Writing a Plugin
Last updated 24/07/2023
Front-end plugins can be written in JavaScript. Internally, Five will use the default export of your JavaScript code and render it as a React component, therefore, it is easiest to create a plugin using React.The example plugin templates that go along with this documentation are written in TypeScript, using React, and complied into JavaScript using Webpack, however, there is a basic pure JavaScript example plugin that does not require TypeScript, React, or Webpack to work with if you wish to go down that route. The JavaScript plugin use of the function
createElement()
on the five
object, which is a wrapper for React's createElement()
function, allows you to create react components without having to include React in your plugin. You can read more about this in Five's API documentation or in the React Docs.Additionally to the plugin project folders, a folder named common holds files relating to the API interface that the plugin can use to interface with Five during the lifetime of the plugin. These files will contain interfaces about objects inside of Five, as well as functions and components that are available to be used inside of the plugin to make it easier to develop the plugin.
Download Five's UI Plugin Templates
The following documentation will explain how you can download Five's custom templates to have a base for each of the plugin types. The steps below will open all the following templates, however, if you prefer you can individually open one of the four templates.- custom-editor-template
- custom-field-template
- custom-form-template
- js-form-example
1. Click here to download Five's UI Plugin Templates.
2. Navigate to your Downloads folder and copy the plugin-templates-ui.zip file and save in your preferred location.
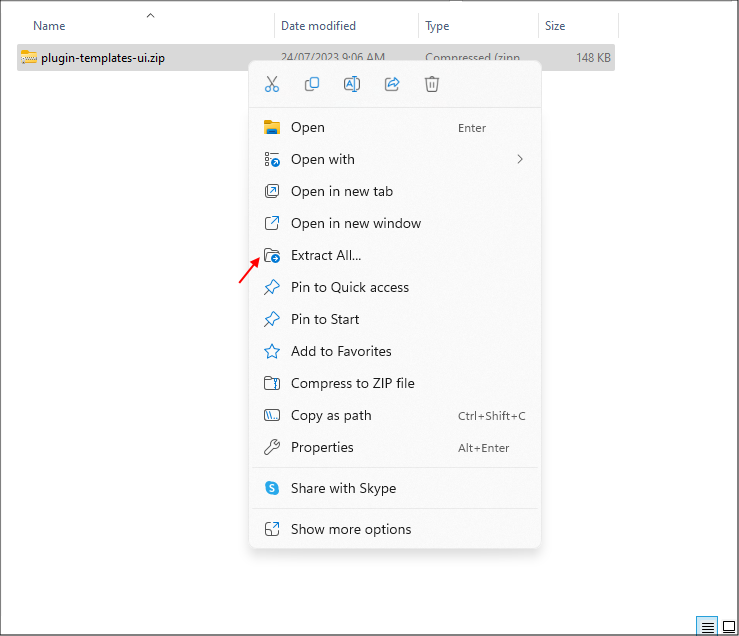
3. Extract all.

Figure 1 - Extract all
4. Open your preferred IDE.
info
For this documentaton, VS Code is used.
