Defining the Grid
Last updated 11/07/2022
Setting Columns and Rows for a Grid
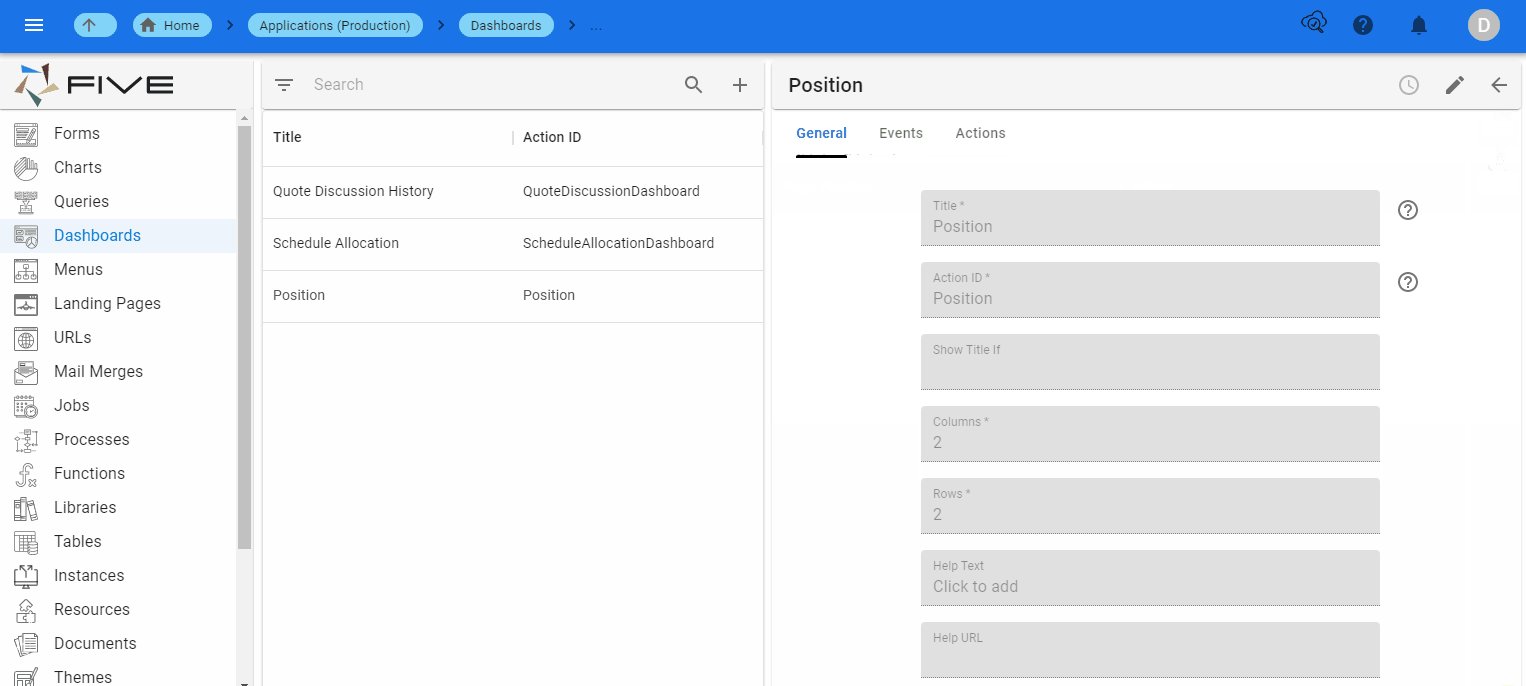
The grid layout allows us to align Five's actions in columns and rows to facilitate the creation of dynamic and responsive layouts. Five creates a main grid container which has a default of 1 column and 1 row. Positions can be selected in the Grid Picker on the Actions page of the Dashboard form.

