Add Required Fields
Last updated 16/12/2021
How to Add Required Fields to a Form
This documentation will explain how to add fields to a form that are required to have a value entered.
By writing a condition in JavaScript® you can choose to make a field mandatory to have a value according to your requirements. The condition can be as simple as:
trueto make the field required, orfalseto make the field not required
Default
truefor the first fieldfalsefor all other fields
Example
You can write a condition using Five's API and specify that if the Field ID on the current form is empty or NULL
make the field with the condition true.
(form.FieldID === '' || form.FieldID === NULL)
On an Employee form you may have the fields Email and Phone. By writing the conditon (form.Email === '' || form.FieldID === NULL) in the Phone field, the result will be that if the Email field is empty or NULL make the Phone field required.
Steps
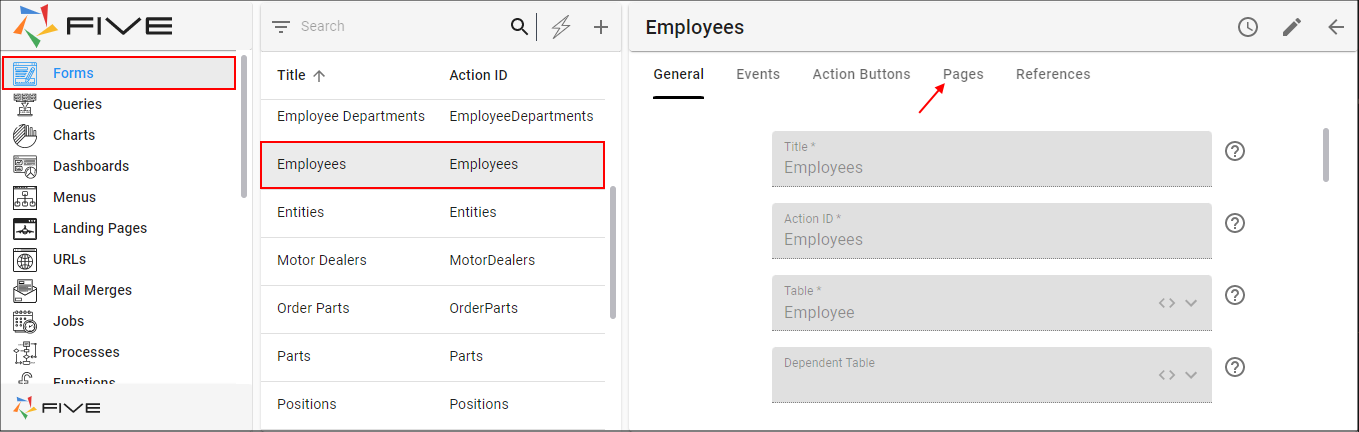
- Select Forms in the menu.
- Select the required form record in the list.
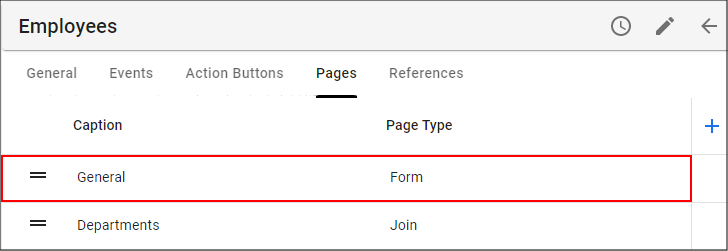
- Click the Pages tab.

- Select the required page record.

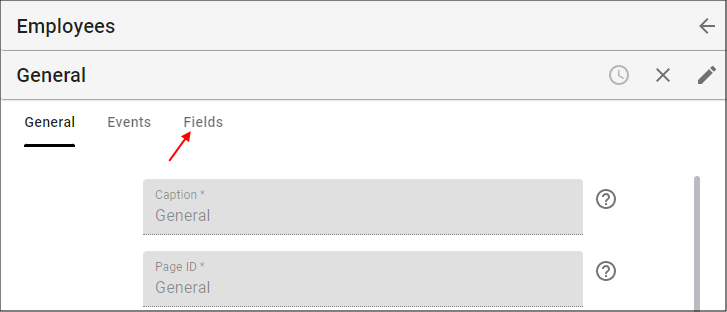
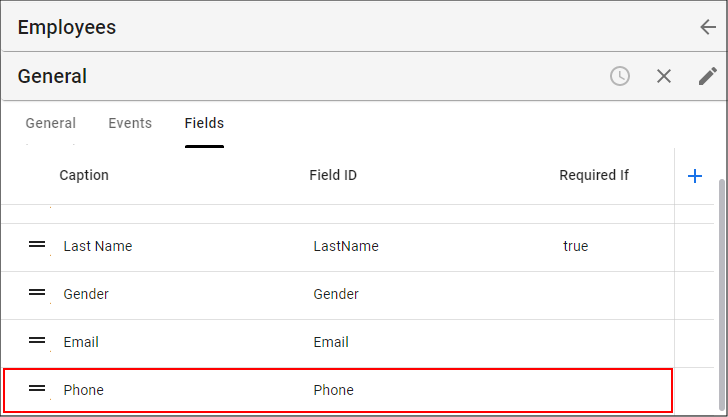
- Click the Fields tab.

- Select the required field record.