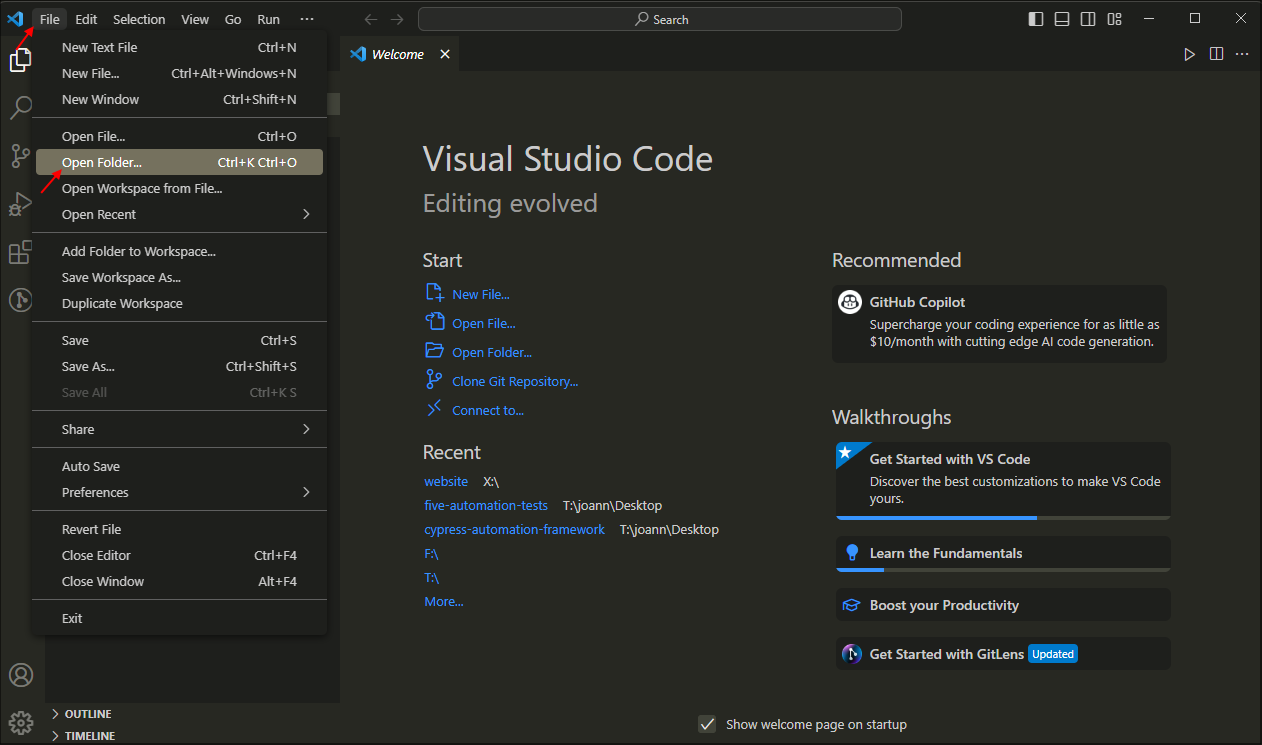
5. Click File in the menu.
6. Click Open Folder in the sub-menu.

