The Basics
Last updated 17/07/2023
Five's Code Editor is for you to add the code required for your application. Unlike the Code Editor in the Functions view, multiple tabs can be open at once enabling you to have access to more than one code block at a time.Learn to Use the Basics in Five's Code Editor
Add a Function
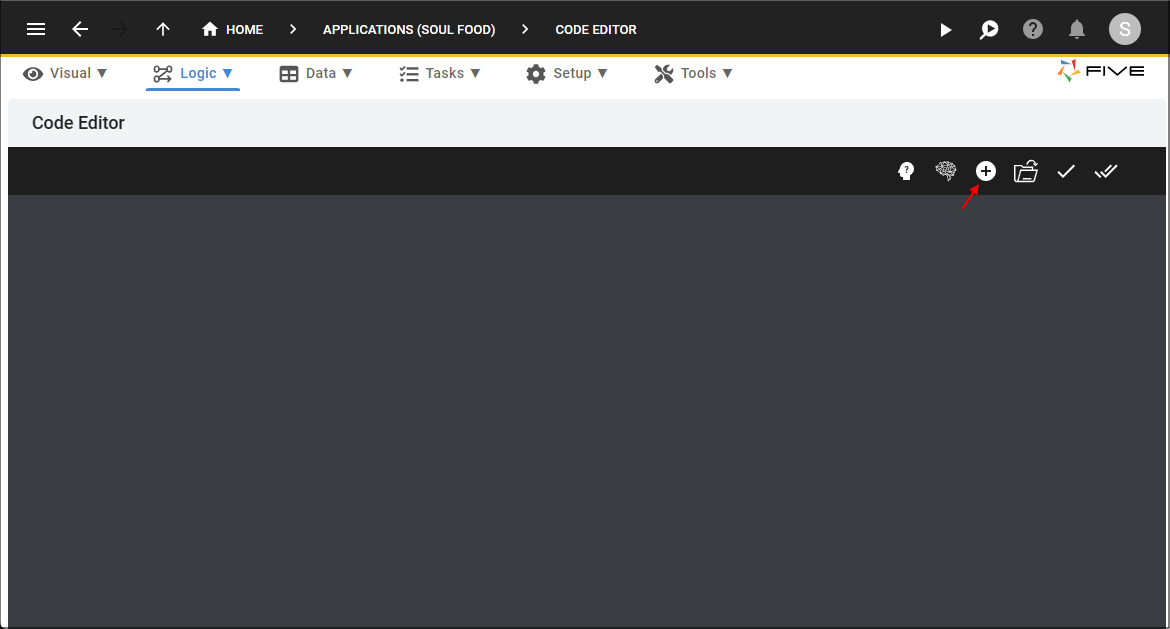
