Introduction to Form Events
Last updated 8/11/2021
Five's Form Events
You can add functionality to your forms by generating events written in custom code for form submissions, sub-form submissions, on creation, and more. The custom code can be triggered server-side that will run on the server, or client-side that will occur in the browser to allow more interactivity by immediatley responding to your end-users actions as they don't require a round trip to the server.
The following serves as an overview of the types of events that can be attached to a form.
| Event Name | Server/Client Event | Event Fires |
|---|---|---|
DoCreate | Server | Event fires when the Save button is clicked for a new record. |
OnSelection | Client | Event fires when selecting an existing record from the list. |
OnShow | Client | Event fires when a record selected from the list is shown. |
OnAdd | Client | Event fires when the Add Item button is clicked. |
OnEdit | Client | Event fires when the form enters edit mode. |
OnCancel | Client | Event fires when the Cancel button is clicked. |
OnSubFormComplete | Client | Event fires when the Save button is clicked on a sub-form. |
OnComplete | Client | Event fires when the Save button is clicked. |
DoComplete | Server | Event fires when the Save button is clicked. |
Add an Event to a Form
Prerequisite
The function must be coded in the Functions view.
Steps
- Select Forms in the menu.
- Click the Add Item button in the list app bar.
- Fill in the required details on the General page.
- Click the Events tab.

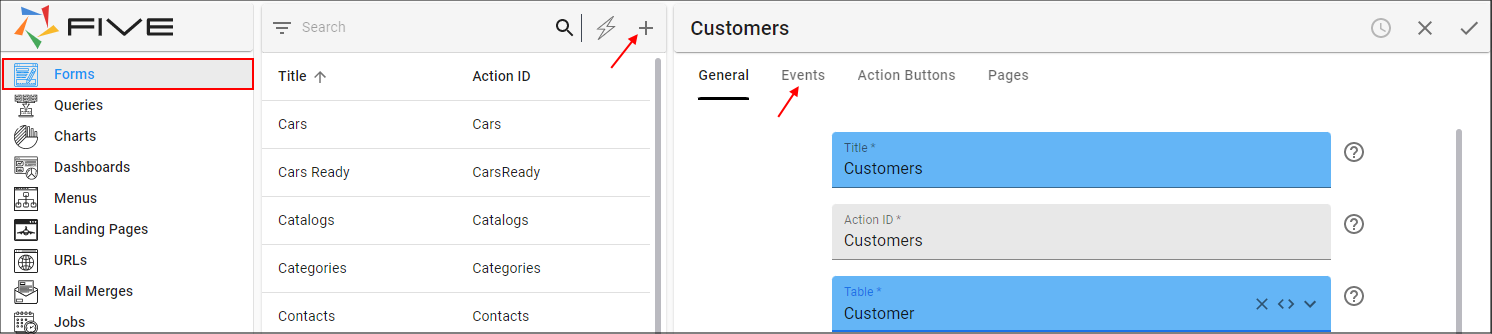
Figure 1 - Add a new form
- Use the lookup icon in the required event field and select the Function ID.
- Add at least one page and one field to your form.

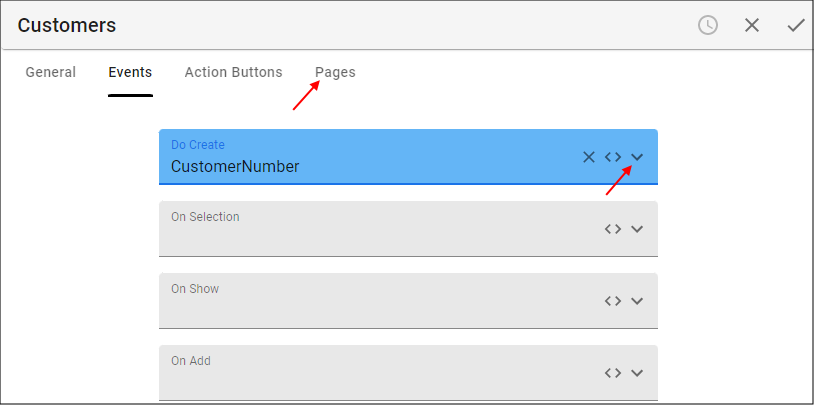
Figure 2 - Add an event to a new form
- Click all three Save buttons in the stacked form app bars.

