Project Setup
Last updated 24/07/2023
Each of the plugin templates has the basic file structure already set up for you. For this documentation we will look at the custom-form-template, however, the structure is the same across all the templates, excluding the JavaScript example.info
Before you begin with the templates, you will need Node.js installed and you will need to run the
A prerequisite to setting up your environment to write your own plugin is to have knowledge in Node.js.
npm install
command inside the template directory. This will download and install the required modules, which are stored in the node_modules folder. Please refer to the steps below for further directions if required.A prerequisite to setting up your environment to write your own plugin is to have knowledge in Node.js.
This chapter is about preparing your work environment to create your plugins. You can use your preferred environment, however, this documentation is using the VsCode editor.
Setup Your Environment
Important
If you have not downloaded and opened Five's UI plugin templates, please refer to the chapter Writing a Plugin
1. Open VsCode.
2. Click the File button and select the custom-form-template folder.

Figure 1 - Open folder
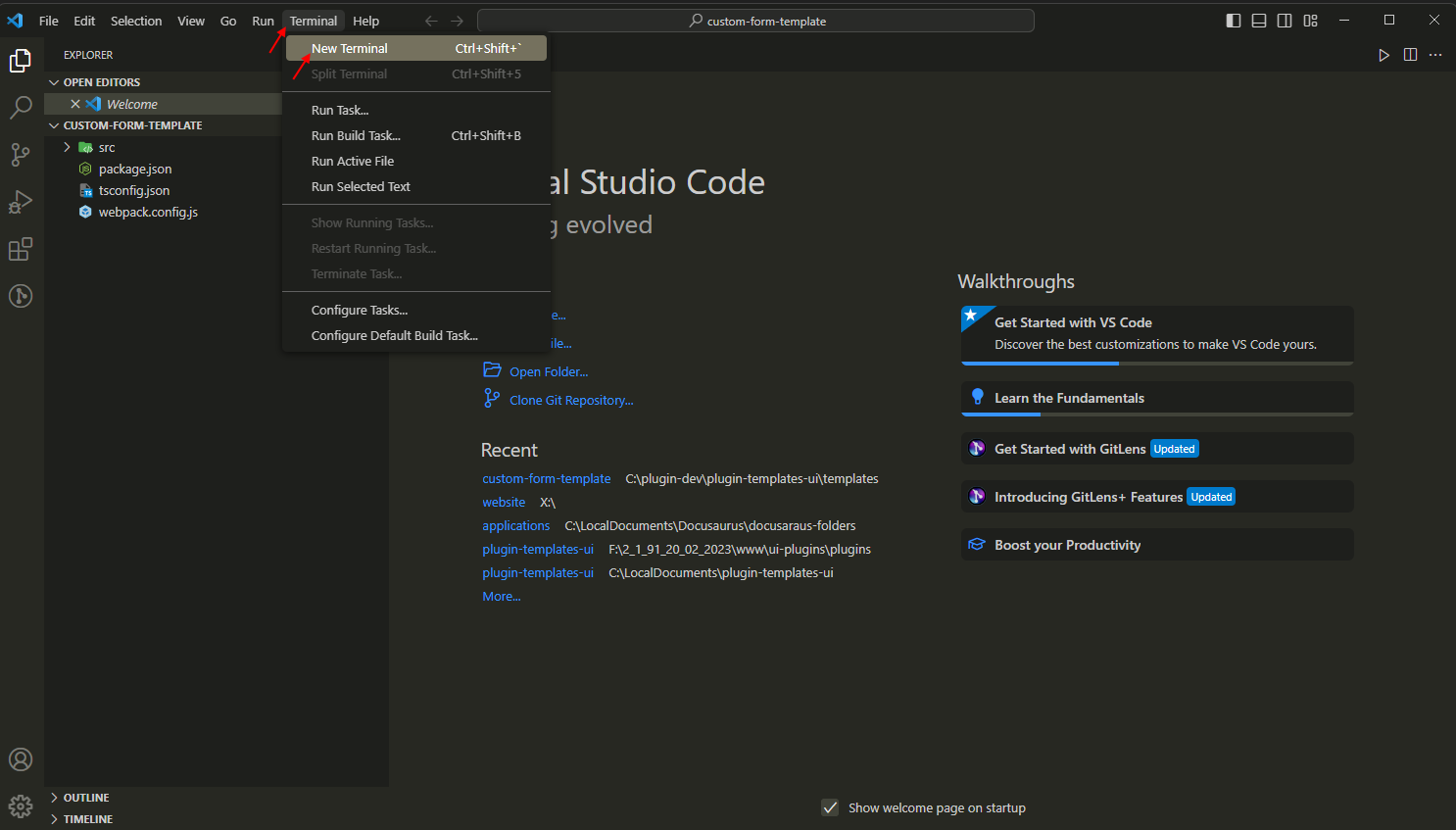
3. Open a new terminal window.