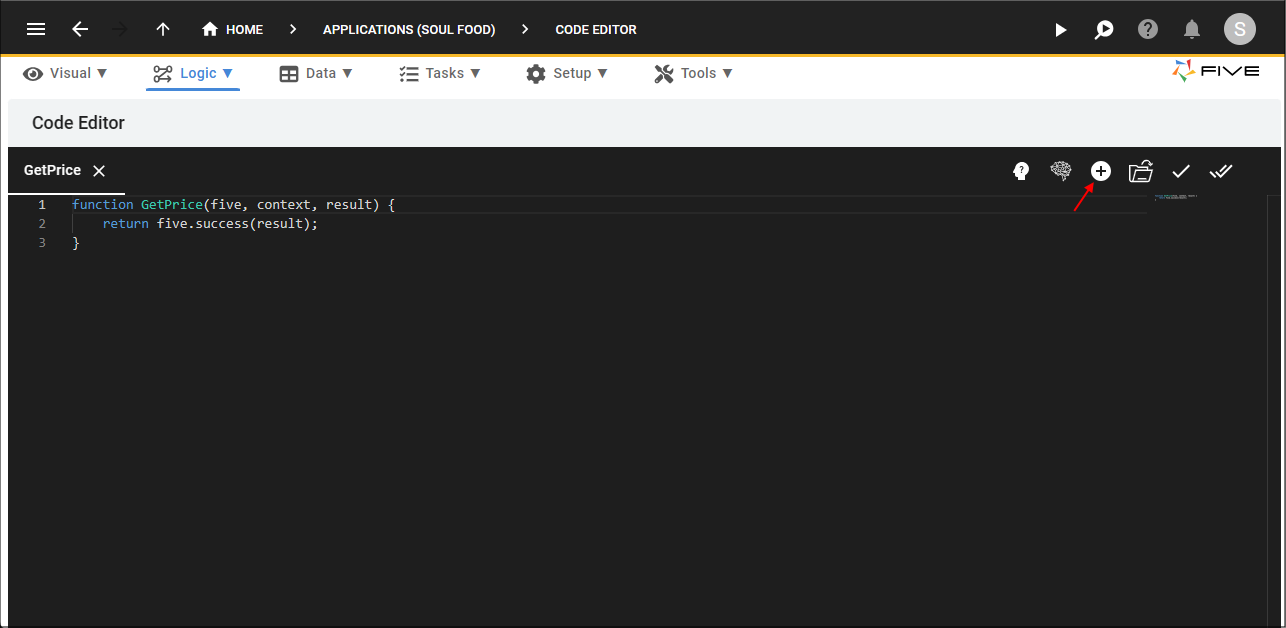
1. Click the Add New Code button.
Figure 1 - Add New Code button
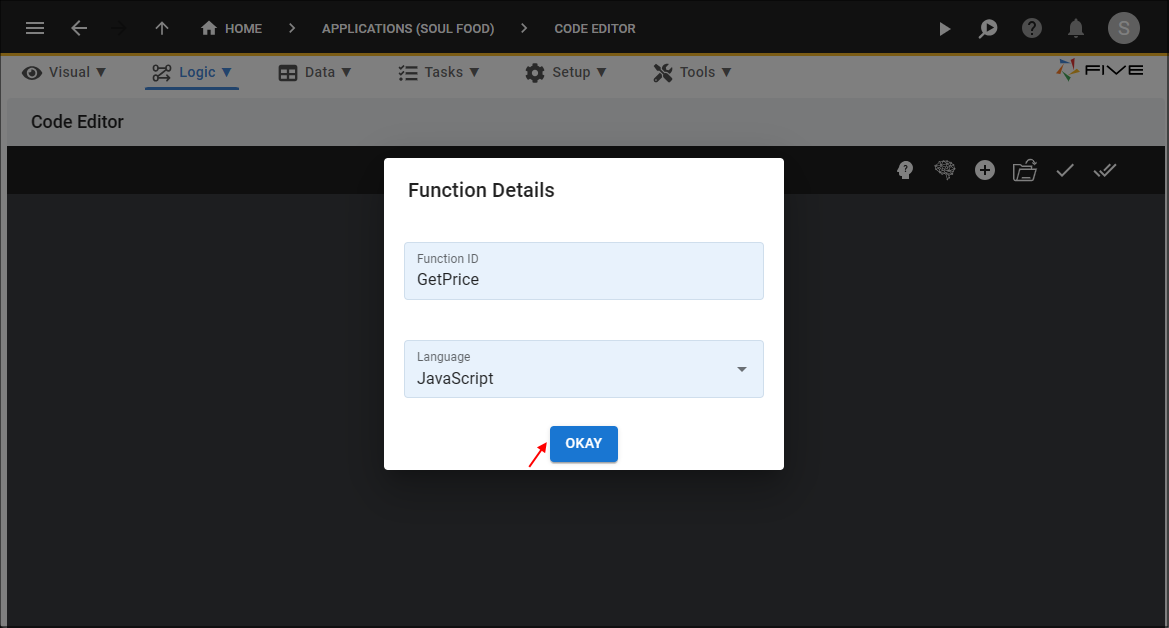
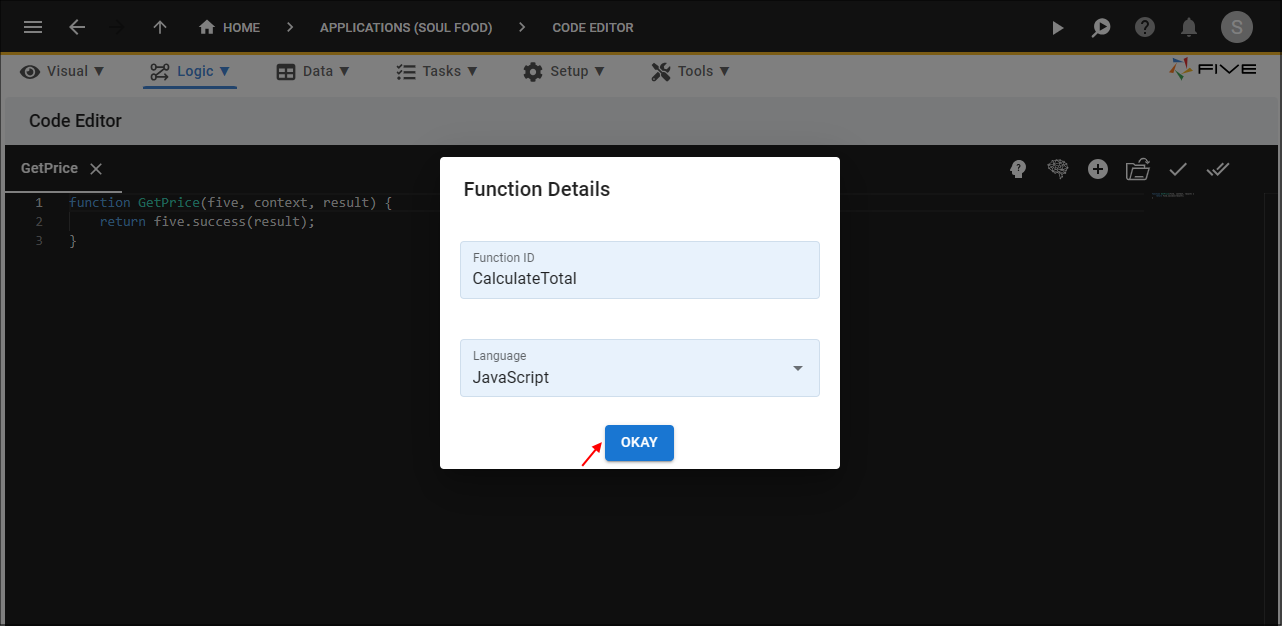
2. Type an ID in the Function ID field.
tip
JavaScript is the default language, you can change this by clicking the lookup icon in the Language field and selecting another language!
