Prepare Your Work Environment
Last updated 17/05/2023
This chapter is about preparing your work environment to create your cards. You can use your preferred environment, however, this documentation is using the VsCode editor.1. Open VsCode.
2. Click the File button and select the custom-form-template folder.

Figure 1 - Open folder
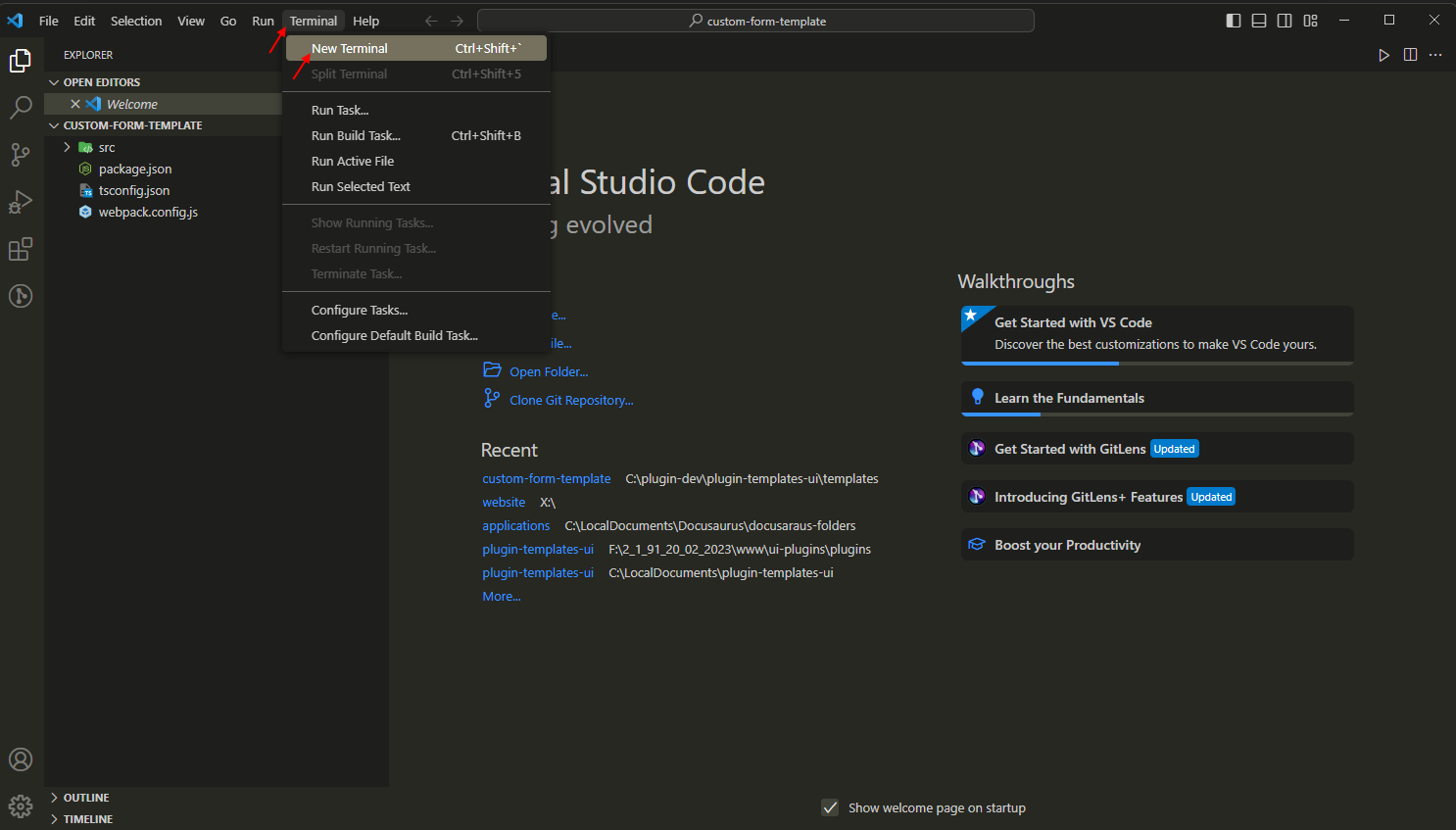
3. Open a new terminal window.

