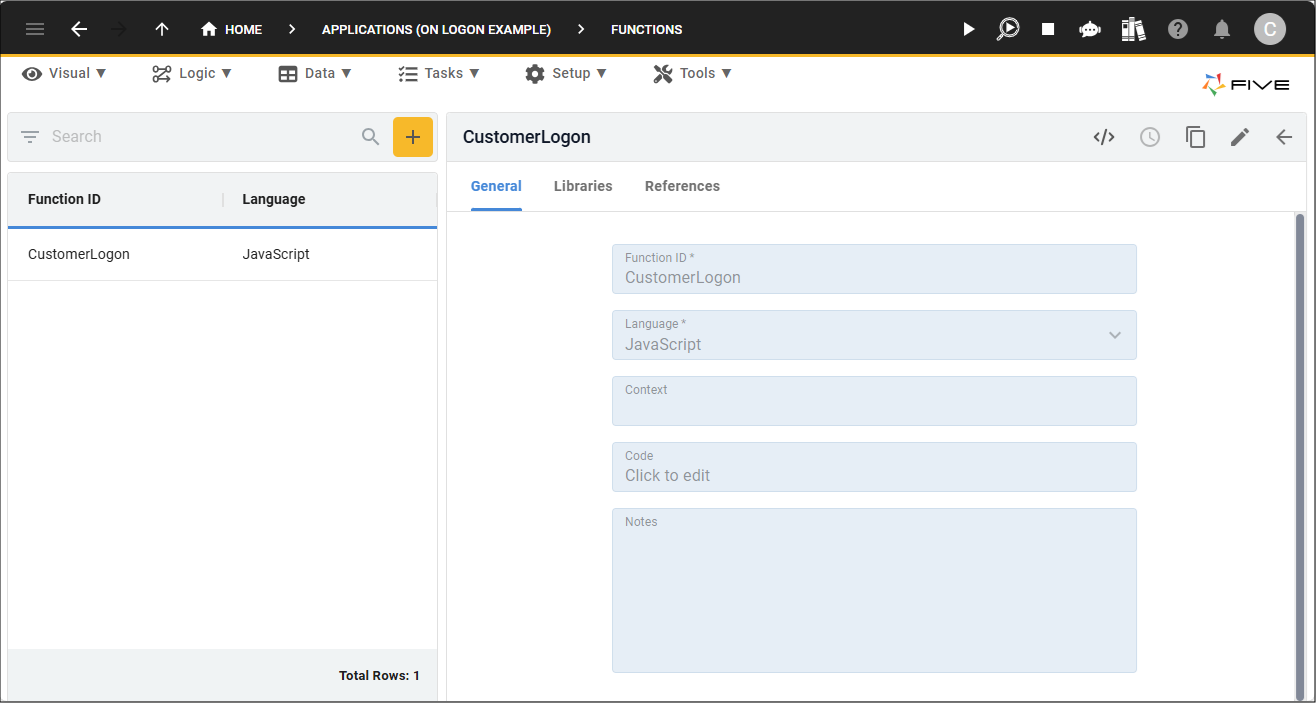
One function is in the application. This function will execute on the client.