3. Click the OKAY button.

Figure 2 - Add a function
tip
Five automatically creates the template for your function as shown below!
GetPrice()
function GetPrice(five, context, result) {
return five.success(result);
}
GetPrice()
function GetPrice(five: Five, context: any, result: FiveError) : FiveError {
return five.success(result);
}
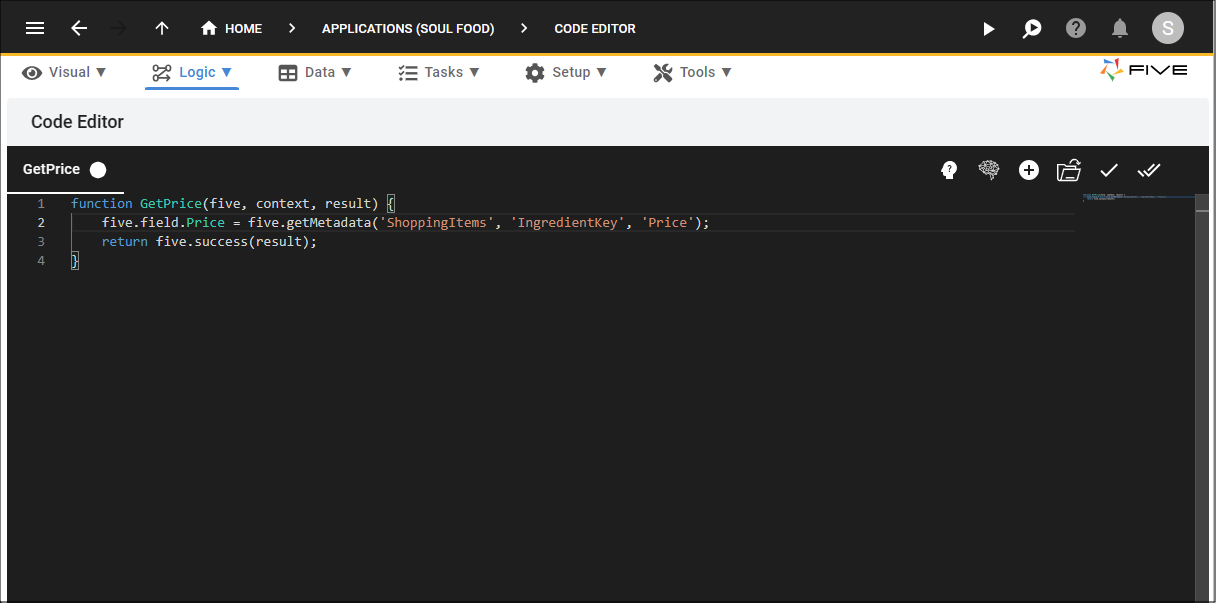
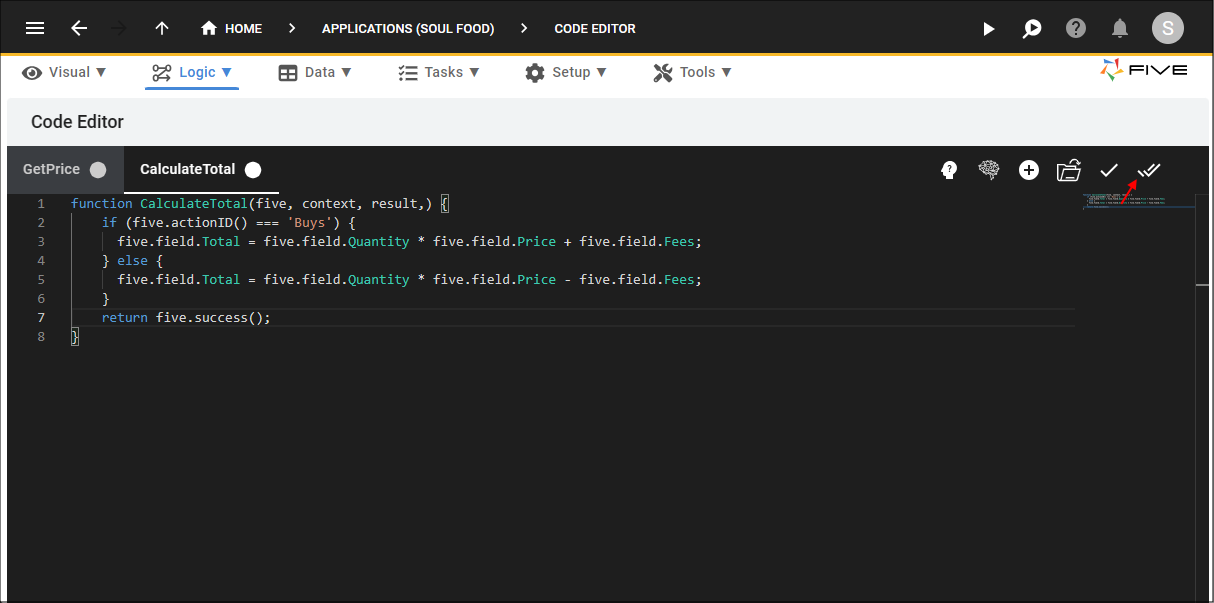
4. Type your code.

Figure 3 - Add your code