Figure 2 - Open a new terminal
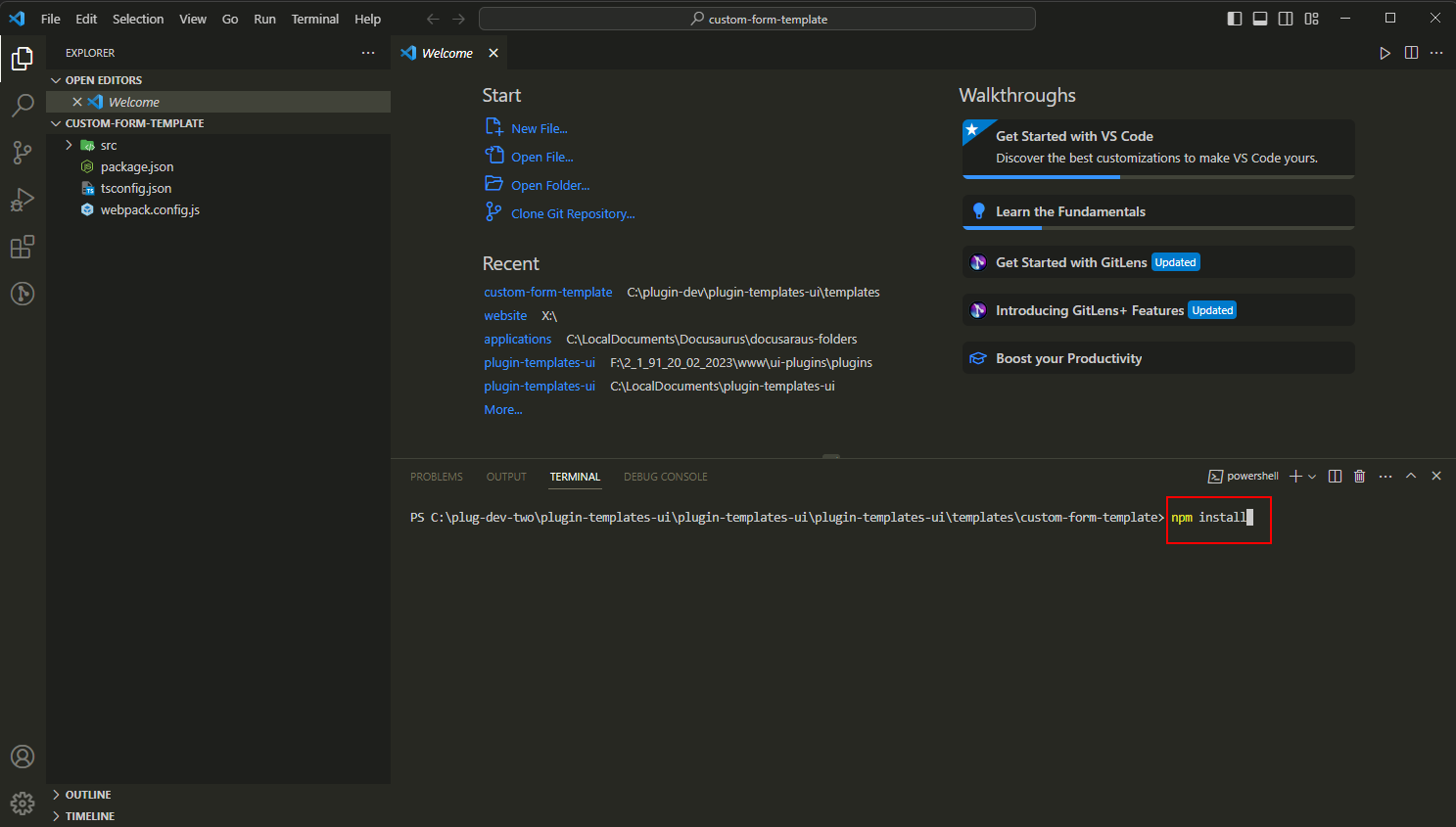
4. Run the npm install command.
npm install