The function is called
The function will add a value called

function CustomerLogon(five, context, result) {
//Setting EntityKey to the five.currentUserRecordKey());
five.addFilter('Entity.EntityKey', five.currentUserRecordKey());
return five.success(result);
}
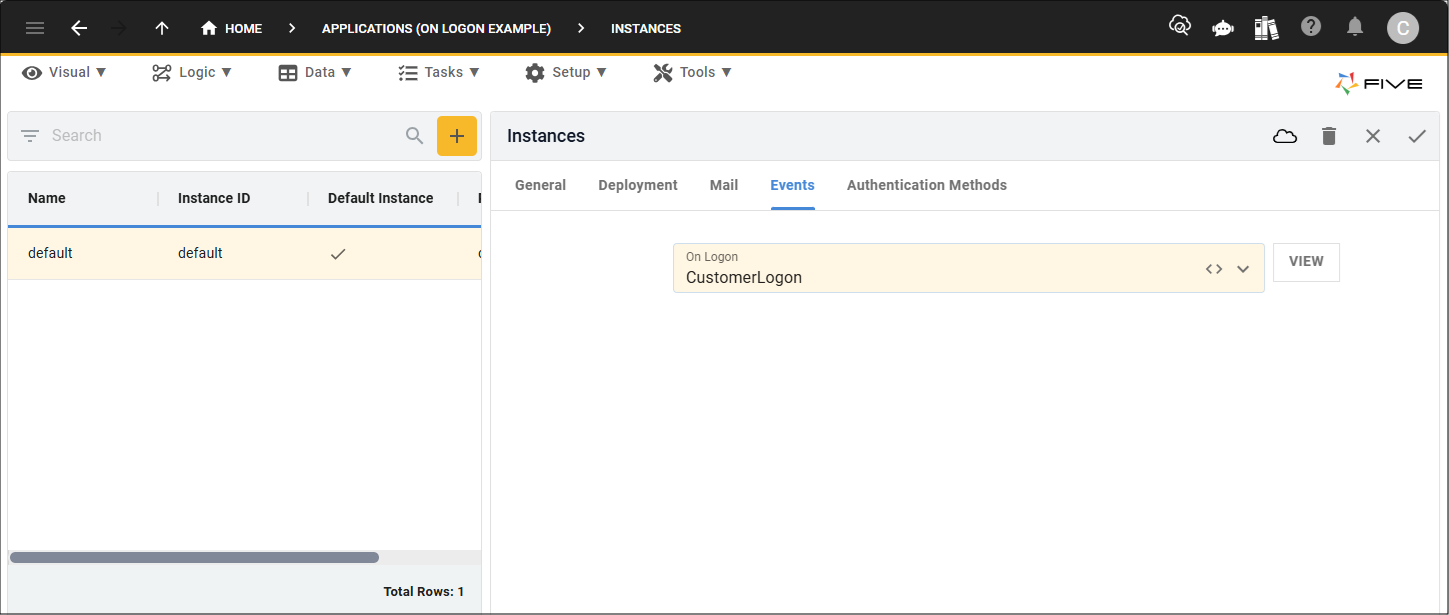