Save a Function
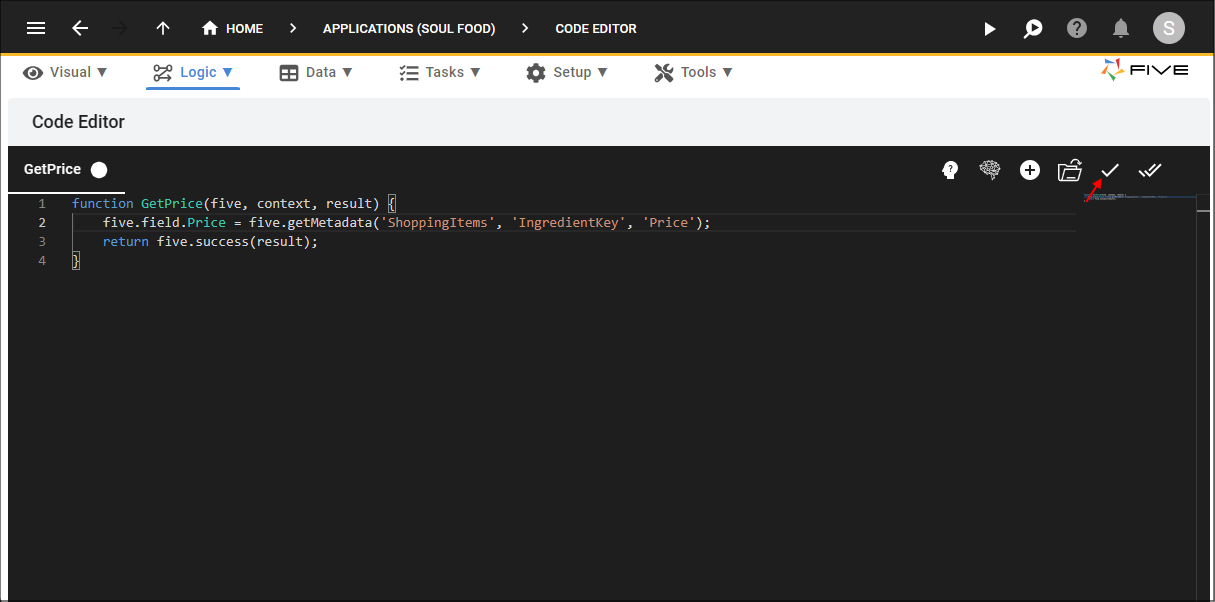
1. Click the Save Current Tab button.
Figure 4 - Save Current Tab button
danger
If the tab is displaying a circle, your code is not saved.
Add Multiple Functions
1. Click the Add New Code button.
Figure 5 - Add New Code button
2. Repeat the steps above for Add a Function.

Figure 6 - Add a function
info
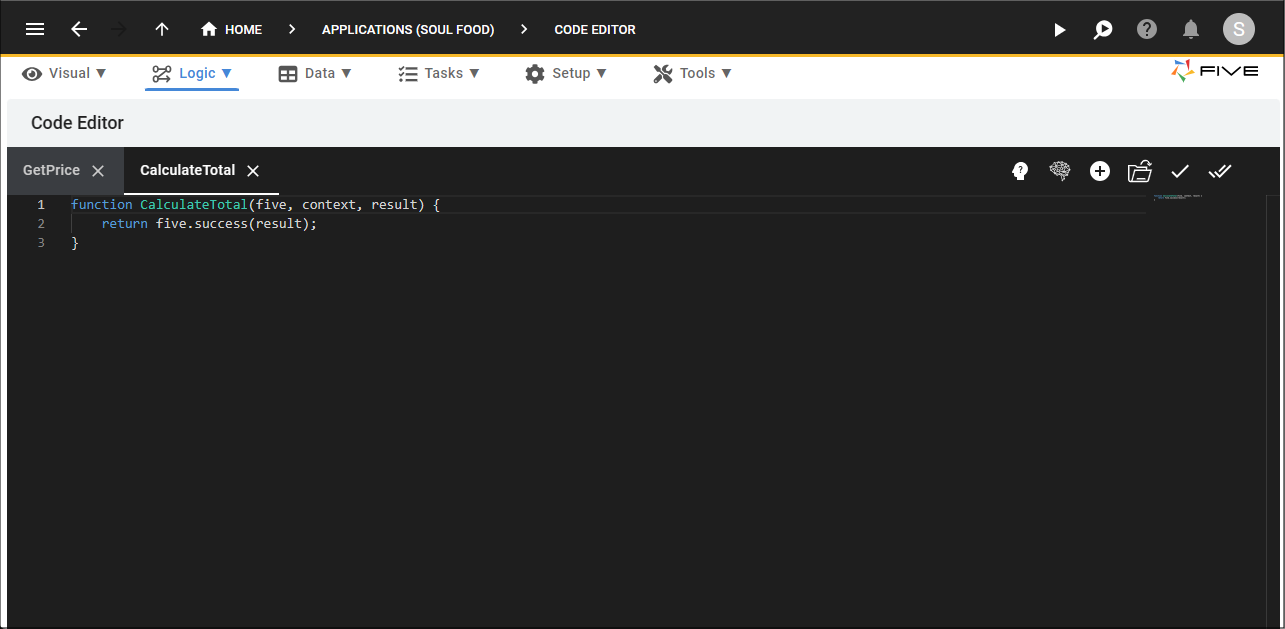
Your function will open in a new tab.

