How to Add an Application Button
Last updated 9/10/2023
You can add text, or text and an icon to a button to communicate what action will occur when a user clicks the button. An application button will be displayed in the toolbar.Creating a button with just text will show the text in the toolbar, shown in the image below.
tip
You can style the button in Five's Theme Editor!

Figure 1 - Button with text
Creating a button with text and an icon, will show the icon in the toolbar and when hovering on the button the tooltip will be displayed, shown in the image below.
Figure 2 - Button with text and icon
Five has several press events that you can attach your code, these events can be chained together. Please refer to the API documentation to have each event description and how they can be chained together.
Add an Application Button
info
You will need to save your functions in one of Five's Code Editors for them to be available in the event lookup lists.
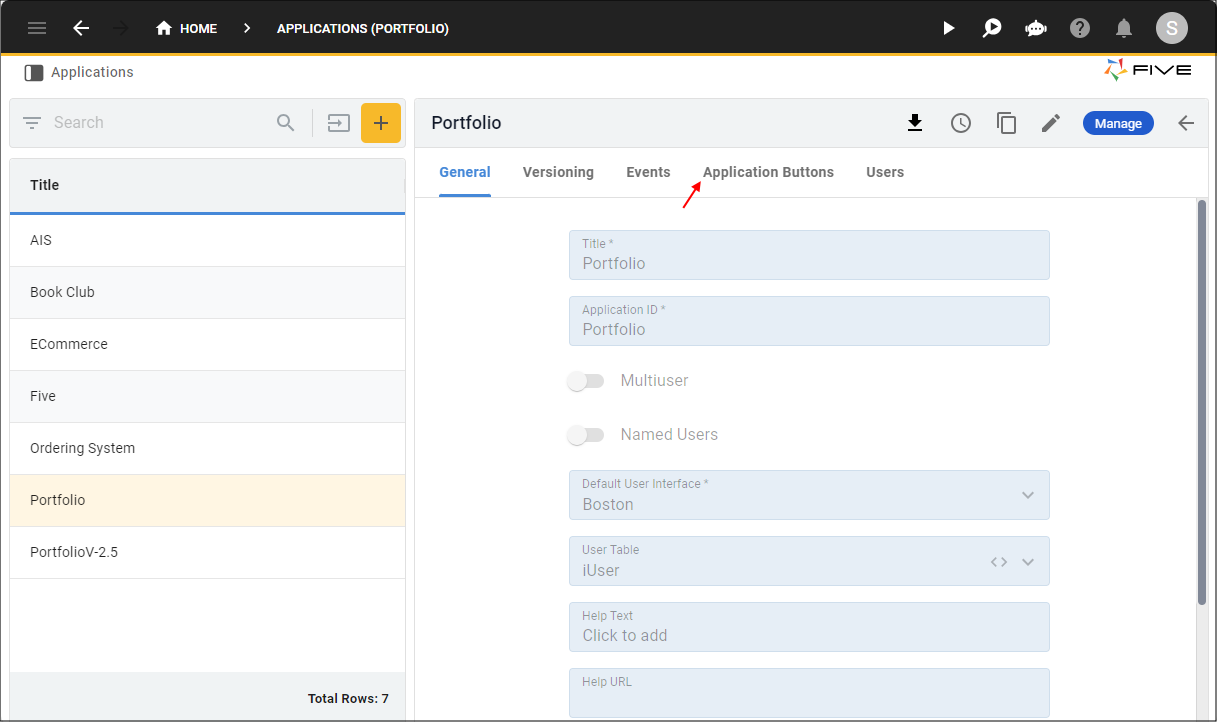
1. Select the application record in the list.
2. Click the Application Buttons tab.

Figure 3 - Application Buttons tab
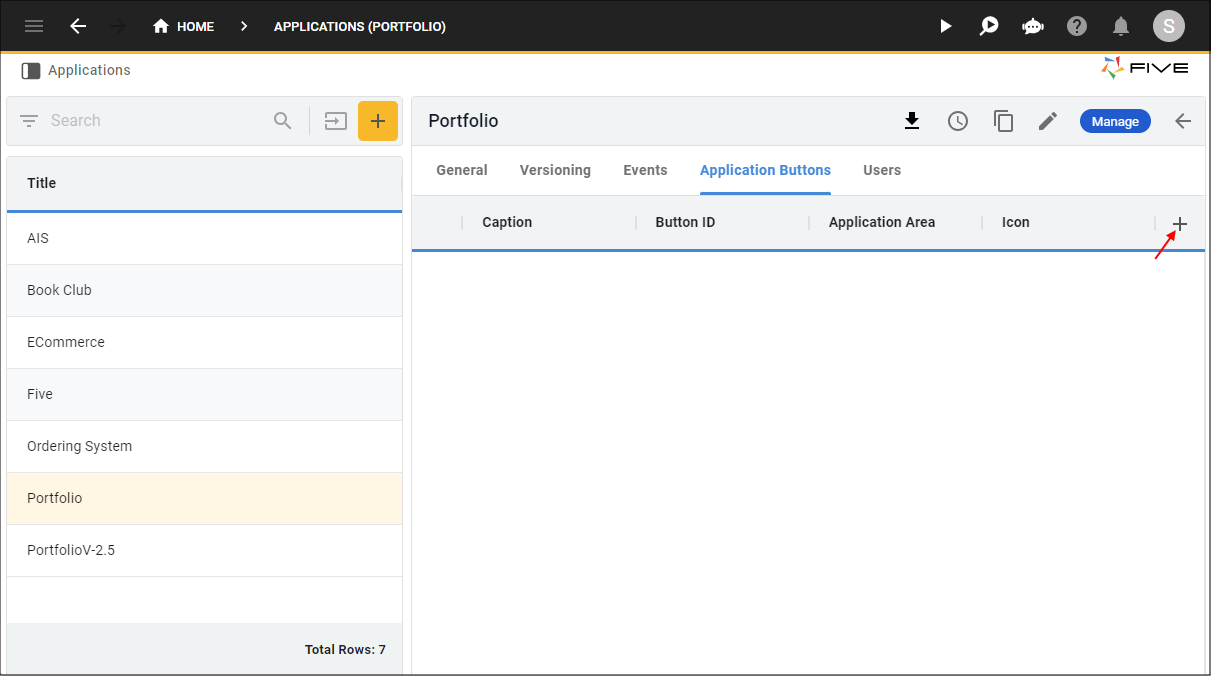
3. Click the Add Application Buttons button.