The function needs to be attached to the On Logon event on the instance record.

On Logon Event in an Application
The following will demonstrate how this will work in an application.
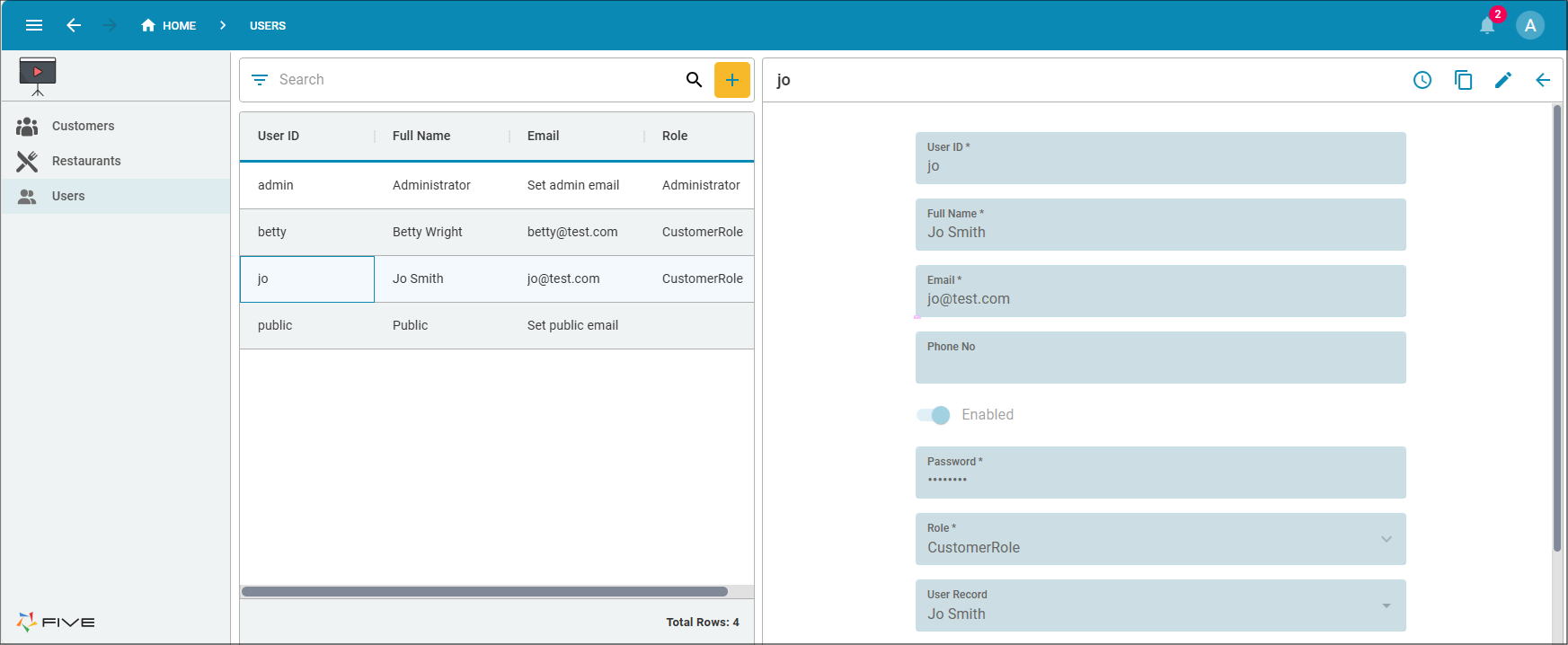
When logged in as admin, you can see on the Users form