Figure 3 - npm install command
info
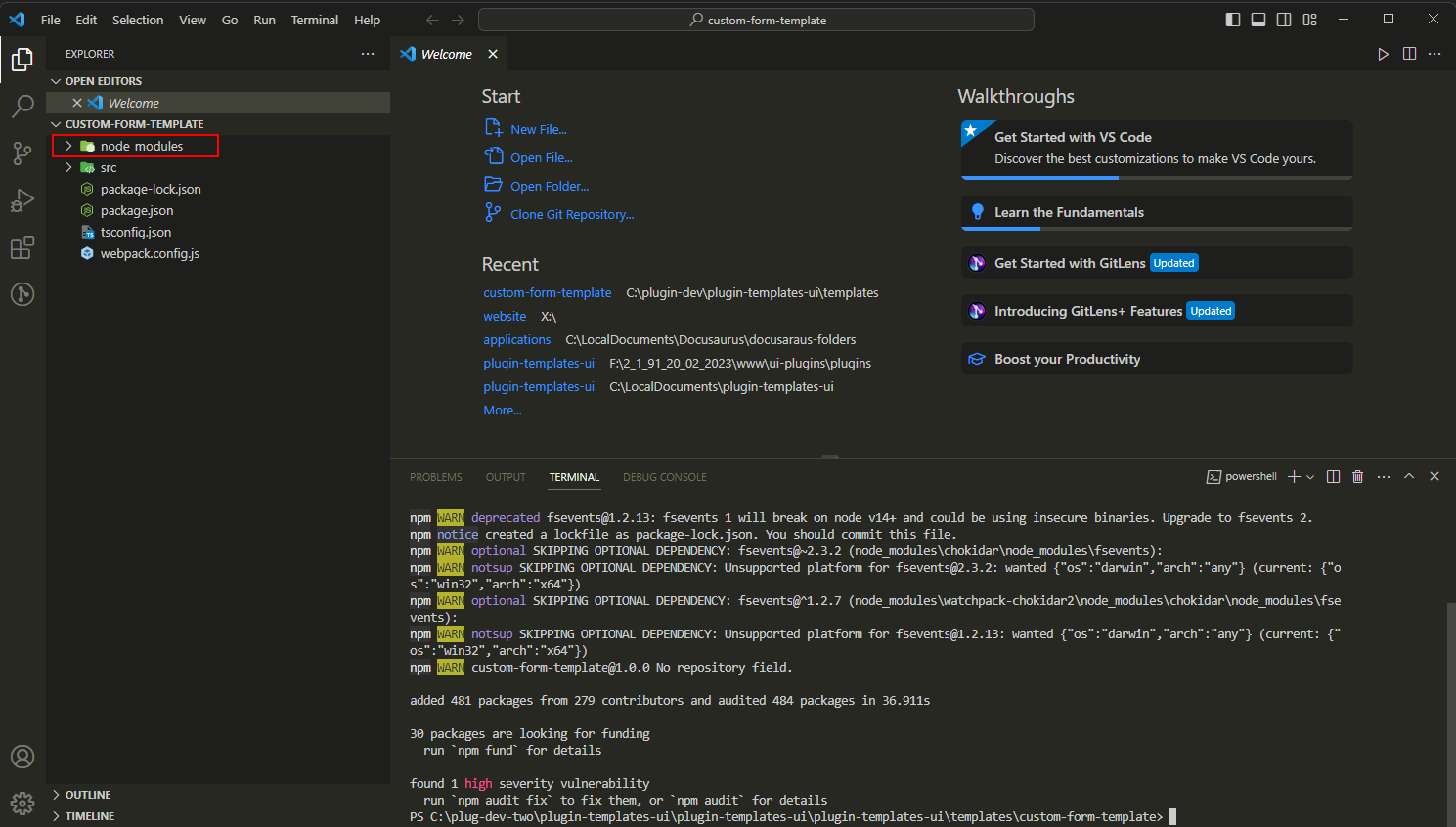
This will create the node-modules folder.