Figure 4 - Add Application Buttons button
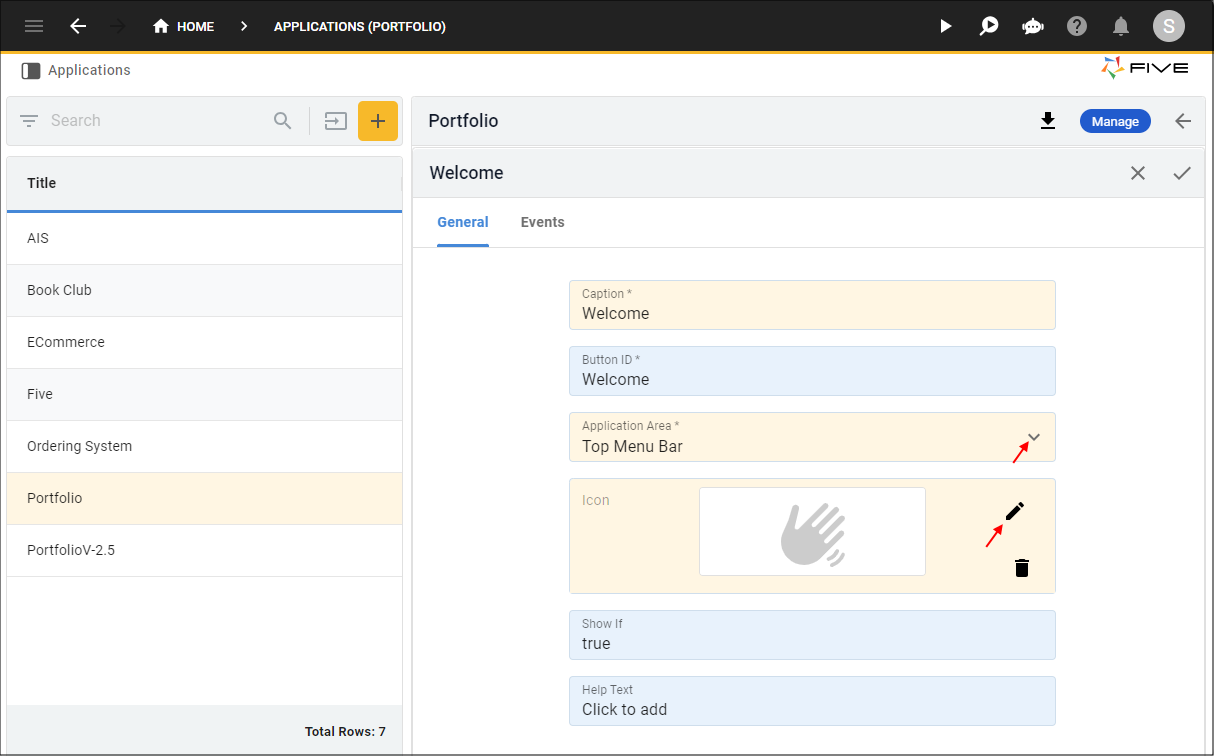
4. Type a caption in the Caption field.
5. Click the lookup icon in the Application Area field and select Top Menu Bar.
6. Optional: Click the Edit button in the Icon field, navigate and open an image file.