that there are two users with the Customer role, Jo and Betty.

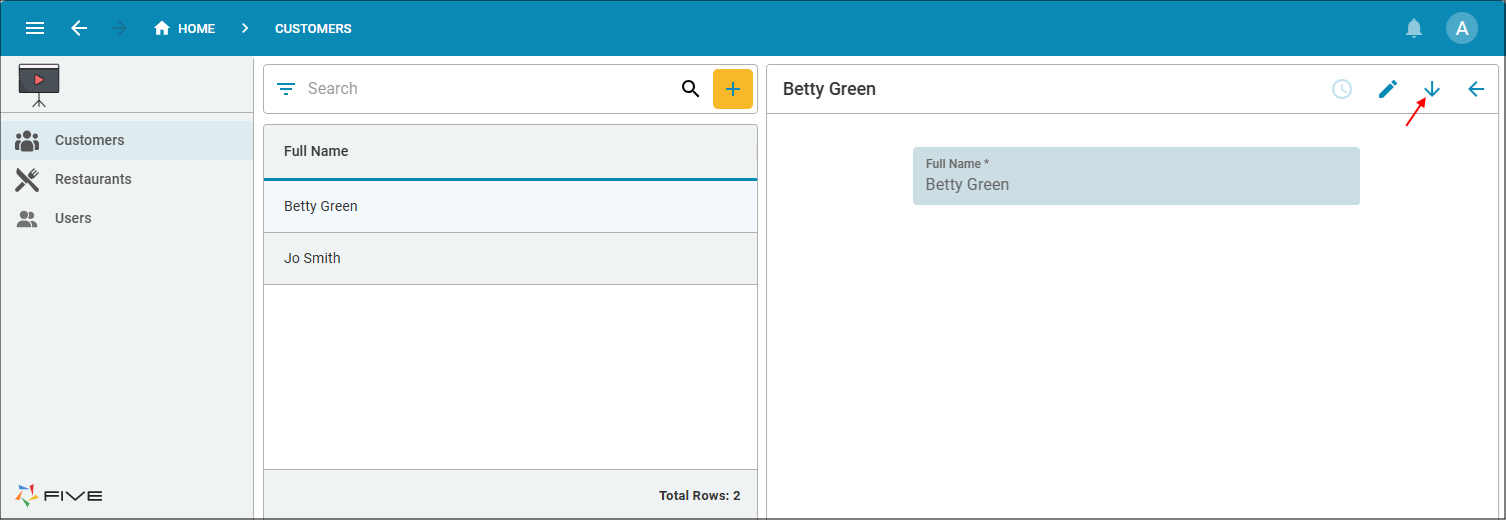
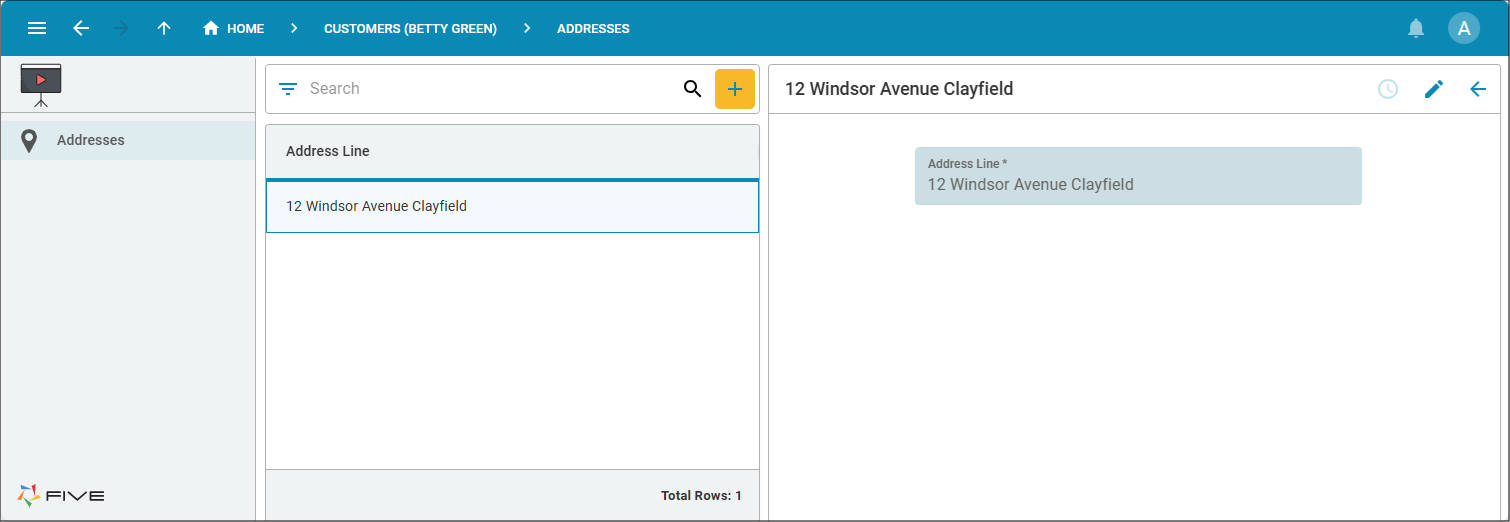
If we come to the Customers view, you can see both of these customers records and if we drill down from the Betty record, we'll see her address.