Figure 4 - node_modules folder
5. Run the webpack command.
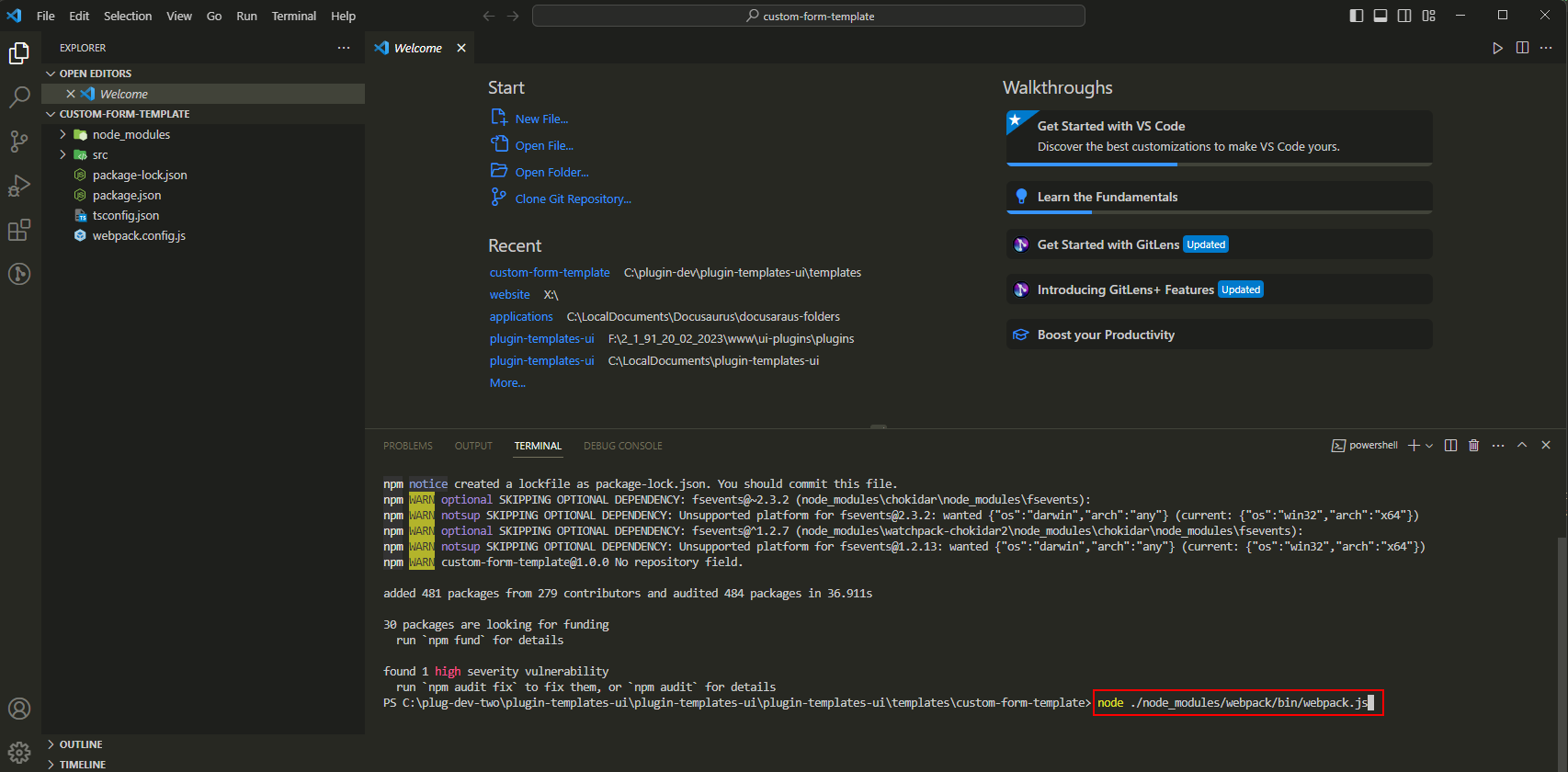
node ./node_modules/webpack/bin/webpack.js

Figure 5 - webpack command
info
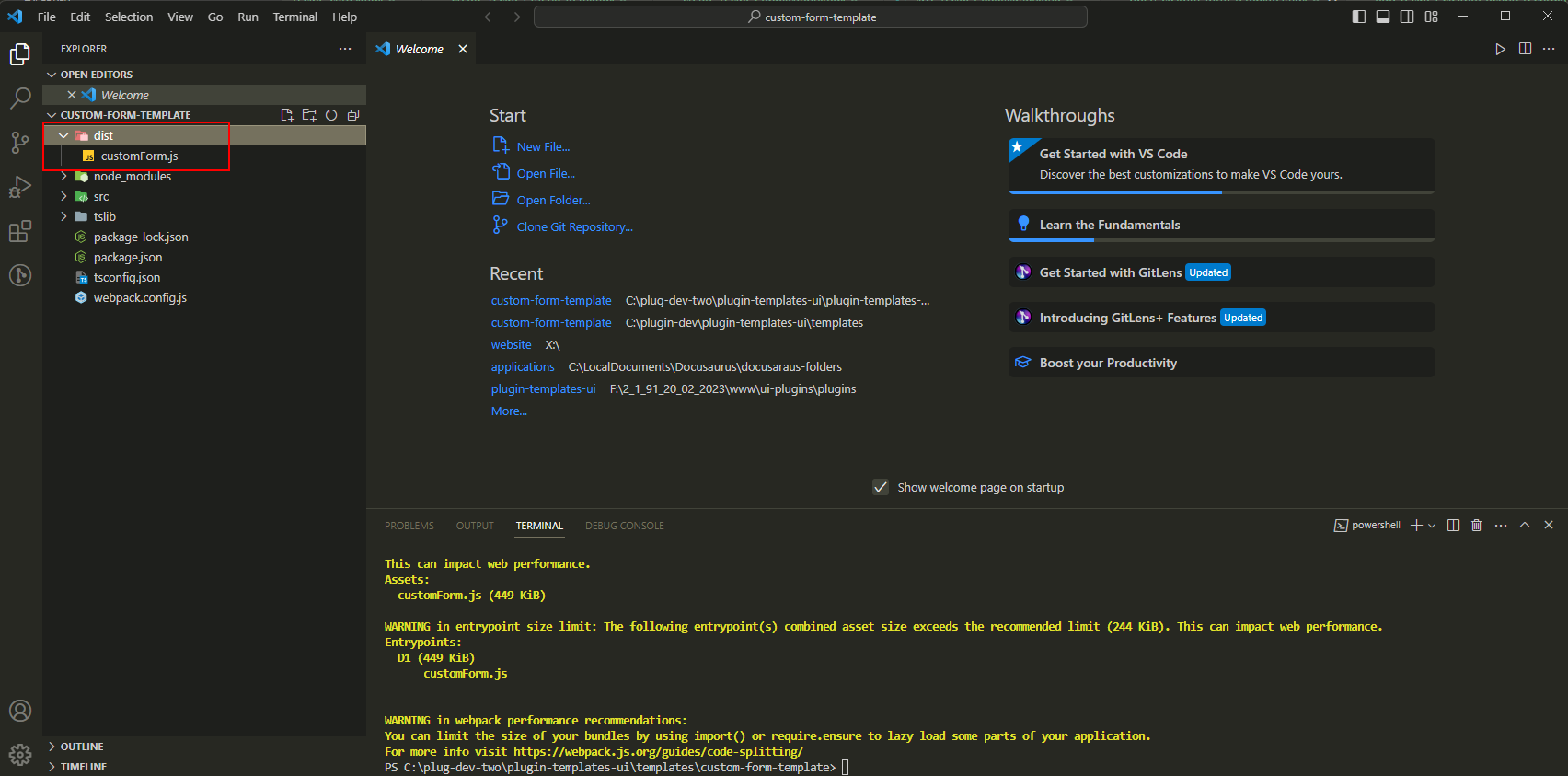
This will create the dist folder that holds the customForm.js folder.

Figure 6 - dist folder
With your work environment configured, you can click the Run button in Five's toolbar and check your development.
Because you previously entered the path on the Recipes custom actions record, you can click the Run button in Five's toolbar and see how the Recipes custom form currently looks.