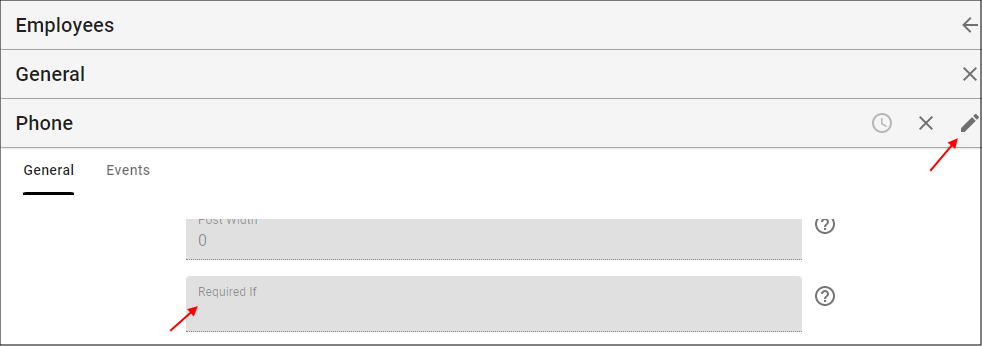
- Either click the Edit button in the form app bar or click in the Required If field.

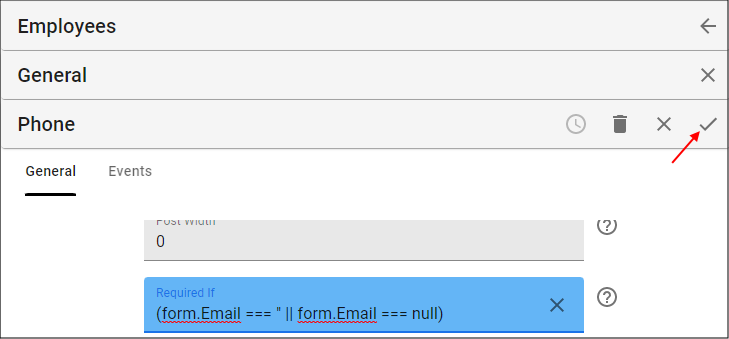
- Type your condition,
(form.Email === '' || form.FieldID === NULL), in the Required If field. - Click the Save button in the form app bar.

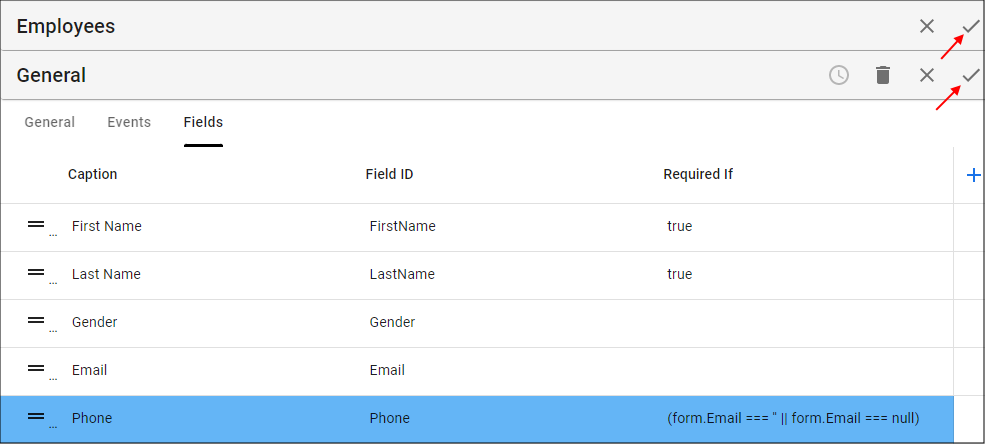
- Click both Save buttons in the stacked form app bars above the list.

info
A condition can be added to the Required If field on the creation of the form.
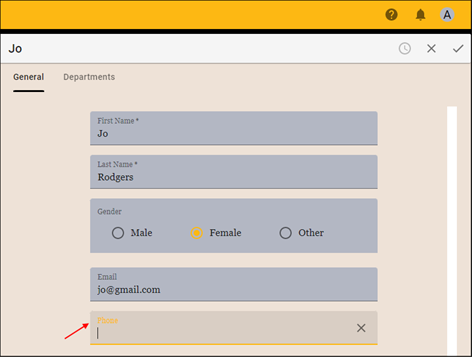
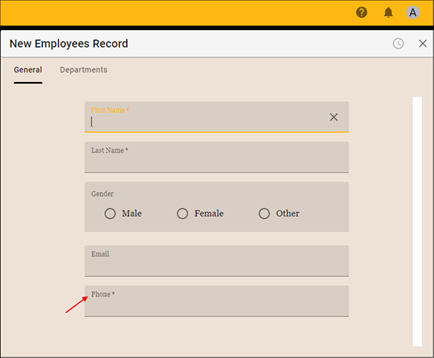
How This Will Look in Your End-User Application
A required form field will be marked with an asterisk in your end-user application to signify the field is required. A user trying to save a form without inputting data in a required field will be delivered a notification that the field requires a value before it can be saved.
In the end-user application the Phone field will be marked with an asterisk.

If a value is entered in the Email field, the Phone field will no longer be required.