Figure 7 - New tab
Save Multiple Tabs
1. Click the Save All Tabs button.
Figure 8 - Save All Tabs button
Move Between Tabs
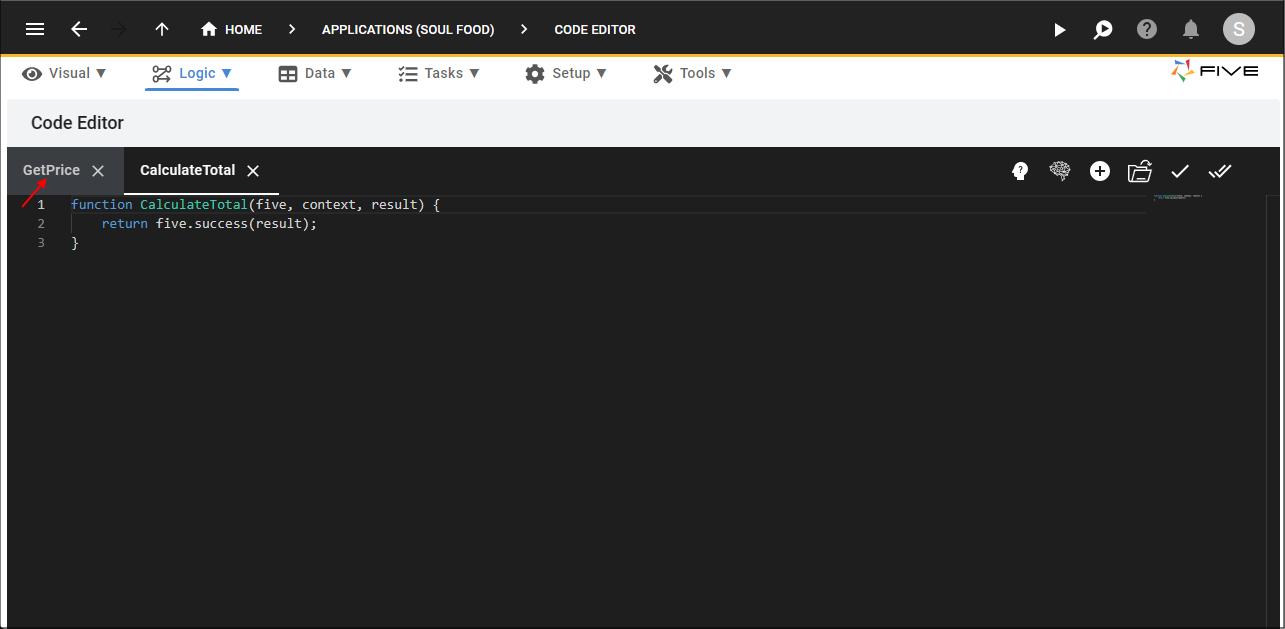
1. Click on each of the tabs.
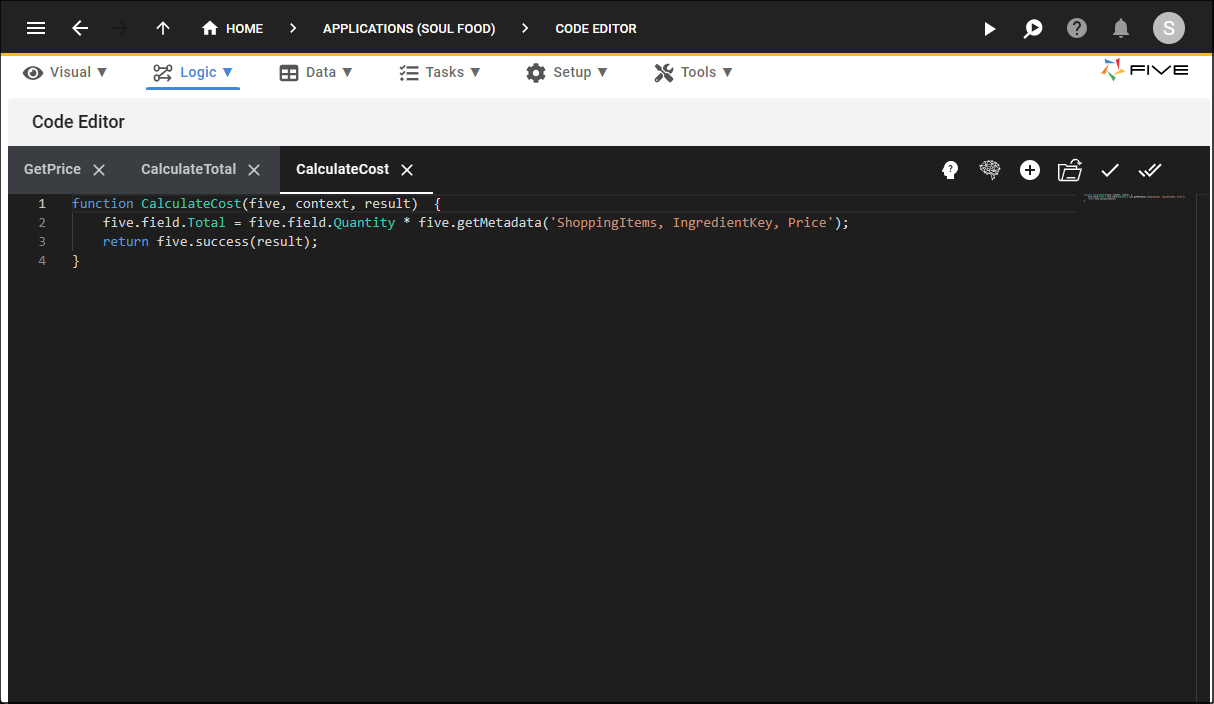