Figure 2 - Open a new terminal
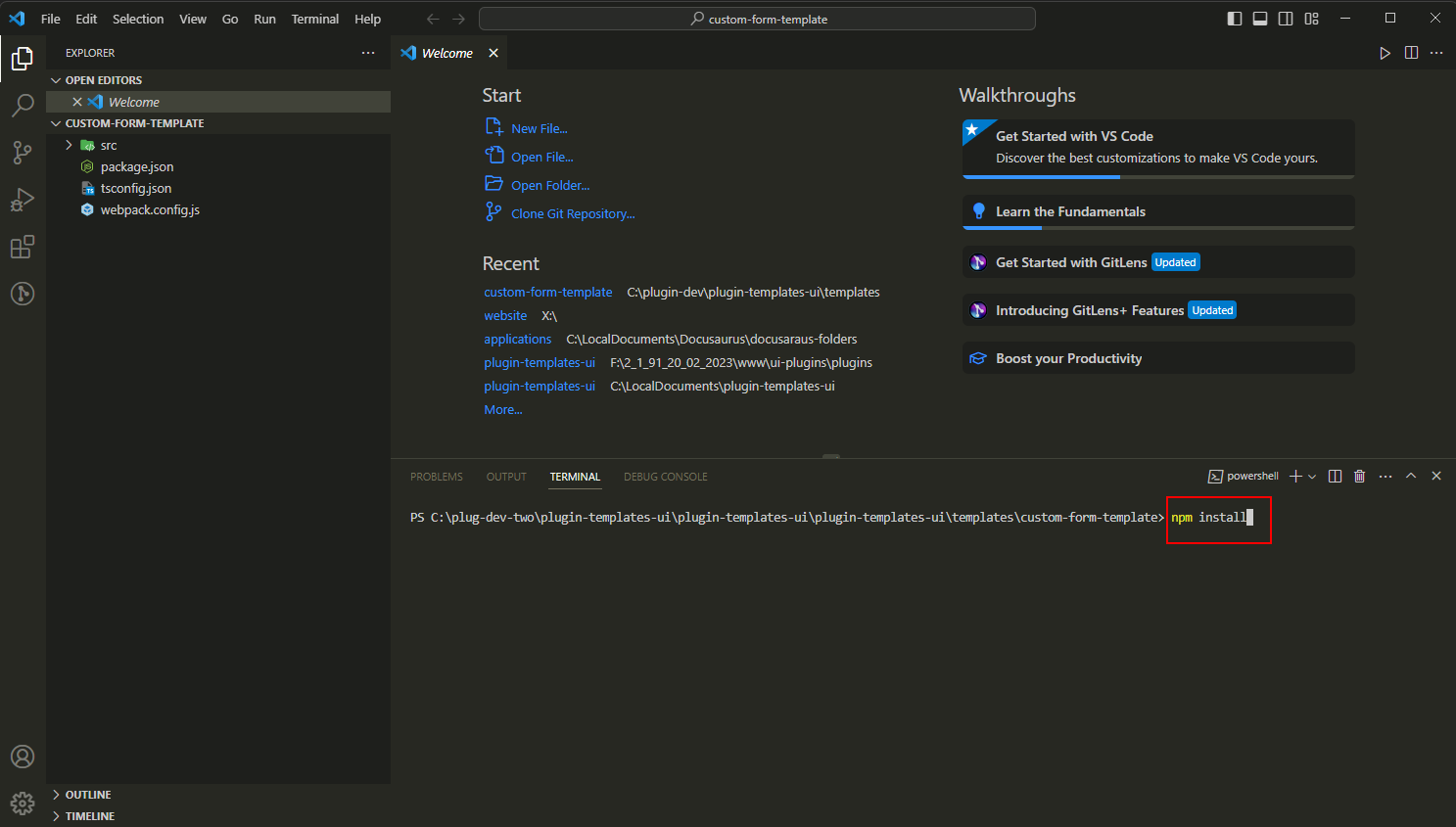
4. Run the npm install command.
npm install

