Introduction to Five's Forms
Last updated 27/06/2022
Overview to Five's Forms
Forms provide the users of your application with an interface to provide or remove data either by inserting a new record, updating a record, or deleting a record. These forms may be connected to tables inside your database to store the information.
Five gives you two methods to create forms for your application.
Form - The form gives you more extensibility to customize your forms.
Form Wizard - Five's Form Wizard will guide you through a step-by-step process to input information for your form in a systematic order, and subsequent steps will rely on the information entered in previous steps. Five will compute the appropriate path and route you accordingly. To quickly add forms to your application, you can use the Form Wizard and then edit the record using the form to add extra complexity.
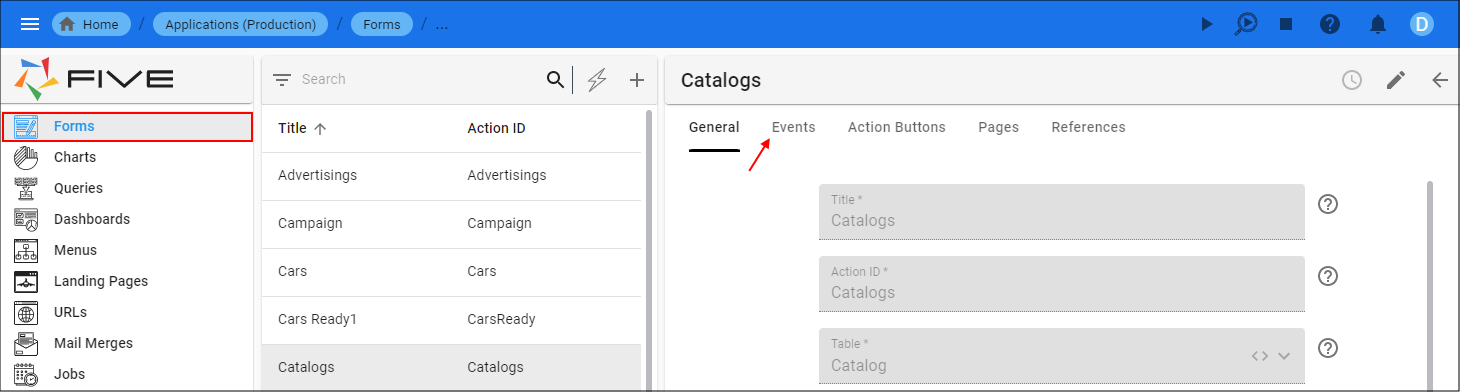
Layout of the Form
The content to build a form is separated across several pages, selecting each tab will navigate you to the associated page.

| Page | Definition |
|---|---|
| General | The General page is to define the properties for the form and select the table holding the fields that will store the data in the database. |
| Events | The Events page is to attach client-side and/or server-side functions to add functionality to your forms. |
| Action Buttons | The Action Buttons page is to create customized buttons that can be placed in either the list or form app bars. The buttons will be positioned alongside Five's default buttons. The functionality for these buttons will need to be attached to the Events page on the Action Buttons form. |
| Pages | The Pages page is to select the type of page that will be available when the tab is selected. |
| References | The References page is to view where the Action ID for the form is being referenced. |
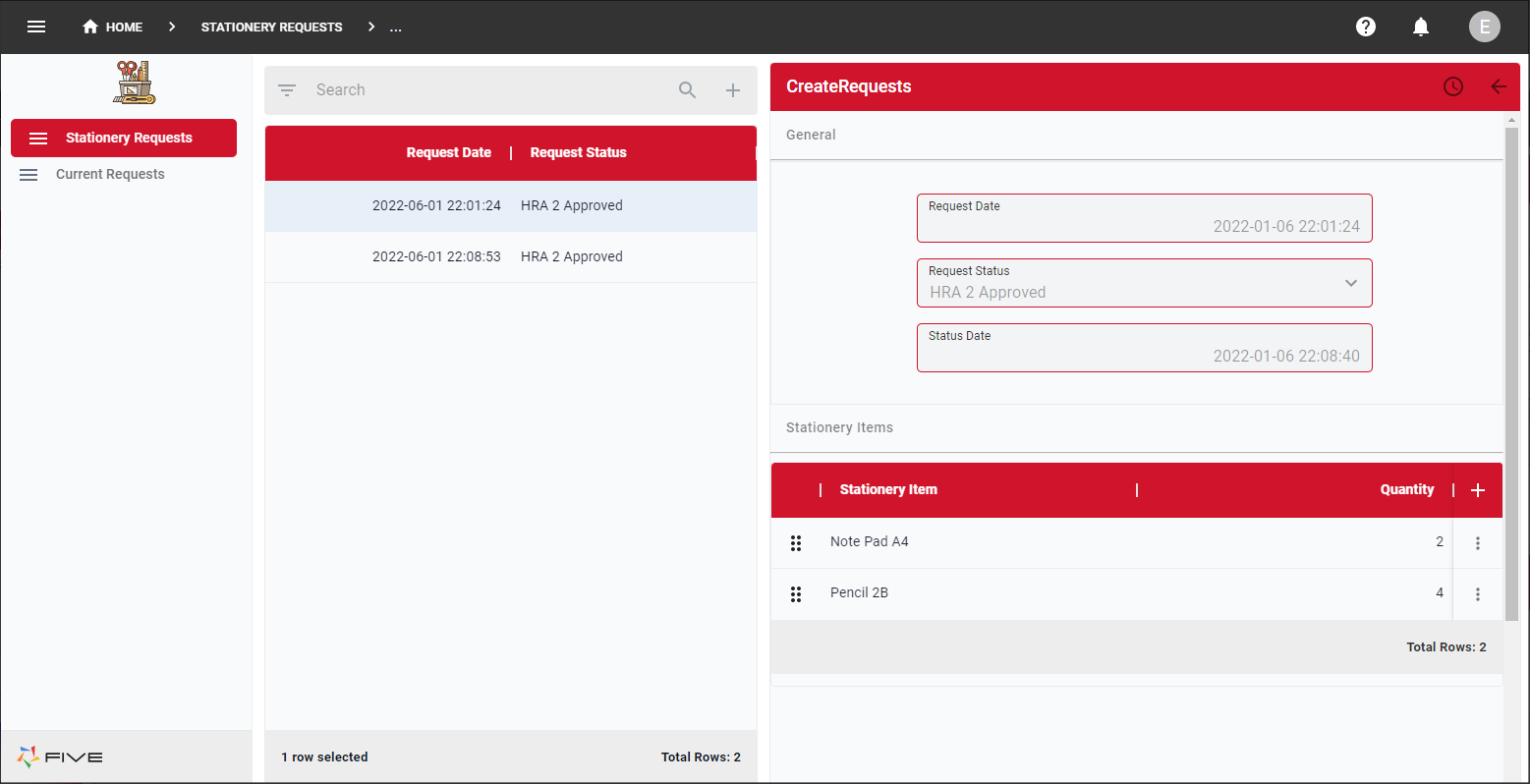
How Forms Can Look in an End-User Application
Inside Five, forms of almost any layout and with multiple display types can be developed extremely quickly. Five comes with a pre-built template that you can change by creating your own theme, field sizes and field positions, and determining how you want your users to navigate through your forms. Below is an example of how a form selected from the menu can look in an end-user application.