Run the Recipes Application
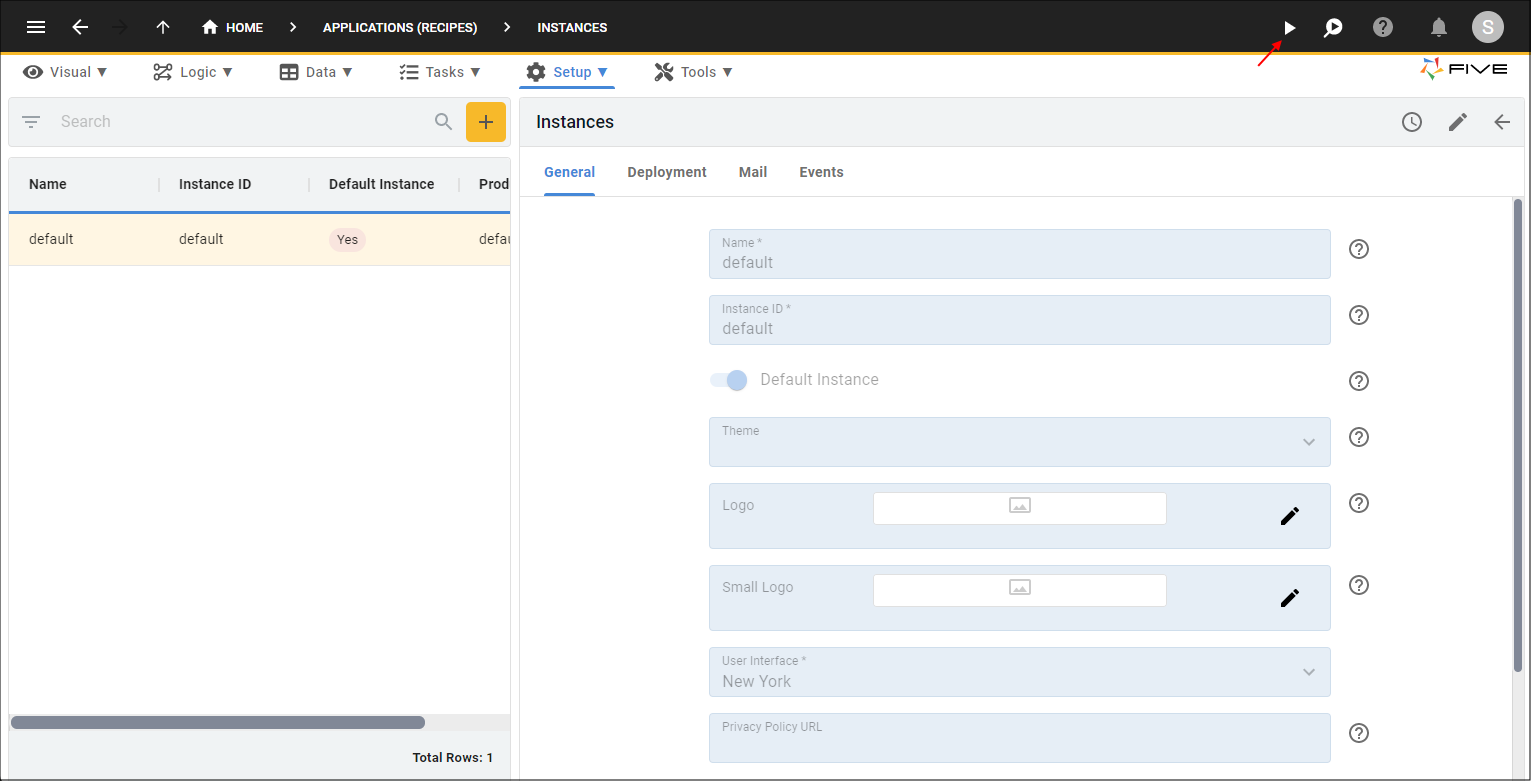
1. Click the Run button in Five's toolbar.
Figure 7 - Run button
info
The below image is currently how the custom form looks.

Figure 8 - Custom form template