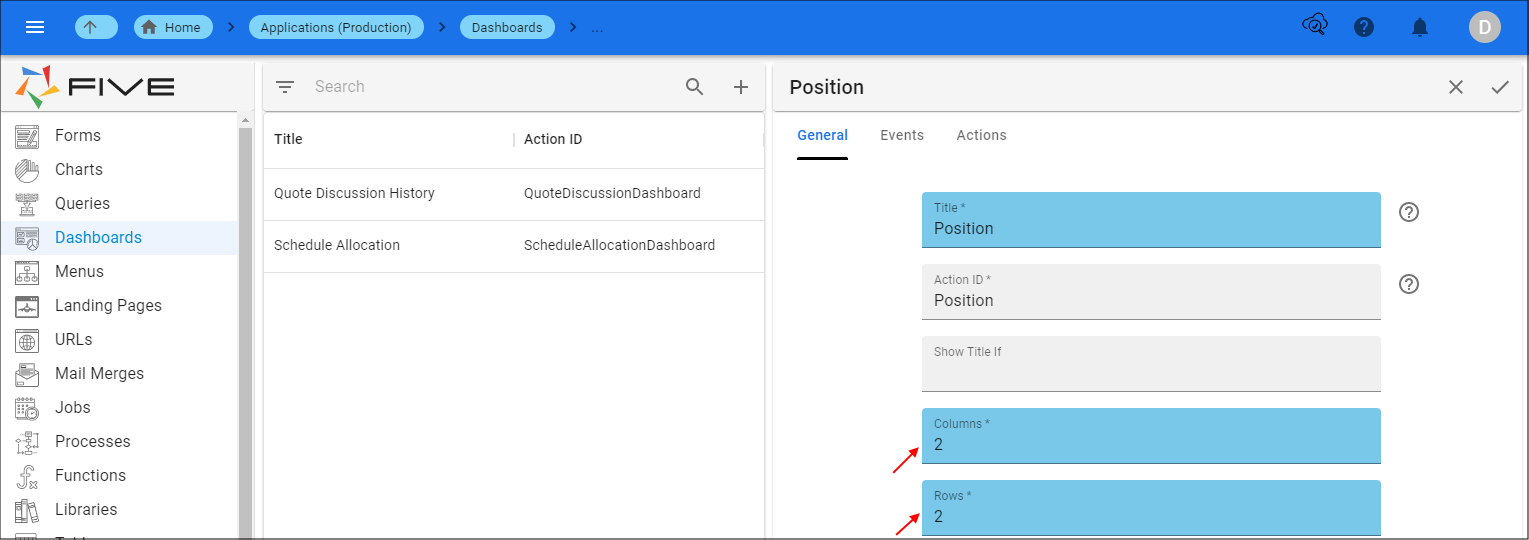
You will need to determine how many columns and rows you will require for your dashboard by using the Columns and Rows fields on the Dashboard form.