Figure 9 - Tabs
Open an Existing Function
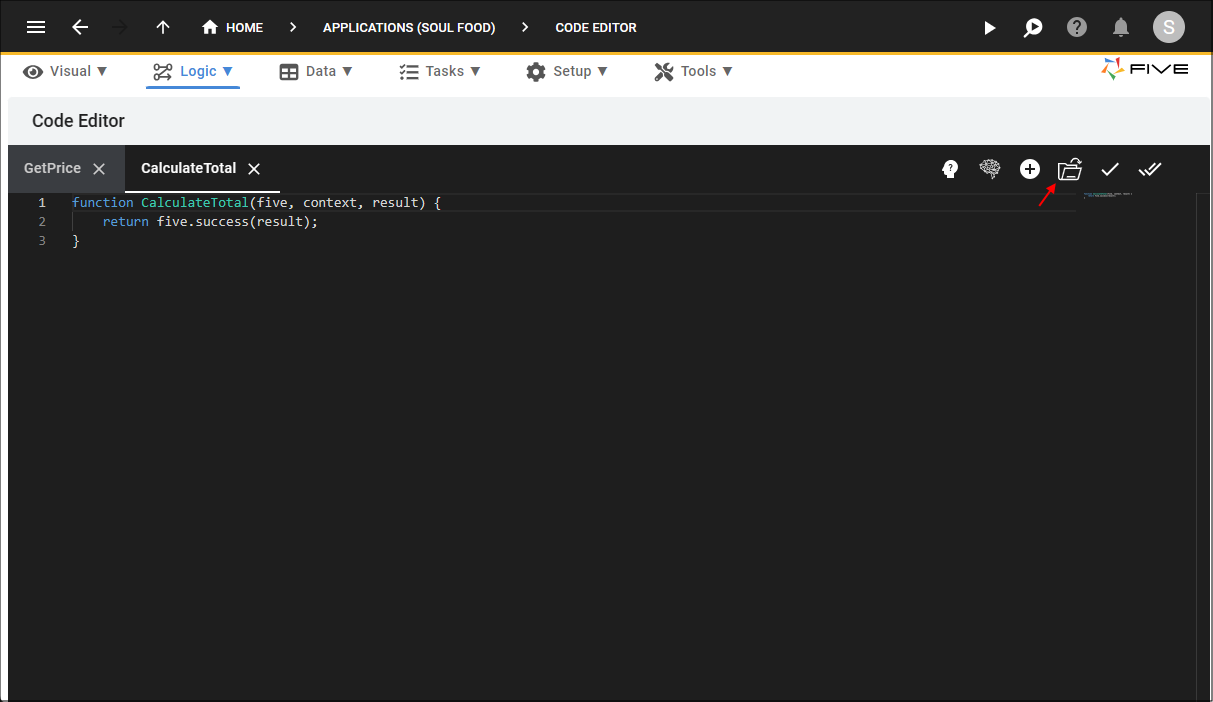
1. Click the Open Existing Function button.
Figure 10 - Open Existing Function button
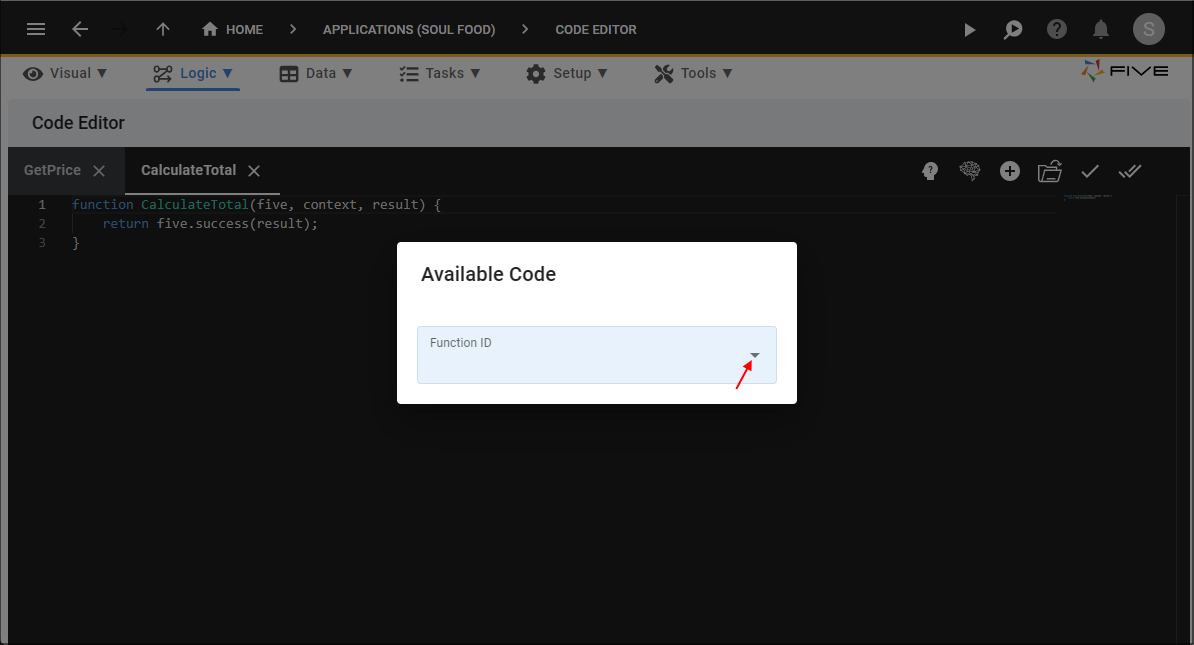
