Make a Form Read-Only
Last updated 9/08/2022
How to Make a Form Read-Only
If you don't want your users to modify your form, you can make the form read-only to restrict editing. Making your form read-only means that the form can be read but not modified.
This documentation will explain how to make an entire form read-only, or make the form read-only for certain scenarios such as after the form has entries or user permissions. For example, you may have the one form that is used for a staff login and a customer login, however, the customer form can be set to read-only and the staff form can have full editable permissions for the same form.
When setting a top-level form to read-only, any sub-forms below it subsequently will become read-only as well. JavaScript conditions are coded in the Read Only If field to meet your use case scenarios. The condition can be as simple as:
trueto make the form read-only, orfalseto have the form editable.
Default
false
Example
On the Customers form, there is an Invoices page. The Customer's details and invoice details should only be viewable. By setting the Customer form to read-only the Invoices page will also default to read-only.
Prerequisite
A list page type on the Customers form that references the Invoices form.
Steps
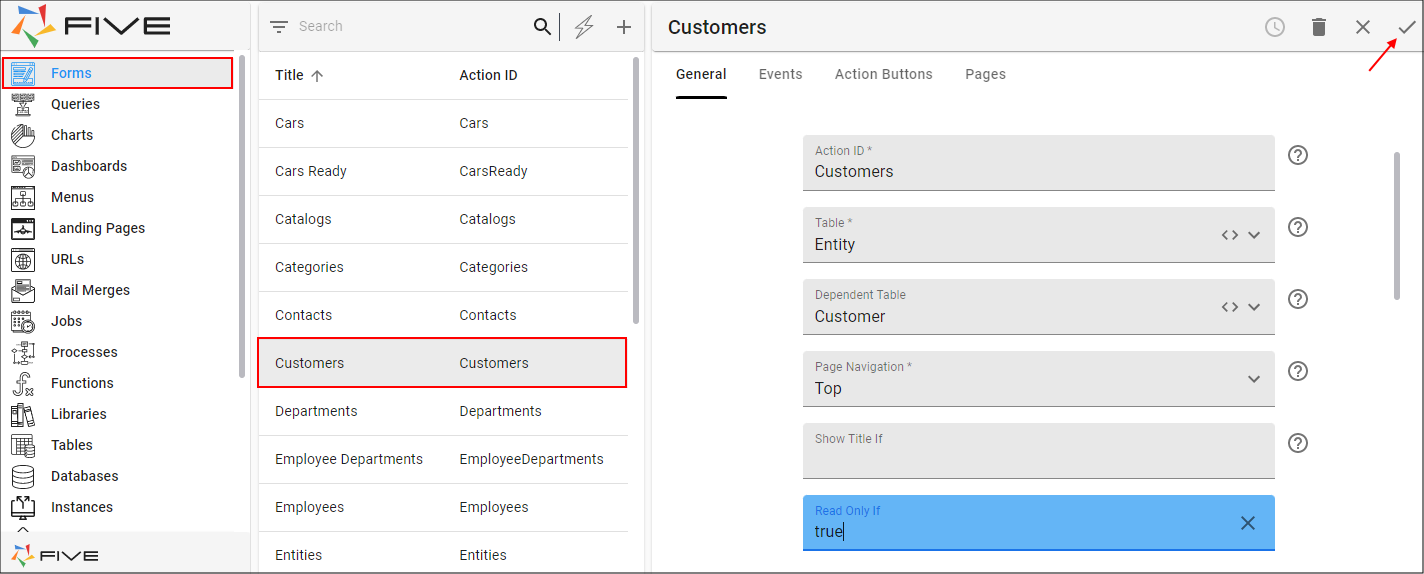
- Select Forms in the menu.
- Select the form in the list. For this example, the Customers form.
- Click the Edit button in the form app bar.
- Type
truein the Read Only If field. - Click the Save button in the form app bar.