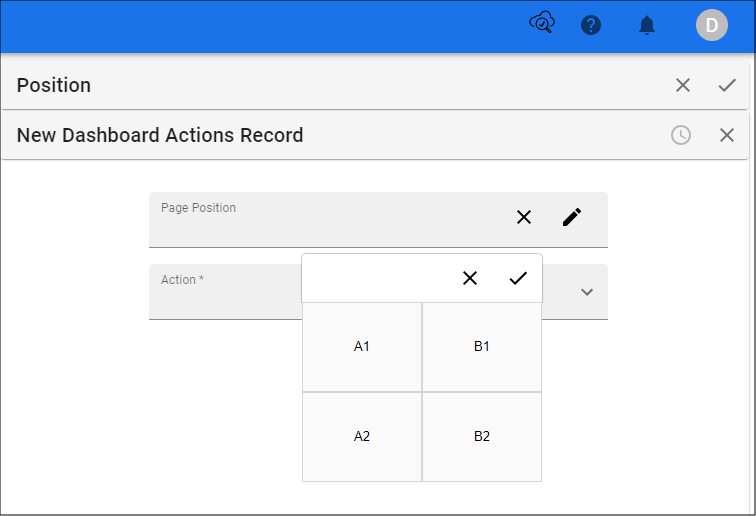
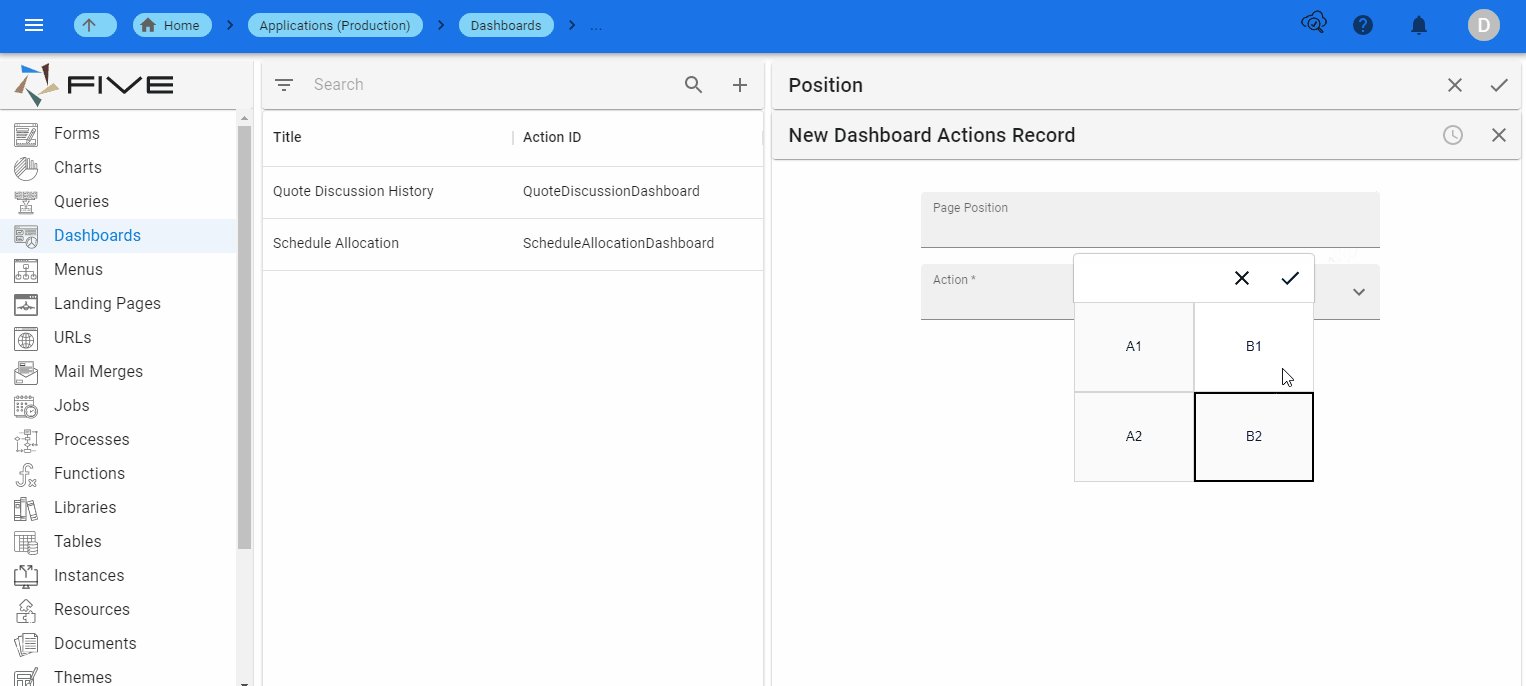
When you come to the Actions page, Five will have the amount of positions available determined by the values entered in to the Columns and Rows fields. For example, 2 columns and 2 rows will look like below on the Grid Picker.