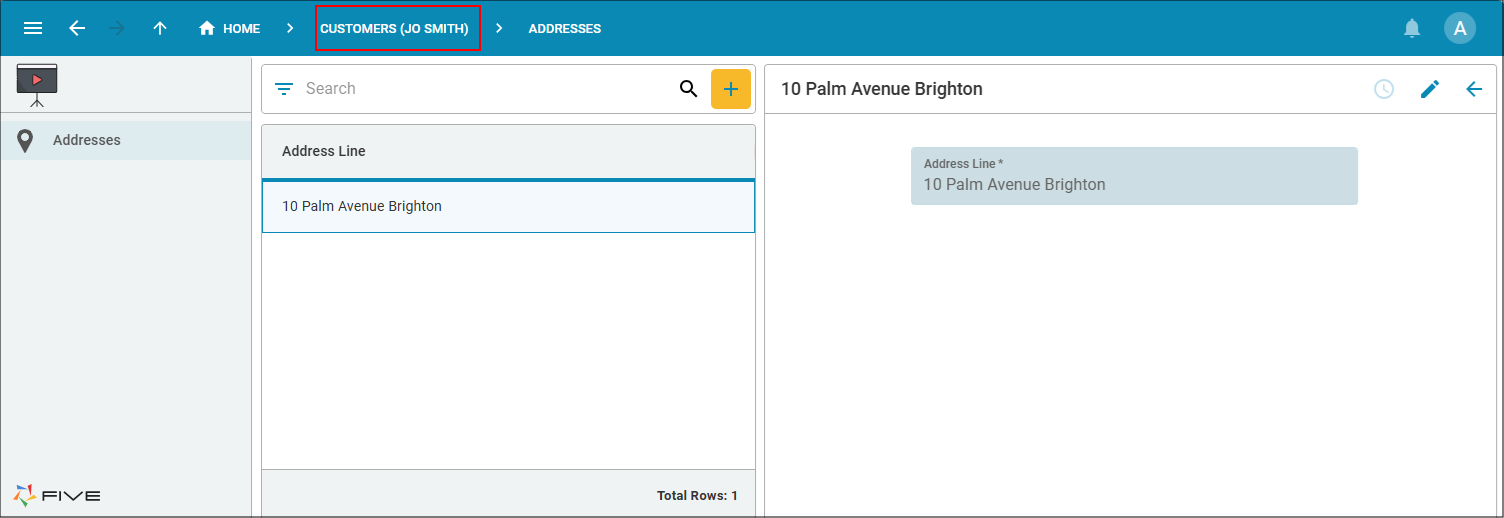
Drilling down from the Jo record, we can see her address.

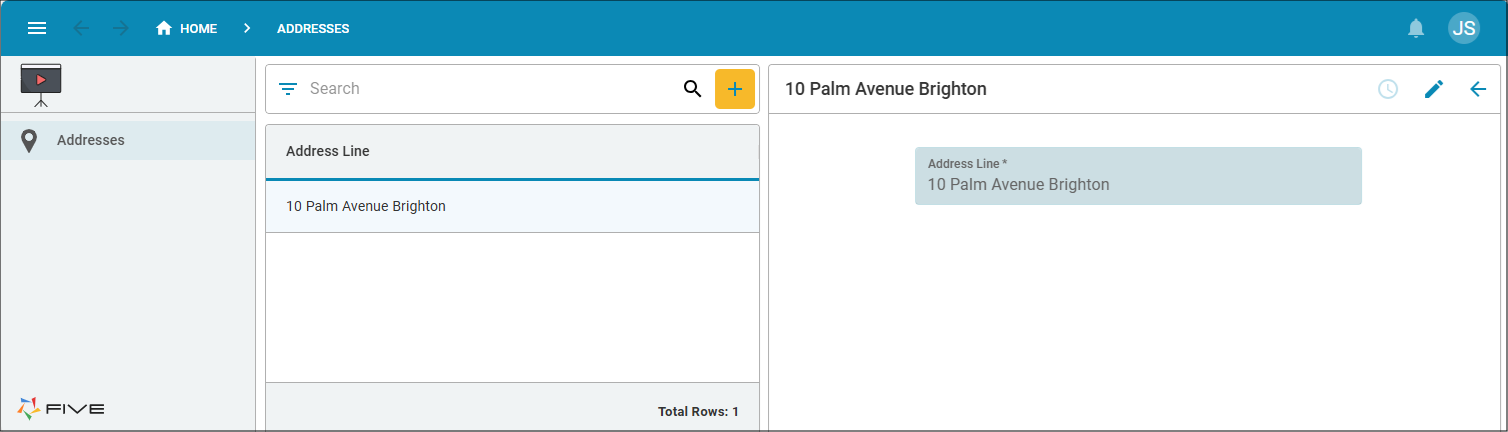
Log in with Jo's credentials. Username: jo Password: Test123!

Jo can only see any address records related to herself.