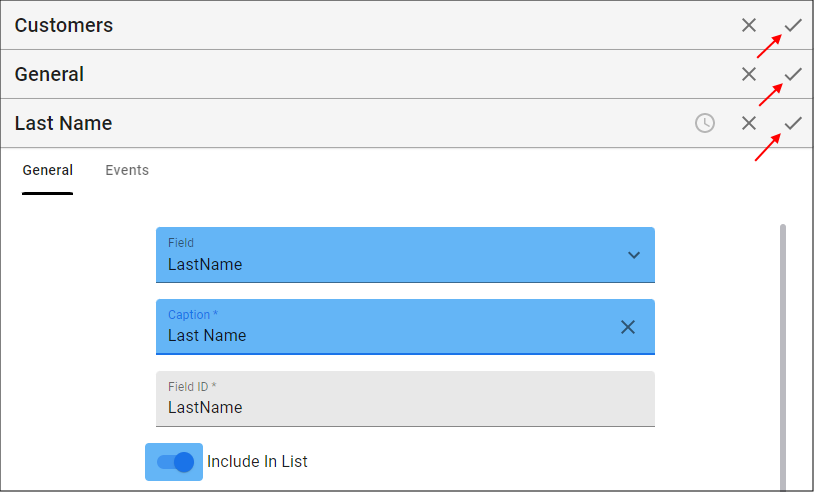
Figure 3 - Save the form
Edit a Form to Add an Event
Prerequisite
The function must be coded in the Functions view.
Steps
- Select Forms in the menu.
- Select the required form record in the list.
- Click the Events tab.

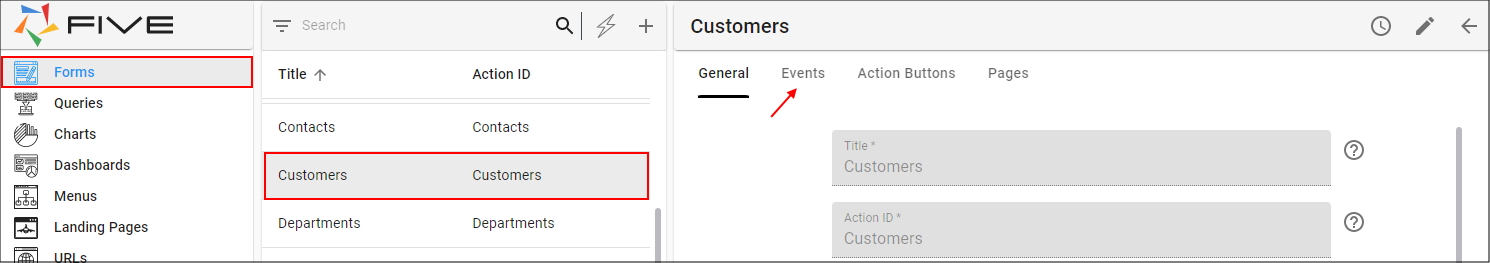
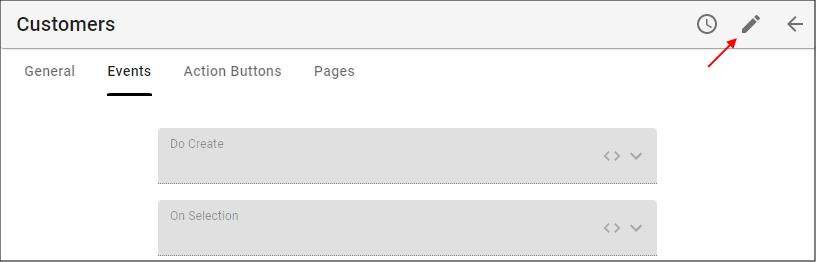
Figure 4 - Edit a saved record to add an event
- Click the Edit button in the form app bar.

Figure 5 - Edit button
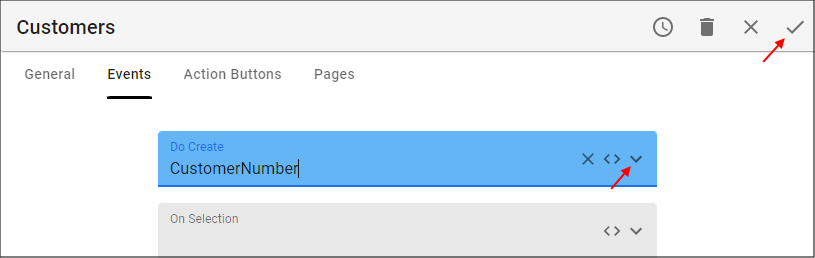
- Use the lookup icon in the required event field and select the Function ID.
- Click the Save button in the form app bar.

Figure 6 - Attach the Function and save the form