info
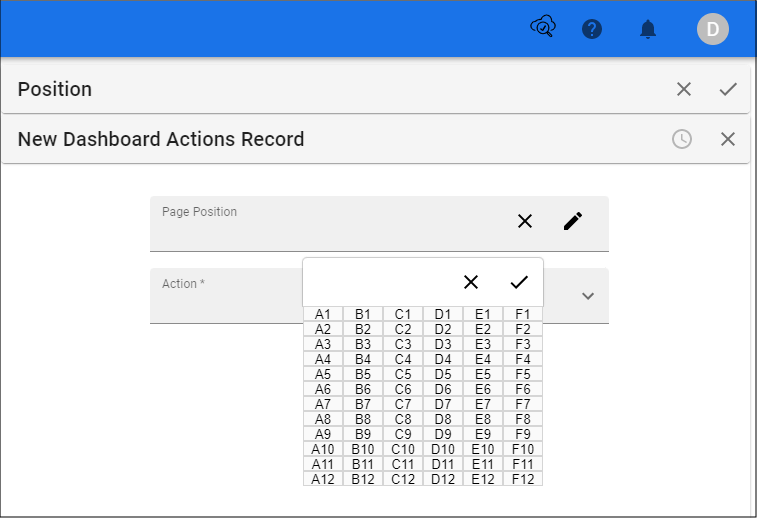
The largest grid that Five will allow you to set is 6 x 12.

info
Five allows you to edit the Dashboard record and add extra columns and rows to your grid without having to reposition the current actions you may have saved to your dashboard.
How to Select a Position
Prerequisites
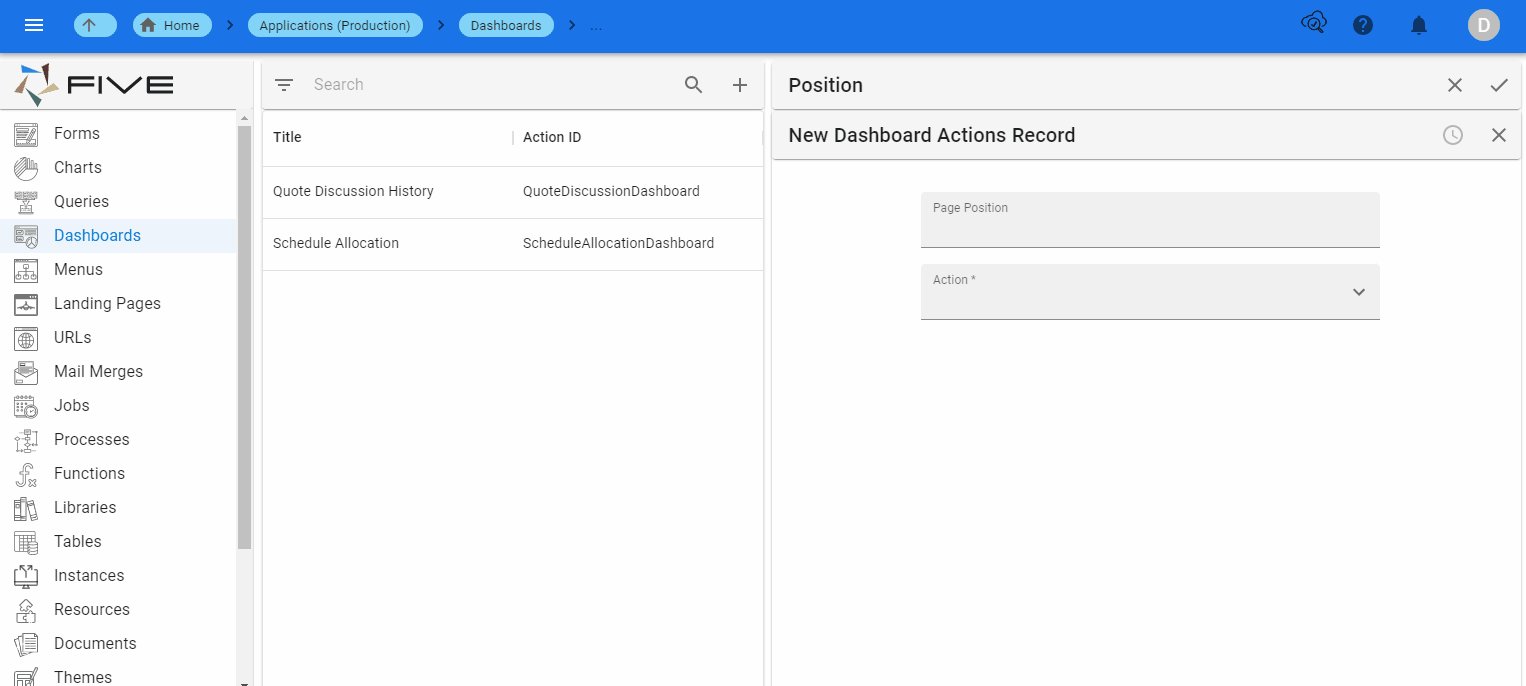
Fill in the required details on the Dashboard form.