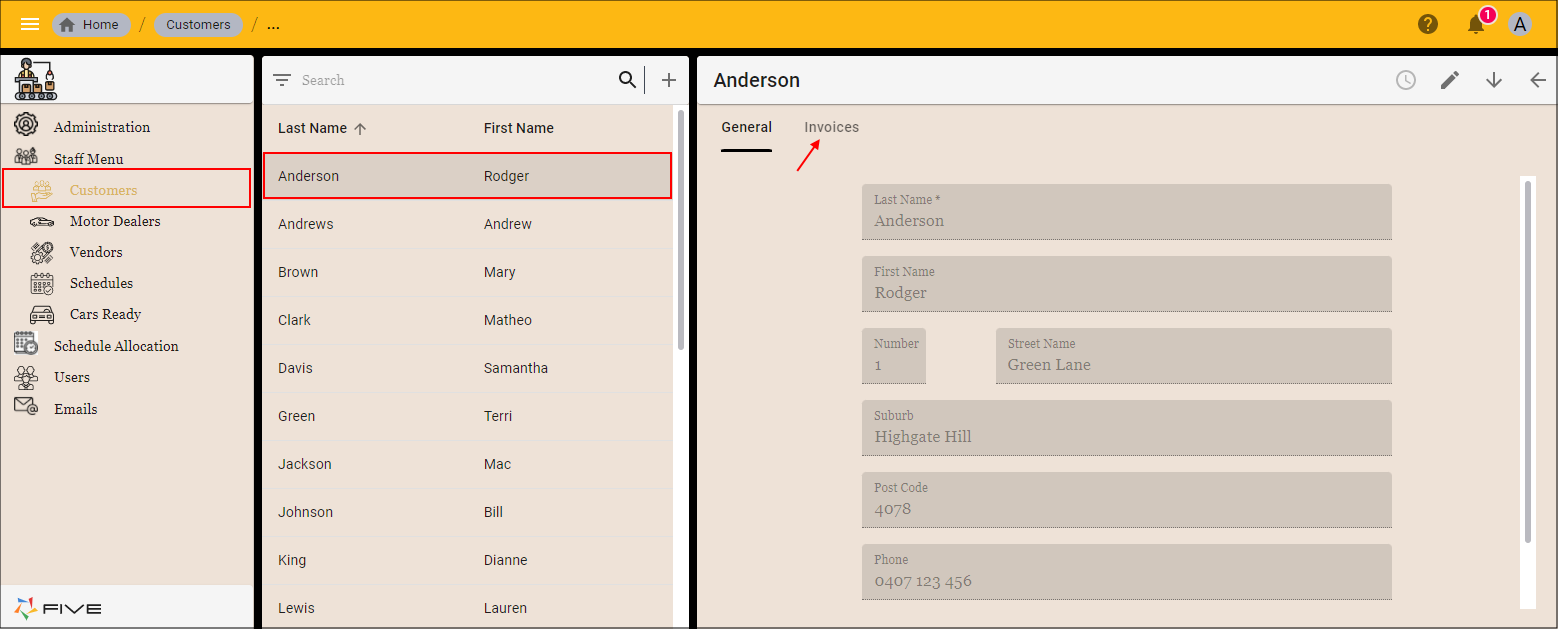
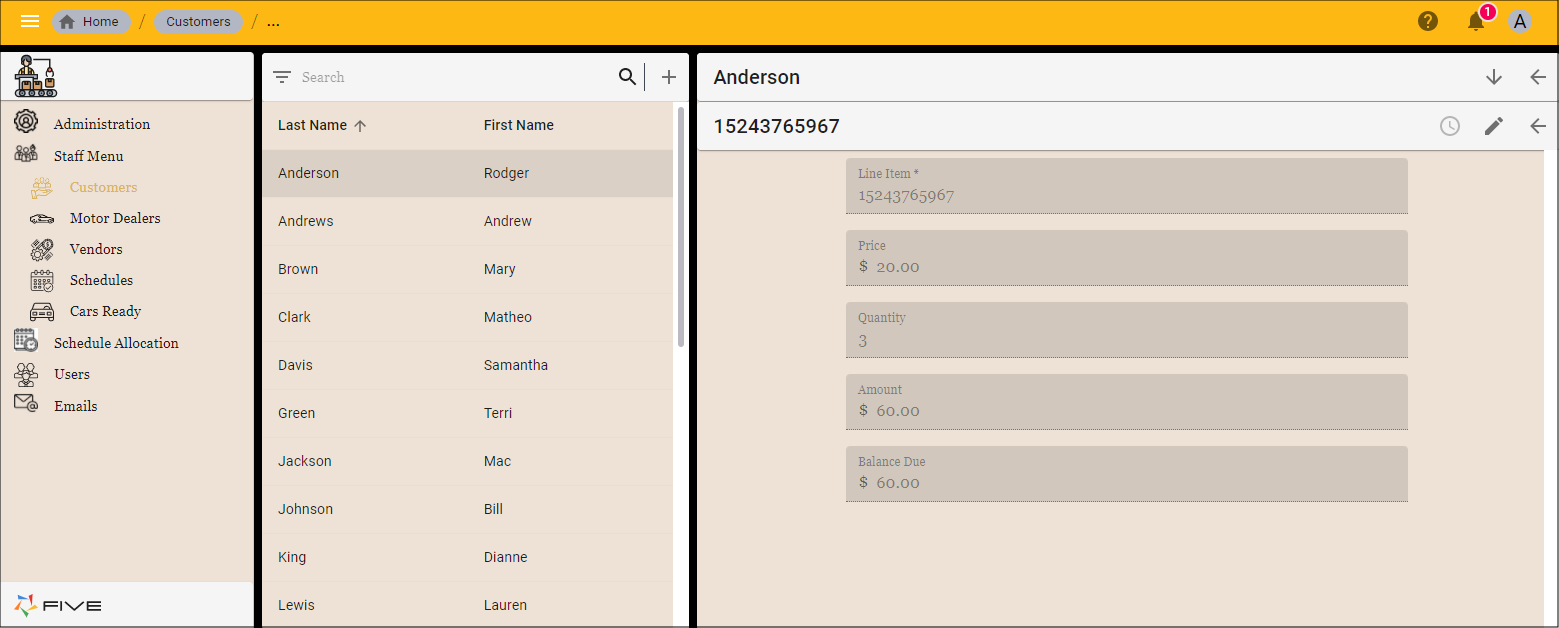
How This Will Look in Your End-User Application
The Customers form will be in a read-only state when selecting a record from the list. When navigating to the Invoices page, the Invoices form will also be in a read-only state. The form will not be permitted to be removed from a pessimistic state.


In the scenario that you wanted the customer to be able to edit their details but not their invoice records, you would just set the Read Only If field to true on the
Invoices form.