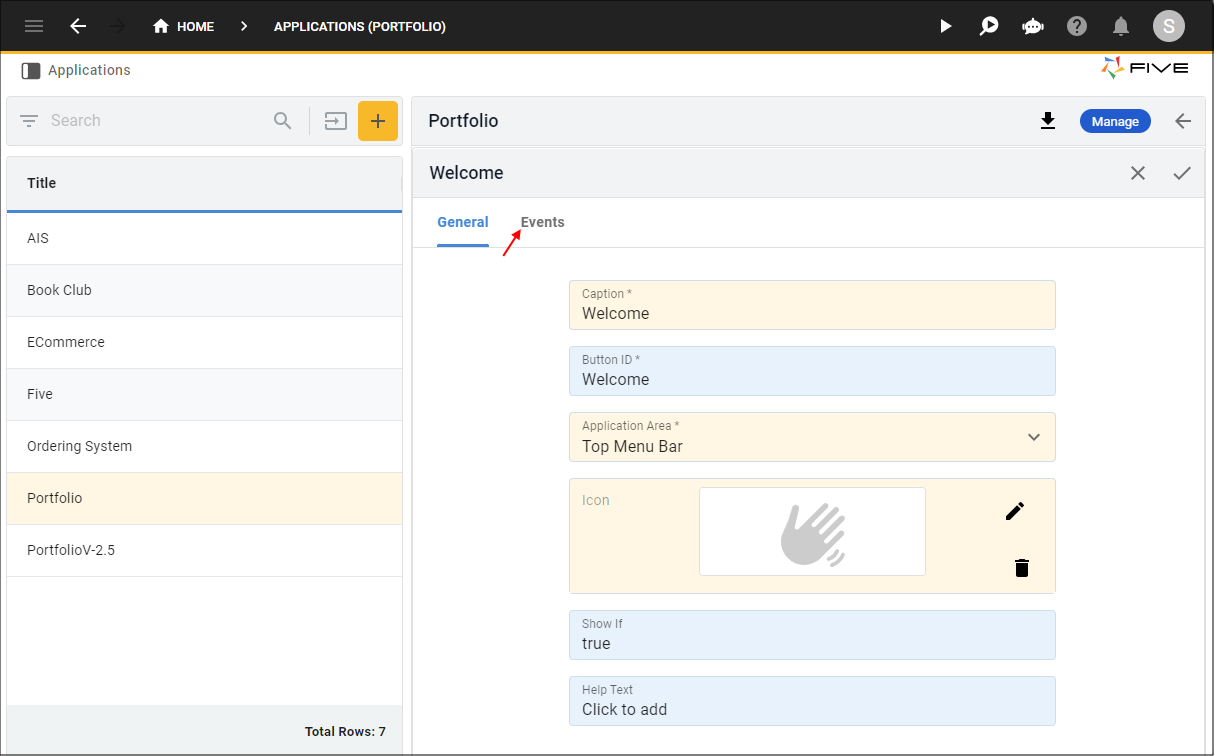
Figure 5 - Add an application button
7. Click the Events tab.

Figure 6 - Events tab
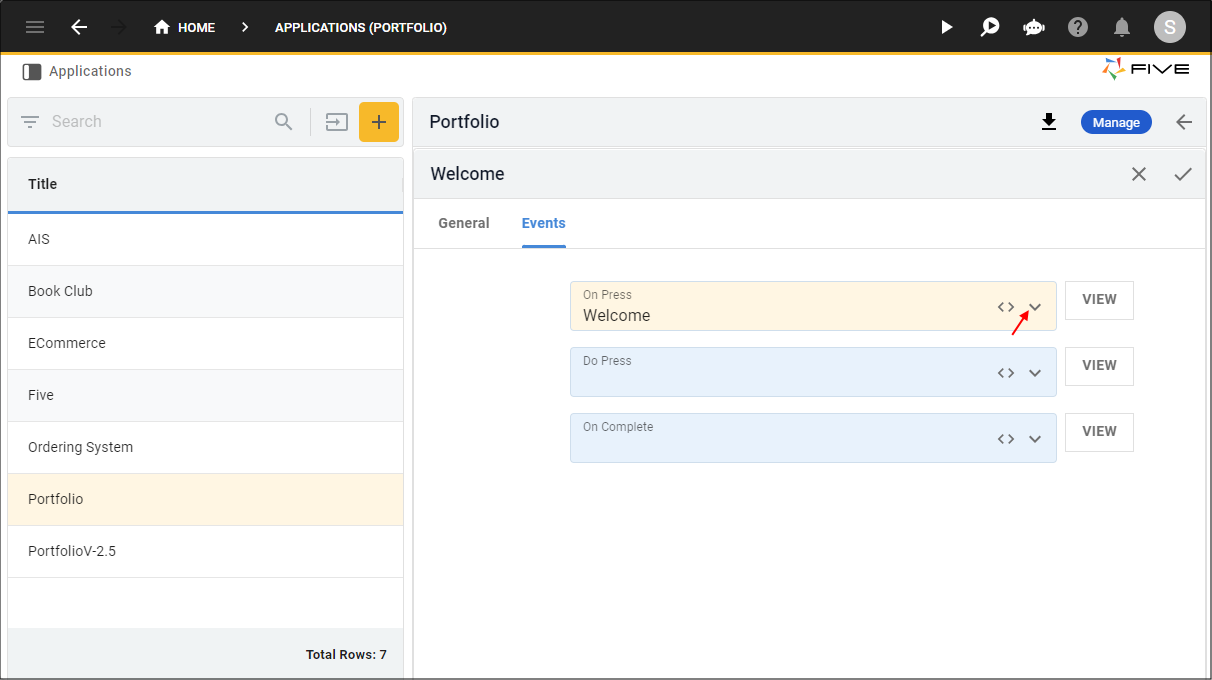