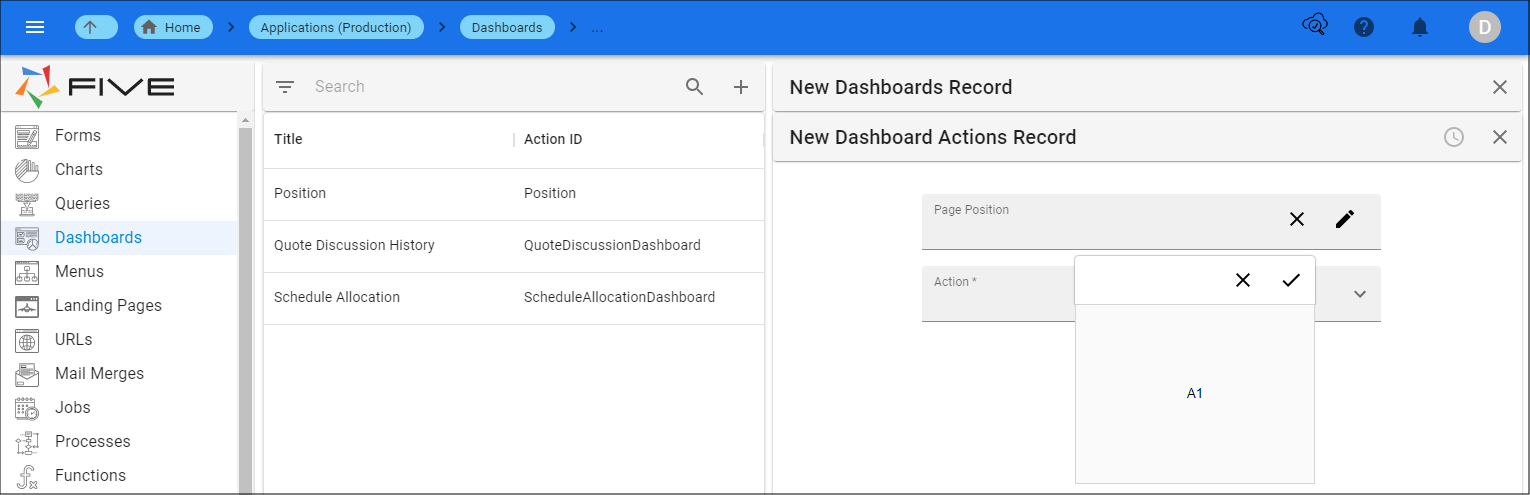
Click the Edit button in the Page Position field.
Select the position in the Grid Picker.
Click the Save button in the Grid Picker.