Figure 3 - npm install command
info
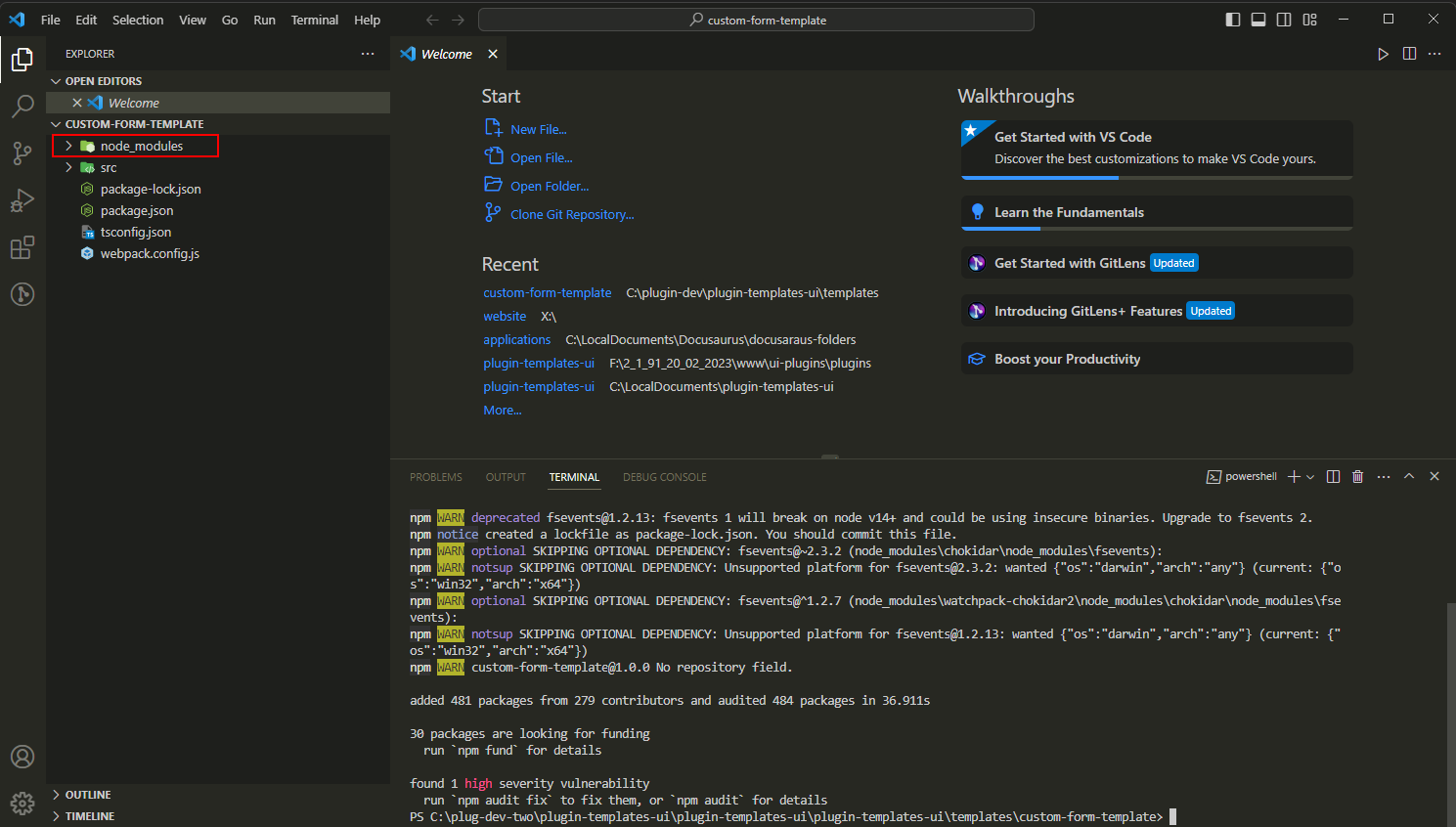
This will create the node-modules folder.