8. Click the lookup icon in the required event field/s and select the function.

Figure 7 - Attach your code
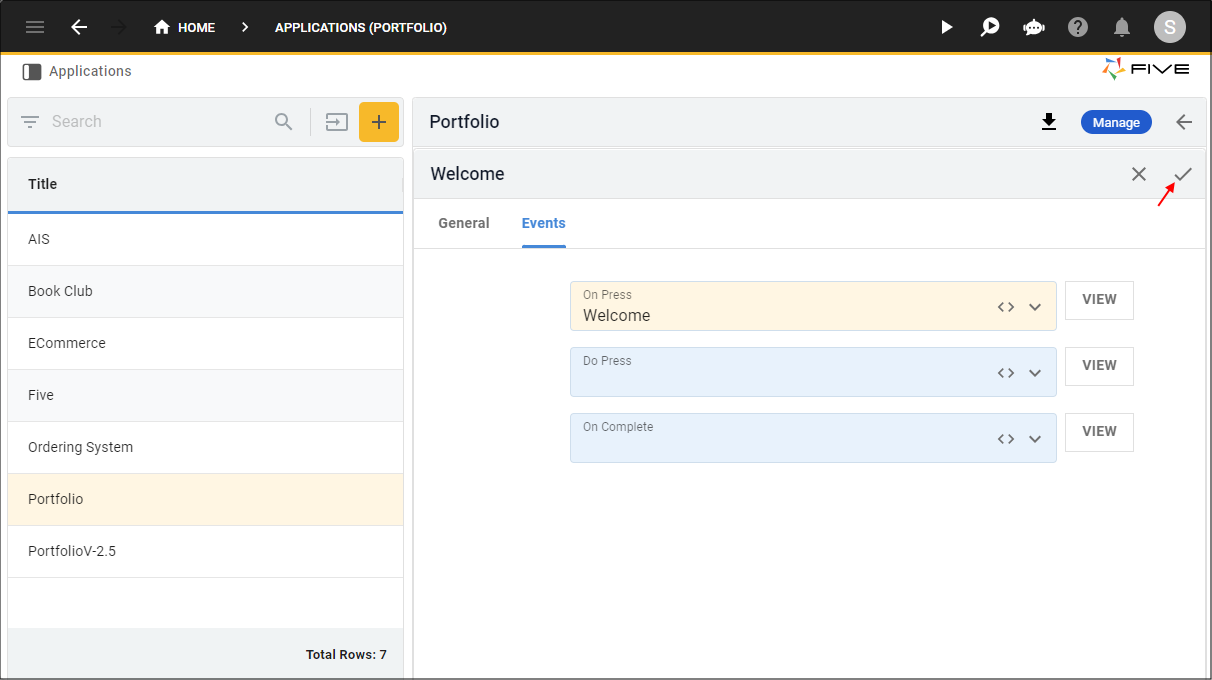
9. Click the Save button in the form app bar.