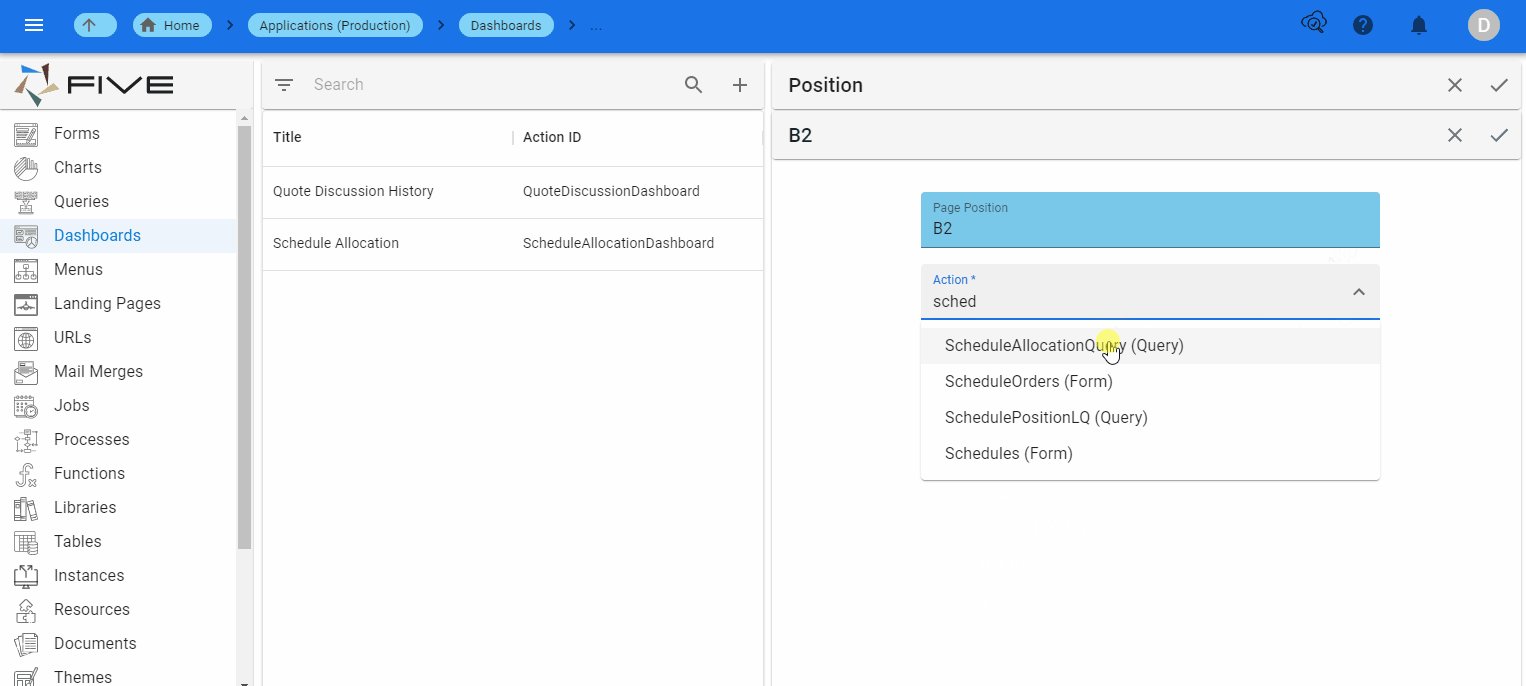
You will then need to select the action that will be held in the position and save the form.

What Happens if all the Grid Positions are not Selected?