2. Click the lookup icon in the Function ID field.

Figure 11 - Function ID field
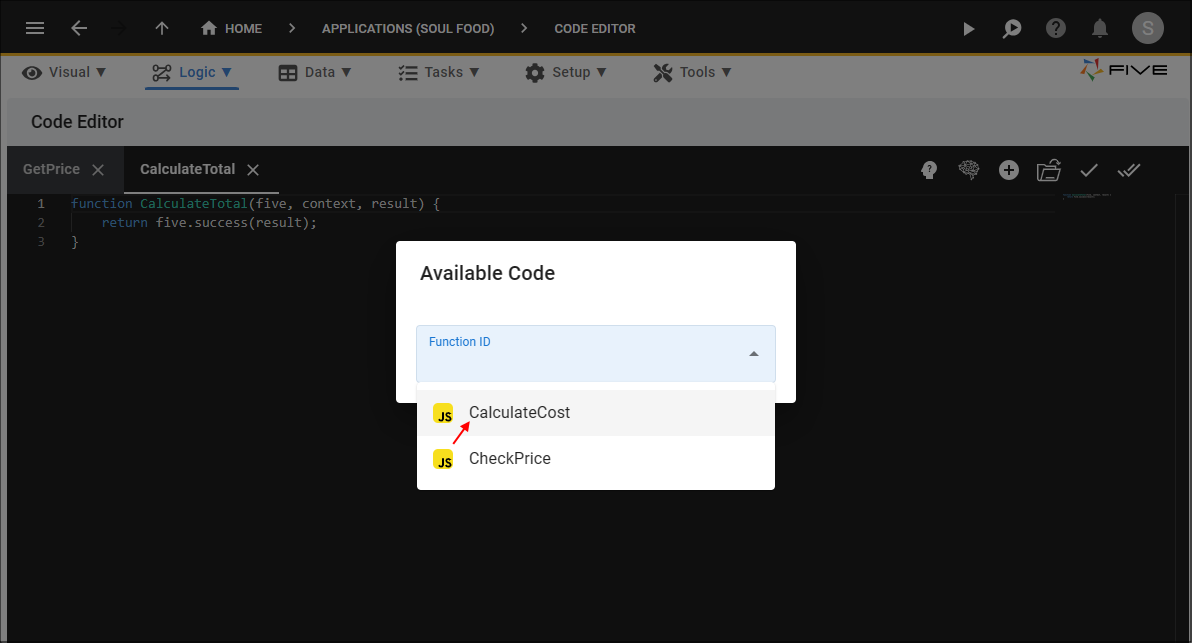
3. Select the required Function ID.

Figure 12 - Select the Function ID
info
Your code will open in a new tab.