Figure 2 - Open folder
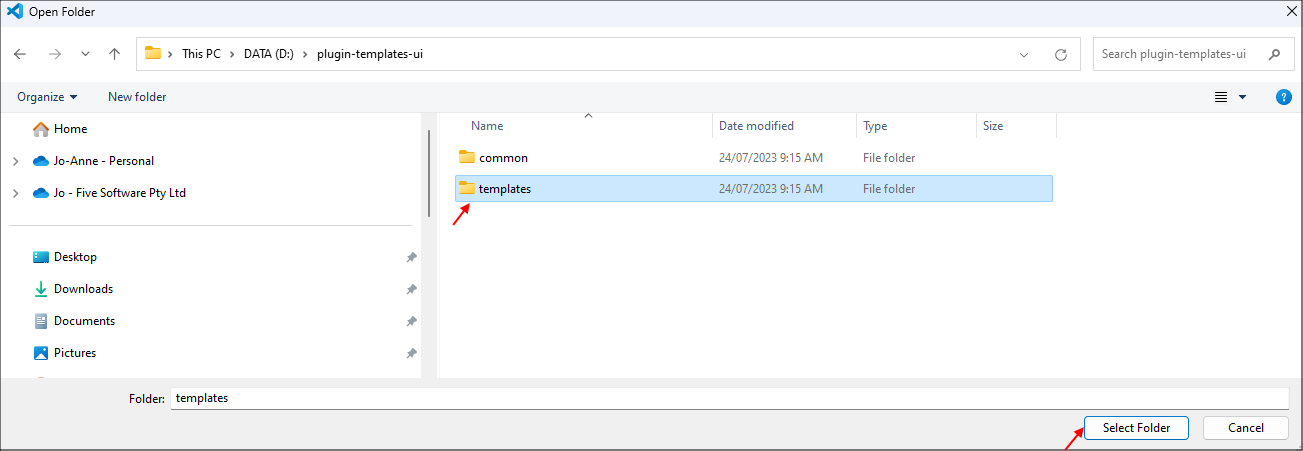
7. Navigate your files and open the templates folder.

Figure 3 - Select folder
info
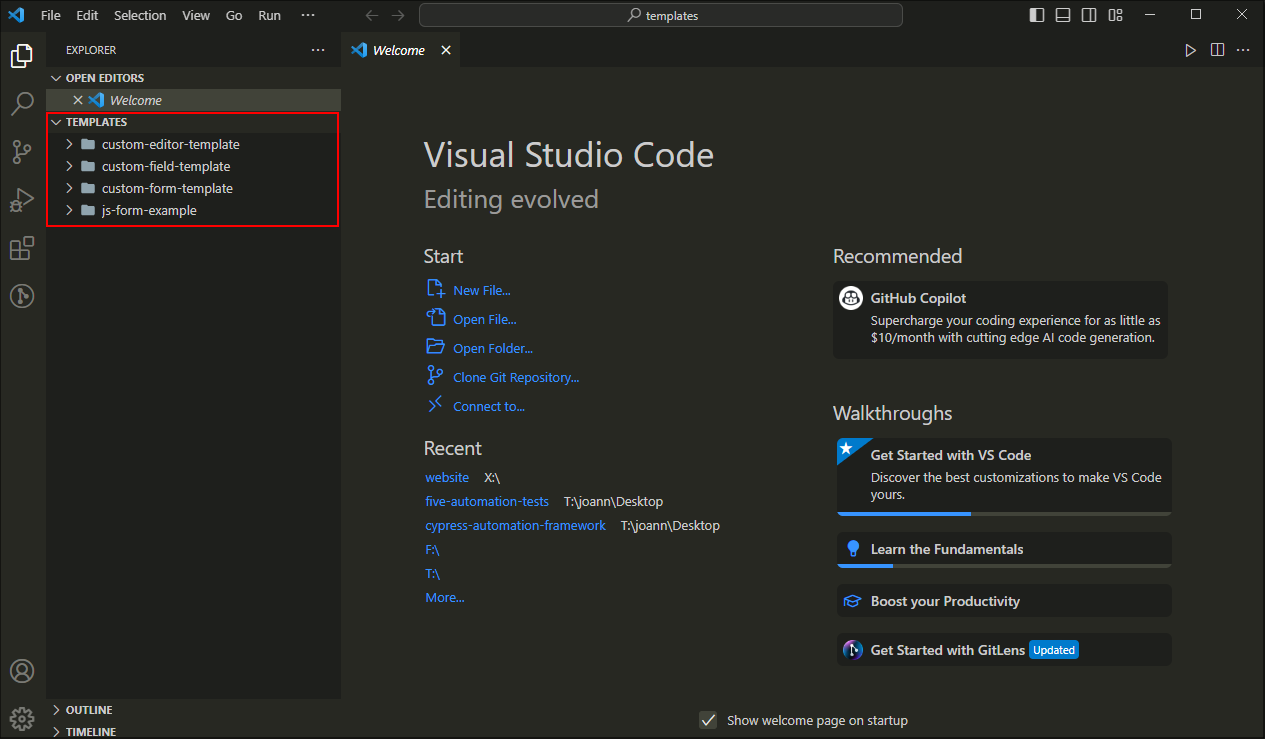
You will now have Five's UI plugin templates available in your preferred IDE.

Figure 4 - Five's UI plugin templates