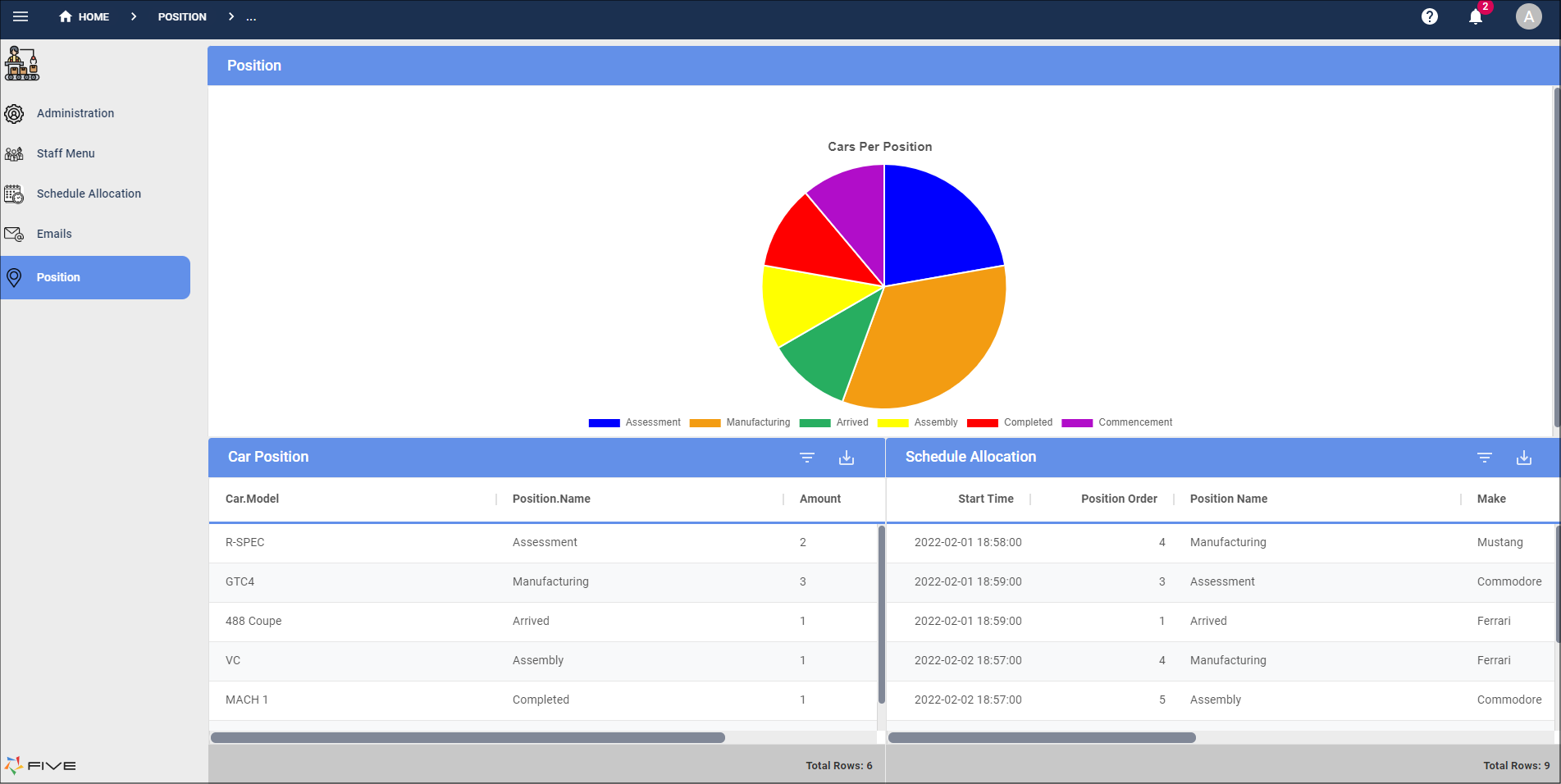
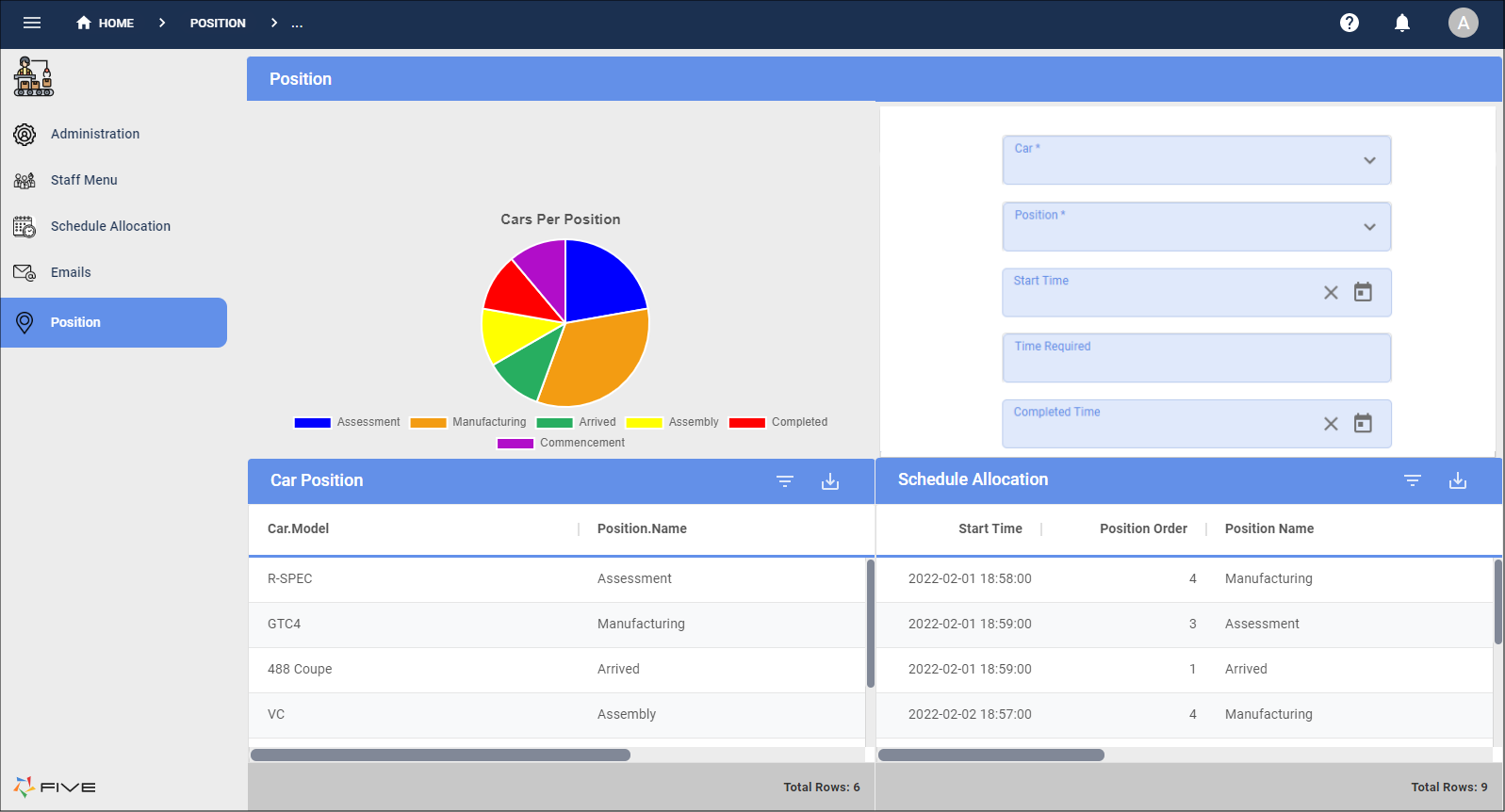
If you create a grid with positions that are not selected in the Page Position field, Five will dynamically adjust the positions to ensure no blank space will be visible on your dashboard. For example, the below grid has been defined to have 2 columns and 2 rows and all positions have been selected to hold an action on the dashboard.

Now lets say an action is removed from the dashboard. For this example, the action (form) being referenced in position B1 (top right corner of the dashboard) is removed from the dashboard. The below image shows Five will dynamically adjust the other actions on the dashboard without you having to reselect the amount of columns and rows.