Figure 13 - Code
Cancel Changes
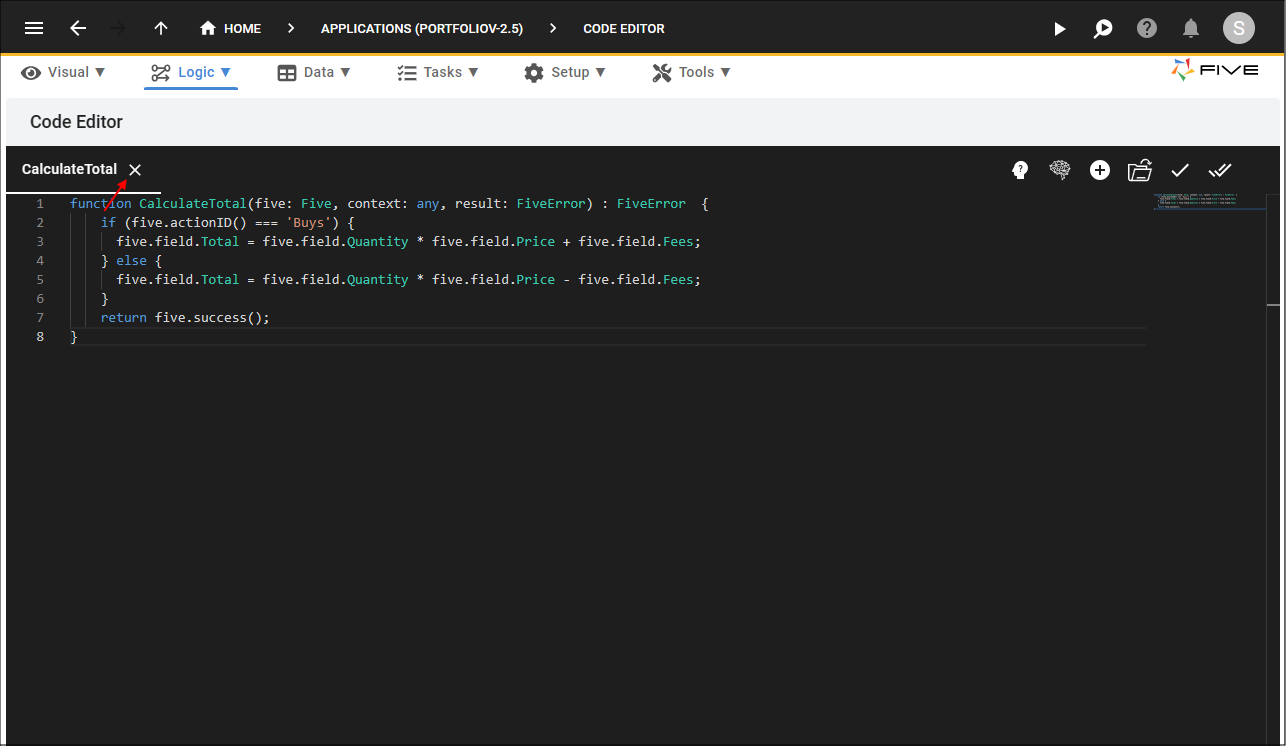
1. Click the Cancel button in the opened tab.
Figure 14 - Cancel button
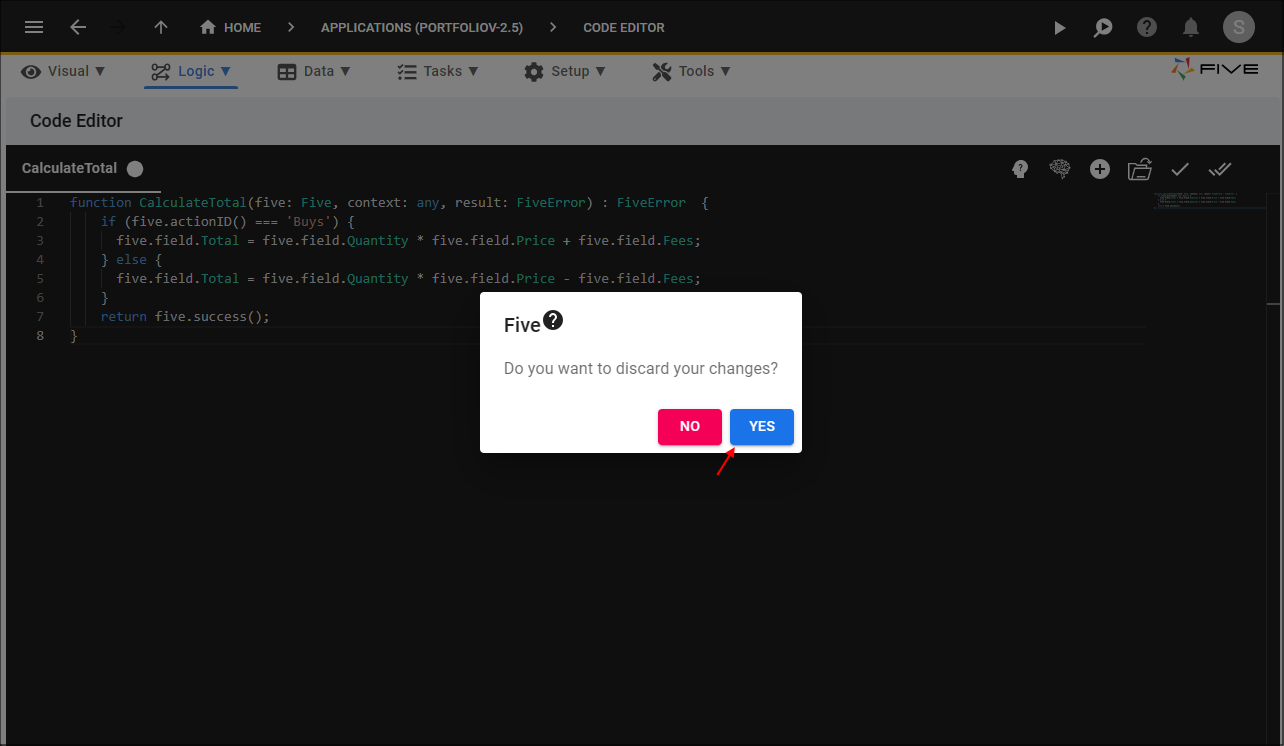
2. Click the Yes button.

Figure 15 - Yes button
info
All changes will be cancelled and the code block will be removed from the Code Editor.