Figure 4 - node_modules folder
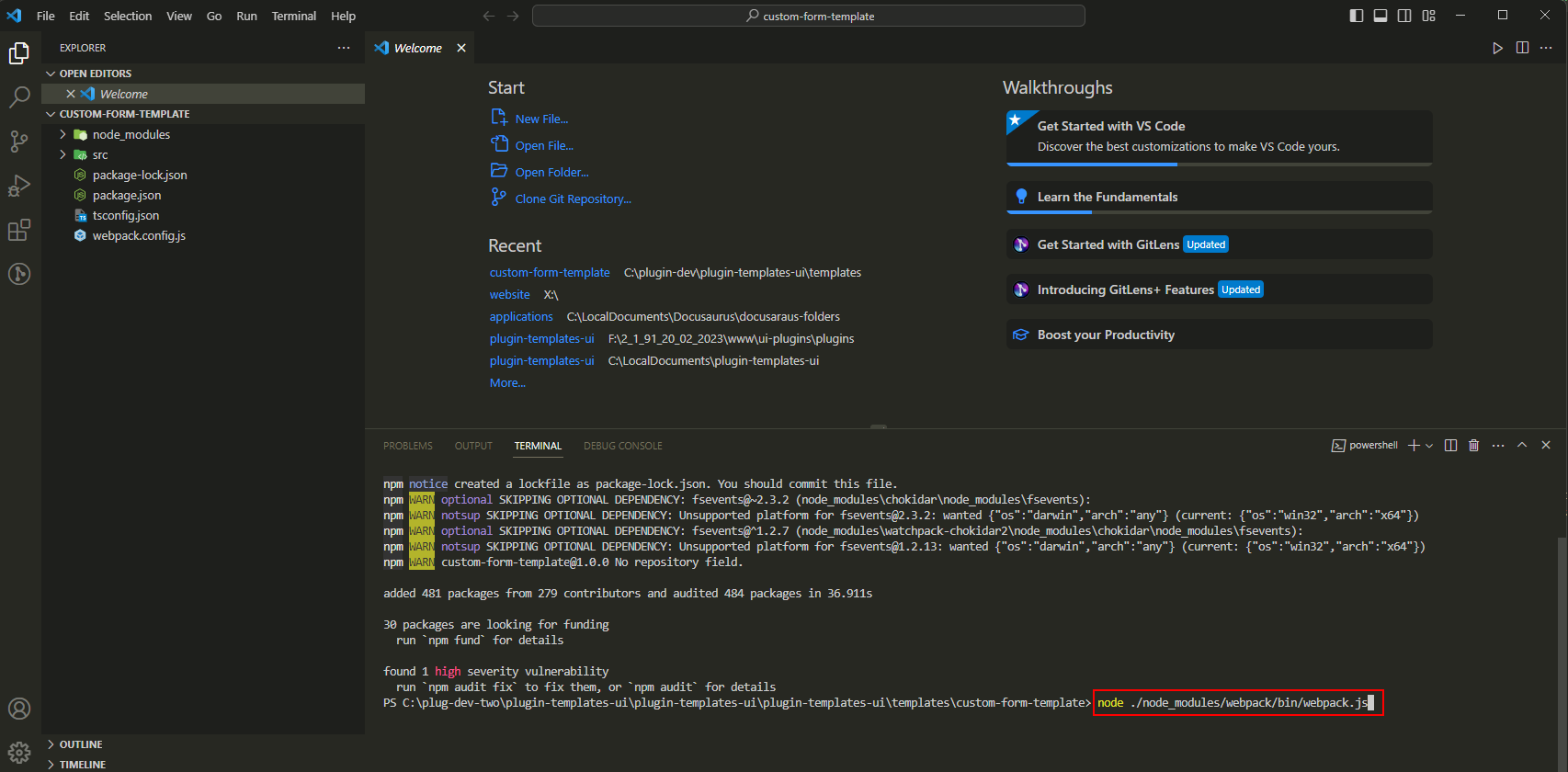
5. Run the Webpack command.
node ./node_modules/webpack/bin/webpack.js

Figure 5 - Webpack command
info
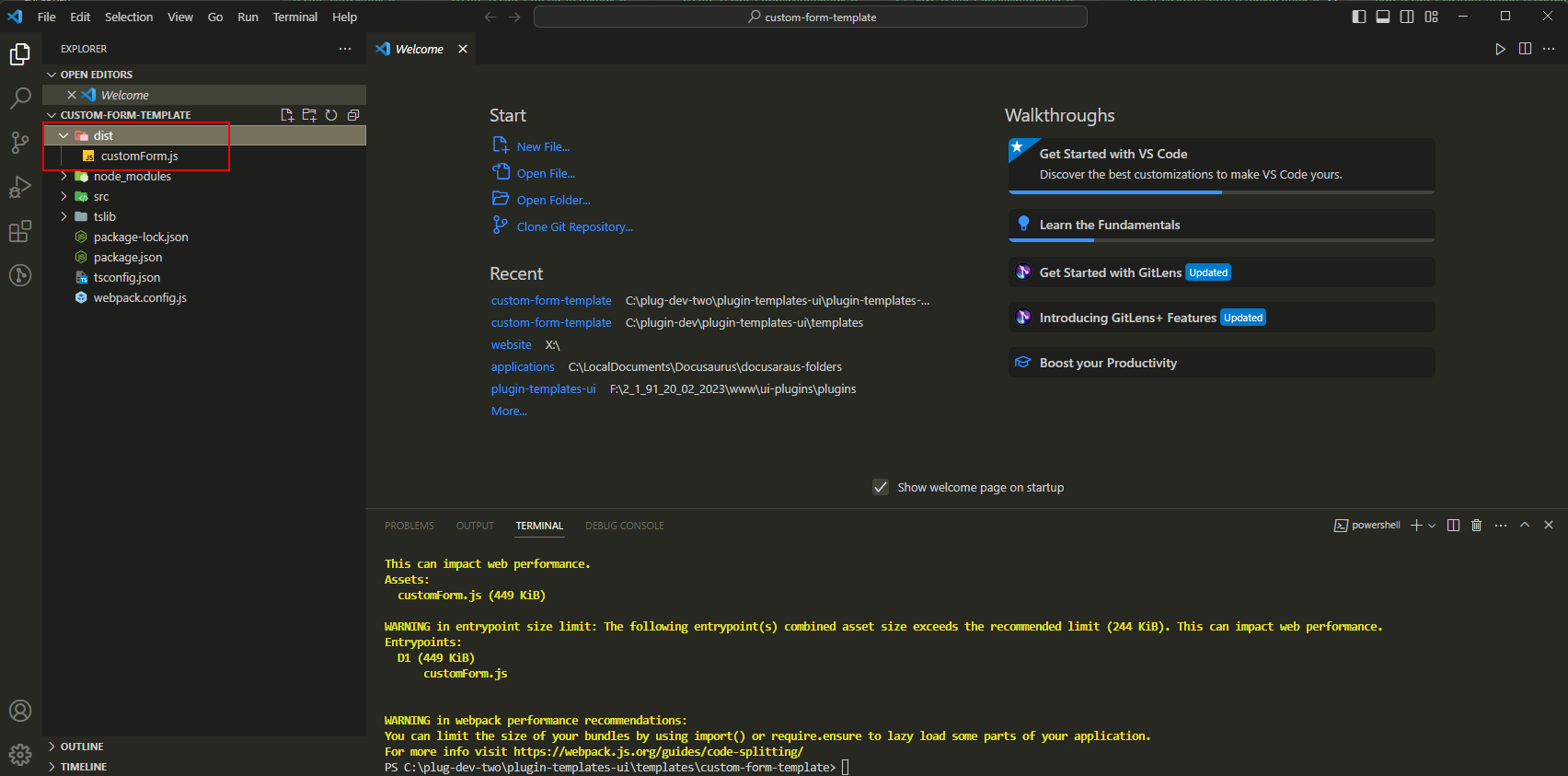
This will create the dist folder that holds the customForm.js file.

Figure 6 - dist folder
Initial Project Overview
The following table gives you an overview of the folders and files created for you.| Folder/File | Description |
|---|---|
| dist | The default folder for Webpack output. The dist folder holds the complied JavaScript code of the plugin. The output in this file will be uploaded to Five when adding the plugin to your application. The folder and output file names are both configurable in the webpack.config.js file. |
| node_modules | Holds all the node modules for the plugin. |
| src | The root folder for your plugin. The template comes with a customForm.tsx file which is the code entry point. The root folder and entry file can both be updated in the webpack.config.js, tsconfig.json, and package.json files if desired. The FivePluginApi.tsx file holds bindings to the Material UI React components used by Five's frontend. Importing components from the plugin API instead of directly from Material UI allow plugins to be lighter weight by reducing overlapping imports. It also allows you to create plugins that fit in seamlessly with the rest of your application. |
| tslib | This is the output directory for the TypeScript compiler and is configurable in the tsconfig.json file. |
| package-lock.json | File generated when importing node modules. |
| package.json | Node package information file. This holds information on which external libraries are required as well as information about your plugin. You can read more about this in the Node Docs. |
| tsconfig.json | Configuration file for the TypeScript compiler. You can read more about this in the TypeScript Docs. |
| webpack.config.js | Configuration file for Webpack. You can read more about this in the Webpack Docs. |
All of this is done in order to build the source TypeScript files into a single JavaScript file that is your actual plugin. Therefore, it is not necessary to use TypeScript, WebPack, Node, or anything else if you would prefer to simply write JavaScript, however, it is recommended to use the development environment as described above.
To have your dist folder update automatically after initial setup you can run the Webpack command with the option as follows:
node ./node_modules/webpack/bin/webpack.js --watch
This will enable Webpack to monitor your files for changes.