Figure 8 - Save button
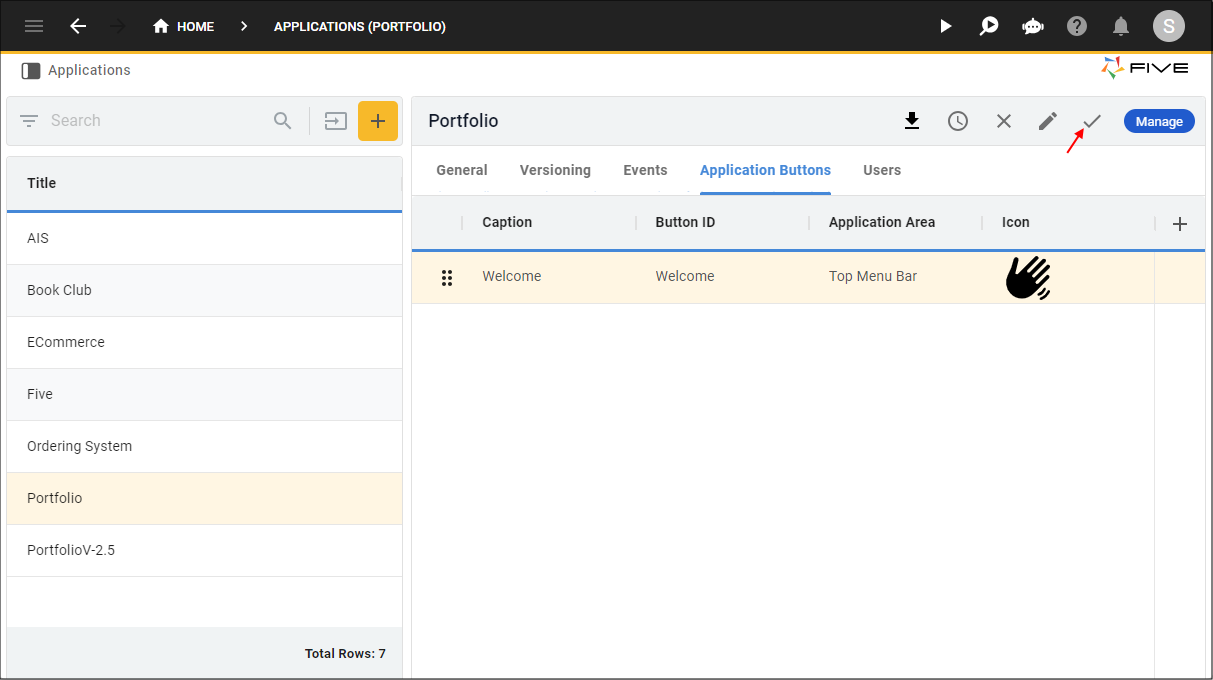
10. Click the Save button in the form app bar above the list.

Figure 9 - Save button